Выберите «Инструменты» > «Управление шрифтами».
- Руководство пользователя Dreamweaver
- Введение
- Dreamweaver и Creative Cloud
- Рабочие среды и представления Dreamweaver
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- Графические элементы и эффекты jQuery
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Устранение неполадок
Добавляйте и изменяйте комбинации шрифтов в Dreamweaver в диалоговом окне «Управление шрифтами».
С 1 июля 2022 года поддержка веб-шрифтов Adobe Edge в Dreamweaver 21.2 и более ранних версиях будет прекращена. Если вы используете веб-шрифты Edge на своих веб-сайтах, вы можете изменить их, используя шрифты Adobe Fonts или любые другие предпочтительные шрифты.
Сочетания шрифтов определяют, как браузер отображает текст на веб-странице. Браузер использует первый шрифт из сочетания, установленный на пользовательской системе. Если не установлен ни один шрифт из сочетания, текст отображается так, как указано в параметрах пользовательского браузера.
Добавление веб-шрифтов Adobe Edge Web Fonts в список шрифтов
Вы можете использовать на веб-страницах шрифты Adobe Edge Web Fonts. Если шрифт Edge используется на странице, в ссылку на файл JavaScript добавляется дополнительный тег сценария. Этот файл сначала загружает шрифт с сервера Creative Cloud напрямую в кэш браузера.
При отображении страницы шрифты загружаются с сервера Creative Cloud, даже если шрифт доступен на компьютере пользователя.
Например, тег сценария, использующий только шрифт Abel, имеет следующий формат:
<!--Следующий тег сценария загружает шрифт с сервера веб-шрифтов в Adobe Edge для использования на веб-странице. Мы не рекомендуем изменять его.-->
<script>var adobewebfontsappname ="dreamweaver"</script>
<script src="http://use.edgefonts.net/abel:n4:default.js" type="text/javascript"></script>
-
На вкладке «Шрифты Adobe Edge» отображаются все шрифты Adobe Edge Web Fonts, которые можно добавить в список шрифтов.
-
Чтобы найти и добавить шрифты из этого списка в список шрифтов, выполните следующие действия.
- Щелкните шрифт, который нужно добавить в список шрифтов.
- Чтобы отменить выбор шрифта, щелкните шрифт еще раз.
- Используйте фильтры для выбора предпочтительных шрифтов. Например, чтобы выбрать шрифты типа Serif, щелкните
 .
. - Можно использовать несколько фильтров. Например, для выбора фильтров типа Serif, которые можно использовать для абзацев, щелкните
 и
и  .
. - Чтобы найти шрифт по имени, введите его имя в поле поиска.
-
Щелкните
 для фильтрации выбранных шрифтов.
для фильтрации выбранных шрифтов. -
Нажмите «Готово».
Откройте список шрифтов из любого местоположения. Например, можно использовать список «Шрифт» в разделе CSS панели «Свойства».
В списке шрифтов перед веб-шрифтами указываются стеки шрифтов Dreamweaver. Прокрутите список вниз, чтобы найти выбранные шрифты.
Добавление локальных веб-шрифтов в список шрифтов
Вы можете добавлять веб-шрифты с компьютера в список шрифтов в Dreamweaver. Добавленные шрифты отображаются во всех меню шрифтов в Dreamweaver. Поддерживаются шрифты типов Font EOT, WOFF, TTF и SVG.
-
Выберите «Инструменты» > «Управление шрифтами».
-
В диалоговом окне «Управление шрифтами» выберите «Локальные веб-шрифты».
-
Нажмите кнопку «Обзор», соответствующую шрифту, который вы хотите добавить. Например, если ваш шрифт в формате EOT, нажмите кнопку «Обзор», соответствующую шрифту EOT.
-
Перейдите в папку на компьютере, содержащую нужный шрифт. Выберите файл и откройте его. Если в этой папке существуют другие форматы для шрифта, они автоматически добавляются в диалоговое окно. Имя шрифта также автоматически извлекается из имени шрифта.
