Görüşlerinizi almak isteriz. Adobe Illustrator Topluluğu ile düşüncelerinizi paylaşın.
- Illustrator Kullanıcı Kılavuzu
- Illustrator’ı tanıyın
- Illustrator’a giriş
- Çalışma alanı
- Çalışma alanı ile ilgili temel bilgiler
- Belge oluşturma
- Illustrator'daki Keşfet paneli ile daha hızlı öğrenin
- Bağlamsal Görev Çubuğu'nu kullanarak iş akışlarını hızlandırma
- Araç çubuğu
- Varsayılan klavye kısayolları
- Klavye kısayollarını özelleştirme
- Çalışma yüzeylerine giriş
- Çalışma yüzeylerini yönetme
- Çalışma alanını özelleştirme
- Özellikler paneli
- Tercihleri ayarlama
- Dokunmatik Çalışma Alanı
- Illustrator’da Microsoft Surface Dial desteği
- Düzenlemeleri geri alma ve tasarım geçmişini yönetme
- Görünümü döndür
- Cetveller, ızgaralar ve kılavuzlar
- Illustrator’da erişilebilirlik
- Çizimi görüntüleme
- Illustrator’ı Touch Bar ile kullanma
- Dosyalar ve şablonlar
- Illustrator’da araçlar
- Bir bakışta araçlar
- Seçme araçları
- Gezinme araçları
- Boyama araçları
- Metin araçları
- Çizim araçları
- Değiştirme araçları
- Üretken Yapay Zeka (Çin ana karasında kullanılamamaktadır)
- Illustrator'da üretken yapay zeka SSS
- Metin istemleri kullanarak sahneler, özneler ve simgeler oluşturma
- Metin istemleri kullanarak vektör desenleri oluşturma
- Metin istemleri kullanarak vektör şekil dolguları oluşturma
- Resmi genişletmek ve taşma payı alanını doldurmak için grafikler oluşturma
- Metin istemleri kullanarak resimleri yeniden renklendirme
- Hızlı eylemler
- iPad'de Illustrator
- iPad’de Illustrator uygulamasına giriş
- Çalışma alanı
- Belgeler
- Nesneleri seçme ve düzenleme
- Çizim yapma
- Yazım
- Görüntülerle çalışma
- Renk
- Bulut belgeleri
- Temel bilgiler
- Sorun giderme
- İçerik ekleme ve düzenleme
- Çizim yapma
- Çizim hakkında temel bilgiler
- Yolları düzenleme
- Piksel bakımından kusursuz resimler çizme
- Kalem, Kavis veya Kurşun Kalem aracıyla çizim yapma
- Basit çizgiler ve şekiller çizme
- Dikdörtgen ve yuvarlak ızgaralar çizme
- Mercek parlamaları çizme ve düzenleme
- Görüntüleri izleme
- Yolu basitleştirme
- Sembolizm araçları ve sembol kümeleri
- Yol parçalarını ayarlama
- 5 kolay adımda çiçek tasarlama
- Perspektif ızgarası oluşturma ve düzenleme
- Perspektif ızgarasında nesneler çizme ve değiştirme
- Nesneleri tekrar kullanmak üzere sembollere dönüştürme
- Web iş akışları için pikselle hizalanmış yollar çizme
- Ölçüm
- 3D nesneler ve malzemeler
- Renk
- Boyama
- Nesneleri seçme ve düzenleme
- Nesneleri seçme
- Katmanlar
- Nesneleri genişletme, gruplama ve grubu çözme
- Nesneleri taşıma, hizalama ve dağıtma
- Nesneleri yolda hizalama, yerleştirme ve taşıma
- Nesneleri glife yaslama
- Nesneleri Japonca glife yaslama
- Nesneleri yığınlama
- Nesneleri kilitleme, gizleme ve silme
- Nesneleri kopyalama ve çoğaltma
- Nesneleri döndürme ve yansıtma
- Nesnelere örgü uygulama
- Gerçekçi taslaklar oluşturma
- Nesneleri yeniden şekillendirme
- Görüntüleri kırpma
- Nesneleri dönüştürme
- Nesneleri birleştirme
- Nesneleri kesme, bölme ve kırpma
- Kukla Çarpıt
- Nesneleri ölçekleme, yamultma ve deforme etme
- Nesneleri karıştırma
- Zarflar kullanarak yeniden şekillendirme
- Nesneleri efektlerle yeniden şekillendirme
- Şekillendirici ve Şekil Oluşturucu araçlarını kullanarak yeni şekiller oluşturma
- Canlı Köşeler ile çalışma
- Dokunma desteği ile geliştirilmiş yeniden şekillendirme iş akışları
- Kırpma maskelerini düzenleme
- Canlı şekiller
- Şekil Oluşturucu aracını kullanarak şekiller oluşturma
- Genel düzenleme
- Yazım
- Metin ekleme ve yazım nesneleriyle çalışma
- Metne temel biçimlendirme ekleme
- Illustrator'da fontlar hakkında SSS
- Fontlar ve tipografi
- Yola yazma oluşturma
- Madde işaretli ve numaralandırılmış listeler oluşturma
- Metin alanını yönetme
- Metne gelişmiş biçimlendirme ekleme
- Paragrafları formatlama
- Karakter ve paragraf stilleri
- Özel karakterler
- Sekmeler
- Yazımı ölçekleme ve döndürme
- Satır ve karakter aralığı
- Tireleme ve satır sonları
- Yazım ve dil sözlükleri
- Asya dillerindeki karakterleri formatlama
- Arapça ve İbranice fontlar
- Asya dillerinde metinler için oluşturucular
- Yeniden Akış Görüntüleyici
- Eksik fontları önizleme, ekleme veya değiştirme
- Metni içe ve dışa aktarma
- Görüntülerde ve anahatlı metinlerde kullanılan fontları bulma
- Kreatif tipografi tasarımları
- Karışım nesneleri ile metin tasarımları oluşturma
- Görüntü İzleme’yi kullanarak metin posteri oluşturma
- Özel efektler oluşturma
- Web grafikleri
- Çizim yapma
- İçe aktarma, dışa aktarma ve kaydetme
- İçe aktarma
- Illustrator’da Creative Cloud Libraries
- Kaydetme ve dışa aktarma
- Yazdırma
- Baskıya hazırlama
- Yazdırma
- Görevleri otomatikleştirme
- Sorun giderme
- Düzeltilen sorunlar
- Bilinen sorunlar
- Çökme sorunları
- Çökmeden sonra dosyaları kurtarma
- Bozuk belgeleri onarma
- Güvenli mod
- Dosya sorunları
- Desteklenen dosya formatları
- GPU cihaz sürücüsü sorunları
- GPU performansı sorunları
- Wacom cihaz sorunları
- DLL dosyası sorunları
- Bellek sorunları
- Tercihler dosyası sorunları
- Font sorunları
- Yazıcı sorunları
- Ortam sorunları
- Eksik eklenti sorunları
- Kilitlenme raporunu Adobe ile paylaşma
- Illustrator'da efektler uygulanamıyor
- Illustrator performansını iyileştirme
- Düzeltilen sorunlar
Posterlerinize, kartlarınıza, broşürlerinize ve daha birçok içeriğe çiçek teması eklemek ister misiniz? Illustrator'ın temel özelliklerini kullanarak kalp şeklinde taç yaprakları olan bir çiçek oluşturmayı öğrenelim.


