Поместите курсор в то место, куда вы хотите вставить фрагмент кода.
- Руководство пользователя Dreamweaver
- Введение
- Dreamweaver и Creative Cloud
- Рабочие среды и представления Dreamweaver
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- Графические элементы и эффекты jQuery
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Устранение неполадок
Узнайте, как создавать фрагменты, используя панель «Фрагменты кода» в Dreamweaver, и повторно использовать полученный код на различных сайтах Dreamweaver.
Если вы многократно вставляете одни и те же блоки кода, то у вас есть возможность ускорить процесс написания кода при помощи функции «Фрагменты кода». Напишите код всего один раз, сохраните его в виде фрагмента, а затем двойным щелчком перенесите его на панель «Фрагменты кода», чтобы потом вставить где необходимо.
Фрагменты кода, созданные с помощью панели «Фрагменты кода», не привязаны к конкретным веб-сайтам и могут быть многократно использованы при работе над разными сайтами. Фрагменты можно также использовать на разных устройствах и в разных версиях Dreamweaver с помощью функции синхронизации параметров.
Dreamweaver содержит обширный набор готовых фрагментов кода. Но вы также можете создавать и сохранять собственные фрагменты кода.
Как использовать фрагменты кода с наибольшей отдачей?
Ниже приведено несколько случаев использования фрагментов кода, ознакомившись с которыми вы получите представление о том, как использовать данную функцию в собственной работе.
- Если вы работаете в организации, которая следует определенным стандартам дизайна, или же являетесь фрилансером, работающим сразу над несколькими проектами, то использование фрагментов кода позволит вам добиться единообразия дизайна — просто сохраняйте часто встречающиеся отрывки кода в качестве фрагментов и потом вставляйте их, куда необходимо.
- Если от вас требуется определять, поддерживать и проводить в жизнь некоторые стандарты кодирования, то фрагменты кода также могут быть вам полезны.
- Кодирование интерактивных элементов на веб-странице вручную может занять много времени. Используйте фрагменты кода из разделов Bootstrap или Responsive_Design_Snippets на панели «Фрагменты кода» (например, фрагмент кода интерактивной страницы). Одним щелчком можно вставить почти 20 строк кода для этой интерактивной таблицы.
Таблицу можно отредактировать в соответствии с вашими нуждами. Вы можете объединять и добавлять новые столбцы и строки, менять их стиль по своему усмотрению, а затем выделить получившийся код и сохранить его как новый фрагмент для повторного использования при создании новых страниц. Дополнительные сведения о создании фрагментов кода см. в разделе Создание фрагментов кода. - Варианты поведения JavaScript, эффекты CSS и стили CSS — также отличные примеры кода, который можно использовать многократно.
Панель «Фрагменты кода»
Управление фрагментами кода в Dreamweaver осуществляется посредством панели «Фрагменты кода» (Окно > Фрагменты кода).
Панель «Фрагменты кода» представляет собой коллекцию отрывков кода.


Что можно делать с помощью панели «Фрагменты кода»
Панель «Фрагменты кода» позволяет выполнять следующие задачи.
Вставка фрагментов кода
Разверните папки для перехода к нужному фрагменту кода и дважды щелкните его, или же щелкните значок «Вставка», чтобы вставить данный фрагмент туда, где находится курсор. Чтобы заключить существующий текст во фрагмента кода, выделите текст, затем вставьте фрагмент, и текст окажется заключен внутри данного фрагмента кода. Дополнительные сведения см. в разделе Вставка фрагментов кода.
Создание папок с фрагментами кода
Организуйте свои фрагменты кода, помещая их в папки с интуитивно понятными названиями. Для создания папки с фрагментами кода щелкните значок «Новая папка». В выбранном вами узле будет создана новая папка с фрагментами. Чтобы изменить местоположение папки с фрагментами кода, перетащите ее мышкой в нужное место. Дополнительную информацию см. в разделе Создание папок с фрагментами кода.
Создание фрагментов кода
Используйте предустановленные фрагменты кода и редактируйте их, создавая тем самым свои собственные фрагменты кода. Можно также создавать собственные фрагменты кода с нуля и сохранять их на панели «Фрагменты кода» для дальнейшего использования. Дополнительные сведения см. в разделе Создание фрагментов кода.
Редактирование фрагментов кода
Для редактирования текущего фрагмента выделите фрагмент и нажмите значок «Правка». Дополнительные сведения см. в разделе Редактирование фрагментов кода.
Удаление фрагментов кода
Удаление фрагментов кода, которые больше не нужны. Для удаления фрагмента кода выделите его и щелкните значок «Удалить».
