Хотите задать вопрос или поделиться идеей? Присоединяйтесь к сообществу Adobe XD. Мы будем рады услышать ваши идеи и увидеть ваши работы!
- Руководство пользователя Adobe XD
- Введение
- Новые возможности Adobe XD
- Распространенные вопросы
- Создание дизайна, прототипов и совместная работа в Adobe XD
- Управление цветом
- Системные требования
- Основные сведения о рабочей среде
- Изменение языка приложения в Adobe XD
- Доступ к наборам для дизайна пользовательского интерфейса
- Доступность в Adobe XD
- Сочетания клавиш
- Советы и рекомендации
- Дизайн
- Монтажные области, направляющие и слои
- Фигуры, объекты и путь
- Выделение, изменение размера и поворот объектов
- Перемещение, выравнивание, распределение и упорядочивание объектов
- Группирование, блокирование, дублирование, копирование и зеркальное отражение объектов
- Задание обводки, заливки и теней для объектов
- Создание повторяющихся элементов
- Создание перспективных проектов с помощью 3D-преобразований
- Редактирование объектов с помощью логических операций
- Текст и шрифты
- Компоненты и состояния
- Маскировка и эффекты
- Макет
- Видео и анимации Lottie
- Создание прототипа
- Создание интерактивных прототипов
- Анимирование прототипов
- Свойства объекта, которые поддерживаются при автоматическом анимировании
- Создание прототипов с клавиатуры и геймпада
- Создание прототипов с помощью голосовых команд и воспроизведения
- Создание синхронизированных переходов
- Добавление наложений
- Создание голосовых прототипов
- Создание якорных ссылок
- Создание гиперссылок
- Предварительный просмотр проектов и прототипов
- Публикация, экспорт и проверка
- Публикация выбранных монтажных областей
- Предоставление совместного доступа к проектам и прототипам
- Настройка разрешений на доступ к ссылкам
- Работа с прототипами
- Просмотр прототипов
- Работа со спецификациями дизайна
- Предоставление общего доступа к спецификациям дизайна
- Проверка спецификаций дизайна
- Навигация в спецификациях дизайна
- Проверка и комментирование спецификаций дизайна
- Экспорт ресурсов дизайна
- Экспорт и загрузка ресурсов из спецификаций дизайна
- Корпоративный групповой совместный доступ
- Резервное копирование или перенос ресурсов XD
- Системы дизайна
- Системы дизайна с библиотеками Creative Cloud Libraries
- Работа с ресурсами документа в Adobe XD
- Работа с библиотеками Creative Cloud Libraries в Adobe XD
- Переход от связанных ресурсов к библиотекам Creative Cloud Libraries
- Работа с проектными токенами
- Использование ресурсов из библиотек Creative Cloud Libraries
- Облачные документы
- Интеграция и плагины
- Работа с внешними ресурсами
- Работа с ресурсами проекта из Photoshop
- Копирование ресурсов из Photoshop
- Как импортировать или открыть проекты Photoshop
- Работа с ресурсами Illustrator в Adobe XD
- Импортирование и открытие проектов Illustrator
- Копирование векторных объектов из Illustrator в XD
- Плагины для Adobe XD
- Создание плагинов и управление ими
- Интеграция Jira с XD
- Подключаемый модуль Slack для XD
- Подключаемый модуль Zoom для XD
- Публикация работы из XD на Behance
- XD для iOS и Android
- Устранение неполадок
- Выявленные неполадки и исправленные ошибки
- Установка и обновления
- Запуск и сбой
- Облачные документы и библиотеки Creative Cloud Libraries
- Прототип, публикация и обзор
- Импорт, экспорт и работа с другими приложениями
Узнайте, как работать с вложенными компонентами в различных системах дизайна в Adobe XD.
Создание системы дизайна требует умения создавать компоненты на молекулярном уровне. Это необходимо для повторного использования и обеспечения гибкости. При создании компонентов приложение XD позволяет вкладывать их друг в друга и создавать такие сложные объекты, как меню, макеты на основе карточек и многое другое.
Прочтите, и вы узнаете, как создавать и использовать вложенные компоненты для удобного дизайна.


