Поместите курсор вставки в то место, где требуется отобразить таблицу.
- Руководство пользователя Dreamweaver
- Введение
- Dreamweaver и Creative Cloud
- Рабочие среды и представления Dreamweaver
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- Графические элементы и эффекты jQuery
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
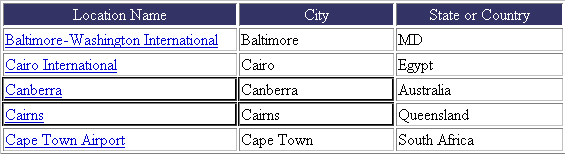
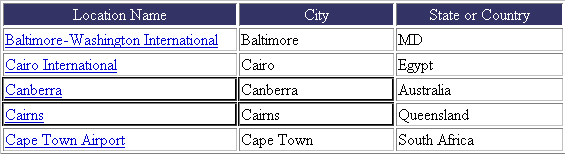
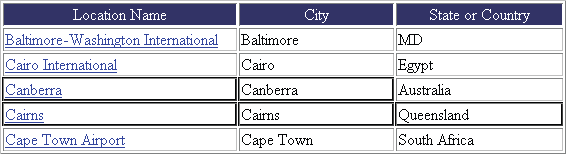
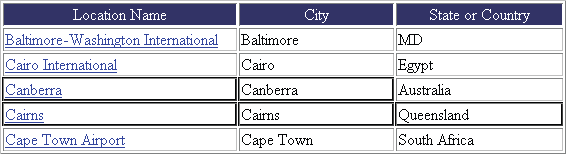
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Устранение неполадок
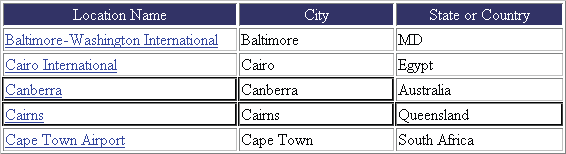
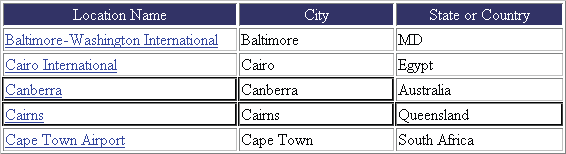
Узнайте, как использовать таблицы для отображения содержимого веб-сайта, а также как разделять и объединять ячейки или импортировать и экспортировать табличные данные.
Таблицы — это мощный инструмент представления табличных данных и верстки текста и графики на HTML-страницах. Таблица состоит из одной или нескольких строк, каждая строка — из одной или нескольких ячеек. Хотя столбцы обычно не описываются в HTML-коде в явном виде, Dreamweaver позволяет оперировать ими так же, как строками и ячейками.
При выборе таблицы или помещении в нее курсора вставки Dreamweaver отображает ширину таблицы и каждого из ее столбцов. Рядом со значениями ширины отображаются стрелки меню заголовка таблицы и заголовков столбцов. С помощью этих меню можно быстро получить доступ к стандартным командам по работе с таблицами. Отображение значений ширины и меню можно включить или отключить.
Если значение ширины для столбца или таблицы не отображается, это значит, что соответствующее значение не задано для таблицы или столбца в HTML-коде. Если отображаются два значения, это значит, что видимая в представлении «Дизайн» ширина не соответствует значению ширины, заданному в HTML-коде. Это происходит при изменении размера таблицы путем перетаскивания ее за правый нижний угол или при добавлении в ячейку содержимого с большим размером, чем заданное значение ширины.
Например, если ширина столбца установлена равной 200 пикселам, при добавлении содержимого, растягивающего ширину столбца до 250 пикселов, для столбца отображаются два значения: «200» (значение ширины, заданное в коде) и значение в скобках «(250)» (видимая на экране ширина столбца).
Кроме того, макеты страниц можно создавать с помощью CSS-позиционирования.
Очередность форматирования таблиц в HTML
При форматировании таблиц в представлении «Дизайн» можно установить свойства как для всей таблицы, так и для выбранных строк, столбцов или ячеек. Если для свойства, например цвета фона или выравнивания, установлено одно значение для целой таблицы, а для отдельных ячеек другое, то форматирование ячеек будет иметь приоритет над форматированием строк, а последнее, в свою очередь, над форматированием таблицы.
Форматирование таблицы имеет следующий порядок очередности:
- Ячейки
- Строки
- Таблица
Например, если установить для какой-то ячейки синий цвет фона, а затем желтый цвет фона для всей таблицы, то синяя ячейка не станет желтой, так как форматирование ячейки имеет приоритет над форматированием таблицы.
Когда задаются свойства всего столбца, Dreamweaver изменяет атрибуты тега td для каждой ячейки столбца.
