- Руководство пользователя Dreamweaver
- Введение
- Dreamweaver и Creative Cloud
- Рабочие среды и представления Dreamweaver
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- Графические элементы и эффекты jQuery
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Устранение неполадок
Узнайте, как работать в представлении кода, и извлеките максимум из возможностей кодирования в Dreamweaver.
Работать в Dreamweaver с кодом можно несколькими способами.
Можно открыть новый файл с кодом с помощью диалогового окна «Создать документ» и начать вводить код.


По мере ввода появляются подсказки по коду, позволяющие выбирать код из нескольких вариантов и избегать опечаток. Получите справку по CSS, когда это необходимо, с помощью полезной функции Dreamweaver Быстрые документы.
Можно также вставлять код из панели «Вставка» или использовать такие комбинации клавиш, как сокращения Emmet.
Если вы обнаружили, что копируете и вставляете один и тот же фрагмент кода несколько раз, попробуйте следующие эффективные функции:
- Панель «Фрагменты кода» неоценима при быстром создании и вставке форматированных фрагментов кода.
- Дополнительные курсоры позволяют создавать и редактировать сразу несколько строк кода одновременно.
Dreamweaver также предоставляет набор мощных инструментов редактирования, которые позволяют плавно перемещаться по тексту и вносить изменения в код.
- Используйте функцию поиска и замены в Dreamweaver для поиска тегов, атрибутов или текста в коде.
- Используйте Навигатор по коду для навигации по связанному коду как внутри, так и вне текущего файла. Кроме того, функция Быстрое редактирование служит для редактирования кода в связанных файлах, при этом даже не открывая файла в новой вкладке.
- Щелкните правой кнопкой мыши по коду, чтобы открыть простое, релевантное контекстное меню, позволяющее напрямую редактировать код.
- Команда Заключить в тег позволяет заключать текст в теги.
В следующих разделах можно больше узнать обо всех этих возможностях для работы с кодом.
Вставка кода из панели «Вставка»
-
Поместите курсор в пределах кода.
-
На панели «Вставка» выберите соответствующую категорию.
-
Нажмите кнопку на панели «Вставка» или выберите пункт во всплывающем меню на панели «Вставка».
После щелчка по значку код может появиться на странице сразу. Кроме того, на экране может открыться диалоговое окно с запросом на ввод дополнительных сведений.
Число и тип кнопок, доступных на панели «Вставка», зависят от типа текущего документа. Кроме того, эти параметры зависят от используемого представления («Код» или «Дизайн»).
Используйте набор инструментов Emmet с Dreamweaver
Emmet — это подключаемый модуль, позволяющий ускорить разработку и создание кода HTML и CSS.
Используйте сокращения Emmet в Dreamweaver в представлении кода или в инспекторе кода. Нажав клавишу Tab, можно расширить эту функцию на разметку HTML или CSS.
Сокращения HTML разворачиваются на страницах HTML и PHP. Сокращения CSS разворачиваются на страницах CSS, LESS, SASS, SCSS или внутри тега style на HTML-странице.
Вот несколько примеров, демонстрирующих использование сокращений Emmet в представлении кода. Подробные сведения и справочную информацию см. в документации по Emmet.
Dreamweaver в настоящее время поддерживает сокращения Emmet 1.2.2.
Пример 1. Вставка кода HTML с помощью Emmet.
Чтобы быстро добавить код HTML для неупорядоченного списка с тремя элементами, откройте HTML-файл и введите следующее сокращение Emmet в представлении кода внутри тегов <body></body>:
div>(ul>li*3>{Lorem Ipsum})+p*4>lorem
Теперь убедитесь, что курсор размещен непосредственно после сокращения Emmet, и нажмите клавишу Tab, чтобы развернуть сокращение. Также можно выбрать сокращение целиком и нажать Enter.
Сокращение развертывается в следующий код.
<div>
<ul>
<li>Lorem Ipsum</li>
<li>Lorem Ipsum</li>
<li>Lorem Ipsum</li>
</ul>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Saepe, voluptatum, perferendis ad impedit iste assumenda et laborum doloribus optio molestiae perspiciatis modi quaerat corrupti velit cupiditate eligendi tempora temporibus vel.</p>
<p>Ipsa, distinctio, eveniet ad numquam libero quam doloremque culpa illo ex possimus eligendi amet nesciunt provident inventore rerum facere ea veritatis itaque? Suscipit rem asperiores excepturi sapiente enim architecto esse.</p>
<p>Harum, ad porro molestiae corporis natus aut non fugit. Recusandae, reprehenderit, voluptate voluptas reiciendis voluptatum tempora vero vel libero facere fuga maiores ratione eaque ad illum porro dignissimos sit eos.</p>
<p>Dignissimos, molestiae, quis ducimus ratione temporibus sed accusamus libero consequuntur ex velit maiores illum repudiandae cum! Dolorum, dolore, pariatur, incidunt in saepe laudantium consequatur provident totam vero velit nobis accusantium!</p>
</div>
Пример 2. Вставка кода CSS с помощью Emmet.
Чтобы вставить код CSS для создания радиуса скругления уголков рамки с префиксами поставщика, откройте CSS-файл и введите следующее сокращение Emmet внутри класса:
-bdrs
При нажатии клавиши сокращение расширяется до следующего кода:
-webkit-border-radius: ; -moz-border-radius: ; border-radius: ;
Работа с комментариями кода
Комментарий — это текст описания, вставляемый пользователем в код HTML для разъяснения кода или содержащий другие сведения. Текст комментария виден только в представлении «Код» и не отображается в браузере.
Добавление комментариев к коду
Чтобы добавить комментарий, сначала введите его текст. После этого установите курсор в место вставки и щелкните по значку «Вставка» на панели инструментов, чтобы открыть вложенное меню «Применить комментарий».
Можно также выделить текст и преобразовать его в комментарий. Выделенный текст преобразуется в блок комментариев.


