Откройте вкладку Прототип.
- Руководство пользователя Adobe XD
- Введение
- Новые возможности Adobe XD
- Распространенные вопросы
- Создание дизайна, прототипов и совместная работа в Adobe XD
- Управление цветом
- Системные требования
- Основные сведения о рабочей среде
- Изменение языка приложения в Adobe XD
- Доступ к наборам для дизайна пользовательского интерфейса
- Доступность в Adobe XD
- Сочетания клавиш
- Советы и рекомендации
- Дизайн
- Монтажные области, направляющие и слои
- Фигуры, объекты и путь
- Выделение, изменение размера и поворот объектов
- Перемещение, выравнивание, распределение и упорядочивание объектов
- Группирование, блокирование, дублирование, копирование и зеркальное отражение объектов
- Задание обводки, заливки и теней для объектов
- Создание повторяющихся элементов
- Создание перспективных проектов с помощью 3D-преобразований
- Редактирование объектов с помощью логических операций
- Текст и шрифты
- Компоненты и состояния
- Маскировка и эффекты
- Макет
- Видео и анимации Lottie
- Создание прототипа
- Создание интерактивных прототипов
- Анимирование прототипов
- Свойства объекта, которые поддерживаются при автоматическом анимировании
- Создание прототипов с клавиатуры и геймпада
- Создание прототипов с помощью голосовых команд и воспроизведения
- Создание синхронизированных переходов
- Добавление наложений
- Создание голосовых прототипов
- Создание якорных ссылок
- Создание гиперссылок
- Предварительный просмотр проектов и прототипов
- Публикация, экспорт и проверка
- Публикация выбранных монтажных областей
- Предоставление совместного доступа к проектам и прототипам
- Настройка разрешений на доступ к ссылкам
- Работа с прототипами
- Просмотр прототипов
- Работа со спецификациями дизайна
- Предоставление общего доступа к спецификациям дизайна
- Проверка спецификаций дизайна
- Навигация в спецификациях дизайна
- Проверка и комментирование спецификаций дизайна
- Экспорт ресурсов дизайна
- Экспорт и загрузка ресурсов из спецификаций дизайна
- Корпоративный групповой совместный доступ
- Резервное копирование или перенос ресурсов XD
- Системы дизайна
- Системы дизайна с библиотеками Creative Cloud Libraries
- Работа с ресурсами документа в Adobe XD
- Работа с библиотеками Creative Cloud Libraries в Adobe XD
- Переход от связанных ресурсов к библиотекам Creative Cloud Libraries
- Работа с проектными токенами
- Использование ресурсов из библиотек Creative Cloud Libraries
- Облачные документы
- Интеграция и плагины
- Работа с внешними ресурсами
- Работа с ресурсами проекта из Photoshop
- Копирование ресурсов из Photoshop
- Как импортировать или открыть проекты Photoshop
- Работа с ресурсами Illustrator в Adobe XD
- Импортирование и открытие проектов Illustrator
- Копирование векторных объектов из Illustrator в XD
- Плагины для Adobe XD
- Создание плагинов и управление ими
- Интеграция Jira с XD
- Подключаемый модуль Slack для XD
- Подключаемый модуль Zoom для XD
- Публикация работы из XD на Behance
- XD для iOS и Android
- Устранение неполадок
- Выявленные неполадки и исправленные ошибки
- Установка и обновления
- Запуск и сбой
- Облачные документы и библиотеки Creative Cloud Libraries
- Прототип, публикация и обзор
- Импорт, экспорт и работа с другими приложениями
Узнайте, как работать с компонентами в различных системах дизайна в Adobe XD.
Компонентами являются элементы дизайна с непревзойденной гибкостью, помогающие создавать и поддерживать повторяющиеся элементы, изменяя при этом экземпляры для различных контекстов и макетов, например использование кнопок в разнообразных контекстах.
Читайте дальше, чтобы узнать, как использование компонентов помогает легко управлять несколькими версиями одного и того же базового элемента!


Прежде чем продолжить работу с XD, ознакомьтесь с понятиями, представленными ниже.
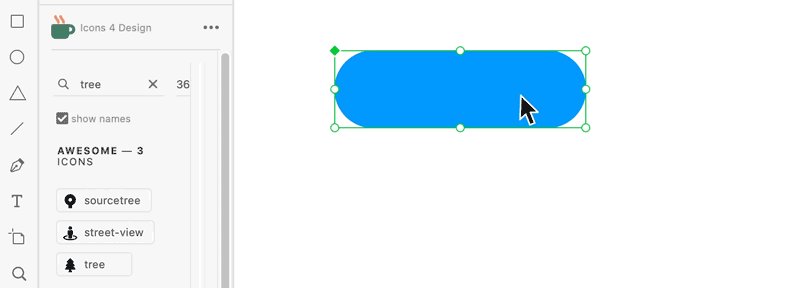
Чтобы создать компонент, выберите Объект > Создать компонент. Вы также можете выбрать объект или группу объектов и использовать любой из следующих вариантов:


Нажмите значок + в разделе Компонент в инспекторе свойств.


Нажмите кнопку + в разделе Компоненты на панели ресурсов.


Щелкните правой кнопкой мыши на объекте и выберите Создать компонент (Ctrl/Cmd + K).
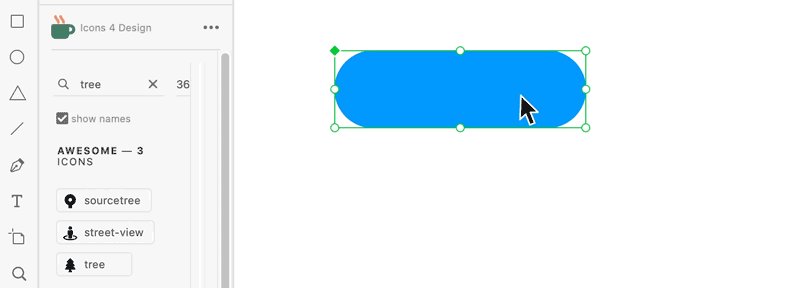
Когда вы в первый раз создаете компонент в XD, он становится главным компонентом и обозначается зеленым закрашенным ромбом в верхнем левом углу. Вы можете редактировать компонент точно так же, как и любой другой элемент.


