
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Рабочая среда
- Основные сведения о рабочей среде
- Создание документов
- Ускоренное обучение благодаря панели «Обзор» в Illustrator
- Ускорение рабочих процессов с помощью контекстной панели задач
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Поворот вида
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Инструменты для навигации
- Инструменты рисования
- Текстовые инструменты
- Инструменты рисования
- Инструменты модификации
- Генеративный ИИ (недоступно на территории континентального Китая)
- Часто задаваемые вопросы о генеративном ИИ в Illustrator
- Создание сцен, предметов и значков с помощью текстовых запросов
- Создание векторных узоров с помощью текстовых запросов
- Создание заливок векторных фигур с помощью текстовых запросов
- Создание графики для расширения иллюстраций и заполнения области выпуска за обрез
- Перекрашивание графики с помощью текстовых запросов
- Быстрые действия
- Illustrator на iPad
- Представляем Illustrator на iPad
- Рабочая среда
- Документы
- Выбор и упорядочение объектов
- Рисование
- Текст
- Работа с изображениями
- Цвет
- Облачные документы
- Основы работы
- Устранение неполадок
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Рисование прямоугольных и полярных сеток
- Создание и редактирование бликов
- Трассировка изображений
- Упрощение контура
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Создание и редактирование сетки перспективы
- Рисование и изменение объектов на сетке перспективы
- Использование объектов в качестве символов для повторного применения
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- Измерения
- 3D-объекты и материалы
- Цвет
- Раскрашивание
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Развертывание, группирование и разгруппирование объектов
- Перемещение, выравнивание и распределение объектов
- Выравнивание, упорядочение и перемещение объектов по контуру
- Привязка объектов к глифу
- Привязка объектов к японскому глифу
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Создание реалистичных макетов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Применение базового форматирования к тексту
- Часто задаваемые вопросы по шрифтам в Illustrator
- Шрифты и оформление
- Создание текста по контуру
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Применение расширенного форматирования к тексту
- Форматирование абзацев
- Стили символов и абзацев
- Специальные символы
- Табуляция
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Шрифт для арабского языка и иврита
- Компоновщики для азиатской письменности
- Просмотр перекомпоновки
- Просмотр, добавление или замена отсутствующих шрифтов
- Импорт и экспорт текста
- Определение шрифтов, используемых в изображениях и обведенном тексте
- Творческий подход к оформлению
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Веб-графика
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Библиотеки Creative Cloud Libraries в Illustrator
- Сохранение и экспорт
- Печать
- Подготовка к печати
- Печать
- Автоматизация задач
- Устранение неполадок
- Исправленные ошибки
- Известные проблемы
- Сбои
- Восстановление файлов после сбоя
- Восстановление поврежденных документов
- Безопасный режим
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером графического процессора
- Проблемы с производительностью графического процессора
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Проблемы с носителем
- Проблемы с отсутствующим плагином
- Как поделиться отчетом о сбое с Adobe
- Не удается применить эффекты в Illustrator
- Повышение производительности Illustrator
- Исправленные ошибки
Узнайте, как использовать инструменты «Перо», «Карандаш», «Кисть», «Ластик» и «Частичное выделение» в приложении Illustrator для iPad, чтобы легко рисовать и редактировать контуры в векторных иллюстрациях.
Выведите свои векторные изображения и рисунки на новый уровень с помощью приложения Illustrator для iPad и Apple Pencil. Популярные инструменты Illustrator для рисования — «Перо», «Карандаш», «Кисть-клякса», «Ластик» — обеспечат вам возможность беспрепятственной работы для создания точных иллюстраций на iPad. Найти и использовать их очень легко: они доступны в левой панели инструментов так же, как в Illustrator для настольных ПК. Более подробные сведения см. в разделе Рабочая среда Illustrator на iPad.


