Импортируйте сферическое или панорамное изображение в рабочую область для фона.
- Руководство пользователя Adobe Animate
- Введение в Animate
- Анимация
- Основы анимации в Animate
- Кадры и ключевые кадры в Animate
- Покадровая анимация в Animate
- Работа с классической анимацией движения в Animate
- Инструмент «Кисть»
- Руководство по движению
- Анимация движения и язык ActionScript 3.0
- Сведения об анимации движения
- Анимация движения
- Создание анимации движения
- Использование ключевых кадров свойств
- Положения в анимации движения
- Использование Редактора движения для анимаций
- Редактирование траектории анимации движения
- Управление анимациями движения
- Настраиваемое ускорение и замедление
- Создание и применение стилей движения
- Настройка диапазонов анимации движения
- Сохранение анимации движения в файлах XML
- Анимация движения и классическая анимация
- Анимация формы
- Анимация с использованием инструмента «Кость» в Animate
- Работа с риггингом персонажей в Animate
- Слои-маски в Adobe Animate
- Работа со сценами в Animate
- Интерактивность
- Создание кнопок в Animate
- Преобразование проектов Animate в другие форматы документов
- Создание и публикация документов HTML5 Canvas в Animate
- Добавление интерактивных возможностей с помощью фрагментов кода в Animate
- Создание пользовательских компонентов HTML5
- Использование компонентов в HTML5 Canvas
- Создание пользовательских компонентов: примеры
- Фрагменты кода для пользовательских компонентов
- Рекомендации: реклама в Animate
- Разработка и публикация контента для виртуальной реальности
- Рабочая среда и рабочий процесс
- Создание и использование малярных кистей
- Использование шрифтов Google в документах HTML5 Canvas
- Использование библиотек Creative Cloud Libraries и Adobe Animate
- Использование рабочей области и панели «Инструменты» в Animate
- Рабочие процессы и рабочая среда Animate
- Использование веб-шрифтов в документах HTML5 Canvas
- Временные шкалы и ActionScript
- Работа с несколькими временными шкалами
- Задание настроек
- Использование панелей разработки Animate
- Создание слоев временной шкалы в Animate
- Экспорт анимаций для мобильных приложений и игровых платформ
- Перемещение и копирование объектов
- Шаблоны
- Поиск и замена в Animate
- Отмена/повтор действий и панель «История»
- Сочетания клавиш
- Использование временной шкалы в Animate
- Создание HTML-расширений
- Параметры оптимизации изображений и GIF-анимаций
- Настройки экспорта для изображений и GIF
- Панель «Ресурсы» в Animate
- Мультимедиа и видео
- Преобразование и объединение графических объектов в Animate
- Создание экземпляров символов и работа с ними в Animate
- Трассировка изображения
- Использование звука в Adobe Animate
- Экспорт SVG-файлов
- Создание видеофайлов для использования в Animate
- Добавление видео в Animate
- Рисование и создание объектов в Animate
- Изменение линий и фигур
- Обводки, заливки и градиенты в Animate CC
- Работа с Adobe Premiere Pro и After Effects
- Панели «Цвет» в Animate CC
- Открытие файлов Flash CS6 в Animate
- Работа с классическим текстом в Animate
- Размещение иллюстраций в Animate
- Импортированные растровые изображения в Animate
- Трехмерная графика
- Работа с символами в Animate
- Рисование линий и фигур в Adobe Animate
- Работа с библиотеками в Animate
- Экспорт звуков
- Выделение объектов в Animate CC
- Работа с AI-файлами Illustrator в Animate
- Применение режимов наложения
- Упорядочивание объектов
- Автоматизация задач с помощью меню «Команды»
- Многоязычный текст
- Использование камеры в Animate
- Графические фильтры
- Звук и ActionScript
- Настройки рисования
- Рисование инструментом «Перо»
- Платформы
- Преобразование проектов Animate в другие форматы документов
- Поддержка специализированных платформ
- Создание и публикация документов HTML5 Canvas в Animate
- Создание и публикация документа WebGL
- Упаковка приложений AIR for iOS
- Публикация приложений AIR for Android
- Публикация для Adobe AIR на настольных ПК
- Параметры публикации ActionScript
- Рекомендации: размещение ActionScript в приложении
- Использование ActionScript в Animate
- Специальные возможности в среде Animate
- Создание и использование сценариев
- Обеспечение поддержки специализированных платформ
- Общие сведения о поддержке специализированных платформ
- Работа с плагинами поддержки специализированных платформ
- Отладка сценариев ActionScript 3.0
- Обеспечение поддержки специализированных платформ
- Экспорт и публикация
- Экспорт файлов из Animate CC
- Публикация OAM
- Экспорт SVG-файлов
- Экспорт графики и видео из Animate
- Публикация документов AS3
- Экспорт анимаций для мобильных приложений и игровых платформ
- Экспорт звуков
- Рекомендации: советы по созданию контента для мобильных устройств
- Рекомендации: правила работы с видео
- Рекомендации: руководство по созданию SWF-приложений
- Рекомендации: формирование структуры FLA-файлов
- Рекомендации: оптимизация FLA-файлов для Animate
- Параметры публикации ActionScript
- Задание параметров публикации для Animate
- Экспорт файлов-проекторов
- Экспорт изображений и анимированных файлов GIF
- Шаблоны публикации HTML
- Работа с Adobe Premiere Pro и After Effects
- Быстрая публикация анимаций
- Устранение неполадок
В Animate поддерживаются типы документов VR 360 и VR Panorama для быстрого создания привлекательного контента.Кроме того, новый тип документа VR можно использовать для импорта 3D-моделей (файлы .glb) в проект Animate и создания анимаций в 3D-контенте.
