Если вы хотите задать вопрос или поделиться интересной идеей, вступайте в сообщество Adobe XD. Мы будем рады услышать ваши идеи и увидеть ваши работы.
- Руководство пользователя Adobe XD
- Введение
- Новые возможности Adobe XD
- Распространенные вопросы
- Создание дизайна, прототипов и совместная работа в Adobe XD
- Управление цветом
- Системные требования
- Основные сведения о рабочей среде
- Изменение языка приложения в Adobe XD
- Доступ к наборам для дизайна пользовательского интерфейса
- Доступность в Adobe XD
- Сочетания клавиш
- Советы и рекомендации
- Дизайн
- Монтажные области, направляющие и слои
- Фигуры, объекты и путь
- Выделение, изменение размера и поворот объектов
- Перемещение, выравнивание, распределение и упорядочивание объектов
- Группирование, блокирование, дублирование, копирование и зеркальное отражение объектов
- Задание обводки, заливки и теней для объектов
- Создание повторяющихся элементов
- Создание перспективных проектов с помощью 3D-преобразований
- Редактирование объектов с помощью логических операций
- Текст и шрифты
- Компоненты и состояния
- Маскировка и эффекты
- Макет
- Видео и анимации Lottie
- Создание прототипа
- Создание интерактивных прототипов
- Анимирование прототипов
- Свойства объекта, которые поддерживаются при автоматическом анимировании
- Создание прототипов с клавиатуры и геймпада
- Создание прототипов с помощью голосовых команд и воспроизведения
- Создание синхронизированных переходов
- Добавление наложений
- Создание голосовых прототипов
- Создание якорных ссылок
- Создание гиперссылок
- Предварительный просмотр проектов и прототипов
- Публикация, экспорт и проверка
- Публикация выбранных монтажных областей
- Предоставление совместного доступа к проектам и прототипам
- Настройка разрешений на доступ к ссылкам
- Работа с прототипами
- Просмотр прототипов
- Работа со спецификациями дизайна
- Предоставление общего доступа к спецификациям дизайна
- Проверка спецификаций дизайна
- Навигация в спецификациях дизайна
- Проверка и комментирование спецификаций дизайна
- Экспорт ресурсов дизайна
- Экспорт и загрузка ресурсов из спецификаций дизайна
- Корпоративный групповой совместный доступ
- Резервное копирование или перенос ресурсов XD
- Системы дизайна
- Системы дизайна с библиотеками Creative Cloud Libraries
- Работа с ресурсами документа в Adobe XD
- Работа с библиотеками Creative Cloud Libraries в Adobe XD
- Переход от связанных ресурсов к библиотекам Creative Cloud Libraries
- Работа с проектными токенами
- Использование ресурсов из библиотек Creative Cloud Libraries
- Облачные документы
- Интеграция и плагины
- Работа с внешними ресурсами
- Работа с ресурсами проекта из Photoshop
- Копирование ресурсов из Photoshop
- Как импортировать или открыть проекты Photoshop
- Работа с ресурсами Illustrator в Adobe XD
- Импортирование и открытие проектов Illustrator
- Копирование векторных объектов из Illustrator в XD
- Плагины для Adobe XD
- Создание плагинов и управление ими
- Интеграция Jira с XD
- Подключаемый модуль Slack для XD
- Подключаемый модуль Zoom для XD
- Публикация работы из XD на Behance
- XD для iOS и Android
- Устранение неполадок
- Выявленные неполадки и исправленные ошибки
- Установка и обновления
- Запуск и сбой
- Облачные документы и библиотеки Creative Cloud Libraries
- Прототип, публикация и обзор
- Импорт, экспорт и работа с другими приложениями
Узнайте, как добавить несколько состояний для компонентов в вашей системе проектирования, чтобы с легкостью разрабатывать интерактивный контент.
Компоненты, которые изменяют внешний вид в зависимости от взаимодействия с пользователем, идеально подходят для создания высококачественных прототипов.
Вы можете создать компонент, добавить к нему несколько вариантов (состояний) и связать его для имитирования поведения настоящего пользователя (без необходимости в многократном копировании компонентов).
Наличие компонентов с состояниями также облегчает управление вашим ресурсами и создание систем интерактивного дизайна.


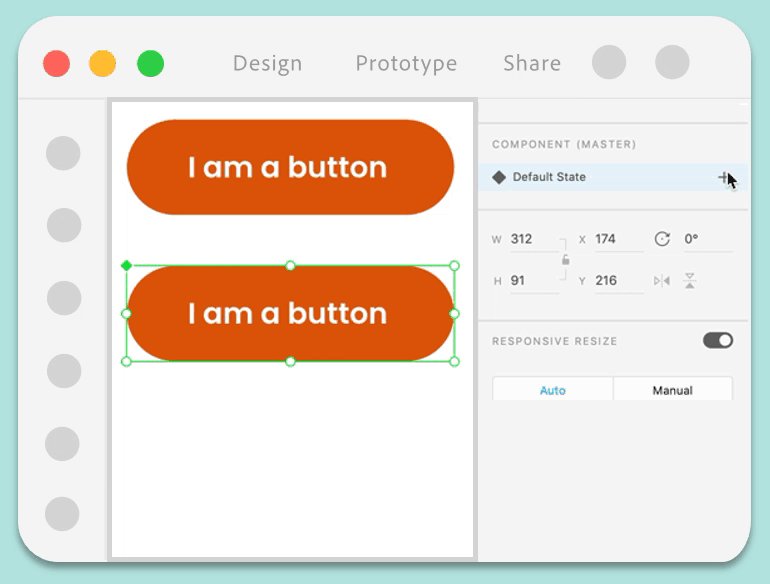
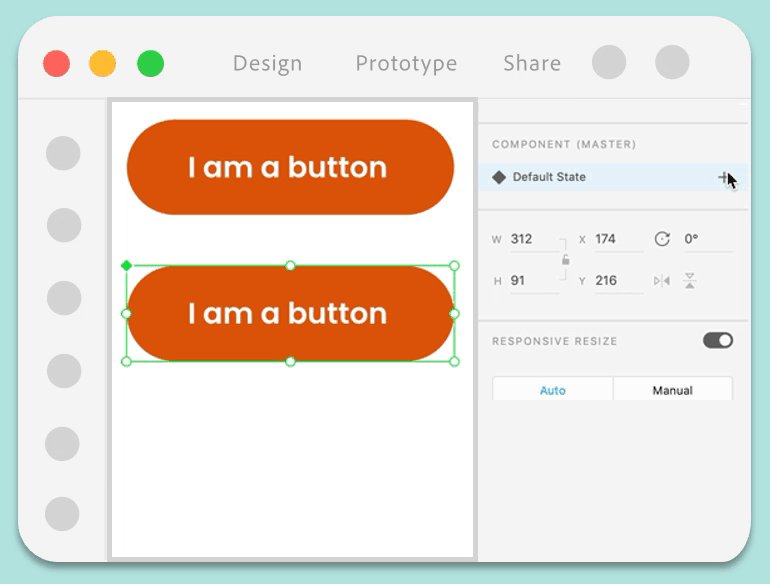
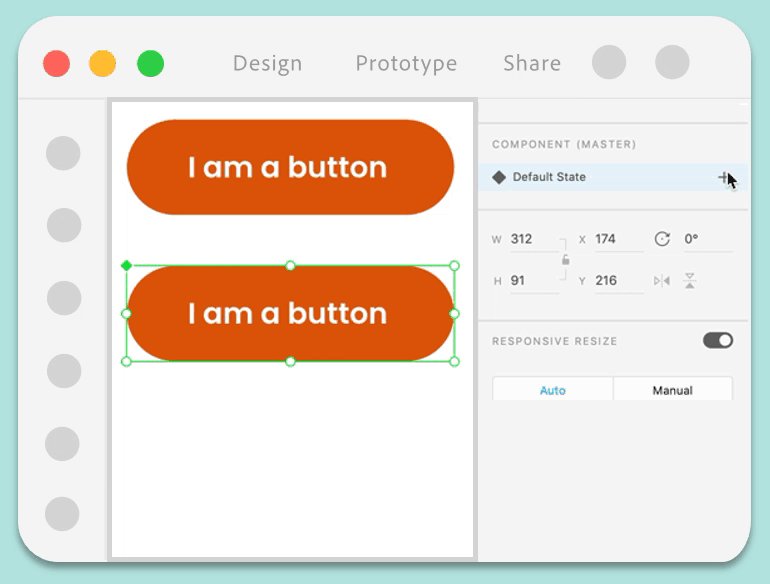
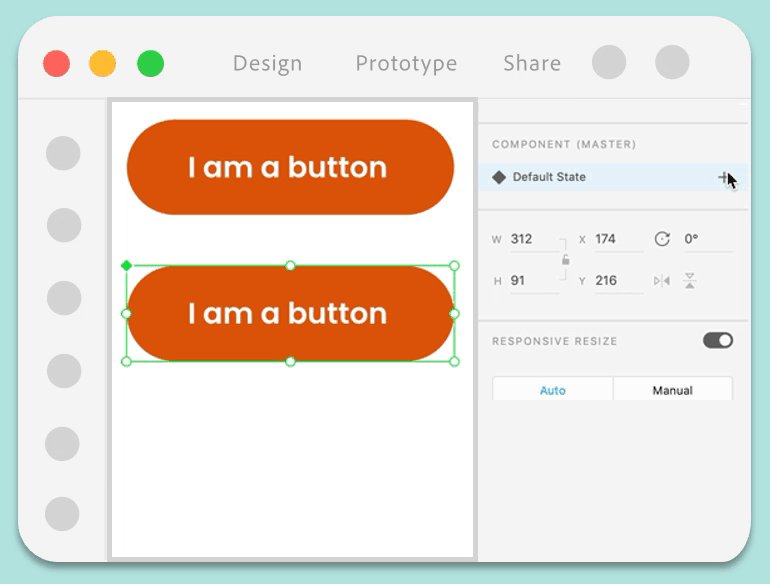
Добавление состояний компонента
После создания компонента в инспекторе свойств появится новый раздел, в котором содержится компонент с параметром Состояние по умолчанию. Теперь вы можете добавить три типа состояний для ваших компонентов — Новое состояние, «Состояние наведения» или «Состояние переключения». Читайте дальше, чтобы узнать, как добавить состояние.