Инструменты для рисования
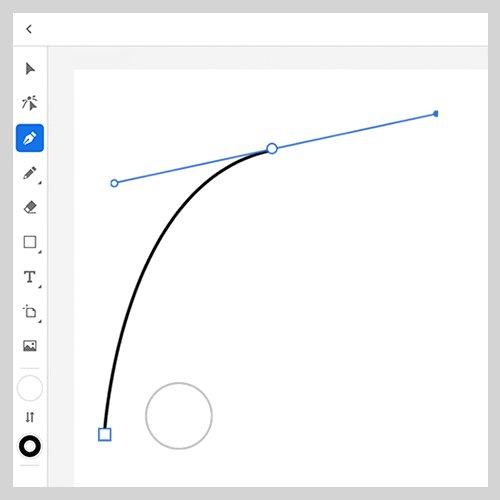
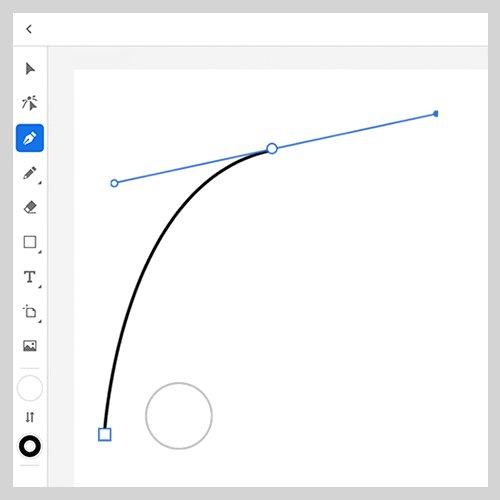
Рисование с помощью инструмента «Перо»
- В левой панели инструментов нажмите инструмент «Перо» (
 ).
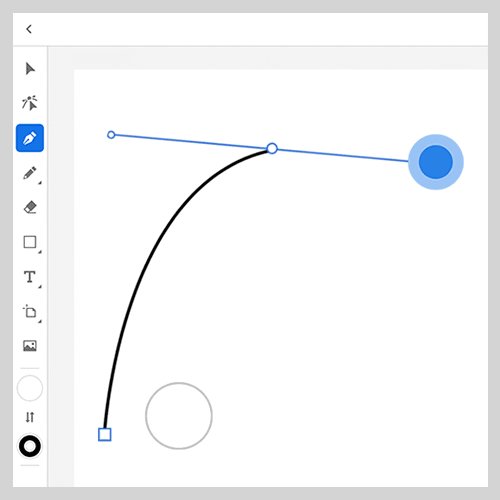
). - Для создания опорной точки нажмите на монтажную область и создайте угловые точки или нажмите и перетащите, чтобы создать гладкие точки. При работе с инструментом «Перо» можно также регулировать маркеры гладкой точки, не меняя инструмент.
Полезные советы и рекомендации
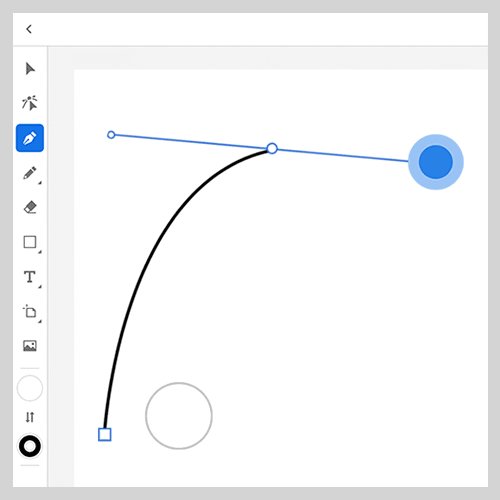
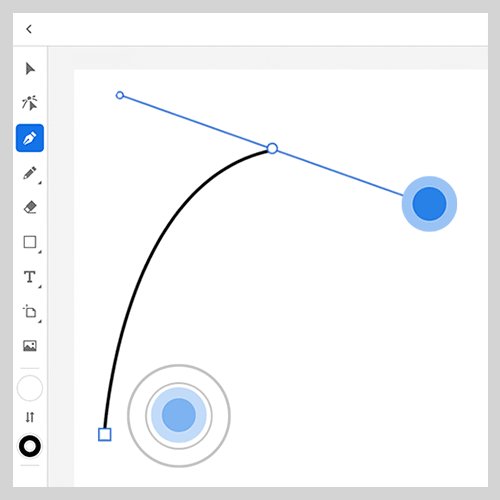
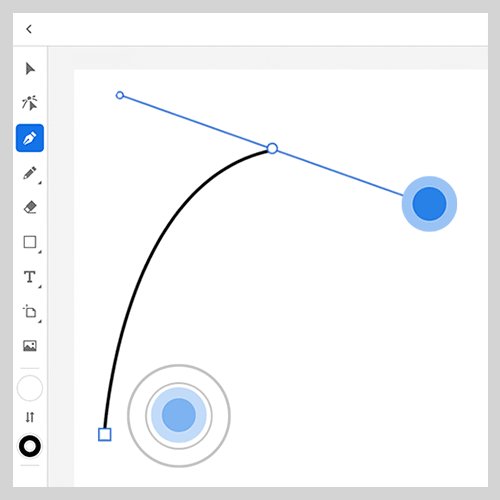
Чтобы использовать основной сенсорный ярлык, коснитесь и удерживайте круг сенсорного ярлыка. Чтобы использовать вторичные ярлыки, коснитесь и удерживайте ярлык, а затем переместите палец к внешнему кольцу. Дополнительные сведения о сенсорных ярлыках см. в разделе Сенсорные ярлыки и жесты.
