Используйте файлы Compass.
Если платформа Compass еще не установлена, то ее можно установить непосредственно из Dreamweaver.
Узнайте, как работать со скомпилированными файлами препроцессора CSS в Dreamweaver.
CSS — это язык, описывающий стиль HTML-документа. Препроцессоры CSS компилируют код, написанный на предварительно обрабатываемом языке, в знакомый всем CSS. Предварительно обрабатываемый язык делает CSS ближе к настоящему языку программирования.
В частности, препроцессоры позволяют использовать переменные, примеси, функции и многие другие методы, которые недоступны в CSS.
Благодаря использованию препроцессоров CSS все элементы можно задать всего один раз, а затем использовать их многократно. Таким образом вы получаете CSS-код, который легче поддерживать и расширять.
С помощью предпроцессора CSS можно также создать более четкий и легкий в обслуживании CSS. При создании веб-сайтов, которые ссылаются на несколько файлов CSS, с помощью таких препроцессоров CSS, как Sass или Compass может уменьшиться количество ручных операций копирования/вставки и кодирования.
Dreamweaver использует встроенный компилятор Ruby-SaaS для компиляции файлов SCSS, LESS. Dreamweaver также поддерживает платформы Compass и Bourbon для компиляции файлов Sass.
LESS опирается на JavaScript, в то время как Sass основан на Ruby. Однако знаний об этих языках не требуется. Также не нужно использовать командную строку для компиляции файлов в CSS. Dreamweaver автоматически компилирует эти файлы в CSS при их загрузке, изменении и сохранении с помощью JavaScript-библиотеки less.js.
Поддерживаются следующие версии:
Обработка препроцессоров CSS в Dreamweaver изменяется в зависимости от того, был ли определен сайт. При указании сайта можно выполнить настройки препроцессора CSS, а также использовать платформы Compass и Bourbon из Dreamweaver.
Если сайт задан, можно настраивать параметры функционирования препроцессоров CSS в Dreamweaver, настроив привязанные к конкретному сайту параметры препроцессора CSS. Настройка параметров препроцессора CSS для конкретного сайта позволяет задавать параметры компилятора для каждого сайта. Можно также настроить расположение файлов Sass и CSS, а также параметров препроцессора для каждого конкретного сайта.
Ниже указано, как использовать Dreamweaver с препроцессорами CSS.
В Dreamweaver 2017 поддержка препроцессора CSS встроена в Dreamweaver. Таким образом, можно работать с файлами Sass/LESS/SCSS внутри Dreamweaver. Сочетания клавиш Ctrl+S или Cmd+S позволяют автоматически компилировать CSS в Dreamweaver. Можно также вручную компилировать отдельные файлы CSS через Инструменты > Компилировать (или F9). Изменения также зеркально отображаются во всех открытых файлах HTML, к которым этот компилированный CSS привязан или прикреплен.
Ниже описан технологический процесс высокого уровня для задач, которые необходимо выполнять при использовании препроцессоров CSS.
Устанавливайте компилятор, только если хотите копировать файлы платформы (Bourbon) или если нужно создать стандартные файлы scss и файлы конфигурации на основе Ruby (Compass). Рекомендуется хранить копию файлов платформы. Если некоторые миксины или функции создания платформы будут удалены в более поздних версиях, у вас сохранится доступ к файлам препроцессора вашего сайта.
В Dreamweaver 2015 и более ранних версиях CC можно использовать файлы Sass, LESS, SCSS с Dreamweaver. Однако вам нужно было компилировать эти файлы самостоятельно за пределами приложения Dreamweaver.
Технологический процесс напоминал бы следующие шаги:
Эти шаги необходимо выполнять каждый раз при внесении изменений в файл Sass/LESS/SCSS.
Посмотрите это видеопособие, чтобы узнать, как улучшить CSS с помощью препроцессоров.
В случае отсутствия указанного сайта доступна ручная компиляция файлов Sass и LESS. Однако поддержка платформ Compass и Bourbon отсутствует.
Ниже приведен технологический процесс высокого уровня для задач, которые необходимо выполнять при использовании препроцессоров CSS.
В диалоговом окне, открываемом из меню Сайты > Управление сайтами, можно задавать параметры для препроцессоров CSS.
