Выберите Веб-сайт > Управление веб-сайтами.
- Руководство пользователя Dreamweaver
- Введение
- Dreamweaver и Creative Cloud
- Рабочие среды и представления Dreamweaver
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- Графические элементы и эффекты jQuery
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Устранение неполадок
Настройте локальный компьютер, сервер разработки, отладочный сервер или производственный сервер в качестве тестового сервера для тестирования динамических веб-страниц или содержимого.
Если предполагается работать с динамическими страницами, используя серверные языки вроде PHP, необходимо настроить тестовый сервер, создающий и отображающий динамическое содержимое во время работы.
В качестве тестового сервера может выступать локальный компьютер, сервер разработки, вспомогательный или производственный сервер.
Преимущества настройки тестового сервера
Настройка тестового сервера позволяет проверить весь ваш динамический код без риска нанесения вреда работающему веб-сайту.
Кроме того, вы можете работать практически непрерывно, без риска сбоев сети и прекращения доступа Интернет, которые могут помешать вам загрузить все необходимое на удаленный сервер.
При наличии локального тестового сервера вам не нужно будет тратить время на загрузку, тестирование, исправление, повторную загрузку и повторное тестирование своих страниц.
Поэтому для проверки макетов, корзин покупок или любых других сценариев просто настройте тестовый сервер.
Еще одно преимущество тестового сервера заключается в том, что Dreamweaver автоматически синхронизирует динамические документы с сервером тестирования при их открытии, создании или же сохранении внесенных в них изменений. Дополнительные сведения см. в разделе Автоматическая передача динамических файлов.
Аналитика и время загрузки не будут точными без доступа к сайту из удаленной локации.
Это особенно верно для времени загрузки — поскольку веб-сайт всегда быстрее загружается с вашего локального компьютера, чем через сеть.
Приступая к работе
Прежде чем приступать к настройке тестового сервера при помощи Dreamweaver, необходимо настроить и установить следующие программы:
- веб-сервер (например, Apache);
- сервер базы данных (например, MySQL);
- серверный язык (например, PHP).
Настройка тестового сервера
-
-
Нажмите кнопку Создать, чтобы настроить новый сайт, или выберите существующий сайт Dreamweaver и нажмите значок редактирования.
-
В диалоговом окне Настройка веб-сайта выберите категорию «Серверы» и выполните одно из следующих действий:
Нажмите кнопку Добавить сервер для добавления нового сервера.
Выберите существующий сервер и нажмите кнопку Изменить существующий сервер.
-
Укажите базовые параметры как для подключения к удаленному серверу, а затем нажмите на кнопку Дополнительно. При настройке базовых параметров убедитесь, что вы указали URL-адрес на экране базовых настроек.
Сведения о настройке подключения к удаленному серверу см. в разделе Подключение к серверу публикации.
Дополнительные сведения об URL-адресах для тестового сервера см. в разделе URL-адреса для тестового сервера.
-
В поле Тестовый сервер выберите серверную модель для использования с веб-приложением.
-
Нажмите кнопку Сохранить, чтобы закрыть экран «Дополнительно». Затем в категории «Серверы» укажите только что добавленный или измененный сервер в качестве тестового.
Об URL-адресе тестового сервера
Необходимо указать URL-адрес, чтобы программа Dreamweaver могла использовать службы тестового сервера для отображения данных и для подключения к базам данных во время работы. Dreamweaver использует подключение во время разработки, чтобы предоставить полезные сведения о базе данных, такие как имена таблиц в базе данных и заголовки столбцов в таблицах.
URL-адрес тестового сервера состоит из доменного имени и любого из подкаталогов или виртуальных каталогов домашнего каталога веб-сайта.
Терминология, используемая в Microsoft IIS, может различаться на разных серверах, но общие понятия применимы для большинства веб-серверов.
Домашний каталог.
Папка на сервере, сопоставленная доменному имени сайта. Предположим, для обработки динамических страниц используется папка c:\sites\company\ и эта папка является домашним каталогом (т. е. эта папка сопоставлена доменному имени сайта, например www.mystartup.com). В этом случае префиксом URL-адреса является http://www.mystartup.com/.