Новое состояние
Используйте «Новое состояние» для сценариев, в которых вы хотите показать варианты компонента, такие как отключенная или выбранная версия компонента.
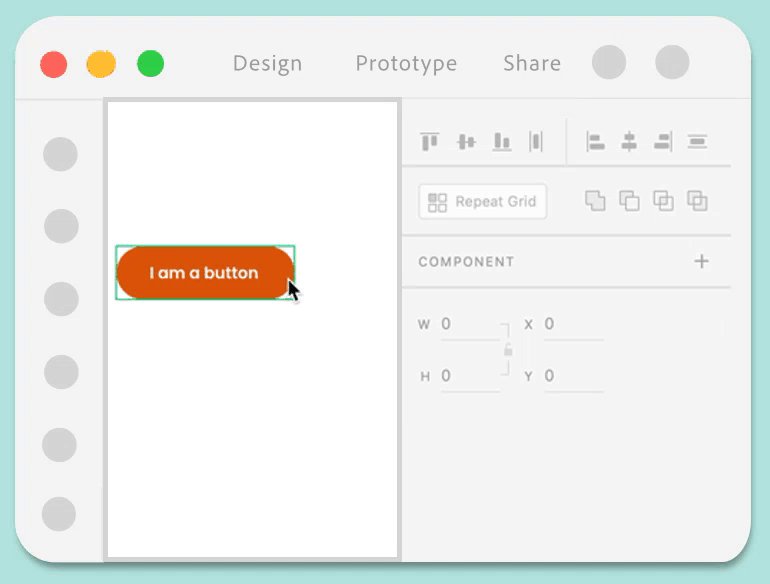
Нажмите кнопку + рядом с состоянием по умолчанию главного компонента в инспекторе свойств и выберите Новое состояние.
Новое состояние не содержит в себе никаких интерактивных состояний. Вы должны связать с ним взаимодействие в режиме прототипа. Для получения дополнительной информации см. раздел Добавление интерактивности компонентам.
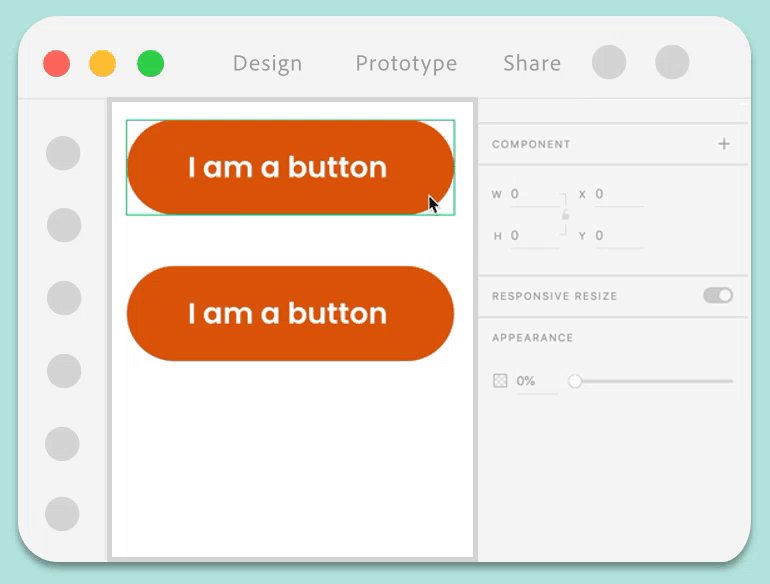
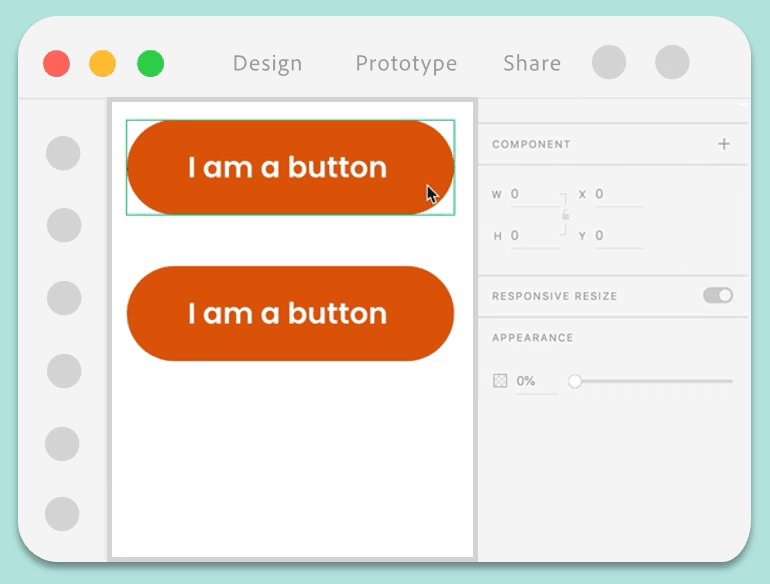
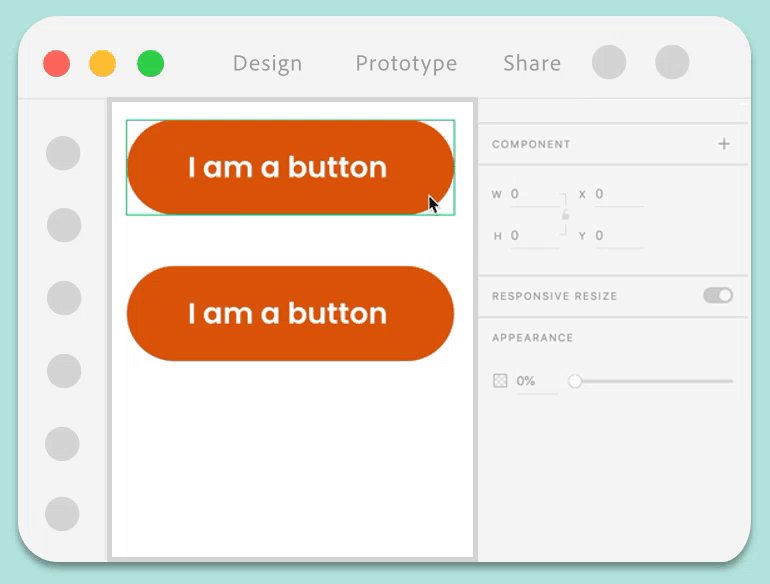
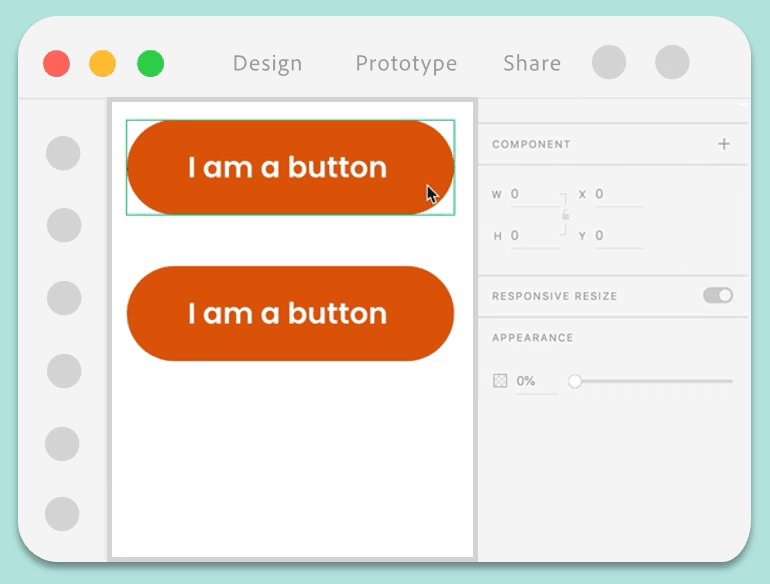
Состояние наведения
Используйте «Состояние наведения», если хотите, чтобы ваш компонент изменялся и отображал другое состояние, когда пользователь наводит курсор мыши на этот компонент.