О разбиении и объединении ячеек таблицы
Объединить можно любое число смежных ячеек (если выделенные ячейки образуют линию или прямоугольник). В результате получится одна ячейка, охватывающая несколько столбцов или строк. Ячейку можно разбить на любое число строк или столбцов независимо от того, была ли она получена ранее путем объединения. Dreamweaver автоматически изменяет структуру таблицы (добавляя необходимые атрибуты colspan или rowspan) для создания указанного размещения.
В приведенном ниже примере ячейки в середине первых двух строк были объединены в одну ячейку, охватывающую две строки.


Вставка таблицы и добавление содержимого
Новую таблицу можно создать с помощью панели «Вставка» или одноименного меню. Затем в таблицу добавляются текст и изображения таким же путем, как это делается вне таблицы.
-
Примечание.
При вставке в пустой документ курсор можно расположить только в его начале.
Выберите в меню пункт «Вставка» > «Таблица».
Щелкните «Таблица» в категории «HTML» на панели «Вставка».
-
В диалоговом окне «Таблица» задайте необходимые атрибуты и нажмите «ОК», чтобы создать таблицу.
Создание таблицы Создание таблицы Строки
Задает число строк таблицы.
Столбцы
Задает число столбцов таблицы.
Ширина таблицы
Задает ширину таблицы в пикселах или в процентах от ширины окна браузера.
Толщина рамки
Задает толщину рамки таблицы в пикселах.
Интервал ячеек
Задает число пикселов между смежными ячейками таблицы.
Примечание.Если значения толщины границ или интервала между ячейками и их полей не заданы явно, то в большинстве браузеров толщина границ таблицы и поля ячеек будут равны 1, а интервал между ячейками — 2. Чтобы таблица отображалась в браузерах без границ, полей и интервалов, присвойте параметрам «Поля ячеек» и «Интервал ячеек» значение 0.
Поля ячеек
Задает число пикселов между рамкой ячейки и ее содержимым.
Нет
Не позволяет задавать заголовки столбцов или строк таблицы.
Слева
Делает первый столбец таблицы столбцом заголовков, в котором вводится заголовок для каждой из строк таблицы.
Сверху
Делает первую строку таблицы строкой заголовков, в которой вводится заголовок для каждого из столбцов таблицы.
Оба
Позволяет вводить заголовки как для столбцов, так и для строк таблицы.
Примечание.Рекомендуется использовать заголовки в том случае, если посетители веб-сайта используют программы чтения с экрана. Программы чтения с экрана считывают заголовки и помогают пользователям ориентироваться в информации таблицы.
Подпись
Указывает заголовок таблицы, который отображается вне самой таблицы.
Сводка
Содержит описание таблицы. Программы чтения с экрана считывают текст сводки, но в браузере он не отображается.
Импорт и экспорт таблиц
В Dreamweaver можно импортировать табличные данные, созданные в другой программе (например, в Microsoft Excel) и сохраненные в формате текста с разделителями (которыми могут быть символы табуляции, запятые, двоеточия или точки с запятой), а затем отформатировать эти данные как таблицу.
Кроме того, можно экспортировать табличные данные из Dreamweaver в текстовый файл, где содержимое смежных ячеек будет разграничено разделителем. В качестве разделителей можно использовать запятые, двоеточия, точки с запятой или пробелы. При экспорте таблицы экспортируется вся таблица. Нельзя выбрать для экспорта часть таблицы.
Чтобы экспортировать только часть данных из таблицы, например первые шесть строк или первые шесть столбцов, скопируйте ячейки с нужными данными, вставьте их в любом месте вне таблицы (при этом будет создана новая таблица) и экспортируйте эту новую таблицу.
Импорт табличных данных
-
Выберите «Файл» > «Импорт» > «Импортировать табличные данные».
-
Укажите параметры табличных данных и нажмите «ОК».
Файл данных
Имя файла для импортирования. Чтобы выбрать файл, нажмите кнопку «Обзор».
Разделитель
Разделитель, используемый в импортируемом файле.
Если выбрать значение «Другой», справа от всплывающего меню появится текстовое поле. Введите разделитель, используемый в нужном файле.
Примечание.Следует указать разделитель, который использовался при сохранении файла данных. Если этого не сделать, то файл будет импортирован неправильно и данные не отформатируются в таблице надлежащим образом.
Ширина таблицы
Задает ширину таблицы.
Чтобы в каждом столбце было достаточно места для самой длинной из строк текста, выберите «По содержимому».
Чтобы указать фиксированную ширину таблицы в пикселах или процентах от ширины окна браузера, выберите вариант «Задать».
Рамка
Задает толщину рамки таблицы в пикселах.
Поля ячеек
Число пикселов между содержимым ячейки и ее границами.
Интервал ячеек
Число пикселов между соседними ячейками.