Çiçek tasarlamaya devam etmeden önce
Illustrator hakkında temel bilgilere bakalım:
Aşağıdaki seçenekleri ayarlayın:
- Görünüm > Akıllı Kılavuzlar
- Görünüm > Noktalara Yasla
- Dolgu rengi atamayın ve 5 puntoluk siyah kontur kullanın.
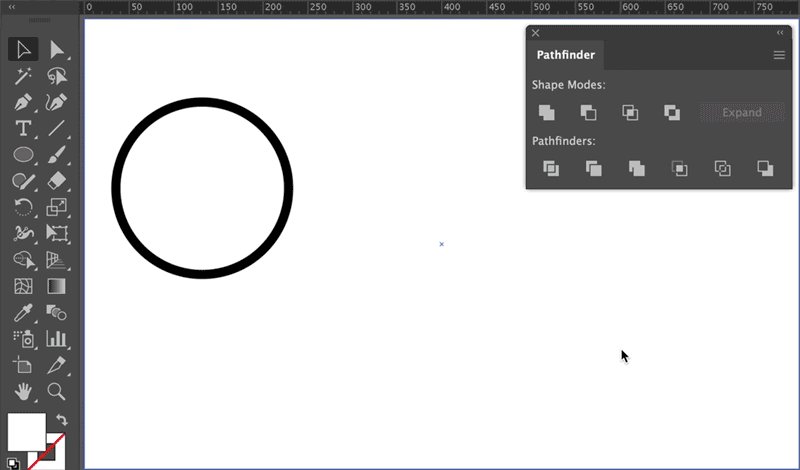
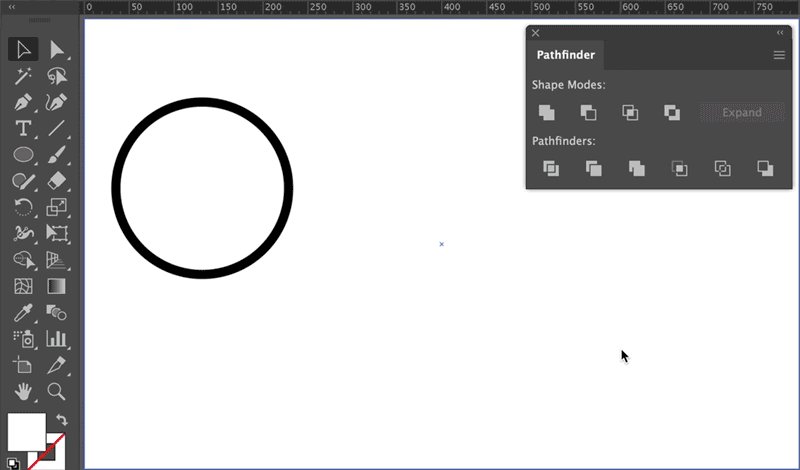
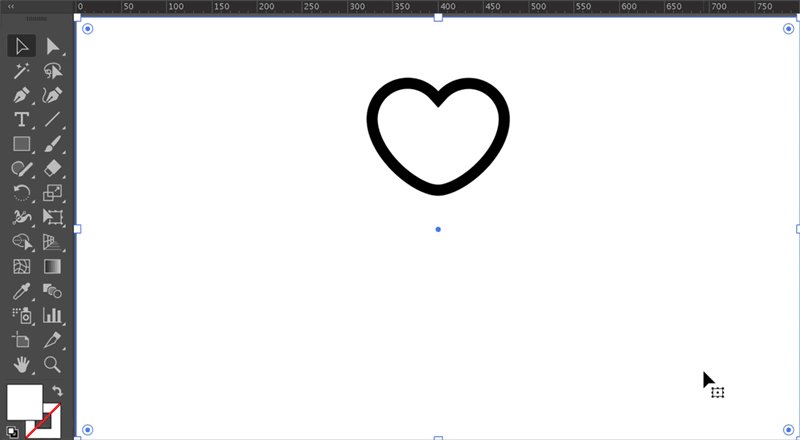
Adım 1: İlk taç yaprağını oluşturun
Elips aracını kullanın
Elips aracını kullanarak bir daire oluşturalım.
Elips aracını kullanmak için L tuşuna basın veya Dikdörtgen aracına uzun basın ( ) ve ardından açılır listeden Elips aracını (
) ve ardından açılır listeden Elips aracını ( ) seçin.
) seçin.
![]() Elips aracını kullanarak tam daire çizmek için Shift tuşunu basılı tutarak daireyi çizin.
Elips aracını kullanarak tam daire çizmek için Shift tuşunu basılı tutarak daireyi çizin.


Taç yaprağının tasarım yolculuğu


a.
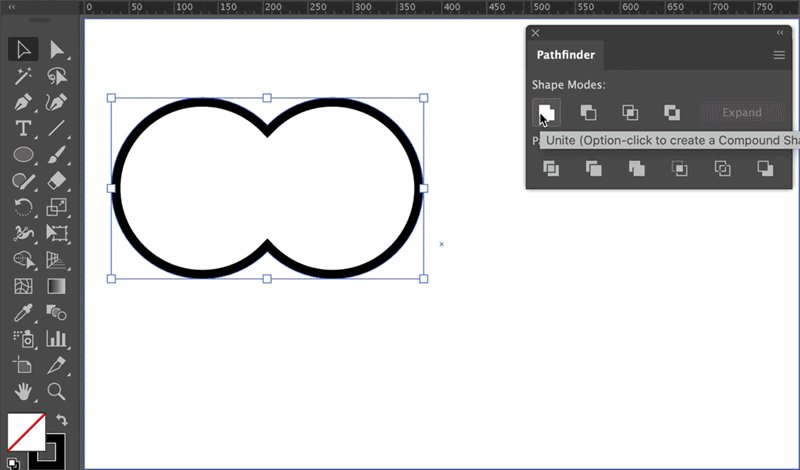
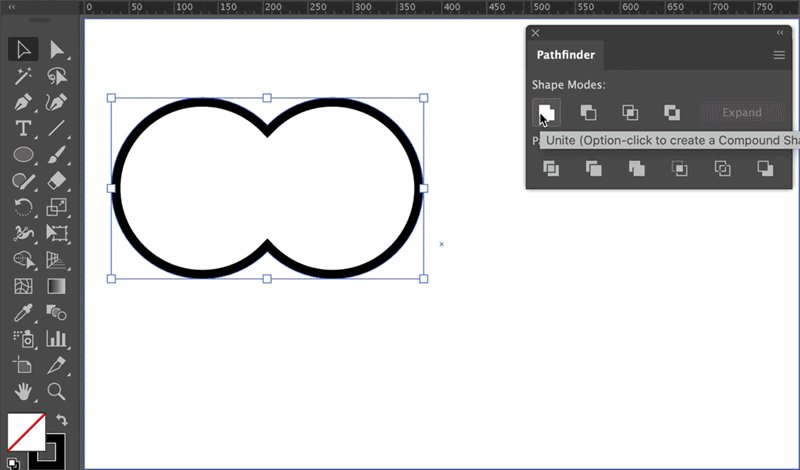
Alt+Shift (Windows) veya Option+Shift (macOS) tuşlarına basın ve kopyasını oluşturmak için ilk daireyi merkezinden sürükleyin.


b.
Yol Bulucu
(Pencere > Yol Bulucu) altındaki Birleştir şekil modunu kullanarak iki daireyi birleştirin.


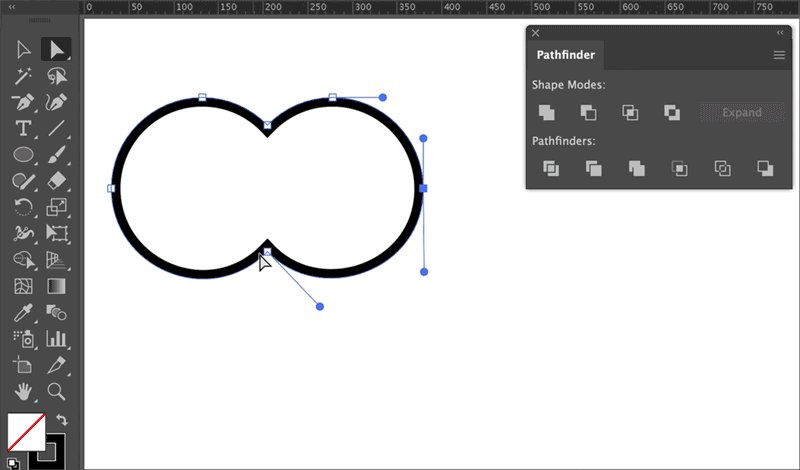
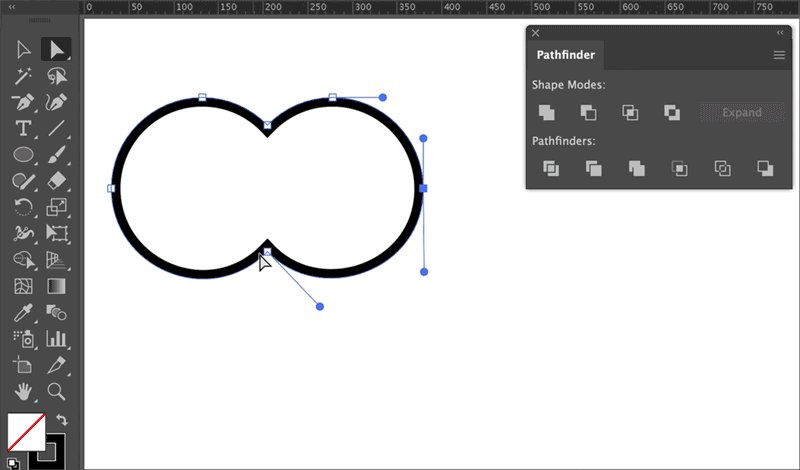
c.
Bağlantı Noktasını Sil aracını kullanarak dairenin alt kısmındaki fazlalık bağlantı noktalarını kaldırın.


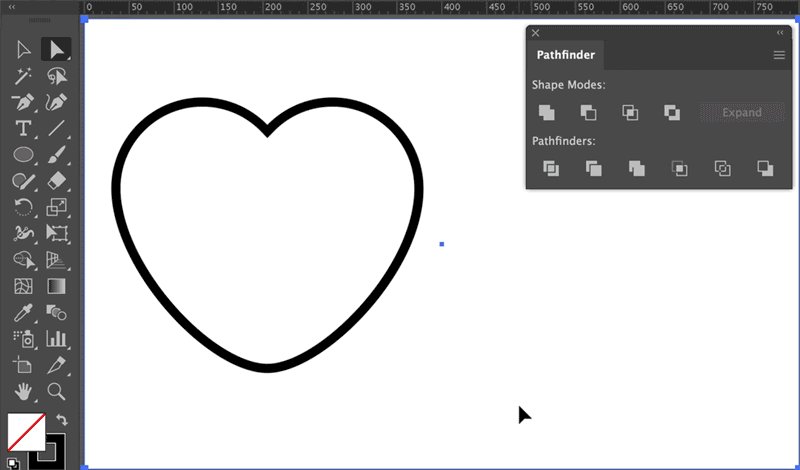
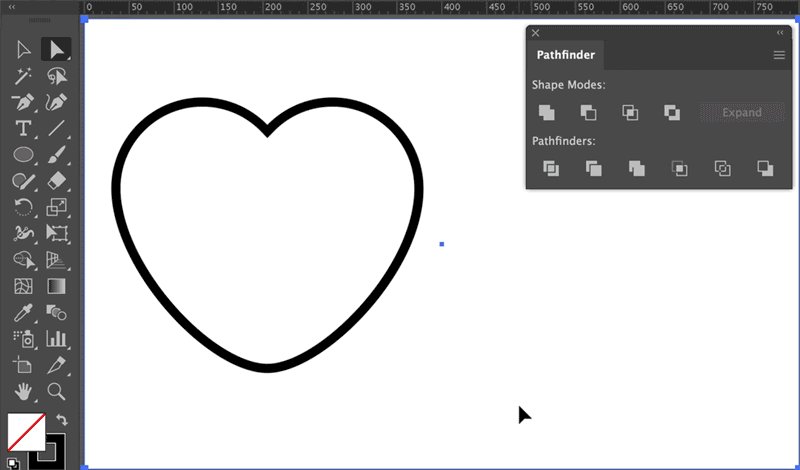
d.
Shift tuşuna basın ve kalp şeklinde taç yaprağı oluşturmak için en alttaki bağlantı noktasının tutamaçlarını sürükleyin.
Bu adımları görmek için şu animasyonlu illüstrasyonu izleyin:


![]() Illustrator 24.1.2 sürümüyle çalışıyorsanız bağlantı noktalarını silerken Shift tuşuna basın; bunu yapmazsanız yolun şekli değişir.
Illustrator 24.1.2 sürümüyle çalışıyorsanız bağlantı noktalarını silerken Shift tuşuna basın; bunu yapmazsanız yolun şekli değişir.
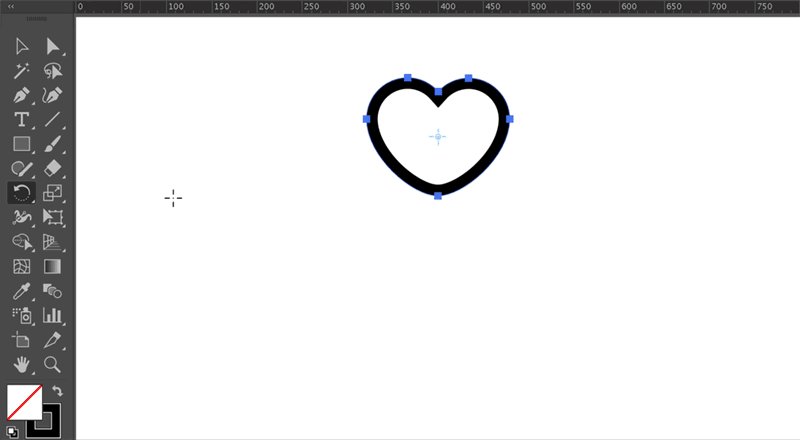
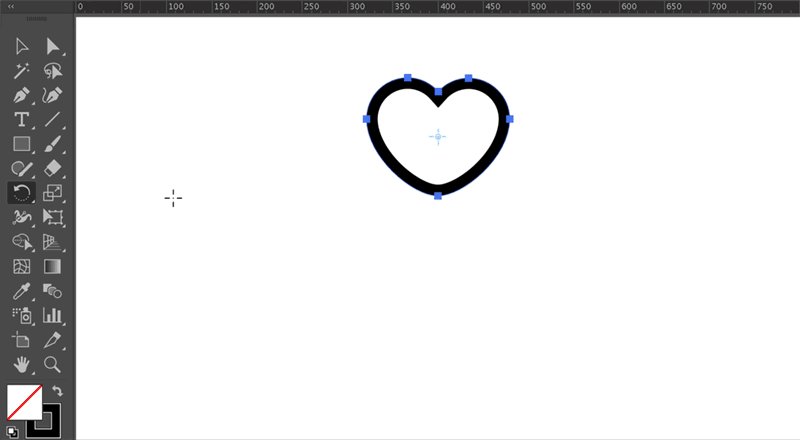
Adım 2: Çiçek yapısını oluşturun
Döndürme ve çoğaltma özelliklerini kullanma


- Seçim aracını kullanarak ilk taç yaprağını seçin.
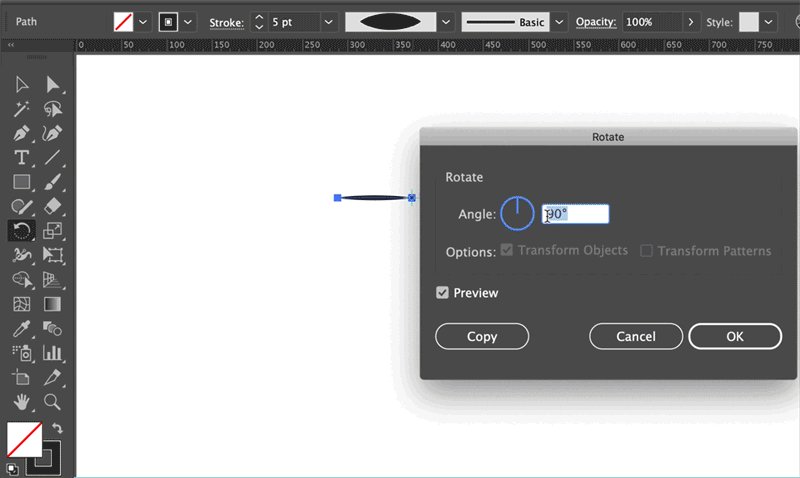
- Araç çubuğundan Döndürme aracını tıklatın.
- Alt tuşunu basılı tutun ve Döndürme ayarları iletişim kutusunu açmak için taç yaprağı şeklinin hemen altını tıklatın.
 Taç yaprağı düzenlemesinde simetriyi korumak için şeklin merkezinin alt kısmını dikey olarak tıklattığınızdan emin olun.
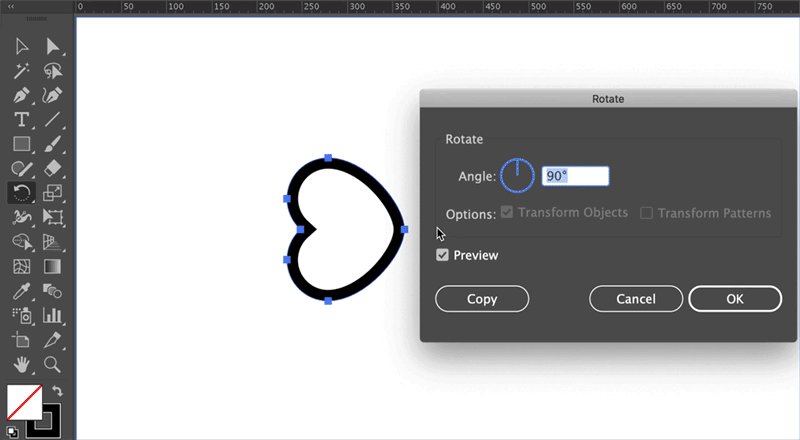
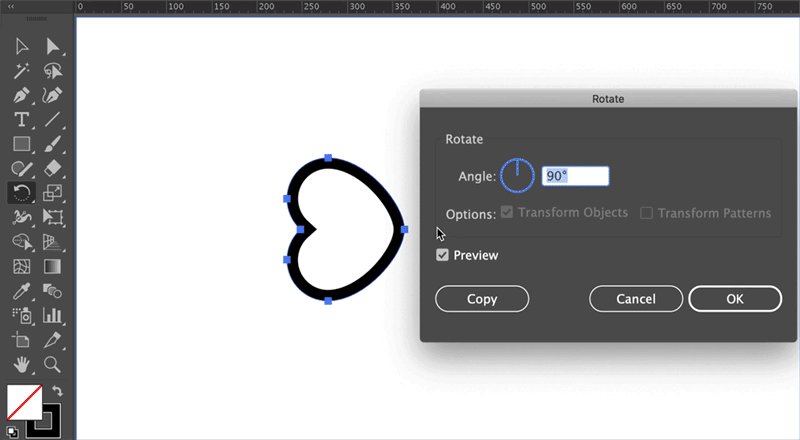
Taç yaprağı düzenlemesinde simetriyi korumak için şeklin merkezinin alt kısmını dikey olarak tıklattığınızdan emin olun. - Döndür iletişim kutusunda açıyı 90 derece olarak belirleyin ve Kopyala'yı tıklatın.
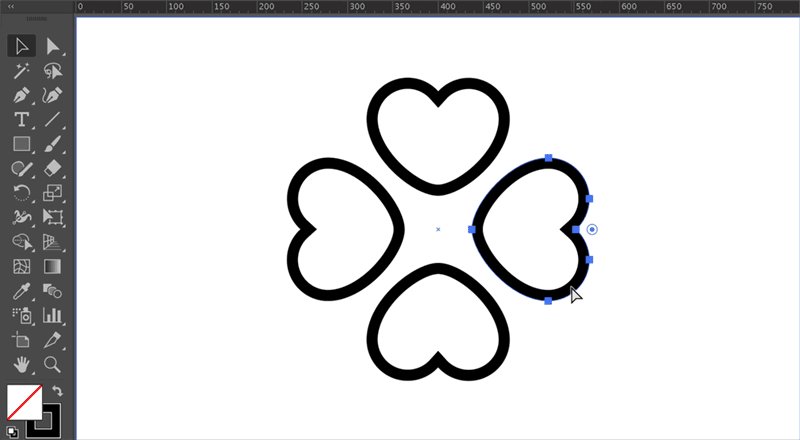
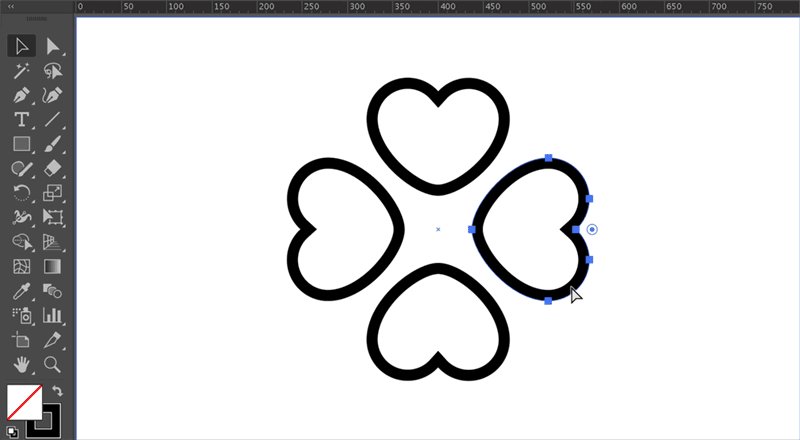
- Şimdi de çoğaltılmış şekiller oluşturmak için Ctrl+D veya Command+D tuşlarına basın.


