Щелкните «Просмотр в реальном времени» в строке состояния Dreamweaver.
- Руководство пользователя Dreamweaver
- Введение
- Dreamweaver и Creative Cloud
- Рабочие среды и представления Dreamweaver
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- Графические элементы и эффекты jQuery
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Устранение неполадок
Просматривайте ваши веб-страницы в Dreamweaver, в браузерах.
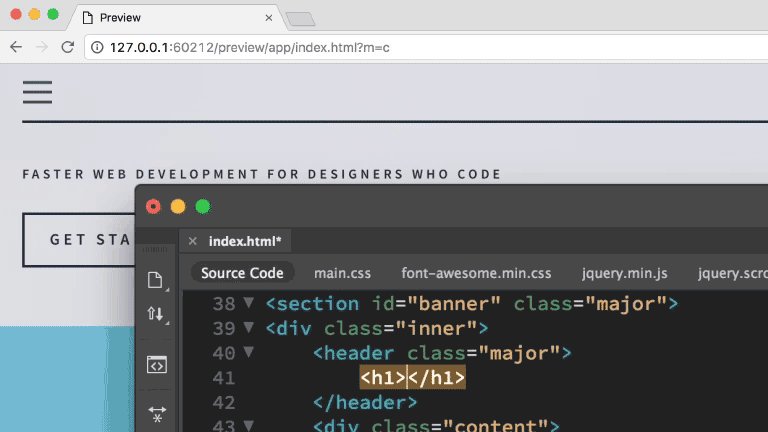
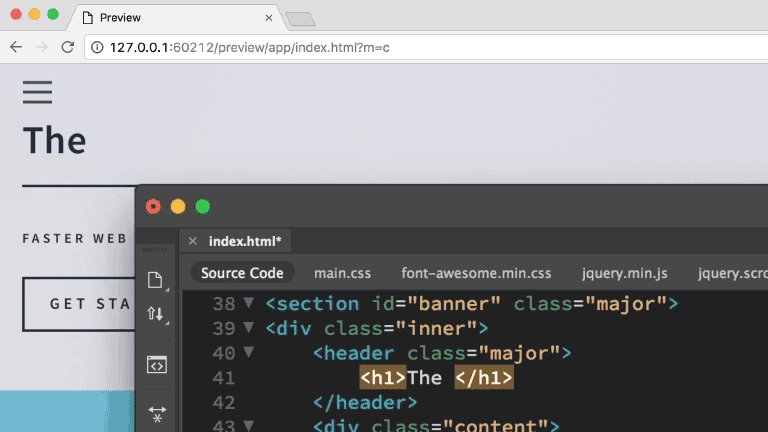
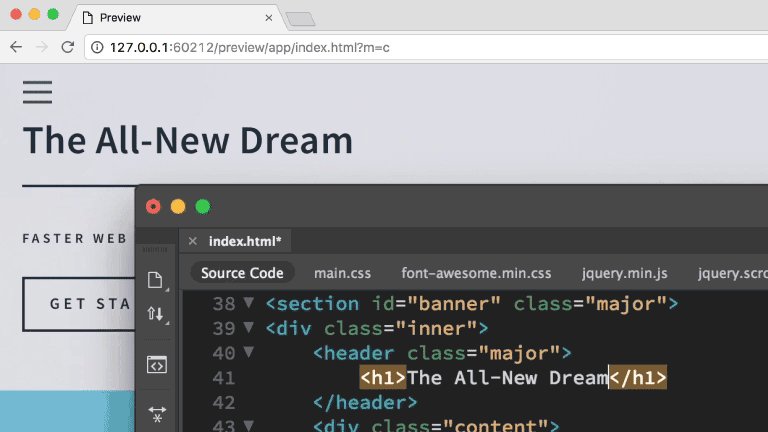
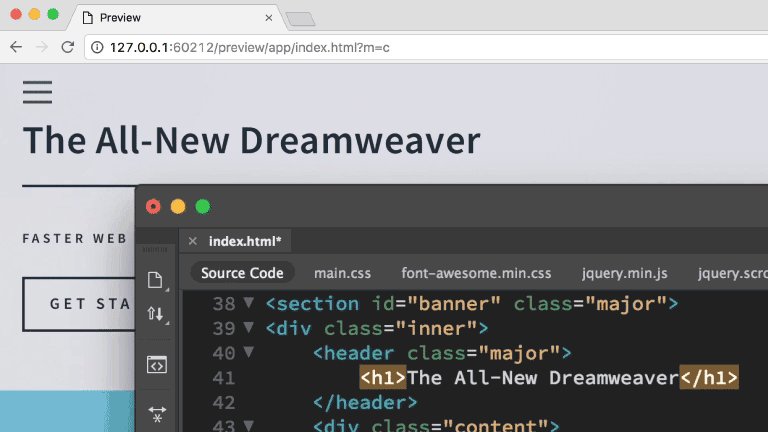
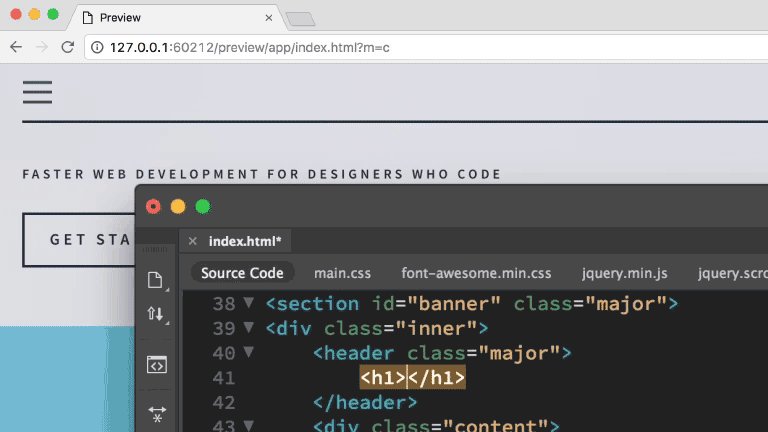
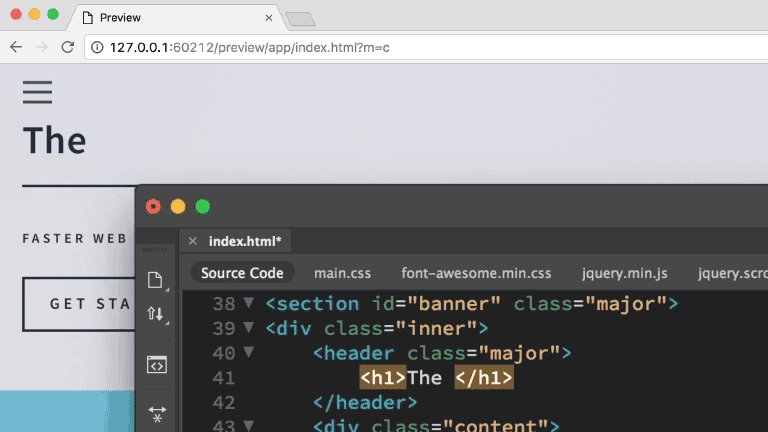
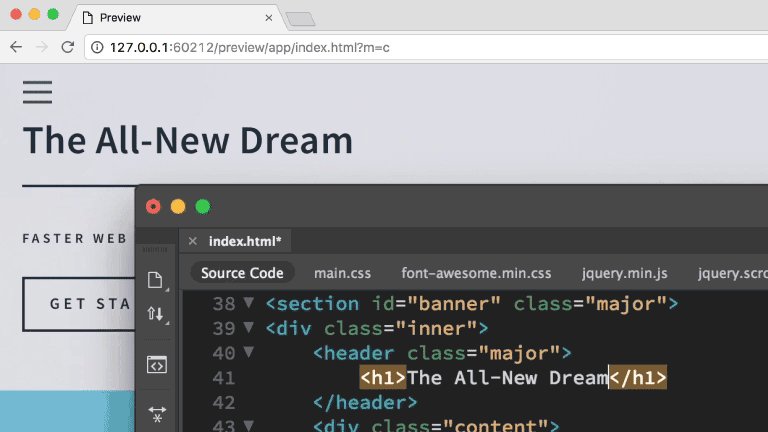
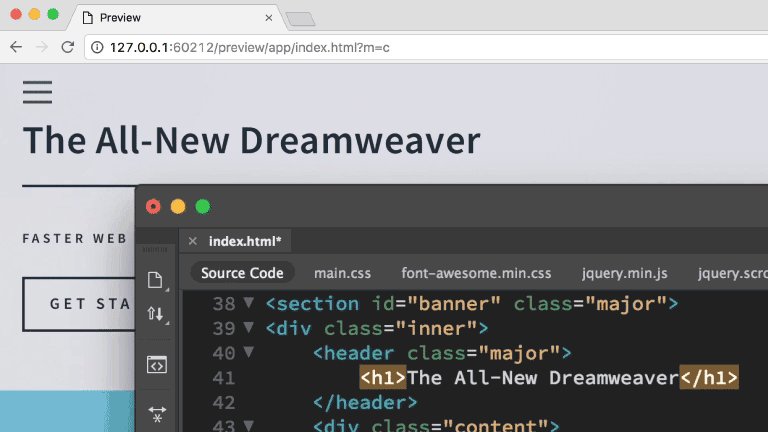
Функция просмотра в реальном времени позволяет просматривать страницы в браузере, а также просматривать изменения в браузере в реальном времени по мере написания кода.
Интерактивный просмотр позволяет получить представление о том, как страница будет выглядеть в Интернете, и позволяет редактировать элементы в представлении кода.
