Создание композиции.
Нажмите значок композиции в нижней части панели проектов или выберите Новая композиция на главном экране.
- Руководство пользователя After Effects
- Выпуски бета-версии
- Начало работы
- Начало работы с After Effects
- Новые возможности After Effects
- Сведения о выпуске | After Effects
- Системные требования для After Effects
- Сочетания клавиш в After Effects
- Поддерживаемые форматы файлов | After Effects
- Рекомендации по аппаратному обеспечению
- After Effects для компьютеров с процессорами Apple
- Планирование и настройка
- Совет дня
- Рабочие среды
- Проекты и композиции
- Импорт видеоряда
- Подготовка и импорт неподвижных изображений
- Импорт из After Effects и Adobe Premiere Pro
- Импорт и интерпретация видео и аудио
- Подготовка и импорт файлов 3D-изображений
- Импорт и интерпретация элементов видеоряда
- Импорт SVG файлов
- Работа с элементами видеоряда
- Определение точек редактирования с помощью функции «Определение изменения сцен»
- Метаданные XMP
- Текст и графические элементы
- Текст
- Анимационный дизайн
- Работа с шаблонами анимационного дизайна в After Effects
- Использование выражений для создания раскрывающихся списков в шаблонах анимационного дизайна
- Работа с основными свойствами для создания шаблонов анимационного дизайна
- Замена изображений и видео в шаблонах анимационного дизайна и основных свойствах
- Быстрая и простая анимация с помощью панели «Свойства»
- Оси меняющегося шрифта
- Рисование, заливка цветом и контуры
- Обзор слоев-фигур, контуров и векторных изображений
- Инструменты рисования: «Кисть», «Штамп» и «Ластик»
- Сглаживание обводки фигуры
- Атрибуты фигур, операции заливки цветом и операции с контурами для слоев-фигур
- Использование эффекта фигуры «Cмещение контура» для изменения фигур
- Создание фигур
- Создание масок
- Удаление объектов из видеоматериалов с помощью панели «Заливка с учетом содержимого»
- Инструменты «Кисть для ротоскопии» и «Уточнить подложку»
- Создать нулевые значения для свойств положения и контуров
- Слои, маркеры и камера
- Анимация, ключевые кадры, отслеживание движения и прозрачное наложение
- Анимация
- Ключевой кадр
- Отслеживание движения
- Прозрачное наложение
- Прозрачность и композиция
- Корректирование цвета
- Эффекты и стили анимации
- Обзор эффектов и стилей анимации
- Список эффектов
- Диспетчер эффектов
- Эффекты имитации
- Эффекты стилизации
- Аудиоэффекты
- Эффекты искажения
- Эффекты перспективы
- Эффекты канала
- Эффекты создания
- Эффекты времени
- Эффекты перехода
- Эффект «Устранение эффекта плавающего затвора»
- Эффекты «Размытие» и «Резкость»
- Эффекты 3D-канала
- Программные эффекты
- Эффекты подложки
- Эффекты «Шум» и «Зернистость»
- Эффект «Увеличение с сохранением уровня детализации»
- Устаревшие эффекты
- Подключаемые модули Cycore
- Выражения и автоматизация
- Выражения
- Основы работы с выражениями
- Понимание языка выражений
- Использование элементов управления выражениями
- Различия в синтаксисе между движками выражений JavaScript и Legacy ExtendScript
- Управление выражениями
- Ошибки выражения
- Использование редактора выражений
- Использование выражений для изменения свойств текста и доступа к ним
- Справочник языка выражений
- Примеры выражений
- Автоматизация
- Выражения
- Видео с погружением, VR и 3D
- Создание сред VR в After Effects
- Применение видеоэффектов с эффектом погружения
- Инструменты составления композиций для видеоизображений VR/360
- Модуль рендеринга Advanced 3D
- Импорт и добавление 3D-моделей в композицию
- Импорт 3D-моделей из Creative Cloud Libraries
- Создать параметрические сетки
- Освещение на основе изображения
- Анимированные источники окружающего света
- Позволяет отбрасывать тени от источников света
- Извлечение и анимация источников света и камер из 3D-моделей
- Отслеживание движений камеры в трехмерном пространстве
- Настройка параметров камеры по умолчанию для 3D-композиций
- Отбрасывание и принятие теней
- Встроенные анимации 3D-моделей
- Ограничитель тени
- Извлечение 3D-данных о глубине
- Изменение свойств материалов 3D-слоя
- Применить материалы Substance 3D
- Пространство для работы с трехмерными объектами
- Инструменты 3D-преобразования
- Единый 3D гизмо для нескольких 3D-слоев
- Дополнительные возможности 3D-анимации
- Предварительный просмотр изменений в 3D-дизайнах в режиме реального времени с помощью модуля Mercury 3D
- Добавление гибкого дизайна в графику
- Виды и предварительный просмотр
- Рендеринг и экспорт
- Основы рендеринга и экспорта
- Кодирование H.264 в After Effects
- Экспорт проекта After Effects как проекта Adobe Premiere Pro
- Преобразование фильмов
- Многокадровый рендеринг
- Автоматический рендеринг и рендеринг по сети
- Рендеринг и экспорт неподвижных изображений и наборов неподвижных изображений
- Использование кодека GoPro CineForm в After Effects
- Работа с другими приложениями
- Совместная работа: Frame.io и Team Projects
- Память, хранилище, производительность
- База знаний
Создавайте шаблоны анимационного дизайна с раскрывающимися списками, которые пользователи могут настроить в Premiere Pro.