-
Выберите параметр с запросом на подтверждение наличия лицензии для использования шрифта на веб-сайте.
-
Нажмите «Готово».
Список шрифтов отображается в текущем списке локальных веб-шрифтов.
Чтобы удалить веб-шрифт из списка, выберите его в текущем списке локальных шрифтов и нажмите кнопку «Удалить».
Создание пользовательских стеков шрифтов
Стек шрифтов — это список шрифтов в объявлении семейства шрифтов CSS.
-
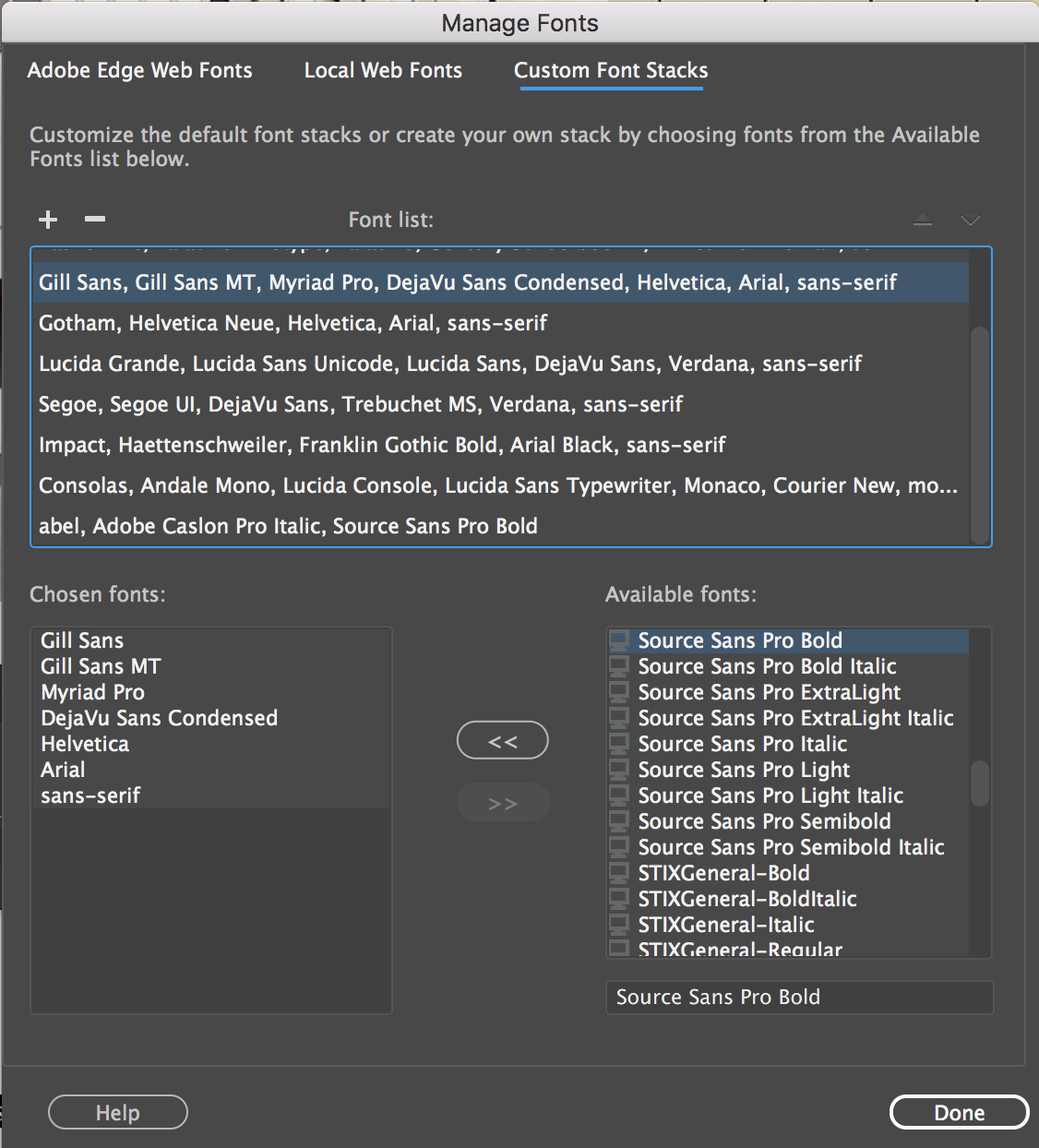
Выберите «Инструменты» > «Управление шрифтами», а затем — «Пользовательские стеки шрифтов».