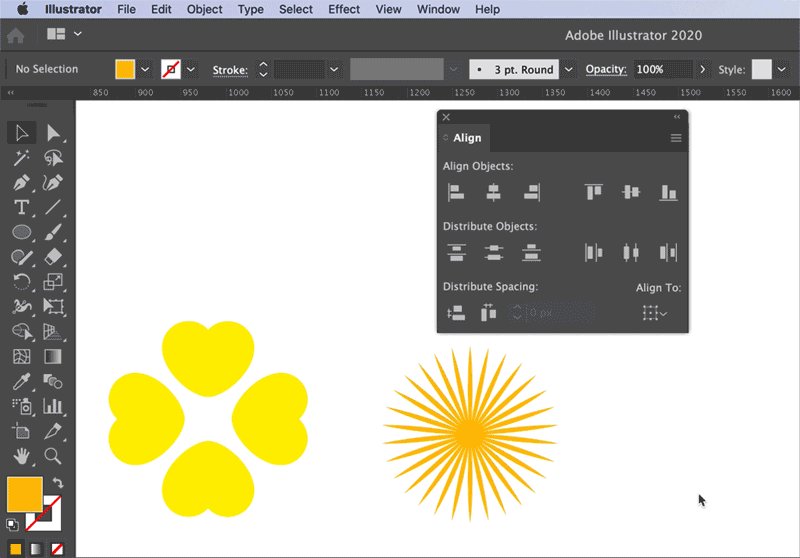
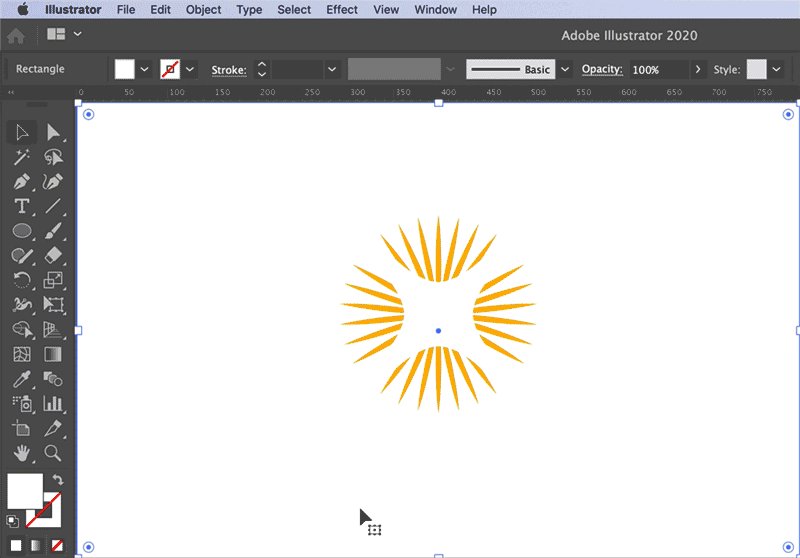
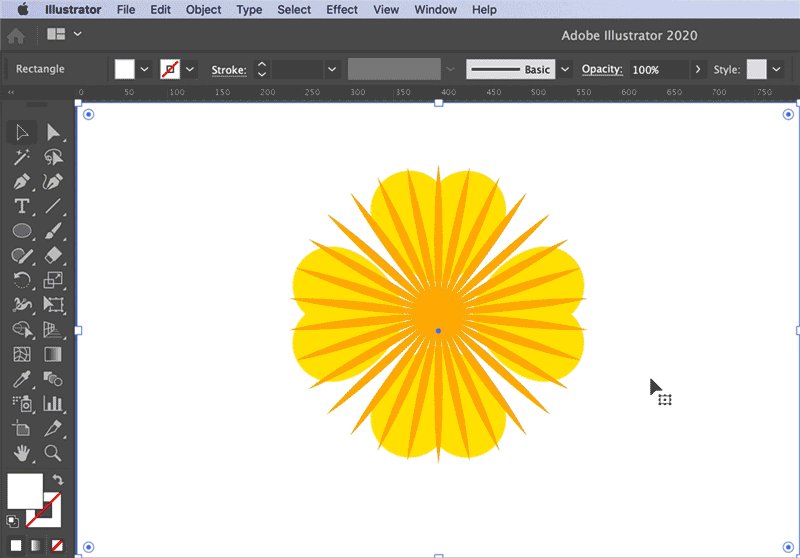
Adım 3: Çiçeğin bileşenlerini oluşturun


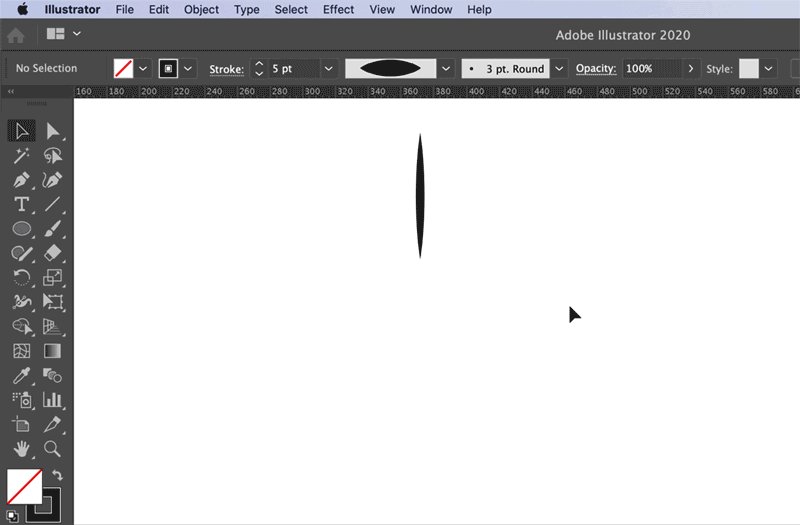
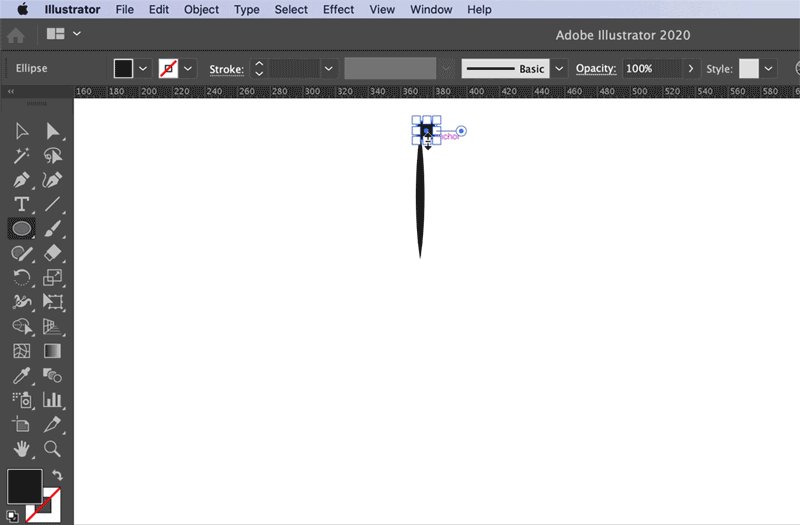
Kıvrım çizgileri