Когда вы создаете шаблон анимационного дизайна (.mogrt), то можете добавить возможность редактирования его свойств в Premiere Pro. Сделать это можно несколькими способами. Первый: добавить ползунки и флажки. Второй: использовать раскрывающиеся списки с разными вариантами.
Создание раскрывающихся списков — более удобный способ, поскольку предоставляет пользователям Premiere Pro больше элементов управления и облегчает процесс редактирования. Вы можете сохранить эти настройки управления раскрывающимся меню в качестве шаблона, а затем применять его в различных композициях и проектах.


Преимущества создания раскрывающихся списков
Обычно добавляют ползунки и флажки, чтобы при редактировании проекта в Premiere Pro выбирать из предложенных настроек. Но иногда такой способ редактирования неудобен и занимает много времени. В таких случаях удобнее использовать раскрывающиеся списки. В них редактор может выбрать следующие элементы в Premiere Pro:
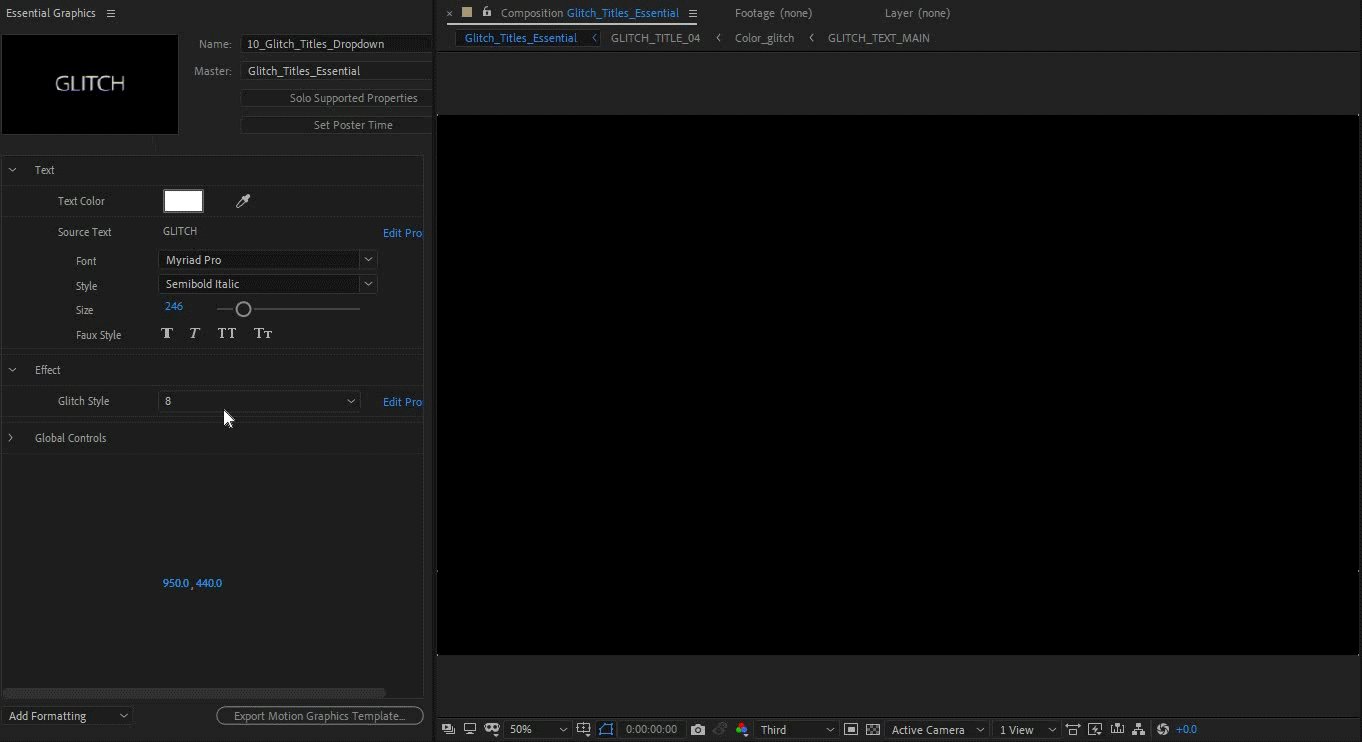
![]() Выбор цветовых тем: например, вы можете создать раскрывающийся список палитры цветов, которые подходят для заголовка фильма.