Для предварительного просмотра контента, созданного в типах документа VR, можно использовать новую панель «Просмотр VR». Можно щелкать и перемещать экземпляры MovieClip на панели «Просмотр VR». Animate автоматически обнаруживает объекты, когда вы их щелкаете и перемещаете. Режим «VR-представление» позволяет разместить объекты в 3D-пространстве. Изменения расположения объектов (в видеоролике) на панели «VR-представление» автоматически отражаются в двухмерной рабочей области. На панели «Временная шкала» можно пометить слои как текстовые, чтобы они оборачивались вокруг цилиндра или сферы для соответствующих типов документов.
Animate также позволяет управлять анимациями виртуальной реальности во время выполнения с помощью большого выбора API-интерфейсов. Например, когда пользователь нажимает кнопку, в среду виртуальной реальности можно добавить несколько объектов.
![]() «Виртуальная реальность (360)» и «Виртуальная реальность (панорама)» в Animate выпускаются в октябре 2018 года в рамках бета-тестирования.
«Виртуальная реальность (360)» и «Виртуальная реальность (панорама)» в Animate выпускаются в октябре 2018 года в рамках бета-тестирования.
Типы документов VR
Имеется два типа документов для виртуальной реальности (VR).
VR Panorama


- Используйте этот тип документа для создания панорамного контента для приложений виртуальной реальности.
- В этом типе документа содержимое, которое отрисовывается прямо на слоях текстуры, оборачивается вокруг цилиндра.
- На слое текстуры можно использовать панорамное изображение или нарисовать фон.
- Animate преобразует создаваемые 2D-анимации в сферический панорамный контент с интерактивными возможностями.
Рабочая область


- Используйте этот тип документа для создания сферического контента для приложений виртуальной реальности.
- В этом типе документа содержимое, которое отрисовывается прямо на слоях текстуры, оборачивается вокруг сферы.
- Можно использовать эквидистантное изображение или нарисовать контент.
- Animate преобразует создаваемые 2D-анимации в сферический панорамный контент с интерактивными возможностями.


Разработка и публикация VR-контента
Выполните следующие действия, чтобы создать контент для приложений виртуальной реальности в Animate.
-
Если изображение большого размера, можно изменить размер представления рабочей области.
- Чтобы задать размер, выберите Модификация > Документ
- Щелкните По размеру содержимого
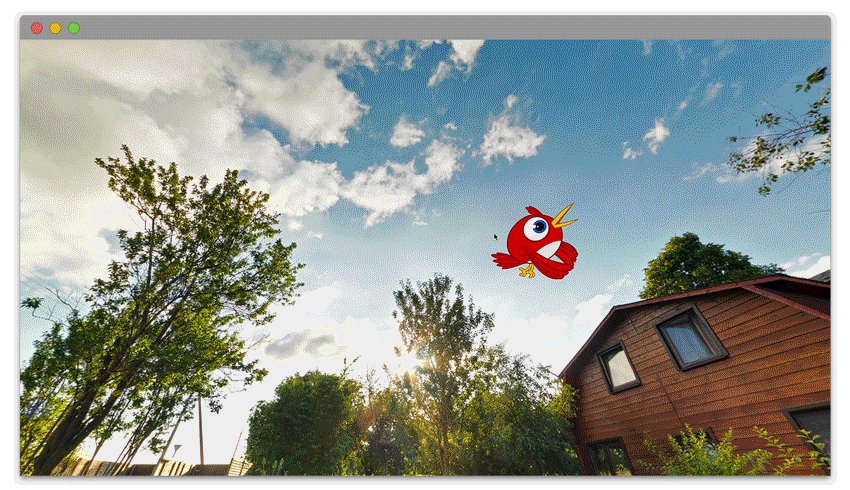
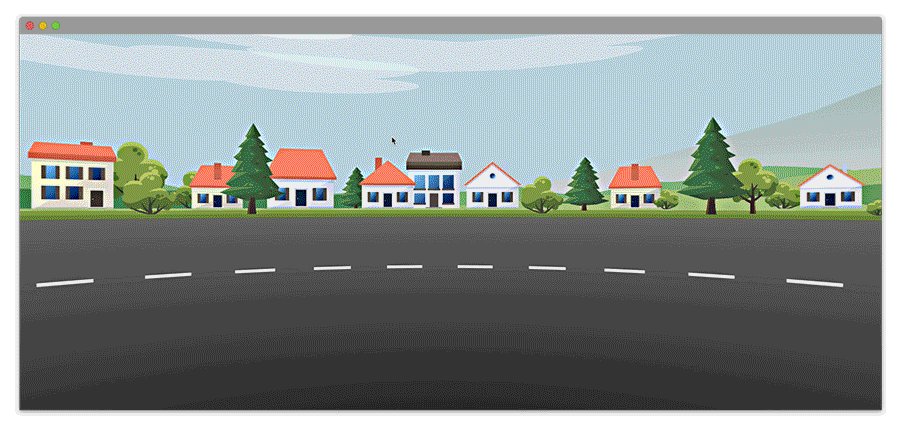
Щелкните значок Центрировать рабочую область в верхнем правом углу окна, чтобы расположить изображение в центре экрана.