Представление «Дизайн» также позволяет получить представление о том, как страница будет выглядеть при просмотре в Интернете, хотя при этом не выполняется ее рендеринг, как в браузерах.
Функция «Открыть в браузере» позволяет увидеть, как страницы будут отображаться в браузерах. Это оптимальный вариант для работы со страницами, которые используют динамические данные из баз данных, так как он не происходит в режиме реального времени.
В следующих разделах можно больше узнать о других типах просмотра в Dreamweaver.
Просмотр в реальном времени в браузере
Можно просматривать веб-страницы в реальном времени по мере разработки для них кода или дизайна в Dreamweaver. Данная функция позволяет писать код и одновременно просматривать веб-страницы в различных браузерах.


-
Просмотр в реальном времени Просмотр в реальном времени У вас есть возможность просматривать веб-страницы в реальном времени в браузере.
-
Чтобы просмотреть веб-страницы в браузере, выберите любую из доступных опций браузера.
Можно изменить браузеры, которые отображаются в этом списке. Чтобы добавить или удалить браузер из списка, см. раздел Задание установок браузера.
 Если у вас есть тестовый сервер, убедитесь в том, что при его настройке был включен параметр «Автоматически передавать файлы на тестовый сервер».
Если у вас есть тестовый сервер, убедитесь в том, что при его настройке был включен параметр «Автоматически передавать файлы на тестовый сервер». Предварительный просмотр в реальном времени работает с файлами на тестовом сервере. Включение автоматической передачи файлов на тестовый сервер гарантирует, что изменения будут отображаться в реальном времени.
-
При запросе сохраните веб-страницу и связанные с ней документы.
Откроется браузер, отображающий веб-страницу.
-
Продолжайте работать с кодом страницы и просматривайте изменения в браузере по мере написания кода.
Задание установок просмотра в браузере
Можно переключаться между просмотром в реальном времени и просмотром в браузере. Можно задать установки для браузера, используемого для предварительного просмотра сайта, а также определить основной и дополнительные браузеры по умолчанию.