Вот несколько удобных сенсорных ярлыков, которые можно использовать с инструментом «Перо»:
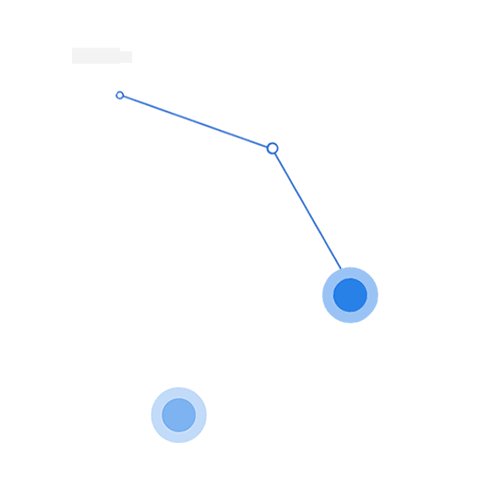
- Разрыв связи маркеров: при рисовании с помощью инструмента «Перо» активируйте основной сенсорный ярлык и перетащите маркеры опорной точки, чтобы разорвать сопряжение маркеров.


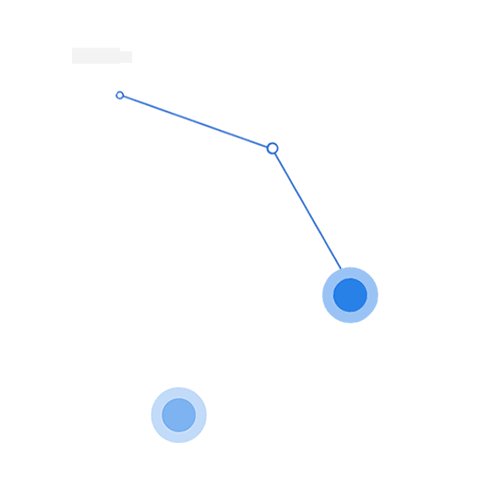
- Добавление и удаление точек: нажмите в любом месте на контуре, чтобы добавить точку. Нажмите и удерживайте существующую точку, чтобы удалить ее. Вы можете переместить новую опорную точку с помощью вторичного модификатора.
- Удаление маркеров опорной точки: выберите конец маркера направления, после чего выберите «Удалить» в панели задач справа, чтобы удалить маркер опорной точки.
- Перемещение точки вдоль контура: для перемещения опорной точки вдоль контура при рисовании включите вторичный сенсорный ярлык (внешнее кольцо круга).
- Преобразование угла в кривую: используйте двойное нажатие на точки для преобразования точек из углов в кривые и наоборот.
См. также: Рисование с помощью инструментов «Перо», «Кривая» и «Карандаш» в приложении Illustrator для настольных ПК.
Рисование с помощью инструмента «Карандаш»
- В левой панели инструментов нажмите инструмент «Карандаш» (
 ).
). - Чтобы нарисовать произвольный контур, перемещайте «Карандаш» по монтажной области.
- Если вы удерживаете при рисовании, а затем продолжите с той же точки, вы создадите угловую точку.
- Если нажмете основной модификатор в любой момент во время рисования «Карандашом», вы создадите произвольные прямые линии.
- Если нажмете вторичный модификатор в любой момент во время рисования «Карандашом», вы создадите прямые линии под углом 45˚ или 90˚.
Установка сглаживания для инструмента «Карандаш»
Чтобы установить сглаживание для инструмента «Карандаш», нажмите в нижней части панели инструментов.
