Выберите объект и нажмите Заливка в инспекторе свойств.
- Руководство пользователя Adobe XD
- Введение
- Новые возможности Adobe XD
- Распространенные вопросы
- Создание дизайна, прототипов и совместная работа в Adobe XD
- Управление цветом
- Системные требования
- Основные сведения о рабочей среде
- Изменение языка приложения в Adobe XD
- Доступ к наборам для дизайна пользовательского интерфейса
- Доступность в Adobe XD
- Сочетания клавиш
- Советы и рекомендации
- Дизайн
- Монтажные области, направляющие и слои
- Фигуры, объекты и путь
- Выделение, изменение размера и поворот объектов
- Перемещение, выравнивание, распределение и упорядочивание объектов
- Группирование, блокирование, дублирование, копирование и зеркальное отражение объектов
- Задание обводки, заливки и теней для объектов
- Создание повторяющихся элементов
- Создание перспективных проектов с помощью 3D-преобразований
- Редактирование объектов с помощью логических операций
- Текст и шрифты
- Компоненты и состояния
- Маскировка и эффекты
- Макет
- Видео и анимации Lottie
- Создание прототипа
- Создание интерактивных прототипов
- Анимирование прототипов
- Свойства объекта, которые поддерживаются при автоматическом анимировании
- Создание прототипов с клавиатуры и геймпада
- Создание прототипов с помощью голосовых команд и воспроизведения
- Создание синхронизированных переходов
- Добавление наложений
- Создание голосовых прототипов
- Создание якорных ссылок
- Создание гиперссылок
- Предварительный просмотр проектов и прототипов
- Публикация, экспорт и проверка
- Публикация выбранных монтажных областей
- Предоставление совместного доступа к проектам и прототипам
- Настройка разрешений на доступ к ссылкам
- Работа с прототипами
- Просмотр прототипов
- Работа со спецификациями дизайна
- Предоставление общего доступа к спецификациям дизайна
- Проверка спецификаций дизайна
- Навигация в спецификациях дизайна
- Проверка и комментирование спецификаций дизайна
- Экспорт ресурсов дизайна
- Экспорт и загрузка ресурсов из спецификаций дизайна
- Корпоративный групповой совместный доступ
- Резервное копирование или перенос ресурсов XD
- Системы дизайна
- Системы дизайна с библиотеками Creative Cloud Libraries
- Работа с ресурсами документа в Adobe XD
- Работа с библиотеками Creative Cloud Libraries в Adobe XD
- Переход от связанных ресурсов к библиотекам Creative Cloud Libraries
- Работа с проектными токенами
- Использование ресурсов из библиотек Creative Cloud Libraries
- Облачные документы
- Интеграция и плагины
- Работа с внешними ресурсами
- Работа с ресурсами проекта из Photoshop
- Копирование ресурсов из Photoshop
- Как импортировать или открыть проекты Photoshop
- Работа с ресурсами Illustrator в Adobe XD
- Импортирование и открытие проектов Illustrator
- Копирование векторных объектов из Illustrator в XD
- Плагины для Adobe XD
- Создание плагинов и управление ими
- Интеграция Jira с XD
- Подключаемый модуль Slack для XD
- Подключаемый модуль Zoom для XD
- Публикация работы из XD на Behance
- XD для iOS и Android
- Устранение неполадок
- Выявленные неполадки и исправленные ошибки
- Установка и обновления
- Запуск и сбой
- Облачные документы и библиотеки Creative Cloud Libraries
- Прототип, публикация и обзор
- Импорт, экспорт и работа с другими приложениями
Создавайте, редактируйте, импортируйте и используйте градиенты в Adobe XD. Добавляйте точки цвета и управляйте непрозрачностью градиента с помощью панели «Градиенты».
Градиент представляет собой постепенный переход между двумя или несколькими цветами или оттенками одного и того же цвета или разных цветов. Градиенты можно использовать для создания наложения цветов, круговых диаграмм, для добавления объема к векторным объектам, а также для добавления света и тени к дизайну.
XD поддерживает линейные, радиальные и угловые градиенты.
Линейный градиент
XD выполняет заливку от начальной до конечной точки по прямой линии.
Радиальный градиент
XD выполняет заливку от начальной до конечной точки по кругу.
Угловой градиент
XD применяет заливку с цветовыми градиентами, которые распространяются по фигуре от центра круга.
Палитра цветов градиента
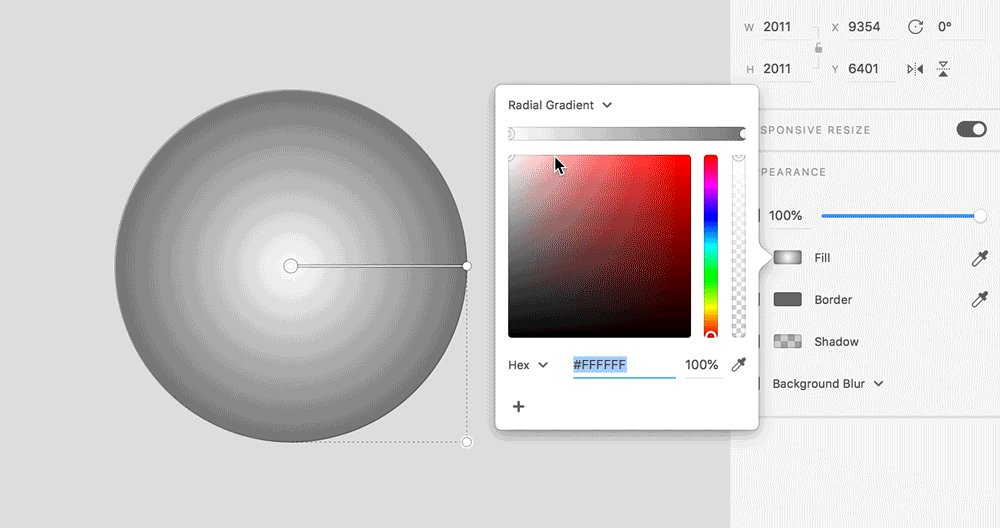
Чтобы получить доступ к палитре цветов градиента в XD, выберите объект и щелкните Заливка в инспекторе свойств. В XD можно создавать линейные, радиальные и угловые градиенты.
В раскрывающемся списке в верхней части палитры цветов выберите Линейный градиент, Радиальный градиент или Угловой градиент.