-
Чтобы создать слой текстуры, щелкните значок Создать обтекание текстур для всех слоев на панели «Временная шкала», как показано на снимке экрана.
Создание обтекания текстур для слоев Создание обтекания текстур для слоев Слой текстуры оборачивается вокруг цилиндра или сферы в зависимости от выбранного типа документа.
-
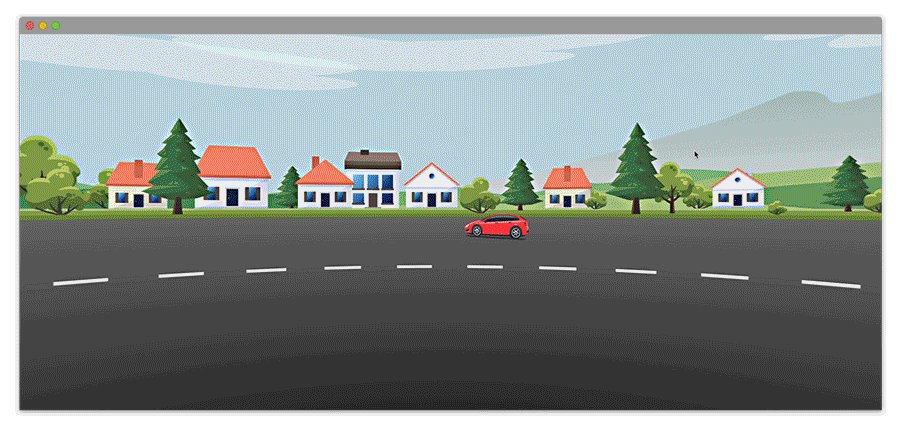
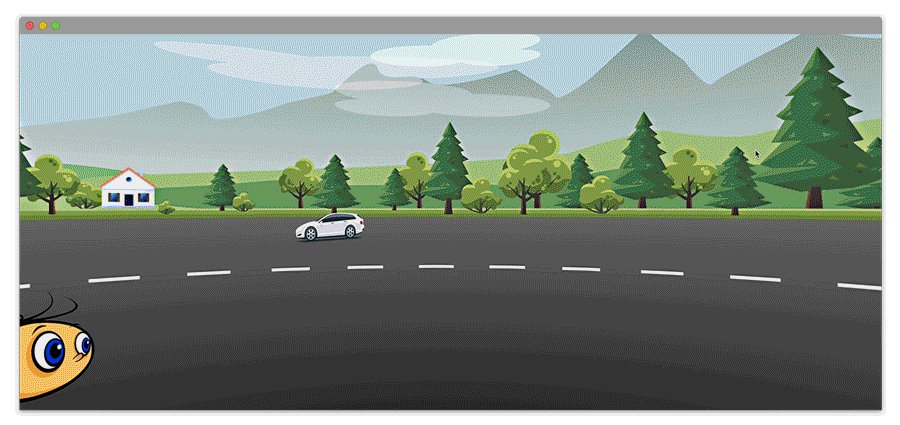
Добавьте объекты на рабочую область, добавьте в объекты классическую анимацию или анимацию движения в зависимости от ресурсов, и создайте анимацию.