Переименование фрагментов кода
Чтобы переименовать фрагмент кода, откройте контекстное меню, щелкнув фрагмент правой кнопкой мыши. Выберите «Переименовать фрагмент кода», а затем введите новое название фрагмента.
Добавление/редактирование триггер-ключей
Функция триггер-ключей позволяет создавать короткие интуитивно понятные коды, которые можно вводить с клавиатуры вместо того, чтобы искать нужный фрагмент кода в панели «Фрагменты кода». Если у вас уже есть заданные триггер-ключи, просто поместите курсор в нужную часть кода. Затем введите с клавиатуры текст триггер-ключа и нажмите Tab. Нужный фрагмент кода будет вставлен в ваш код. Дополнительные сведения см. в разделе Добавление триггер-ключей и вставка фрагментов кода с помощью триггер- ключей.
Вставка фрагментов кода
Фрагменты кода можно вставлять в код в том месте, где находится ваш курсор.
-
-
Перейдите в панель «Фрагменты кода» (Окно > Фрагменты кода) и дважды щелкните требуемый фрагмент или же щелкните значок «Вставка» в нижней части панели.
Кроме того, можно щелкнуть фрагмент правой кнопкой мыши (Windows) или щелкнуть его, удерживая клавишу Control (Macintosh), и затем во всплывающем меню выбрать пункт «Вставка».
Если у вас уже есть заданные триггер-ключи, просто поместите курсор в нужную часть кода. Затем введите с клавиатуры текст триггер-ключа и нажмите Tab. Нужный фрагмент кода будет вставлен в ваш код. Дополнительные сведения см. в разделе Добавление триггер-ключей и вставка фрагментов кода с помощью триггер- ключей.
Чтобы просмотреть фрагмент кода, вставьте его в представлении «Дизайн».
Создание фрагментов кода
-
На панели «Фрагменты кода» щелкните значок «Создать фрагмент», расположенный в нижней части панели.
-
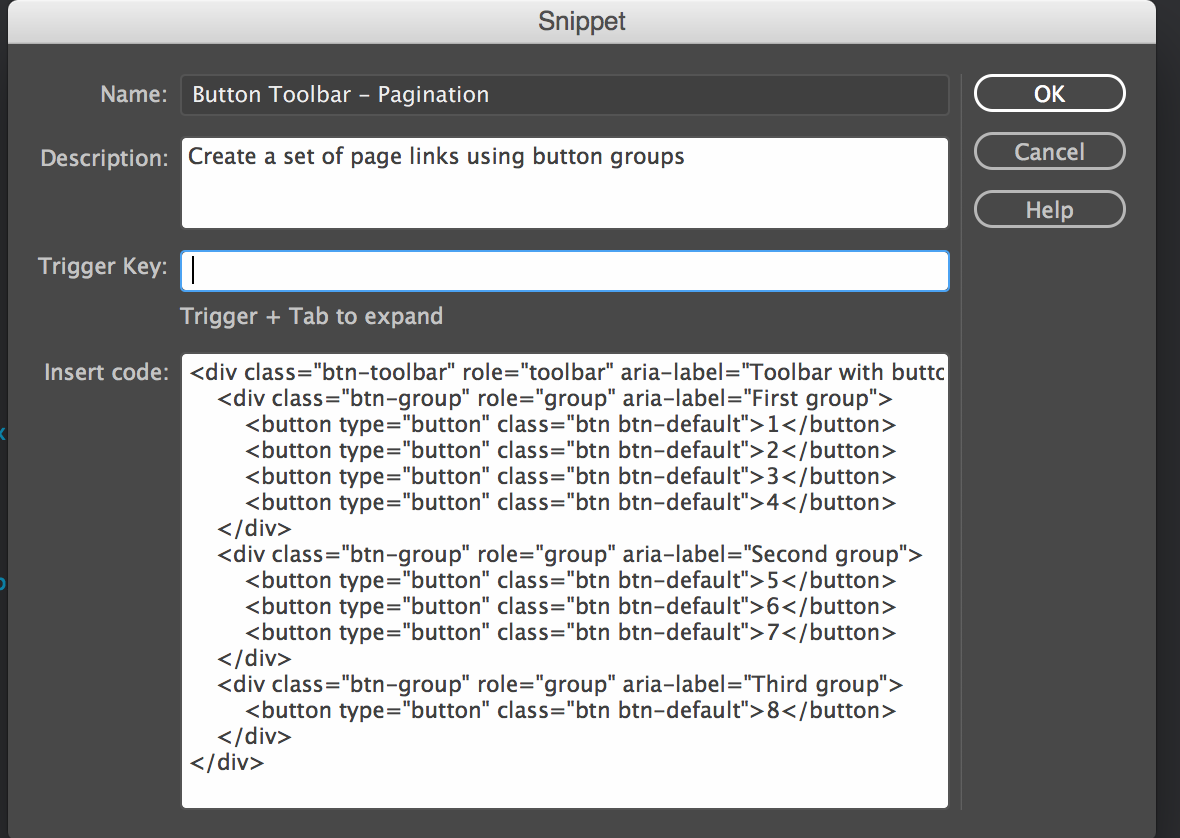
Введите имя фрагмента.
