Выберите меню «Вставка» > «HTML» > «Flash-видео».
- Руководство пользователя Dreamweaver
- Введение
- Dreamweaver и Creative Cloud
- Рабочие среды и представления Dreamweaver
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- Графические элементы и эффекты jQuery
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Устранение неполадок
Узнайте, как встраивать видео в веб-страницы и вставлять файлы FLV в Dreamweaver.
Встраивание видео в веб-страницы (HTML5)
HTML5 поддерживает теги для видео и звука, позволяющие пользователям воспроизводить видео- и аудиофайлы в браузере без помощи внешних подключаемых модулей или проигрывателей. Dreamweaver поддерживает подсказки по коду при добавлении тегов для видео и звука.
В представлении «Интерактивный просмотр» видео обрабатывается и дается предварительный просмотр видеофайла, встраиваемого в веб-страницу.
Хотя в веб-страницу можно встраивать любое видео, в представлении «Интерактивный просмотр» не всегда обрабатываются все видеофайлы. В Dreamweaver теги для звука и видео поддерживаются с помощью подключаемого модуля Apple QuickTime. В операционной системе Windows веб-страница не обработает медиаконтент, если подключаемый модуль Apple QuickTime не установлен.
Чтобы узнать, как вставлять видео HTML5, см. раздел Добавление видео HTML5 в Dreamweaver.
Вставка файлов FLV
Вставка файлов FLV
Видеофайлы FLV легко добавить на веб-страницу и без использования средства разработки Flash. Для этого потребуется готовый файл FLV.
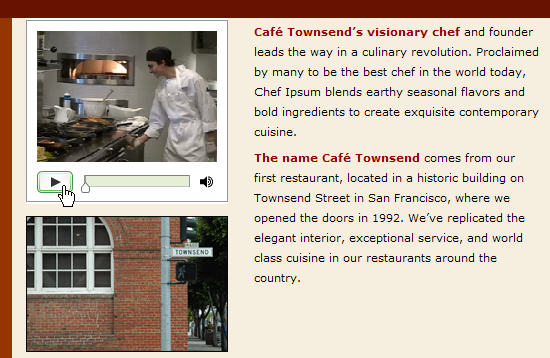
Dreamweaver вставляет компонент SWF для воспроизведения файла FLV. При просмотре в браузере этот компонент отображает выбранный файл FLV, а также набор элементов управления воспроизведением.


Dreamweaver дает возможность передавать видео в формате FLV посетителям сайта следующими методами.
Видео с последовательной загрузкой
Файл FLV загружается на жесткий диск посетителя сайта, а затем воспроизводится. В отличие от традиционных методов доставки видео «загрузить и открыть», последовательная загрузка позволяет начать воспроизведение видеофайла до того, как он будет полностью загружен.
Потоковое видео
Содержимое видео потоком передается по сети и начинает воспроизводиться на веб-странице после быстрого заполнения буфера, который обеспечивает плавность воспроизведения. Для использования потокового видео на веб-странице необходим доступ к серверу Adobe® Flash® Media Server.
Для использования в Dreamweaver необходим готовый файл FLV. Можно вставлять видеофайлы, созданные с помощью двух видов кодеков (технологий компрессии и декомпрессии): Sorenson Squeeze и On2.
Как и для файлов SWF, при вставке файла FLV Dreamweaver вставляет код, который проверяет наличие у пользователя версии проигрывателя Flash Player, необходимой для воспроизведения видео. Если у пользователя нет подходящей версии, то на страницу выводится альтернативное содержимое, предлагающее пользователю загрузить последнюю версию Flash Player.
Для просмотра файлов FLV у пользователя должен быть установлен проигрыватель Flash Player версии 8 или выше. Если пользователь не имеет подходящей версии проигрывателя Flash Player, но при этом установлена версия Flash Player 6.0 r65 или выше, то в браузере вместо альтернативного содержимого отображается предложение выполнить экспресс-установку Flash Player. Если пользователь отказывается от экспресс-установки, то на странице отображается альтернативное содержимое.
Для получения дополнительной информации о работе с видео посетите Центр видеотехнологий на веб-странице www.adobe.com/go/flv_devcenter.
Вставка файла FLV
-
Вставка Flash-видео Вставка Flash-видео -
В диалоговом окне «Вставка FLV» выберите во всплывающем меню «Тип видео» пункт «Последовательная загрузка» или «Потоковое видео».
-
Укажите остальные параметры диалогового окна и нажмите кнопку «ОК».
Microsoft Internet Information Server (IIS) не обрабатывает вложенные теги object. Для ASP-страниц при вставке файлов SWF или FLV Dreamweaver вместо вложенных тегов object использует вложенные теги object/embed.