Примечание.Если значения границ, интервала и полей ячеек не заданы явно, то в большинстве браузеров толщина границ и поля ячеек таблицы будут равны 1, а интервал ячеек — 2. Чтобы таблица отображалась в браузерах без полей и интервалов, присвойте параметрам «Поля ячеек» и «Интервал ячеек» значение 0. Для того чтобы границы таблицы и ячеек отображались при толщине рамки, равной 0, выберите «Просмотр» > «Вспомогательные элементы» > «Рамка таблицы».
Форматировать первую строку
Определяет, какое форматирование (при его наличии) применяется к верхней строке таблицы. Для выбора доступны четыре варианта форматирования: без форматирования, полужирный, курсив или полужирный курсив.
Экспорт таблицы
-
Поместите курсор вставки в любой ячейке таблицы.
-
Выберите команду меню «Файл» > «Экспорт» > «Таблица».
-
Укажите следующие параметры:
Разделитель
Указывает символ, который будет использоваться в качестве разделителя элементов в экспортируемом файле.
Разрывы строк
Указывает операционную систему, в которой будет открываться экспортируемый файл: Windows, Macintosh или UNIX. (В разных операционных системах конец строки текста указывается по-разному.)
-
Нажмите кнопку «Экспорт».
-
Введите имя для файла и нажмите кнопку «Сохранить».
Выделение элементов таблицы
Одновременно можно выделить всю таблицу, строку или столбец. Кроме того, можно выделить одну или несколько отдельных ячеек.
При перемещении указателя по таблице, строке, столбцу или ячейке Dreamweaver подсвечивает все ячейки в выделенной области, чтобы показать, какие именно ячейки будут выделены. Это удобно при наличии таблиц без границ, ячеек, которые занимают несколько столбцов, строк или вложенных таблиц. Цвет подсветки можно изменить в установках.
Если расположить указатель над границей таблицы и нажать клавишу Ctrl (Windows) или Cmd (Macintosh), то будет выделена вся структура таблицы, то есть все ее ячейки. Это удобно при наличии вложенных таблиц, когда нужно просмотреть структуру одной из них.
Выделение всей таблицы
Чтобы выбрать таблицу, выполните одно из следующих действий:
- Щелкните в левом верхнем углу таблицы, чтобы выделить ее.
- Щелкните в ячейке таблицы, затем выберите тег в селекторе тегов в левом нижнем углу окна «Документ».
- Щелкните в ячейке таблицы, откройте меню заголовка таблицы и выберите команду «Выделить таблицу». Маркеры выделения появляются на левом и правом краях выделенной таблицы.
- Щелкните внутри ячейки таблицы и выберите «Правка» > «Таблица» > «Выделить таблицу».
Выделение строк или столбцов
-
Поместите указатель на левом краю строки или на верхнем краю столбца.
-
Когда указатель изменится на стрелку выделения, щелкните для выбора строки или столбца или перетащите указатель для выбора нескольких строк или столбцов.
Выделение строки Выделение строки
Выделение отдельного столбца
-
Щелкните в столбце.
-
Откройте меню заголовка столбца и нажмите «Выделить столбец».
Выделение отдельной ячейки
-
Выполните одно из следующих действий:
- Щелкните в ячейке, затем выберите в селекторе тегов тег <td> (в левом нижнем углу области «Окно документа»).
- Щелкните по ячейке, удерживая нажатой клавишу Ctrl (Windows) или Cmd (Macintosh).
Выделение линии или прямоугольного блока ячеек
Перетащите указатель из одной ячейки в другую.
Щелкните внутри одной ячейки, затем щелкните еще раз, удерживая нажатой клавишу Ctrl (Windows) или Cmd (Macintosh), чтобы выделить ячейку, после чего щелкните по другой ячейке, удерживая нажатой клавишу Shift.


Выбор несмежных ячеек
При таком действии ячейка, строка или столбец, которые еще не выделены, будут добавляться к выделенной области. Если они уже выделены, они исключаются из выделенной области.
Изменение цвета подсветки элементов таблицы
-
Выберите меню «Правка» > «Настройки» (Windows) или «Dreamweaver» > «Настройки» (Macintosh).
-
В списке категорий слева выберите пункт «Выделение цветом», внесите любое из приведенных ниже изменений и нажмите кнопку «ОК».
Чтобы изменить цвет подсветки элементов таблицы, щелкните поле цвета при наведении указателя мыши, затем выберите цвет подсветки из палитры или введите его шестнадцатеричное значение в текстовом поле.
Чтобы включить или отключить подсветку элементов таблицы, установите или снимите флажок «Показать» в разделе «Наведение мыши».
Примечание.Эти параметры влияют на все объекты, подсвечиваемые Dreamweaver при наведении на них курсора.
Задание свойств таблицы
Таблицы можно редактировать с помощью инспектора свойств.
-
Выделите таблицу.
