- Руководство пользователя Dreamweaver
- Введение
- Dreamweaver и Creative Cloud
- Рабочие среды и представления Dreamweaver
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- Графические элементы и эффекты jQuery
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Устранение неполадок
Узнайте, как использовать панель «Файлы» для управления файлами и папками и их передачи и синхронизации между локальным и удаленным сайтами в Dreamweaver. Узнайте, как работает функция автоматического восстановления в Dreamweaver.
Панель «Файлы» в Dreamweaver обеспечивает доступ к файлам, связанным с веб-сайтом, а также управление ими. Вы можете переключаться между представлением FTP и представлением Git на панели «Файлы», чтобы управлять файлами через сервер FTP или репозитории Git.
Чтобы открыть панель «Файлы», откройте меню «Окно > Файлы» или нажмите клавишу F8 (в Windows) или Shift-⌘-F (на Mac).
Если сайт не настроен, то на панели «Файлы» просто перечисляются все диски или папки в вашей системе. Можно использовать панель только для просмотра файлов. Перемещать файлы из удаленной системы в локальную систему и обратно нельзя.
Чтобы узнать подробнее о преимуществах настройки сайта, а также ознакомиться с инструкциями о том, как создать веб-сайт, перейдите в раздел О сайтах Dreamweaver.
Узнать больше об использовании панели «Файлы» в каждом из этих представлений можно в следующих разделах.
Работа с панелью «Файлы» в представлении FTP
Представление FTP позволяет просматривать файлы и папки, проверять, связаны ли они с сайтом Dreamweaver, а также выполнять стандартные операции с файлами, такие как открытие или перемещение. На панели «Файлы» можно также управлять файлами, а также передавать их на удаленный сервер и обратно.
После настройки сайта в Dreamweaver панель «Файлы» можно использовать следующими способами:
- Доступ к сайтам, серверу и локальным дискам
- Просмотр файлов и папок
- Управление файлами и папками на панели «Файлы»
- Синхронизация файлов и папок между локальным и удаленным серверами
Подробнее узнать об использовании панели «Файлы» можно в следующих разделах.
Параметры на панели «Файлы»
В простейшем случае панель «Файлы» отображает список только локальных файлов на вашем компьютере. При дальнейшей работе с панелью «Файлы» (настройка веб-сайта, установка подключения к удаленным серверам, включение извлечения и возврата файлов) в ней появляются дополнительные параметры.
Вот как выглядит панель «Файлы»:
- Когда не настроен сайт в Dreamweaver
- Когда сайт уже настроен, а сервер еще нет
- Когда сайт настроен, подключения к серверу установлены, возврат и извлечение файлов включены
Дополнительные сведения о настройке сайта и сервера см. в разделе О сайтах Dreamweaver.
Когда не настроен сайт в Dreamweaver


Когда сайт уже настроен, а сервер еще нет
При настройке веб-сайта в Dreamweaver отображаются файлы, находящиеся внутри этого сайта. Панель «Файлы» также содержит кнопку «Задать серверы», которая предназначена для начала настройки подключений к удаленным и тестовым серверам.


Когда сайт и серверы настроены, возврат и извлечение файлов включены
Все параметры на панели «Файлы» становятся доступны для использования после того, как настроены сайт и сервер. Если включены возврат и извлечение файлов, то эти параметры также доступны для использования.
Дополнительные сведения о том, что можно делать на панели «Файлы», см. ниже.
Дополнительные сведения о включении возврата и извлечения файлов см. в разделе Возврат и извлечение файлов.

A. Всплывающее меню «Сайт» B. Представление «Файл» C. Подключение к удаленному серверу D. Получение файлов с удаленного сервера E. Отправка файлов на удаленный сервер F. Извлечение файлов G. Возврат файлов H. Синхронизация с удаленным сервером I. Развернуть/свернуть J. Кнопка «Обновить» K. Обработка файлов

Можно перемещать панель «Файлы», если необходимо, и задавать установки панели.
Представления «Файлы сайта», «Тестовый сервер» и кнопки «Синхронизировать» отображаются на панели «Файлы» только в том случае, если она развернута.
Всплывающее меню «Сайт»
Позволяет выбрать сайт Dreamweaver и отобразить файлы сайта. Можно также использовать меню «Сайт» для доступа ко всем файлам на локальном диске. Данный инструмент аналогичен программе Проводник (Windows) или Finder (Macintosh).
Представление «Файл»
Позволяет просматривать файлы, находящиеся в корне локального сайта, на удаленном или тестовом сервере. Выберите параметр из всплывающего меню, чтобы просмотреть файлы в соответствующем представлении.
Подключение к удаленному серверу
Выполняет подключение к удаленному сайту или отключение от него (по протоколам FTP, RDS и WebDAV). По умолчанию в Dreamweaver происходит разрыв соединения с удаленным сайтом, если соединение неактивно в течение более 30 минут (действительно только для FTP). Чтобы изменить порог, выберите меню «Правка» > «Настройки» (Windows) или «Dreamweaver» > «Настройки» (Macintosh), а затем в списке категорий слева выберите «Сайт».