Если папка, которая будет использоваться для обработки динамических страниц, является вложенной папкой домашнего каталога, просто добавьте вложенную папку в URL-адрес. Если домашний каталог c:\sites\company\, доменное имя сайта — www.mystartup.com, а для обработки динамических страниц будет использоваться папка c:\sites\company\inventory. Введите следующий URL-адрес:
http://www.mystartup.com/inventory/
Если папка, которая будет использоваться для обработки динамических страниц, не является вложенной папкой домашнего каталога или одной из его вложенных папок, необходимо создать виртуальный каталог.
Виртуальный каталог.
Папка, которая физически не находится в домашнем каталоге сервера, хотя и отображается в URL-адресе. Чтобы создать виртуальный каталог, укажите псевдоним для пути к папке в URL-адресе. Предположим, домашним каталогом является c:\sites\company, для обработки используется папка d:\apps\inventory и для этой папки определяется псевдоним warehouse. Введите следующий URL-адрес:
http://www.mystartup.com/warehouse/
Localhost
Термин, относящийся к домашнему каталогу в URL-адресах, когда клиент (обычно браузер, но в данном случае Dreamweaver) выполняется на том же компьютере, что и веб-сервер. Предположим, Dreamweaver запущен на той же системе Windows, что и веб-сервер, домашним каталогом является c:\sites\company и определен виртуальный каталог warehouse, относящийся к папке, в которой должны обрабатываться динамические страницы. Для выбранных веб-серверов должны вводиться следующие URL-адреса:
|
Веб-сервер |
URL-адрес |
|
ColdFusion MX 7 |
http://localhost:8500/warehouse/ |
|
IIS |
http://localhost/warehouse/ |
|
Apache (для Windows) |
http://localhost:80/warehouse/ |
|
Jakarta Tomcat (для Windows) |
http://localhost:8080/warehouse/ |
По умолчанию веб-сервер ColdFusion MX 7 выполняется на порте 8500, веб-сервер Apache на порте 80, а веб-сервер Jakarta Tomcat на порте 8080.
Для пользователей Macintosh, использующих веб-сервер Apache, персональным домашним каталогом является Users/Имя_пользователя/Sites, где «Имя_пользователя» означает имя пользователя Macintosh. Псевдоним «~Имя_пользователя» автоматически определяется для этой папки при установке Mac OS 10.1 или более новой версии. Поэтому по умолчанию в Dreamweaver используется следующий URL-адрес:
http://localhost/~Имя_пользователя/.
Если для обработки динамических страниц используется папка Users: имя_пользователя:Sites:inventory, укажите следующий URL-адрес:
http://localhost/~Имя_пользователя/inventory/.
Дополнительные сведения см. в разделе Выбор сервера приложений.
Автоматическая передача динамических файлов
Динамический документ автоматически загружается на тестовый сервер при редактировании и сохранении в режиме интерактивного просмотра и в представлении кода. Если вы хотите отключить автоматическую передачу динамических файлов, это можно сделать в параметрах сервера. Дополнительные сведения см. в разделе Отключение автоматической передачи динамических файлов.
Если включена автоматическая передача файлов, Dreamweaver также загружает и зависимые файлы, если они отсутствуют на тестовом сервере. Если зависимые файлы уже имеются на сервере, на тестовый сервер передается только серверный документ.
Рассмотрим следующие сценарии.
Сценарий 1. Вы вносите изменения в исходный код и зависимые файлы. При нажатии кнопки «Сохранить» в фокусе находится исходный код.
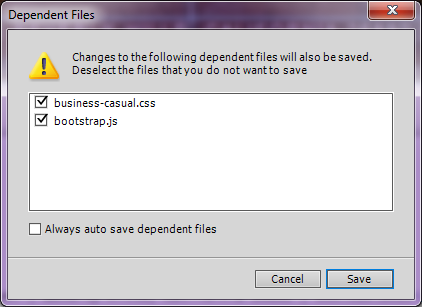
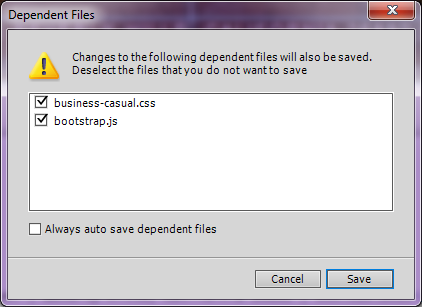
В этом случае появляется следующее диалоговое окно со списком всех затрагиваемых зависимых файлов.