Добавлять комментарии можно с различными параметрами синтаксиса. Выберите соответствующий синтаксис, и Dreamweaver выполнит вставку тегов. Вам останется лишь ввести текст комментария.
Можно также использовать для добавления комментариев комбинации клавиш Ctrl+/ (в Windows) или Cmd+/ (на Mac).
Если при использовании сочетания клавиш выделенный текст отсутствует, то комментарием становится текущая строка. Если сочетание клавиш используется при выделенном тексте, то комментарием становится этот текст.
Удаление комментариев из кода
Для удаления комментариев кода выделите код и щелкните по значку «Удалить комментарий» на панели инструментов. Можно также использовать для удаления комментариев комбинации клавиш Ctrl+/ (в Windows) или Cmd+/ (на Mac).
Показать/скрыть комментарии кода
Чтобы отобразить или скрыть комментарии в представлении кода, просто нажмите Ctrl+/ в Windows или Cmd+/ на Mac для выбранного комментария или строки.
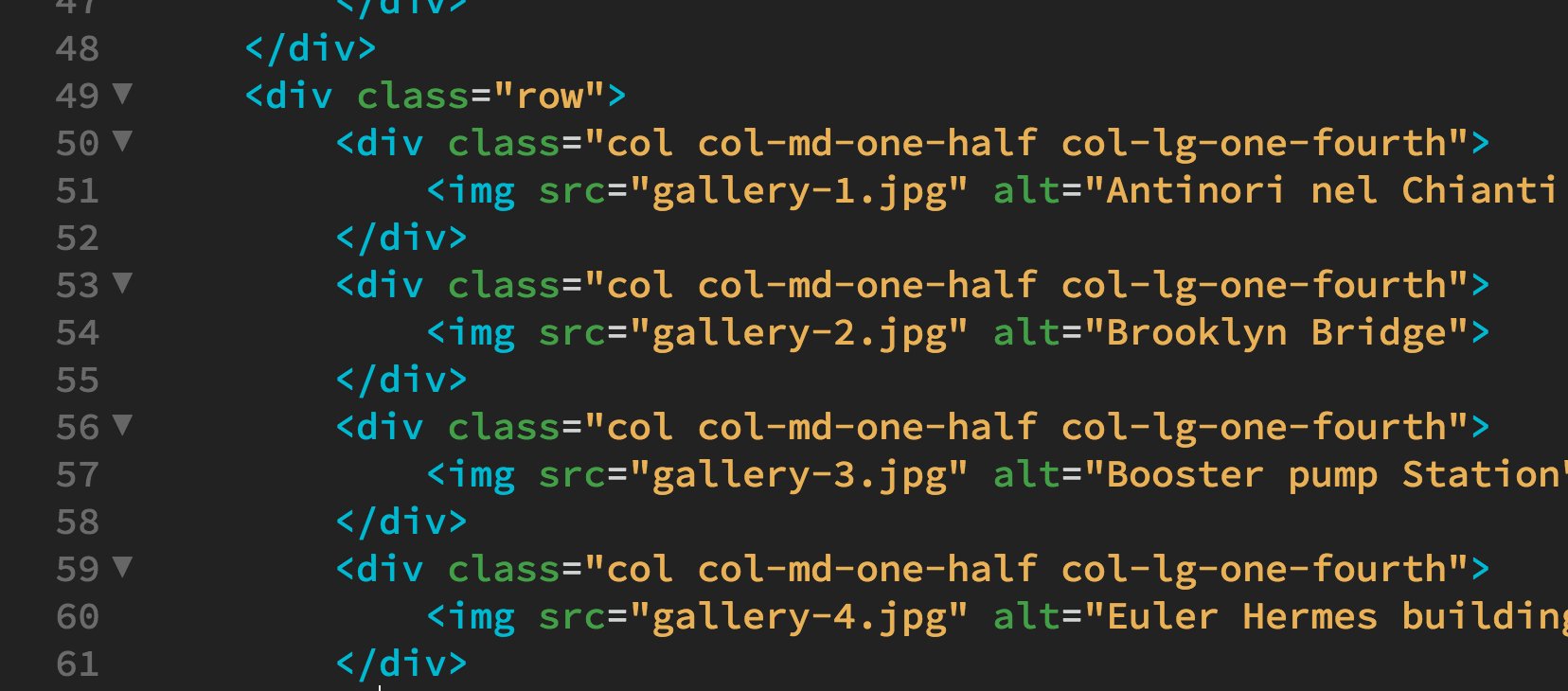
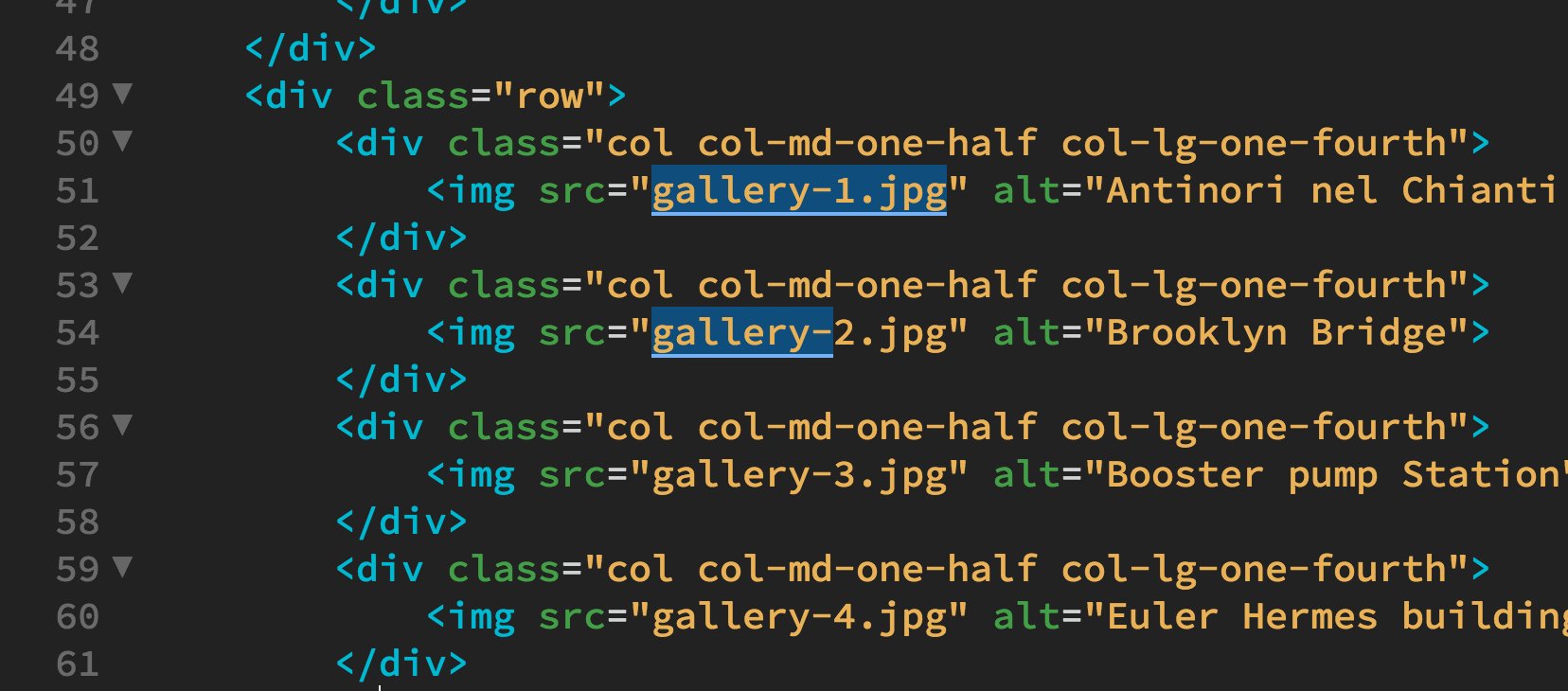
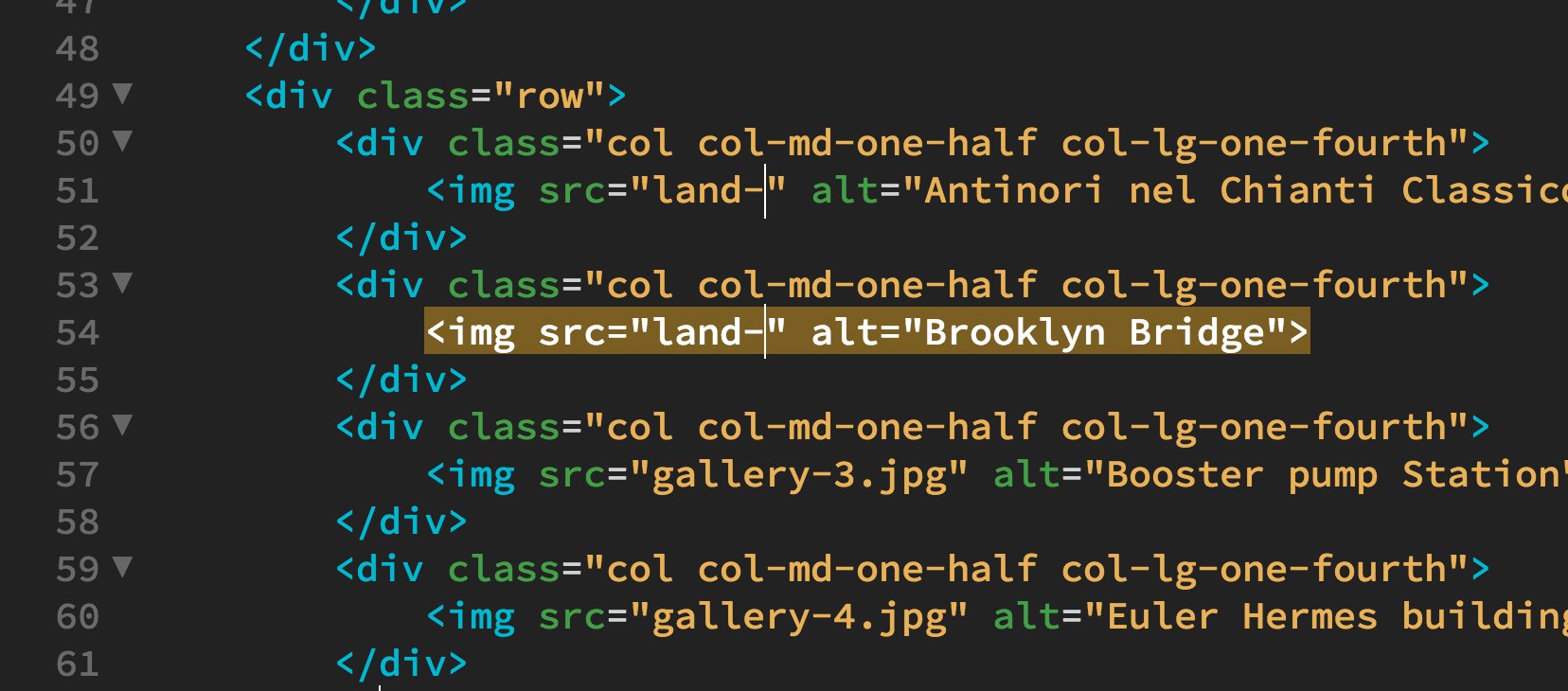
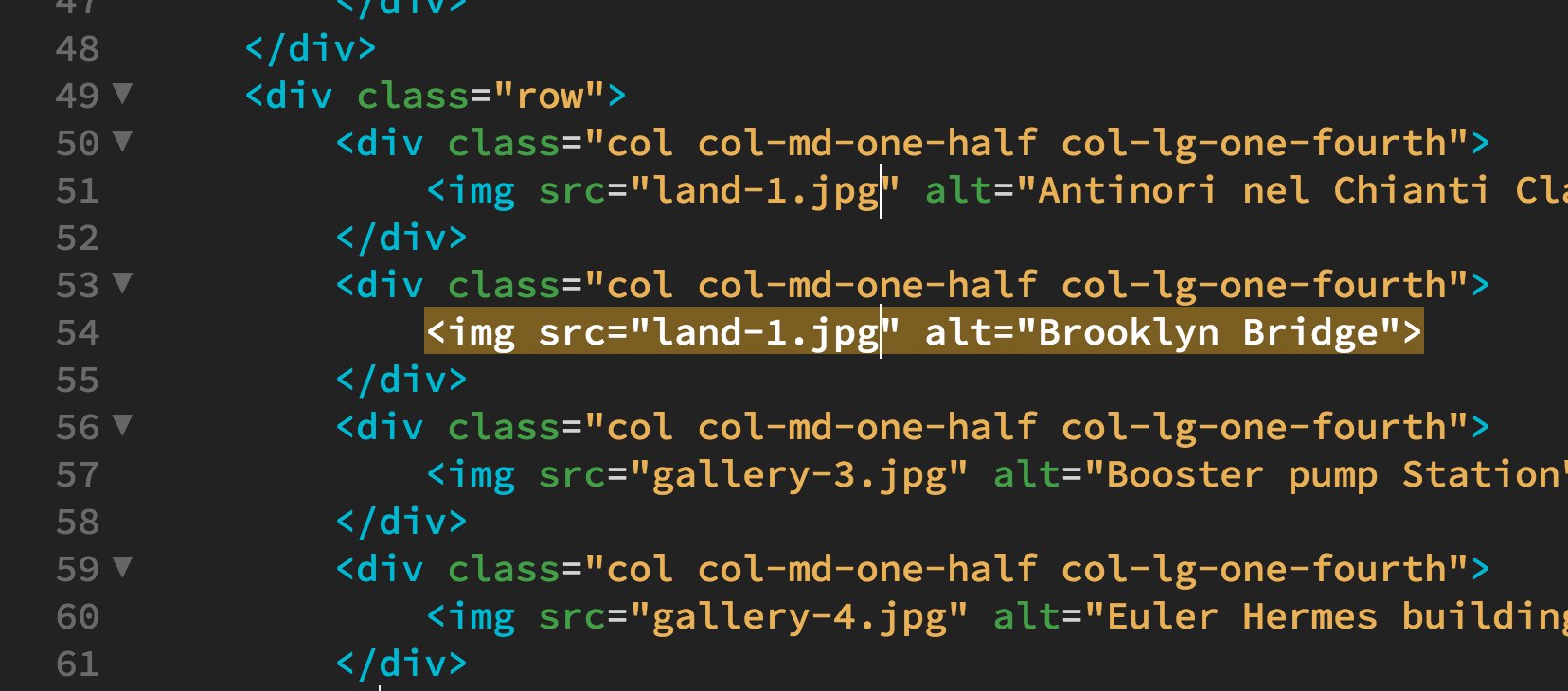
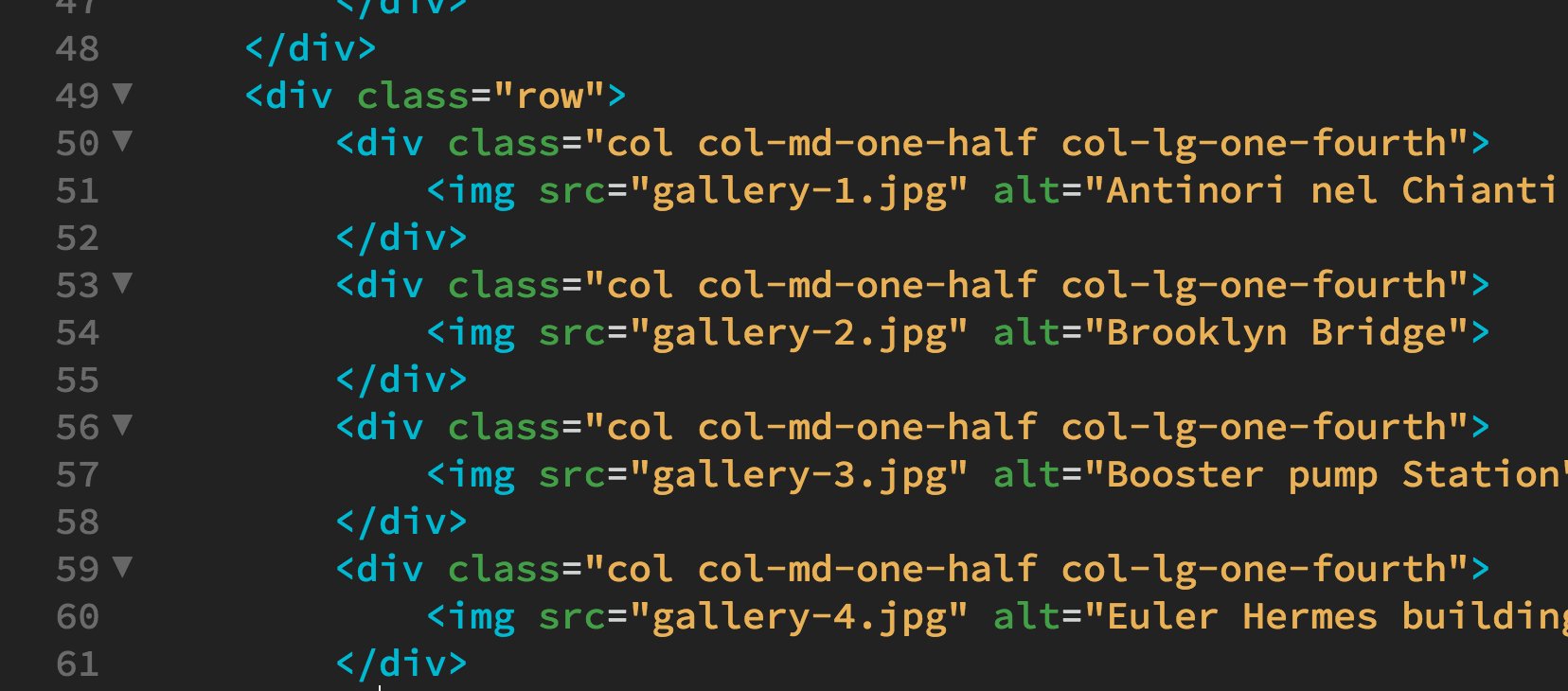
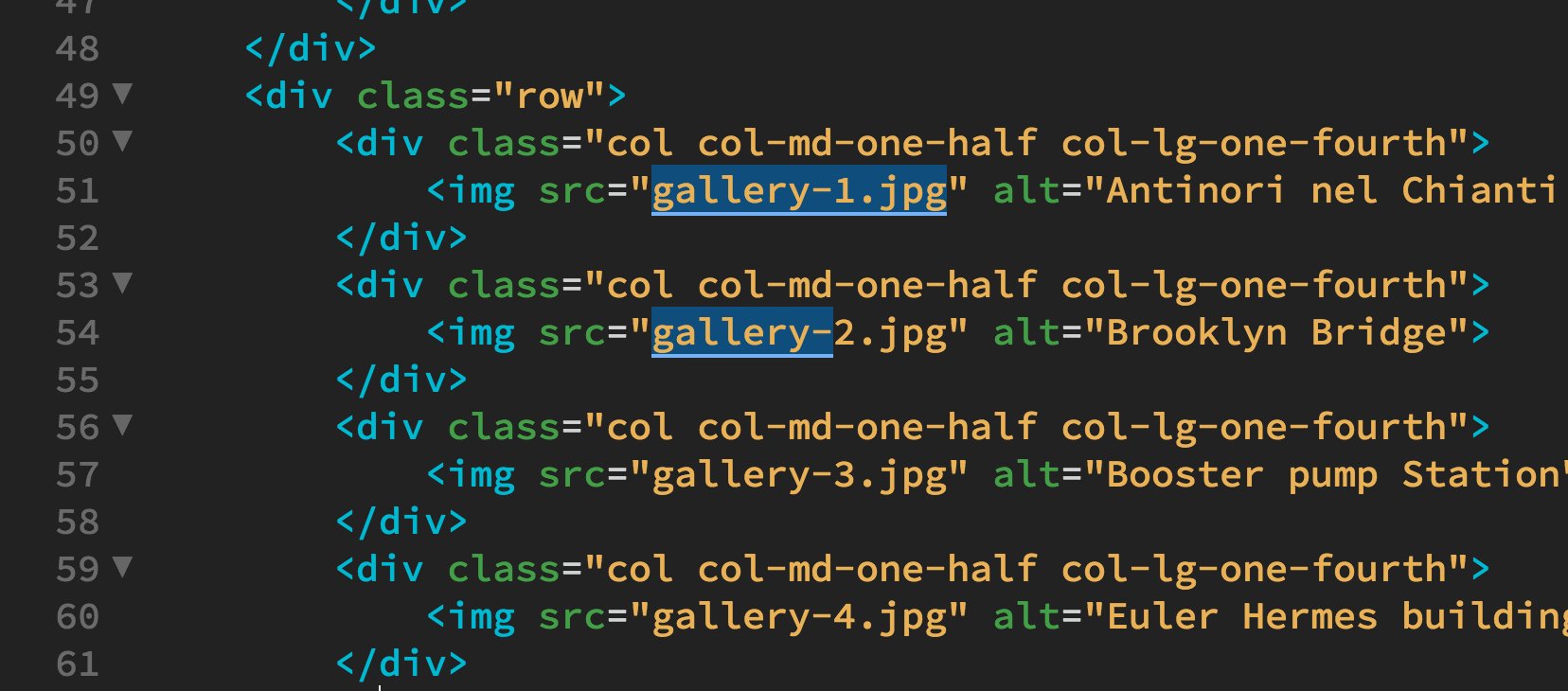
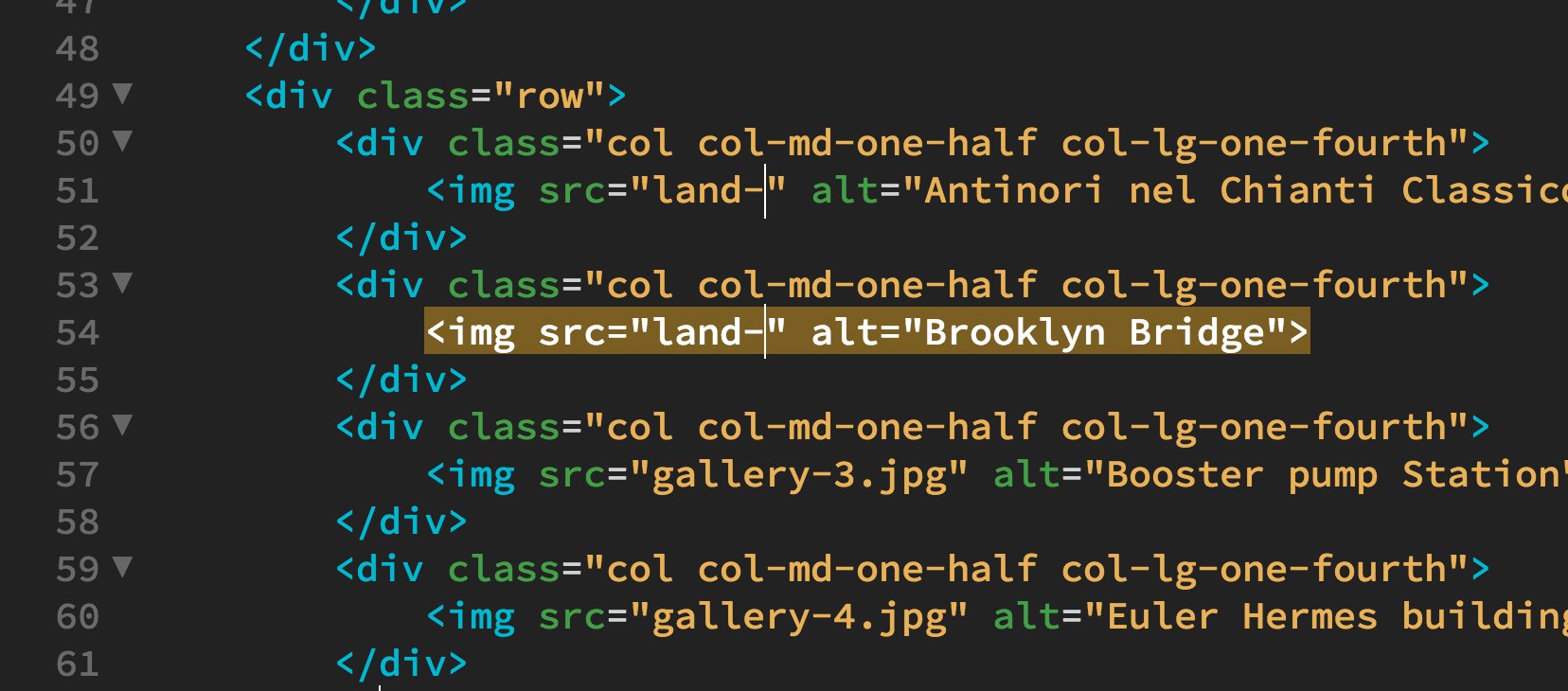
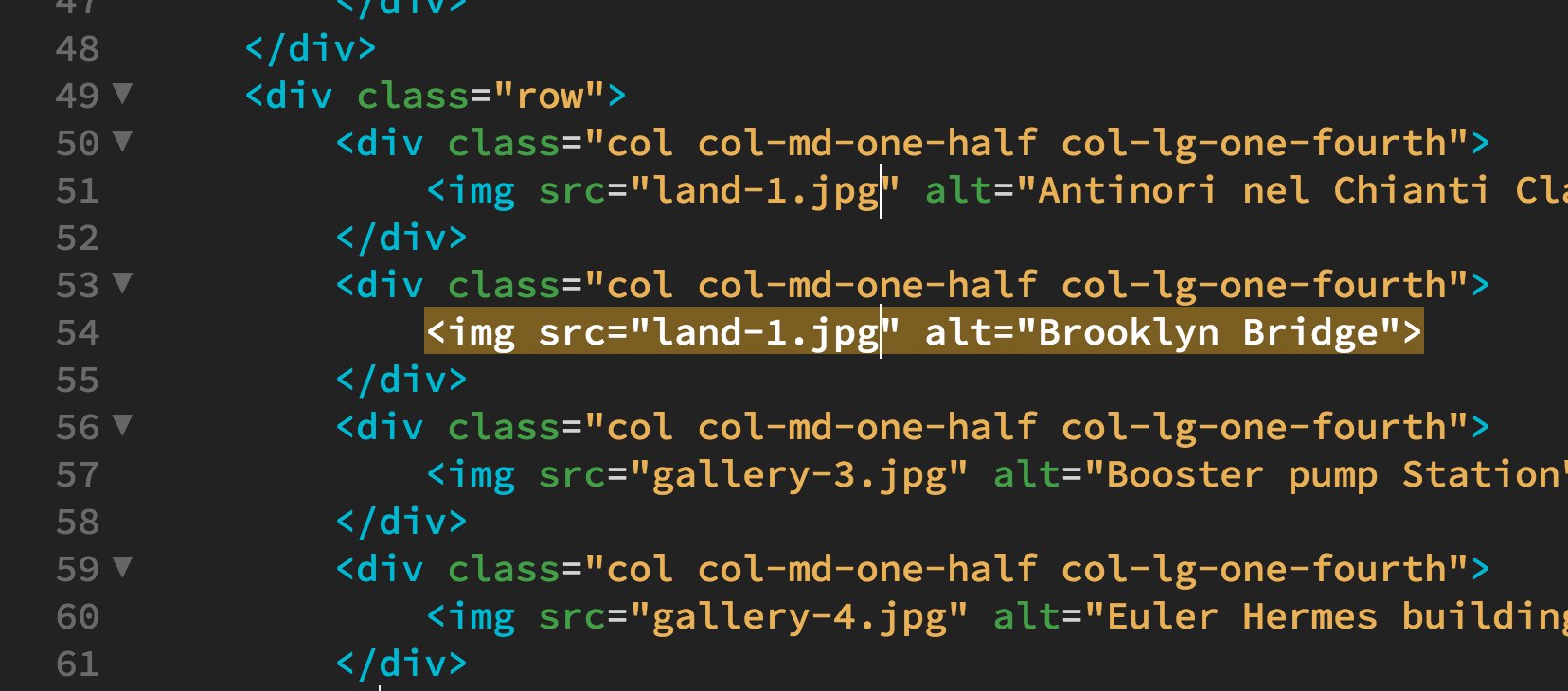
Использование дополнительных курсоров для добавления или изменения текста в нескольких местах
Добавляйте курсоры в различные места или выделите несколько разделов кода и редактируйте их одновременно с помощью функции дополнительных курсоров Dreamweaver.
Операции копирования и вставки, а также поиска и замены не работают с дополнительными курсорами или множественными выделениями.
Добавление дополнительных курсоров или выделение нескольких элементов
Добавлять дополнительные курсоры можно различными способами в зависимости от ваших потребностей.
Если необходимо добавить один и тот же текст в несколько мест без замены существующего текста, добавьте дополнительные курсоры.
Если нужно заменить существующий текст, следует выделить несколько элементов. Можно выделить непрерывные или несмежные строки текста или и те и другие, после чего добавить к ним курсоры.
Чтобы добавить дополнительные курсоры или выделить нескольких элементов в одном столбце через непрерывные строки:
Удерживая нажатой клавишу Alt, щелкните мышью по строкам и перетаскивайте их в вертикальном направлении. При перетаскивании по вертикали курсоры добавляются к каждой строке, через которую выполняется перетаскивание.