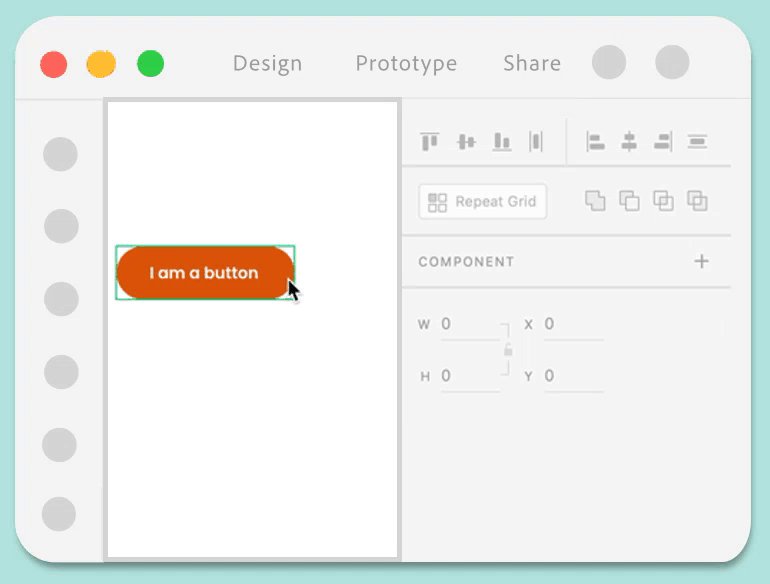
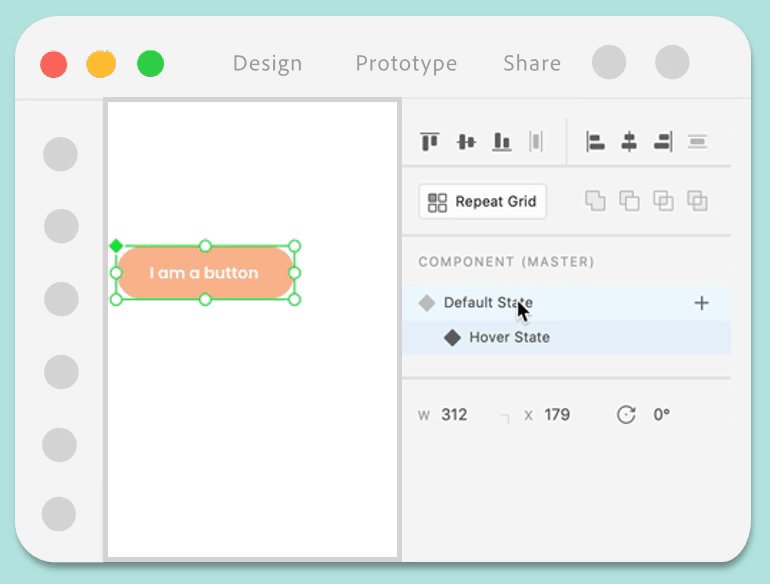
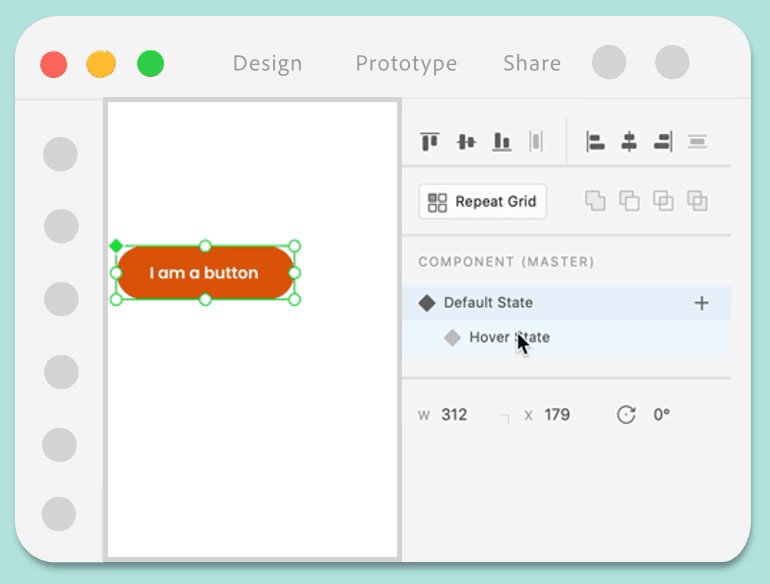
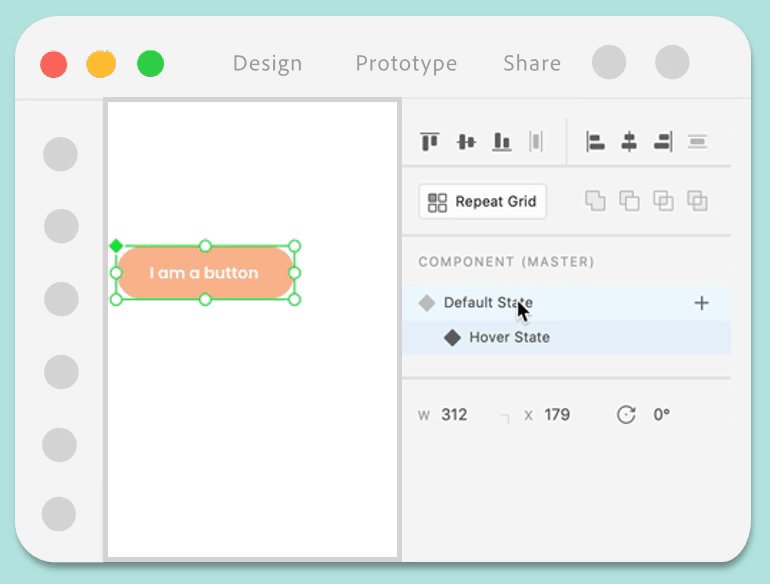
В режиме Оформление нажмите кнопку + рядом с состоянием по умолчанию главного компонента в инспекторе свойств и выберите Состояние наведения.
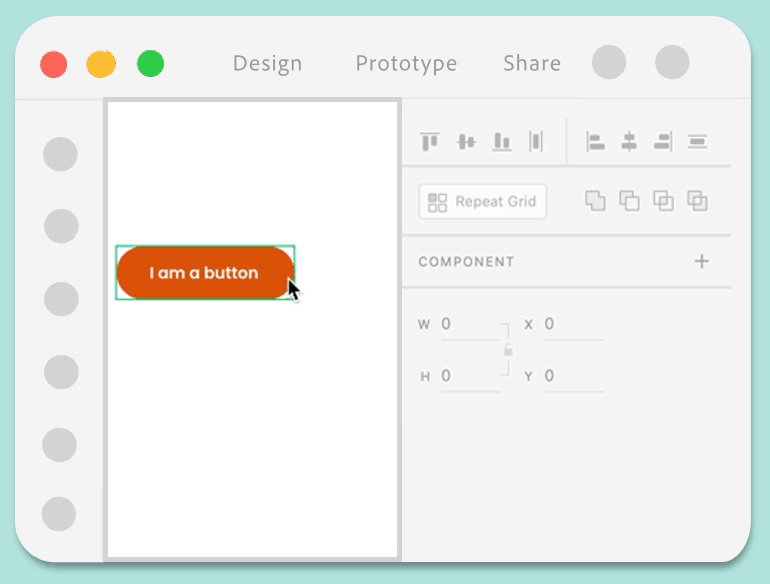
При использовании параметра Состояние наведения вам не нужно переходить в режим прототипа, чтобы связать взаимодействие. Этот шаг выполняется автоматически.