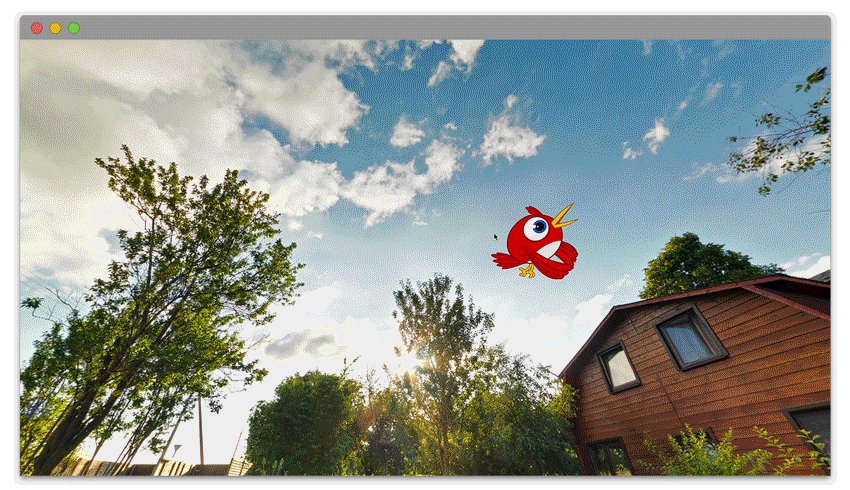
Рабочая область VR 360 Рабочая область VR 360 На снимке экрана выше показано представление рабочей области Animate с эквидистантным изображением в документе типа VR 360: птица с траекторией движения и классическая анимация на временной шкале.
-
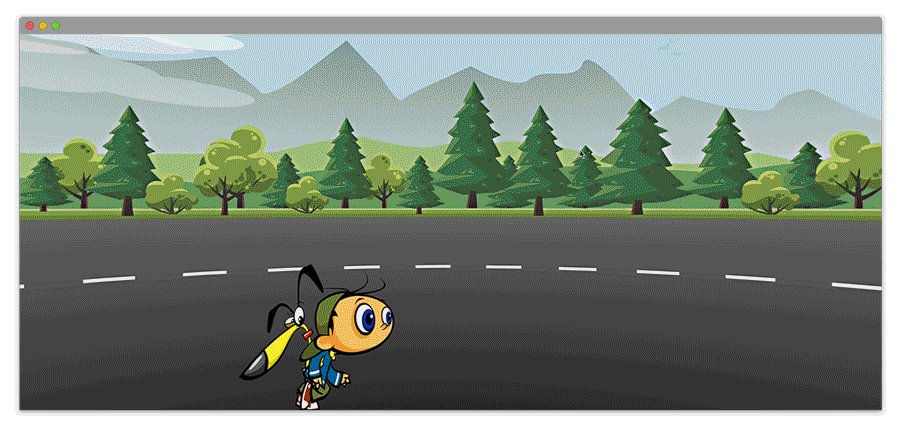
Просмотрите контент, выбрав Окно > Просмотр VR.
Использование VR-представления для просмотра VR-контента Использование VR-представления для просмотра VR-контента Нажмите кнопку VR-представление на панели «VR-представление».
Панель VR-представления Панель VR-представления В режиме предварительного просмотра «Просмотр VR» нажмите кнопку Сброс, чтобы вернуть первоначальное состояние контента. Просмотр VR не отражает автоматически изменений на рабочей области в среде создания. Для просмотра изменений, примененных к ресурсам в среде рабочей области, нажмите кнопку Обновить.
Кнопки «Обновить» и «Сбросить» в окне «VR-представление» Кнопки «Обновить» и «Сбросить» в окне «VR-представление» В режиме «Просмотр» можно перемещать экземпляры MovieClip. Animate автоматически обнаруживает объекты при наведении мыши. Форма курсора меняется на крестовидный значок при наведении мыши на объекты, как показано на снимке экрана. Можно перемещать объекты по цилиндру или сфере в зависимости от типа документа.
Для перемещения в окне «Просмотр VR» щелкните и перетащите экран предварительного просмотра.
Крестообразный значок для перемещения объектов Крестообразный значок для перемещения объектов -
Выберите Файл > Опубликовать или нажмите клавиши Ctrl + Enter, чтобы опубликовать контент. При публикации изображение оборачивается вокруг цилиндрической или сферической сетки в Animate. Можно добавить больше слоев и анимированного контента на эти слои.