Затем можно выбрать файлы, которые необходимо отправить на тестовый сервер.
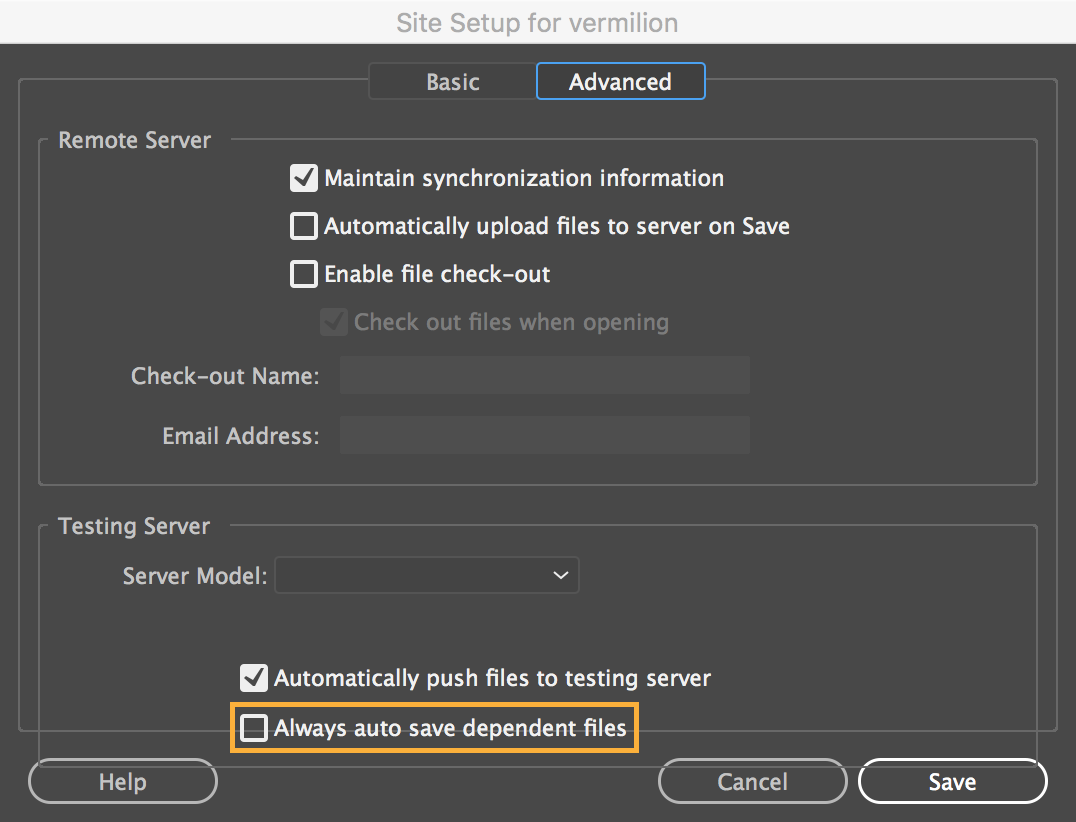
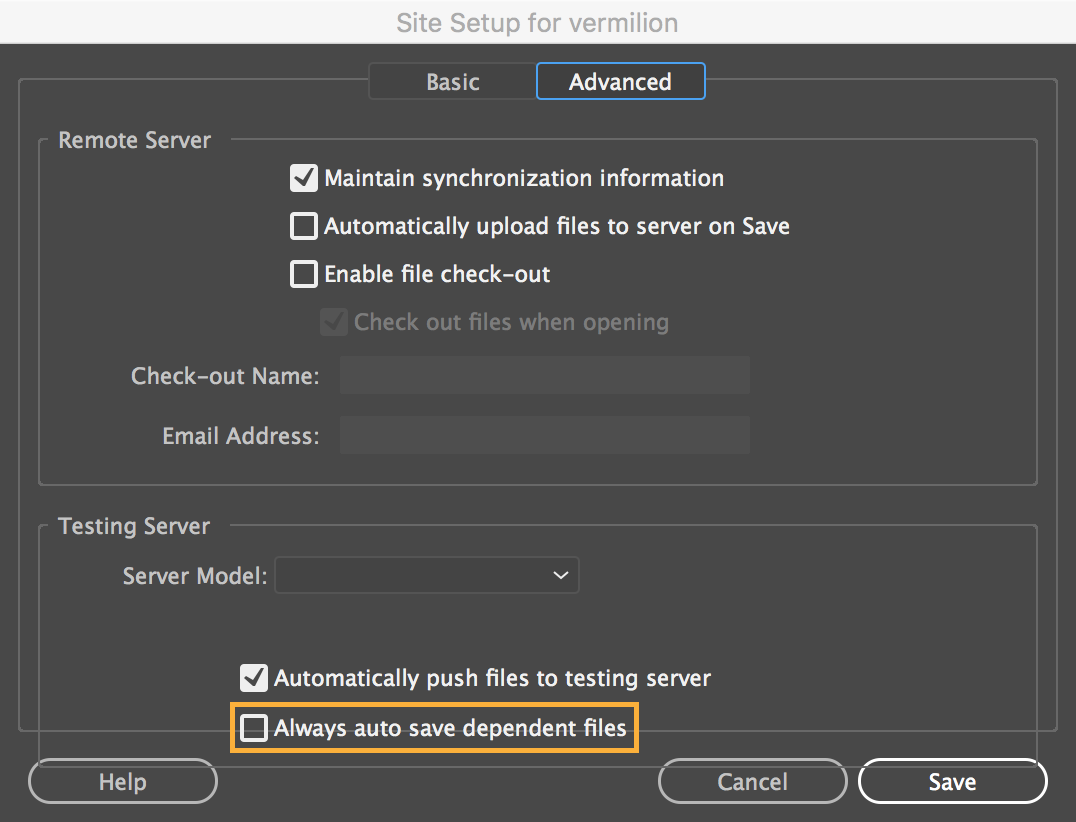
Примечание. Чтобы не получать запросов для последующих операций, можно выбрать режим «Всегда автоматически сохранять зависимые файлы». Этот параметр можно в любое время изменить. Для этого перейдите на страницу настройки тестового сервера («Настройка сайта») и на вкладке «Дополнительно» снимите флажок «Всегда автоматически сохранять зависимые файлы».


Сценарий 2. Вы вносите изменения в исходный код и зависимые файлы. При нажатии кнопки «Сохранить» в фокусе находится один из зависимых файлов.