в нижней части панели инструментов.
Просто укажите значение сглаживания или используйте ползунок, чтобы выбрать требуемое значение. Минимальное сглаживание — 0, а максимальное — 10 (сглаженные кривые).


Рисование с использованием инструмента «Кисть-клякса»
Инструмент «Кисть-клякса» используется для рисования фигур с заливкой, которые могут пересекаться и объединяться с другими фигурами того же цвета.


- В левой панели инструментов дважды коснитесь либо нажмите и удерживайте инструмент «Карандаш». Инструмент «Кисть-клякса» (
 ) отображается в группе вложенных инструментов. Нажмите инструмент «Кисть-клякса».
) отображается в группе вложенных инструментов. Нажмите инструмент «Кисть-клякса». - Выберите тип кисти и ее округлость в настройках, которые отображаются после выбора инструмента «Кисть-клякса». По умолчанию в качестве типа кисти выбрано значение «Базовая круглая (8 точ.)».
- Чтобы создать точку на монтажной области, нажмите на монтажную область. Перетащите опорные точки, чтобы отредактировать их.
См. также: Инструмент «Кисть-клякса» в Illustrator для настольных ПК.
Установка размера для кисти-кляксы
Чтобы установить размер инструмента «Кисть-клякса», нажмите  в нижней части панели инструментов. Введите размер (в точках) или используйте ползунок, чтобы выбрать требуемый размер кисти. Размер кисти по умолчанию равен 8 точ.
в нижней части панели инструментов. Введите размер (в точках) или используйте ползунок, чтобы выбрать требуемый размер кисти. Размер кисти по умолчанию равен 8 точ.
Установка сглаживания для кисти-кляксы
Чтобы установить сглаживание для инструмента «Кисть-клякса», нажмите в нижней части панели инструментов.
в нижней части панели инструментов.
Просто укажите значение сглаживания или используйте ползунок, чтобы выбрать требуемое значение. Минимальное значение сглаживания равно 0 (сглаживание отсутствует), максимальное значение — 10 (плавные кривые).
Установка параметров для кисти-кляксы


Чтобы просмотреть настройки кисти, щелкните значок  на панели инструментов, которая отображается при выборе инструмента «Кисть-клякса».
на панели инструментов, которая отображается при выборе инструмента «Кисть-клякса».
Доступны следующие настройки кисти:
- Округлость: устанавливает округлость кисти. Перетащите черную точку в окне просмотра в направлении от центра или к центру либо введите значение в текстовом поле «Округлость». Чем больше значение, тем больше округлость.
- Угол: определяет угол поворота инструмента. Перетащите стрелку в окне просмотра или введите значение в текстовом поле «Угол».
- Динамика давления: укажите давление для вашего стилуса (Apple Pencil), чтобы рисовать кистью динамические мазки. Толщина мазков кисти изменяется в зависимости от давления, которое вы оказываете на стилус при рисовании на iPad. См. также: Управление настройками приложения.
- Объединить мазки кисти: выберите этот параметр, чтобы объединить новые мазки с существующими, если у них один и тот же цвет заливки.
Редактирование инструментом «Ластик»
Инструмент «Ластик» доступен для быстрого редактирования в верхней передней части панели инструментов. Нажмите  , чтобы использовать инструмент «Ластик». Чтобы установить размер ластика, укажите его в параметре «Размер ластика» в нижней части панели инструментов либо выберите требуемое значение с помощью ползунка.
, чтобы использовать инструмент «Ластик». Чтобы установить размер ластика, укажите его в параметре «Размер ластика» в нижней части панели инструментов либо выберите требуемое значение с помощью ползунка.
Чтобы использовать инструмент «Ластик», перетащите его над областью, которую вы хотите стереть.
См. также: Инструмент «Ластик» в Illustrator для настольных ПК.