Получение файлов с удаленного сервера
Копирует выбранные файлы из удаленного сайта на локальный сайт (с перезаписью существующей локальной копии файла, если необходимо). Если включен параметр «Включить извлечение и возврат файлов», локальные копии файлов доступны только для чтения; файлы доступны для извлечения на удаленном сайте другим участникам рабочей группы. Если функция «Включить извлечение и возврат файлов» отключена, то копии файла будут доступны для чтения и записи.
Отправка файлов на удаленный сервер
Копирует выбранные файлы с локального на удаленный сайт.
Извлечение файлов
Переносит копию файла с удаленного сервера на локальный сайт (при наличии локальной копии файла она будет перезаписана) и помечает файл как извлеченный с сервера. Данное действие недоступно, если параметр «Включить извлечение и возврат файлов» отключен для данного сайта.
Возврат файлов
Переносит копию локального файла на удаленный сервер и делает файл доступным для редактирования. Локальный файл при этом доступен только для чтения. Данное действие недоступно, если параметр «Включить извлечение и возврат файлов» отключен для данного сайта.
Кнопка «Синхронизация» с удаленным сервером
Синхронизирует файлы в локальной и удаленной папках.
Развернуть/свернуть
Разворачивает или сворачивает панель «Файлы» для отображения одной или двух областей. В расширенном представлении также доступен дополнительный параметр — «Просмотр журнала FTP-сайта». Когда панель «Файлы» свернута, она отображает содержимое локального сайта, удаленного сайта или тестового сервера в виде списка файлов. В развернутом виде на панели отображается локальный сайт, удаленный сайт или тестовый сервер.
Кнопка «Обновить»
Обновляет списки локальных и удаленных каталогов. Используйте данную кнопку для ручного обновления списков каталогов, если отменили параметр «Обновлять список локальных файлов автоматически» или «Автоматически обновлять список удаленных файлов» в диалоговом окне «Определение веб-сайта».
Обработка файлов
Показывает фоновую обработку файлов.
Просмотр журнала FTP-сайта становится доступен, если развернуть панель «Файл», щелкнув по значку «Развернуть/свернуть».
Просмотр журнала FTP-сайта
Отображает файловую структуру удаленного и локальных сайтов в областях панели «Файлы». (Установки определяют, какой сайт отображает в левой области, а какой — справа.) Режим просмотра «Файлы веб-сайта» используется на панели «Файлы» по умолчанию.
Файлы, которые копирует Dreamweaver, выбираются на активной панели «Файлы». Если активна область «Удаленные», выбранные файлы, расположенные на удаленном или тестовом сервере, копируются на локальный сайт; если активна область «Локальные», Dreamweaver обновляет файлы, выбранные на локальном сайте, с удаленного или тестового сервера.
Файлы, которые копирует Dreamweaver, выбираются на активной панели «Файлы». Если активна область «Локальные», выбранные локальные файлы копируются на удаленный сайт или тестовый сервер; если активна область «Удаленные», Dreamweaver обновляет файлы, выбранные на удаленном сайте или тестовом сервере, соответствующими файлами с локального сайта.
Если размещается файл, который не существует на удаленном сервере, а параметр «Включить извлечение и возврат файлов» включен, файл добавляется на удаленный сайт в статусе «извлечен с сервера». Нажмите кнопку «Вернуть файлы на сервер», если хотите добавить файлы без данного статуса.
Просмотр файлов и папок
Панель «Файлы» позволяет просматривать файлы и папки независимо от того, связаны они с сайтом Dreamweaver или нет. При просмотре сайтов, файлов или папок на панели «Файлы» можно менять размер области просмотра и для сайтов Dreamweaver разворачивать или сворачивать панель «Файлы».
Для сайтов Dreamweaver можно также настроить панель «Файлы», изменив способ ее отображения по умолчанию в свернутом состоянии (как для локального, так и для удаленного сайта). Можно также переключаться между представлениями содержимого на развернутой панели «Файлы» с помощью параметра «Всегда показывать».
Поиск файлов на панели файлов (Mac OS, только для пользователей Creative Cloud)
Используйте функцию интерактивного поиска, чтобы определить местонахождение файлов по имени или тексту, содержащемуся в файлах. Для поиска используется расположение, выбранное на панели «Файлы». Если расположение на панели не выбрано, функция поиска не появляется. Для получения дополнительной информации см. статью Поиск файлов по имени файла или содержимому.
Изменение размера области просмотра на развернутой панели «Файлы».
На развернутой панели «Файлы» (Окно > Файлы) перетащите линейку, которая разделяет два представления, чтобы увеличить или уменьшить область просмотра левой или правой панели.
Изменение вида сайта на панели «Файлы» (только для сайтов Dreamweaver)
Панель «Файлы» можно использовать для просмотра файлов, находящихся в корне локального сайта, на удаленном или тестовом сервере.
На свернутой панели «Файлы» (Окно > Файлы) выберите пункты «Локальный просмотр», «Удаленный сервер» или «Тестовый сервер» из всплывающего меню «Просмотр веб-сайта».
По умолчанию в меню «Просмотр веб-сайта» появляется пункт «Локальный просмотр».


Просмотр файлов за пределами сайта Dreamweaver
Можно также использовать всплывающее меню «Веб-сайт» для навигации по файлам локального компьютера. Данный инструмент аналогичен проводнику Windows Explorer (Windows) или Finder (Macintosh).