При выборе компонента его название можно просмотреть в инспекторе свойств. Чтобы переименовать компонент, дважды щелкните по его названию в Инспекторе свойств.
На что следует обратить внимание
- XD не имеет специального окна для редактирования главных компонентов. Когда вы редактируете главный компонент, вы редактируете его на холсте.
- Если вы удалите главный компонент с холста, вы все равно сможете выбрать экземпляр и получить доступ к опции Редактировать главный компонент в контекстном меню. XD сгенерирует главный компонент на холсте.
- Если вы хотите отменить связь с одним экземпляром компонента, используйте опцию Разгруппировать компонент в контекстном меню. Однако если вы хотите отменить связь со всеми экземплярами на холсте, используйте опцию удаления на панели «Ресурсы».
- Чтобы убедиться, что вы редактируете главный компонент, обращайте внимание на зеленый закрашенный ромб в верхнем левом углу ограничительной рамки.
Рекомендации
Вот несколько рекомендаций по работе с компонентами.
- Создаете большую систему дизайна компонентов? Убедитесь, что связанные главные компоненты расположены на отдельных монтажных областях. Например, кнопки на одной монтажной области, а навигационные панели — на другой.
- При создании системы дизайна убедитесь, что компоненты созданы на атомарном уровне. Это необходимо для обеспечения максимальной гибкости и повторного использования. Например, при создании диалогового компонента убедитесь, что кнопки диалогового окна являются вложенными в диалоговое окно «Компонент» экземплярами.
Работа с экземплярами компонентов
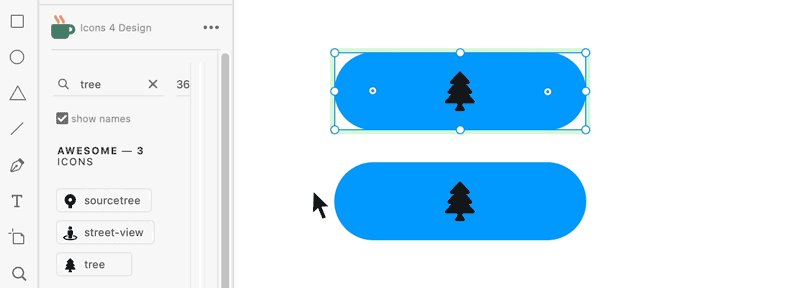
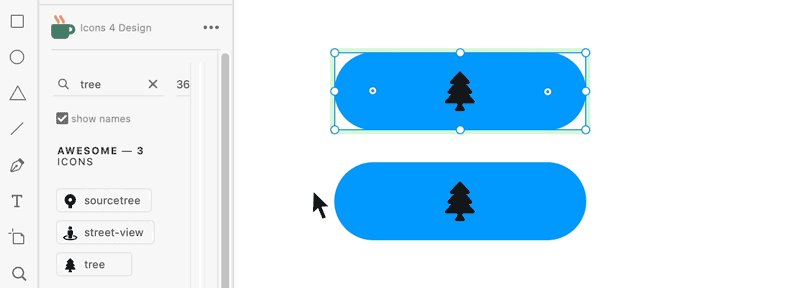
Каждая копия главного компонента известна под названием «Экземпляр». На экземпляры компонентов указывает зеленый незакрашенный ромб, расположенный в верхнем левом углу. При внесении изменений в главный компонент такие же изменения применяются ко всем экземплярам.


Переопределения представляют собой уникальные изменения, применяющиеся только к конкретному экземпляру, но не к главному компоненту. Если вы изменяете свойство в экземпляре, XD помечает это свойство как переопределение. Вы можете переопределить свойства экземпляра, не разрывая его соединение с главным компонентом.






Вот несколько рекомендаций по работе с экземплярами компонентов.
- Хотите поэкспериментировать с вариацией компонента? Выберите в контекстном меню Разгруппировать компонент, чтобы отсоединить экземпляр от главного компонента.
- Вы пытаетесь найти:
- Все экземпляры компонента на холсте? Щелкните правой кнопкой мыши по компоненту на Панели ресурсов и выберите Выделить на холсте.
- Главный компонент при работе с экземпляром? Щелкните по экземпляру правой кнопкой мыши и выберите Редактировать главный компонент.
- Предыдущий экземпляр компонента после редактирования основного компонента? Щелкните по компоненту правой кнопкой мыши и выберите Вернуться к предыдущему экземпляру.
Редактирование главного компонента
При редактировании главного компонента все экземпляры обновляются до тех пор, пока не включат в себя переопределения этого конкретного свойства.
Чтобы отредактировать главный компонент, выберите экземпляр или компонент на холсте и используйте любой из следующих параметров.


Щелкните экземпляр правой кнопкой мыши на холсте и выберите Изменить главный компонент (Shift + Ctrl/Cmd + K).


Щелкните правой кнопкой мыши по компоненту на Панели ресурсов и выберите Редактировать главный компонент.