Задание параметров для видео с последовательной загрузкой
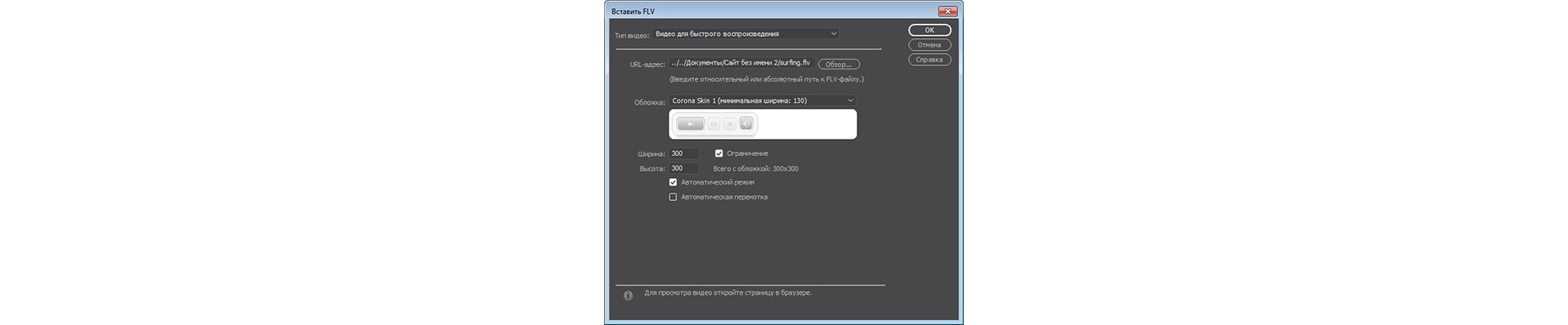
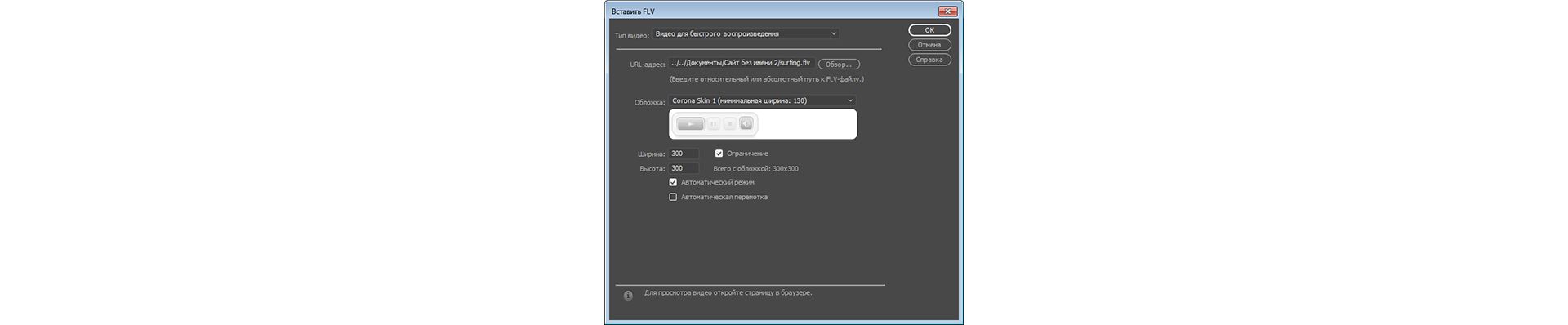
В диалоговом окне «Вставка FLV» можно задать параметры последовательной загрузки файла FLV, вставляемого на веб-страницу.
-
Выберите пункт меню «Вставка» > «HTML» > «Flash-видео» (или щелкните значок «Flash-видео» в категории «HTML» на панели «Вставка»).
-
В диалоговом окне «Вставка FLV» выберите во всплывающем меню «Тип видео» пункт «Последовательная загрузка».
Вставка Flash-видео Вставка Flash-видео -
Укажите следующие параметры:
URL-адрес
Задает относительный или абсолютный путь к FLV-файлу. Чтобы указать относительный путь (например, mypath/myvideo.flv), нажмите кнопку «Обзор», перейдите к FLV-файлу и выберите его. Чтобы указать абсолютный путь, введите URL-адрес FLV-файла (например, http://www.example.com/myvideo.flv).
Оболочка
Определяет внешний вид компонента видео. Просмотреть выбранную оболочку можно под всплывающим меню «Оболочка».