Polen


Çanak Yaprağı


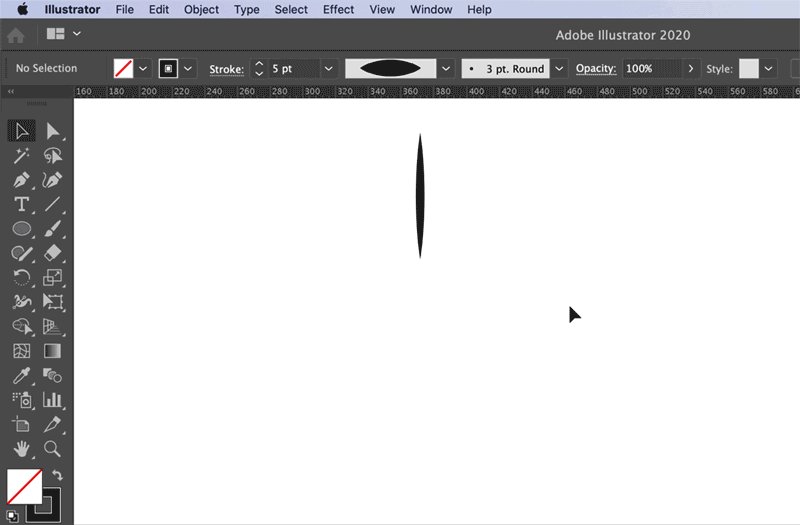
- Kalem aracını kullanarak düz bir çizgi oluşturun ve ardından bunu Seçim aracını kullanarak seçin.
- Genişlik Profili 1'i (yaprak şekli) seçin ve Kontur değerini 5 olarak değiştirin.
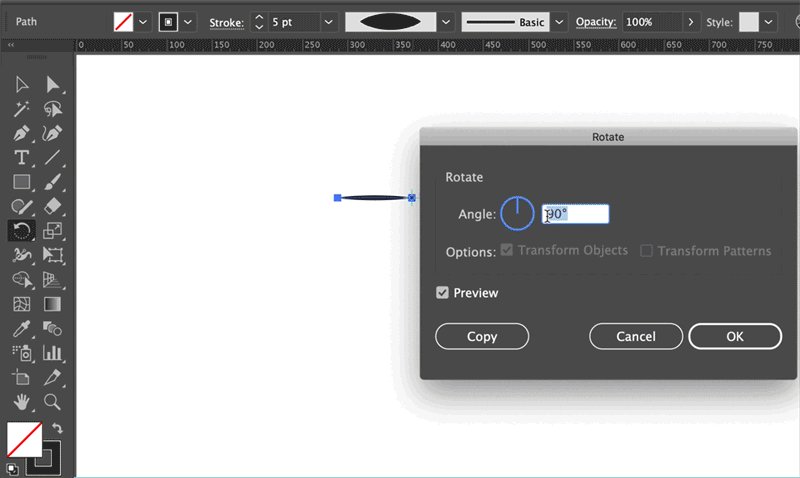
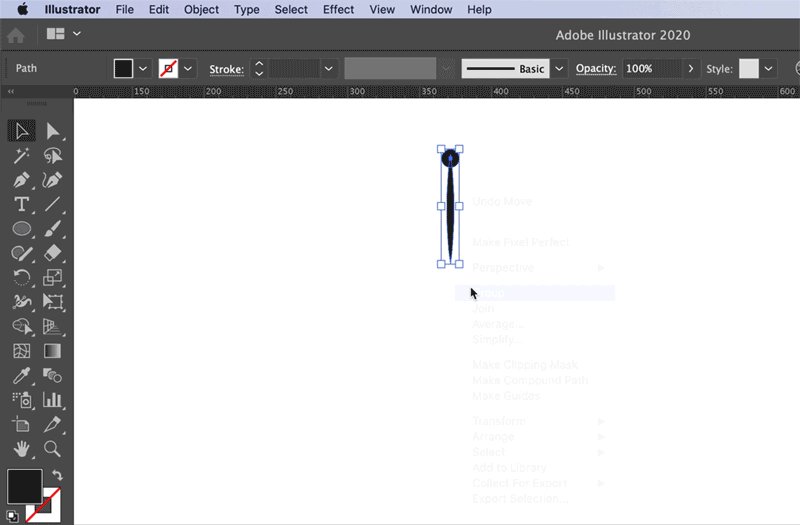
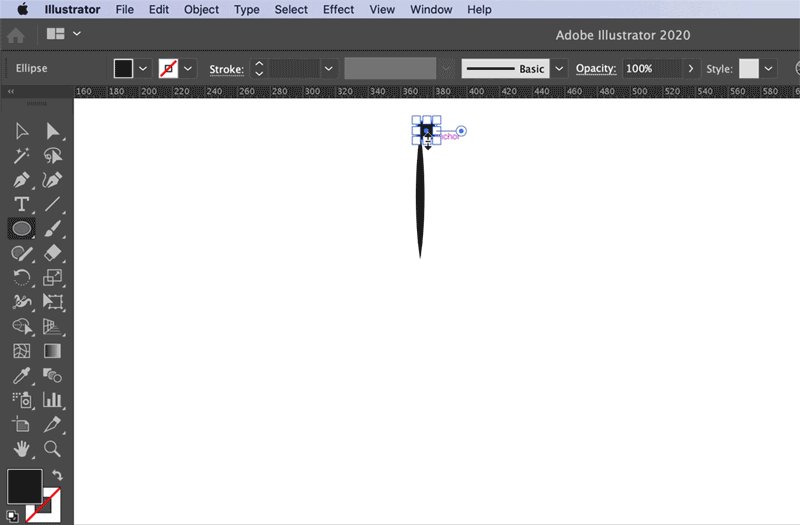
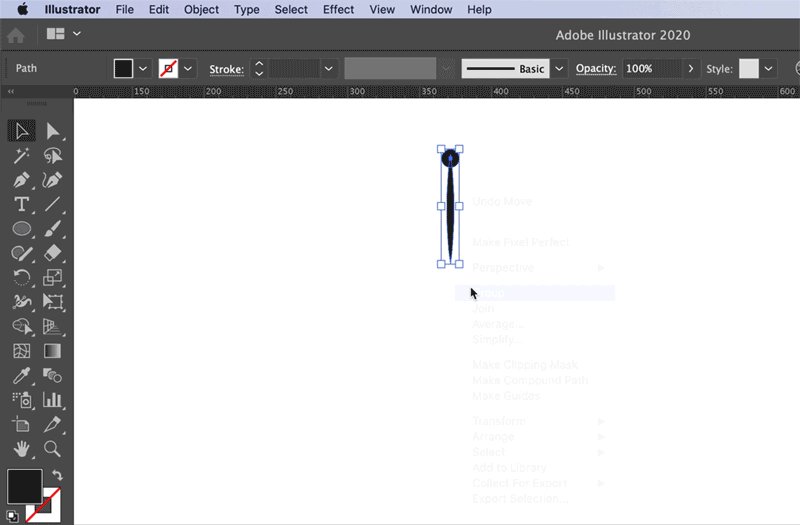
- Döndürme aracını tıklatın. Döndürme ayarlarını açmak için Alt tuşuna basın ve çizgide alt noktayı tıklatın. Açı değerini 12 derece olarak belirleyin.
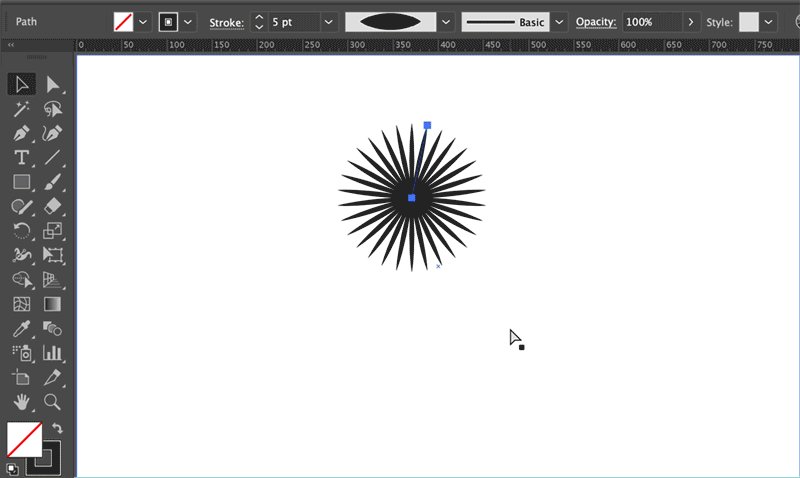
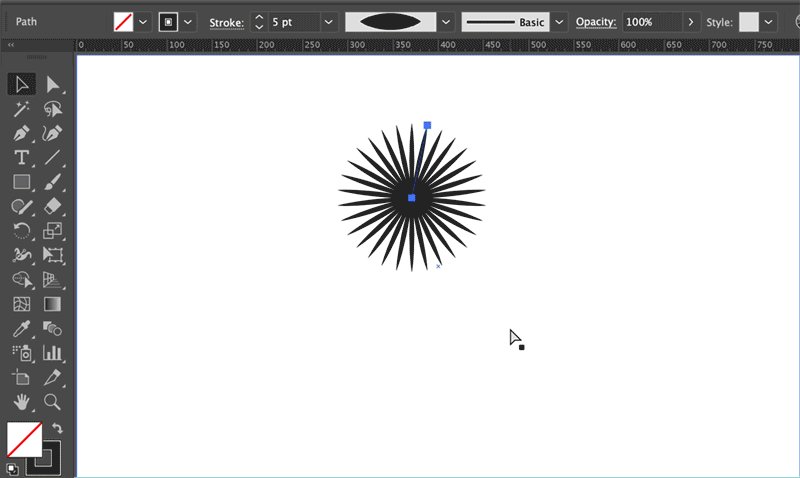
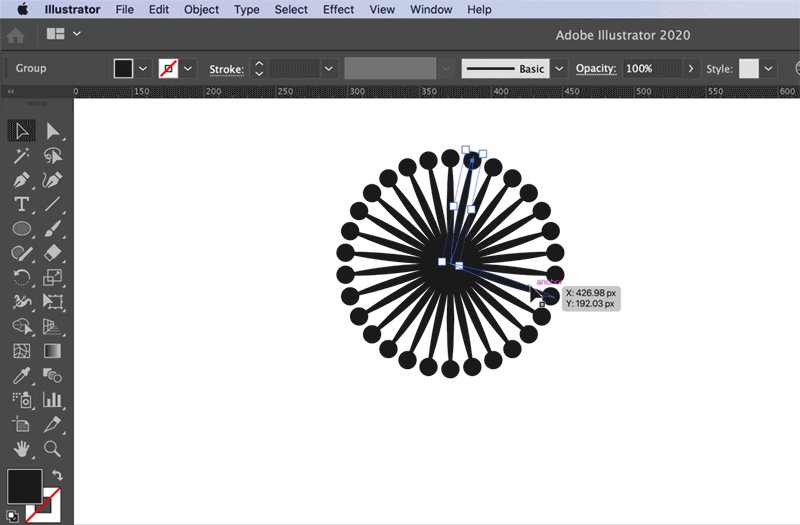
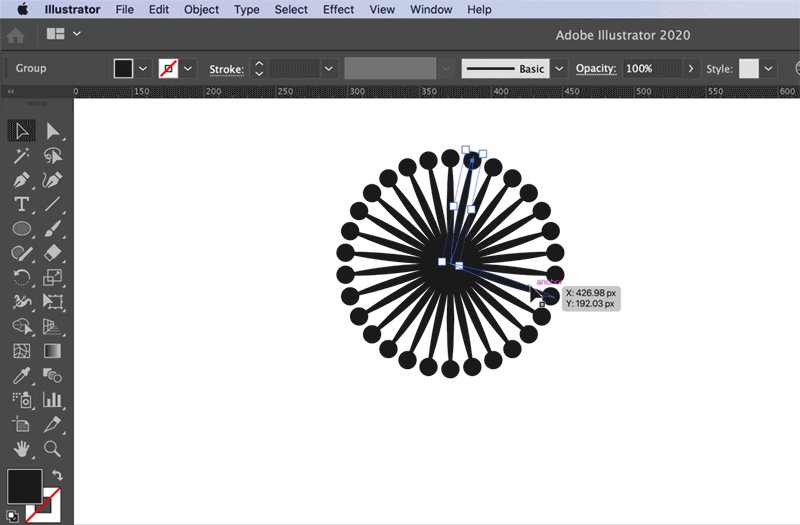
- Dairesel bir desen oluşturmak için Ctrl+D veya Command+D tuşlarına basın.
Konturları yola dönüştürün
Artık bir dizi konturumuz var ve şimdi de görünümü genişleterek konturlarınızı yola dönüştüreceğiz. Bunu yapmak için tüm konturları seçin ve Nesne > Görünümü Genişlet seçeneğini belirleyin.
Not: Alternatif olarak, konturları yola dönüştürmek istemezseniz Genel > Konturları ve Efektleri Ölçekle tercihini ayarlayın.