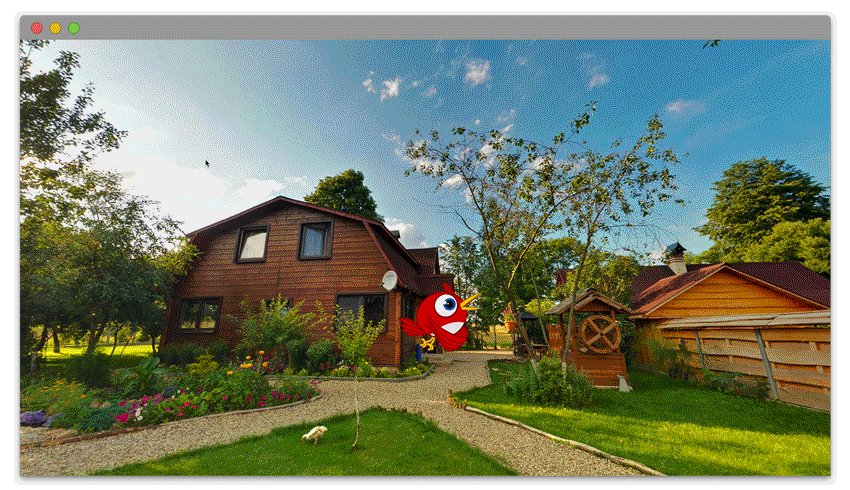
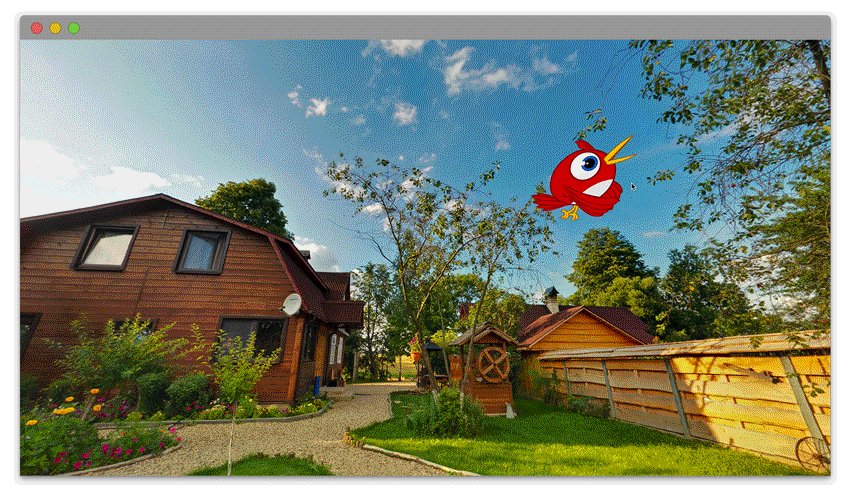
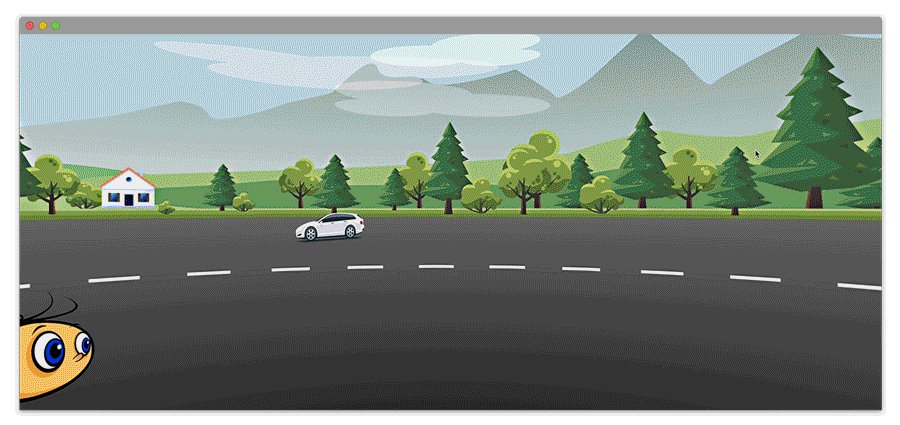
В приведенном ниже GIF-файле показан образец опубликованного вывода VR 360.