Выберите значок карандаша рядом с вариантом Состояние по умолчанию в разделе Компонент.
Если после завершения редактирования основного компонента вы захотите вернуться к предыдущему экземпляру, щелкните компонент правой кнопкой мыши и выберите Вернуться к предыдущему экземпляру.
На что следует обратить внимание
- Свойства поворота и непрозрачности не распространяются из главного компонента на экземпляры.
- Чтобы убедиться, что вы редактируете главный компонент, обращайте внимание на зеленый закрашенный ромб в верхнем левом углу ограничительной рамки.
Рекомендации
Вот рекомендации по редактированию главных компонентов.
- Если вы удалите главный компонент с холста, щелкните правой кнопкой мыши по экземпляру и выберите Редактировать главный компонент. XD сгенерирует главный компонент на холсте.
Переопределение экземпляра компонента
Главные компоненты обеспечивают необходимую согласованность для поддержки систематичности дизайна. Любые изменения, внесенные в главный компонент, автоматически распространяются на все экземпляры. Однако система дизайна является полезной только тогда, когда обеспечивает гибкость. Вы можете начинать с одного и того же исходного элемента, но настраивать его в зависимости от контекста использования. Как раз для этого пригодятся экземпляры.
Переопределения представляют собой уникальные изменения, применяющиеся только к конкретному экземпляру, но не к главному компоненту. Если вы изменяете свойство в экземпляре, XD помечает это свойство как переопределение. Переопределенные свойства сохраняются всегда, даже если вы редактируете это же свойство главного компонента.
Чтобы удалить переопределения и сбросить главный компонент, щелкните правой кнопкой мыши по экземпляру и выберите Сбросить до основного состояния.


Типы переопределений
Вот некоторые типы переопределения и их сценарии использования:
- Текст: вы можете редактировать текстовое содержимое в экземпляре компонента, например при изменении метки для кнопки «Компонент».
- Растровое изображение: вы можете заменить содержимое растрового изображения в экземпляре компонента, например при замене изображения в компоненте фото профиля.
- Размер: вы можете изменить размер экземпляра при применении отступов и адаптивного изменения размера, например при изменении размера текстовых полей в форме.
- Внешний вид: вы можете изменить свойства внешнего вида, такие как цвет заливки, границы и размытие, например при изменении цвета фона для уведомлений.
- Макет и структура: вы можете добавить, удалить и переместить объекты внутри экземпляра компонента, например при изменении выпадающего списка меню добавлением в него записей.


Переопределение размера
Размер компонентов также можно изменять. Они поставляются со встроенными возможностями адаптивного изменения размера. При изменении размера главного компонента автоматически изменится размер экземпляров, размер которых не изменялся вручную в качестве переопределения. Поэтому экземпляры с измененным размером сохраняют свое положение с изменением размера как переопределение.
Как изменение размера отражается на главном компоненте или его экземплярах?
- Вы можете независимо изменить размер экземпляра, не влияя при этом на главный компонент.
- Вы можете изменить размер всего компонента и макета с находящимися внутри элементами.
- Вы можете изменять экземпляры компонентов независимо от размеров, которые вы для них определили.
Подобно адаптивному изменению размера, XD воссоздает размещение элементов на большем или меньшем холсте при изменении их размера.
В инспекторе свойств вы можете переключить Адаптивное изменение размера с автоматического на ручное, что позволит редактировать ограничения под еще большим контролем.
Переопределения внешнего вида


Изменение исходных элементов в зависимости от контекста важно при создании элементов многократного использования. В результате вы можете переопределить каждое свойство стиля и оформления экземпляра. Возможность переопределения позволяет достигнуть целого спектра вариаций, сохраняя при этом их связь с главным компонентом.
Переопределения макета и структуры
Вы можете не только переопределить размер компонента или расположение элементов внутри него, но и структурно переопределить компоненты. Это означает, что вы можете добавлять или удалять элементы главного компонента и его экземпляров.


Если вы добавляете объект к главному компоненту, он также добавляется в соответствующие экземпляры. Когда вы добавляете объект, XD применяет алгоритм адаптивного изменения размера и автоматически устанавливает ограничения на объект. Это зависит от положения нового объекта относительно своего контейнера. Когда объект удаляется из главного компонента, он также удаляется из всех экземпляров.
Элементы также могут быть добавлены или удалены из экземпляра. При добавлении объекта автоматически устанавливаются его ограничения. Когда удаляется элемент в экземпляре, удаляется только этот элемент этого экземпляра. В главном компоненте этот элемент остается.
На что следует обратить внимание
- Вы можете сбросить все, а не отдельные переопределения обратно до главного компонента.
- Если вы пометили свойство в экземпляре как переопределение, выберите Сбросить до основного состояния, чтобы вернуть его синхронно с основным компонентом.
Рекомендации
Вот несколько рекомендаций по работе с переопределениями в экземплярах компонентов.
- Чтобы создать вариант компонента для повторного использования, создайте состояние в главном компоненте, а не экземпляр с переопределениями.
- При переопределении экземпляров убедитесь, что вы переопределяете свойство, которое не требует обновлений от главного компонента. Например, в кнопке «Компонент» переопределение текста обеспечивает возможность иметь другую метку, но размер и цвет по-прежнему синхронизируются с главным компонентом.
Добавление состояний в компоненты
Состояния компонентов позволяют сохранять различные варианты компонента для каждого случая повторного использования. После того как вы сделаете переопределения в главном компоненте, вы можете создать состояние из этих переопределений, чтобы его можно было легко использовать повторно.
Например, вы можете создать компонент «Кнопка» с разными вариантами, такими как основной и дополнительный. Используя состояния, вы можете создавать варианты, используя переопределения в главном компоненте.
При работе с состояниями и компонентами помните о следующих указателях.
- Состояния, созданные в главном компоненте, доступны во всех экземплярах этого компонента. Это позволяет создавать компоненты с несколькими экземплярами и легко переключаться между состояниями.
- Вы можете переименовать и удалить их из переключателя состояний в инспекторе свойств.
- Вы можете добавить триггер с действием переключения из одного состояния компонента в другое. Например, вы можете переключиться из состояния по умолчанию в состояние наведения при наведении курсора на компонент «Кнопка».
Добавление состояний
После создания компонента в инспекторе свойств появится компонент с параметром Состояние по умолчанию. Теперь можно добавить три типа состояния для компонентов: Новое, Наведение и Переключение.
Создайте новое состояние
Используйте Новое состояние для сценариев, в которых вы хотите показывать варианты компонента, такие как отключенная или выбранная версия компонента.


