- Руководство пользователя Dreamweaver
- Введение
- Dreamweaver и Creative Cloud
- Рабочие среды и представления Dreamweaver
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- Графические элементы и эффекты jQuery
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Устранение неполадок
Создание повторяющихся областей и повторяющихся таблиц, а также настройка свойств таблицы в Dreamweaver для управления макетом страницы.
Повторяющаяся область — это раздел шаблона, который может дублироваться несколько раз на странице на основе шаблона. Как правило, повторяющиеся области используются с таблицами, однако их можно определять и для других элементов страницы.
Повторяющиеся области дают возможность управлять макетом страницы с помощью таких повторяющихся элементов, как элементы каталога и макет описания, или с помощью строк данных, например списка элементов.
Доступно два объекта шаблона повторяющейся области: повторяющаяся область и повторяющаяся таблица.
Создание повторяющейся области в шаблоне
Повторяющиеся области позволяют пользователям шаблона дублировать указанную область в шаблоне необходимое количество раз. Повторяющаяся область необязательно должна быть редактируемой.
Чтобы сделать содержимое повторяющейся области доступным для редактирования (например, разрешить пользователю вводить текст в ячейку таблицы в документе на основе шаблона), необходимо вставить редактируемую область в повторяющуюся область.
-
Выполните в области «Окно документа» одно из следующих действий.
Выберите текст или содержимое, которые необходимо задать в качестве повторяющейся области.
Поместите курсор вставки в документ в том месте, куда следует добавить повторяющуюся область.
-
Выполните одно из следующих действий.
Выберите меню «Вставка > Шаблон > Повторяющаяся область».
Выберите пункт «Повторяющаяся область» в категории «Шаблоны» на панели «Вставка».
-
В поле «Имя» введите уникальное имя области шаблона. (Нельзя использовать одно имя для нескольких повторяющихся областей в шаблоне.)Примечание.
Не используйте в имени области специальные символы.
-
Нажмите кнопку «ОК».
Добавление повторяющейся таблицы
С помощью повторяющейся таблицы можно создать редактируемую область (в формате таблицы) с повторяющимися строками. Можно определить атрибуты таблицы и установить ячейки таблицы в качестве доступных для редактирования.
-
В окне документа поместите курсор вставки в том месте, куда следует добавить повторяющуюся таблицу.
-
Выполните одно из следующих действий.
Выберите меню «Вставка > Шаблон > Повторяющаяся таблица».
Выберите пункт «Повторяющаяся таблица» в категории «Шаблоны» на панели «Вставка».
-
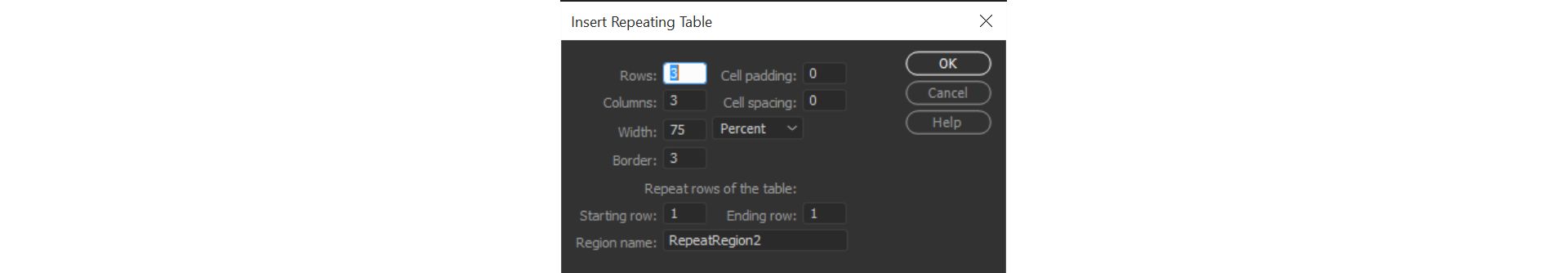
Задайте следующие параметры и нажмите кнопку «ОК».
Строки
Определяет количество строк в таблице.
Столбцы
Определяет количество столбцов в таблице.
Поля ячеек
Определяет количество пикселов между содержимым и границами ячейки.
Интервал ячеек
Определяет число пикселов между смежными ячейками таблицы.
Примечание.Если значения полей ячейки и интервала между ячейками не заданы явно, то в большинстве браузеров таблица будет отображаться со значением поля ячейки 1 и интервала между ячейками 2. Чтобы таблица отображалась в браузере без полей и интервалов, установите значения параметров «Поля ячеек» и «Интервал ячеек» равным 0.
Ширина
Задает ширину таблицы в пикселах или в процентах от ширины окна браузера.
Рамка
Задает толщину границ таблицы в пикселах.
Примечание.Если значение границы не задано явно, то в большинстве браузеров таблица будет отображаться с толщиной границы 1. Чтобы таблица отображалась в браузере без границы, установите значение параметра «Граница» равным 0.
Чтобы границы таблицы и ячеек отображались при толщине границы 0, выберите «Просмотр > Параметры представления "Дизайн" > Средства визуализации». Этот параметр доступен только в представлении «Дизайн».
Повторяющиеся строки таблицы
Указывает строки в таблице, которые включены в повторяющуюся область.
Начальная строка
Задает номер строки, которая будет включена в повторяющуюся область в качестве начальной.
Конечная строка
Задает номер строки, которая будет включена в повторяющуюся область в качестве конечной.
Имя области
Позволяет назначить уникальное имя повторяющейся области.
Создание повторяющихся таблиц Создание повторяющихся таблиц
Установка чередующихся цветов фона в повторяющейся таблице
После добавления таблицы в шаблон можно настроить чередующийся цвет фона ее строк.
-
В окне документа выберите строку в повторяющейся таблице.
-
Нажмите кнопку «Показать представление "Код"» или «Показать представление "Код" и "Дизайн"» на панели инструментов «Документ», чтобы получить доступ к коду выбранной строки таблицы.
-
В окне кода вставьте в тег <tr> следующий код.
<tr bgcolor="@@( _index & 1 ? '#FFFFFF' : '#CCCCCC' )@@">
Можно заменить шестнадцатеричные значения #FFFFFF и #CCCCCC другими цветами.
-
Сохраните шаблон.
Ниже показан код примера таблицы, которая содержит чередующиеся цвета строк фона:
<table width="75%" border="1" cellspacing="0" cellpadding="0"> <tr><th>Name</th><th>Phone Number</th><th>Email Address</th></tr> <!-- TemplateBeginRepeat name="contacts" --> <tr bgcolor="@@(_index & 1 ? '#FFFFFF' : '#CCCCCC')@@"> <td> <!-- TemplateBeginEditable name="name" --> name <!-- TemplateEndEditable --> </td> <td> <!-- TemplateBeginEditable name="phone" --> phone <!-- TemplateEndEditable --> </td> <td> <!-- TemplateBeginEditable name="email" --> email <!-- TemplateEndEditable --> </td> </tr> <!-- TemplateEndRepeat --> </table>