Если вы хотите задать вопрос или поделиться интересной идеей, вступайте в сообщество Adobe XD. Мы будем рады услышать ваши идеи и увидеть ваши работы.
- Руководство пользователя Adobe XD
- Введение
- Новые возможности Adobe XD
- Распространенные вопросы
- Создание дизайна, прототипов и совместная работа в Adobe XD
- Управление цветом
- Системные требования
- Основные сведения о рабочей среде
- Изменение языка приложения в Adobe XD
- Доступ к наборам для дизайна пользовательского интерфейса
- Доступность в Adobe XD
- Сочетания клавиш
- Советы и рекомендации
- Дизайн
- Монтажные области, направляющие и слои
- Фигуры, объекты и путь
- Выделение, изменение размера и поворот объектов
- Перемещение, выравнивание, распределение и упорядочивание объектов
- Группирование, блокирование, дублирование, копирование и зеркальное отражение объектов
- Задание обводки, заливки и теней для объектов
- Создание повторяющихся элементов
- Создание перспективных проектов с помощью 3D-преобразований
- Редактирование объектов с помощью логических операций
- Текст и шрифты
- Компоненты и состояния
- Маскировка и эффекты
- Макет
- Видео и анимации Lottie
- Создание прототипа
- Создание интерактивных прототипов
- Анимирование прототипов
- Свойства объекта, которые поддерживаются при автоматическом анимировании
- Создание прототипов с клавиатуры и геймпада
- Создание прототипов с помощью голосовых команд и воспроизведения
- Создание синхронизированных переходов
- Добавление наложений
- Создание голосовых прототипов
- Создание якорных ссылок
- Создание гиперссылок
- Предварительный просмотр проектов и прототипов
- Публикация, экспорт и проверка
- Публикация выбранных монтажных областей
- Предоставление совместного доступа к проектам и прототипам
- Настройка разрешений на доступ к ссылкам
- Работа с прототипами
- Просмотр прототипов
- Работа со спецификациями дизайна
- Предоставление общего доступа к спецификациям дизайна
- Проверка спецификаций дизайна
- Навигация в спецификациях дизайна
- Проверка и комментирование спецификаций дизайна
- Экспорт ресурсов дизайна
- Экспорт и загрузка ресурсов из спецификаций дизайна
- Корпоративный групповой совместный доступ
- Резервное копирование или перенос ресурсов XD
- Системы дизайна
- Системы дизайна с библиотеками Creative Cloud Libraries
- Работа с ресурсами документа в Adobe XD
- Работа с библиотеками Creative Cloud Libraries в Adobe XD
- Переход от связанных ресурсов к библиотекам Creative Cloud Libraries
- Работа с проектными токенами
- Использование ресурсов из библиотек Creative Cloud Libraries
- Облачные документы
- Интеграция и плагины
- Работа с внешними ресурсами
- Работа с ресурсами проекта из Photoshop
- Копирование ресурсов из Photoshop
- Как импортировать или открыть проекты Photoshop
- Работа с ресурсами Illustrator в Adobe XD
- Импортирование и открытие проектов Illustrator
- Копирование векторных объектов из Illustrator в XD
- Плагины для Adobe XD
- Создание плагинов и управление ими
- Интеграция Jira с XD
- Подключаемый модуль Slack для XD
- Подключаемый модуль Zoom для XD
- Публикация работы из XD на Behance
- XD для iOS и Android
- Устранение неполадок
- Выявленные неполадки и исправленные ошибки
- Установка и обновления
- Запуск и сбой
- Облачные документы и библиотеки Creative Cloud Libraries
- Прототип, публикация и обзор
- Импорт, экспорт и работа с другими приложениями
Узнайте, как использовать фиксированные отступы для создания макетов с учетом содержимого, таких как кнопки, раскрывающиеся списки, всплывающие подсказки или модальные диалоговые окна.
Adobe XD позволяет устанавливать фиксированные отступы для групп или компонентов с состояниями и автоматически масштабировать фон при изменении контента.
Это снижает наложение элементов дизайна и когнитивное переполнение при создании кнопок, раскрывающихся списков, всплывающих подсказок или модальных диалоговых окон.


В отличие от адаптивного изменения размера, функция которого действует на изменении размера всей группы, функция отступов заключается в изменении контента внутри группы.