Работа с файлами в представлении FTP
С файлами можно выполнять следующие операции: открывать, переименовывать, добавлять, перемещать или удалять, а также можно обновлять панель «Файлы» после внесения изменений.
Для сайтов Dreamweaver можно также определять, какие файлы (на локальном или на удаленном сайте) были обновлены с момента их последней передачи.
Открытие файла
-
На панели «Файлы» («Окно» > «Файлы») выберите сайт, сервер или диск из всплывающего меню (в котором отображается текущий сайт, сервер или диск).
-
Перейдите к нужному файлу.
-
Выполните одно из следующих действий.
Дважды щелкните значок файла.
Щелкните правой кнопкой мыши (Windows) или щелкните при нажатой клавише Control (Macintosh) значок файла и выберите команду «Открыть».
Dreamweaver откроет файл в окне «Документ».
Создание файла или папки
-
На панели «Файлы» («Окно» > «Файлы») выберите файл или папку.
Dreamweaver создаст новый файл или папку внутри текущей выбранной папки или в папке, где находится выбранный файл.
-
Щелкните правой кнопкой мыши (в Windows) или щелкните при нажатой клавише Control (Macintosh) и выберите команду «Создать файл» или «Создать папку».
-
Введите имя новой папки или файла.
-
Нажмите клавишу Enter (Windows) или Return (Macintosh).
Удаление файла или папки
-
На панели «Файлы» («Окно» > «Файлы») выберите файл или папку, которые необходимо удалить.
-
Щелкните правой кнопкой мыши (Windows) или щелкните при нажатой клавише Control (Macintosh) и выберите команды «Правка» > «Удалить».
Переименование файла или папки
-
На панели «Файлы» («Окно» > «Файлы») выберите файл или папку, которые необходимо переименовать.
-
Выполните одно из следующих действий, чтобы активировать имя папки или файла.
Щелкните имя файла, а затем после короткой паузы щелкните его еще раз.
Щелкните правой кнопкой мыши (Windows) или щелкните при нажатой клавише Control (Macintosh) значок файла и выберите команды «Правка» > «Переименовать».
-
Введите новое имя поверх существующего.
-
Нажмите клавишу Enter (Windows) или Return (Macintosh).
Перемещение файла или папки
-
На панели «Файлы» («Окно» > «Файлы») выберите файл или папку, которые необходимо переместить.
-
Выполните одно из следующих действий.
Скопируйте файл или папку и вставьте в новом месте.
Перетяните файл или папку в новое место.
-
Для того чтобы перемещенная папка или файл отобразились в новом месте, обновите панель «Файлы».
Обновление содержимого панели «Файлы»
Чтобы обновить вид панели «Файлы», выполните одно из следующих действий.
- Щелкните правой кнопкой мыши (в Windows) или щелкните при нажатой клавише Control (в Macintosh) любой файл или папку и выберите команду «Обновить».
- (Только для сайтов Dreamweaver) На панели инструментов панели «Файлы» нажмите кнопку «Обновить» (при этом обновляются обе панели).
Dreamweaver обновляет панель «Файлы» после внесения изменений в другом приложении и возврата к работе с Dreamweaver.
Поиск файлов на сайте Dreamweaver
Dreamweaver обеспечивает быстрый поиск выбранных, открытых, извлеченных или недавно измененных файлов сайта. Также можно выполнять поиск самых новых файлов на локальном или удаленном сайте.
Поиск открытого файла на сайте
-
Откройте файл в области «Окно документа».
-
Выберите «Веб-сайт» > «Обнаружить на веб-сайте».
Dreamweaver выделяет файл на панели «Файлы».
Примечание.Если файл, открытый в окне «Документ», не является частью текущего сайта на панели «Файлы», Dreamweaver пытается определить, к какому из сайтов принадлежит этот файл; если текущий файл принадлежит только одному локальному сайту, Dreamweaver открывает этот сайт на панели «Файлы» и выделяет его.
Поиск и выбор извлеченных файлов на сайте Dreamweaver
Dreamweaver выделяет файлы на панели «Файлы».
Поиск выбранного файла на локальном или удаленном сайте
-
Выберите файл в локальном или удаленном представлении на панели «Файлы» («Окно» > «Файлы»).
-
Щелкните по файлу правой кнопкой мыши (в Windows) или щелкните, удерживая нажатой клавишу Control (в Macintosh), и выберите команду «Найти на локальном веб-сайте» или «Найти на удаленном сервере» (в зависимости от того, где был выбран файл).
Dreamweaver выделяет файл на панели «Файлы».
Поиск и выбор более новых локальных файлов
Dreamweaver выделяет файлы на панели «Файлы».
Поиск и выбор более новых удаленных файлов
Dreamweaver выделяет файлы на панели «Файлы».
