Загрузите клиент Git для своей операционной системы.
- Руководство пользователя Dreamweaver
- Введение
- Dreamweaver и Creative Cloud
- Рабочие среды и представления Dreamweaver
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- Графические элементы и эффекты jQuery
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Устранение неполадок
Ознакомьтесь с этой статьей, чтобы узнать, как использовать Git для управления файлами и исходным кодом в Dreamweaver.
Dreamweaver поддерживает управление исходным кодом через Git (распределенную систему управления версиями с открытым исходным кодом). Благодаря интеграции Dreamweaver с Git вы можете работать над кодом независимо от своего местоположения, а затем объединять результаты в центральном репозитории Git. Git помогает отслеживать все изменения в файле и позволяет вернуться к его предыдущим версиям.
Репозитории Git также полезны при работе в группе, так как с помощью Git легко создавать и обслуживать ветки. Например, для дизайнеров, которым нужно работать с изменениями дизайна для сайта. Но если другой член группы размещает запрос на изменение того же сайта, то вы можете работать отдельно с помощью Git. В этом случае вы оба можете независимо друг от друга создать отдельную ветку и внести изменения в соответствующий локальный репозиторий. В локальном репозитории хранится история всех ваших изменений исходного кода. При желании можно в любой момент объединить свои изменения с центральным репозиторием. Слияние веток гарантирует, что в центральном репозитории всегда находится актуальный код, содержащий оба варианта изменений.
О том, как приступить к работе с Git в Dreamweaver, см. в приведенных здесь разделах.
Начало работы с Git в Dreamweaver
Если вы только начинаете работу с Git, сначала необходимо установить клиент Git и создать учетную запись Git. Перед началом использования Git из Dreamweaver необходимо установить клиент Git.
Если у вас уже есть учетная запись Git, войдите в свою учетную запись. Убедитесь, что на вашей системе установлен клиент Git.
Чтобы начать работать с Git в Dreamweaver, выполните следующие действия.
-
-
Создайте учетную запись для клиента Git.
Если у вас уже есть учетная запись Git, введите свои учетные данные для входа с помощью клиента Git.
Панель Git
При установке клиента Git рекомендуется использовать параметры конфигурации по умолчанию. Затем Dreamweaver автоматически выбирает путь к исполняемому файлу.
Теперь вы можете запустить Dreamweaver и связать свой сайт с репозиторием Git.
Dreamweaver поддерживает операции Git через панель Git (Windows > Git). С помощью этой панели Dreamweaver можно выполнять такие стандартные операции Git, как commit, push, pull, fetch.
![]() Эта панель появляется в Dreamweaver только после загрузки клиента Git на компьютер пользователя.
Эта панель появляется в Dreamweaver только после загрузки клиента Git на компьютер пользователя.

A. Commit B. Извлечение всех удаленных репозиториев и обновление счетчиков C. Git Pull D. Git Push E. Показать историю репозитория F. Показать историю файлов G. Создать тег H. Открыть консоль bash/терминала I. Другие операции J. Поиск K. Diff L. Восстановить файл

Связывание сайта с Git
Чтобы приступить к использованию Git в Dreamweaver, необходимо сначала связать сайт Dreamweaver с репозиторием Git. Репозиторий Git представляет собой аналог папки, которая создается для отслеживания изменений в файлах. На вашем компьютере может находиться любое число репозиториев Git. Каждый репозиторий в вашей системе при этом независим. Это означает, что изменения, сохраняемые в одном из репозиториев Git, не влияют на содержимое других репозиториев.
При связывании веб-сайта с репозиторием можно создать или копировать существующий репозиторий. При инициализации или создании репозитория в текущем рабочем каталоге создается пустой репозиторий Git с файлом .gitignore внутри папки.
Однако при клонировании существующего репозитория Git все файлы из него будут клонированы в локальную систему.
Узнать больше об инициализации репозитория Git или клонировании репозитория можно в следующих разделах.
Инициализация репозитория Git
Перед началом работы с Git в Dreamweaver нужно создать репозиторий. При инициализации репозитория Git для сайта необходимо создать репозиторий Git, в который можно добавлять файлы, связанные с вашим сайтом Dreamweaver.
-
Являясь пользователем Dreamweaver, вы можете начать работу над новым сайтом. Также можно использовать существующий сайт, который нужно связать с репозиторием Git. В любом случае для инициализации репозитория Git выполните приведенные ниже действия.
- Чтобы связать новый сайт Dreamweaver, нажмите Сайт > Новый сайт.
- Чтобы связать существующий сайт Dreamweaver, нажмите Сайт > Управление сайтами. В диалоговом окне «Управление сайтами» дважды щелкните сайт, который необходимо связать с репозиторием Git.