Для выделения непрерывных строк текста нажмите клавишу Alt и перетаскивайте курсор по диагонали. При перетаскивании курсора по диагонали Dreamweaver выделяет прямоугольный блок текста в пределах выделенной области.


Чтобы быстро добавить курсоры или включить несколько строк в выделенную область, используйте комбинации клавиш Shift+Alt+стрелка вверх или Shift+Alt+стрелка вниз.
После добавления курсоров (или выделения текста) в нескольких местах продолжайте работу и начинайте вводить текст.
Если у вас есть дополнительные курсоры, то новый текст будет добавлен.
Если у вас есть выделенное содержимое в нескольких строках текста, то выделенный текст будет заменен на введенный вами новый текст.
Для добавления дополнительных курсоров на различных столбцах через строки:
Чтобы добавить курсоры к несмежным строкам текста, просто нажмите клавишу Ctrl и щелкните мышью по различным строкам, в которые необходимо поместить курсор.


Чтобы выделить несмежные строки текста, выделите какой-либо текст, затем нажмите клавишу Ctrl (Windows) или Cmd (Mac), после чего продолжайте выделять другие элементы.


Для добавления курсоров в начале/конце каждой строки:
Выделите несколько строк текста и нажмите клавиши со стрелками влево или вправо.
Для добавления курсоров в строках, предшествующих выделению или следующих за ним:
Нажмите комбинацию клавиш Shift+Alt+стрелка вверх или Shift+Alt+стрелка вниз, после чего нажмите клавишу со стрелкой вправо.
Для выбора непрерывных и несмежных строк текста:
Можно объединить эти методы для выбора как непрерывных, так и отдельных строк текста в рамках одного выделения.
Сначала выделите несмежные строки текста, затем нажмите клавиши Ctrl+Alt (в Windows) или Cmd+Alt (на Mac) и выполните перетаскивание, чтобы добавить набор строк к существующим множественным выделениям.


Получение справки по CSS в Dreamweaver с помощью функции «Быстрые документы»
При работе с файлами CSS, LESS или SCSS в Dreamweaver можно быстро получить дополнительную информацию о свойствах или значениях CSS.
Поместите курсор на свойство или значение и нажмите клавиши Ctrl+K, при этом в Dreamweaver откроется документация из проекта Web Platform Docs.
Одновременно можно открывать несколько встроенных редакторов и средств просмотра документов.