Попрощайтесь с ручным изменением размера и скажите «привет» гибкости и более быстрым технологическим процессам!
Работа с отступами
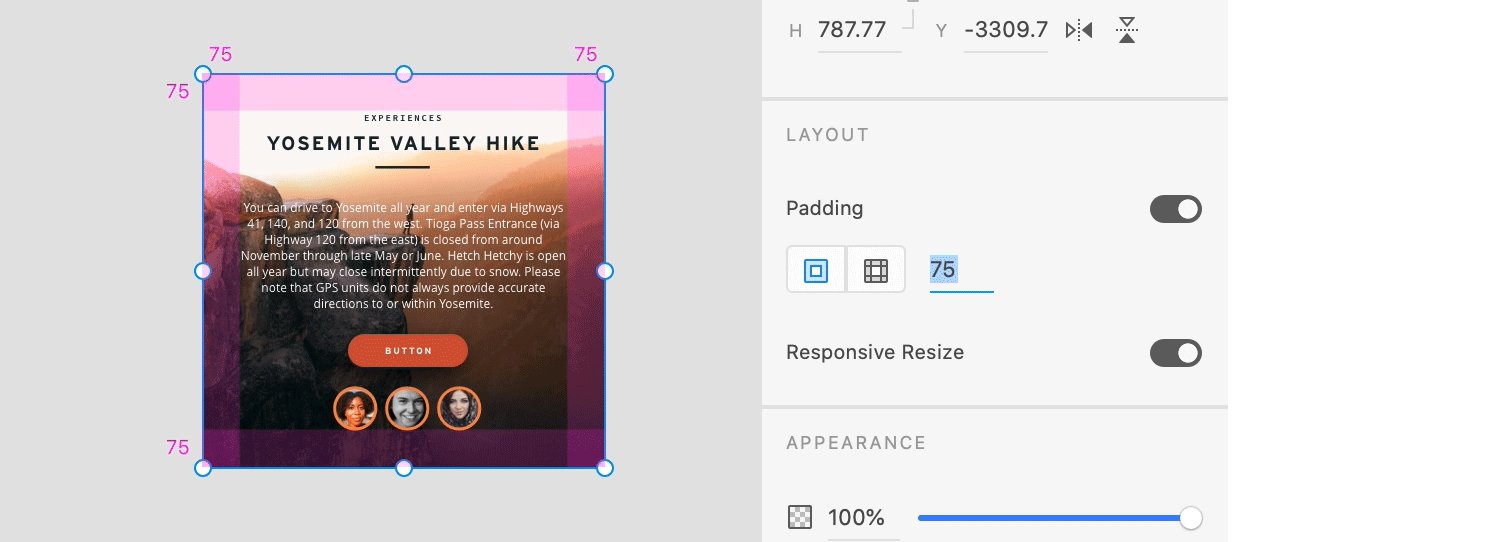
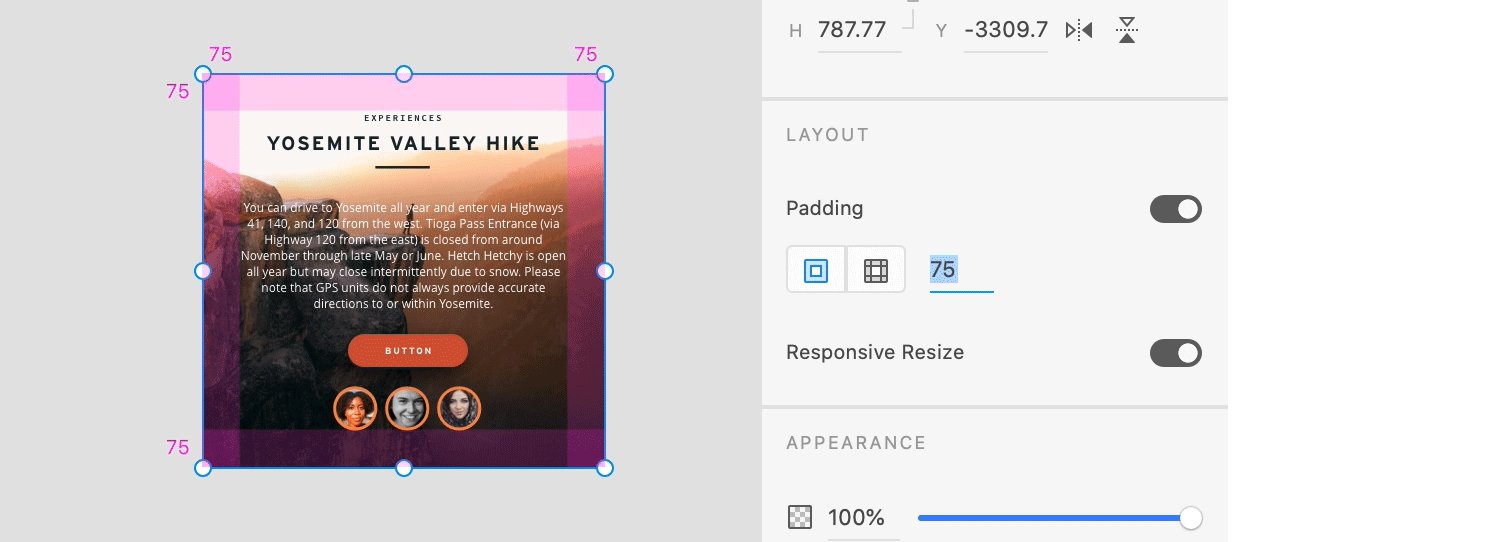
Отступы — это расстояние от визуального фона до края контента с каждой стороны, которое определяется растянутым фоном.