-
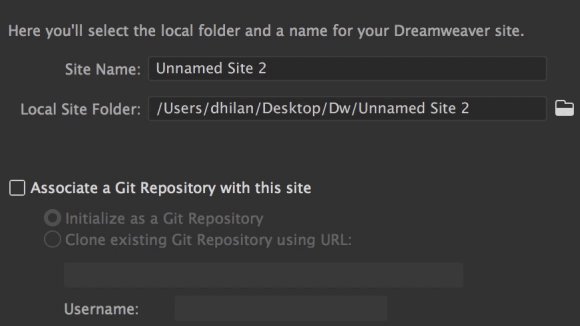
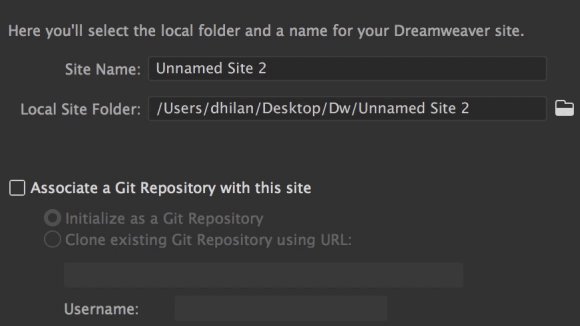
При создании нового сайта укажите для него имя.
Если существует папка, содержащая файлы вашего сайта, укажите путь к ней в поле «Локальная папка сайта».
Укажите имя и расположение папки для нового сайта Dreamweaver. Укажите имя и расположение папки для нового сайта Dreamweaver. Если вы хотите связать новый сайт с существующим репозиторием Git, убедитесь в том, что поле «Локальная папка сайта» указывает на соответствующий репозиторий Git.
-
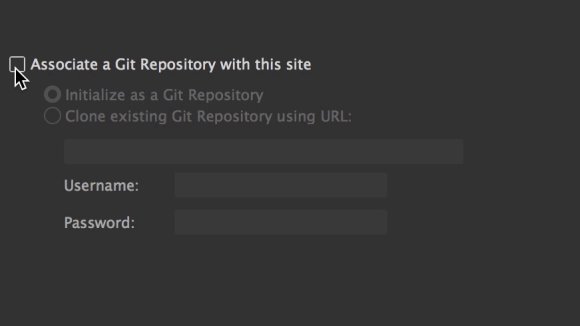
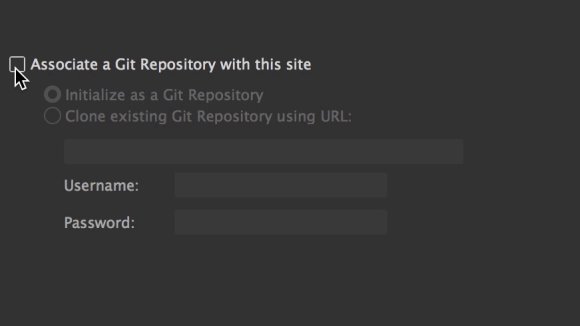
Установите флажок Связать репозиторий Git с этим сайтом . Затем выберите вариант Инициализировать как репозиторий Git .
Инициализация репозитория Git для нового сайта Dreamweaver Инициализация репозитория Git для нового сайта Dreamweaver -
Нажмите Сохранить.
Обратите внимание, что файлы в вашей локальной папке теперь отображаются на панели «Файлы» (представление «Git»). При этом файлы находятся в неотслеживаемом состоянии. Это означает, что данные файлы еще не зафиксированы в репозитории Git.
Можно продолжить работу с файлами и фиксацией позже. Кроме того, можно открыть панель Git (Windows > Git) и зафиксировать свои файлы в своем репозитории. Фиксация файлов в Git описана в разделе Отслеживание и фиксация изменений.
Клонирование существующего репозитория
Если вы уже работаете с существующим репозиторием Git, размещенным на Github, Bitbucket или в другой популярной веб-службе хостинга, то можно выполнить следующие действия для клонирования репозитория из Dreamweaver. При клонировании существующего репозитория в вашей локальной системе создается копия целевого репозитория.
-
Нажмите Сайт > Новый сайт.