Выбор цветовых тем: например, вы можете создать раскрывающийся список палитры цветов, которые подходят для заголовка фильма.
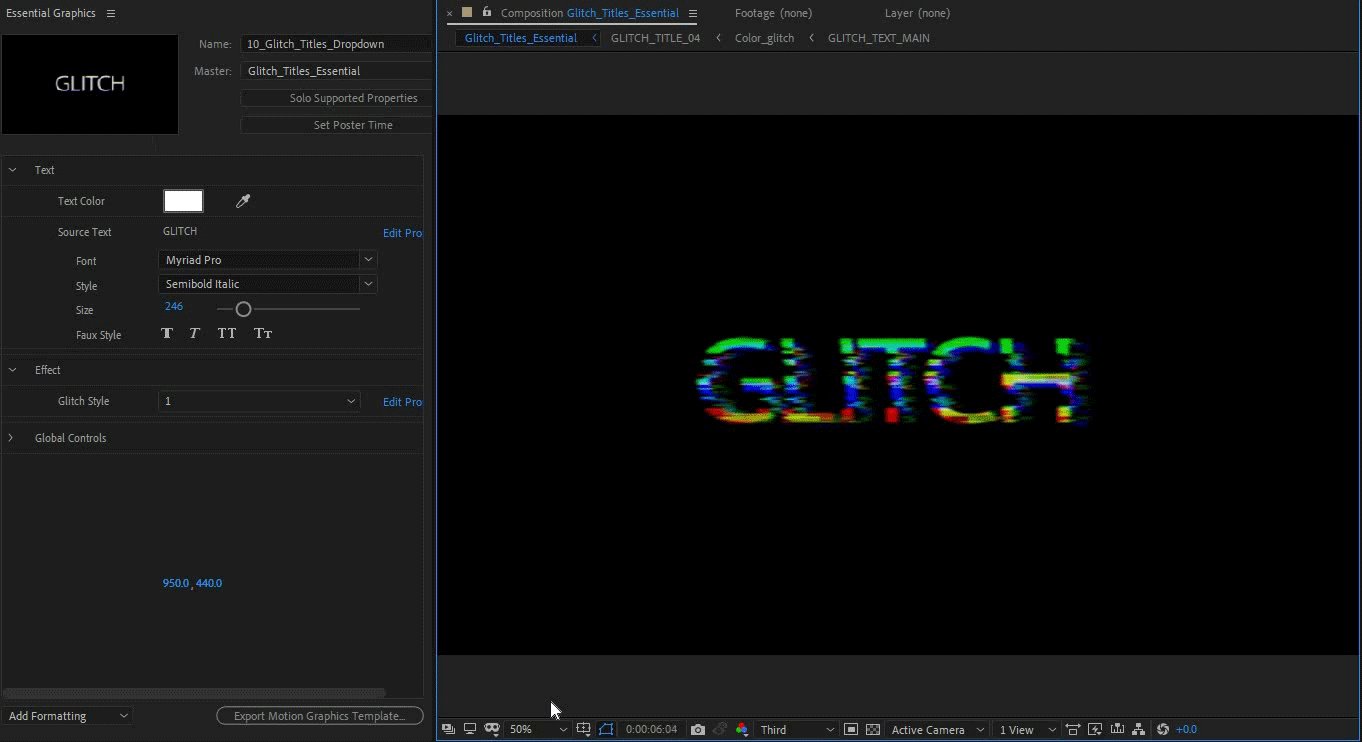
![]() Выбор положения или дизайна: например, вы можете добавить раскрывающийся список для выбора положения нижней трети (слева или справа).