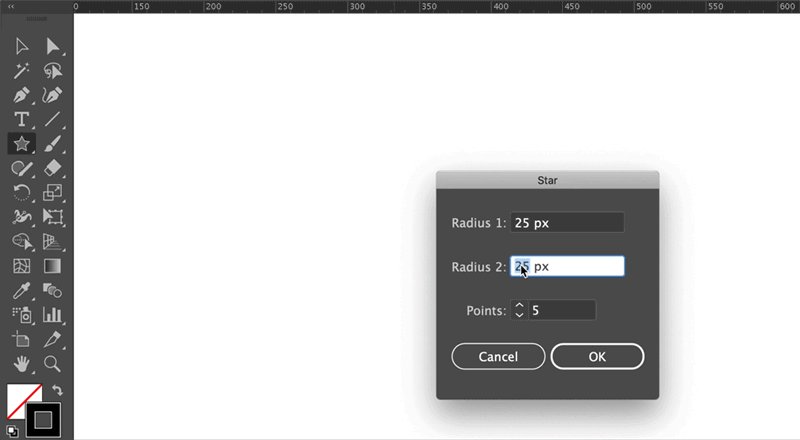
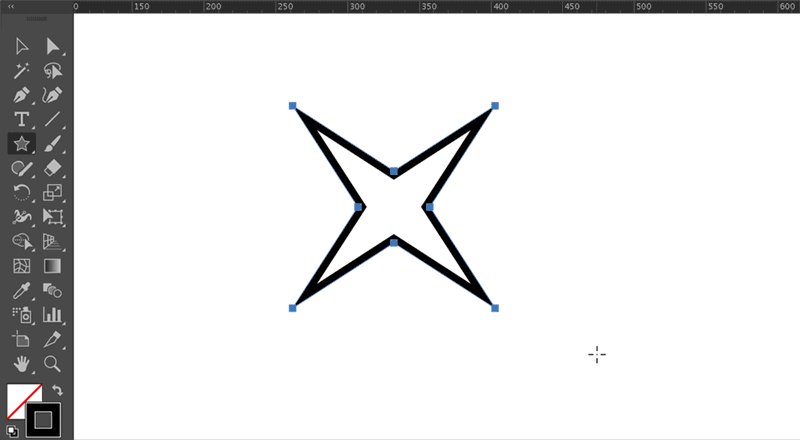
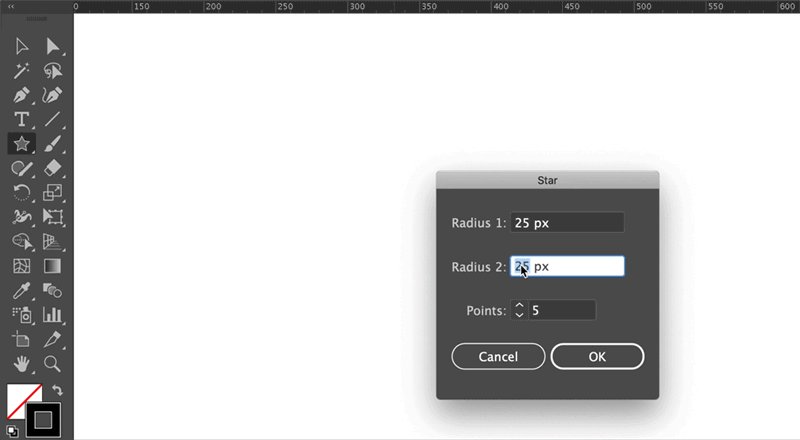
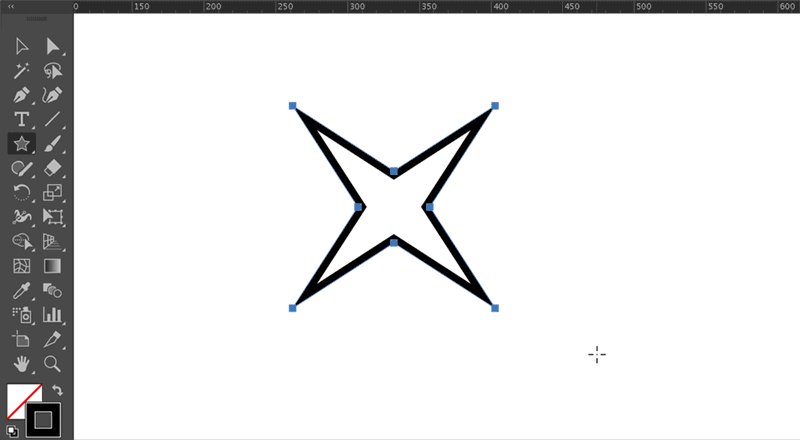
- Araç çubuğundan Yıldız aracını seçin. Alt tuşuna basın ve tıklatarak Yıldız ayarlarını açın. 4 adet taç yaprağımız olduğundan Yarıçap 1 değeri 25 piksel ve Yarıçap 2 değeri 100 piksel olan 4 puntoluk bir yıldız oluşturalım.
- Çiçek şeklinin merkezinde küçük bir daire oluşturmak için Elips aracını kullanın.
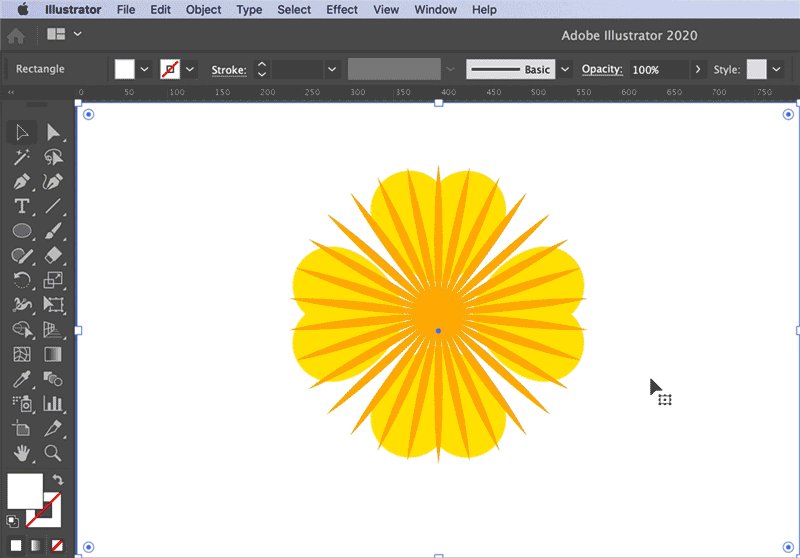
Adım 4: Çiçek bileşenlerine renk ekleyin
Renk panelini kullanarak çiçeğe ve farklı bileşenlerine renk ekleyin.