-
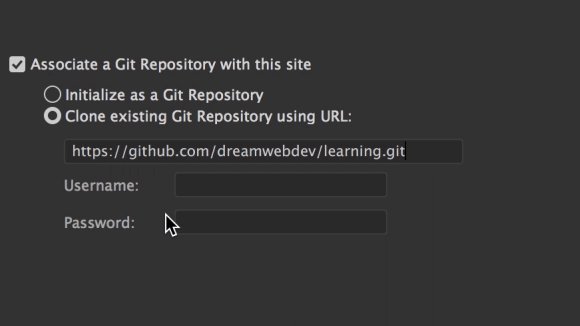
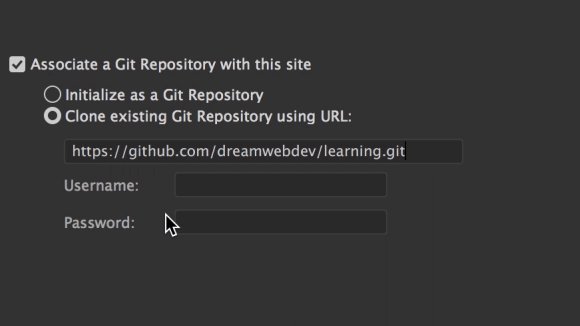
В диалоговом окне Настройка сайта установите флажок Связать репозиторий Git с этим сайтом . Затем выберите Клонировать существующий репозиторий Git, используя URL-адрес.
-
Введите URL-адрес репозитория для клонирования.
Убедитесь, что введенный URL-адрес целевого репозитория с префиксом https является корректным. Чтобы проверить правильность введенного URL-адреса, в этом диалоговом окне нажмите кнопку Проверить. Ввод неверного URL-адреса приведет к ошибкам при клонировании репозитория и выполнении таких действий, как Git Fetch или Pull.

Клонирование репозитория Git из Dreamweaver 
Клонирование репозитория Git из Dreamweaver  Клонирование URL-адреса с использованием ключа SSH с парольной фразой в настоящее время не поддерживается в Dreamweaver. Поля с именем пользователя и паролем отключены.
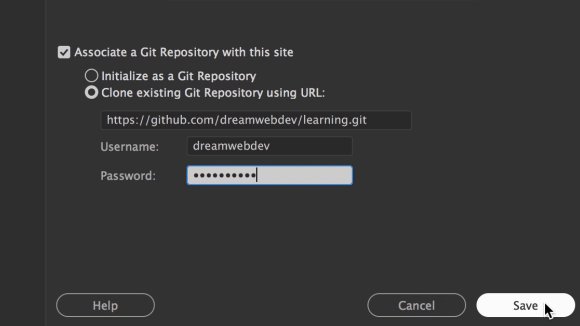
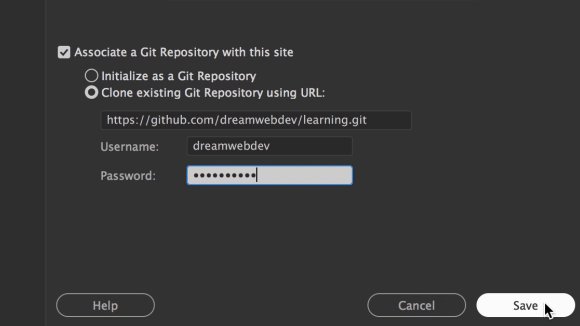
Клонирование URL-адреса с использованием ключа SSH с парольной фразой в настоящее время не поддерживается в Dreamweaver. Поля с именем пользователя и паролем отключены.Вам может потребоваться аутентификация на основе токенов, например при помощи личного токена доступа. Чтобы проверить, успешно ли установлено подключение к GitHub, скопируйте существующий токен доступа, а также другие данные в текстовое поле Пароль. Чтобы узнать, как сделать недействительными ранее сгенерированные токены и создать новый персональный токен доступа, см. инструкции в разделе Создание токена. Сохраните этот токен, так как он больше никогда не будет виден в GitHub.
-
Чтобы сохранить введенные вами учетные данные, установите флажок Сохранить учетные данные. При этом вам не потребуется вводить свои учетные данные каждый раз при выполнении таких удаленных операций, как Git Push или Pull.
-
Нажмите Сохранить.
После клонирования репозитория создается локальная копия исходного репозитория. Можно просматривать и редактировать локальные файлы из Dreamweaver.
Снимок исходного репозитория, для которого выполнялось клонирование, отображается в верхнем правом углу панели Git в разделе Исходный репозиторий.
На панели Git отображается исходный репозиторий На панели Git отображается исходный репозиторий
Использование Git для управления версиями
После того как сайт Dreamweaver будет связан с репозиторием Git, файлы будут доступны для просмотра в Git на панели «Файлы» (режим просмотра в Git). Git подразделяет файлы в локальном хранилище на категории следующим образом.
- Неотслеживаемые файлы: файлы, которые ни разу не были зафиксированы в репозитории Git. После инициализации репозитория Git неотслеживаемые файлы сохраняют данное состояние до тех пор, пока не будет выполнена их фиксация.