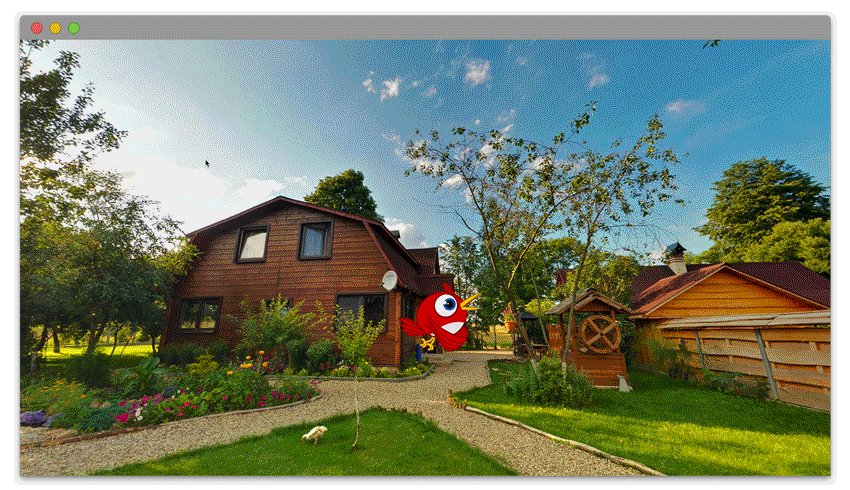
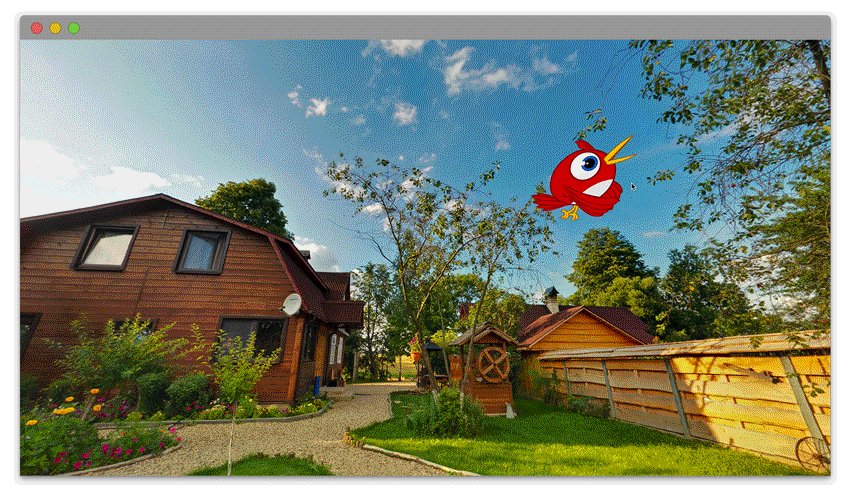
Пример вывода VR 360 
Пример вывода VR 360 
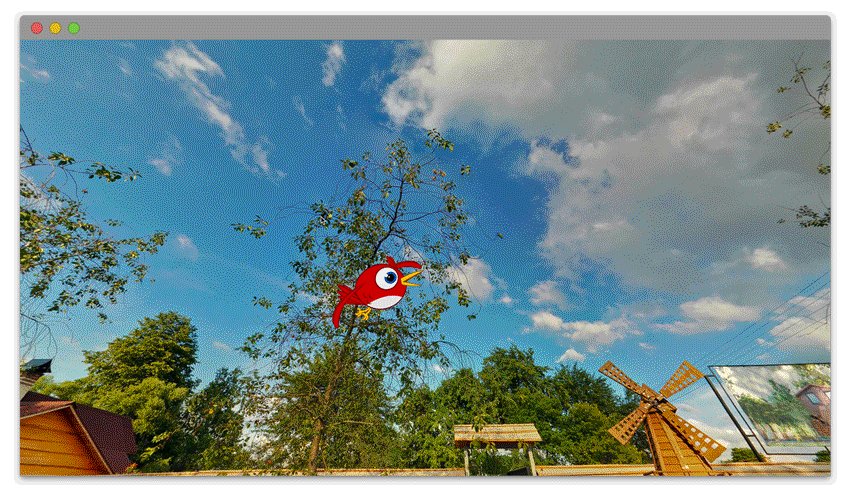
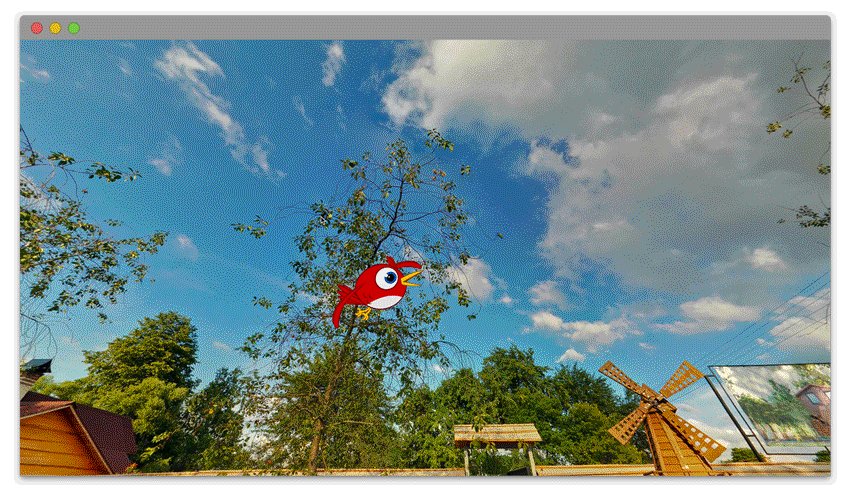
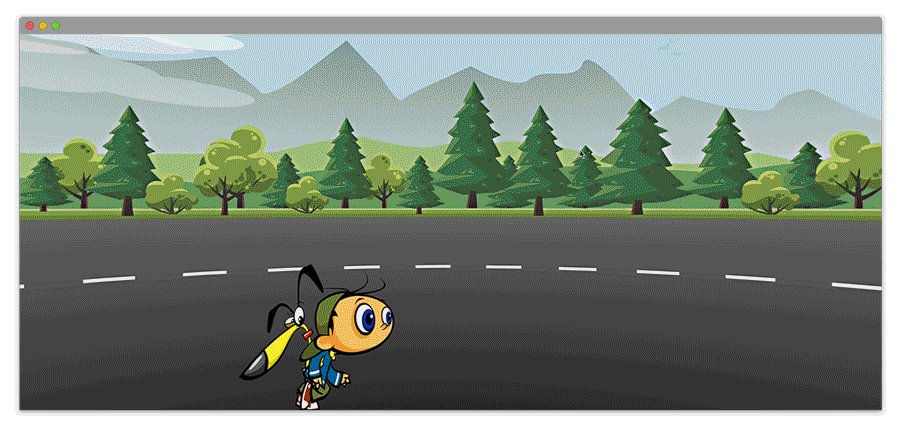
Пример вывода VR (panorama) 
Пример вывода VR (panorama) При публикации контента для виртуальной реальности можно использовать размещенные библиотеки JavaScript в качестве среды выполнения. По умолчанию Animate использует для опубликованного контента размещенные библиотеки. Можно снять этот флажок в окне «Параметры публикации», если требуется упаковать среду выполнения вместе с опубликованным выводом.
Параметры публикации для библиотек Параметры публикации для библиотек
Новый взгляд на анимацию через виртуальную реальность
Сейчас виртуальная реальность является доминирующим трендом на рынке. Хотите привнести в свой контент возможности виртуальной реальности? Посмотрите учебный видеоролик в конце этого примера и выполните следующие действия.
-
На вкладке Главная нажмите Дополнительно.
-
Выберите VR Panorama и Создать.
Создание панорамного контента с помощью Animate
Видеоруководство по экспорту WebGL-glTF (стандартный и расширенный)
Использование 3D-контента
Кроме того, тип документа VR можно использовать для импорта 3D-моделей (файлы .glb) в проект Animate и создания 3D-контента.
-
Создайте документ типа VR (360) или VR (panorama).
-
Выберите «Файл» > «Импортировать» и найдите GLB-файл для импорта в рабочую область или библиотеку.
импорт 3D-контента в рабочую область импорт 3D-контента в рабочую область -
Добавляйте анимацию и интерактивные функции, как объекты фрагмента ролика, и публикуйте вывод.
Также можно выполнить предварительный просмотр 3D-модели в окне «Просмотр VR».
Использование виртуальной реальности во время выполнения
Animate также позволяет управлять анимациями виртуальной реальности во время выполнения с помощью API-интерфейсов. Например, когда пользователь нажимает кнопку, в сферическую среду виртуальной реальности можно добавить несколько объектов.
Список API среды выполнения виртуальной реальности:
Пакет: anWebgl
Свойства
|
Имя |
Тип/класс |
Доступ |
Описание |
Пример |
|---|---|---|---|---|
|
Рабочая область |
Рабочая область |
RW |
Получить/задать свойства рабочей области |
anWebgl.stage |
|
virtualCamera |
VirtualCamera |
RW |
Доступ к камере по умолчанию |
anWebgl.virtualCamera |
|
Корень |
MovieClip |
RO |
Самый верхний отображаемый объект (временная шкала текущей сцены). |