Сохранение установок конкретного для сайта препроцессора CSS позволяет управлять препроцессорами CSS каждого сайта. Эта операция также обеспечивает контроль над препроцессором CSS для каждого сайта без обновления установок всякий раз при переключении сайтов.
Настройки в подразделах Общие и Исходные и выходные данные применимы для платформ Ruby-Saas по умолчанию.
Чтобы задать установки для Compass, необходимо поставить флажок напротив окна Использовать Compass в разделе Compass.
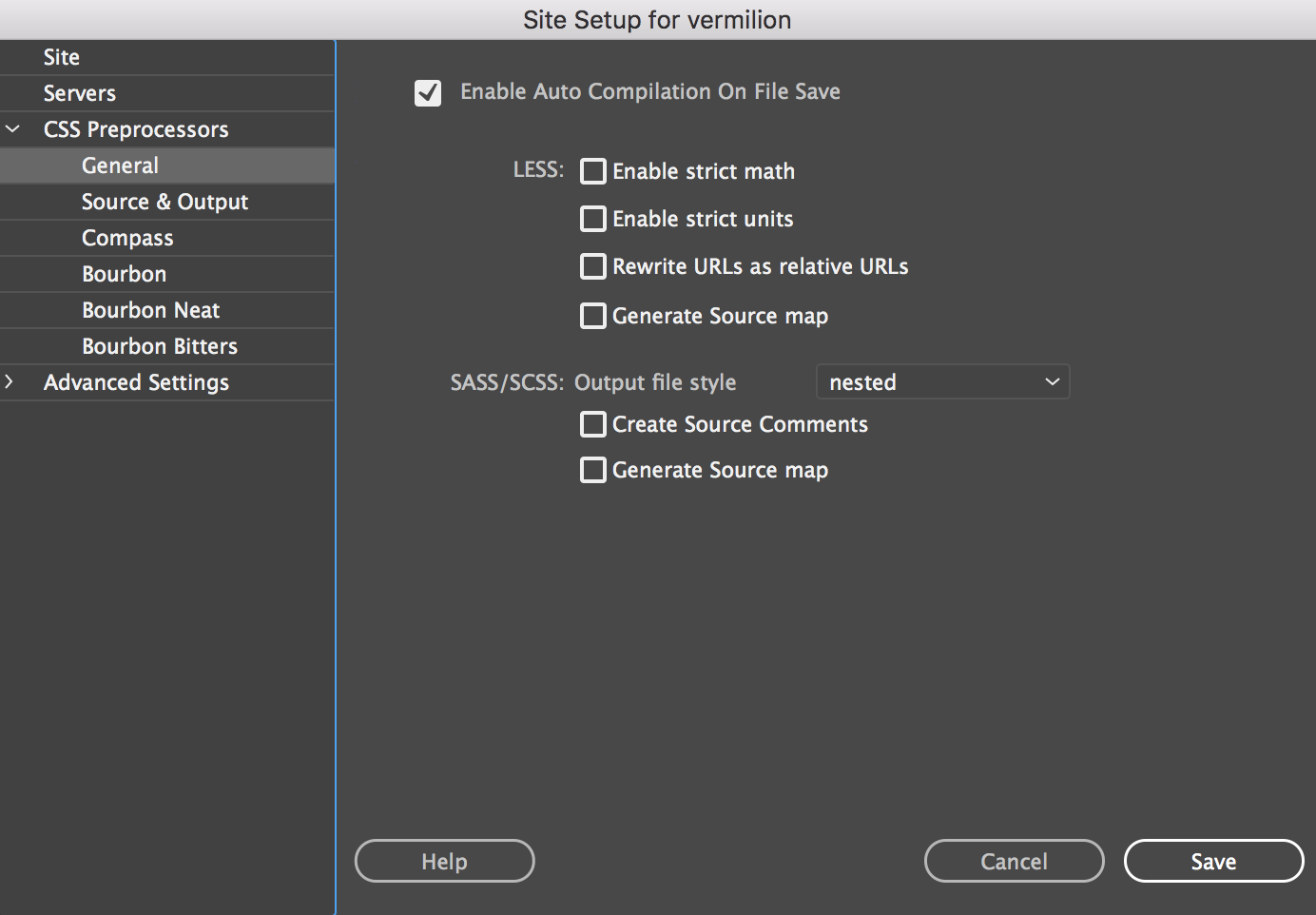
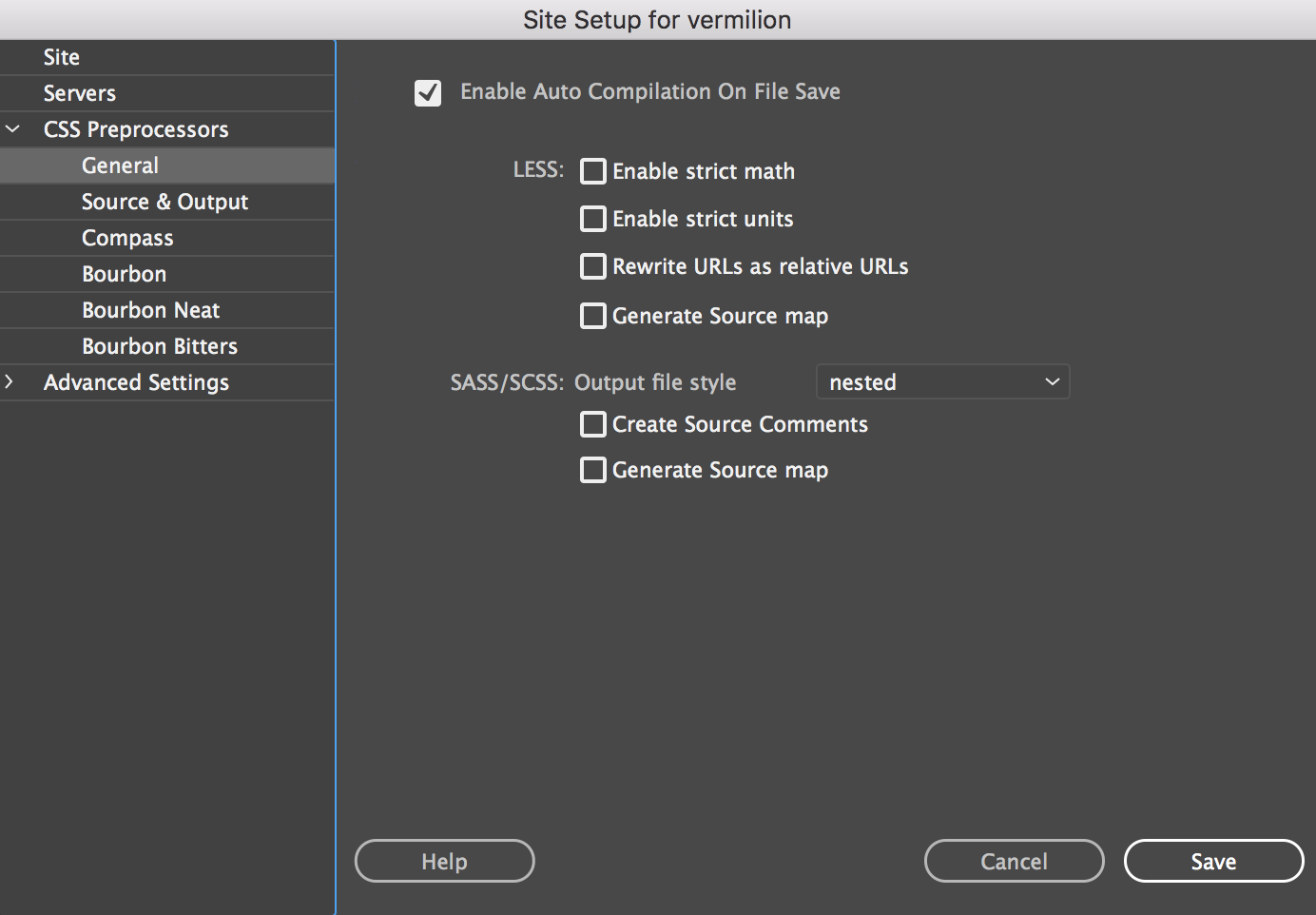
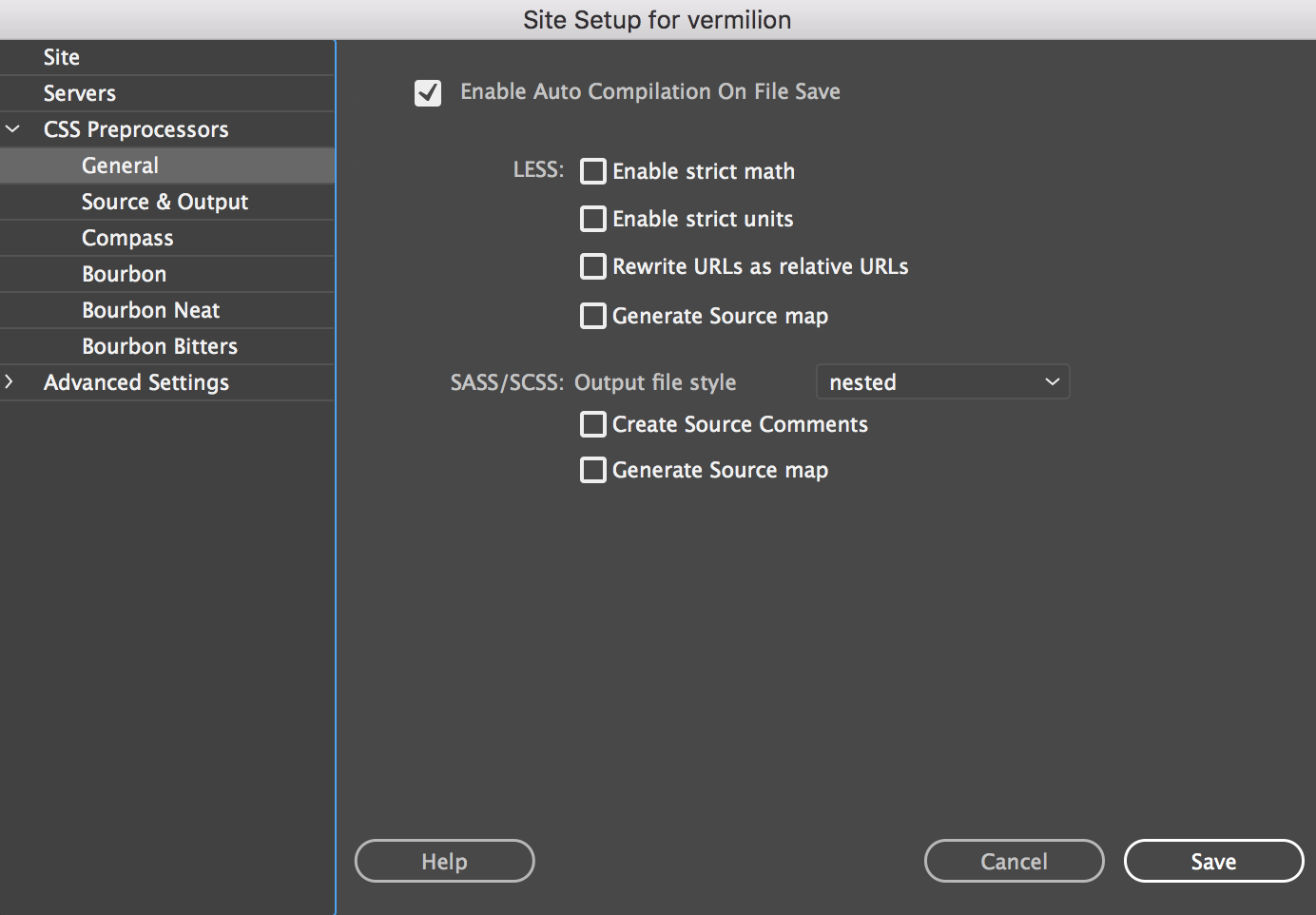
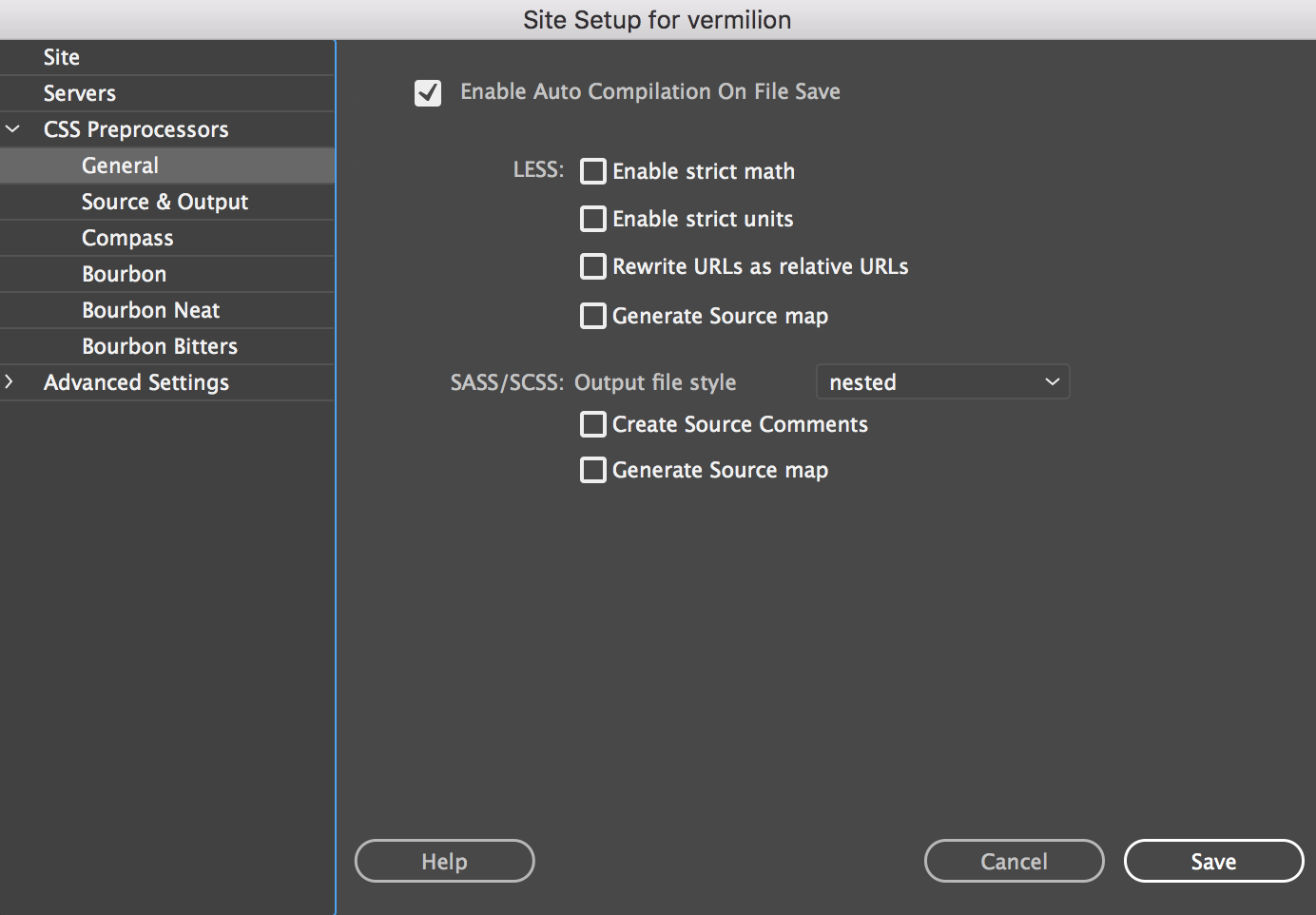
В диалоговом окне «Препроцессоры CSS», доступном при выборе меню Сайты > Управление сайтами > Препроцессоры CSS, можно настраивать следующие основные параметры препроцессора CSS. По умолчанию эти параметры применимы для платформы Saas.


Включить автокомпиляцию при сохранении файла
Установите этот флажок для включения автокомпиляции препроцессоров CSS. Если выбран этот параметр, Dreamweaver автоматически создает файл CSS при сохранении файла Sass, LESS или SCSS. Если этот параметр не выбран, необходимо вручную компилировать файлы каждый раз, когда вносится изменение.
Включить строгий подсчет
Обрабатывает только вычисления в круглых скобках. Например, операция «(100px/25px)» будет обработана успешно, а «20% + 10%» (без скобок) не обработается. Если этот параметр отключен, обрабатываются все математические вычисления в файле.