Чтобы закрыть отдельный встроенный редактор или средство просмотра документов, щелкните по значку X в верхней левой части окна или нажмите клавишу Escape, пока окно «Быстрые документы» находится в фокусе.
Чтобы закрыть все встроенные редакторы и документы, поместите курсор обратно в основной редактор кода, с которым идет работа, и нажмите клавишу Escape.
Анализ кода
Dreamweaver поддерживает средства статического анализа исходного кода (анализ кода на наличие потенциальных ошибок) для HTML, CSS и JavaScript.
На панели вывода перечисляются ошибки и предупреждения, обнаруженные в хода анализа linting. Дополнительные сведения см. в разделе Анализ linting кода.
Также Dreamweaver отображает панель быстрого просмотра ошибок в столбце номеров строк для строки с ошибкой. Номер строки отображается красным цветом, чтобы показать, что она содержит ошибки. Если навести указатель мыши на этот номер, то отобразится описание ошибки.
Примечание. Отображается только первая ошибка в строке. Если строка содержит только предупреждение, то отображается описание предупреждения. Если строка содержит предупреждение и ошибку, будет отображено только описание ошибки.
Заключение текста в коде в тег с помощью команды «Заключить в тег»
Используйте команду «Заключить в тег» в представлении кода для заключения определенных строк текста в тег. Используйте эту функцию в представлении «Дизайн» или «Интерактивный просмотр», чтобы заключить объекты в тег.
-
Выделите текст в представлении «Код» либо объект в представлении «Дизайн» и нажмите Ctrl+T на клавиатуре.
Появится всплывающее окно, в котором можно выбрать нужный тег из ряда тегов HTML.
-
Выберите тег в меню.
Если вы работаете в представлении кода, то выделенный текст будет заключен в тег. Если вы работаете в представлении «Дизайн» или «Интерактивный просмотр», то выделенные объекты будут заключены в тег.
Редактирование кода с помощью контекстного меню «Создание кода»
Используйте контекстное меню Dreamweaver для быстрого внесения изменений в код.
Чтобы открыть контекстное меню, щелкните правой кнопкой мыши (в Windows) или щелкните мышью, удерживая нажатой клавишу Command (на Mac). Для использования доступны следующие параметры:
Быстрое редактирование
Выберите этот параметр для входа в режим быстрого редактирования. В этом режиме Dreamweaver делает встроенными код и инструменты, зависящие от контекста, что позволяет быстро перейти к нужному разделу кода. Дополнительные сведения см. в разделе Быстрое редактирование.
Вырезание, копирование, вставка
Выберите эти параметры, чтобы выполнять быстрые операции по копированию, вырезанию и вставке текста без обращения к меню «Правка».
Поиск и замена, найти следующий, найти предыдущий
Выберите эти параметры, чтобы выполнять быстрые операции по поиску и замене текста без обращения к меню «Поиск».
Создание нового фрагмента кода
Этот параметр служит для создания фрагментов кода, которые можно сохранить для повторного использования в дальнейшем. Выделите часть кода и нажмите кнопку «Создать новый фрагмент кода», чтобы создать новый фрагмент на основе выделенного кода. Дополнительные сведения см. в разделе Работа с фрагментами кода.
Открыть связанный файл
Чтобы открыть файл, щелкните правой кнопкой мыши по тегу ссылки/скрипта и выберите «Открыть связанный файл».
Присоединить таблицу стилей
Присоединить существующую таблицу стилей CSS к странице.
Развернуть выбранные элементы
Вложенное меню «Выделение» содержит различные операции по редактированию кода, которые можно выполнять над выделенной частью кода, например комментирование/раскомментирование строк и блоков, разворачивание и сворачивание выделенного фрагмента, преобразование встроенных стилей CSS в правила, перемещение правил CSS и печать кода.
Навигатор по коду
Выберите этот параметр для навигации по связанным исходным файлам, например по внешним и внутренним правилам CSS, серверным включениям, внешним файлам JavaScript, родительским файлам шаблонов, библиотечным файлам и исходным файлам фреймов iframe. Дополнительные сведения см. в разделе Переход к связанному коду.
Инструменты подсказок по коду
Вложенное меню «Инструменты подсказок по коду» позволяет использовать все возможности палитры цветов, браузера URL-адресов и инструментов для работы со списком шрифтов.
Отступ в блоках кода
При вводе и изменении кода в представлении кода или в окне инспектора кода можно изменять уровень отступа выделенного блока или строки кода, сдвигая код вправо или влево на один шаг табуляции.
Оформление отступа выделенного блока кода
- Нажмите клавишу Tab или
- Нажмите Ctrl+] или
- В меню «Правка» выберите пункт «Отступ для кода».
Отмена отступа выделенного блока кода
- Нажмите Shift+Tab или
- Нажмите Ctrl+[ или
- В меню «Правка» выберите пункт «Выступ для кода».
Переход к связанному коду
Навигатор по коду содержит список исходных файлов, связанных с выделенной областью на странице. Он предназначен для навигации по связанным исходным файлам, например по внешним и внутренним правилам CSS, серверному коду, внешним файлам JavaScript, родительским файлам шаблонов, библиотечным файлам и исходным файлам фреймов iframe. При переходе по ссылке из навигатора по коду Dreamweaver открывает файл, содержащий связанный фрагмент кода. Файл отображается в области связанных файлов, если она включена. Если область связанных файлов отключена, то Dreamweaver открывает выбранный файл как отдельный документ в окне документа.
Если в навигаторе по коду щелкнуть правило CSS, то Dreamweaver переходит непосредственно к этому правилу. Если правило является для файла внутренним, то Dreamweaver отображает правило в представлении с разделением. Если правило находится во внешнем файле CSS, то Dreamweaver откроет этот файл и отобразит правило в области связанных файлов над главным документом.
Навигатор по коду можно вызывать из представлений «Дизайн», «Код» и режима «Разделение», а также из инспектора кода.
Видеоролик, подготовленный командой разработчиков Dreamweaver, который иллюстрирует работу с навигатором по коду, см. по адресу www.adobe.com/go/dw10codenav.
Видеоруководство по работе с интерактивным просмотром, связанными файлами и навигатором по коду см. на сайте www.adobe.com/go/lrvid4044_dw.
Открытие навигатора по коду
-
Alt+щелчок (Windows) или Command+Option+щелчок (Macintosh) на любой части страницы. Навигатор по коду содержит ссылки на код, связанный с областью, в которой был выполнен щелчок.
Чтобы закрыть навигатор по коду, щелкните за его пределами.
Можно также открыть навигатор по коду, щелкнув его индикатор ![]() . который появляется рядом с курсором на вашей странице, если мышь не перемещалась в течение двух и более секунд.
. который появляется рядом с курсором на вашей странице, если мышь не перемещалась в течение двух и более секунд.
Переход к коду через навигатор по коду
-
Откройте навигатор по коду из области страницы, в которой находится нужный код.
-
Щелкните фрагмент кода, к которому нужно перейти.
Навигатор по коду группирует связанные источники кода по файлам и выводит файлы в алфавитном порядке. Допустим, к выделенной области открытого документа относятся правила CSS, находящиеся в трех внешних файлах. В этом случае навигатор по коду отобразит эти три файла, а также правила CSS, относящиеся к выделенной области. Для кода CSS, связанного с выделенной областью, навигатор по коду работает точно таким же образом, как и панель «Стили CSS» в режиме «Текущий».
При помещении курсора мыши над ссылками на правила CSS навигатор по коду отображает подсказки, связанные со свойствами правила. Эти подсказки могут оказаться полезными в тех случаях, когда необходимо различать несколько правил с одинаковыми именами.
Отключение индикатора навигатора по коду
-
Откройте навигатор по коду.
-
Включите параметр «Отключить индикатор» в правом нижнем углу.
-
Чтобы закрыть навигатор по коду, щелкните за его пределами.
Чтобы снова включить индикатор навигатора по коду, щелкните страницу, удерживая нажатой клавишу Alt (Windows) или клавиши Command + Option (Macintosh). Откроется навигатор, в котором вам нужно будет отключить параметр «Отключить индикатор».
Переход к функции JavaScript или VBScript
В представлении кода и в окне инспектора кода можно просмотреть список всех содержащихся в коде функций JavaScript или VBScript и перейти к любой из этих функций.
-
Просмотр документа в окне отображения кода («Просмотр» > «Код») или в окне инспектора кода («Окно» > «Инспектор кода»).
-
Выполните одно из следующих действий.
В представлении «Код» щелкните правой кнопкой мыши (Windows) или щелкните, удерживая клавишу Control (Macintosh), внутри окна с кодом и выберите в контекстном меню подменю «Функции».
Примечание.Подменю «Функции» не отображается в представлении «Дизайн».
В этом подменю отображаются все функции JavaScript и VBScript.
Примечание.Для просмотра функций в алфавитном порядке щелкните в окне представления кода правой кнопкой мыши (Windows) или удерживая клавиши Option и Control (Macintosh), затем выберите подменю «Функции».
- В окне инспектора кода нажмите кнопку «Навигация по коду» ({ }) на панели инструментов.
-
Для перехода к функции в коде выберите имя этой функции.
Извлечение JavaScript
Средство извлечения JavaScript (JSE) удаляет весь или большую часть JavaScript из документа Dreamweaver, экспортирует его во внешний файл и связывает внешний файл с документом. JSE может также удалить из кода обработчики событий, такие как onclick или onmouseover, после чего автоматически прикрепить связанный с ними код JavaScript к документу.
При использовании средства извлечения JavaScript необходимо помнить о следующих ограничениях.
JSE не извлекает теги сценариев из тела документа (кроме случая с мини-приложениями Spry). Выведение таких сценариев за пределы документа с некоторой вероятностью может привести к неожиданным результатам. По умолчанию в Dreamweaver эти сценарии доступны в диалоговом окне «Извлечение JavaScript», но не выбраны для извлечения. (При желании их можно выбрать вручную.)
JSE не извлекает код JavaScript из редактируемых областей файлов DWT (шаблонов Dreamweaver), нередактируемых областей экземпляров шаблонов, а также из элементов библиотеки Dreamweaver.
После извлечения JavaScript с установленным флажком «Извлечь и неявно прикрепить JavaScript» редактирование поведений Dreamweaver на панели «Поведения» становится невозможным. Dreamweaver не может инспектировать прикрепленные таким образом поведения и заполнять данными панель «Поведения».
После закрытия страницы отменить изменения невозможно. Однако можно отменить изменения, пока не завершен текущий сеанс редактирования. Для отмены выберите «Правка» > «Отменить извлечение JavaScript».
Некоторые сложные страницы могут работать непредвиденным образом. Следует соблюдать осторожность, извлекая из страниц JavaScript с функцией document.write() в теле документа и глобальными переменными.
Видеоролик, подготовленный командой разработчиков Dreamweaver, который иллюстрирует поддержку JavaScript в Dreamweaver, см. по адресу www.adobe.com/go/dw10javascript.
Использование средства извлечения JavaScript
-
Откройте страницу, которая содержит JavaScript.
-
Нажмите «Инструменты > Извлечь JavaScript».
-
При необходимости измените параметры по умолчанию в диалоговом окне «Извлечение JavaScript».
Установите флажок «Только извлечь JavaScript», чтобы извлечь весь код JavaScript во внешний файл и поместить ссылку на этот файл в текущем документе. Эта функция оставляет в документе обработчики событий, такие как onclick или onload. Они по-прежнему видны на панели «Поведения».
Установите флажок «Извлечь и неявно прикрепить JavaScript», чтобы: 1) извлечь JavaScript во внешний файл и поместить ссылку на этот файл в текущем документе; 2) извлечь обработчики событий из тегов HTML и вставить их в виде кода JavaScript для выполнения в рабочем режиме. После установки этого флажка редактирование поведений на панели «Поведения» станет недоступным.
В столбце «Изменения» отмените все изменения, производить которые не следует, либо выберите изменения, которые не были выбраны программой Dreamweaver по умолчанию.
В списке Dreamweaver отображаются (хотя и не установлены по умолчанию) следующие типы изменений.
Блоки сценариев в заголовке документа, содержащие вызовы функций document.write() или document.writeln().
Блоки сценариев в заголовке документа, содержащие сигнатуры функций, связанных с кодом обработки EOLAS, о которых известно, что они используют функцию document.write().
Блоки сценариев в теле документа, за исключением случаев, когда они содержат только конструкторы графических элементов или наборов данных Spry.
Dreamweaver автоматически присваивает идентификаторы элементам, у которых их еще нет. Если эти идентификаторы по какой-либо причине не подходят, их можно изменить, отредактировав текстовые поля идентификаторов.
-
Нажмите кнопку «ОК».
В итоговом диалоге отображается сводка о результатах извлечения. Пересмотрите их и нажмите кнопку «ОК».
-
Сохраните страницу.
Dreamweaver создает файл SpryDOMUtils.js, а также еще один файл, содержащий извлеченный JavaScript. Dreamweaver сохраняет файл SpryDOMUtils.js в папке SpryAssets разрабатываемого сайта, а другой файл сохраняет на том же уровне, что и страница, из которой был извлечен JavaScript. Не забудьте загрузить оба этих взаимозависимых файла на веб-сервер во время следующей загрузки на сервер основной страницы.
Быстрое редактирование
Вместо того чтобы загромождать среду кодирования множеством панелей и значков, режим «Быстрое редактирование» в Dreamweaver помещает на экран код и инструменты, зависящие от контекста, что позволяет быстро перейти к нужному разделу кода.
Перейти в режим быстрого редактирования можно следующими способами.
- Щелкните правой кнопкой мыши по фрагменту кода и выберите «Быстрое редактирование» в появившемся контекстном меню
- Нажмите комбинацию клавиш Ctrl+E (в Windows) или Cmd+E (на Mac)
Использование режима быстрого редактирования с файлами HTML
В файле HTML поместите курсор внутрь атрибута class или id (имя или значение) или внутрь имени тега. В режиме «Быстрое редактирование» показываются все соответствующие правила CSS, SCSS и LESS в проекте. Редактировать эти правила можно непосредственно на встроенном уровне, не выходя из контекстного меню файла HTML.