Поиск недавно измененных файлов на сайте
-
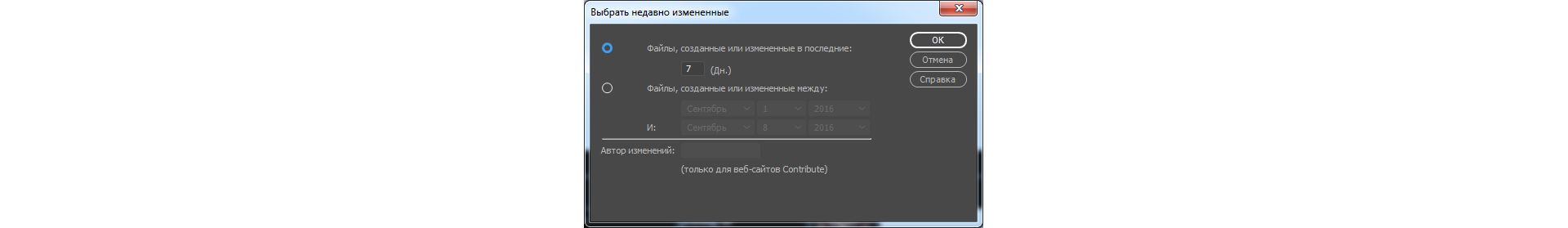
На свернутой панели «Файлы» («Окно» > «Файлы») в правом верхнем углу щелкните меню «Параметры», выберите «Правка» > «Выбрать недавно измененные».
-
Выполните одно из следующих действий, чтобы указать даты поиска для отчета.
Чтобы создать отчет обо всех файлах, измененных в течение последних нескольких дней, введите число в поле «Файлы, созданные или недавно измененные:».
Чтобы включить в отчет файлы, измененные в определенный промежуток времени, установите переключатель «Файлы, созданные или измененные между», а затем укажите диапазон дат.
Поиск недавно измененных файлов Поиск недавно измененных файлов -
В поле «Автор изменений» введите имя пользователя, чтобы ограничить поиск по файлам, которые были изменены определенным пользователем в пределах указанного диапазона дат (необязательно).Примечание.
Этот параметр доступен только для отчетов о сайтах Contribute.
-
Чтобы указать место просмотра файлов, перечисленных в отчете, при необходимости установите один из следующих переключателей.
Локальный компьютер,
если сайт содержит статические страницы.
Тестовый сервер,
если сайт содержит динамические страницы.
Другое расположение,
если в текстовом поле необходимо указать путь.
Примечание.Этот переключатель предполагает, что в диалоговом окне «Определение веб-сайта» был выбран тестовый сервер. Этот переключатель недоступен, если тестовый сервер не был определен и для этого сервера был введен префикс URL-адреса. Он также недоступен при выполнении отчета для нескольких сайтов.
-
Чтобы сохранить параметры, нажмите кнопку «ОК».
Dreamweaver выделяет файлы, измененные в выбранный промежуток времени, на панели «Файлы».
Поиск и удаление неиспользуемых файлов
Файлы, которые больше не используются другими файлами сайта, можно найти и удалить.
-
Выберите «Веб-сайт > Параметры веб-сайта > Проверить ссылки на всем веб-сайте».
Dreamweaver проверяет все ссылки на сайте и отображает нарушенные ссылки на панели «Результаты».
-
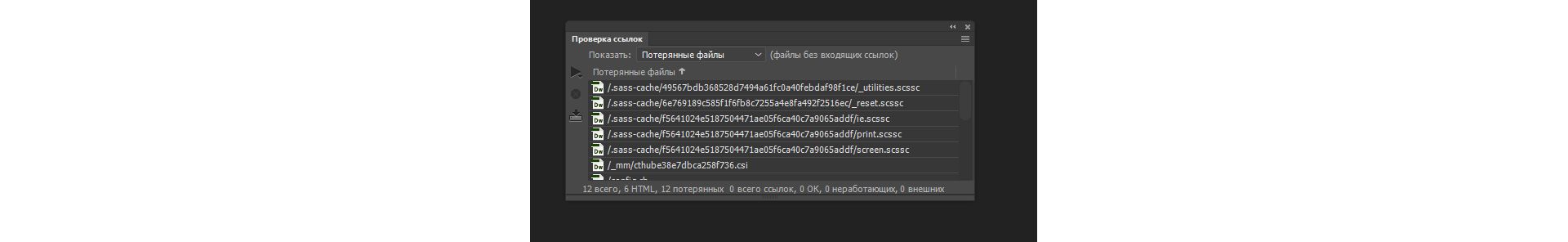
На панели «Проверка ссылок» в меню выберите пункт «Потерянные файлы».
Просмотр потерянных файлов — файлов без входящих ссылок Просмотр потерянных файлов — файлов без входящих ссылок Dreamweaver отображает все файлы без входящих ссылок. Это означает, что на сайте нет файлов, ссылающихся на эти файлы.
-
Выберите файлы, которые требуется удалить, и нажмите клавишу Delete.Примечание.
Хотя на эти файлы сайта не ссылаются другие файлы, некоторые из перечисленных в списке файлов могут сами ссылаться на другие файлы. Будьте внимательны при удалении этих файлов.
Доступ к сайтам, серверу и локальным дискам
К файлам и папкам сайтов Dreamweaver можно получать доступ, изменять их и сохранять. Это относится и к папкам, и к файлам, не являющимися частью сайта Dreamweaver. Наряду с сайтами Dreamweaver можно также получать доступ к серверу, локальному диску и рабочему столу.