-
Установите необходимые свойства в инспекторе свойств («Окно» > «Свойства»).
Свойства таблицы Свойства таблицы Идентификатор таблицы
Идентификатор для таблицы.
Строки и столбцы
Количество строк и столбцов в таблице.
W
Задает ширину таблицы в пикселах или в процентах от ширины окна браузера.
Примечание.Обычно высоту таблицы указывать не требуется.
Поля ячейки
Число пикселов между содержимым ячейки и ее границами.
Интервал ячеек
Число пикселов между соседними ячейками.
Выравнивание
Определяет положение таблицы относительно других элементов абзаца, в котором она расположена, например изображений или текста.
Параметр «По левому краю» располагает таблицу левее остальных элементов (текст в этом же абзаце обтекает таблицу справа); параметр «По правому краю» располагает таблицу правее остальных элементов (текст обтекает ее слева). Параметр «По центру» располагает таблицу по центру (текст отображается сверху и/или снизу таблицы). Если задан параметр «По умолчанию», то браузер будет использовать выравнивание по умолчанию.
Примечание.При выравнивании «По умолчанию» остальное содержимое не отображается рядом с таблицей. Для того чтобы содержимое отображалось рядом с таблицей, используйте выравнивание «По левому краю» или «По правому краю».
Рамка
Задает толщину рамки таблицы в пикселах.
Примечание.Если значения границ, интервала и полей ячеек не заданы точно, то большинство браузеров отображают таблицу с толщиной границ и полями ячеек, равными 1, и интервалом ячеек, равным 2. Для того чтобы браузеры отображали таблицу без полей или интервала, задайте значения для границы, полей и интервала ячеек равными 0. Для того чтобы границы таблицы и ячеек отображались при толщине рамки, равной 0, выберите «Просмотр» > «Вспомогательные элементы» > «Рамка таблицы».
Класс
Задает CSS-класс таблицы.
Примечание.Чтобы увидеть следующие параметры, может понадобиться развернуть инспектор свойств таблицы. Чтобы развернуть инспектор свойств таблицы, щелкните стрелку разворачивания в правом нижнем углу.
«Сбросить значения ширины столбцов» и «Сбросить значения высоты строк»
и «Сбросить значения высоты строк» удаляют все явно заданные значения высоты строк или ширины столбцов таблицы.
«Преобразовать значения ширины в таблице в пикселы»
и «Преобразовать значения высоты в таблице в пикселы» задают для ширины или высоты каждого столбца в таблице текущее значение в пикселах (также задают текущее значение в пикселах для ширины всей таблицы).
«Преобразовать значения ширины в таблице в проценты»
и «Преобразовать значения высоты в таблице в проценты» задают для ширины или высоты каждого столбца в таблице текущее значение в процентах от ширины окна документа (также задают процентное значение для ширины всей таблицы).
Если вы ввели значение в текстовое поле, нажмите клавишу Tab или Enter (Windows) либо Return (Macintosh).
Свойства ячейки, строки или столбца
Ячейки и строки в таблице редактируются с помощью инспектора свойств.
-
Выберите столбец или строку.
-
В инспекторе свойств («Окно» > «Свойства») задайте следующие параметры:
По горизонтали
Задает выравнивание по горизонтали для содержимого ячейки, строки или столбца. Содержимое можно выровнять по левому краю, по правому краю и по центру ячейки либо задать браузеру использование параметров выравнивания по умолчанию (в норме по левому краю для обычных ячеек и по центру для ячеек с заголовком).
По вертикали
Задает выравнивание по вертикали для содержимого ячейки, строки или столбца. Содержимое можно выровнять по верхнему краю, по центру, по нижнему краю и по линии шрифта либо задать браузеру использование параметров выравнивания по умолчанию (обычно по центру).
W и H (ширина и высота).
Ширина и высота выделенных ячеек, выраженная в пикселах или в процентах от ширины или высоты всей таблицы. Чтобы задать процентное отношение, введите в поле после значения символ «%». Чтобы браузер выбрал необходимые ширину и высоту по содержимому ячейки, а также по ширине и высоте других столбцов и строк, оставьте поле пустым (по умолчанию).
По умолчанию браузер задает высоту строки и ширину столбца, подгоняя их значения под самое большое изображение или под самую длинную строку текста в столбце. Поэтому при добавлении в столбец содержимого он может стать намного шире, чем остальные столбцы в таблице.
Примечание.Высоту можно задать в процентах от высоты всей таблицы, но в браузерах строки могут не отображаться с заданным процентным отношением высоты.
Фон
Цвет фона для ячейки, столбца или строки, выбранный из палитры цветов.
Объединить ячейки
Объединяет выбранные ячейки, строки или столбцы в одну ячейку. Можно объединять ячейки только в том случае, если они образуют прямоугольную или линейную структуру.