Выбор положения или дизайна: например, вы можете добавить раскрывающийся список для выбора положения нижней трети (слева или справа).
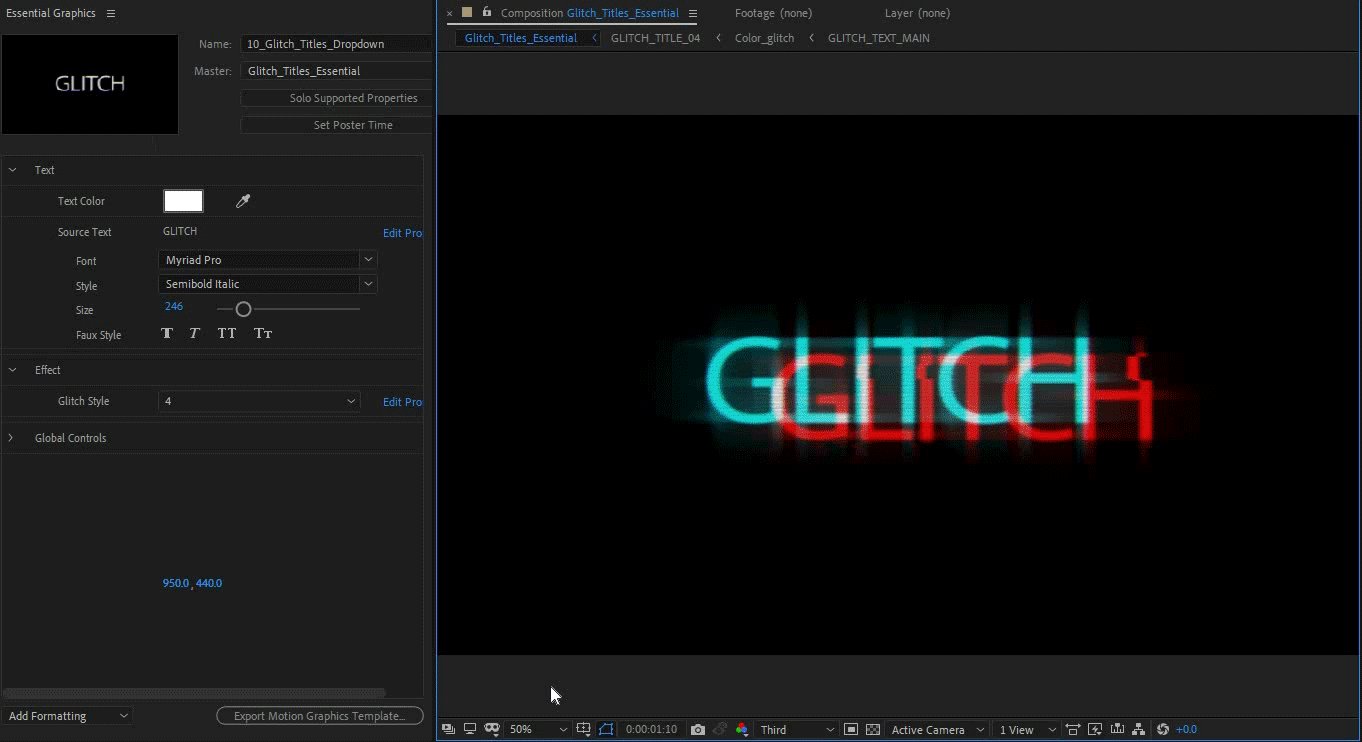
![]() Выбор параметров анимации: например, вы можете добавить раскрывающийся список для выбора длительности анимации.
Выбор параметров анимации: например, вы можете добавить раскрывающийся список для выбора длительности анимации.
![]() Выбор параметров текста или ресурсов: например, вы можете добавить раскрывающийся список для различных дней недели. Так вам не придется переписывать исходный текст и вероятность ошибок на стадии окончательной обработки снизится.
Выбор параметров текста или ресурсов: например, вы можете добавить раскрывающийся список для различных дней недели. Так вам не придется переписывать исходный текст и вероятность ошибок на стадии окончательной обработки снизится.
Настройка управления раскрывающимся списком
Используйте эффект Управление раскрывающимся меню для создания раскрывающихся списков. Чтобы разобраться в принципах работы этой функции, выполните описанные ниже действия.