Прежде чем получить доступ к удаленному серверу, необходимо настроить Dreamweaver для работы с этим сервером.
Наиболее удобный способ управления файлами — это создание сайта Dreamweaver. Дополнительные сведения о преимуществах создания сайтов, а также информацию об их создании см. в разделе О сайтах Dreamweaver.
Открытие существующего сайта Dreamweaver


Открытие папки на удаленном сервере FTP или RDS
-
На панели «Файлы» («Окно» > «Файлы») выберите имя сервера во всплывающем меню (в котором отображается текущий сайт, сервер или диск).Примечание.
Отображаются имена тех серверов, для работы с которыми был настроен Dreamweaver.
-
Перейдите к файлам и отредактируйте их в обычном порядке.
Получение доступа к локальному диску или к рабочему столу
-
На панели «Файлы» («Окно» > «Файлы») выберите в меню один из пунктов «Рабочий стол». «Локальный диск» или «CD-дисковод» (в котором отображается текущий сайт, сервер или диск).
-
Перейдите к файлу и выполните одно из следующих действий.
- Откройте файлы в Dreamweaver или в другом приложении.
- Переименуйте файлы.
- Скопируйте файлы.
- Удалите файлы.
- Перетащите файлы.
- При перетаскивании файла из одного сайта Dreamweaver в другой сайт или в папку, не являющуюся частью сайта Dreamweaver, Dreamweaver копирует файл в нужное расположение.
- При перетаскивании файла внутри одного сайта Dreamweaver перемещает файл в нужное расположение.
- При перетаскивании файла, который не является частью сайта Dreamweaver, в папку, которая также не является частью сайта Dreamweaver, Dreamweaver перемещает файл в нужное место.
Примечание.Чтобы переместить файл, который Dreamweaver по умолчанию копирует, при перетаскивании удерживайте нажатой клавишу Shift (в Windows) или Command (в Macintosh). Чтобы скопировать файл, который Dreamweaver по умолчанию перемещает, при перетаскивании удерживайте нажатой клавишу Control (в Windows) или Option (в Macintosh).
Настройка сведений о файле и папке, отображаемых на панели «Файлы»