Разбить ячейку
Делит ячейку на две новые ячейки или более. За один раз можно разбить только одну ячейку. Данная функция недоступна, если выделено несколько ячеек.
Без переноса
Запрещает перенос строк. Весь текст в заданной ячейке отображается одной строкой. Если выбран параметр «Без переноса», то ширина ячейки увеличивается по размеру данных, которые введены или вставлены в ячейку. (Как правило, ячейка увеличивается по горизонтали, чтобы соответствовать самому длинному слову или самому большому изображению, а затем — по вертикали, чтобы соответствовать остальному содержимому.)
Заголовок
Форматирует выделенные ячейки как ячейки заголовка. Содержимое ячейки заголовка по умолчанию выделено полужирным шрифтом и выровнено по центру.
Примечание.Ширину и высоту можно задавать в пикселах или в процентах. Возможно преобразование из пикселов в проценты и наоборот.
Примечание.Когда задаются свойства всего столбца, Dreamweaver изменяет атрибуты тега td для каждой ячейки столбца. Однако при задании определенных свойств для строки Dreamweaver изменяет атрибуты тега tr вместо того, чтобы изменить атрибуты каждого тега td в строке. Если ко всем ячейкам в строке применяется один формат, то применение формата к тегу tr позволяет получить более ясный и краткий HTML-код.
-
Нажмите клавишу Tab или Enter (Windows) либо Return (Macintosh), чтобы применить значение.
Форматирование таблиц и ячеек
Внешний вид таблиц можно изменять с помощью свойств таблицы и ее ячеек или применяя к таблице стандартное оформление. Задавая свойства таблицы и ячеек, учитывайте очередность форматирования ячеек, строк и всей таблицы.
Задать форматирование для текста в ячейке можно теми же способами, что и для текста вне таблицы.
Изменение форматирования таблицы, строки, ячейки или столбца
-
Выберите таблицу, ячейку, строку или столбец.
-
В инспекторе свойств («Окно» > «Свойства») щелкните стрелку разворачивания в правом нижнем углу и при необходимости измените свойства.
-
При необходимости измените свойства.
Для получения дополнительной информации щелкните значок «Справка» в инспекторе свойств.
Примечание.Когда задаются свойства всего столбца, Dreamweaver изменяет атрибуты тега td для каждой ячейки столбца. Если задаются конкретные параметры для строки, то Dreamweaver изменяет атрибуты тега tr, а не атрибуты каждого тега td в строке. Если ко всем ячейкам в столбце применяется одинаковый формат, то применение данного формата в теге tr делает HTML-код более кратким и понятным.
Добавление или изменение значений специальных возможностей для таблицы в представлении «Код»
Чтобы быстро найти тег в коде, щелкните таблицу и выберите тег <table> в селекторе тегов в верхней части области «Окно документа».
Добавление или редактирование значений специальных возможностей для таблицы в представлении «Дизайн»
- Чтобы изменить заголовок таблицы, выделите его и введите новый заголовок.
Чтобы изменить выравнивание заголовка, поместите курсор вставки в заголовок таблицы, щелкните правой кнопкой мыши (Windows) или щелкните, удерживая нажатой клавишу Ctrl (Macintosh), затем выберите «Изменить код тега».
Чтобы изменить сводку таблицы, выделите таблицу, затем щелкните правой кнопкой мыши (Windows) или щелкните мышью, удерживая нажатой клавишу Ctrl (Macintosh), и выберите «Изменить код тега».
Изменение размера таблиц, столбцов и строк
Изменение размера таблиц
Можно изменить размер как всей таблицы, так и отдельных строк или столбцов. При изменении размера всей таблицы размер всех ячеек изменится соответственно. Если ширина и высота ячеек таблицы заданы точно, то изменение размеров таблицы приведет только к визуальному увеличению ячеек в области «Окно документа» без изменения заданных значений высоты и ширины ячеек.
Изменить размер таблицы можно с помощью маркеров выделения. Dreamweaver отображает ширину таблицы вместе, а также меню заголовка вверху или внизу таблицы при ее выделении или в том случае, когда курсор вставки находится внутри таблицы.
В некоторых случаях ширина столбцов, записанная в HTML-коде, не совпадает с видимой шириной на экране. В таком случае следует согласовать значения ширины. В Dreamweaver для удобства макетирования таблиц отображается ширина таблиц и столбцов, а также меню заголовка. Отображение меню и значений ширины можно включать и отключать по мере необходимости.
Изменение размера столбцов и строк
Изменить ширину столбца или высоту строки можно либо в инспекторе свойств, либо перетаскиванием их границ. Если с изменением размера возникли какие-либо проблемы, значения ширины столбца или высоты колонки можно очистить и начать заново.
Изменять ширину и высоту ячейки также можно непосредственно в HTML-коде в представлении кода.