- Неизмененные файлы: файлы, которые не были модифицированы.
- Измененные файлы: файлы, которые были модифицированы.
- Подготовленные файлы: файлы, которые были модифицированы и готовы к фиксации.
С помощью Git можно отслеживать изменения, внесенные в файлы. При изменении файлов в локальной системе измененные файлы отображаются на панели «Файлы» другим цветом. При двойном щелчке по файлу и его открытии в представлении «Код» напротив измененных строк также будет показан междустрочный маркер. Вы можете продолжить работу и зафиксировать измененные файлы в Git для синхронизации изменений.
При фиксации файлов Git позволяет вводить журнальные сообщения для каждой операции фиксации, а также просматривать список изменений с помощью функции diff. Существует также возможность просмотра истории версий для каждого файла и всего репозитория.
Отслеживание изменений в Dreamweaver и их фиксация в Git описаны в следующих разделах.
Отслеживание изменений в Git
Обратите внимание на значок Git на панели «Файлы» в Dreamweaver, который позволяет переключаться между представлением FTP и представлением Git. Щелкните значок Git, чтобы переключить представление Git.
Если после инициализации репозитория Git вы не выполнили фиксацию своих файлов, то эти файлы остаются неотслеживаемыми. Но если после инициализации репозитория вы выполнили фиксацию своих файлов, то Git в дальнейшем распознает эти файлы.




Если все файлы были клонированы из другого репозитория, то они также распознаются Git.
Когда вы изменяете файл и нажимаете Сохранить, такие измененные файлы на панели «Файлы» отображаются другим цветом. Для детального просмотра изменений, внесенных в файл, дважды щелкните его в представлении кода.


Межстолбцовый маркер указывает строки, в которых были внесены изменения. Маркер зеленого цвета указывает на новый добавленный код. Маркер желтого цвета указывает на измененный код, а маркер красного цвета — на строки кода, которые были удалены.


При нажатии на желтый межстолбцовый маркер в приложении отображаются изменения в коде. Удаленная строка кода выделяется красным цветом, а новые строки — зеленым.
Обратите внимание на символ R с левой стороны от удаленных строк кода. Щелкните на этот символ, чтобы добавить удаленный код обратно в файл.


Используйте маркеры, чтобы просмотреть изменения в файле (diff) и проверить их перед фиксацией в репозитории Git.
Просмотр изменений в файле (diff) для измененных файлов
При открытии панели «Git» отображается список измененных файлов. Вы можете щелкнуть файл в этом списке и просмотреть изменения (diff), внесенные в него с момента последней фиксации. Для просмотра изменений в файле (diff) выполните одно из следующих действий на панели «Git».
- Чтобы просмотреть изменения на уровне файла, нажмите на каждый файл. Версия до изменений будет отображаться красным цветом, а зеленым цветом будут окрашены только что внесенные изменения.
- Выберите файл, для которого требуется просмотреть изменения (diff). Щелкните
(значок «Изменения»). Появится диалоговое окно Git «Изменения», в котором изменения выделены красным и зеленым цветом.


Фиксация изменений
-
Выберите на панели «Git» файл или файлы, изменения в которых нужно зафиксировать.
Фиксация изменений в локальном репозитории Git Фиксация изменений в локальном репозитории Git -
Щелкните
(значок «Фиксация»).
При нажатии кнопки «Фиксация» система отображает диалоговое окно Git «Фиксация». В этом диалоговом окне будут показаны измененные файлы.
Вы можете щелкнуть каждый файл, чтобы просмотреть внесенные в него изменения, прежде чем продолжить фиксацию файлов.
-
Чтобы зафиксировать файлы, введите сообщение о фиксации в поле сообщения и нажмите ОК.
При этом из панели «Git» будут удалены все файлы, для которых выполнена фиксация изменений.
Фиксация внесенных изменений в Git Фиксация внесенных изменений в Git
Отмена изменений
Если вы уже зафиксировали изменения и хотите вернуться к предыдущей версии файла, выполните следующие действия.
-
Выберите на панели «Git» файл или файлы, изменения в которых нужно отменить.
-
Щелкните значок сэндвича на панели Git и выберите Отменить изменения с момента последней фиксации.
При этом предыдущая версия файлов будет восстановлена в локальном репозитории. Восстановленные файлы доступны для просмотра на панели «Файлы».
Отмена изменений после фиксации файлов Отмена изменений после фиксации файлов  Если необходимо отменить изменения в файле, внесенные после операции фиксации, то операция фиксации для этого файла должна быть выполнена не менее двух раз.
Если необходимо отменить изменения в файле, внесенные после операции фиксации, то операция фиксации для этого файла должна быть выполнена не менее двух раз.