anWebgl.root |
Методы
|
Имя |
Прототип |
Описание |
Пример |
|---|---|---|---|
|
addGLBFile |
addGLBFile(filePath: string, successCallback : function, errorCallback : function):void |
Загрузка 3D-модели из заданного файла GLB |
anWebgl.addGLBFile("model.glb" , successCallbackFunction, errorCallbackFunction). |
|
playAll |
playAll() : void |
Воспроизведение анимации для всех фрагментов ролика, включая корневой |
anWebgl.playAll(); |
|
stopAll |
stopAll() : void |
Остановка анимации для всех фрагментов ролика, включая корневой |
anWebgl.stopAll(); |
Класс: MovieClip
Наследует: DisplayObjectContainer
Свойства
Методы
|
Имя |
Прототип |
Описание |
Пример |
|---|---|---|---|
|
Play |
play(): void |
Воспроизведение анимации для фрагмента ролика. |
anWebgl.root.getChildByName("name").play(); this.play(); |
|
Stop |
stop(): void |
Останавливает анимацию для фрагмента ролика |
anWebgl.root.getChildByName("name").stop();
|
|
playAll |
playAll() : void |
Воспроизведение анимации для всех фрагментов ролика, включая корневой. |
anWebgl.root.getChildAt(0).playAll();
|
|
stopAll |
stopAll():void |
Остановка анимации для всех фрагментов ролика, включая корневой. |
anWebgl.root.getChildAt(0)).stopAll();
|
Класс: DisplayObject
Наследует: IEventDispatcher
|
Имя |
Прототип |
Описание |
Пример |
|---|---|---|---|
|
hitTestPoint |
hitTestPoint(x, y, Boolean). |
Возвращает displayObject/displayObjectContainer/movieClip на основе типа объекта нажатия. X и Y — точки координат на экране. |
anWebgl.root.hitTestPoint(300, 200, true, false); |
Имя |
Тип/класс |
Доступ |
Описание |
Пример |
|---|---|---|---|---|
X |
Number |
RW |
Перемещение по оси X |
var name =anWebgl.root.getChildByName("name");
|
Y |
Number |
RW |
Перемещение по оси Y |
var name = anWebgl.root.getChildByName("name");
|
Z |
Number |
RW |
Перемещение по оси Z |
var name = anWebgl.root.getChildByName("name");
|
scaleX |
Number |
RW |
Масштабирование по оси X |
var root = anWebgl.root;
|
scaleY |
Number |
RW |
Масштабирование по оси Y |
var root = anWebgl.root;
|
scaleZ |
Number |
RW |
Масштабирование по оси Z |
var root = anWebgl.root;
|
rotationX |
Number |
RW |
Поворот по оси X |
anWebgl.root.getChildByName("name").rotationX+=30; (или) anWebgl.root.movieClip_name.rotationX+=30; |
rotationY |
Number |
RW |
Поворот по оси Y |
anWebgl.root.getChildByName("name").rotationY+=30;
|
rotationZ |
Number |
RW |
Поворот по оси Z |
anWebgl.root.getChildByName("name").rotationZ+=30;
|
Parent |
DisplayObjectContainer |
RO |