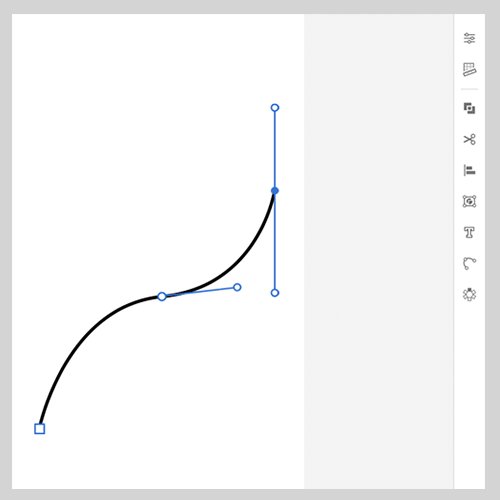
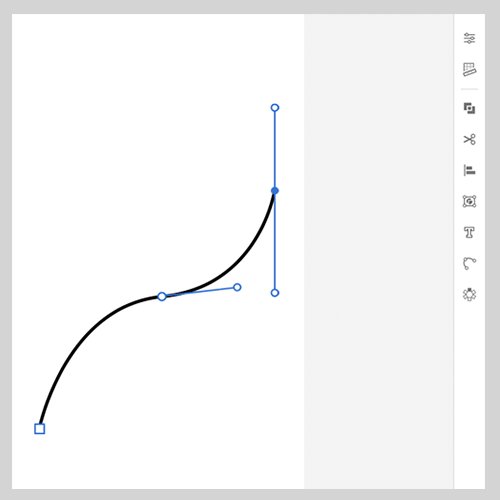
Редактирование контура с помощью инструмента «Частичное выделение»
Для просмотра опорных точек на контуре выберите  на панели инструментов.
на панели инструментов.
С помощью инструмента «Частичное выделение» вы можете легко создавать углы и кривые в своих иллюстрациях или изменять направление контура.
При выборе опорной точки на холсте отображается контекстный виджет, в котором отображаются распространенные действия. С помощью нажатия выберите следующие параметры в этом виджете, чтобы быстро отредактировать контур напрямую с холста. Кроме того, также можно нажать на опорную точку и выбрать эти параметры редактирования контура из панели задач.
См. также: Корректировка сегментов контура.
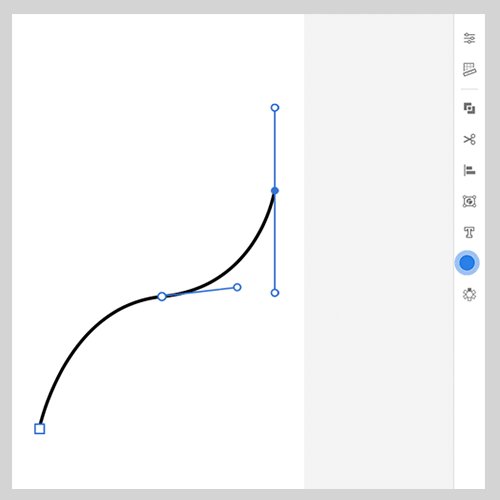
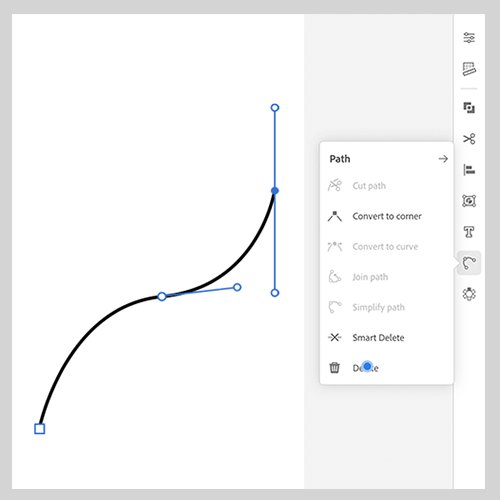
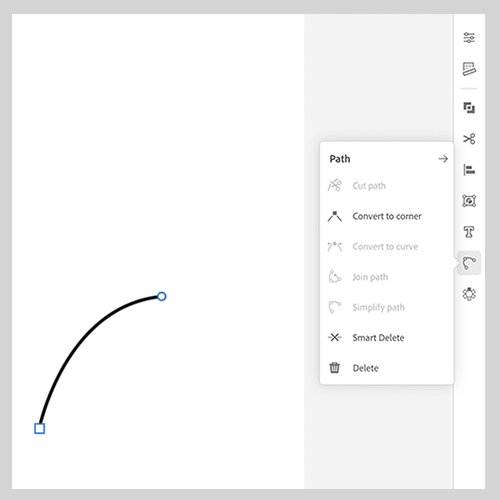
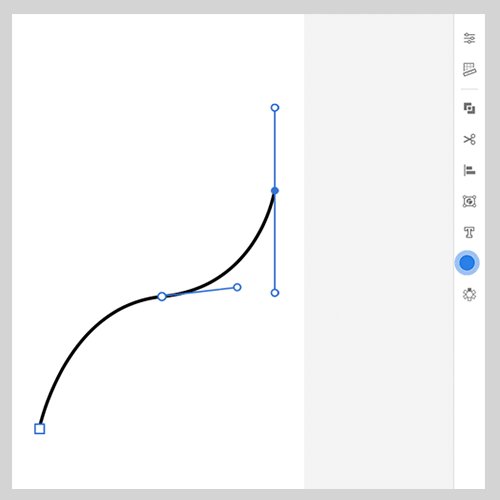
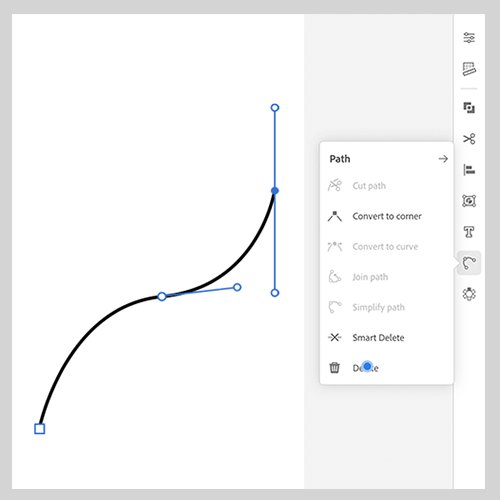
Редактирование контура с помощью контекстуальных параметров
Для редактирования контура используйте контекстный виджет, который отображается при выборе контура, или используйте доступные команды для редактирования контура (для этого нажмите  в панели инструментов).
в панели инструментов).


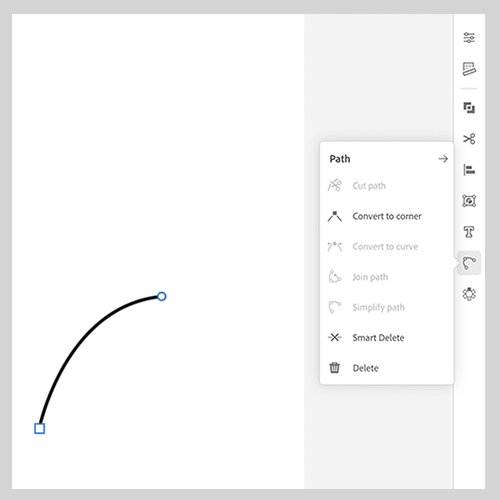
A) Разрезать контур: выберите это действие, чтобы удалить опорную точку на контуре и разрезать контур. См. также: Разрезание, разделение и обрезка объектов в Illustrator для настольных ПК.