-
Для отмены изменений перед операцией фиксации выполните следующие действия.
Если необходимо сохранить последнюю зафиксированную версию файла перед выполнением фиксации файла, выполните следующие действия.
- На панели Git нажмите на файл, который необходимо сохранить, и щелкните значок «Обновить».
- В диалоговом окне подтверждения нажмите ОК.
При этом выбранный файл удаляется из списка измененных файлов и восстанавливается предыдущая версия этого файла.
Отмена изменений в файле перед фиксацией изменений Отмена изменений в файле перед фиксацией изменений
Создание тегов
При любой фиксации изменений в Git можно создавать теги. Использовать теги можно для маркировки важных операций фиксации. Например, значительного изменения, запрошенного клиентом. Теги используются в качестве указателя на конкретную операцию фиксации.
-
Чтобы создать тег, щелкните
(значок «Создать тег») на панели Git.
-
В диалоговом окне Создать тег укажите имя для вашего тега. Нажмите кнопку ОК.
Создание тега для операции фиксации Создание тега для операции фиксации Созданный тег связан с вашей операцией фиксации.
При создании тега после выполнения фиксации данный тег автоматически связывается с последней операцией фиксации.
Просмотр истории изменений файла
Каждый раз при выполнении фиксации файла в Git вы можете просмотреть историю изменений файла вместе со сведениями об операции фиксации. Эта функция позволяет определить важные операции фиксации, а также связанные с ними теги.
- Перейдите на панель «Git» и выполните одно из следующих действий.
- Выберите необходимый файл и щелкните
(значок «Показать историю файла»).
- Щелкните правой кнопкой мыши файл на панели «Файлы» и выберите пункт «История файла».
При этом для выбранного файла будет отображена история изменений файла в Git. Кроме этого, в том же диалоговом окне можно просмотреть сведения об операции фиксации для этого файла.


Просмотр истории изменений репозитория
Помимо просмотра истории изменений файла в Git также можно просмотреть изменения на уровне репозитория. Вы можете просмотреть все изменения и операции фиксации на уровне репозитория. Для просмотра истории изменений репозитория выполните следующие действия.
-
На панели Git щелкните значок Показать историю репозитория. При этом будет показана история изменений репозитория Git со сведениями обо всех операциях фиксации.
-
Вы можете посмотреть сообщение об операции, дату и время, когда были зафиксированы изменения. Можно также просмотреть теги, связанные с изменениями для подтверждения, и информацию о пользователе, который зафиксировал изменения.
-
История изменений репозитория обычно содержит список файлов, которые были зафиксированы на уровне репозитория. Можно щелкнуть каждый из файлов, чтобы просмотреть историю изменений на уровне файла.
Использование Git для совместной работы
Ветки являются одной из отличительных черт Git. В отличие от большинства систем управления файлами, ветки в Git могут быть приравнены к самостоятельным линиям, содержащим все связанные файлы или коды. По умолчанию репозиторий содержит только одну ветку под названием «Основная». Основная ветка является главной (или определяющей) веткой. На ее основе можно создавать другие ветки и вносить в них изменения.
Также можно создать дополнительную ветку из основной — при этом копируется родительская ветка. В этом случае можно работать в обеих ветках независимо в рамках одного репозитория Git. Например, можно работать над новой функцией для вашего сайта в одной ветке и одновременно над запросами на внесение изменений в другой ветке.
Git также позволяет объединять ветки в случае, если требуется внести изменения из текущей ветки в другую целевую ветку. При объединении двух веток обе ветки продолжают существовать независимо от своей копии. При этом можно продолжать работу как с родительской, так и с целевой веткой.
Когда над одним проектом в Dreamweaver работает несколько разработчиков и дизайнеров, каждый пользователь может создать свою ветку на основе основной и вносить в нее изменения. При необходимости они могут легко объединить свои изменения с другой веткой и продолжить работу с обеими ветками.
Подробную информацию о создании и управлении ветками в Git см. в следующих разделах.
Создание ветки в Git
-
На панели Файлы выберите раскрывающийся список, в котором перечислены все ветви.
-
Нажмите Управление ветвями.
Создание ветки в Git Создание ветки в Git -
В диалоговом окне Управление ветвями щелкните в левом нижнем углу значок +.
Щелкните значок «+» в нижней части диалогового окна «Управление ветками» Щелкните значок «+» в нижней части диалогового окна «Управление ветками» -
В диалоговом окне Создать новую ветвь выберите исходную ветвь, из которой вы хотите создать копию.
Если это первая создаваемая ветвь, то исходной ветвью будет ваша основная ветвь.