Включить строгие единицы измерения
Если этот параметр отключен, то при математических вычислениях LESS будет пытаться определить единицу измерения выходного значения. Например:
.class {
property: 1px * 2px;
}
В данном случае результатом умножения длины на длину является площадь, но CSS не позволяет описывать площади. Здесь Dreamweaver предполагает, что одно из пользовательских значений является значением, а не единицей длины.
Если включить строгие единицы измерения, Dreamweaver предположит, что в вычислении содержится ошибка, и выдаст сообщение об ошибке.
Перезаписать URL-адреса как относительные
Этот параметр позволяет переписывать URL-адреса в создаваемом файле CSS таким образом, чтобы они всегда были относительными к создаваемому файлу.
Создать сопоставление исходного кода
Создает сопоставление исходного кода. Сопоставление исходного кода — это файл, который заполняет пробел между высокоуровневыми языками, например Sass и LESS, а также низкоуровневым языком, который они компилируют, например CSS.
Стиль выходного файла
Задает стиль выходного файла CSS.
Создание комментариев для исходного кода
Создает комментарии в выходном файле CSS, которые сопоставляют код CSS со строками, из которых он был создан.
Создать сопоставление исходного кода
Создает сопоставление исходного кода (файл, который заполняет пробел между высокоуровневыми языками, например Sass и LESS, а также низкоуровневым языком, который они компилируют, например CSS).
Можно указать место для сохранения созданных файлов CSS, которое отслеживается в Dreamweaver, чтобы запускать автокомпиляцию, когда файлы Sass/LESS по этому пути изменяются во внешнем редакторе.
По умолчанию параметры в разделе Исходные и выходные данные применимы для Saas. Чтобы включить эти параметры для Compass, необходимо поставить флажок напротив окна Использовать Compass в разделе Compass.
После внесения изменений в эти настройки и установки Compass все настройки переносятся в config.rb. Позже, если потребуется изменить какие-либо параметры, отредактируйте их непосредственно в файле config.rb. Кроме того, изменения, внесенные в диалоговое окно Настройки сайта, не влияют на компиляцию.


В диалоговом окне «Управление сайтами», открываемом из меню Сайты > Управление сайтами, можно настраивать следующие параметры исходных и выходных данных препроцессоров CSS.


Укажите расположение созданного выходного файла CSS.
В той же папке, что и исходные файлы
Выберите этот параметр, если требуется сохранять созданные файлы CSS в той же папке, что и исходные файлы Sass и LESS.
Указать выходную папку
Выберите этот параметр и укажите папку, в которой требуется сохранять созданные файлы CSS.
Заменить часть входного пути
Этот параметр позволяет заменить часть пути с помощью строк «From» и «To». Например, если задано значение «scss» для «From» и «css» для «To» (что приведет к замене «SCSS» на «css» в имени пути), то после этой замены выходной файл будет помещен в той же древовидной структуре.
Исходная папка
Укажите подпапку в корне сайта, изменения в которой требуется отслеживать. Как правило, в данной подпапке находятся все файлы SCSS или LESS.
Если вы включили компиляцию в Общих настройках, то Dreamweaver автоматически активирует предпроцессор CSS. Dreamweaver запускает автоматическую компиляцию, если любой файл в папке изменен вне документа или из Dreamweaver.
Compass — платформа для собственной разработки CSS. Она имеет открытый исходный код и позволяет создавать таблицы стилей CSS3 с помощью Sass.
Dreamweaver поддерживает Compass. Если таблицы стилей создаются с помощью Compass, то компилировать их и создавать файлы CSS можно непосредственно в Dreamweaver.
Используйте файлы Compass.
Если платформа Compass еще не установлена, то ее можно установить непосредственно из Dreamweaver.
В диалоговом окне «Настройка сайта» выберите Препроцессоры CSS > Compass. Выберите Использовать Compass, затем нажмите кнопку Установить файлы.


Все файлы Compass и файлы конфигурации *.rb устанавливаются непосредственно в папку сайта. Их можно найти на панели Файлы.


Указание существующего файла конфигурации на основе Ruby
Если на ваших компьютерах уже есть Compass и настроен файл конфигурации *.rb, укажите в диалоговом окне Настройка сайта Dreamweaver путь к этому файлу в пределах корня текущего сайта.


Этот файл должен находиться в корневой папке сайта.