Родительский контейнер |
var root = anWebgl.root;
|
Visible |
Boolean |
RW |
Видимость объекта |
var root = anWebgl.root; |
Класс: DisplayObjectContainer
Наследует: DisplayObject
|
Имя |
Прототип |
Описание |
Пример |
|---|---|---|---|
|
numChildren |
numChildren:num |
Возвращает число дочерних объектов для объекта. |
anWebgl.root.movieClipInstanceName.numChildren; |
|
removeChild |
removeChild(obj:DisplayObject):void |
Удаляет объект аргумента, если он есть. |
anWebgl.root.movieClipInstanceName.removeChild(childObj); |
|
Contains |
contains(obj:DisplayObject):boolean |
Возвращает значение True, если объект аргумента является дочерним, в противном случае возвращает False. |
anWebgl.root.movieClipInstanceName.contains(childObj); |
|
getChildAt |
getChildAt(index:Number): DisplayObject |
Возвращает дочерний объект в индексе аргументов. |
anWebgl.root.movieClipInstanceName.getChildAt(2); |
|
getChildByName |
getChildByName(name:String): DisplayObject |
Возвращает дочерний объект с именем аргумента, если он существует. |
anWebgl.root.movieClipInstanceName.getChildByName(childName); |
Класс: Stage
Свойства
|
Имя |
Доступ |
Описание |
Пример |
|---|---|---|---|
|
stageWidth |
RO |
Ширина рабочей области |
anWebgl.stage.stageWidth |
|
stageHeight |
RO |
Высота рабочей области |
anWebgl.stage.stageHeight |
|
Color |
RW |
Цвет фона рабочей области |
anWebgl.stage.color |
Класс: VirtualCamera
Методы
|
Имя |
Прототип |
Описание |
Пример |
|---|---|---|---|
|
getCamera |
getCamera() |
Получение объекта камеры. Для получения или задания свойств камеры во время выполнения. |
let cam = anWebgl.virtualCamera.getCamera();
|
|
getPosition |
getPosition() |
Возвращает объект со свойствами x, y и z, которые определяют текущее положение камеры. |
let cam = anWebgl.virtualCamera.getCamera();
|
|
setPosition |
setPosition() |
Камера перемещается в абсолютное положение, заданное входными параметрами. Значение по умолчанию = 0. |
let cameraPos = {x: 10, y:10, z:10};
|
|
moveBy |
moveBy() |
Камера перемещается относительно текущего положения. |
let moveByPos = {x: 10, y:10, z:10};
|
|
resetPosition |
resetPosition() |
Положение камеры сбрасывается до исходной позиции, т. е. (0,0,0). |
|
|
SetRotation |
SetRotation() |
Камера поворачивается на абсолютный угол, заданный в качестве входного параметра. |
let __rotation__ = {x: 10, y:10, z:10};
|
|
resetRotation |
resetRotation() |
Угол камеры сбрасывается до нуля. |
anWebgl.virtualCamera.getCamera().resetRotation();
|