XD автоматически определяет фон, когда:
- Любая фигура, группа или группа типа Boolean располагается в самом нижнем слое группы или компонента и
- Другие элементы перекрывают этот самый нижний слой.


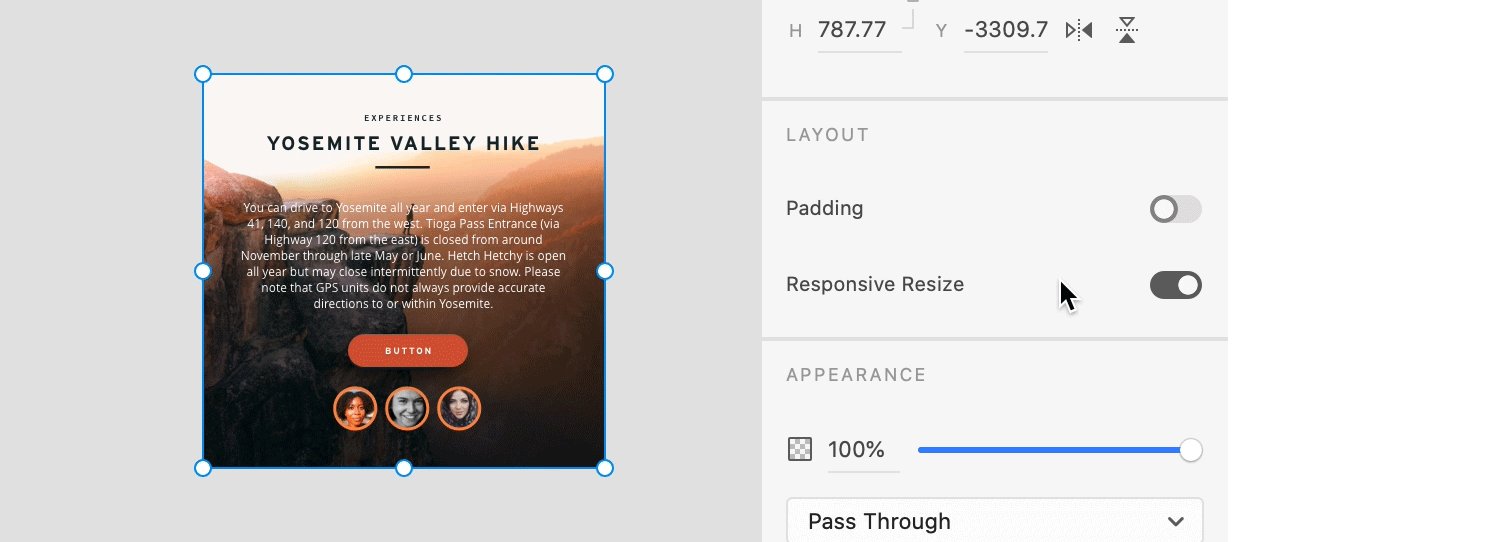
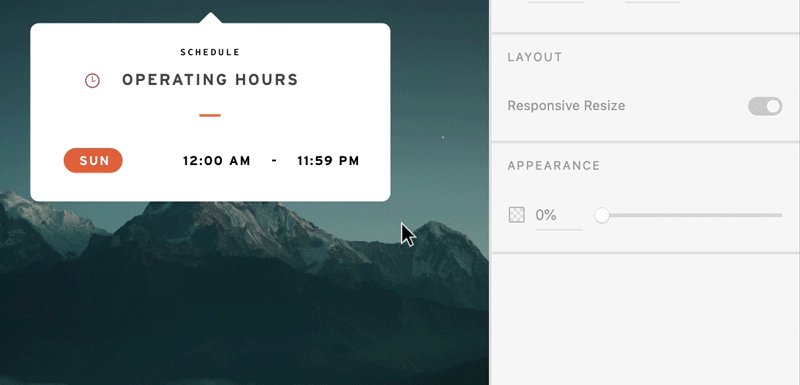
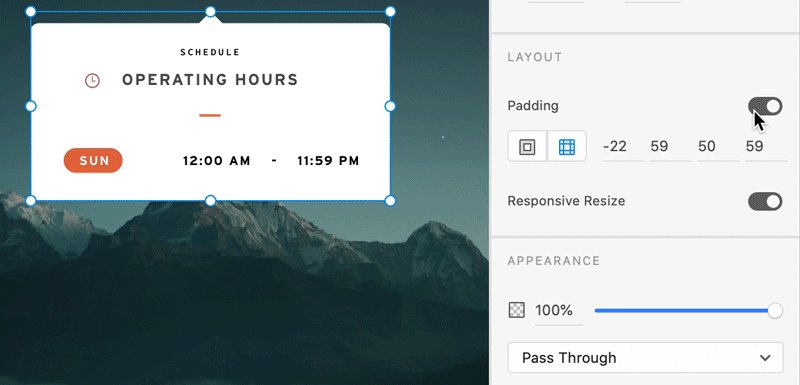
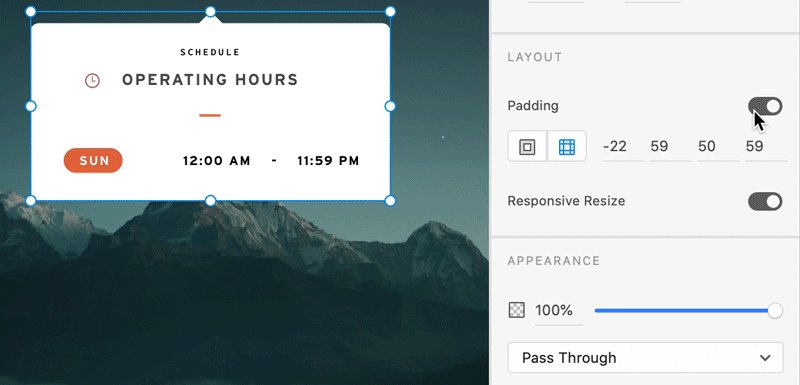