Состояние переключения
Используйте состояние Переключение, если надо создать компоненты с интерактивным режимом переключения, например переключатель, поле флажка и т. д.
В режиме Дизайн нажмите кнопку + рядом с состоянием по умолчанию основного компонента в инспекторе свойств и выберите Состояние переключения.
После того как состояние переключения создано, по умолчанию XD будет автоматически поддерживаться в двух двунаправленных действиях касания между состояниями По умолчанию и Переключение, то есть действие полностью интерактивно.


![]() Вы можете добавлять состояния только для главного компонента. Экземпляры компонентов всегда наследуют свои состояния от главного компонента.
Вы можете добавлять состояния только для главного компонента. Экземпляры компонентов всегда наследуют свои состояния от главного компонента.
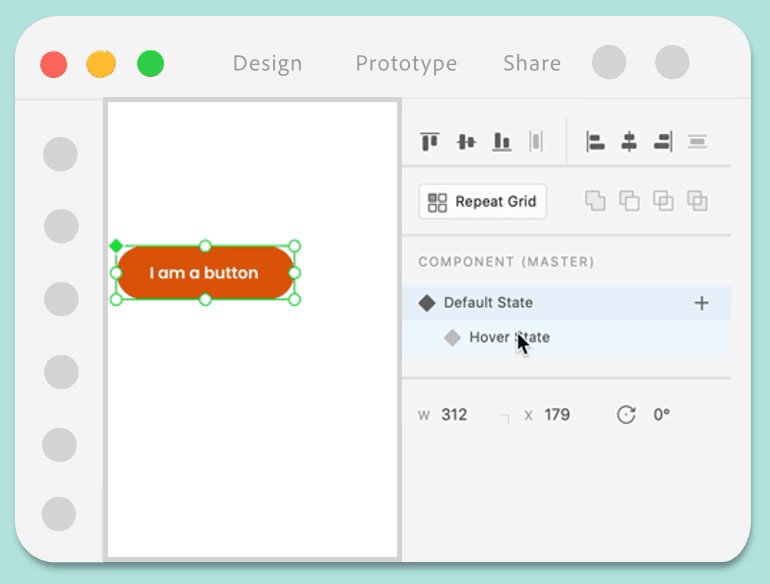
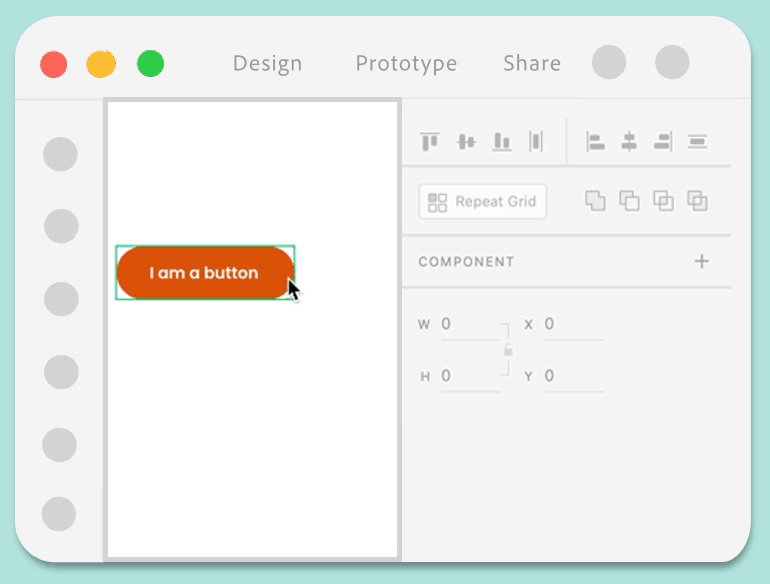
Визуализация компонентов в разных состояниях
После добавления состояний для вашего компонента вы сможете редактировать его свойства, а также визуально просматривать интерактивность этого компонента для пользователей, взаимодействующих с ним.
- Выберите компонент.
- Перейдите в инспектор свойств и инициируйте самостоятельно различные состояния или переключитесь между ними.


Добавление интерактивности компонентам
Можно использовать триггеры Нажатие, Наведение, Клавиши и геймпад и Голос для связывания взаимодействий между состояниями компонентов в режиме прототипа. Связывание взаимодействий между состояниями компонентов аналогично добавлению взаимодействий между монтажными областями. Основное различие заключается в том, что при создании взаимодействий между состояниями компонентов вы выбираете в качестве назначения состояние, а не монтажную область.


- Откройте вкладку «Прототип».
- Выберите состояние компонента, из которого нужно создать взаимодействие.
- Для добавления взаимодействия нажмите значок > на компоненте состояния или + в разделе «Взаимодействие» Инспектора свойств.
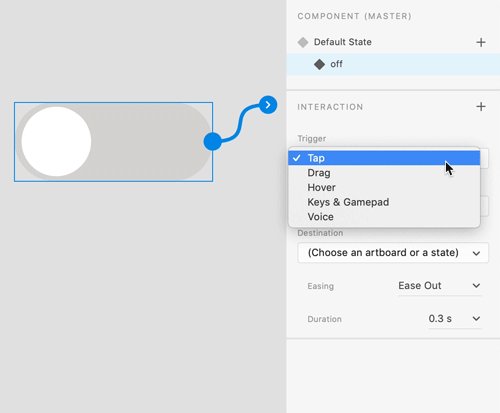
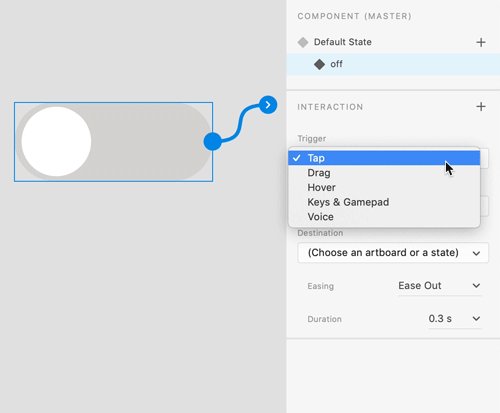
- В качестве триггера выберите Нажатие (для щелчков), Парение (для действий при наведении курсора мыши), Клавиши и геймпад (варианты использования для навигации и специальных возможностей) или Голос (варианты использования для навигации и специальных возможностей).
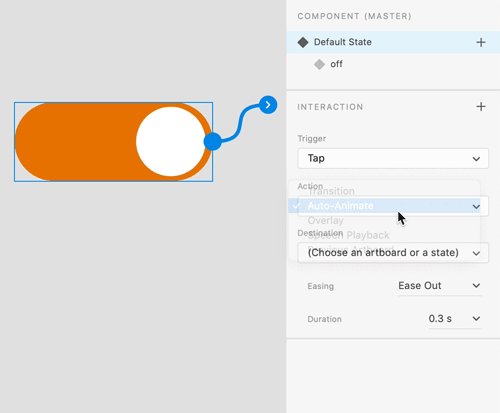
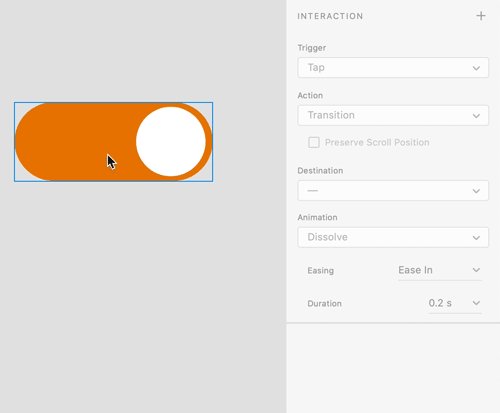
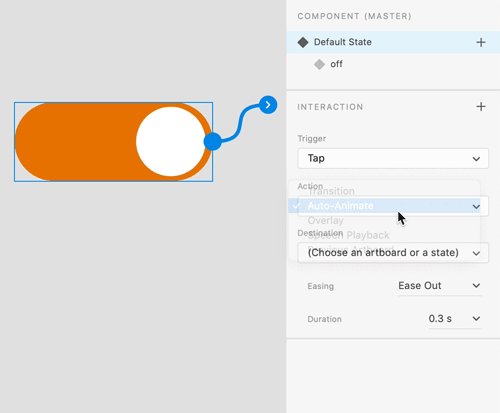
- Выберите тип действия (например, «Автоматическое анимирование» или «Переход»).