Ширина
Ширина FLV-файла в пикселях. Dreamweaver автоматически определяет ширину FLV-файла и отображает данные в этом поле.
Высота
Высота FLV-файла в пикселях. Dreamweaver автоматически оптимизирует высоту FLV-файла и отображает данные в этом поле.
Примечание.Параметр «Всего с оболочкой» означает ширину и высоту файла FLV вместе с шириной и высотой выбранной оболочки.
Ограничение
Сохраняются те же пропорции высоты и ширины компонента видео. Этот параметр выбран по умолчанию.
Автоматический режим
Указывает, будет ли воспроизводиться видео сразу же при открытии веб-страницы.
Автоматическая перемотка
Указывает, осуществляется ли возврат к начальной позиции после завершения воспроизведения видео.
-
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно и добавить на веб-страницу файл FLV.
Команда «Вставить FLV» создает SWF-файл проигрывателя видео и файл оболочки SWF для отображения содержимого видео на веб-странице. (Для отображения новых файлов может потребоваться нажать кнопку «Обновить» на панели «Файлы».) Эти файлы сохраняются в том же каталоге, что и файл HTML, к которому добавляется видеосодержимое. При передаче на сервер файла HTML, содержащего файл FLV, Dreamweaver передает эти файлы как зависимые (если в диалоговом окне «Разместить зависимые файлы?» было выбрано значение «Да»).
Задание параметров потокового видео
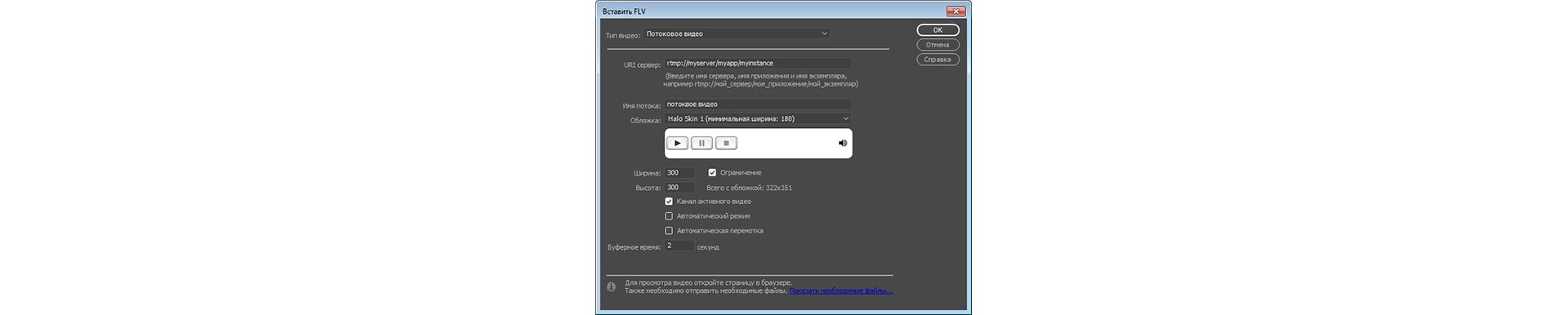
В диалоговом окне «Вставка FLV» можно задать параметры потоковой загрузки файла FLV, вставляемого на веб-страницу.
-
Выберите пункт меню «Вставка» > «HTML» > «Flash-видео» (или щелкните значок «Flash-видео» в категории «HTML» на панели «Вставка»).
-
Выберите во всплывающем меню «Тип видео» пункт «Потоковое видео».
Задание параметров потокового видео Задание параметров потокового видео URI сервера
Задает имя сервера, имя приложения и имя экземпляра в формате rtmp://www.example.com/app_name/instance_name.
Имя потока
Задает имя воспроизводимого FLV-файла (например, myvideo.flv). Расширение .flv указывать не обязательно.
Оболочка
Определяет внешний вид компонента видео. Просмотреть выбранную оболочку можно под всплывающим меню «Оболочка».
Ширина
Ширина FLV-файла в пикселях. Dreamweaver определяет ширину FLV-файла и автоматически заполняет соответствующие данные в этом поле.
Высота
Высота FLV-файла в пикселях. Dreamweaver определяет высоту FLV-файла и автоматически заполняет соответствующие данные в пикселях в этом поле.
Примечание.Параметр «Всего с оболочкой» означает ширину и высоту файла FLV вместе с шириной и высотой выбранной оболочки.
Ограничение
Сохраняются те же пропорции высоты и ширины компонента видео. Этот параметр выбран по умолчанию.
Канал активного видео
Определяет, является ли видеосодержимое активным. Если выбран вариант «Канал активного видео», Flash Player воспроизводит видеопоток, передаваемый с сервера Flash® Media Server. Имя канала активного видео указывается в текстовом поле «Имя потока».