Когда несколько правил совпадают, переключайтесь между ними с помощью списка на правой стороне (или используйте сочетание клавиш Alt+стрелка вверх/стрелка вниз).
Чтобы создать правило CSS прямо из встроенного редактора, выберите «Создать правило» или нажмите комбинацию клавиш Ctrl+Alt+N (в Windows) или Cmd+Opt+N (на Mac).
Использование режима быстрого редактирования с файлами JavaScript
В файле JavaScript поместите курсор на имени функции. В режиме «Быстрое редактирование» показывается тело функции (даже если оно находится в других файлах, на которые ссылается инструкция require()).


Использование режима быстрого редактирования с файлами CSS, SCSS или LESS
При активации функции «Быстрое редактирование» с помощью курсора, находящегося внутри цветового значения, можно получить доступ к палитре цветов и быстро изменять цвета, используемые в коде CSS.


В файле CSS, LESS или SCSS поместите курсор на временной функции перехода cubic-bezier() или steps(), при этом в режиме «Быстрое редактирование» отображается редактор кривой перехода.
Предопределенные временные функции ease, ease-in, ease-out, ease-in-out, step-start и step-end также являются допустимыми начальными точками.


Реструктуризация кода
Реструктуризация кода — это процедура перестройки существующего компьютерного кода без изменения его внешнего поведения. Это требуется для того, чтобы код стал более удобным для чтения, поддержки приложения, а также более понятным и отлаживаемым. Она используется, когда в коде есть дублирующий код, длинные методы или крупные классы. Отладка кода экономит время за счет небольших функций и правильной замены.
С реструктуризацией JavaScript вы можете переименовывать функции и задавать область действия переменной, с тем чтобы вызывать ее из блока кода, в котором она обнаружена.
Перепроектирование кода теперь доступно только для файлов .js.
Реструктуризация JavaScript
Вы можете перестраивать код в документах типа html, php и javascript. Если щелкнуть правой кнопкой мыши по области кода в Dreamweaver, параметр Refactor появится в раскрывающемся меню. Refactor складывается из следующих вариантов.
- Переименовать
- Извлечь в переменную
- Извлечь в функцию
- Перенести в Try Catch
- Перенести в Condition
- Преобразовать в функцию стрелки
- Создать методы-получатели/методы-установщики


Чтобы понять функциональность каждого варианта реструктуризации, обратитесь к следующим разделам:
Переименовать
Переименование используется для изменения всех вхождений имени переменной или имени функции в коде JavaScript. Выделение переменной путем нажатия и перетаскивания для реструктуризации не требуется.
Выполните следующие шаги для переименования в JavaScript:
-
Выделите или поместите текстовый курсор в код, требующий изменения.
-
Щелкните правой кнопкой мыши выделенный текст и выберите Refactor > Переименовать. Для переименования можно также использовать комбинации клавиш Ctrl + Alt + R в ОС Windows или Command + option + R на Mac OS.
-
На экране появляется многокурсорный обзор, позволяющий изменить все экземпляры переменной. Многокурсорное усовершенствование выделяет следующий экземпляр в текущем выделенном фрагменте. Заново введите уникальное имя переменной или функции, чтобы заменить текущее.
До: переименовать До: переименовать После: переименовать После: переименовать
Извлечь в переменную
Используйте функцию Извлечь в переменную для замены выражения переменной, локальной переменной или константы в JavaScript, выбрав выражение и щелкнув его правой кнопкой мыши. Затем выберите Refactor > Извлечь в переменную. Можно также использовать комбинации клавиш Ctrl + Alt + V в ОС Windows и Cmd + Alt + V на Mac OS.