Эти настройки браузера затем используются вне зависимости от того, производится ли просмотр сайта интерактивно в реальном времени или же вы открываете страницу в браузере.
-
Выберите Файл > Просмотр в реальном времени > Изменение списка браузеров.
Предпросмотр в браузере по умолчанию Предпросмотр в браузере по умолчанию Если вы отмените выбор варианта По умолчанию — предварительный статический просмотр в браузере, то предварительный просмотр в реальном времени будет отключен. Вы можете открывать предварительный просмотр в браузере с помощью сочетаний клавиш основного и дополнительного браузеров. Кроме того, можно воспользоваться меню «Файл» или щелкнуть значок предварительного просмотра устройства в строке состояния.
-
Чтобы добавить браузер в список, нажмите кнопку со знаком «плюс» (+), заполните диалоговое окно «Добавить браузер» и нажмите кнопку «ОК».
-
Чтобы удалить браузер из списка, выберите браузер и нажмите кнопку со знаком «минус» (–).
-
Чтобы изменить параметры выбранного браузера, нажмите кнопку «Изменить», внесите изменения в диалоговом окне «Изменение браузера» и нажмите кнопку «ОК».
-
Выберите один из вариантов «Основной браузер» или «Дополнительный браузер», чтобы указать, является ли выбранный браузер основным или дополнительным.
Основной браузер открывается клавишей F12 (Windows) или Option + F12 (Macintosh), а дополнительный — Ctrl + F12 (Windows) или Command + F12 (Macintosh).
-
Чтобы создать временную копию для просмотра и серверной отладки, установите флажок «Просмотр с использованием временного файла». (Чтобы обновлять документ напрямую, отмените выбор этого параметра.)
По умолчанию — статический предварительный просмотр в браузере. Это позволит пользователям выбирать режим предварительного просмотра файлов в браузере. Установив флажок, пользователи могут просматривать файлы с помощью функции «Открыть в браузере» в меню и с помощью ярлыков. Если флажок снят, то для предварительного просмотра файлов в браузерах будет использоваться предварительный просмотр в реальном времени. По умолчанию флажок снят, и для предварительного просмотра файлов в браузере будет использоваться предварительный просмотр в реальном времени.
Предварительный просмотр страниц при интерактивном просмотре
Интерактивный просмотр отличается от традиционного для Dreamweaver представления «Дизайн» тем, что подготавливает страницу для отображения в более реалистичном виде, подобном тому, который она будет иметь в браузере, и также доступном для редактирования.
Переключиться на интерактивный просмотр можно из представления «Дизайн». Однако переключение на интерактивный просмотр не похоже на переключение между любыми традиционными представлениями в Dreamweaver (такими, как «Код», «Разделение», «Дизайн»). При переключении на интерактивный просмотр из представления «Дизайн» последнее по сути переключается между двумя внутренними представлениями: редактируемым и «реалистичным».
При таком переключении представление «Дизайн» становится нередактируемым, однако в представлении «Код» по-прежнему можно редактировать код, после чего обновлять интерактивный просмотр и наблюдать результаты изменений. В интерактивном просмотре имеется дополнительная возможность просмотра интерактивного кода. Интерактивный просмотр кода похоже на интерактивное представление тем, что код в нем отображается в том виде, в котором реально выполняется браузером при подготовке страницы. Как и дизайн в интерактивный просмотр, код в интерактивном просмотре нередактируем.
Дополнительным преимуществом интерактивного просмотра является возможность «заморозить» выполнение кода JavaScript. Например, можно переключиться на интерактивный просмотр, а затем навести курсор мыши на строки таблицы jQuery, изменяющие цвет в результате действий пользователя. При «замораживании» кода JavaScript в интерактивном представлении страница сохраняется в текущем состоянии. Это позволяет отредактировать CSS или JavaScript, после чего обновить страницу, чтобы просмотреть влияние изменений. «Замораживание» JavaScript в интерактивном просмотре полезно, когда необходимо просмотреть и изменить свойства для различных состояний всплывающих меню и других интерактивных элементов, которые нельзя рассмотреть в традиционном представлении «Дизайн».