Для точного управления размером фона объекта за счет отступов выполните следующие действия.
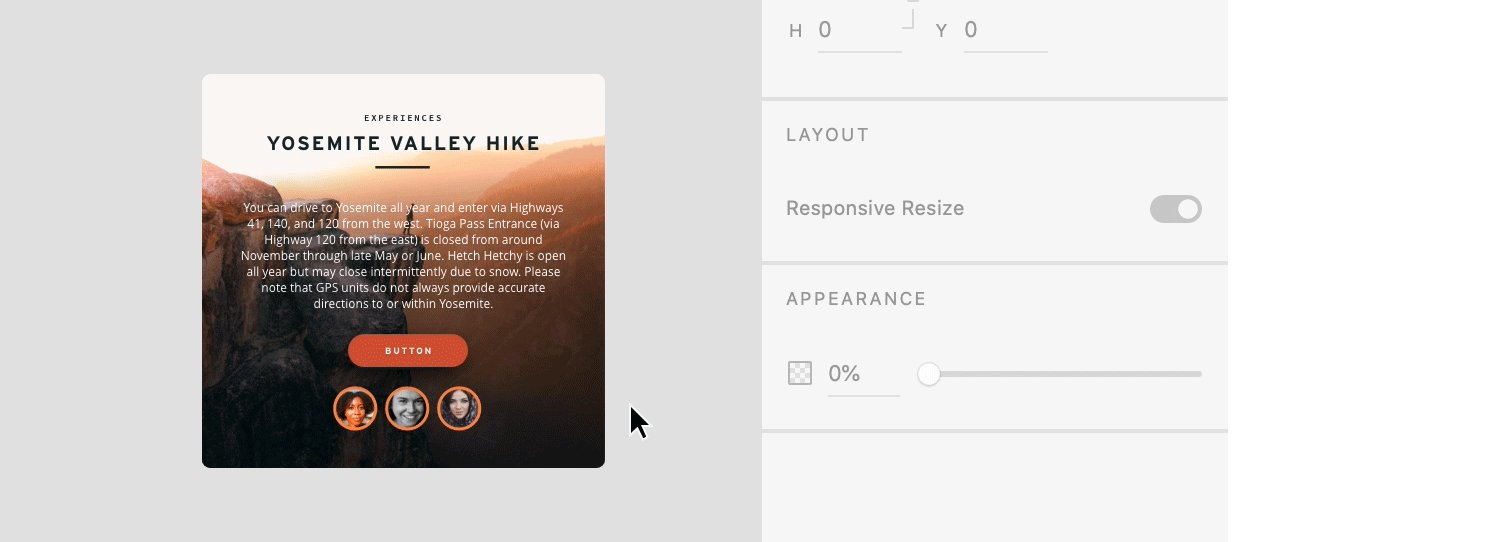