A. Редактор градиентов B. Точка цвета C. Ползунок «Непрозрачность» D. Цветовое поле E. Сохранить как образец F. Редактор градиентов на холсте

Вы можете использовать палитру цветов градиента, чтобы выбирать цвета и задавать непрозрачность градиентов.
Палитра цветов градиента имеет редактор градиентов, в котором есть быстрый просмотр всех цветов, использующихся в градиенте. Клетчатое поле указывает на прозрачные участки.
В редакторе градиентов также отображаются точки цвета градиента. Маленькими кружками показаны точки цвета. Изменение и смешивание цветов зависит от того, насколько близко друг к другу расположены точки цвета. Точки цвета также отображаются в редакторе градиентов на холсте, отображаемом на объекте, к которому применяется градиент.
По умолчанию доступны две точки цвета. Вы можете добавить больше точек цвета, щелкнув редакторы градиентов. Вы можете перетаскивать точки цвета вместе с редакторами градиентов, чтобы изменять расположение точек цвета и варьировать разнесение каждого цвета. Чтобы удалить или убрать точку цвета, перетащите ее за пределы редактора градиентов в палитре цветов градиента. Или щелкните точку цвета в редакторе градиентов на холсте и нажмите «Удалить».
Редактор градиентов на холсте поможет вам изменить направление градиента.
Угловой маркер поможет изменить исходящую точку и угол радиального градиента.
Ползунок справа от палитры цветов градиента позволяет управлять непрозрачностью точки цвета.
Применение заливки с использованием линейного, радиального или углового градиента
-
-
На палитре цветов из раскрывающегося списка выберите Линейный градиент, Радиальный градиент или Угловой градиент.
Палитра цветов Палитра цветов Линейные, радиальные и угловые градиенты Линейные, радиальные и угловые градиенты -
Щелкните точки цвета в редакторе градиентов и выберите требуемые цвета с помощью палитры цветов.
- Чтобы добавить больше точек цвета, щелкните редактор градиентов.
- Чтобы изменить цвет, назначенный для точки цвета, щелкните точку цвета.
- Чтобы перемещать точки цвета, перетаскивайте их вместе с редактором градиентов.
Примечание. Нельзя перемещать точки цвета на каждом конце редактора градиентов.
- Чтобы удалить точку цвета, перетащите ее за пределы редактора градиентов. Если вы используете редактор градиентов на холсте, щелкните точку цвета и нажмите «Удалить».
- Для переключения между точками цвета нажмите клавишу Tab.
- Чтобы изменить точку ориентации и угол радиальных градиентов, перетащите угловой маркер.