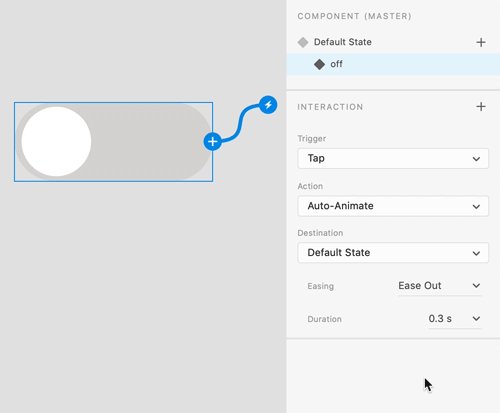
- Выберите состояние в качестве назначения.
- Перейдите в окно предварительного просмотра и протестируйте интерактивные возможности вашего компонента.
![]() Состояния перечислены выше монтажных областей в выпадающем списке с разделителем.
Состояния перечислены выше монтажных областей в выпадающем списке с разделителем.


Вы можете назначить несколько взаимодействий для одного и того же состояния компонента. Например, если у вас есть тумблер с включенным по умолчанию состоянием, выключенным состоянием и состоянием наведения, вы можете определить отдельные взаимодействия в состоянии по умолчанию. Повторите шаги 4–7, чтобы определить взаимодействие с дополнительным состоянием. После создания нескольких взаимодействий вы увидите раздел «Взаимодействие», в котором отображаются назначенные взаимодействия. Переключайтесь между этими взаимодействиями и изменяйте их свойства в соответствии с вашими требованиями.
Изменение состояний компонента
Когда вы назначаете взаимодействие для состояния главного компонента, все экземпляры этого компонента автоматически унаследуют его взаимодействия. Это означает, что если вы подключаете компонент к определенной монтажной области или состоянию, то все экземпляры этого компонента будут также содержать эти взаимодействия.
Когда вы выбрали экземпляр на холсте и хотите отредактировать существующие состояния или добавить новые состояния для главного компонента, это можно сделать одним из следующих способов:
Способ 2
Нажмите «Изменить» для переключения выделения на главный компонент, чтобы добавить или изменить состояния.


Способ 1
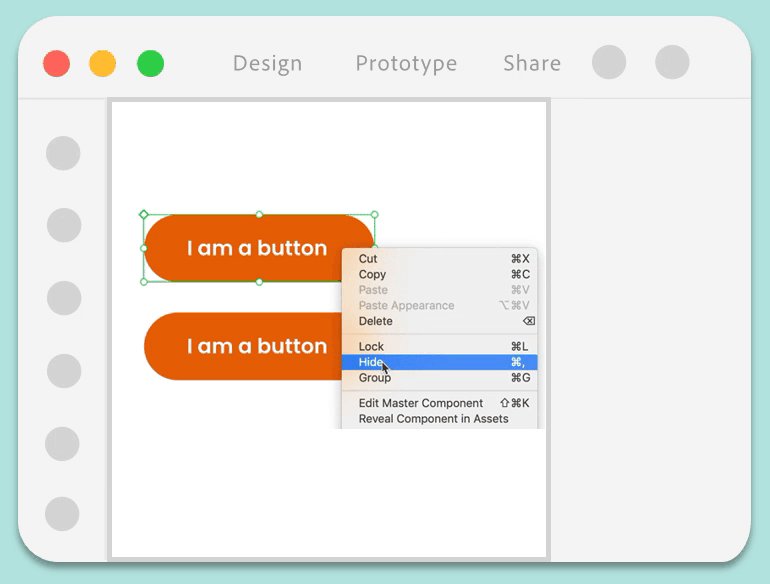
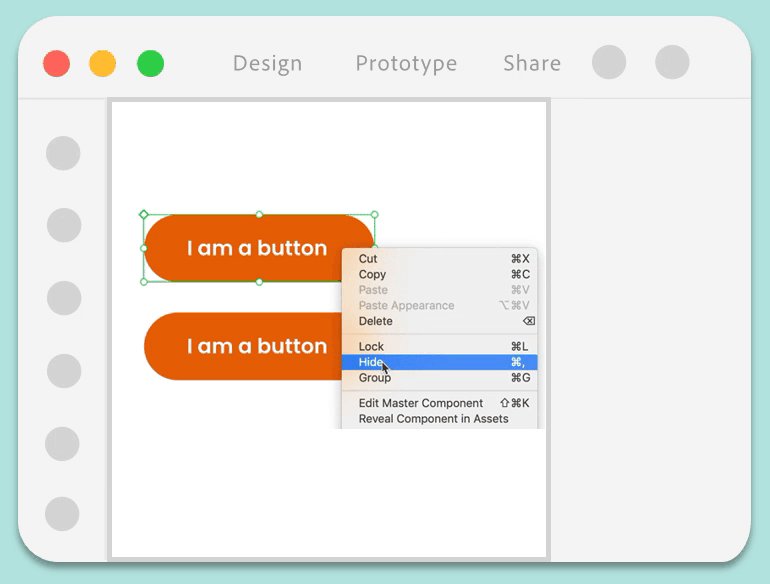
Щелкните экземпляр компонента правой кнопкой мыши и выберите «Редактировать главный компонент».


Экземпляры компонента связаны с главным компонентом. Изменения, внесенные в главный компонент, распространяются на все экземпляры. Дополнительные сведения см. в разделе Управление компонентами из одного источника.
Переименование, изменение порядка и удаление состояний компонента
Переименование состояния компонента: дважды щелкните название состояния компонента в инспекторе свойств и введите новое название.
Изменить порядок состояний главного компонента: перетащите состояния главного компонента в инспекторе свойств, чтобы изменить их порядок.
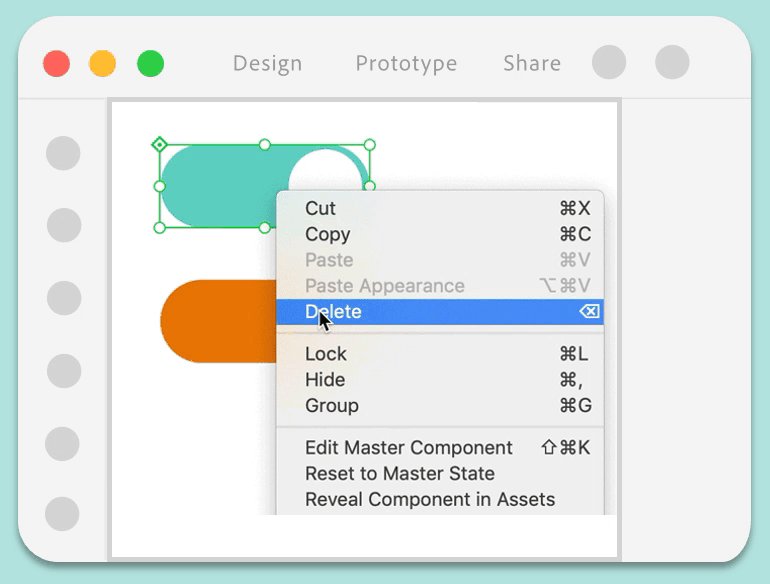
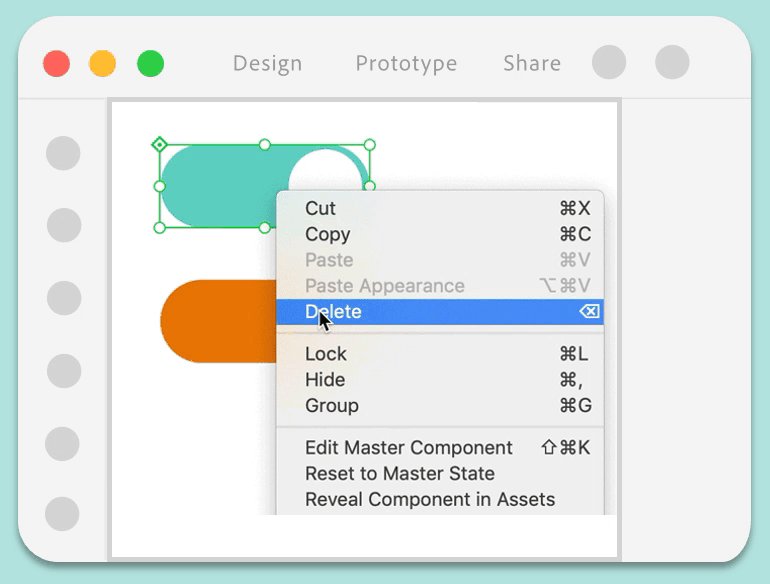
Удалить состояние компонента из главного компонента: щелкните правой кнопкой мыши по состоянию компонента и выберите «Удалить». После удаления состояния компонента из главного компонента все экземпляры этого компонента, для которых это состояние активно на холсте, переключаются на свое состояние по умолчанию.