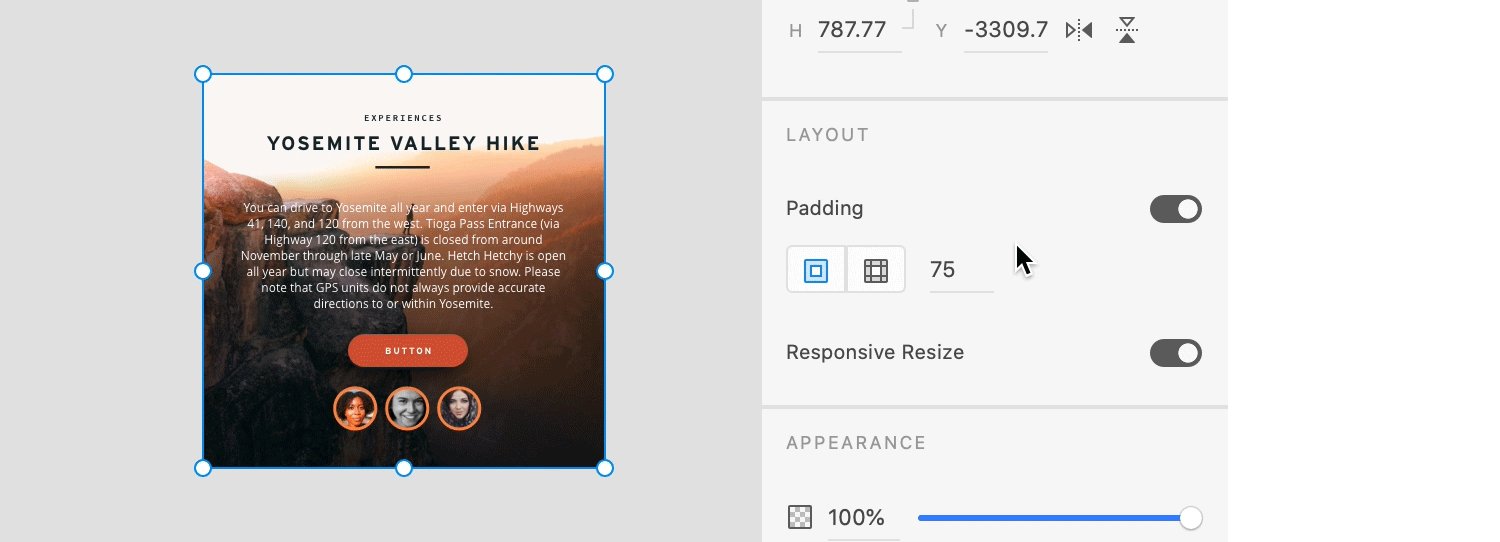
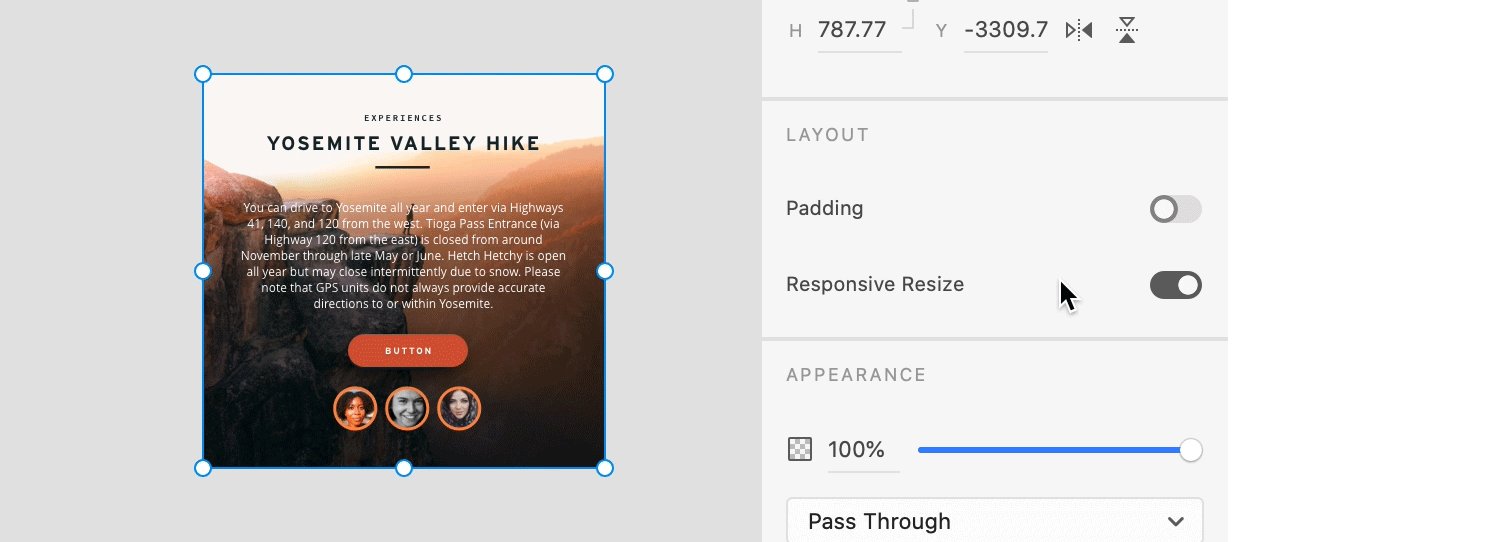
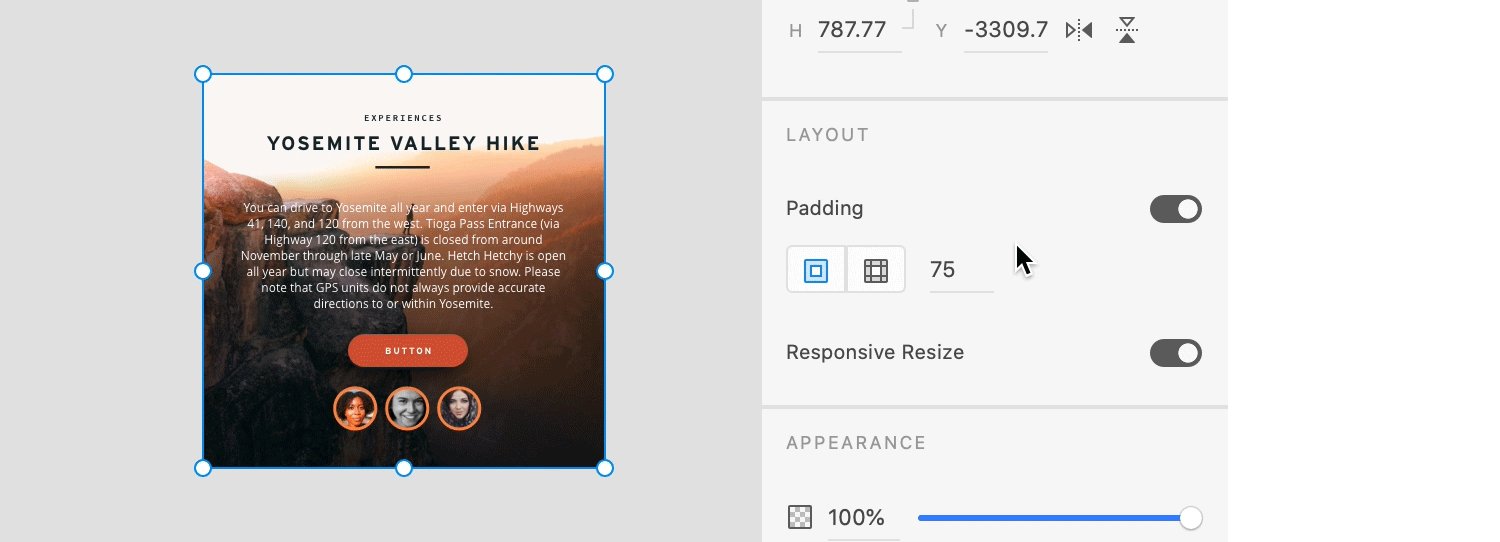
- В инспекторе свойств нажмите переключатель, чтобы включить отступы.