В режиме Оформление нажмите кнопку + рядом с состоянием по умолчанию главного компонента в инспекторе свойств и выберите Новое состояние.
По умолчанию новое состояние не содержит в себе никаких интерактивных состояний. Для получения дополнительной информации о том, как связать возможности взаимодействия с компонентами, см. Добавить интерактивные возможности в компоненты.
Создать состояние наведения
Используйте Состояние наведения, если хотите, чтобы компонент изменялся и отображал другое состояние, когда наводите курсор мыши на компонент при взаимодействии с прототипом.


В режиме Оформление нажмите кнопку + рядом с состоянием по умолчанию главного компонента в инспекторе свойств и выберите Состояние наведения.
По умолчанию состояние наведения имеет встроенные интерактивные возможности.
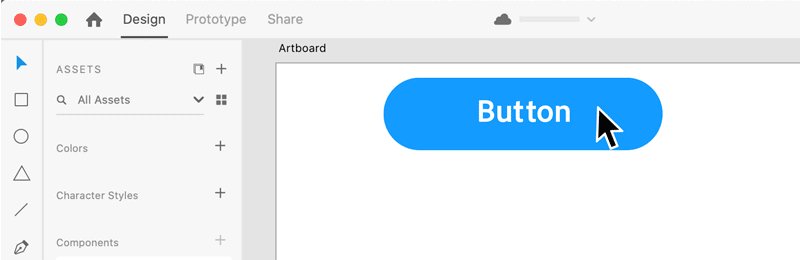
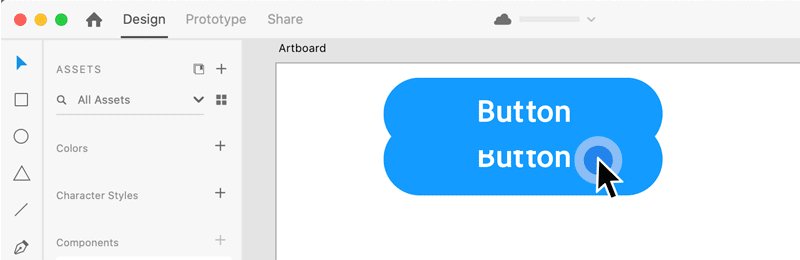
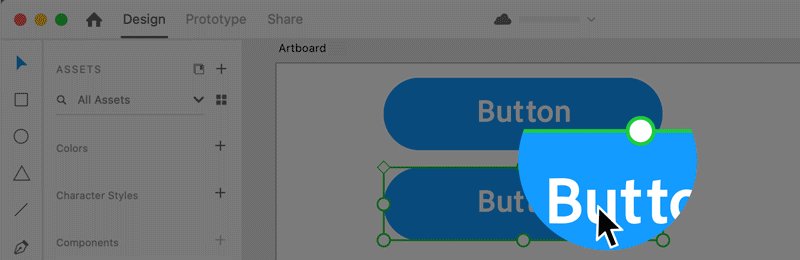