В этом случае только этот зависимый файл сохраняется и помещается на тестовый сервер.
Отключение автоматической передачи динамических файлов
Отключить автоматическую передачу динамических файлов можно в настройках сервера.
-
Выберите меню «Сайт» > «Управление сайтами».
-
Выберите сайт и нажмите кнопку «Изменить». Откроется диалоговое окно «Настройка сайта».
-
Перейдите в категорию «Серверы».
-
Выберите тестовый сервер и нажмите значок «Изменить».
-
В появившемся всплывающем окне нажмите кнопку «Дополнительно».
-
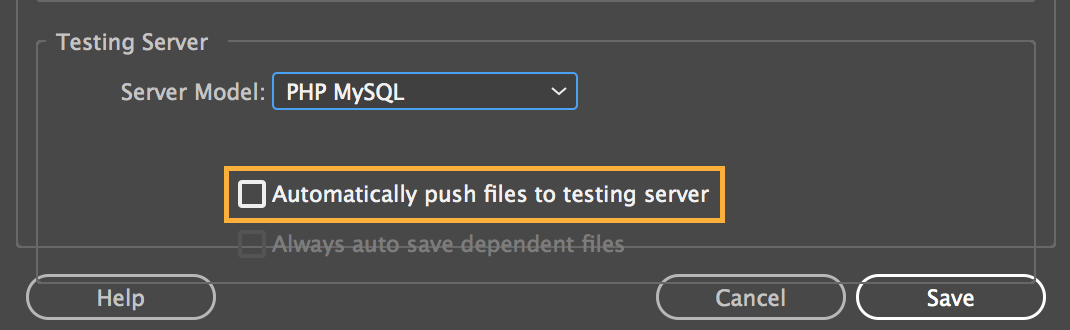
Снимите флажок «Автоматически передавать файлы на тестовый сервер».

Отключение автоматической передачи динамических файлов 
Отключение автоматической передачи динамических файлов