Выберите исходную ветку Выберите исходную ветку -
В поле Имя ветви укажите имя новой ветви.
-
Нажмите кнопку ОК.
Слияние ветвей
-
На панели Файлы выберите раскрывающийся список, в котором перечислены все ваши ветви.
-
Нажмите Управление ветвями. В диалоговом окне Управление ветвями выберите ветвь, которую вы хотите объединить.
-
Щелкните
(значок «Объединить ветвь») в нижней части диалогового окна.
-
В диалоговом окне Объединить ветвь выберите Целевую ветвь. Данная ветка представляет собой целевой репозиторий, с которым вам нужно объединить свою ветку.
При необходимости введите сообщение, связанное с этой операцией объединения.
-
Нажмите ОК, чтобы объединить вашу ветвь с целевой.
Объединение веток в Git Объединение веток в Git Если возникает конфликт между изменениями в файле, связанными с какой-либо операцией фиксации, и изменениями в другой ветке, то процесс объединения веток приостанавливается. При этом системой будет показано сообщение о конфликте вместе со списком файлов, являющихся его причиной.
Файлы, находящиеся в конфликте, также отображаются на панели Git. Обратите внимание на значок, указывающий на существование конфликта.
Панель Git с файлами, в которых возник конфликт во время слияния Панель Git с файлами, в которых возник конфликт во время слияния Чтобы продолжить объединение веток, необходимо разрешить конфликт. Для его разрешения можно использовать параметр Rebase или No Fast Forward.
-
При возникновении конфликта во время объединения веток выберите один из следующих параметров.
- Использовать Rebase: при выборе параметра Rebase для разрешения конфликта ваши текущие изменения применяются поверх конфликтов в целевой ветке. Выбрав параметр Rebase и нажав кнопку «ОК», откройте панель Git для просмотра файлов, для которых предстоит выполнить фиксацию. После этого можно отменить или перезапустить разрешение конфликтов с помощью опции Rebase. При отмене процесса разрешения конфликтов с помощью опции Rebase целевая ветка остается неизменной. При перезапуске процесса разрешения конфликтов с помощью опции Rebase ваши изменения будут пропущены при наличии конфликтов, обнаруженных в целевой ветке.
- Создать операцию объединения веток даже в случае, если объединение можно разрешить с помощью опции Fast Forward: при выборе этого параметра также можно выполнять объединение своих операций фиксации, несмотря на наличие конфликтов между вашей и целевой веткой. В этом случае объединение будет выполнено принудительно, при этом изменения в целевой ветке будут перезаписаны вашими изменениями.
Чтобы узнать больше об операции Rebase в Git, см. раздел Git Rebasing.
Работа с удаленными репозиториями
Удаленные репозитории в Git представляют собой версии проекта, размещенные в другой сети. Вы можете получить доступ к удаленному репозиторию, создав подключение к нему. В зависимости от прав доступа, заданных в удаленном репозитории, вы можете иметь доступ только для чтения, либо доступ для записи в этом репозитории.
При работе в составе рабочей группы удаленные репозитории позволяют отправлять и получать данные из других репозиториев. С помощью панели Git в Dreamweaver можно создать удаленное подключение, а также выполнять такие операции Git, как Fetch, Git Push, Git Pull и Remote Refresh.
Следующие инструкции помогут в создании удаленных репозиториев и управлении ими.
Добавление удаленного репозитория
Вы можете добавить удаленный репозиторий для организации совместного доступа к файлам, ходу выполнения работы, а также доступа к файлам проекта, размещенным в другой сети. При добавлении удаленного репозитория устанавливается удаленное подключение к целевому репозиторию. Dreamweaver позволяет создавать удаленные репозитории с помощью панели Git.
Перед добавлением удаленного репозитория убедитесь в том, что для него включена настройка Public Settings (Совместное использование).
-
На панели Git нажмите Создать удаленный репозиторий.
-
Задайте имя для удаленного репозитория.
-
Введите URL-адрес и учетные данные для удаленного репозитория.
Чтобы проверить правильность URL-адреса, указанного при добавлении удаленного репозитория, нажмите Проверить после ввода этого адреса. При нажатии на кнопку «Проверить» проверяется корректность URL-адреса.
Данный метод не применяется для проверки учетных данных.
Добавление удаленного репозитория Добавление удаленного репозитория Внимание.При вводе неверного значения URL-адреса либо учетных данных возникнут ошибки при выполнении Git Pull, Git Push, Fetch и прочих операций.
-
Нажмите кнопку ОК.
После добавления удаленного репозитория он отображается в раскрывающемся списке в верхней части панели Git. Также при этом отображаются дополнительные значки для выполнения операций Git Push, Git Pull, Fetch Remote и обновления счетчиков.