Ayrıca bkz. Dolgu ve konturlarla boyama.
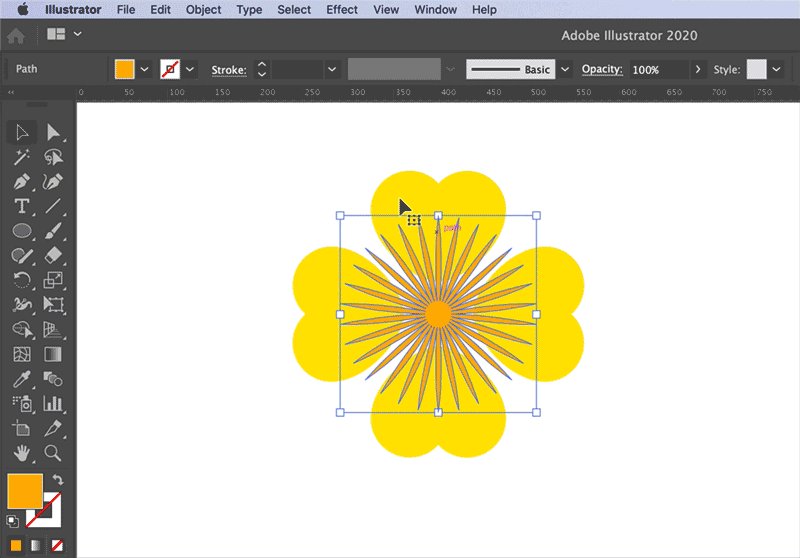
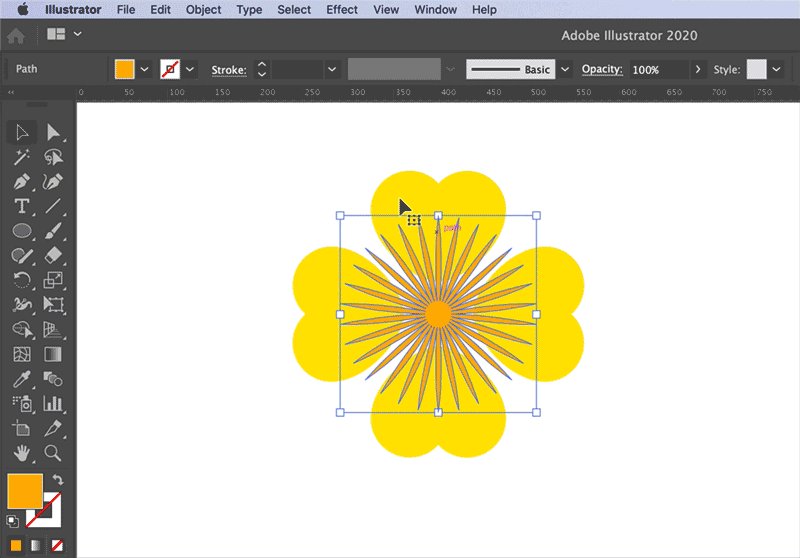
Adım 5: Çiçek bileşenlerini düzenleyin
Ön koşullar
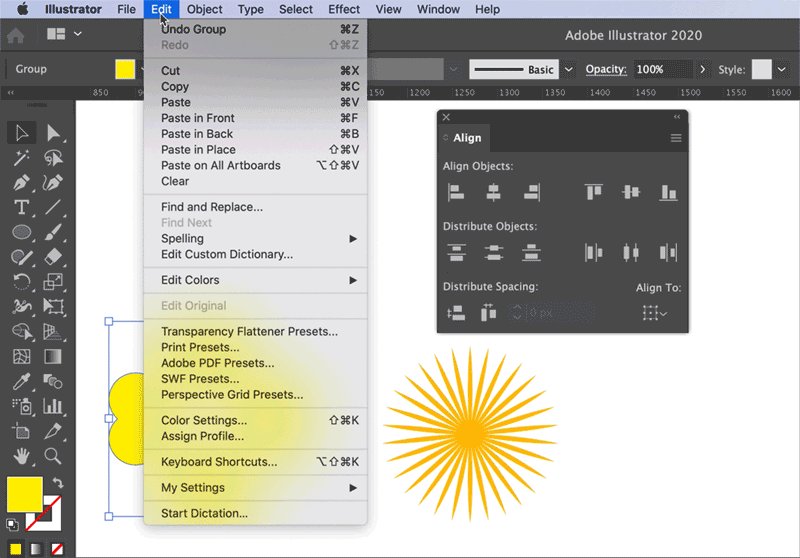
- Taç yaprağı grubu oluşturun: Taç yapraklarını seçin ve ardından sağ tıklatıp Gruplandır seçeneğini belirleyin.
- Bileşik yol oluşturma:
- Taç yaprağı grubunu seçin ve kopyasını oluşturun. Bunu bir kenara bırakın.
- Nesne > Bileşik Yol > Oluştur'u seçin veya Command+8 ya da Ctrl+8 tuşlarına basın.
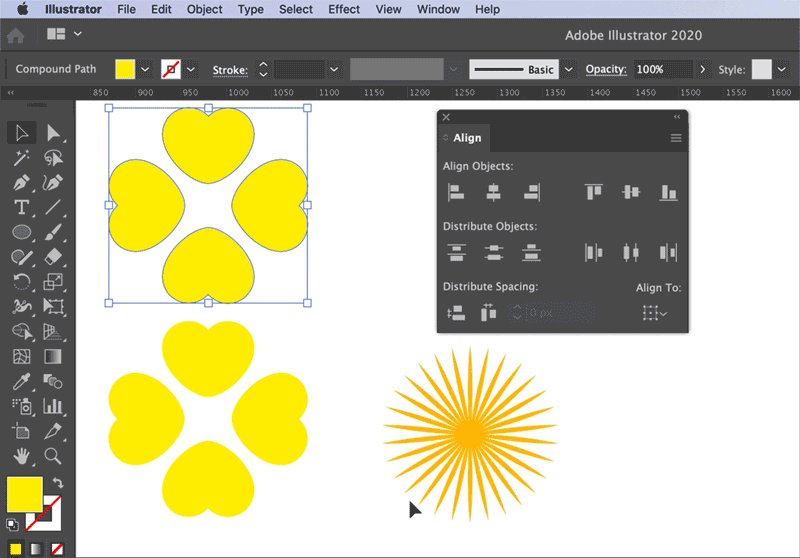
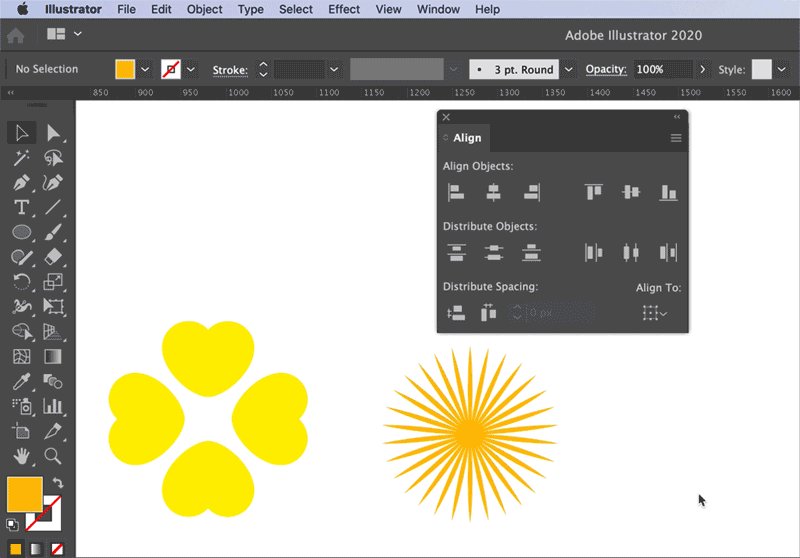
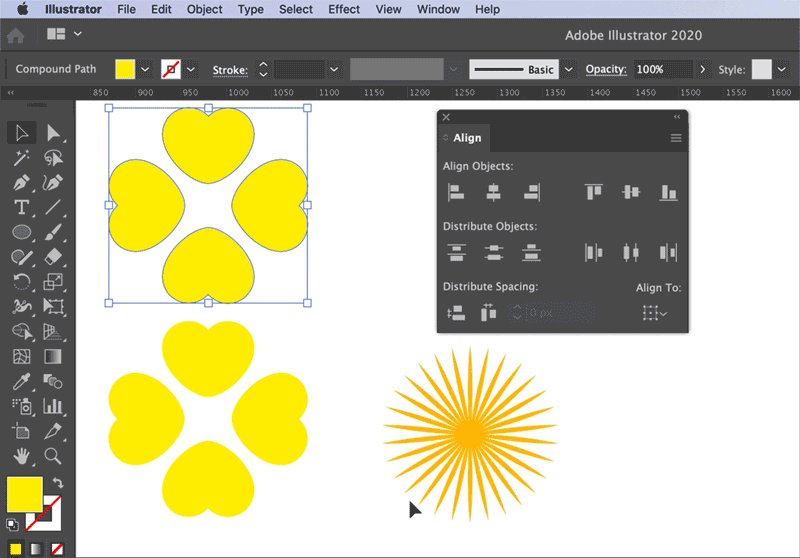
Ayrıca bkz. Nesneleri birleştirme. - Kıvrım çizgilerini ve bileşik yolu seçin. Hizalama panelini kullanarak bunları hizalayın (Yatay ve Dikey Ortaya Hizala). Anahtar nesneye hizala seçeneğinin etkin olduğundan emin olun. Taç yaprağının bileşik yolunun üstte olduğundan emin olun.