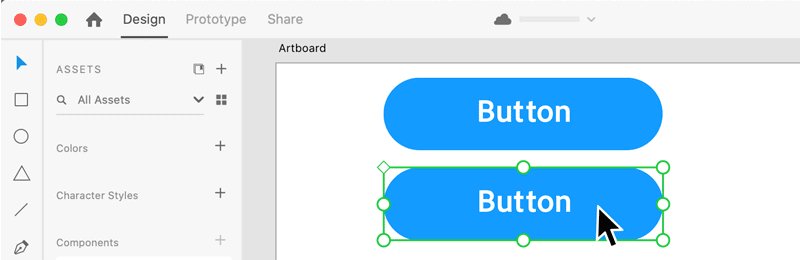
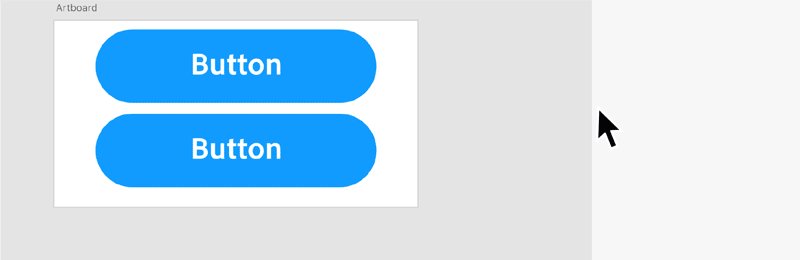
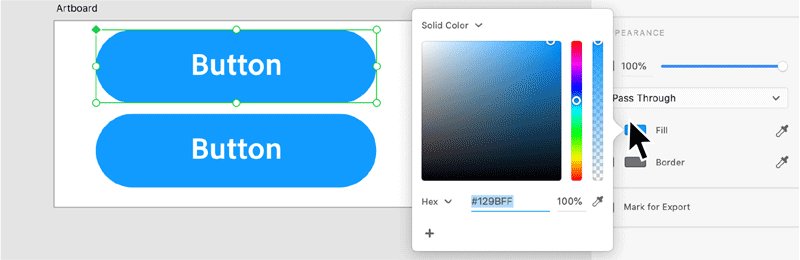
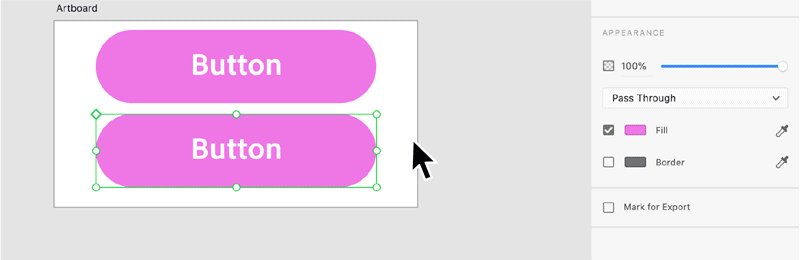
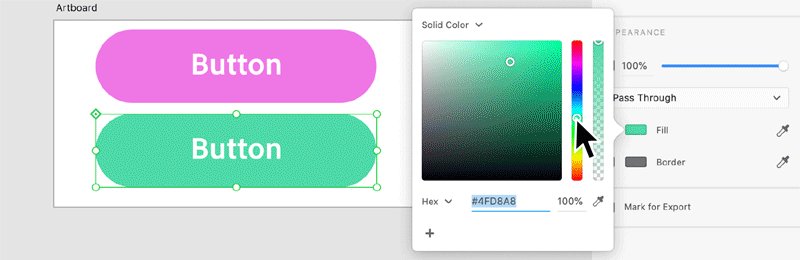
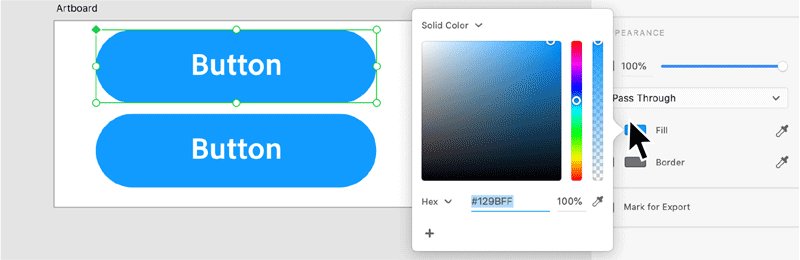
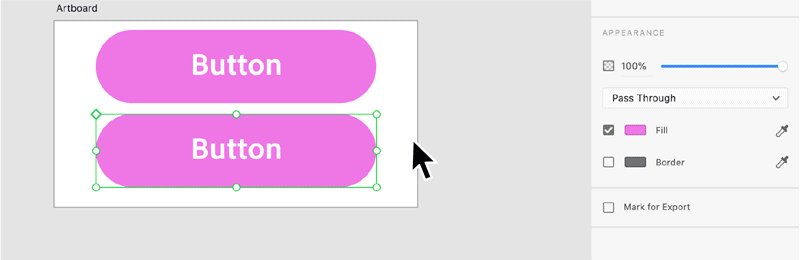
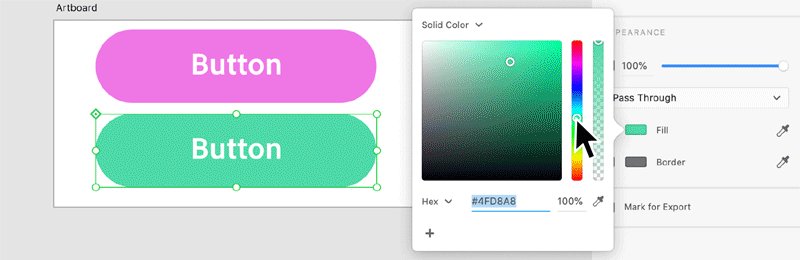
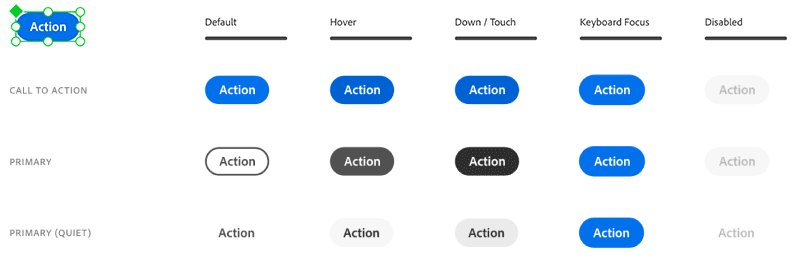
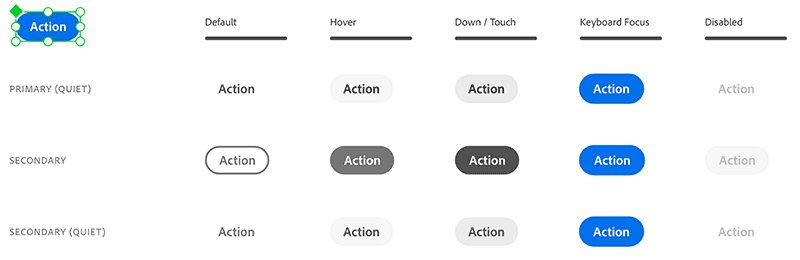
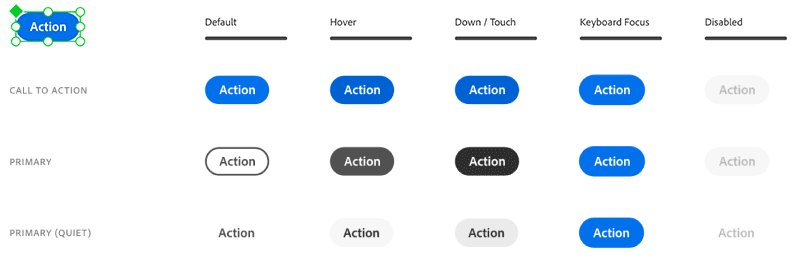
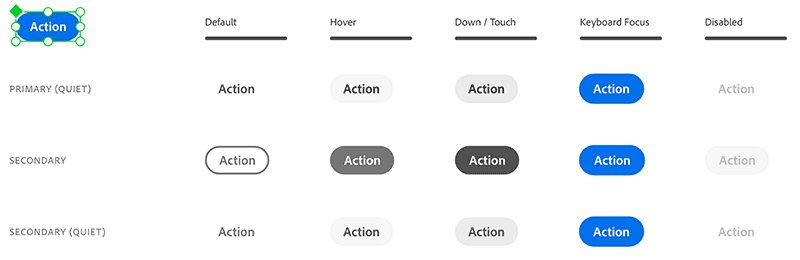
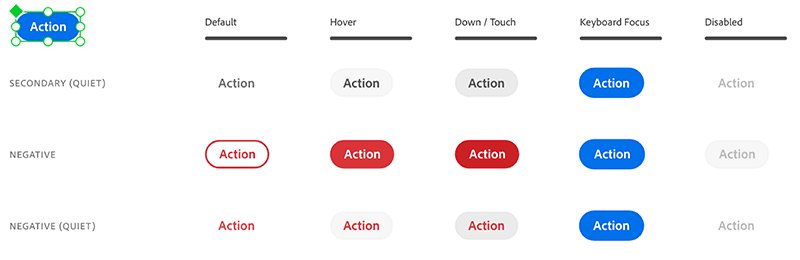
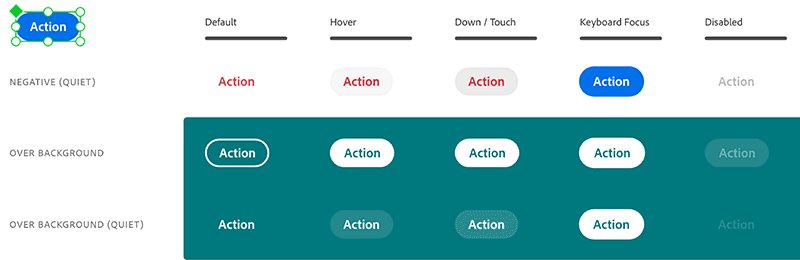
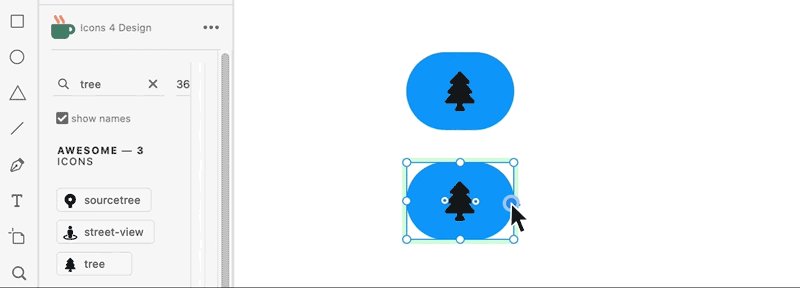
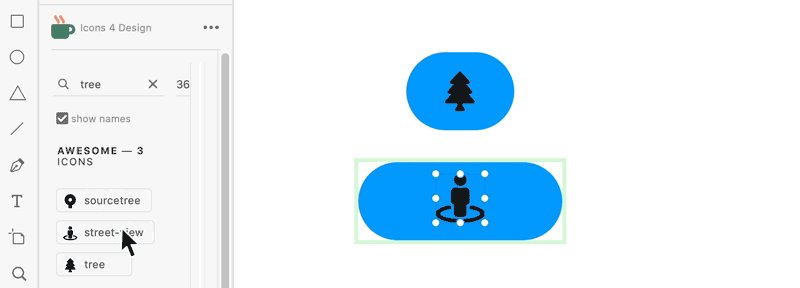
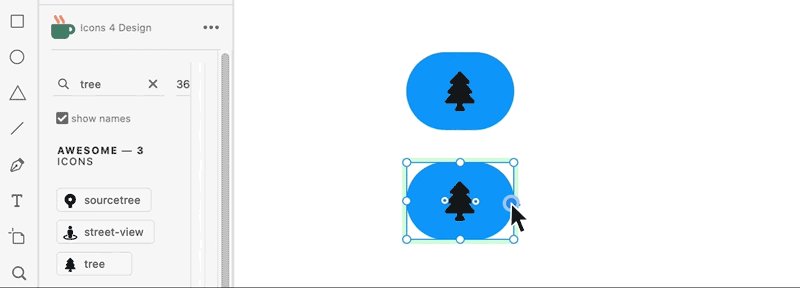
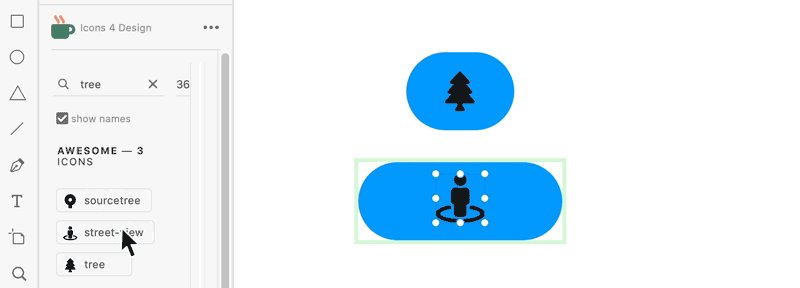
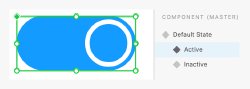
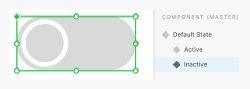
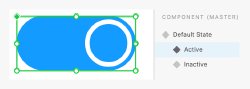
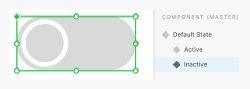
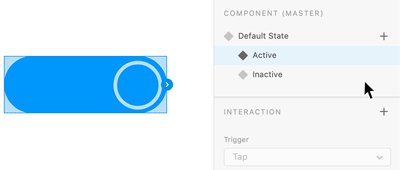
