Убедитесь, что курсор находится там, где вы хотите добавить элемент видео.
- Руководство пользователя Dreamweaver
- Введение
- Dreamweaver и Creative Cloud
- Рабочие среды и представления Dreamweaver
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- Графические элементы и эффекты jQuery
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Устранение неполадок
Узнайте, как добавить видео HTML5 на веб-страницу и просмотреть добавленное видео в браузере.
Dreamweaver позволяет добавлять и предварительно просматривать элементы видео HTML5 на веб-страницах.
Использование элементов видео HTML5 позволяет получить стандартный способ добавления встроенного видеосодержимого на веб-страницах.
Для получения дополнительной информации об элементах видео HTML5 см. статью по видео HTML5 на странице W3schools.com.
Вставка видео HTML5
-
-
Выберите «Вставка» > «HTML» > «Видео HTML5». Видеоэлемент HTML5 вставится в указанное место.
-
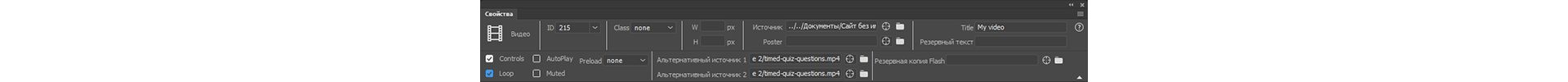
В разделе «Свойства» укажите значения для различных параметров.
Источник / Альтернативный источник 1 / Альтернативный источник 2: в поле «Источник» введите размещение видеофайла. Также можно щелкнуть значок папки для выбора видеофайла на вашем компьютере. Поддержка видеоформатов у различных браузеров отличается. Если видеоформат, указанный в поле «Источник», не поддерживается браузером, используется формат, указанный в поле «Альтернативный источник 1» или «Альтернативный источник 2». Браузер выбирает первый знакомый ему формат для отображения элемента видео.
Задание свойств для видео HTML5 Задание свойств для видео HTML5 Примечание.Чтобы быстро добавить видео в три поля, воспользуйтесь множественным выбором. Когда вы выбираете три формата для одного и того же видео из папки, первый формат в списке используется для заполнения поля Источник. Последующие форматы в списке используются для автозаполнения полей Альтернативный источник 1 и Альтернативный источник 2.
Дополнительная информация о браузерах и поддерживаемых видеоформатах приведена в таблице ниже. Наиболее актуальную информацию см. по ссылке HTML5 — поддержка браузеров.
Браузер
MP4
WebM
Ogg
Internet Explorer 9
Да
Нет
Нет
Firefox 4.0
Нет
Да
Да
Google Chrome 6
Да
Да
Да
Apple Safari 5
Да
Нет
Нет
Opera 10.6
Нет
Да
Да
- Название: введите название видео.
- Ширина (W): введите ширину видео в пикселах.
- Высота (H): введите высоту видео в пикселах.
- Элементы управления: выберите этот параметр, если вы хотите отобразить элементы управления видео, такие как «Воспроизведение», «Пауза» и «Отключить звук», на HTML-странице.
- Автозапуск: выберите этот параметр, если вы хотите, чтобы видео начало воспроизводиться, как только оно загрузится на веб-странице.
- Афиша: введите расположение изображения, которое должно отображаться до окончания загрузки видео или пока пользователь не нажмет кнопку Воспроизвести. Значения ширины и высоты заполняются автоматически при вставке изображения.
- По кругу: при выборе этого параметра видео будет воспроизводиться непрерывно, пока пользователь не остановит его.
- Отключение звука: при выборе этого параметра звук видео будет отключен.
- Видео Flash: выберите файл SWF для браузеров, которые не поддерживают видео HTML5.
- Резервный текст: текст, отображаемый в браузерах, не поддерживающих HTML5.
- Предварительная загрузка: указывает, как должно загружаться видео при загрузке страницы с точки зрения автора. Если выбрать «Авто», при загрузке страницы видеофайл будет загружаться целиком. Если выбрать «Метаданные», после завершения загрузки страницы будут загружаться только метаданные.
Просмотр элементов видео в браузере
-
Сохраните веб-страницу.
-
Выберите «Файл» > «Просмотр в реальном времени». Выберите браузер, в котором вы хотите осуществить просмотр.