Указание параметров конфигурации вручную
При отсутствии существующего файла с параметрами конфигурации последние можно задать вручную.
Следующие поля заполняются автоматически, но вы можете изменить их в соответствии со своими потребностями.
Все выбранные в этих параметрах пути должны находиться в корне сайта.
HTTP-путь
Путь к проекту при запуске на веб-сервере. По умолчанию используется значение «/».
Каталог изображений
Каталог сохранения изображений. Каталог соответствует значению project_path (путь к проекту).
Каталог созданных изображений
Каталог для сохранения созданных изображений. Этот каталог соответствует project_path, а значения по умолчанию — images_dir.
Каталог шрифтов
Каталог сохранения файлов шрифтов.
Относительные ресурсы
Указывает, следует ли вспомогательным функциям Compass генерировать относительные URL-адреса от созданных CSS к ресурсам, используя http-путь для этого типа ресурсов.
Если параметр Включить автоматическую компиляцию при сохранении файла выбран в диалоговом окне Сайты > Управление сайтами > Препроцессоры CSS, Dreamweaver создает файл CSS при каждом сохранении изменений в файлах Sass.
Кроме того, можно предварительно просмотреть эти изменения в режиме реального времени в окне браузера. Дополнительные сведения о предварительном просмотре изменений в режиме реального времени в браузере см. в разделе Просмотр в реальном времени.
Если автоматическая компиляция не требуется, можно вручную скомпилировать файл CSS, выполнив одно из следующих действий.
Затем можно присоединить скомпилированный файл CSS к файлам HTML на сайте. Дополнительные сведения см. в разделе Связывание с внешней таблицей стилей CSS.
Dreamweaver поддерживает семейство продуктов Bourbon. Если таблицы стилей создаются с помощью Bourbon, то компилировать их и создавать файлы CSS можно непосредственно в Dreamweaver.
Поддерживаются следующие версии Bourbon:
Можно импортировать платформу Bourbon, добавив одну из следующих строк в код:
После этого Dreamweaver использует предварительно собранную версию Bourbon для компиляции файлов препроцессора.
Или же установите файлы платформы Bourbon на своем сайте, чтобы дальнейшие обновления Dreamweaver не сказывались на компиляции. Файлы платформы Bourbon будут скопированы на ваш сайт. Bourbon — это платформа, которая используется при активации компиляции для любого из файлов, которые импортируют платформу.
Для установки Bourbon или любой ее версии:
В диалоговом окне Настройка сайта выберите Препроцессоры CSS > Bourbon, Bourbon Neat или Bourbon Bitters.
Нажмите кнопку Установить файлы для установки файлов в заданную папку, которая расположена в корне вашего сайта.


Все файлы Bourbon устанавливаются непосредственно в папку сайта. Их можно найти на панели Файлы.


В случае сбоя на панели вывода отображаются ошибки (Window > Результаты > Выходные данные), а значок состояния в строке состояния становится красным.
Файлы препроцессора CSS можно скомпилировать одним из следующих способов.
В Dreamweaver можно настроить параметры запуска автокомпиляции для измененных файлов Sass или LESS в соответствующий им формат CSS. Можно также указать место (в корне сайта), в котором будут сохраняться созданные файлы CSS.
В диалоговом окне Настройка сайта выберите параметры Препроцессоры CSS > Общие > Включить автокомпиляцию при сохранении файла.


Нажмите Препроцессоры CSS > Исходные и выходные данные.
Укажите местоположение, в котором хотите сохранить созданные файлы CSS. Можно выбрать один из следующих параметров.
В той же папке, что и исходные файлы
Выберите этот параметр, если требуется сохранять созданные файлы CSS в той же папке, что и исходные файлы Sass и LESS.
Указать выходную папку
Выберите этот параметр и укажите папку, в которой требуется сохранять созданные файлы CSS.
Заменить часть входного пути
Этот параметр позволяет заменить часть пути с помощью строк «From» и «To».
Укажите папку с файлами Sass или LESS, изменения в которой будут отслеживаться со стороны Dreamweaver.
При изменении и последующем сохранении каких-либо файлов в отслеживаемой папке Dreamweaver автоматически скомпилирует их.


Dreamweaver отслеживает эти файлы и компилирует их, даже если изменения вносились в сторонней программе (например, текстовом редакторе), а не в Dreamweaver.