- В зависимости от ваших требований к дизайну установите значения для типа установки отступов Одинаковые отступы для всех направлений или Различные отступы для разных направлений.


Вы можете видеть параметр отступа, только если элемент фона структуры слоя расположен последним в группе и перекрывает другие объекты.
Когда вы перемещаете контент или изменяете его размер в группе или компоненте, XD определяет фон, вычисляет значения отступов и обновляет их в инспектор свойств.
Обновленные значения сохраняются в группе или компоненте, а размер фон автоматически изменяется. Когда у группы или компонента нет визуального фона, для отступа устанавливается значение «0».
Хотите изменить значения отступов?
выполните одно из следующих действий.
- В инспекторе свойств обновите значения для уже существующих отступов.
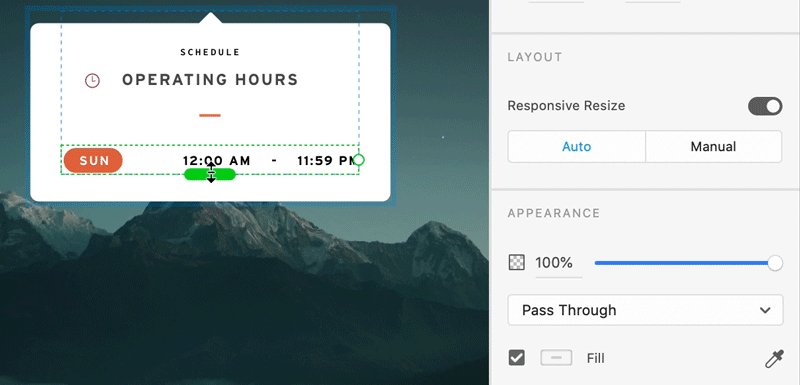
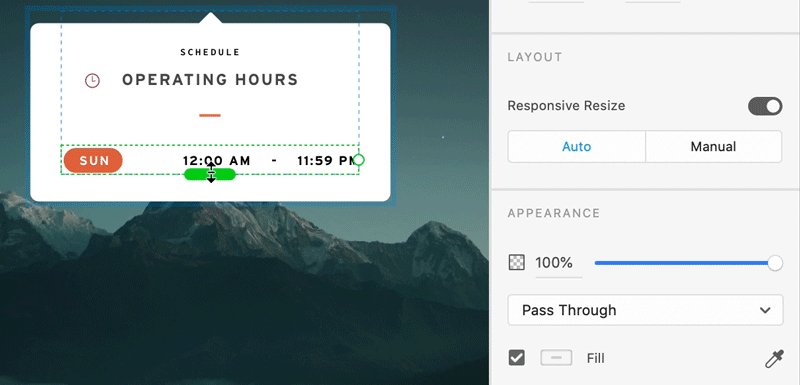
- Чтобы изменить размер отступов прямо на холсте, нажмите клавишу ` , наведите курсор на область заполнения и перетащите.
- Чтобы обновить значения отступов для группы или компонента, вручную измените размер или переместите фон на холсте.
- Чтобы редактировать все значения отступов, нажмите Shift + `.
- Чтобы редактировать значения противоположных отступов, нажмите ` + Alt.
Примеры
Когда вы увеличиваете значения отступов, XD создает невидимый отступ, который выполняет роль безопасного пространства вокруг логотипов или более крупной области касания для кнопок при создании прототипа.