B) Преобразовать в кривую: нажмите на опорную точку, после чего выберите это действие, чтобы преобразовать соединительный контур в изогнутую линию.
C) Преобразовать в угол: нажмите на опорную точку, после чего выберите это действие, чтобы преобразовать изогнутый контур в точку, являющуюся вершиной угла. При этом контур, соединяющий эту опорную точку, будет преобразован в прямые линии.
D) Объединить контур: выберите это действие, чтобы объединить два контура вместе через опорную точку. См. также: Объединение двух и более контуров в Illustrator для настольных ПК.
E) Упростить контур: выберите это действие, чтобы удалить ненужные опорные точки и сформировать упрощенный оптимальный контур для сложного графического объекта, не внося существенных изменений в исходную форму контура. См. также: Упрощение контура в Illustrator для настольных ПК.
F) Быстрое удаление: нажмите опорную точку, а затем выберите этот параметр, чтобы удалить опорную точку, не нарушая контур. Контур автоматически соединяется с ближайшей опорной точкой.
G) Удалить: нажмите на опорную точку, после чего выберите это действие, чтобы удалить эту опорную точку.


См. также: Редактирование контуров в Illustrator для настольных ПК.
Дальнейшие шаги
Ознакомьтесь со следующими статьями, чтобы воспользоваться расширенными возможностями:
У вас есть вопросы или идеи?
Если у вас есть вопросы или идеи, которыми вы хотели бы поделиться, присоединяйтесь к беседе в Сообществе Adobe Illustrator. Мы будем рады узнать ваше мнение.