Прежде чем продолжить
Ознакомьтесь с описанными ниже понятиями.
Термины, связанные с компонентами
Для начала давайте узнаем, что означают некоторые важные термины, имеющие отношение к вложенным компонентам:
- Основной компонент: компонент, определяющий и контролирующий все свойства компонента.
- Экземпляр компонента — копия основного компонента, наследующая внесенные в него изменения.
- Вложенный компонент — компонент, который находится внутри другого компонента.
- Внешний компонент — компонент, внутри которого есть другой компонент.
Создание вложенного компонента
Благодаря использованию вложенных компонентов вы можете создавать более надежные системы дизайна. При обновлении основного компонента те же изменения вносятся во все его экземпляры, даже если это обновление находится внутри компонента, вложенного в основной.
Для создания вложенных компонентов можно использовать любой из подходов, описанных ниже.
Подход А: скопировать/вставить экземпляр компонента в группу и преобразовать его в компонент.
.gif)
.gif)
- Создайте главный компонент «Кнопка».
- Скопируйте и вставьте экземпляр компонента «Кнопка» в группу.
- Выберите группу и преобразуйте ее в компонент.
Подход Б: скопировать/вставить экземпляр компонента в существующий компонент.
-7?$png$&jpegSize=100&wid=400)
-7?$png$&jpegSize=100&wid=400)
- Создайте главный компонент «Кнопка».
- Скопируйте и вставьте экземпляр компонента «Кнопка» в другой компонент.
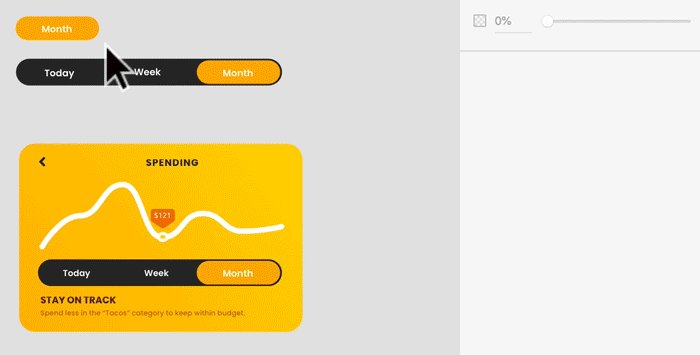
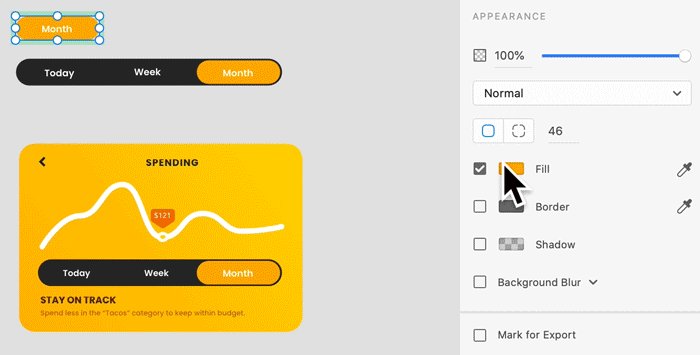
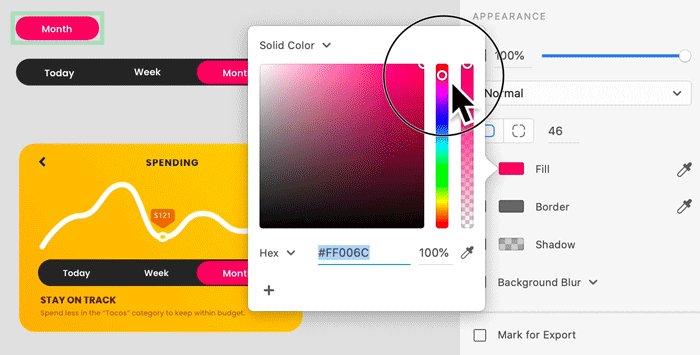
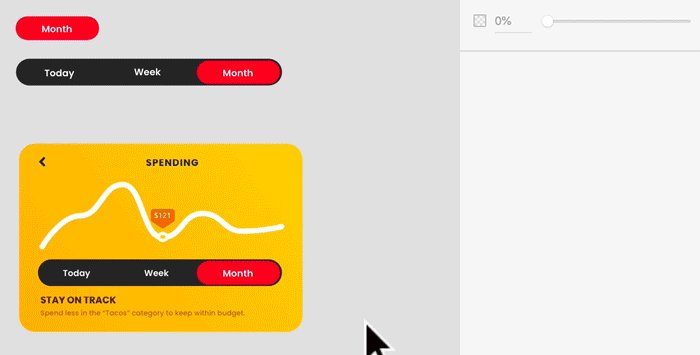
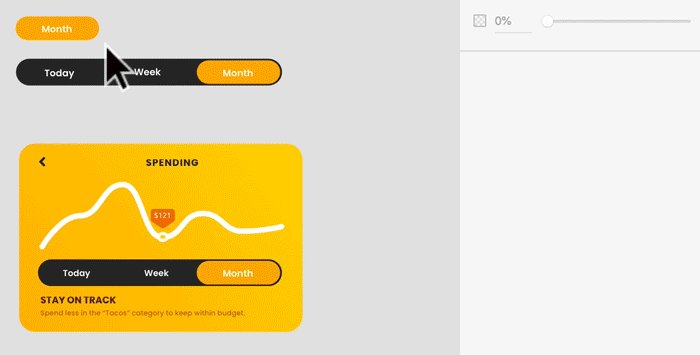
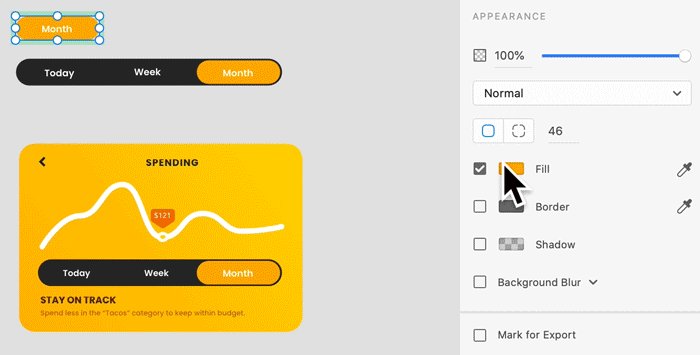
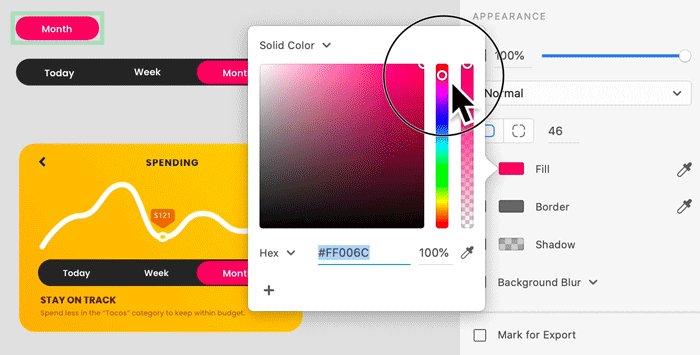
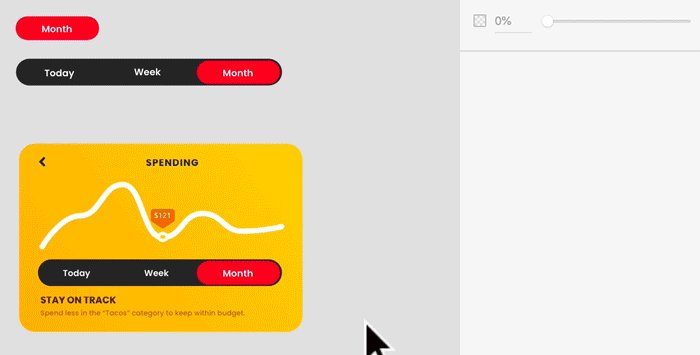
Подход В: выберите часть компонента и преобразуйте ее в компонент.
.gif)
.gif)
- Создайте главный компонент диалогового окна.
- Выберите кнопку внутри компонента.
- Преобразуйте кнопку в компонент.
Пример
Давайте используем Подход А для создания компонента диалогового окна.