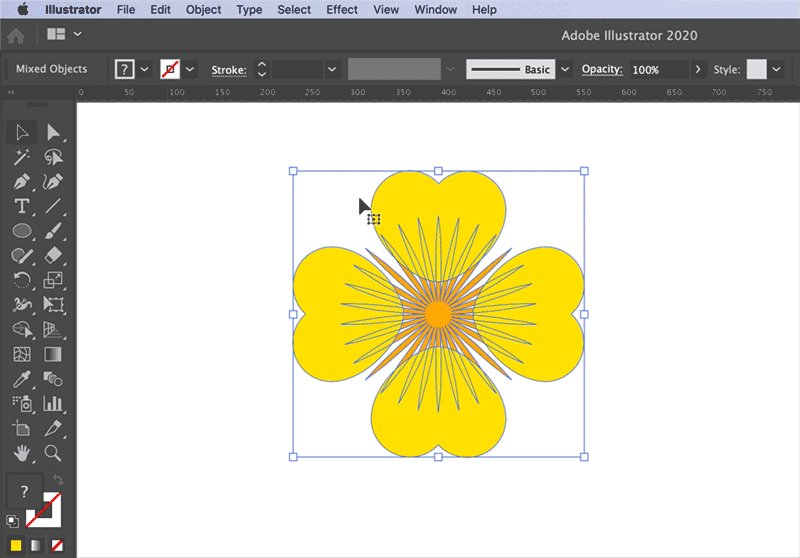
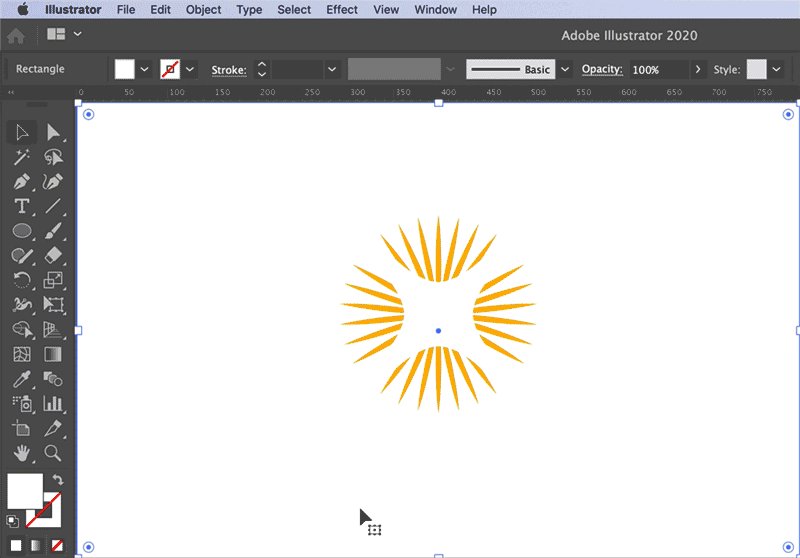
Taç yapraklarının içindeki kıvrım çizgilerini kesmek için kırpma maskesini oluşturun:
- Taç yapraklarını ve çiçek kıvrımlarını seçip Nesne > Kırpma Maskesi > Oluştur seçeneğini belirleyin.
Ayrıca bkz. Kırpma maskesini düzenleme.
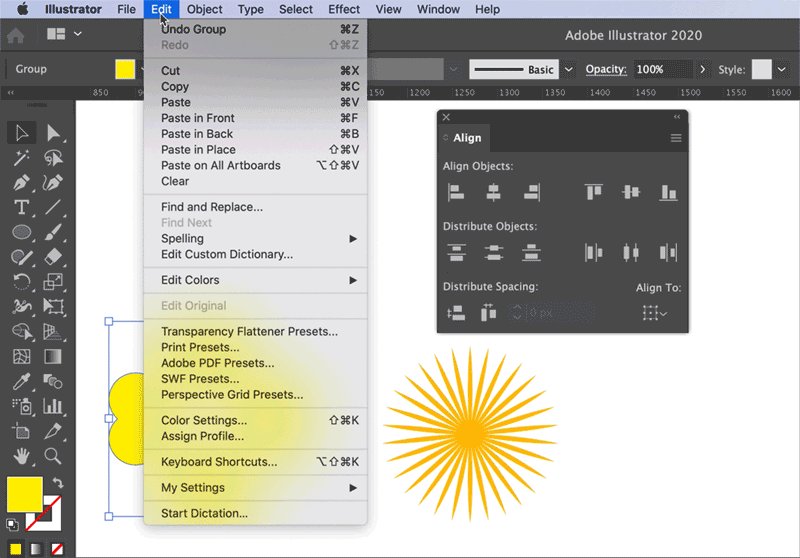
![]() Nesnelerin görünürlüğünü kontrol etmek için nesneleri sağ tıklatın ve Düzenle > En Alta Gönder veya En Öne Getir'i seçin.
Nesnelerin görünürlüğünü kontrol etmek için nesneleri sağ tıklatın ve Düzenle > En Alta Gönder veya En Öne Getir'i seçin.


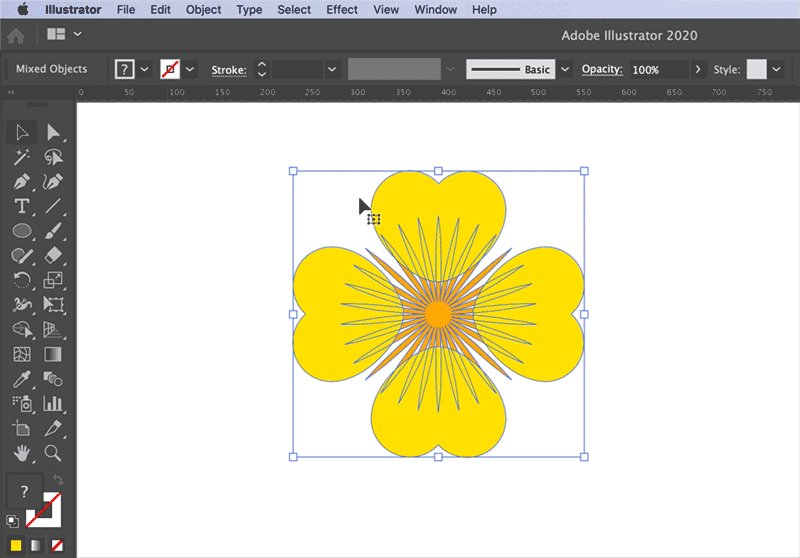
Kıvrım çizgilerine son şeklini vermek için Yol Bulucu'da Kırp seçeneğini kullanarak kırpma maskesini düzenleyin.
Ayrıca bkz. Nesneleri kesme, bölme ve kırpma




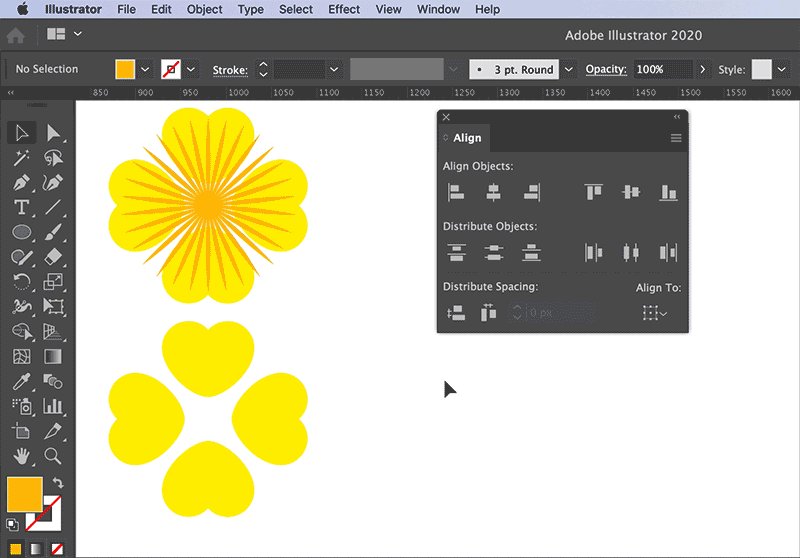
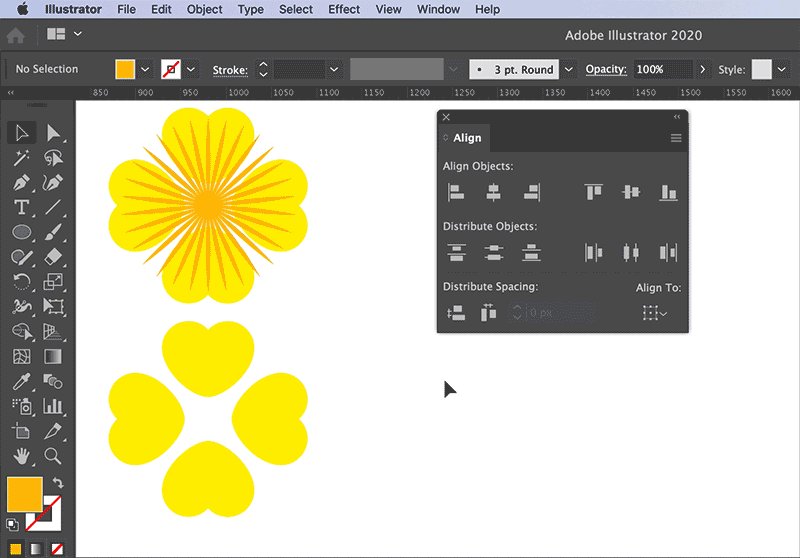
Çiçeği oluşturmak için bileşenleri düzenleme


Tüm bileşenleri seçin ve Hizalama panelini kullanarak hizalayın (Yatay ve Dikey Ortaya Hizala). Seçime Hizala seçeneğinin etkin olduğundan emin olun.
Resmin son hali. Başardınız!


Kullanılan araçların ve özelliklerin özeti
Araçlar:
Kendiniz deneyin
Bu kreasyonu kendi başınıza denemek için örnek dosyaları indirin.
Bizimle iletişime geçin