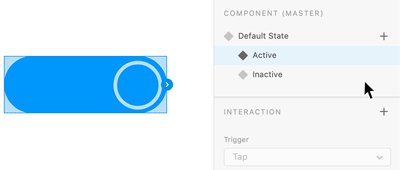
Используйте состояние Переключение, если надо создать компоненты с интерактивным режимом переключения, например переключатель, поле флажка и т. д.
?$pjpeg$&jpegSize=200&wid=845)
?$pjpeg$&jpegSize=200&wid=845)
В режиме Дизайн нажмите кнопку + рядом с состоянием по умолчанию основного компонента в инспекторе свойств и выберите Состояние переключения.
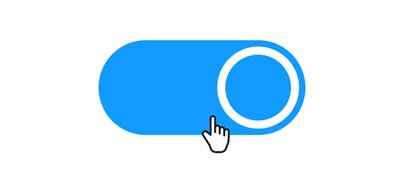
После того как состояние переключения создано, по умолчанию XD будет автоматически поддерживаться в двух двунаправленных действиях касания между состояниями По умолчанию и Переключение, то есть действие полностью интерактивно.
Просмотр и управление состояниями
После добавления состояний для вашего компонента вы сможете редактировать его свойства, а также визуально просматривать интерактивность этого компонента, когда взаимодействуете с ним. Вот некоторые рабочие процессы, связанные с состояниями:
Переключение состояний