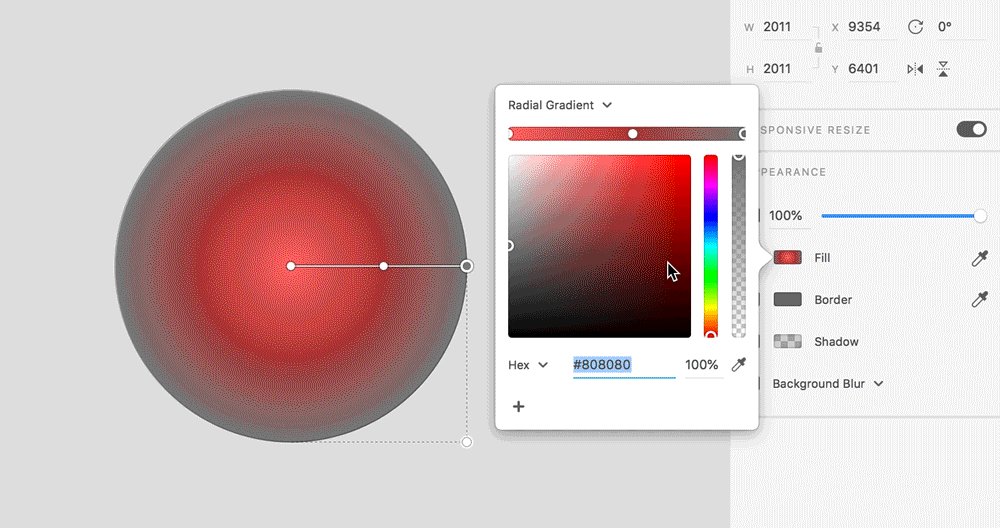
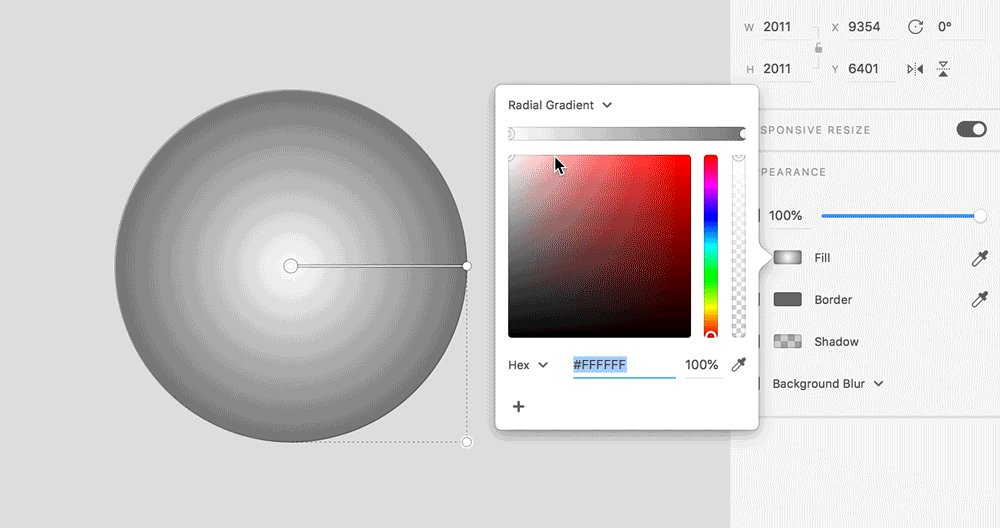
Работа с радиальным градиентом 
Работа с радиальным градиентом - Чтобы добавить больше точек цвета, щелкните редактор градиентов.
-
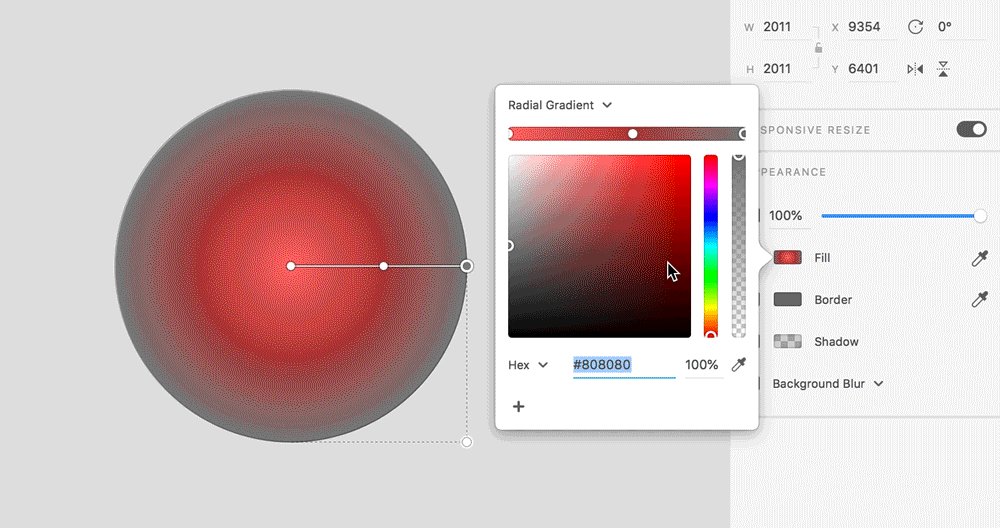
Чтобы изменить направление градиента, перетащите сегмент редактора градиентов на холсте (на объекте).
Вы также можете перетащить конечные точки сегмента редактора градиентов на холсте за границы объекта. Если точка цвета помещена за границами объекта, цвет (связанный с точкой цвета) на этом объекте не отображается.
Примечание.Вы можете перемещать конец сегмента редактора градиентов на холсте с помощью клавиш со стрелками и сочетаний клавиш со стрелками с Shift. Выбрав внутреннюю точку цвета, вы можете перемещать ее вдоль сегмента с помощью клавиш со стрелками и сочетаний клавиш со стрелками с Shift. Вы также можете нажать клавишу Tab, чтобы изменить точки цвета вдоль редактора градиентов на холсте.
-
После создания градиента вы можете сохранить его для последующего повторного использования на панели «Ресурсы». Щелкните объект с градиентом, затем щелкните значок +, расположенный рядом с параметром «Цвета» на панели «Ресурсы», чтобы сохранить его.
Градиенты, сохраненные на панели «Ресурсы» Градиенты, сохраненные на панели «Ресурсы»
Градация между точками цвета углового градиенте, созданного с помощью CSS-кода в спецификациях дизайна, может отличаться от рендеринга углового градиента на холсте.
С помощью угловых градиентов можно создавать цветовые круги, круговые диаграммы и индикаторы выполнения. Угловой градиент применяет заливку с цветовыми градиентами, которые распространяются по фигуре от центра круга.
Выполните следующие действия, чтобы применить угловой градиент к кругу и создать цветовой круг.
Применение углового градиента к кругу