Примечание.Имена фрагментов не могут содержать символы, которые являются недопустимыми в именах файлов, например косые черты (/ или \), специальные символы или двойные кавычки (").
-
Введите текстовое описание фрагмента (необязательно).
Текстовое описание облегчит идентификацию и использование фрагмента другими членами рабочей группы.

Фрагменты кода с достаточно подробным описанием можно легко идентифицировать для повторного использования 
Фрагменты кода с достаточно подробным описанием можно легко идентифицировать для повторного использования Примечание.Добавлять фрагменты в код можно также при помощи специально созданных триггер-ключей. Дополнительные сведения см. в разделе Добавление триггер-ключей и вставка фрагментов кода с помощью триггер- ключей.
-
Нажмите кнопку «ОК».
Редактирование фрагментов кода
Чтобы внести изменения в существующий фрагмент кода, выполните одно из следующих действий.
- Щелкните фрагмент правой кнопкой мыши, чтобы открыть диалоговое окно «Редактирование фрагментов».
- Выделите фрагмент и щелкните значок «Редактировать фрагмент» в нижней части панели.
При редактировании фрагмента уже существующие повторения данного фрагмента в документе не обновляются.
Можно редактировать все поля в диалоговом окне «Фрагменты кода»: «Название», «Описание», «Триггер-ключ» и «Код».
Создание папок с фрагментами кода
-
На панели «Фрагменты кода» нажмите кнопку «Создать папку для фрагментов», расположенную в нижней части панели.
-
Перетащите фрагменты в новую папку или в другие папки.
Добавление триггер-ключей и вставка фрагментов кода с помощью триггер-ключей
Триггер-ключи используются для быстрой вставки фрагментов кода.
В первую очередь назначьте триггер-ключи для наиболее часто используемых фрагментов кода. Затем перейдите в представление кода, введите текст триггер-ключа и нажмите Tab, после чего Dreamweaver добавит фрагмента туда, где расположен курсор.
-
На панели «Фрагменты кода» щелкните правой кнопкой мыши (Windows) или щелкните, удерживая клавишу Control (Macintosh), затем в раскрывающемся меню выберите пункт «Добавить триггер-ключ».
Выберите «Добавить ключ-триггер» на панели фрагментов Выберите «Добавить ключ-триггер» на панели фрагментов -
Введите требуемый текст в поле триггер-ключа.
На следующем рисунке за фрагментом кода для создания ссылки на адрес электронной почты закрепляется легкий для запоминания триггер-ключ mailto. Триггер-ключи должны быть простыми, короткими и интуитивно понятными.
Введите текст в поле «Ключ-триггер». Введите текст в поле «Ключ-триггер». Примечание.Триггер-ключ не может содержать специальные символы (кроме подчеркивания). Кроме того, нельзя использовать один и тот же триггер-ключ для двух различных фрагментов кода.
-
Чтобы добавить фрагмент кода с использованием триггер-ключа, введите текст триггера (в представлении кода) и нажмите Tab, вставив тем самым фрагмент в свой код.
Как распространить фрагменты кода на несколько устройств
Встроенная в Dreamweaver функция синхронизации с облаком позволяет синхронизировать фрагменты кода на двух компьютерах.
Используйте функцию синхронизации настроек, чтобы портировать фрагменты кода, созданные в программе Dreamweaver на одном компьютере, в аналогичную программу на другом компьютере (например, с компьютера в офисе на компьютер дома).
Для настройки синхронизации:
-
Щелкните «Правка» > «Настройки».
-
Нажмите кнопку «Синхронизировать настройки сейчас» в диалоговом окне «Настройки синхронизации».
Настройки будут сохранены в облако. Эти настройки будут импортированы при следующем запуске Dreamweaver. Локальные настройки заменяются настройками, импортированными из облака.
Ваши фрагменты кода и все прочие настройки синхронизируются.
Дополнительную информацию о синхронизации настроек см. в разделе Синхронизация настроек Dreamweaver с Creative Cloud.
Если вы часто производите синхронизацию настроек, включите автоматическую синхронизацию, щелкнув «Включить автоматическую синхронизацию» в диалоговом окне «Настройки синхронизации» на панели «Настройки». Все изменения в настройках будут автоматически сохраняться в облако.