![]() Вы можете переименовывать и удалять состояния только в главном компоненте. Состояние по умолчанию переименовывать нельзя.
Вы можете переименовывать и удалять состояния только в главном компоненте. Состояние по умолчанию переименовывать нельзя.
Публикация и совместное использование состояний компонентов
Вы можете публиковать компоненты и связанные с ними состояния в библиотеке Creative Cloud с помощью панели библиотек и распространять их в рамках системы дизайна. Дополнительные сведения см. в разделе Работа с Creative Cloud Libraries в XD.
Управление компонентами из одного источника
Чтобы упростить управление состояниями компонентов, можно только добавлять, переименовывать и удалять состояния в главном компоненте. Экземпляры этого компонента автоматически наследуют любые изменения состояний, сделанные в главном компоненте. Вы можете легко идентифицировать главный компонент по зеленому заполненному ромбу на холсте или в разделе «Компонент» инспектора свойств. Центральная часть зеленого ромба экземпляров не заполнена цветом.
Наследование состояний компонентов
Следуйте этим принципам при редактировании состояний главных компонентов и экземпляров:
- Вы можете переопределить свойства (текст, растровое изображение, размер, внешний вид или изменения структуры) для состояний так же, как вы можете переопределить экземпляр компонента.
- Когда вы редактируете состояние в главном компоненте, это состояние обновляется во всех его экземплярах.
- Когда вы редактируете состояние в экземпляре, оно рассматривается как уникальное переопределение и больше не синхронизируется с изменениями состояний в главном компоненте.
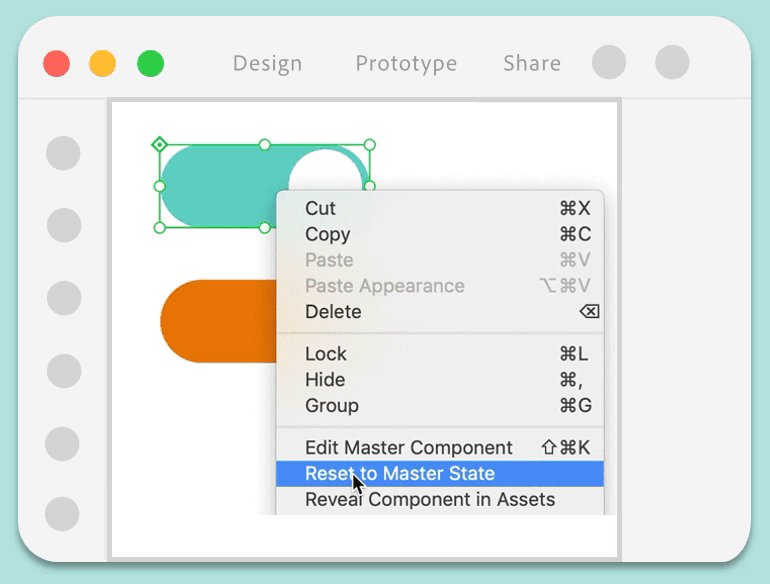
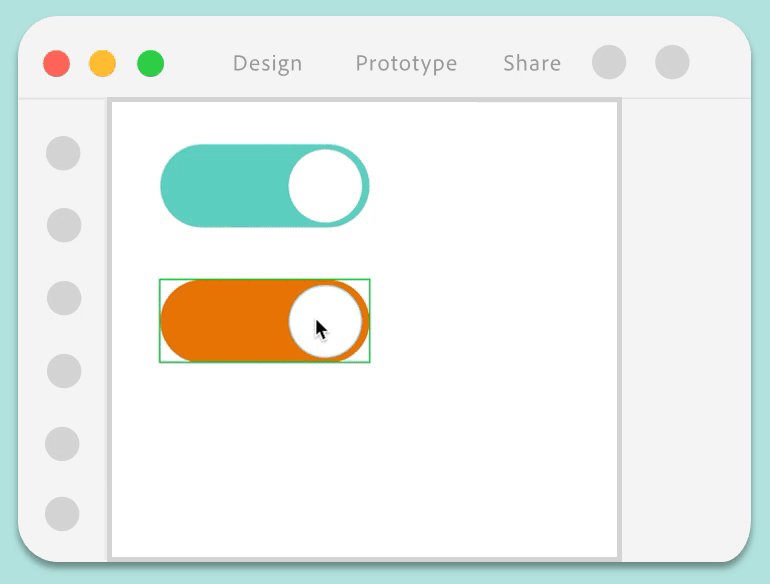
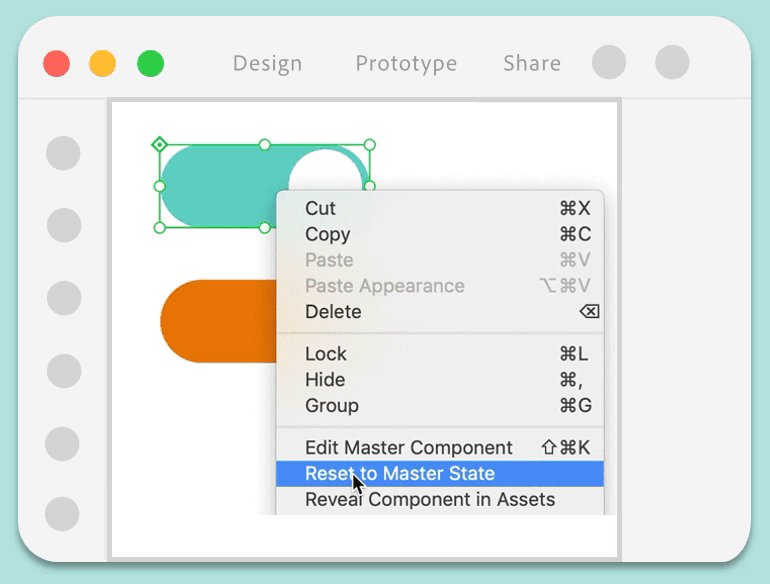
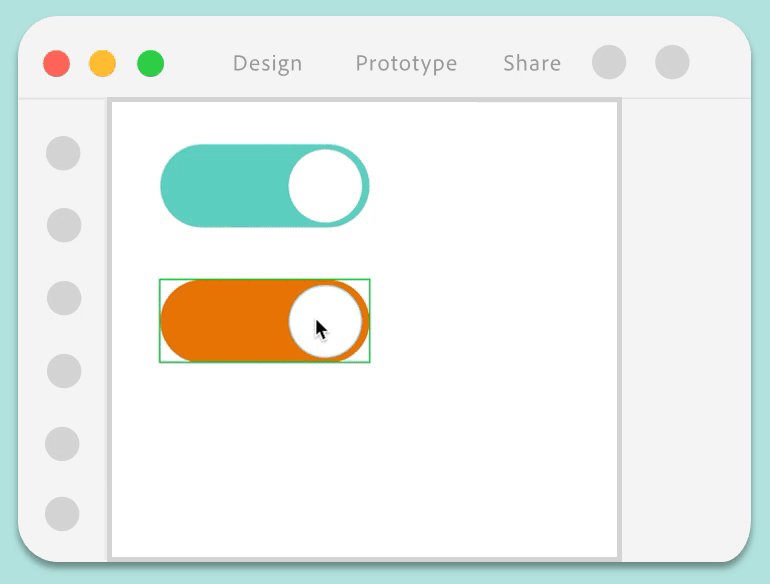
Если вас не устраивают результаты переопределения, сбросьте свойства до исходных настроек главного компонента, щелкнув экземпляр правой кнопкой мыши и выбрав Сбросить до основного состояния. Будут удалены все переопределения экземпляра, а сам экземпляр сбросится до настроек главного компонента.


Дополнительные сведения о переопределении компонента см. в разделе Работа с компонентами в XD.