Dreamweaver отображает ширину столбцов вместе с меню заголовка в верхней или нижней части столбцов при выделении таблицы или в том случае, когда внутри нее находится курсор вставки. Отображение меню заголовка столбцов можно включать или отключать при необходимости.
Изменение размеров таблицы
Выделите таблицу. Если вы находитесь в режиме интерактивного просмотра, при выборе таблицы открывается отображение элемента. Щелкните значок с тремя полосками, чтобы перейти в режим форматирования таблицы.
Чтобы увеличить размер таблицы по горизонтали, перетащите находящийся справа маркер выделения.
Чтобы увеличить размер таблицы по вертикали, перетащите маркер выделения снизу.
Чтобы увеличить размер таблицы в обоих измерениях, перетащите маркер выделения, находящийся в правом нижнем углу.
Для выхода из режима форматирования таблицы при интерактивном просмотре нажмите клавишу Esc или щелкните за пределами таблицы. Можно использовать меню «Правка» > «Таблица» для дальнейшего изменения таблицы.
Примечание. Параметры в меню «Правка» > «Таблица» зависят от того, выбрана ли таблица целиком или только одна ячейка. В режиме интерактивного просмотра отображение элемента показывает тег table, если выбрана вся таблица, и td, если выделена определенная ячейка. Чтобы переключиться из режима форматирования ячейки в режим форматирования таблицы, щелкните по рамке таблицы.
Изменение ширины столбца с сохранением общей ширины таблицы
-
В представлении «Дизайн» перетащите правую границу нужного столбца.
Ширина соседнего столбца также изменится, поэтому фактически изменится размер двух столбцов. Визуально отобразится изменение столбцов. Общая ширина таблицы не изменится.
Изменение ширины столбца с сохранением ширины таблицы Изменение ширины столбца с сохранением ширины таблицы Примечание.Если в таблице, ширина которой выражена в процентах (а не в пикселах), перетащить границу крайнего правого столбца, то изменится ширина всей таблицы и ширина всех столбцов соответственно увеличится или уменьшится.
Изменение ширины столбца с сохранением размеров остальных столбцов
-
В представлении «Дизайн», удерживая клавишу Shift, перетащите рамку столбца.
Изменится ширина одного столбца. Визуально изменится размер столбцов. Общая ширина таблицы изменится соответственно измененной ширине столбца.
Изменение ширины столбца с сохранением ширины остальных столбцов Изменение ширины столбца с сохранением ширины остальных столбцов
Визуальное изменение высоты строки
Согласование видимой ширины столбца со значением ширины в коде
-
Щелкните в ячейке.
-
Щелкните по меню заголовка таблицы, затем выберите пункт «Выровнять все по ширине».
Dreamweaver изменяет заданные в коде значения ширины в соответствии с отображаемой шириной.
Очистка всех значений высоты и ширины в таблице
-
Выделите таблицу.
-
Выполните одно из следующих действий:
Выберите «Правка» > «Таблица» > «Очистить значения ширины ячеек» или «Правка» > «Таблица» > «Очистить значения высоты ячеек».
В инспекторе свойств («Окно» > «Свойства») нажмите кнопку «Сбросить значения высоты строк»
 или «Сбросить значения ширины столбцов»
или «Сбросить значения ширины столбцов»  .
.Щелкните по меню заголовка таблицы, затем выберите «Очистить все значения высоты» или «Очистить все значения ширины».
Очистка заданного значения ширины столбца
Включение или выключение отображения значений ширины таблицы, столбца и меню в представлении «Дизайн»
Выберите «Просмотр» > «Параметры представления "Дизайн"» > «Средства визуализации» > «Ширина таблицы».
Добавление и удаление строк и столбцов
Строки и столбцы добавляются и удаляются с помощью меню «Изменение» > «Таблица» или меню заголовка таблицы.
Если нажать клавишу Tab в последней ячейке таблицы, то в таблицу автоматически будет добавлена новая строка.
Добавление отдельной строки или столбца
Выберите в меню «Правка» > «Таблица» > «Вставить строку» или «Правка» > «Таблица» > «Вставить столбец».
Строка появляется над курсором вставки, столбец — слева от него.
Щелкните по меню заголовка столбца, затем выберите «Вставить столбец слева» или «Вставить столбец справа».
Добавление нескольких строк или столбцов
-
Щелкните в ячейке.
-
Выберите меню «Правка» > «Таблица» > «Вставить строки или столбцы», заполните диалоговое окно и нажмите кнопку «ОК».
Вставка
Показывает, куда следует вставлять строки или столбцы.
Количество строк или столбцов
Количество вставляемых строк или столбцов.
Где
Определяет, где будут появляться новые строки и столбцы: до или после строки или столбца, в которых находится выделенная ячейка.