Добавление удаленных репозиториев в Git Добавление удаленных репозиториев в Git
Управление удаленными репозиториями
После добавления удаленного репозитория и установки подключения к нему вы можете выполнять операции Fetch и Pull для загрузки файлов из этого репозитория в локальный репозиторий. Можно также выполнить операцию Push для отправки файлов в удаленный репозиторий. Однако перед первым выполнением операции Git Push сначала необходимо выполнить операцию Fetch для загрузки файлов из удаленного хранилища.
Не забудьте выполнить фиксацию всех своих файлов в локальном репозитории перед их отправкой с помощью операции Push. Если в локальном репозитории имеются подготовленные файлы, то операция Git Push завершится ошибкой.
Можно выполнять следующие операции Git из Dreamweaver.
Fetch all
Щелкните , чтобы получить доступ ко всем файлам с использованием всех удаленных подключений. Рекомендуется выполнять операцию Git Fetch, прежде чем выполнять операции Git Push или Git Pull. Это действие только получает доступ к файлам из удаленного репозитория, при этом содержимое локального репозитория не изменяется.
Загрузка файлов из удаленного хранилища
Можно загружать изменения из одного репозитория или группы репозиториев. При нажатии на значок Git Pull отображается диалоговое окно Git Pull с различными параметрами.
-
На панели Git щелкните
(значок Git Pull), чтобы загрузить измененные файлы из удаленного репозитория и объединить изменения с локальным репозиторием.
-
В диалоговом окне Git Pull выберите отслеживаемую ветвь. Укажите, хотите ли вы извлечь изменения из текущей или другой ветви, а затем задайте параметры извлечения.
Выполнение операции Git Pull из удаленных репозиториев Выполнение операции Git Pull из удаленных репозиториев -
По умолчанию выбрана опция Default merge (Объединение по умолчанию). В этом случае файлы из удаленного репозитория загружаются в локальный репозиторий и выполняется объединение изменений с вашим локальным репозиторием.
-
Также можно выбрать один из следующих параметров.
- Не выполнять объединение вручную: выберите этот параметр, чтобы отключить ручное объединение файлов.
- Выполнять объединение без фиксации: выберите данный параметр, чтобы продолжить объединение с удаленным репозиторием даже без фиксации подготовленных файлов.
- Использовать Rebase: выберите этот параметр, чтобы выполнить операцию Rebase. При использовании операции Rebase изменения в текущей ветке накладываются на историю ветки, из которой загружаются файлы. При этом история ветки, связанная с последней операцией фиксации, перезаписывается. Файлы теперь соответствуют версиям в целевой ветке, из которой выполняется загрузка файлов. Хотя операция Rebase приводит к очистке истории ветки Git, необходимо соблюдать осторожность при использовании опции «Использовать Rebase».
- Использовать Soft Reset: выберите этот параметр, чтобы выполнить операцию Reset или Soft Rebase. Вы можете выбрать опцию «Использовать Soft Reset» при первой загрузке файлов из удаленного репозитория. В этом случае удаленный репозиторий играет роль родительского репозитория, из которого локальный репозиторий получает все изменения. Однако при этом изменения сохраняются в локальном хранилище. Git не распознает файлы, которые отсутствуют в удаленном репозитории, но не находятся в локальном репозитории. Эти файлы отображаются как удаленные после выполнения операции Soft Reset. При сохранении этих файлов в локальном репозитории изменения в удаленном репозитории будут потеряны.
Внимание.При продолжении операции Soft Reset нераспознанные файлы будут удалены.
Передача файлов в удаленный репозиторий
Когда вы изменяете и фиксируете изменения файлов после подключения к удаленным репозиториям, Git выполняет запись этих изменений. Значок Git Push на панели Git сразу же показывает количество файлов, которые были изменены. Эти файлы можно отправить в удаленный репозиторий с помощью операции Push.
При выполнении операции Git Push операции фиксации, выполненные в локальном репозитории, отправляются в удаленный репозиторий.
Для отправки своих файлов из Dreamweaver выполните следующие действия.
-
На панели Git щелкните значок Git Push.
Система откроет диалоговое окно Git Push. Можно отправить операции фиксации в текущую отслеживаемую ветвь либо другую ветвь, указанную вами.
Отправка локальных операций фиксации в удаленный репозиторий Git Отправка локальных операций фиксации в удаленный репозиторий Git -
Также в этом диалоговом окне можно задать настройки операции Push. По умолчанию будет выбран параметр Default Push.
-
Также можно выбрать следующие параметры.
- Принудительная операция Push: выберите этот параметр, чтобы принудительно отправить свои изменения в удаленный репозиторий, несмотря на возможные конфликты.