Связанные состояния компонентов в разных документах
Вы можете создать и поддерживать единый источник для всех ваших часто используемых компонентов, а также их состояний и назначенных взаимодействий. Например, если у вас есть компонент кнопки с 5 назначенными состояниями (основное, второстепенное, наведение, нажатие и отключенное), то при копировании и вставке этого компонента в документы XD создает связанный компонент, который поддерживает все назначенные состояния компонента вместе с взаимодействиями состояний.
Если вы измените свойства связанного компонента (стиль, взаимодействия и т. д.) в исходном документе, XD отправит документам с экземплярами этого связанного компонента уведомления об этих обновлениях. После этого вы сможете просмотреть эти изменения и принять или проигнорировать их.
![]() Связанные компоненты поддерживают только взаимодействия, назначенные между состояниями, а не монтажными областями.
Связанные компоненты поддерживают только взаимодействия, назначенные между состояниями, а не монтажными областями.
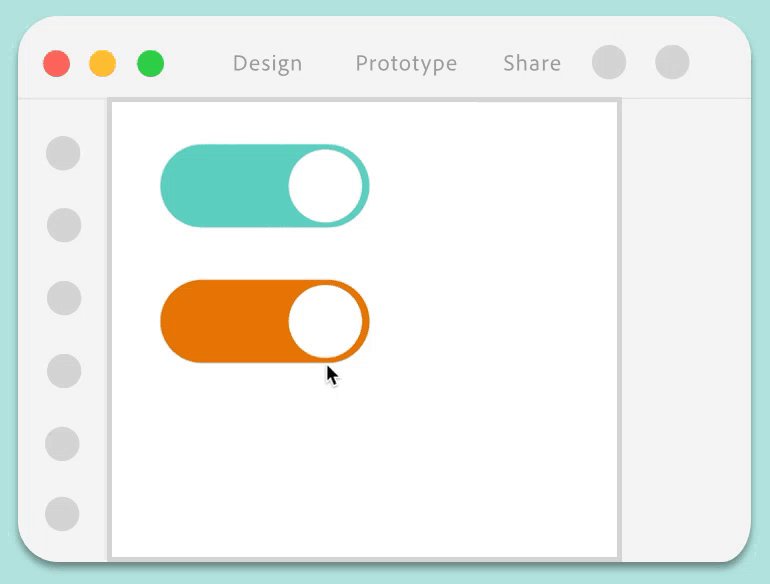
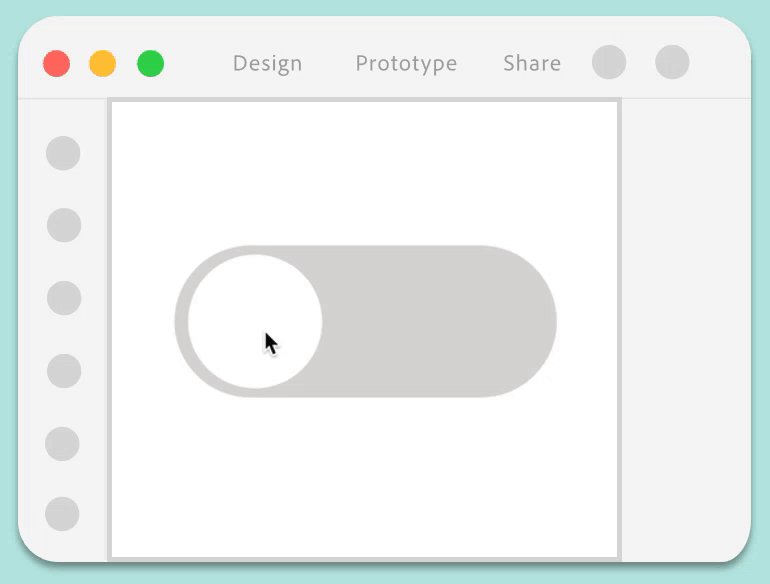
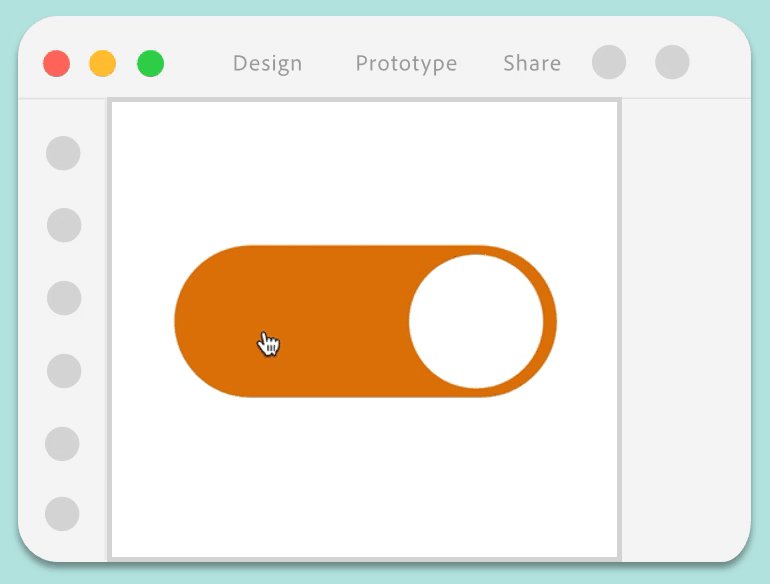
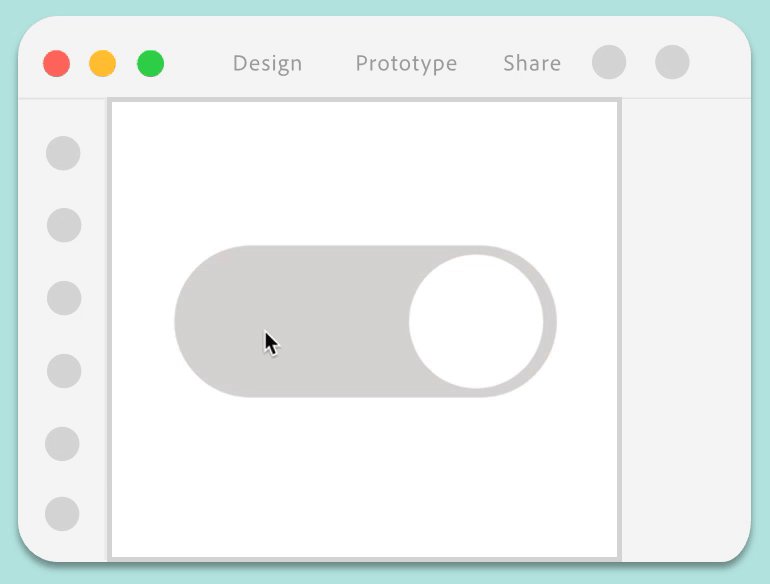
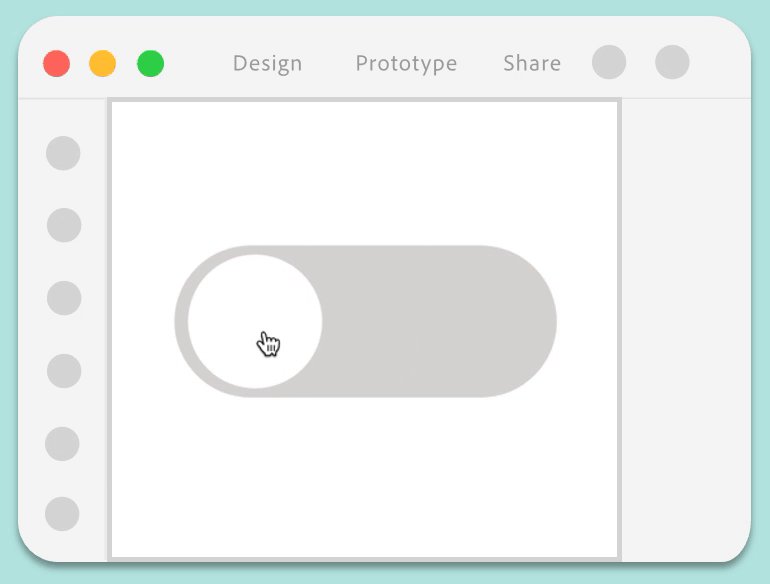
Примеры и образцы файлов
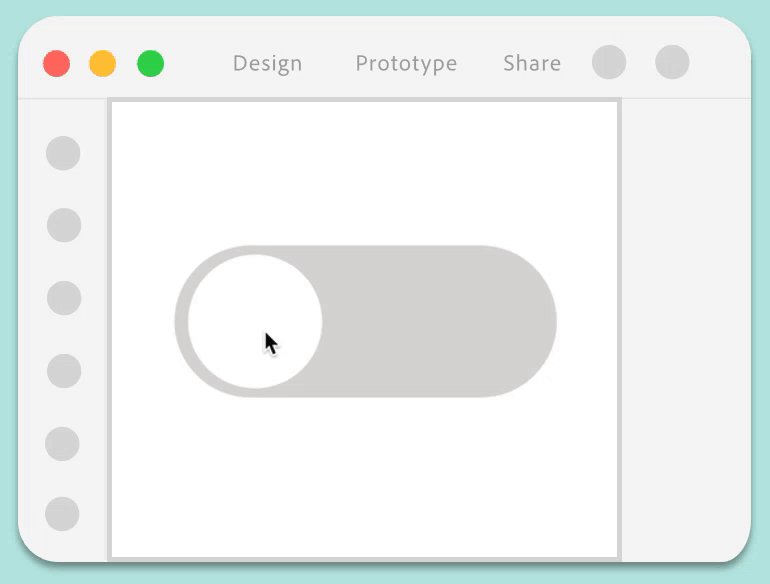
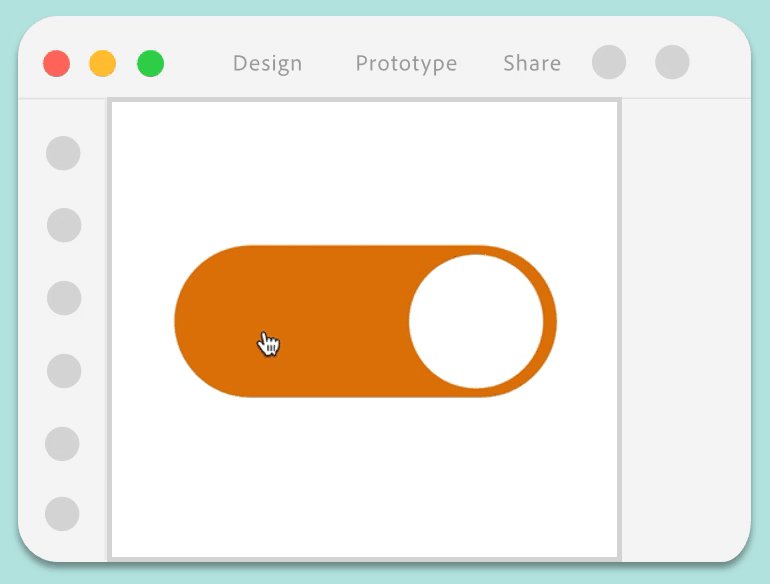
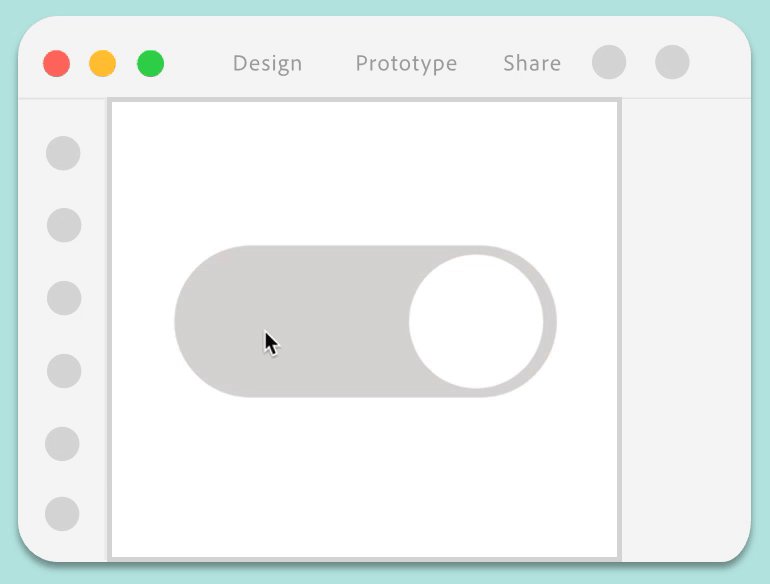
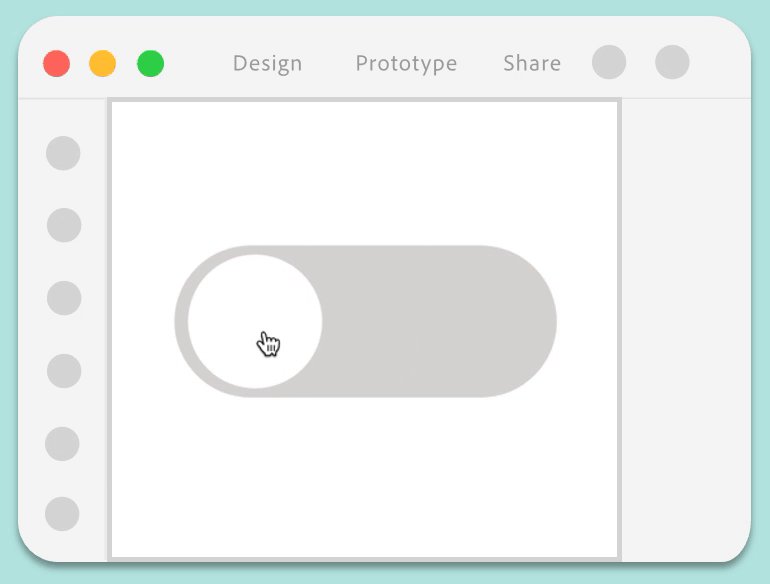
Хотите создать переключатель, который включается и выключается, когда пользователь нажимает на него?