Удаление строки или столбца
Щелкните в ячейке внутри строки или столбца, который нужно удалить, затем выберите меню «Правка» > «Таблица» > «Удалить строку» или «Правка» > «Таблица» > «Удалить столбец».
Выберите целую строку или столбец, затем нажмите клавишу Delete.
- В инспекторе свойств («Окно»> «Свойства») выполните одно из следующих действий:
- Чтобы добавить или удалить строки, увеличивайте или уменьшайте число в поле «Строки».
- Чтобы добавлять или удалять столбцы, увеличивайте или уменьшайте значение в поле «Столбцы».
Dreamweaver не выдает предупреждение при удалении строк и столбцов, содержащих данные.
Разбиение и объединение ячеек
Ячейки разбиваются и объединяются с помощью инспектора свойств или параметров в подменю «Правка» > «Таблица».
Объединение двух и более ячеек в таблице
-
Выделите ячейки в непрерывную линию или в форме прямоугольника.
В приведенной ниже иллюстрации ячейки выделены в форме прямоугольника, значит, их можно объединить.

Ячейки можно объединить в прямоугольник из ячеек 
Ячейки можно объединить в прямоугольник из ячеек В приведенной ниже иллюстрации ячейки выделены не в форме прямоугольника, поэтому объединить их нельзя.

Ячейки нельзя объединить, если они выделены не в форме прямоугольника 
Ячейки нельзя объединить, если они выделены не в форме прямоугольника -
Выполните одно из следующих действий:
Выберите меню «Правка» > «Таблица» > «Объединить ячейки».
В развернутом инспекторе свойств HTML («Окно» > «Свойства») щелкните «Объединить ячейки».
Примечание.Если кнопку не видно, щелкните по стрелке развертывания в правом нижнем углу инспектора свойств для отображения всех параметров.
В новую ячейку помещается содержимое всех объединенных ячеек. К объединенной ячейке применяются свойства первой выделенной ячейки.
Разбиение ячейки
-
Щелкните в ячейке и выполните одно из следующих действий:
Выберите меню «Правка» > «Таблица» > «Разбить ячейку».
В развернутом инспекторе свойств HTML («Окно» > «Свойства») щелкните «Разбить ячейку».
Примечание.Если кнопку не видно, щелкните по стрелке развертывания в правом нижнем углу инспектора свойств для отображения всех параметров.
-
В диалоговом окне «Разбить ячейку» задайте параметры разбиения:
Разбить ячейку на
Определяет способ разбиения ячейки: на столбцы или строки.
Количество строк / количество столбцов
Определяет, на сколько столбцов или строк будет разбита ячейка.
Увеличение или уменьшение числа строк или столбцов в диапазоне одной ячейки
Выберите меню «Правка» > «Таблица» > «Увеличить диапазон строк» или «Правка» > «Таблица» > «Увеличить диапазон столбцов».
Выберите «Правка» > «Таблица» > «Уменьшить диапазон строк» или «Правка» > «Таблица» > «Уменьшить диапазон столбцов».
Копирование, вставка и удаление ячеек
Можно копировать, вставлять и удалять отдельные ячейки или несколько ячеек одновременно, сохраняя их форматирование.
Ячейки можно вставлять в то место, где расположен курсор вставки, или в выделенную область существующей таблицы. Чтобы вставить несколько ячеек, содержимое буфера обмена должно быть совместимо со структурой таблицы или выделенной областью таблицы, куда будут вставлены ячейки.
Вырезание и копирование ячеек таблицы
-
Выделите одну или несколько ячеек в непрерывную линию или в форме прямоугольника.
В приведенной ниже иллюстрации ячейки выделены в форме прямоугольника, значит, их можно вырезать или копировать.

Ячейки можно вырезать или скопировать в виде прямоугольника из ячеек 
Ячейки можно вырезать или скопировать в виде прямоугольника из ячеек В приведенной ниже иллюстрации ячейки выделены не в форме прямоугольника, поэтому вырезать или копировать их нельзя.

Ячейки нельзя вырезать или скопировать, если они выделены не в форме прямоугольника 
Ячейки нельзя вырезать или скопировать, если они выделены не в форме прямоугольника -
Выберите меню «Правка» > «Вырезать» или «Правка» > «Копировать».Примечание.
Если выделить целую строку или колонку и выбрать меню «Правка» > «Вырезать», тогда из таблицы будет удалена вся строка или столбец (а не только содержимое ячеек).
Вставка ячеек таблицы
-
Укажите, куда следует вставить ячейки:
Чтобы заменить существующие ячейки теми ячейками, которые следует вставить, выделите группу ячеек, скомпонованных так же, как и ячейки в буфере обмена. (Например, если скопировать и вырезать группу 3х2 ячеек, то можно выделить другую группу 3х2 и заменить ее путем вставки.)