Вставка экземпляра кнопки


Вставьте экземпляр компонента «Кнопка» внутри группы.
Преобразование в компонент


Выберите группу и сделайте из нее компонент.
Создание компонента «Кнопка»


Создайте компонент «Кнопка» для диалогового окна.
Создание диалогового контейнера


Создайте диалоговый контейнер с текстом и другими объектами внутри в качестве группы.
Рекомендации
Вот несколько рекомендаций по созданию вложенных компонентов:
- Вы можете создать компонент с несколькими вложенными компонентами. Однако когда компоненты имеют несколько состояний с множеством объектов, производительность системы может снижаться. В таких случаях для достижения оптимальной производительности вы можете вкладывать компоненты максимум на три уровня и ограничивать количество состояний на каждый уровень максимум до десяти на компонент.
- Нельзя вкладывать компонент сам в себя. Это может привести к получению недействительного компонента, поскольку компоненты будут ссылаться сами на себя.
- Если у вас во внешнем главном компоненте есть вложенный компонент с несколькими состояниями, вы можете переключить состояние вложенного компонента. Изменение состояния при этом отразится на всех экземплярах внешнего компонента.
Синхронизация вложенных компонентов
Благодаря синхронизации вложенных компонентов, изменения, внесенные в компоненты, вложенные в главный компонент, распространяются на все экземпляры главного компонента.
Рассмотрим, как это работает.