После успешной компиляции на панели вывода отображается соответствующее сообщение (Окно > Результаты > Выходные данные). Значок состояния в строке состояния становится зеленым. Дважды щелкните сообщение об успешном завершении компиляции на панели, чтобы открыть скомпилированный файл CSS.
При наличии каких-либо ошибок код CSS не компилируется. Значок состояния отображается красным, а все ошибки и предупреждения будут показаны на панели вывода. Можно дважды щелкнуть сообщение об ошибке на панели, чтобы быстро перейти к строке кода с этой ошибкой. Файл CSS не скомпилируется успешно, пока не будут устранены все ошибки.
Панель вывода закрепляется в нижней части рабочей среды. Если панель закрыта, нажмите Окно > Панель вывода.
Также можно отображать и скрывать панель вывода, используя значок состояния (если он красного цвета).
После получения скомпилированного CSS-файла можно привязать веб-страницу к таблице стилей. При внесении любых изменений в Препроцессоры CSS соответствующие скомпилированные CSS-файлы автоматически обновляются. Веб-страница также автоматически обновляется в интерактивном представлении.
Дополнительные сведения о создании ссылки на таблицу стилей для вашей веб-страницы см. в разделе Создание ссылки на внешнюю таблицу стилей CSS.
В некоторых случаях (например, если не определен сайт Dreamweaver) может потребоваться ручная компиляция файла препроцессора CSS.
В подобных ситуациях необходимо отключить параметр Включить автокомпиляцию при сохранении файла в категории Препроцессоры CSS > Общие в диалоговом окне Настройка сайта.
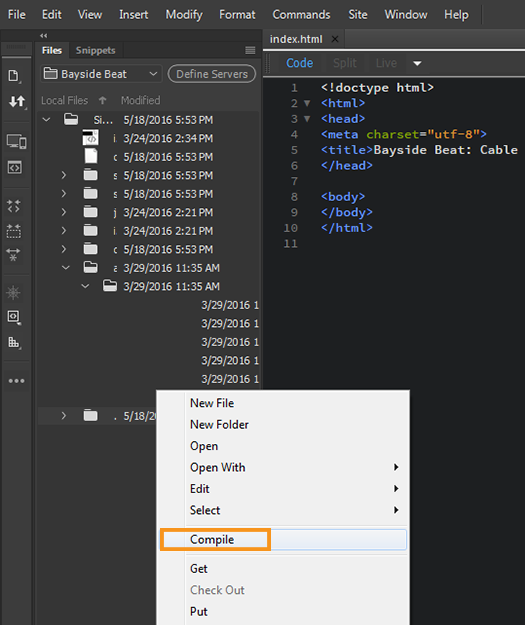
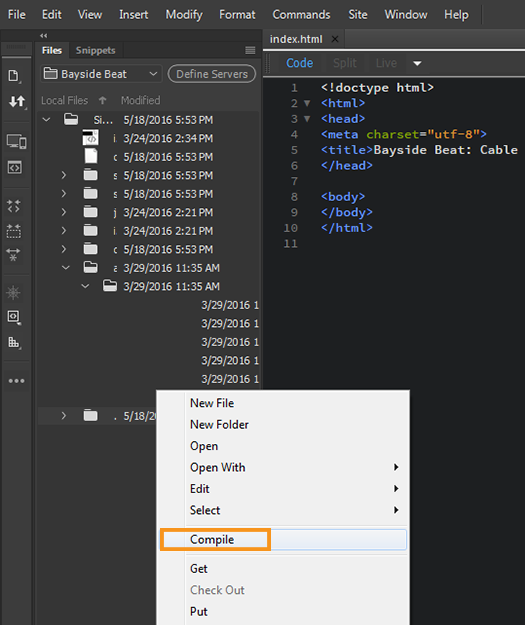
Чтобы вручную скомпилировать препроцессор CSS, щелкните правой кнопкой мыши файл на панели Файлы и выберите команду Компилировать.


Также можно выбрать команду Инструменты > Компилировать, чтобы скомпилировать текущий файл.
Создание красивых веб-сайтов в Dreamweaver
Создавайте дизайн, пишите код и управляйте динамическими веб-сайтами с помощью многофункционального инструмента.