Извлечь в функцию
Используйте функцию Извлечь в функцию для замены выражения в вызовах функции внутри параметра. Стандартное значение нового параметра может быть инициализировано внутри тела функции или передано через вызовы функций.
Выполните следующие шаги по реструктуризации, используя Извлечь в функцию:
-
Выберите любое выражение или набор выражений в JavaScript.
Выбор выражения Выбор выражения -
Щелкните правой кнопкой мыши и выберите Refactor > Извлечь в функцию. Можно также использовать комбинации клавиш Ctrl + Alt + M в ОС Windows или Cmd + Alt + M на Mac OS.
-
Выберите область назначения для извлечения функции во всплывающем меню, которое отображается на экране.
Типы охвата Типы охвата Выход зависит от выбранной области назначения. Например, область назначения может быть конструктором, выбранным классом или глобальной функцией.
Характеристики функции Извлечь в функцию следующие.
- Она идентифицирует передаваемые параметры на основе идентификаторов, доступных в выбранном фрагменте или в выделенной области.
- Она идентифицирует параметры для возврата из функции на основе идентификаторов, значения которых изменяются в выбранном фрагменте.
- Она также создает функцию с уникальным именем.
Следующие снимки экрана отображают результат на основе соответствующей области назначения, выбранной пользователем.
Конструктор Конструктор Класс Класс Глобальные параметры Глобальные параметры
Перенести в Try Catch
Используйте функцию Перенести в Try Catch для исключения (в блоке кода), которое отображается как ошибка после компиляции программы. Эта функция переносит блок кода в блок Try Catch. Этот блок кода помечен как исключение во время выполнения программы.
Выберите или поместите курсор в код, щелкните правой кнопкой мыши и выберите Refactor > Перенести в Try Catch. Если вы поместите курсор в позицию, то он найдет окружающие инструкции, в ином случае он проверяет, состоит ли код из инструкций или нет. Если инструкции есть, то он переносит код в блок Try Catch.




Перенести в Condition
Используйте функцию Перенести в Condition для выражения в коде с целью компиляции только под определенное условие.
Выберите выражение в коде, щелкните правой кнопкой мыши и выберите Refactor > Перенести в Condition.




Преобразовать в функцию стрелки
Функция стрелки — это выражение, которое не имеет собственных выражений функции, таких как this, аргументы, super или new.target. Эти выражения функции не предназначены для выражений метода, и они не могут использоваться как конструктор.
Поместите курсор в функцию, щелкните правой кнопкой мыши и выберите Refactor > Преобразовать в функцию стрелки.




- Если выбранная инструкция имеет один параметр, то структура параметров отображается как param => {statements}.
- Если выбранная инструкция имеет ноль или более одного параметра, такого как param (param1, param2), то структура параметра отображается как param (param1, param2) => {statements}.
Создать методы-получатели/методы-установщики
В JavaScript метод-установщик может использоваться для выполнения функции, когда указанное свойство требует изменения. Методы-установщики чаще всего используются вместе с методами-получателями для создания типа псевдо-свойства. Нельзя создать метод-установщик для свойства, имеющего фактическое значение.
Поместите курсор в подписчик выражения объекта, щелкните правой кнопкой мыши и выберите Refactor > Создать методы-получатели/методы-установщики.




Советы по устранению нарушений в работе
В следующей таблице приведены советы по устранению нарушений в работе для соответствующих сообщений об ошибках, отображаемых на экране, из-за неправильного выбора кода:
|
Имя функции |
Сообщение об ошибке |
Совет по поиску и устранению неисправности |
|---|---|---|
|
Переименовать |
Нет выражения в данной позиции |
Наведите курсор на имя или перед именем переменной или функции. |
|
Извлечь в переменную |
Отбор не образует выражения |
Выберите выражение в коде перед реструктуризацией кода. |
|
Извлечь в функцию |
Выбранный блок должен представлять собой набор операторов или выражение |
Выберите блок с набором инструкций или выражением. |
|
Перенести в Try Catch |
Выберите допустимый код для переноса в блок Try-catch |
Выберите какой-либо код перед тем, как применить параметр реструктуризации Try Catch. |
|
Перенести в Condition |
Выберите допустимый код для переноса в блок Condition |
Выберите выражение перед применением параметра реструктуризации Перенести в Codition. |
|
Преобразовать в функцию стрелки |
Поместите курсор внутри выражения функции |
Поместите курсор внутри выражения функции перед применением опции реструктуризации. |
|
Создать методы-получатели/методы-установщики |
Поместите курсор в элемент member выражения объекта |
Установите курсор на подписчика выражения объекта, прежде чем применять параметр реструктуризации «Создать методы-получатели/методы-установщики». |
Поиск и замена текста
Можно использовать функции поиска и замены в Dreamweaver для поиска любого текста, кода или пустого пространства на вашем веб-сайте или в папке.
Можно искать по всей разметке, или ограничить область поиска только отображаемым текстом (в представлении «Дизайн») или же только кодом.
Также можно использовать мощные алгоритмы поиска шаблонов (регулярных выражений) для сложных операций по поиску и замене.
После того как вы нашли текст, его можно заменить необходимым текстом, кодом или пустым пространством.
Более подробную информацию см. в разделе Поиск и замена текста.
Предварительный просмотр изображений и цветов в представлении кода
Предварительный просмотр изображений и цветов можно выполнить непосредственно в представлении кода после ввода соответствующего им кода.
Предварительный просмотр изображений
Наведите указатель мыши на URL-адрес любого изображения, и вы увидите его в представлении кода. Можно выполнять предварительный просмотр изображений, на которые указывают следующие ссылки:
- url();
- data-uri()
- Значение атрибута SRC тега IMG
Dreamweaver может выполнять предварительный просмотр изображений, размещенных удаленно.
Если Dreamweaver не может отобразить удаленное изображение, появится сообщение «Не удается загрузить изображение».
Предварительный просмотр доступен для следующих типов изображений:
- JPEG
- JPG
- PNG
- GIF
- SVG


Предварительный просмотр цветов
Наведите указатель мыши на цветовые значения, и они будут отображены в представлении кода. Поддерживаются следующие форматы:
- 3- и 6-значные шестнадцатеричные значения цветов: #ff0000;
- RGB: rgb(0, 0, 0);
- RGBA: rgba(0, 255, 228,0.5);
- HSL: hsl(120, 100%, 50%);
- HSLA: hsla(120, 60%, 70%, 0.3);
- Предварительно заданные названия цветов, например: Olive, Teal, Red.
Предварительный просмотр цветов доступен для указанных выше форматов цветов во всех типах документов.


Щелкните правой кнопкой мыши значение и выберите Быстрое редактирование, чтобы открыть палитру цветов и выбрать другой цвет.
Чтобы отключить предпросмотр изображений и цветов, снимите флажок с параметра Просмотр > Параметры представления кода > Предварительный просмотр ресурса.
Печать кода
Код можно распечатать для редактирования на бумаге, для хранения в архиве или для публикации.
-
Откройте страницу в представлении «Код».
-
В меню «Файл» выберите пункт «Печать кода».
-
Укажите параметры печати, затем нажмите кнопку «ОК» (Windows) или кнопку «Печать» (Macintosh).