Пример 1. Кнопка внутри контейнера, которая получает изменения от основной кнопки.
- Создайте кнопку, выступающую в качестве первого главного компонента.
- Вложите экземпляр кнопки в меню переключения.
- Вложите экземпляр меню переключения в контейнер.
Любые изменения, внесенные в компонент основной кнопки, распространяются на все кнопки, вложенные в раскрывающееся меню и контейнер.


Теперь создайте два экземпляра основной кнопки, два экземпляра главного раскрывающегося меню и экземпляр главного контейнера.
Рассмотрим несколько сценариев.
Сценарий 1


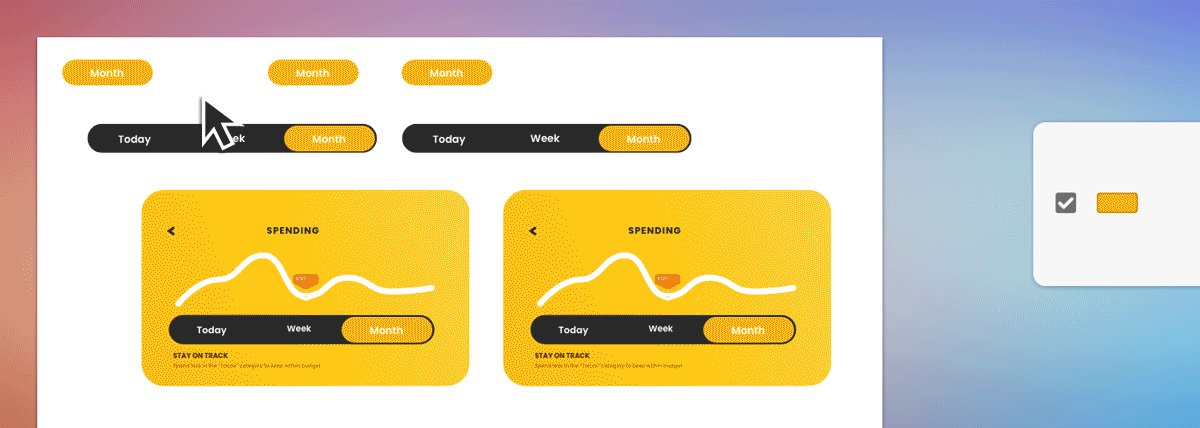
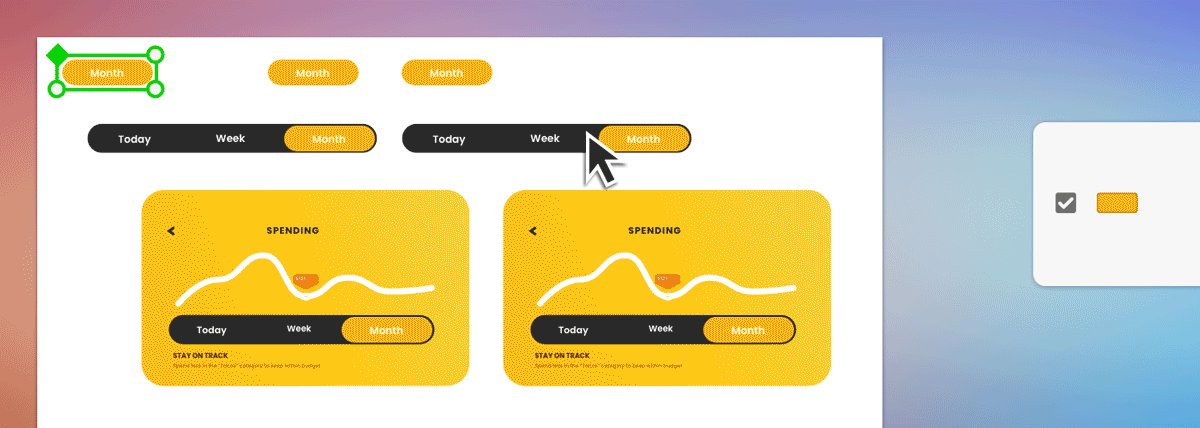
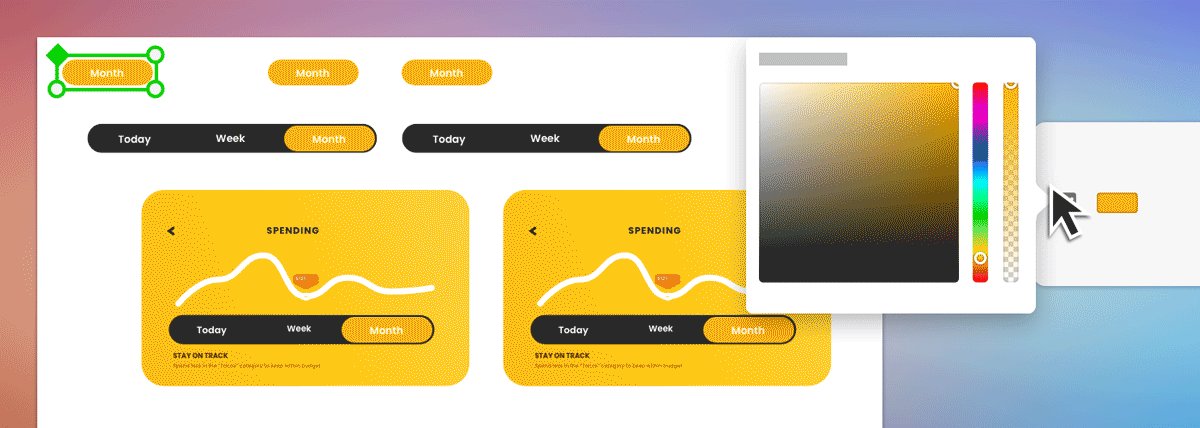
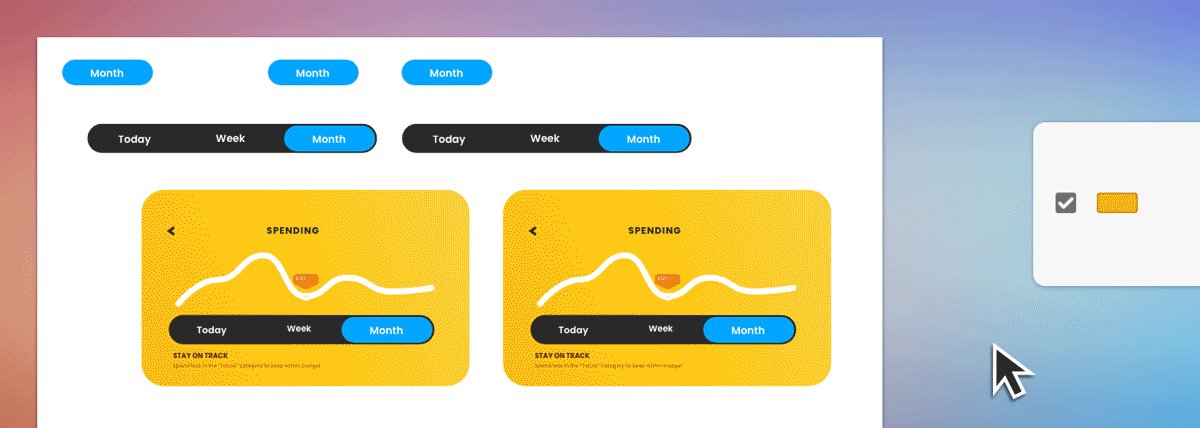
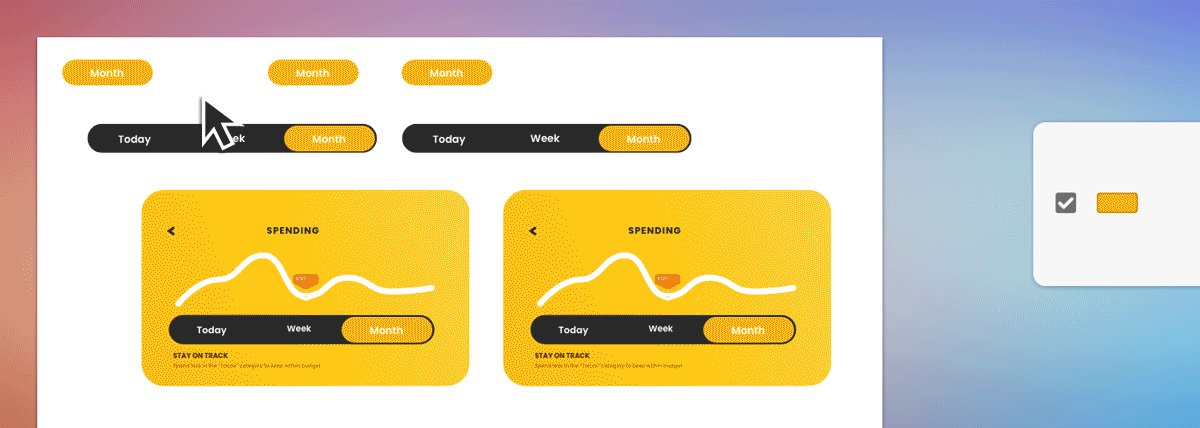