Выберите компонент из инспектора свойств и переключайтесь между разными состояниями.
Переименование состояний


Дважды щелкните по названию состояния компонента в Инспекторе свойств и добавьте новое название. Вы можете переименовывать и удалять состояния только в главном компоненте. Состояние по умолчанию переименовывать нельзя.
Удаление состояний


Щелкните правой кнопкой мыши по состоянию компонента и выберите Удалить. После удаления состояния компонента из главного компонента все экземпляры этого компонента, для которых это состояние активно, переключаются на свое состояние по умолчанию.
Переопределения в состояниях
Любые изменения, которые вы вносите в состояние по умолчанию в главном компоненте, распространяются на состояние по умолчанию во всех экземплярах. Точно так же редактирование определенного состояния в основном компоненте приводит к тому, что все экземпляры приобретают эти изменения для этого конкретного состояния. Всегда проверяйте, что вы редактируете состояние в главном компоненте, чтобы оно обновлялось во всех экземплярах.
С помощью состояний вы можете переопределять такие свойства, как текст, растровое изображение, размер, макет и внешний вид. После того как вы переопределите свойство состояния в экземпляре, оно больше не будет получать обновления для этих свойств из главного компонента.
Если вас не устраивают результаты переопределения, сбросьте свойства до исходных настроек главного компонента, щелкнув экземпляр правой кнопкой мыши и выбрав Сбросить до основного состояния. Будут удалены все переопределения экземпляра, а сам экземпляр сбросится до настроек главного компонента.
Добавление интерактивности
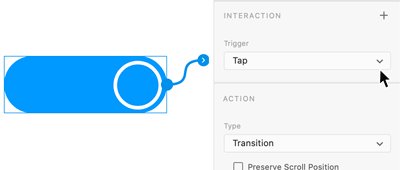
Можно использовать триггеры Нажатие, Наведение, Клавиши и геймпад и Голос для связывания взаимодействий между состояниями компонентов в режиме прототипа. Связывание взаимодействий между состояниями компонентов аналогично добавлению взаимодействий между монтажными областями. Основное различие заключается в том, что при создании взаимодействий между состояниями компонентов вы выбираете в качестве назначения состояние, а не монтажную область.