- Удалить удаленную ветку: выберите этот параметр, чтобы удалить существующую удаленную ветку и отправить локальные файлы в удаленный репозиторий.
-
При необходимости установите флажок Отправить теги, чтобы отправить ваши теги в удаленный репозиторий.
-
Нажмите кнопку ОК.
При наличии конфликтов между локальными операциями фиксации и операциями фиксации в удаленном репозитории рекомендуется сначала выполнить разрешение конфликтов. После этого можно применить изменения.
Для этого необходимо сначала загрузить (Pull) все изменения из удаленного репозитория и выполнить разрешение всех конфликтов, после чего отправить (Push) файлы, не имеющие никаких конфликтов.
Поиск файлов на панели Git
Поле «Поиск» на панели Git позволяет выполнять поиск файлов по их имени. Данная возможность особенно полезна при наличии большого количества файлов, связанных с вашим сайтом.
Для поиска файла просто введите его имя в поле «Поиск». При этом будут немедленно отображены файлы, соответствующие вашему поисковому запросу.
Добавление файлов в список для игнорирования
Если вы не хотите работать с файлом в системе Git, то можно добавить его в папку .gitignore. Git игнорирует файлы в этой папке при выполнении любых действий, в том числе операций commit, push и pull. Необходимо выполнить фиксацию файла .gitignore в вашем репозитории, чтобы любой другой пользователь, клонирующий ваш репозиторий, также получил информацию о файлах, находящихся в папке .gitignore.
Для добавления файлов в папку .gitignore перейдите на панель «Файлы» в Dreamweaver. Выделите файл, который нужно добавить в список Git для игнорирования, а затем щелкните его правой кнопкой мыши, после чего выполните операцию «Git» > «Add to .gitignore»


Если нужно удалить файл из списка .gitignore, то можно в любой момент выделить его на панели «Файлы». Щелкните его правой кнопкой мыши и выберите операцию «Git» > «Удалить из списка .gitignore».
Убедитесь, что выполнена фиксация для файла .gitignore в локальном и удаленном репозиториях после внесения изменений в этот файл.
Доступ к Git через командную строку
В предыдущих разделах этой статьи были описаны способы использования панели Git (пользовательского интерфейса) для выполнения таких задач, как связывание репозитория Git с сайтом, создание и управление удаленными подключениями, передача файлов в репозиторий и загрузка файлов из репозитория. Эти и многие другие действия также можно выполнять с помощью команд git.
Чтобы выполнить любую из операций Git с использованием терминала, выполните одно из следующих действий.
- Нажмите Windows > Git и щелкните значок Открыть консоль Bash/Terminal .
- На панели Файлы переключите представление Git. Рядом с раскрывающимся списком репозиториев щелкните значок Открыть терминал Git.
Сведения об основных командах git см. в Памятке пользователя Git.
![]() Некоторые операции, например git stash или комбинирование операций фиксации после операции push, в настоящее время доступны только из командной строки.
Некоторые операции, например git stash или комбинирование операций фиксации после операции push, в настоящее время доступны только из командной строки.
При выполнении определенных операций, например инициализации репозитория, из командной строки данные действия также отображаются в интерфейсе Dreamweaver.
Однако можно изменять файлы с использованием командной строки, когда приложение Dreamweaver закрыто. При его следующем запуске Dreamweaver будет отображено следующее сообщение:


Установка параметров Git в Dreamweaver
Параметры Git в Dreamweaver позволяют задать некоторые настройки для использования Git в Dreamweaver. В диалоговом окне «Настройки» можно задать такие параметры Git, как путь к терминалу, настройки времени ожидания операций Git и т. д.
-
Выберите Правка > Настройки.
-
В диалоговом окне Настройки выберите Git.
-
В диалоговом окне Настройки Git установите следующие параметры:
- Путь к исполняемому файлу Git: файл .exe вашего клиента Git. Если исполняемый файл клиента Git находится в другом месте, укажите папку с файлом .exe клиента Git.
- Время ожидания операций Git по умолчанию: укажите время ожидания в секундах для всех операций Git с удаленным репозиторием.
- Путь к терминалу: полный путь к исполняемому файлу для открытия и использования терминала Git.
- Аргументы команды: укажите аргументы для ваших команд Git (если они используются).
Установка параметров Git в Dreamweaver Установка параметров Git в Dreamweaver -
Нажмите Применить, чтобы сохранить ваши настройки.
![]() Перезапустите Dreamweaver, чтобы обновленные настройки вступили в силу.
Перезапустите Dreamweaver, чтобы обновленные настройки вступили в силу.

