Чтобы вставить целую строку над определенной ячейкой, щелкните внутри этой ячейки.
Чтобы вставить целый столбец слева от определенной ячейки, щелкните внутри этой ячейки.
Примечание.Если в буфере обмена находится меньше целой строки или колонки, тогда при щелчке по ячейке и вставке ячеек из буфера ячейка, по которой щелкнул пользователь, и соседние ячейки (в зависимости от расположения таблицы) могут быть замещены содержимым буфера.
- Чтобы создать новую таблицу из вставленных ячеек, поместите курсор вставки вне таблицы.
-
Выберите «Правка» > «Вставить».
При вставке целых строк или столбцов в существующую таблицу строки и столбцы добавляются к ней. При вставке отдельной ячейки содержимое выделенной ячейки замещается. При вставке вне таблицы строки, столбцы или ячейки используются для создания новой таблицы.
Удаление содержимого ячейки, не затрагивающее саму ячейку
-
Выберите одну или несколько ячеек.Примечание.
Убедитесь, что выделенная область не состоит целиком из строк и столбцов.
-
Нажмите клавишу Delete.
Примечание.Целые строки или столбцы, а не только их содержимое, удаляются из таблицы, если после их выделения выбрать меню «Правка» > «Очистить» или нажать клавишу Delete.
Удаление строк или колонок, содержащих объединенные ячейки
-
Выделите строку или столбец
-
Выберите меню «Правка» > «Таблица» > «Удалить строку» или «Правка» > «Таблица» > «Удалить столбец».
Вложенные таблицы
Вложенная таблицы — это таблица внутри ячейки другой таблицы. Как и для любой другой таблицы, для вложенной таблицы можно задать форматирование. Впрочем, ширина вложенной таблицы ограничена шириной ячейки, в которой она находится.
-
Щелкните в ячейке существующей таблицы.
-
Выберите меню «Вставка» > «Таблица», затем задайте параметры вставки таблицы и нажмите кнопку «ОК».
Сортировка таблиц
Строки таблицы можно сортировать на основе содержимого одного столбца. Можно выполнить и более сложную сортировку таблицы на основе содержимого двух столбцов.
Нельзя сортировать таблицы, содержащие атрибуты colspan или rowspan, то есть таблицы с объединенными ячейками.
-
Выделите таблицу или щелкните по любой ячейке.
-
Выберите «Правка» > «Таблица» > «Сортировка таблицы», задайте параметры в диалоговом окне и нажмите «ОК».
Сортировать по
Определяет, значения каких столбцов будут использоваться для сортировки строк таблицы.
Порядок
Определяет, как будет отсортирован столбец (в алфавитном порядке или по числовым значениям) и будет ли сортировка производиться в порядке возрастания (от А до Я или от A до Z, от чисел с низким значением до чисел с высоким) или убывания.
Если столбец содержит числа, выберите «Численно». Если требуется отсортировать в алфавитном порядке список из одно- и двухзначных чисел, то сортировка будет выполняться как будто это не числа (ожидаемый порядок 1, 2, 3, 10, 20, 30), а слова (результат будет выглядеть так: 1, 10, 2, 20, 3, 30).
Затем по/порядок
Определяет порядок вторичной сортировки по другому столбцу. В раскрывающемся меню «Затем по» определяется столбец, по которому производится вторичная сортировка, а порядок вторичной сортировки задается во всплывающем меню «Порядок».
Сортировать, включая первую строку
Определяет, будет ли включена в сортировку первая строка. Если первая строка — это заголовок, который не стоит смещать, тогда не выбирайте данный параметр.
Сортировать заглавные строки
Определяет сортировку всех строк в разделе таблицы thead (если такие строки присутствуют) по тем же критериям, что и для остальных строк таблицы. (Помните, что строки thead остаются в разделе thead и отображаются вверху таблицы даже после сортировки.) Дополнительную информацию о теге thead см. на панели «Справочные материалы» (выберите меню «Справка» > «Справочные материалы»).
Сортировать конечные строки
Определяет сортировку всех строк в разделе таблицы tfoot (если такие строки присутствуют) по тем же критериям, что и для остальных строк таблицы. (Помните, что строки tfoot остаются в разделе thead и отображаются внизу таблицы даже после сортировки.) Дополнительную информацию о теге thead см. на панели «Справочные материалы» (выберите меню «Справка» > «Справочные материалы»).
Не изменять цвета строк после сортировки
Определяет, что атрибуты строки (такие как цвет) после сортировки будут связаны с тем же содержимым. Если для строк таблицы заданы два сменяющихся цвета, не выбирайте этот параметр. В этом случае в таблице останутся строки со сменяющимися цветами. Выберите этот параметр, если атрибуты свойственны конкретному содержимому каждой строки. В этом случае атрибуты останутся связанными с соответствующими строками в отсортированной таблице.