Изменение сочетаний шрифтов 
Изменение сочетаний шрифтов -
Выберите сочетание шрифтов из списка в верхней части диалогового окна.
Шрифты из выбранного сочетания перечисляются в списке «Выбранные шрифты» в левой части диалогового окна. Справа находится список всех доступных шрифтов, установленных в системе.
-
Выполните одно из действий, описанных ниже.
Чтобы добавить или удалить шрифты из сочетания, воспользуйтесь кнопками со стрелками («<<» или «>>») между списками «Выбранные шрифты» и «Доступные шрифты».
Чтобы добавить или удалить сочетание шрифтов, воспользуйтесь кнопками со знаками «плюс» (+) или «минус» (–) в верхней части диалогового окна.
Чтобы добавить шрифт, не установленный в системе, введите его имя в текстовом поле под списком «Доступные шрифты» и нажмите кнопку «<<», чтобы добавить шрифт в сочетание. Добавление не установленного в системе шрифта полезно, например для указания шрифта, используемого только в ОС Windows при разработке страниц в ОС Macintosh.
Чтобы переместить сочетание шрифтов вверх или вниз по списку, воспользуйтесь кнопками со стрелками в верхней части диалогового окна.
Добавление нового сочетания в список шрифтов
-
Выберите «Инструменты» > «Управление шрифтами».
-
Выберите шрифт из списка «Доступные шрифты» и нажмите кнопку «<<», чтобы переместить его в список «Выбранные шрифты».
-
Повторите шаг 2 для каждого следующего шрифта в сочетании.
Чтобы добавить шрифт, не установленный в системе, введите его имя в текстовом поле под списком «Доступные шрифты» и нажмите кнопку «<<», чтобы добавить шрифт в сочетание. Добавление не установленного в системе шрифта полезно, например для указания шрифта, используемого только в ОС Windows при разработке страниц в ОС Macintosh.
-
По завершении добавления особых шрифтов выберите обобщенное семейство шрифтов в меню «Доступные шрифты» и нажмите кнопку «<<», чтобы переместить это семейство в список «Выбранные шрифты».
Обобщенные семейства шрифтов включают в себя Cursive, Fantasy, Monospace, Sans-Serif и Serif. Если в пользовательской системе не доступен ни один шрифт из списка «Выбранные шрифты», текст отображается шрифтом по умолчанию, связанным с обобщенным семейством. Например, на большинстве систем моноширинный шрифт по умолчанию — Courier.
Просмотр добавленных шрифтов
Нельзя просматривать шрифты Edge и веб-шрифты в представлении «Дизайн». Переключитесь в режим интерактивного или предварительного просмотра в браузере, чтобы просмотреть их.
Обновление тега сценария веб-шрифтов в нескольких файлах
При обновлении шрифта в файле CSS, который связан с несколькими файлами HTML, программа предложит обновить тег сценария в связанных файлах HTML. При нажатии кнопки «Обновить» теги сценария во всех соответствующих файлах HTML будут обновлены.
Обновление тега сценария веб-шрифтов на странице
Выберите «Инструменты» > «Очистить тег сценария веб-шрифтов (текущая страница)» для обновления всех имеющихся на странице веб-шрифтов, которые не указаны в теге сценария.