-
-
Выберите состояние компонента, из которого нужно создать взаимодействие.
-
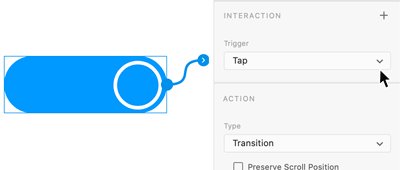
Для добавления взаимодействия нажмите значок «>» на компоненте состояния или «+» в разделе «Взаимодействие» Инспектора свойств.
-
В качестве триггера выберите Нажатие (для щелчков), Парение (для действий при наведении курсора мыши), Клавиши и геймпад (варианты использования для навигации и специальных возможностей) или Голос (варианты использования для навигации и специальных возможностей).
-
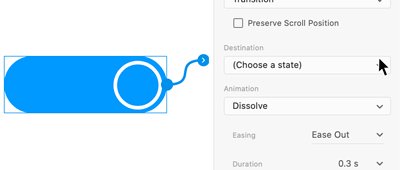
Выберите тип действия (например, «Автоматическое анимирование» или «Переход»).
-
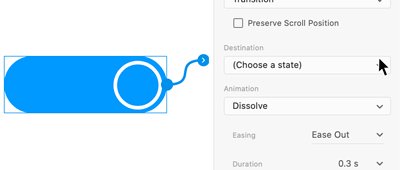
Выберите состояние в качестве назначения.
-
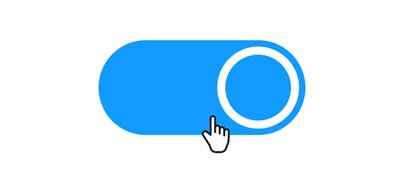
Перейдите в окно предварительного просмотра и протестируйте интерактивные возможности вашего компонента.
Вы можете назначить несколько взаимодействий для одного и того же состояния компонента. Например, если у вас есть переключатель с состояниями наведения и нажатия, вы можете назначить эти взаимодействия, дважды повторив шаги 4–7, чтобы назначить эти состояния. После создания нескольких взаимодействий вы увидите раздел «Взаимодействие», в котором отображаются назначенные взаимодействия. Переключайтесь между этими взаимодействиями и изменяйте их свойства в соответствии с вашими требованиями.
Если вы хотите создавать вложенные взаимодействия с наведением курсора, например всплывающие меню или всплывающие окна с кнопками, имеющими несколько состояний, вы также можете использовать вложенные компоненты с состояниями наведения.
На что следует обратить внимание
- При двойном щелчке по компоненту инструмент выбора состояния в инспекторе свойств не отображается.
- XD поддерживает в качестве триггеров между состояниями только нажатие, наведение, клавиши и геймпад и голос.
- XD не распространяет переопределения из одного состояния в другое в экземплярах.
Рекомендации
Вот несколько рекомендаций по добавлению состояний в компоненты.
- Всегда создавайте состояния для компонентов, чтобы использовать их различные варианты.
- Вы можете переключиться в режим прототипа и вручную отредактировать взаимодействия между разными состояниями.
- При добавлении интерактивных возможностей между состояниями, если вы изменяете такие свойства, как цвет, выберите такое действие, как «Переход» с анимацией «Растворение» или «Нет». Если вы анимируете положение или размер между состояниями, выберите «Автоанимация» в качестве действия.
- При создании нового состояния вы можете начать с репликации состояния по умолчанию или существующего состояния. В зависимости от конечной цели вы можете выбрать состояние по умолчанию и нажать +, чтобы дублировать его для нового состояния, или выбрать существующее состояние, а затем нажать +, чтобы дублировать это состояние. Когда вы создаете новое состояние из существующего, новое состояние будет иметь те же переопределения. Это означает, что переопределенные свойства не будут получать никаких обновлений из состояния по умолчанию. В большинстве случаев мы рекомендуем создавать новые состояния, нажимая + для состояния по умолчанию. Начиная с состояния по умолчанию, обеспечивается синхронизация с главным компонентом и отсутствие переопределений.
Управление компонентами
Вид


Можно просматривать или перетаскивать новые экземпляры на холст с панели Ресурсы.
Чтобы разместить все экземпляры, щелкните правой кнопкой мыши по компоненту на панели Ресурсы и выберите Выделить на холсте.
Чтобы разместить компоненты на панели Ресурсы, щелкните правой кнопкой мыши по экземпляру компонента на холсте и выберите Показать компонент на панели Ресурсы.
Редактирование, переименование или удаление


Щелкните правой кнопкой мыши по компоненту на панели ресурсов или выберите экземпляр на холсте и используйте параметры контекстного меню для редактирования или удаления. Чтобы переименовать компоненты, щелкните правой кнопкой мыши и выберите Переименовать.
Сброс до основного состояния


Щелкните правой кнопкой мыши по экземпляру и выберите Сбросить до основного состояния для удаления переопределения и возврата к главному компоненту.
Чтобы отсоединить экземпляр от главного компонента, щелкните правой кнопкой мыши по экземпляру и выберите Разгруппировать компонент.
Добавление интерактивности компонентам
Вы можете добавить интерактивные возможности в компоненты и между состояниями. Когда вы создаете взаимодействие для главного компонента, все экземпляры этого компонента получат его взаимодействия. Любые изменения во взаимодействиях главного компонента автоматически вносятся во взаимодействия в экземплярах.
Вы также можете переопределить взаимодействия в экземплярах, после которых больше не будет обновлений от главного компонента. По аналогии с переопределениями дизайна, вы можете переопределить свойства взаимодействия для компонента.
На что следует обратить внимание
- Невозможно предотвратить распространение взаимодействий от главного компонента к экземплярам.
- Невозможно провести различие между взаимодействием, добавленным к экземпляру (как переопределение), и взаимодействием, которое тот унаследовал от главного компонента.
- Для состояний поддерживается ограниченный набор действий и триггеров.
Рекомендации
Вот рекомендации по добавлению интерактивности к компоненту:
- При копировании, вставке или совместном использовании компонентов между документами XD не сохраняет взаимодействия компонента с монтажной областью, поскольку мы не можем гарантировать, что монтажные области места назначения всегда будут доступны. Тем не менее XD сохраняет взаимодействия между состояниями для каждого компонента. Это означает, что для компонента, который имеет состояние наведения и триггер нажатия для монтажной области, при его вставке в другой документ XD сохраняет взаимодействие состояния наведения и отменяет триггер нажатия для монтажной области.
- Выберите, когда вы добавляете взаимодействие с главным компонентом, а не с экземпляром.
- Если все экземпляры имеют одно и то же место назначения, то подключить главный компонент более эффективно, ведь он автоматически распространяется на все из них. Например, кнопка «Домой», которая ведет на главный экран.
- Если все экземпляры или некоторые из них имеют разные места назначения, проще подключать отдельные экземпляры, а не главный компонент. Например, основная кнопка, которая используется в проекте и имеет разные места назначения в зависимости от ее использования и контекста.
Подробнее
Чтобы узнать больше о работе с компонентами, посмотрите это видео.
Время просмотра: 9 минут
Что дальше?
Итак, вы узнали о том, как работать с компонентами в XD. Сделайте следующий шаг — узнайте, как использовать вложенные компоненты в XD.
Есть вопрос или идея?
Хотите задать вопрос или поделиться идеей? Присоединяйтесь к сообществу Adobe XD. Мы будем рады услышать ваши идеи и увидеть ваши работы!