Выберите круг на холсте, нажмите Заливка в инспекторе свойств и выберите Угловой градиент.
Добавление цветов


Чтобы добавить дополнительные точки цвета, щелкните редактор угловых градиентов. Нажмите на точки цвета и выберите нужные цвета.
Добавление плавных цветовых переходов


Чтобы создать непрерывный цветовой круг, используйте один и тот же цвет для первой и последней точек цвета (с помощью инструмента «Пипетка»).
Добавление контрастных цветов


Вы также можете создать цветовой круг с резкими контрастными цветами, выбрав разные цвета для последней и первой цветовых остановок.
Завершив создание цветового круга, вы можете скопировать эффект углового градиента, чтобы повторно использовать его в других фигурах, таких как прямоугольник или треугольник.
Примеры
Ниже приведены примеры, созданные с использованием углового градиента.
Значки выполнения


Круговые диаграммы или цветовые круги


Улучшенная векторная графика


Элементы или объекты для панели инструментов


Учебное пособие
Угловые градиенты отличаются от линейных и радиальных градиентов и могут быть очень полезны при создании таких элементов, как значки выполнения и цветовые круги. Чтобы узнать, как пользоваться угловыми градиентами, просмотрите этот видеоурок от Дэни Бомонта (Dani Beaumont), главного менеджера продукта Adobe XD.
Время просмотра: 4 мин. 7 сек.
Импорт объектов с градиентной заливкой
-
Сохраните файл в формате .svg перед его импортом в Adobe XD.
-
Щелкните Файл > Импорт, затем выберите файл SVG и щелкните «Импорт».
Когда вы импортируете градиент в формате SVG, палитра цветов по умолчанию отображает параметр «Градиент». Когда вы копируете и вставляете объект в XD, градиентная заливка также копируется. Вы можете изменить цвет и точки цвета импортируемого градиента.
Импортированные радиальные градиенты с точками начала координат, находящимися не по центру, нельзя редактировать в XD.