При просмотре сайта Dreamweaver на панели «Файлы» по умолчанию отображаются только файлы и структура папок. Но можно настроить внешний вид панели «Файлы», чтобы отображались следующие сведения.
- Заметки
- Размер
- Тип
- Дата последнего изменения файла
- Сведения о возврате


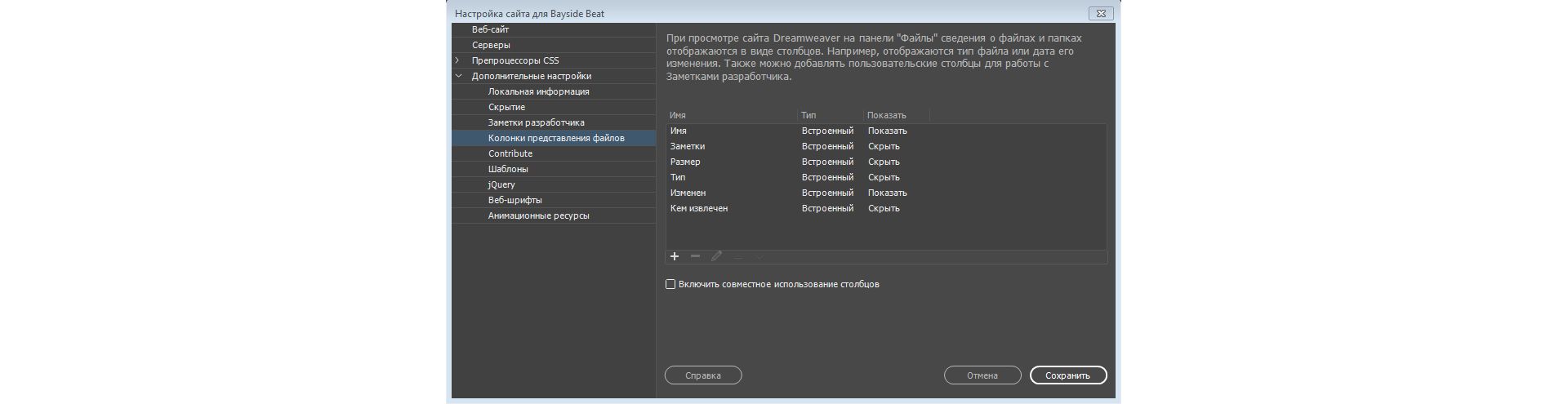
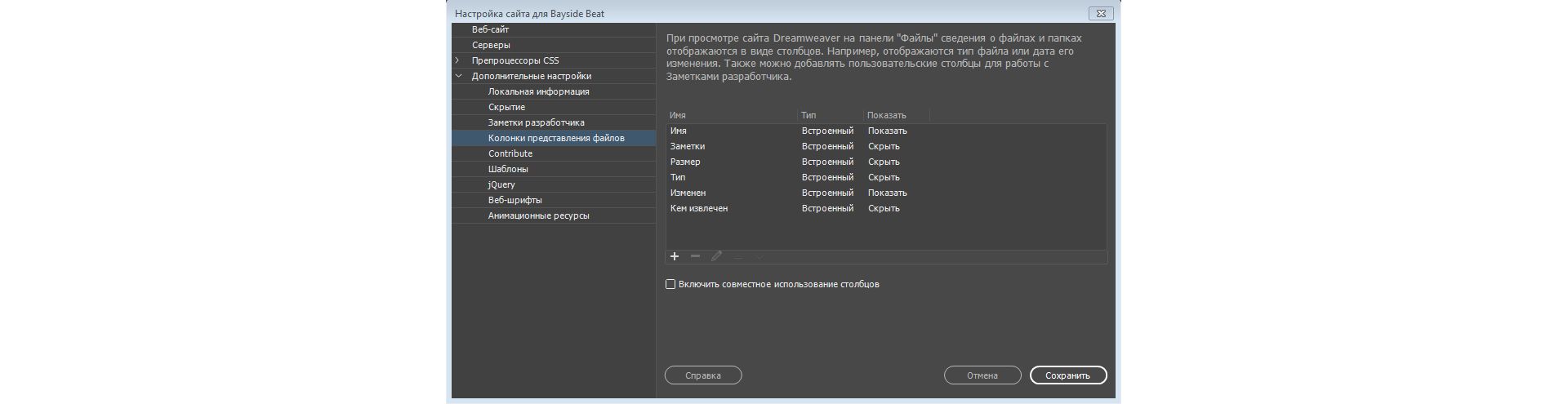
Дополнительную настройку столбцов можно выполнить в диалоговом окне «Управление сайтами > Дополнительные параметры > Столбцы представления файлов»:


Изменение порядка столбцов
На панели «Управление сайтами > Дополнительные параметры > Столбцы представления файлов» выберите имя столбца, а затем нажмите кнопку со стрелкой вниз или вверх, чтобы изменить положение выбранного столбца.
Можно изменить порядок отображения любого столбца, за исключением столбца «Имя», который всегда отображается первым.
Добавление, удаление или изменение сведений столбцов
-
Выберите «Веб-сайт» > «Управление веб-сайтами».
-
Выберите сайт и нажмите кнопку «Изменить».
-
Разверните «Дополнительные параметры» и выберите категорию «Колонки представления файлов».
-
Выберите столбец и нажмите кнопку со знаком «плюс» (+), чтобы добавить новый столбец.
-
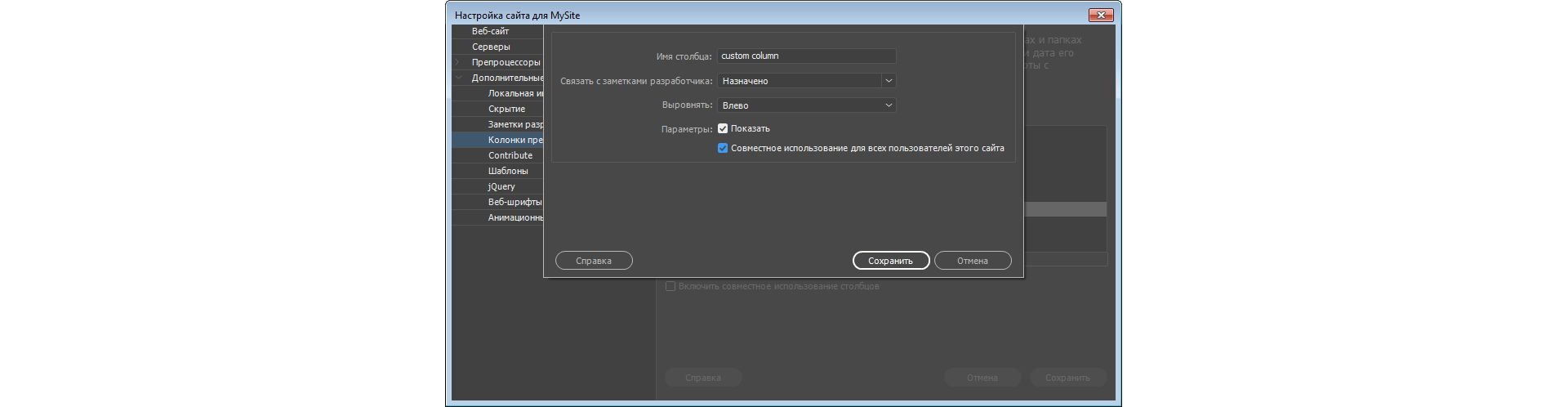
В поле «Имя столбца» введите имя.
Добавление пользовательских столбцов Добавление пользовательских столбцов -
В меню «Связать с заметками разработчика» выберите значение или укажите свое.Примечание.
Новую колонку необходимо связывать с заметкой разработчика, чтобы данные отображались на панели «Файлы».
-
Выберите тип выравнивания, чтобы выровнять текст внутри колонки.
-
Поставьте или уберите флажок «Показать», чтобы показать или скрыть колонку.
-
Выберите «Совместное использование для всех пользователей этого сайта», чтобы совместно использовать эту колонку со всеми пользователями, подключающимися к сайту.
Чтобы удалить столбец, выберите его и нажмите на кнопку «минус» (–).