Примечание.Чтобы включить «Канал активного видео», необходимо выбрать один из вариантов оболочки «Ореола» из поля «Оболочка». При выборе параметра «Канал активного видео» на оболочке компонента отображается только элемент управления громкостью, так как активным видеопотоком управлять невозможно. Кроме того, параметры «Автоматический режим» и «Автоматическая перемотка» в этом режиме не работают.
Автоматический режим
Указывает, будет ли воспроизводиться видео сразу же при открытии веб-страницы.
Автоматическая перемотка
Указывает, осуществляется ли возврат к начальной позиции после завершения воспроизведения видео.
Буферное время
Указывает время в секундах, необходимое для буферизации видео перед воспроизведением. По умолчанию время буферизации равно 0, то есть воспроизведение видео начинается сразу же после нажатия кнопки «Воспроизвести». (Если выбран параметр «Автоматический режим», воспроизведение начинается сразу же после установления соединения с сервером.) В случае доставки видео со скоростью потока, превышающей скорость соединения посетителя, или при вероятности проблем с полосой пропускания или подключением может понадобиться задать определенное время для буферизации. Например, чтобы передать на веб-страницу 15 секунд видео до начала его воспроизведения, установите для буферного времени значение 15.
-
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно и добавить на веб-страницу файл FLV.
Команда «Вставить FLV» создает SWF-файл проигрывателя видео и файл оболочки SWF для отображения видеосодержимого на веб-странице. Команда также создает файл main.asc, который необходимо загрузить на сервер Flash Media Server. (Для отображения новых файлов может потребоваться нажать кнопку «Обновить» на панели «Файлы».) Эти файлы сохраняются в том же каталоге, что и файл HTML, к которому добавляется видеосодержимое. При передаче файла HTML, содержащего файл FLV, не забудьте передать на веб-сервер файлы SWF, а также файл main.asc на сервер Flash Media Server.
Примечание.Если файл main.asc уже есть на сервере, то прежде чем передавать файл main.asc, созданный командой «Вставить FLV», проконсультируйтесь с администратором сервера.
Все необходимые файлы мультимедиа можно легко передать на сервер, выделив местозаполнитель компонента видео в окне документа Dreamweaver и нажав кнопку «Отправить материал» в инспекторе свойств («Окно» > «Свойства»). Чтобы просмотреть список необходимых файлов, выберите команду «Показать необходимые файлы».
Примечание.Кнопка «Отправить материал» не передает файл HTML, в котором находится содержимое видео.
Изменение сведений о загрузке проигрывателя Flash Player
При вставке файла FLV на страницу Dreamweaver вставляет код, который определяет наличие у пользователя правильной версии проигрывателя Flash Player. Если она отсутствует, то на странице будет отображено альтернативное содержимое, предлагающее пользователю загрузить последнюю версию проигрывателя. Это содержимое можно в любой момент изменить.
Эта процедура также применима и к файлам SWF.
Если у пользователя нет требуемой версии, но имеется проигрыватель версии Flash Player 6.0 r65 или выше, то браузер предложит выполнить экспресс-установку Flash Player. Если пользователь отказывается от экспресс-установки, то на странице отображается альтернативное содержимое.
-
В представлении «Дизайн» окна документа выберите файл SWF или FLV.
-
Щелкните значок глаза на вкладке файла SWF или FLV.
Примечание.Чтобы переключиться в альтернативный режим просмотра содержимого, можно также нажать сочетание клавиш Ctrl + «]». Чтобы вернуться в режим просмотра SWF/FLV, нажимайте сочетание клавиш Ctrl + «[» до тех пор, пока не будет выбрано все альтернативное содержимое. Затем нажмите Ctrl + «[» еще раз.
-
Измените содержимое таким же образом, как любое другое содержимое Dreamweaver.Примечание.
В качестве альтернативного содержимого файлы SWF и FLV добавлять нельзя.
-
Щелкните значок глаза, чтобы вернуться к просмотру файла SWF или FLV.
Устранение неполадок файлов FLV
В этом разделе описаны самые распространенные причины неполадок в файлах FLV.
Просмотр неполадок, связанных с отсутствием связанных файлов
Код, создаваемый Dreamweaver CS4 и более поздних версий, основан на четырех зависимых файлах, отличных от самого файла FLV:
swfobject_modified.js;
expressInstall.swf;
FLVPlayer_Progressive.swf;
файл обложки (например, Clear_Skin_1.swf).