Просмотр страниц в интерактивном представлении.
-
Убедитесь, что выбрано представление «Дизайн» («Просмотр» > «Дизайн») или представления «Код и дизайн» («Просмотр» > «Код и дизайн»).
-
Нажмите кнопку «Интерактивный просмотр».
-
(Необязательно). Внесите изменения в представлении «Код», на панели «Стили CSS», во внешней таблице стилей CSS или в другом связанном файле.
Несмотря на то что редактирование в интерактивном просмотре невозможно, при щелчке мыши в этом представлении изменяются данные, выводимые в других областях (например, на панели «Стили CSS» или в представлении «Код»).
 Чтобы работать со связанными файлами (такими, как таблицы стилей CSS), не выпуская из вида интерактивное представление, открывайте связанный файл с помощью панели инструментов «Связанные файлы» в верхней части документа.
Чтобы работать со связанными файлами (такими, как таблицы стилей CSS), не выпуская из вида интерактивное представление, открывайте связанный файл с помощью панели инструментов «Связанные файлы» в верхней части документа. -
Если в представлении «Код» или в связанном файле были произведены изменения, обновите интерактивное представление, нажав кнопку «Обновить» на панели инструментов «Документ» или клавишу F5.
-
Чтобы вернуться к редактируемому представлению «Дизайн», вновь нажмите кнопку интерактивного представления.
Предварительный просмотр интерактивного кода
Код, отображаемый в представлении «Интерактивный код», аналогичен коду, который отображается при просмотре исходного кода страницы в браузере. Исходный код страницы в браузере статичен, но представление «Интерактивный код» динамично и обновляется по мере взаимодействия со страницей в представлении «Интерактивный просмотр».
-
Убедитесь, что находитесь в интерактивном представлении.
-
Нажмите кнопку интерактивного представления кода.
В Dreamweaver отображается интерактивный код, используемый браузером для выполнения страницы. Код выделен желтым цветом и не редактируем.
При работе с интерактивными элементами на странице представление «Интерактивный код» выделяет изменения в коде.
-
Чтобы отключить подсветку изменений в представлении «Интерактивный код», выберите «Просмотр» > «Параметры интерактивного просмотра» > «Выделять изменения в интерактивном коде».
-
Чтобы вернуться к редактируемому представлению «Код», снова нажмите кнопку интерактивного представления кода.
Чтобы изменить настройки «Интерактивного кода», выберите «Правка» > «Настройки» (Windows) или «Dreamweaver» > «Настройки» (Macintosh OS) и выберите категорию «Цвета кода».
Заморозить JavaScript
Выполните одно из действий, описанных ниже.
Нажмите клавишу F6.
Выберите пункт «Заморозить JavaScript» во всплывающем меню кнопки «Интерактивный просмотр».
Информационная панель в верхней части документа содержит сведения о том, заморожен ли JavaScript. Чтобы закрыть информационную панель, щелкните ссылку закрытия панели.
Параметры интерактивного просмотра
Помимо параметра «Заморозить JavaScript», имеются и другие параметры, доступные во всплывающем меню кнопки «Интерактивный просмотр» или в меню «Просмотр» > «Параметры интерактивного просмотра».
Заморозить JavaScript. Замораживает элементы, затронутые JavaScript, в их текущем состоянии.
Отключить JavaScript. Отключает JavaScript и повторно выводит страницу так, как она отображалась бы в браузере с отключенным кодом JavaScript.
Отключить внешние модули. Отключает внешние модули и повторно выводит страницу так, как она отображалась бы в браузере с отключенными внешними модулями.