Столбец удаляется немедленно и без предупреждения, поэтому будьте внимательны, нажимая кнопку со знаком «минус» (–).
Сортировка столбцов на панели «Файлы»
Щелкните на панели «Файлы» по заголовку столбца, по которому необходимо отсортировать данные.
Щелкните по заголовку снова, чтобы вернуть предыдущий порядок сортировки (по возрастанию или по убыванию).
Автоматическое восстановление файлов
Если приложение Dreamweaver неожиданно завершило свою работу из-за системных ошибок, отключения электропитания или других проблем, то можно восстановить все несохраненные изменения, внесенные в файлы, с которыми вы работали.
Функция автоматического восстановления автоматически создает резервные копии всех несохраненных файлов в Dreamweaver. Если возник сбой, то при следующем запуске Dreamweaver на экране будет отображено следующее диалоговое окно.
Необходимо сохранить файл хотя бы один раз, чтобы иметь возможность восстановить его в Dreamweaver.


При открытии Dreamweaver после сбоя необходимо выполнить восстановление файла или отменить последние изменения:
- Восстановить — выберите этот параметр, чтобы открыть автоматически сохраненную версию файла.
- Отменить — выберите этот параметр, чтобы открыть последнюю сохраненную версию файла.
В Dreamweaver автоматическое сохранение выполняется примерно раз в 5 секунд (в зависимости от операционной системы).
Работа с панелью «Файлы» в представлении Git
Представление Git на панели «Файлы» позволяет подключаться к репозиториям Git и управлять файлами с помощью Git. Панель «Файлы» выполняет роль интерфейса для выполнения таких операций, как фиксация, подготовка, отмена подготовки, добавление в .gitignore и прочих.
Представление Git можно использовать для выполнения следующих действий:
- Просмотр файлов, связанных с сайтом, в репозиториях Git
- Синхронизация файлов и папок между локальным репозиторием и Git
- Просмотр отслеживаемых, подготовленных и зафиксированных файлов
- Доступ к терминалу Git
На этой панели можно также инициализировать репозиторий Git, если это еще не было сделано. При создании сайта в Dreamweaver можно связать с ним репозиторий Git. Если эта операция не была выполнена во время создания сайта, можно инициализировать репозиторий Git на панели «Файлы».
Чтобы инициализировать репозиторий, щелкните Инициализация репозитория Git на панели «Файлы». При этом файлы, связанные с вашим веб-сайтом, будут немедленно отображены в представлении Git вместе со своим статусом.


Просмотр состояния файлов
На панели «Файлы» можно просмотреть статусы файлов, связанных с репозиторием Git. После инициализации репозитория Git файлы отображаются зеленым цветом. Это означает, что файлы не отслеживаются и еще не находятся под управлением Git.
После фиксации файла он отображается белым цветом в панели «Файлы». Это означает, что для файла была выполнена операция фиксации в выбранном репозитории Git.
Теперь, после выполнения операции фиксации, при редактировании и сохранении этого файла его цвет в панели «Файлы» меняется на желтый. Это означает, что файлы в локальном репозитории и репозитории Git не синхронизированы.
Дополнительные сведения о процессе управления версиями в Git см. в разделе Использование Git для управления версиями.
Создание веток и управление ими
На панели «Файлы» можно создавать ветки и управлять ими локально. Чтобы создать ветку, выберите раскрывающийся список в верхней части панели. Выберите «Управление ветками», а затем щелкните значок «+» в диалоговом окне «Управление ветками».
При этом можно выбрать исходную ветку и создать на ее основе новую ветку. Можно также удалять ветки и объединять одну ветку с другой.
Дополнительные сведения об управлении локальными ветками с помощью панели «Файлы» см. в разделе Создание веток и управление ими.