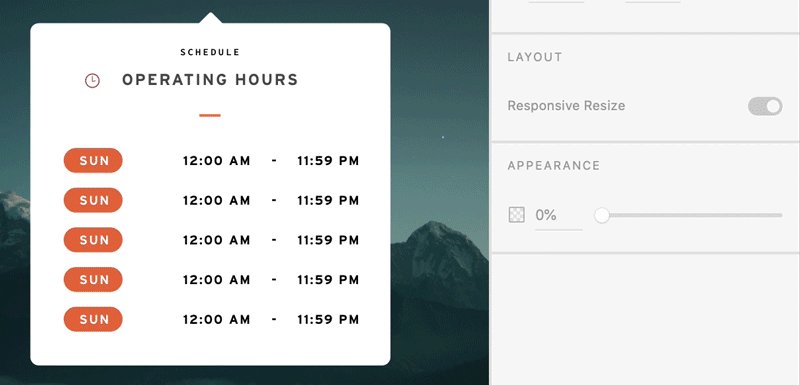
- Хотите изменить текст кнопки? Введите необходимый текст и размер кнопки будет изменен.
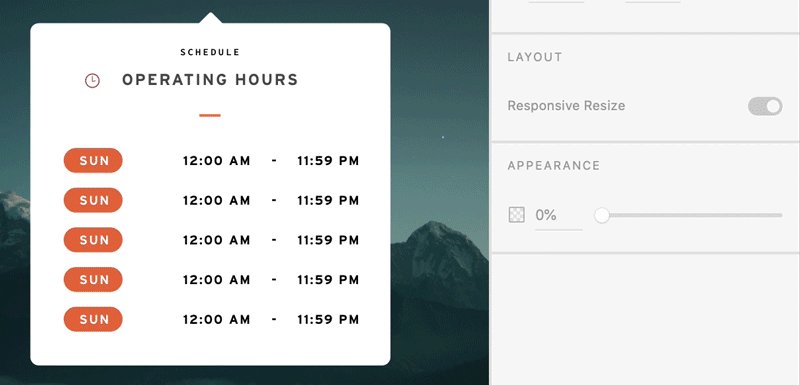
- Хотите добавить больше строк в раскрывающийся список? Используйте повторяющуюся сетку, чтобы создать больше строк в группе, и вы заметите, что размер фона изменяется вместе с повторяющейся сеткой.


Отступы в компонентах по состояниям
Компоненты наследуют поведение с отступами от своего главного компонента. Это означает, что значения отступов, установленные в главном компоненте, синхронизируются между экземплярами или состояниями.
Переопределение отступов происходит в следующих случаях.
- Изменение значения отступов в экземпляре компонента и в главном компоненте или
- Значения отступов экземпляра не обновляются.
Что необходимо учитывать
- Когда вы включаете отступы:
- Все экземпляры компонентов и состояний автоматически наследуют свойства, установленные в главном компоненте или состоянии по умолчанию, без возможности их локального переопределения.
- Параметр На задний план на холсте помещает любой элемент группы или компонент прямо над фоном группы.
- Если фон является группой типа Boolean, маской или компонентом, то для изменения размера объекта применяются правила адаптивного изменения размера.
Если вы удалите фон, XD оценит группу и автоматически задействует в качестве фона следующий потенциальный слой, обновив значения отступов. Если фоновый слов отсутствует, значение отступа сбрасывается до «0».
Ограничения
- Компоненты и точечный текст не могут выступать в роли фона для группы или компонента.
Отступы не анимируются в режиме прототипа при использовании состояния наведения или касания в пределах содержимого проекта.
Примеры и образцы файлов
Хотите изменить текст кнопки, чтобы он не выходил за пределы кнопки?


- Скачайте и откройте в XD образец файла кнопки.
- Выберите объект и его фон.
- Для управления фоном и содержимым в пределах кнопки включите отступы в инспекторе свойств.
- В зависимости от ваших требований к дизайну выберите и примените необходимые вам параметры отступов.
Подробнее
Время просмотра: 7 мин.
Что дальше?
Теперь вы знаете все необходимое для начала работы с отступами. Сделайте шаг вперед и узнайте, как создавать интерактивные дизайны и прототипы и как предоставить к ним общий доступ участникам проекта, таким как разработчики и коллеги-дизайнеры.
Есть вопрос или идея?