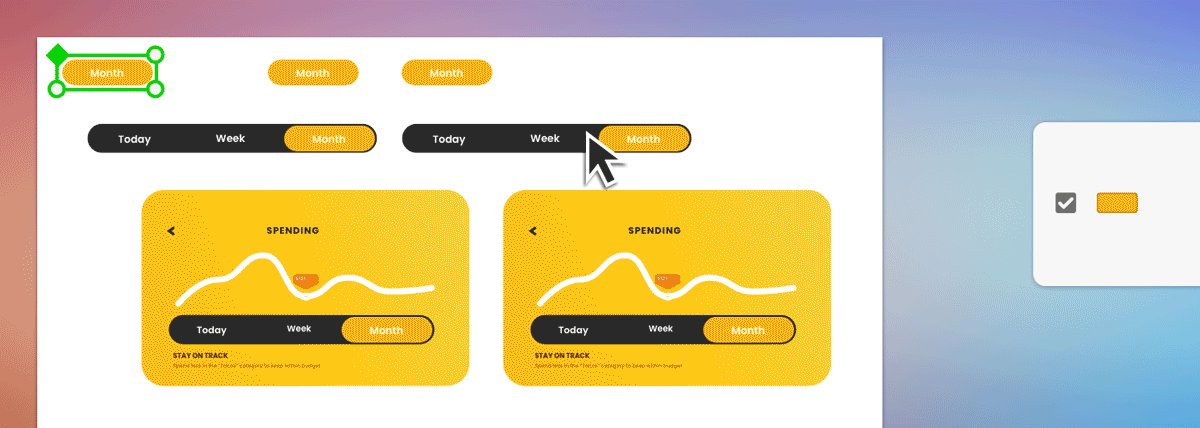
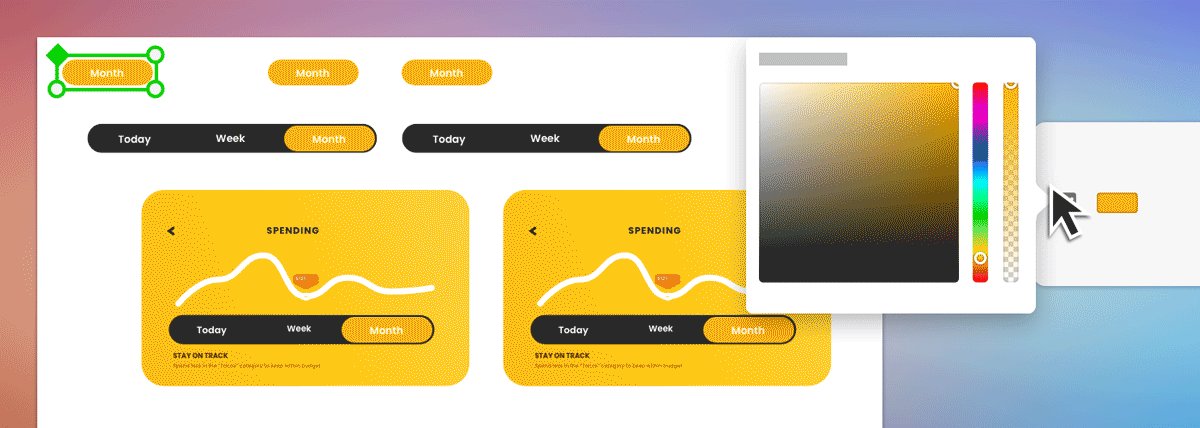
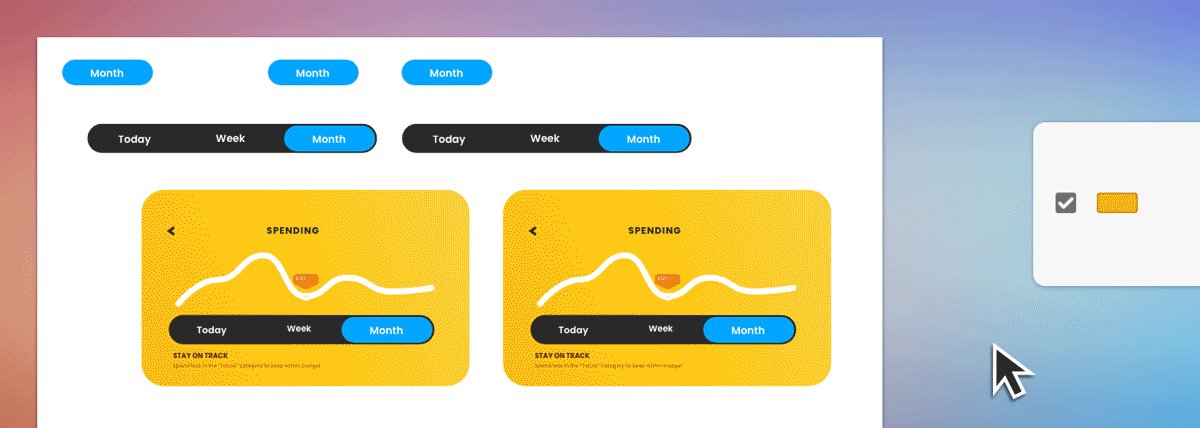
Измените цвет кнопки, вложенной в главное раскрывающееся меню, на синий.
Все кнопки, вложенные в экземпляры раскрывающегося меню и находящиеся внутри контейнеров, изменили свой цвет на синий.
Однако два экземпляра основной кнопки не поменяли свой цвет. Это связано с тем, что изменения вложенных компонентов контекстуально зависят от их контейнеров. Изменение цвета кнопки применяется только для тех экземпляров кнопки, которые находятся внутри главного раскрывающегося меню.
Сценарий 2


Измените цвет кнопки, вложенной в главный контейнер, на розовый. Кнопка внутри экземпляра контейнера также станет розовой.