Помните, что в отличие от Dreamweaver CS3, в Dreamweaver CS4 и более поздних версиях существует еще два зависимых файла.
Первые два файла (swfobject_modified.js и expressInstall.swf) устанавливаются в папку «Сценарии», которая создается Dreamweaver в корне сайта (если она уже не создана).
Вторые два файла (FLVPlayer_Progressive.swf и файл обложки) устанавливаются в ту же папку, что и страница, в которую встраивается файл FLV. Файл обложки содержит элементы управления FLV. Его имя зависит от обложки, которая указана в параметрах, описанных в справке по Dreamweaver. Например, если выбрать обложку «Clear Skin», файл будет назван Clear_Skin_1.swf.
Для корректного отображения FLV все четыре зависимых файла НЕОБХОДИМО загрузить на удаленный сервер.
Отсутствие этих файлов на сервере — самая распространенная причина того, что файлы FLV некорректно отображаются в веб-странице. Если один из этих файлов отсутствует, вместо требуемого содержимого страницы может отобразиться «белый прямоугольник».
Чтобы удостовериться в том, что все четыре зависимых файла загружены, используйте панель «Файлы Dreamweaver» для загрузки страницы, на которой должен отобразиться файл FLV. При загрузке страницы Dreamweaver запрашивает, нужно ли загрузить зависимые файлы (если вы не отключили эту функцию). Нажмите «Да», чтобы загрузить зависимые файлы.
Обнаружение неполадок при локальном предпросмотре страниц
В Dreamweaver CS4 есть новые ограничения, связанные с безопасностью: нельзя использовать команду «Просмотреть в браузере» для тестирования страницы со встроенными файлами FLV, если вы не определили локальный тестовый сервер в определении веб-сайта Dreamweaver и не используете для просмотра страницы этот тестовый сервер.
В предыдущих версиях тестовый сервер понадобился бы только при разработке страниц с использованием ASP, ColdFusion или PHP (см. раздел Настройка компьютера для разработки программ). Если вы создаете веб-сайты, использующие только HTML, и не определили тестовый сервер, нажмите F12 (Windows) или Opt+F12 (Macintosh) для вывода на экран элементов управления обложкой. Чтобы обойти это ограничение, нужно либо определить тестовый сервер и использовать его для предпросмотра страницы, либо загрузить файлы на удаленный сервер и просмотреть их там.
Вероятно также, что настройки безопасности отвечают за невозможность предварительного просмотра содержимого FLV. Компании Adobe не удалось это подтвердить. Вы можете изменить настройки безопасности и посмотреть, что получится. Дополнительные сведения об изменении параметров безопасности см. в технической заметке 117502.
Другие возможные причины неполадок с файлами FLV
Если возникли трудности с локальным просмотром, удостоверьтесь, что в меню «Правка» > «Настройки» > «Просмотр в реальном времени» снят флажок «Просмотр с использованием временного файла».
Удостоверьтесь, что установлен подключаемый модуль FlashPlayer последней версии
Старайтесь не перемещать папки и файлы вне Dreamweaver. При перемещении файлов и папок вне Dreamweaver нельзя гарантировать, что пути на связанные файлы FLV будут корректными.
Можно временно заменить проблемный файл FLV заведомо работающим файлом. Если замена файла сработала, значит проблема в исходном файле FLV, а не в браузере или компьютере.
Изменение и удаление компонента FLV
Чтобы изменить настройки видео для веб-страницы, выберите заполнитель компонента видео в окне документа Dreamweaver и воспользуйтесь инспектором свойств. Еще одним методом является удаление и повторная вставка компонента видео с помощью меню «Вставка» > «HTML» > «Flash-видео».
Изменение компонента FLV
-
Выделите местозаполнитель компонента видео в окне документа Dreamweaver, щелкнув значок FLV в центре местозаполнителя.
-
Откройте инспектор свойств («Окно» > «Свойства») и внесите изменения.Примечание.
Тип видео (например, с последовательной загрузки — на потоковую) с помощью инспектора свойств изменить нельзя. Чтобы изменить тип видео, удалите компонент FLV и вставьте его вновь командой «Вставка» > «Мультимедиа» > «FLV».
Удаление компонента FLV
-
Выделите местозаполнитель компонента FLV в окне документа Dreamweaver и нажмите клавишу Delete.
Добавление видео (другие форматы)
О том, как добавлять видео не только в FLV-файлах, см. в разделе Добавление видео (кроме FLV).
Возможно, вам также будет интересно, как вставлять содержимое подключаемого модуля в Dreamweaver для воспроизведения файлов формата MP3 или видео QuickTime на сайте Dreamweaver.