Выделять изменения в интерактивном коде. Включает или выключает выделение изменений в представлении «Интерактивный код».
Редактировать страницу интерактивного просмотра в новой вкладке. Позволяет открывать новые вкладки для документов сайта, просматриваемых с помощью панели инструментов «Навигация с помощью браузера» или функции «Переход по ссылке». Сначала перейдите к документу, а потом выберите «Редактировать страницу интерактивного просмотра в новой вкладке» для создания новой вкладки для него.
Следовать по ссылке. При следующем щелчке ссылка в представлении «Интерактивный просмотр» становится активной. Также чтобы сделать ссылку активной, ее можно щелкнуть в представлении «Интерактивный просмотр», удерживая клавишу Ctrl.
Следовать ссылкам непрерывно. Делает ссылки в представлении «Интерактивный просмотр» активными постоянно, пока они не будут отключены снова или страница не будет закрыта.
Автоматически синхронизировать удаленные файлы. Автоматическая синхронизация локальных и удаленных файлов при щелчке значка «Обновить» на панели инструментов «Навигация с помощью браузера». Dreamweaver размещает файл на сервере до обновления, поэтому оба файла становятся синхронизированными.
Использовать тестовый сервер в качестве источника документа. Используется в основном динамическими страницами (например, страницами ColdFusion) и выбрано по умолчанию для динамических страниц. Если выбран этот параметр, Dreamweaver использует в качестве источника данных для отображения интерактивного представления документа его версию, расположенную на тестовом сервере сайта.
Использовать локальные файлы при разрешении ссылок на документы. Параметр по умолчанию для нединамических сайтов. Если этот параметр выбран для динамических сайтов (основной документ которых расположен на тестовом сервере), Dreamweaver использует локальные версии связанных файлов (например, файлов CSS или JavaScript). Это позволяет вносить локальные изменения в связанные файлы и просматривать, как они отображаются, до их переноса на тестовый сервер. Если этот параметр не выбран, Dreamweaver использует версии связанных файлов с тестового сервера.
Параметры запросов HTTP. Открывает диалоговое окно расширенных настроек, где можно ввести значения, используемые при отображении интерактивных данных. Для получения дополнительных сведений нажмите кнопку «Справка» в этом диалоговом окне.
Открыть в браузере
Создаваемую страницу можно открыть в браузере в любой момент, для этого ее не надо предварительно загружать на веб-сервер. При просмотре страницы все функции, связанные с браузером, должны работать, включая варианты поведения JavaScript, абсолютные и относительные ссылки, элементы управления ActiveX® и подключаемые модули браузера, при условии, что в браузере установлены все необходимые внешние модули и элементы управления ActiveX.
Перед открытием документа в браузере необходимо сохранить его. В противном случае последние изменения не отобразятся в браузере.
-
Щелкните правой кнопкой мыши названия файла на панели инструментов «Документ», а затем выберите «Открыть в браузере».
Примечание.Если браузеры в списке отсутствуют, выберите «Правка» > «Настройки» или Dreamweaver > «Настройки» (Macintosh), затем откройте категорию «Просмотреть в браузере» слева, чтобы выбрать браузер. Дополнительные сведения см. в разделе Задание установок просмотра в браузере.
-
Перейдите по ссылкам и проверьте содержимое страницы.Примечание.
При просмотре документов в локальном браузере содержимое по ссылкам на корневую папку сайта отображаться не будет, если не определен тестовый сервер или в меню «Правка» > «Настройки» > «Просмотреть в браузере» не выбран параметр «Просмотр с использованием временного файла». Это связано с тем, что браузеры не распознают корни сайтов (в отличие от серверов).
Примечание.Для просмотра содержимого по ссылкам на корень сайта поместите файл на удаленный сервер и выберите «Файл» > «Просмотреть в браузере» для просмотра.
-
После завершения тестирования закройте страницу в браузере.