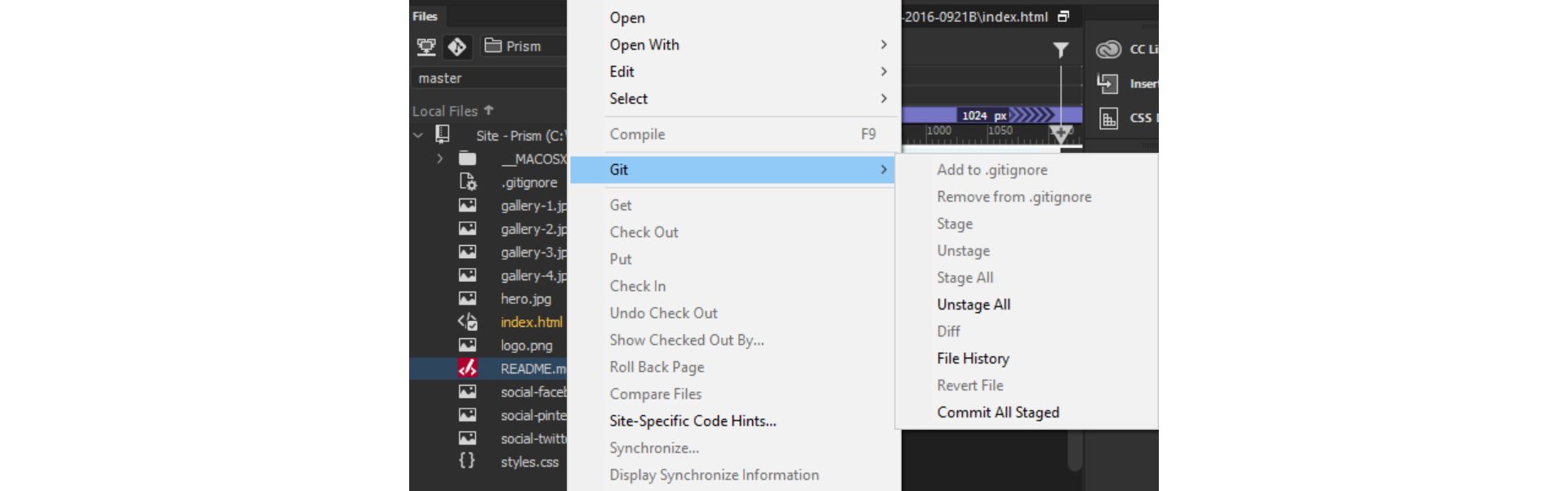
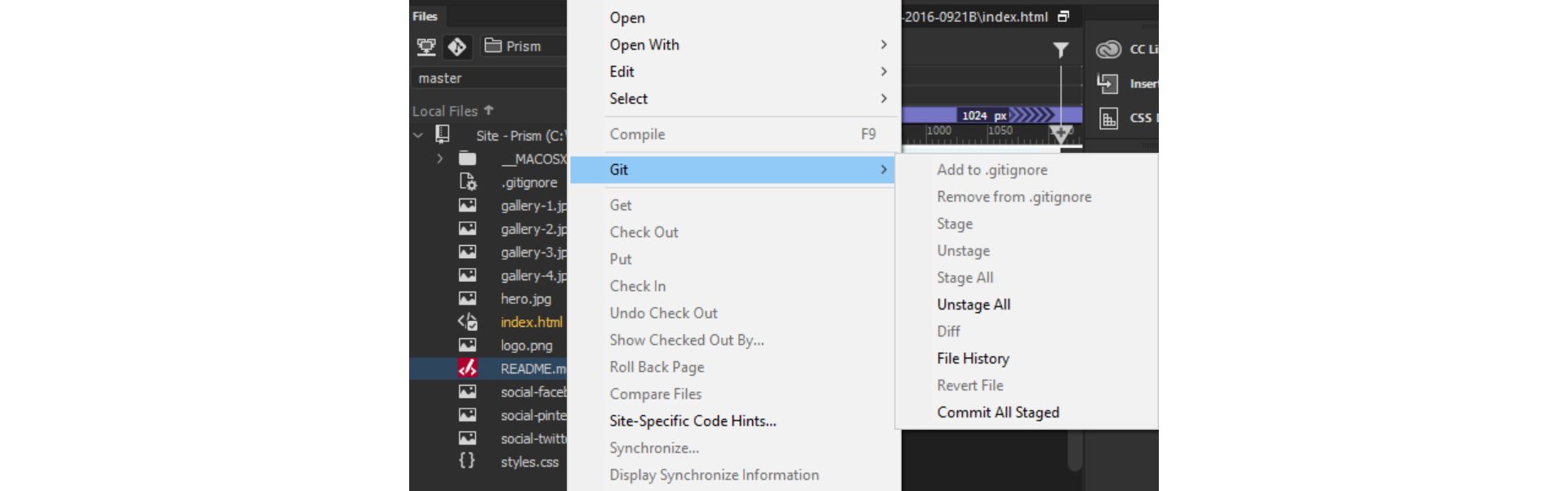
Выполнение базовых операций Git
Помимо инициализации и управления ветками на панели «Файлы» также можно выполнять различные операции Git. Выберите файл в панели «Файлы», щелкните его правой кнопкой мыши и выполните одно из следующих действий.
- Выберите «Добавить в .gitignore», чтобы добавить выбранный файл или файлы в папку gitignore. Эти файлы не будут обрабатываться Git и никакие действия над ними не будут выполняться.
- Выберите «Удалить из .gitignore», чтобы удалить файл из папки gitignore.
- Выберите «Подготовить», чтобы подготовить указанный файл к фиксации. Подготовка является одним из шагов при выполнении операции фиксации файла в Git.
- Выберите «Отменить подготовку», чтобы отменить подготовку указанного файла к фиксации.
- Выберите «Подготовить все файлы», чтобы подготовить все файлы к фиксации.
- Выберите «Отменить подготовку всех файлов», чтобы отменить подготовку всех файлов в репозитории к фиксации.
- Выберите «Изменения», чтобы просмотреть изменения в файле между предыдущей операцией фиксации и текущей версией.
- Выберите «История файла», чтобы просмотреть историю изменений и операций фиксации для выбранного файла.
- Выберите «Восстановить файл», чтобы отменить все изменения, внесенные в файл, и восстановить предыдущую зафиксированную версию.
- Выберите «Фиксация всех подготовленных файлов», чтобы выполнить операцию фиксации для всех подготовленных файлов в этом репозитории.


Подробнее о каждой из этих операций, а также о работе с Git в Dreamweaver, можно в разделе Использование Git в Dreamweaver.