-
-
Чтобы добавить текстовый слой, выберите Слой > Создать > Текст и введите текст, который нужно добавить. В этом примере напишем слово «Утро».
-
Откройте панель «Эффекты и шаблоны», найдите параметр «Цвет заливки» и перетащите его на текстовый слой.
-
После того как вы разместите все слои, на панели Эффекты и шаблоны найдите параметр Управление раскрывающимся меню и перетащите его на слои. Доступ к нему также можно получить, выбрав Эффект > Элементы управления выражениями >Управление раскрывающимся меню.
На Таймлайне откройте свойства текстового слоя и, удерживая клавишу Alt, нажмите значок с секундомером рядом со свойством Исходный текст.
В текстовом поле выражения скопируйте следующий фрагмент выражения, который изменит исходный текст:
var x = effect("Weekday")("Menu").value;
if ( x === 1 ) {
"Morning";
} else if ( x === 2 ) {
"Evening";} else if ( x === 3 ) {
"Night";
}
Используйте инструмент «Лассо» и свяжите раскрывающееся меню «День недели» со свойством исходного текста.
На панели Элементы управления эффектами нажмите значок Правка. В раскрывающемся меню элементов управления отображается меню по умолчанию с тремя элементами: Элемент 1, Элемент 2 и Элемент 3. Переименуйте их, чтобы указать название элементов меню. С помощью значка «+» можно добавить в меню дополнительные варианты.
-
Добавьте еще одно раскрывающееся меню и назовите его «Цвет». Затем откройте слой «Цвет заливки» и нажмите свойство «Цвет», удерживая клавишу Alt. Чтобы изменить цвет текста, скопируйте следующий текст из поля выражения:
dropDownIndex = effect("Color options")("Menu").value;
switch ( dropDownIndex )
{
case 1: hexToRgb("FF3211");
break;
case 2: hexToRgb("CC1234");
break;
default: hexToRgb("BBB001")
};С помощью инструмента «Лассо» свяжите раскрывающееся меню со свойством «Цвет». Назовите это раскрывающееся меню «Варианты цветов». Теперь цвет можно выбрать из цветовой шкалы рядом со свойством цвета.
-
Чтобы подключить два свойства раскрывающегося меню друг к другу, с помощью инструмента «Лассо» со свойством «Цвет» свяжите их с раскрывающимся меню «День недели». Раскрывающееся меню свойств «Цвет» связано с раскрывающимся меню «День недели», то есть при выборе дня недели будет меняться и цвет текста.
-
Затем перетащите эти раскрывающиеся меню на панель Основные графические элементы и используйте их для создания шаблонов анимационного дизайна.
Чтобы быстро приступить к созданию проекта, загрузите этот файл-шаблон.
Загрузить
Примеры выражений для управления раскрывающимся списком.
Подобно другим элементам управления выражениями (например, ползункам) значения меню в выражениях называются индексами. Вы можете скопировать в текстовое поле выражения содержимое из примера выражения ниже, чтобы получить другой результат при использовании раскрывающегося меню.
Выражение не считывает названия самих элементов меню. Вместо этого выражение считывает индекс, то есть иерархическое положение элемента меню в списке.
Пример 1. Определите цвет слоя и свяжите его с пунктами в элементе управления раскрывающимся меню


dropDownIndex = thisComp.layer("Null 2").effect("Dropdown Menu Control")("Menu").value
switch ( dropDownIndex )
{
case 1: hexToRgb("FF4678");
break;
case 2: hexToRgb("CC1234");
break;
default: hexToRgb("BBB007")
};


dropDownIndex = thisComp.layer("Null 2").effect("Dropdown Menu Control")("Menu").value
switch ( dropDownIndex )
{
case 1: hexToRgb("FF3211");
break;
case 2: hexToRgb("CC1234");
break;
default: hexToRgb("BBB001")
};
Пример 2. Используйте исходный текст с элементом управления раскрывающимся меню
Допустим, в раскрывающемся меню содержатся следующие пункты в указанном порядке:
- Понедельник
- Вторник
- Среда
Для пункта «Понедельник» применяется индекс 1, для пункта «Вторник» — индекс 2, поскольку он является вторым пунктом списка. Но если пункт «Вторник» переименовать, работоспособность выражения не нарушится, поскольку этот пункт по-прежнему будет иметь индекс 2.