- Загрузите образец файла переключателя и откройте его в XD.
- Выделите весь объект (убедитесь, что круг выделен) и нажмите Cmd + K (macOS) или Ctrl + K (Win).
- Добавьте новое состояние и назовите его «Отключено».
- В состоянии «Отключено» выберите прямоугольник со скругленными углами и измените заливку на серый. Выберите круг и переместите его влево.
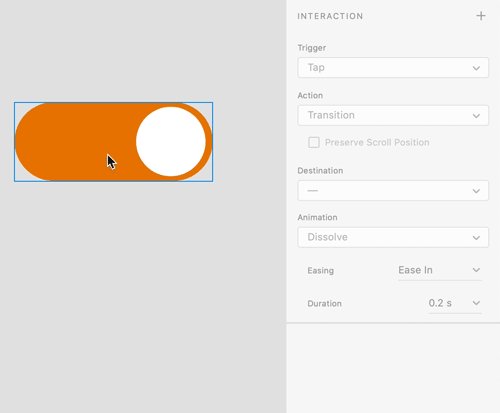
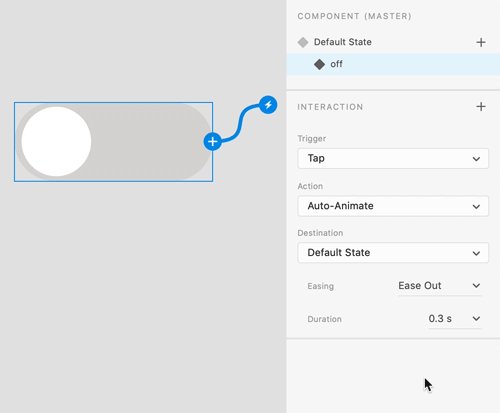
- В режиме прототипа свяжите следующие взаимодействия:
- Состояние по умолчанию: установите для параметра Триггер значение Нажатие, для параметра Действие значение Автоматическое анимирование, а для параметра место назначения установите значение Отключено.
- Отключенное состояние: установите для параметра Триггер значение Нажатие, для параметра Действие значение Автоматическое анимирование, а для параметра Место назначения установите значение Состояние по умолчанию.
- Необязательно: если вы хотите, чтобы переключатель светился при наведении, выберите компонент, добавьте к нему параметр Состояние наведения, а затем отредактируйте компонент, чтобы получить эффект свечения.
Подробнее
Посмотрите это видео, чтобы узнать больше о том, как создавать интерактивные функции, используя компоненты с состояниями.
Время просмотра: 7 минут.
Что дальше?
Теперь вы знаете все необходимое для того, чтобы начать использовать компоненты с состояниями. Ознакомьтесь с этой статьей сообщества, чтобы узнать о том, как использовать эту возможность для создания флажков.
Есть вопрос или идея?