Обратите внимание, что другие кнопки не меняют свой цвет. Это связано с тем, что изменения вложенных компонентов контекстуально зависят от их контейнеров. Изменение цвета кнопки применяется только для тех экземпляров кнопки, которые находятся внутри контейнера.
Сценарий 3


Измените цвет кнопки, вложенной в экземпляр контейнера, на зеленый.
Ни одна из других кнопок не меняет свой цвет на зеленый, поскольку это изменение было внесено в экземпляр, а не в главный компонент, и это изменение является переопределением.
Сценарий 4


Продолжая работу со сценария 3, измените цвет кнопки, вложенной в главный контейнер, на фиолетовый.
Вложенная в экземпляр контейнера кнопка не меняет свой цвет, поскольку для нее уже существует соответствующее переопределение.
На что следует обратить внимание
- Вложенные компоненты не могут быть главными. Поэтому, если вам необходимо, чтобы изменение было внесено в главный компонент, щелкните вложенный компонент правой кнопкой мыши и выберите Редактировать главный компонент.
- Если компонент, вложенный внутрь экземпляра внешнего компонента, меняет свое положение, то вызов функции Сбросить до основного состояния для компонента, вложенного внутрь главного компонента, не приведет к изменению экземпляра компонента, для которого было изменено положение.
Рекомендации
Вот несколько рекомендаций по работе с переопределениями в экземплярах вложенных компонентов.
- Чтобы создать вариант компонента для повторного использования, создайте состояние в главном компоненте, а не экземпляр с переопределениями.
- При переопределении экземпляров убедитесь, что вы переопределяете свойство, которое не требует обновлений от главного компонента. Например, в компоненте «Кнопка» переопределение текста обеспечивает возможность иметь другое название кнопки, однако размер и цвет по-прежнему синхронизируются с главным компонентом.
Добавление вложенных компонентов из Creative Cloud Libraries
Библиотеки Creative Cloud Libraries помогают распространять стили и компоненты системы дизайна для их последующего использования в других документах. Чтобы создать систему дизайна и делиться ею через библиотеки Creative Cloud Libraries, выполните упорядочивание ресурсов системы дизайна путем добавления цветов, стилей символов и компонентов на панель «Ресурсы документа» и опубликуйте их в виде библиотеки; это позволит использовать их во всех окнах XD и других приложениях Creative Cloud. Дополнительные сведения об использовании Creative Cloud Libraries см. в разделе Работа с Creative Cloud Libraries в XD.
Часто задаваемые вопросы
В предыдущих версиях XD изменения, внесенные во вложенный компонент, не обновлялись в экземплярах внешнего компонента. Для удобства работы откройте свои документы в последней версии приложения XD.
Нет. Когда вы открываете существующий документ с вложенными компонентами в последней версии XD, приложение XD автоматически переносит эти компоненты в новую модель, чтобы вы могли начать работу с ними как можно быстрее.
Когда ваш документ был открыт в приложении XD, эти конкретные компоненты не соответствовали своей версии на панели «Ресурсы». Чтобы обеспечить перенос объектов без потери данных, эти главные компоненты были преобразованы в экземпляры на холсте. Если вы хотите вернуть главный компонент на холст, щелкните правой кнопкой мыши по внешнему экземпляру и выберите Редактировать главный компонент. Кроме того, если вы хотите, чтобы ваш главный компонент выглядел как экземпляр на холсте, вы можете перенести любые необходимые переопределения из вашего экземпляра в главный компонент.
Для получения обновлений откройте связанные документы в последней версии XD. При всех последующих связываниях документов их также необходимо будет открывать в последней версии приложения XD для обеспечения корректного обновления.
Начиная с XD версии 34 приложение XD больше не поддерживает вложение главного компонента в другой главный компонент. Если вы выполните какое-либо действие, которое ранее привело бы к созданию вложенного главного компонента, то внутренний компонент будет заменен соответствующим экземпляром.
Подробнее
Чтобы узнать больше о вложенных компонентах в XD, посмотрите это видео.
Время просмотра: 10 минут
Что дальше?
Итак, вы узнали о том, как работать с компонентами в XD. Теперь давайте узнаем, как открыть доступ к вашим вариантам оформления для дизайнеров и других участников проекта, чтобы получать отзывы.
Есть вопрос или идея?