Вот простой пример использования исходного текста с элементом управления раскрывающимся меню:
x = comp("CompName").layer("LayerName").effect("Dropdown Menu Control”)(“Menu");
if (x == 1) {
text.sourceText = (“Понедельник");
}
if (x == 2) {
text.sourceText = (“Вторник");
}
if (x == 3) {
text.sourceText = (“Среда");
}
Образец 3. Определите исходный текст в текстовом слое и свяжите его с пунктами в элементе управления раскрывающимся меню
var listItems = [
"Lambs",
"Pups",
"Not a thing",
];
var dropDownValue = effect("Dropdown Menu Control")("Menu").value;
listItems[ dropDownValue - 1 ];
var x = effect("Dropdown Menu Control")("Menu").value;if ( x === 1 ) {
"Lambs";
} else if ( x === 2 ) {
"Pups";
} else {
"Not a thing";
}
x = effect("Dropdown Menu Control")("Menu").value;
switch (x) {
case 1 : "dog";
break;
case 2 : "cat";
break;
default : "default" }
Что нужно учесть при управлении раскрывающимся списком
- Обязательно укажите такое название элемента управления раскрывающимся списком, которое точнее всего отражает его содержимое.
- Параметры при Управлении раскрывающимся меню не зависят от изменения регистра или текста. То есть после переименования пунктов меню работоспособность элементов не нарушится. Однако при изменении положения пункта меню выражение перестает работать.
- Поддерживайте баланс между различными компонентами в шаблонах анимационного дизайна. При наличии диапазонов используйте ползунки, а при наличии вариантов (таких как «да» и «нет») выбирайте флажки.
- Раскрывающееся меню, которое вы связали с остальными раскрывающимися меню, становится родительским меню. Раскрывающееся меню в композиции ссылается на родительское меню и работает соответствующим образом.
Поддержка сценариев для управления раскрывающимся меню
Property.setPropertyParameters()
Метод:
app.project.item(index).layer(index).propertySpec.setPropertyParameters([param-array])
Описание:
Задает параметры свойства.
Примечания
- Эффект управления раскрывающимся меню (имя для поиска: элемент управления раскрывающимся меню ADBE) — единственное свойство, допускающее задание параметров.
- При каждом сбое этого метода возникает исключение.
- Чтобы проверить, позволяет ли свойство задавать параметры, следует выполнить проверку isDropdownEffect, прежде чем вызывать этот метод (см. Property.isDropdownEffect).
Сведения о параметрах:
массив параметров |
Массив строк. Этот метод перезаписывает существующий набор элементов меню предоставленным массивом строк. Есть несколько ограничений на строки, указанные в качестве элементов меню. 1. Пустые строки элементов не допускаются 2. Дублированные строки элементов не допускаются 3. В строках элементов не допускается использование символа «|». 4. Разрешаются только строки. 5. Строки элементов должны быть в кодировке ASCII или многобайтовой кодировке в текущей кодовой странице. Другими словами, строки элементов должны быть предоставлены в сценарии работающей системы. Пример: если указать строки элементов на японском языке, тогда как сценарий выполняется на английском языке, система создает эффект раскрывающегося списка с неразборчивыми символами в строках элементов. Примечание. В качестве строки элемента можно указать строку «(-». В раскрывающемся меню она отображается как линия разделителя. Автору необходимо помнить, что для каждой линии разделителя запрашивается индекс. |
Пример:
Dropdowneffect = Dropdowneffect.setPropertyParameters(["Понедельник", "Среда", "Пятница", "Воскресенье"]);
Указанное выше выражение изменит меню, и «Понедельник», «Среда», «Пятница», «Воскресенье» станут элементами. Возвращается обновленное свойство, которое следует использовать для всех дальнейших целей.
Возвращает:
Обновленное свойство. Следует отметить, что объект свойство, для которого вызывается этот метод, становится недействительным из-за внутренней реализации. Поэтому возвращенное свойство следует использовать для всех последующих целей.
Property.isDropdownEffect
Метод:
app.project.item(index).layer(index).propertySpec.isDropdownEffect
Описание:
Возвращает значение true, если свойство представляет собой эффект управления раскрывающимся меню.
Примеры:
appliedEffect.property("Меню").isDropdownEffect // возвращает true
appliedEffect.property("Цвет").isDropdownEffect // возвращает false
appliedEffect.property("Растушевлка").isDropdownEffect // возвращает false
Возврат:
логический
Есть вопрос или идея?
Если вы хотите задать вопрос или поделиться идеей, вступайте в наше сообщество After Effects. Мы будем рады пообщаться с вами и посмотреть ваши шаблоны анимационного дизайна.