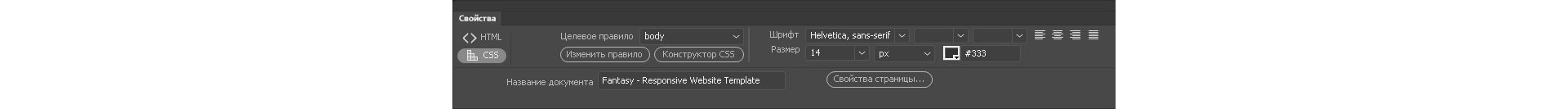
Откройте инспектор свойств («Окно» > «Свойства»), если он еще не открыт, и выберите команду «CSS» в левом углу панели.
- Руководство пользователя Dreamweaver
- Введение
- Dreamweaver и Creative Cloud
- Рабочие среды и представления Dreamweaver
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- Графические элементы и эффекты jQuery
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Устранение неполадок
Узнайте, как с помощью инспектора свойств текста применить форматирование HTML или CSS в Dreamweaver.
С помощью инспектора свойств текста можно применить форматирование средствами языка HTML или каскадных таблиц стилей (CSS). При применении форматирования HTML Dreamweaver добавляет свойства к коду HTML в теле страницы. При применении форматирования CSS Dreamweaver сохраняет свойства в верхней части документа или в отдельной таблице стилей.
При создании встроенных стилей CSS приложение Dreamweaver добавляет код атрибута стиля непосредственно к основной части страницы.
Форматирование текста (CSS и HTML)
Процесс форматирования текста в Dreamweaver схож с форматированием в обычном текстовом редакторе. Можно установить для фрагмента текста стили форматирования по умолчанию («Абзац», «Заголовок 1», «Заголовок 2» и т. д.); изменить шрифт, размер, цвет и выравнивание выделенного текста; применить такие стили текста, как полужирный, курсив, код (текст с фиксированной шириной) или подчеркивание.
В составе Dreamweaver имеется два инспектора свойств, интегрированных в один: инспектор свойств CSS и инспектор свойств HTML. Если используется инспектор свойств CSS, Dreamweaver форматирует текст с помощью каскадных таблиц стилей (CSS). CSS предоставляет веб-дизайнерам и разработчикам больше контроля над дизайном веб-страницы и вместе с тем усовершенствованные специальные возможности и уменьшение размера файлов. Инспектор свойств CSS обеспечивает доступ к существующим стилям и позволяет создавать новые.
Использование CSS позволяет управлять стилем веб-страницы без компрометации ее структуры. Отделение в CSS визуальных элементов дизайна (шрифтов, цветов, полей и т. д.) от структурной логики веб-страницы обеспечивает дизайнерам визуальный и типографский контроль без ущерба для целостности содержимого. Кроме того, определение типографской структуры и макета страницы в отдельном блоке кода — без необходимости обращения к гиперкартам, тегам font, таблицам или GIF-разделителям — позволяет быстрее загружать страницы, упрощает обслуживание сайта и позволяет централизованно управлять атрибутами дизайна множества веб-страниц.
Стили, созданные с помощью CSS, можно сохранять непосредственно в документе либо, в целях обеспечения расширенных возможностей и большей гибкости, во внешних таблицах стилей. Прикрепление внешней таблицы стилей к нескольким веб-страницам позволяет отражать изменения в таблице стилей во всех этих страницах автоматически. Для доступа ко всем CSS-правилам страницы используется панель «Стили CSS» («Окно» > «Стили CSS»). Для доступа к правилам, которые применимы к текущему выделению, используется панель «Стили CSS» (режим «Текущий») или всплывающее меню «Целевое правило» в инспекторе свойств CSS.
При желании для форматирования текста веб-страниц можно использовать теги разметки HTML. Чтобы использовать теги HTML вместо CSS, отформатируйте текст с помощью инспектора свойств HTML.
На одной странице можно сочетать форматирование CSS и HTML 3.2. Форматирование применяется согласно иерархии: форматирование HTML 3.2 переопределяет форматирование, примененное внешними таблицами стилей CSS, а внедренный в документ код CSS переопределяет внешний.
Редактирование правил CSS в инспекторе свойств
-
-
Выполните одно из следующих действий.
- Расположите курсор в пределах блока текста, форматируемого с помощью правила, которое необходимо отредактировать. Правило будет отображено во всплывающем меню «Целевое правило».
- Выберите правило из всплывающего меню «Целевое правило».
- Нажмите «Изменить правило».
Выберите правило из всплывающего меню «Целевое правило». Выберите правило из всплывающего меню «Целевое правило». -
Внесите в правило необходимые изменения, используя различные параметры инспектора свойств CSS.
Целевое правило.
Правило, которое редактируется в инспекторе свойств CSS. Если к тексту уже применен существующий стиль, правило, определяющее форматирование текста, отображается при щелчке в пределах текста на странице. Всплывающее меню «Целевое правило» также можно использовать для создания новых правил CSS или встроенных стилей либо для применения существующих классов к выделенному тексту. Для создания нового правила необходимо заполнить поля диалогового окна «Создание правила CSS». Для получения дополнительных сведений воспользуйтесь ссылками в конце раздела.
Изменить правило.
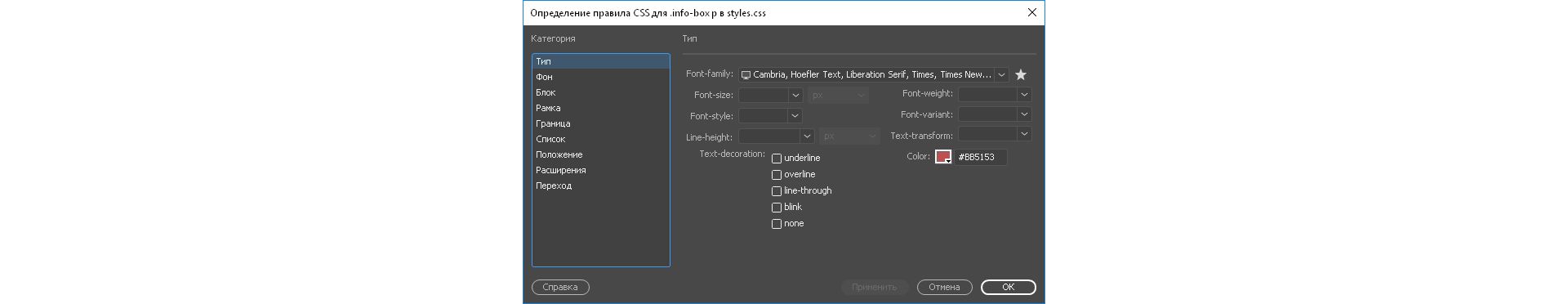
Открывает диалоговое окно «Определение правила CSS» для целевого правила. При выборе во всплывающем меню «Целевое правило» команды «Создать правило CSS» и нажатии кнопки «Изменить правило» в приложении Dreamweaver откроется диалоговое окно определения правила CSS.
Конструктор CSS
Открывается панель «Конструктор CSS», содержащая свойства для целевого правила в текущем представлении.
Шрифт.
Изменяет шрифт целевого правила.
Размер.
Задает размер шрифта для целевого правила.
Цвет текста
Определяет выбранный цвет как цвет шрифта в целевом правиле. Выберите web-цвет, щелкнув поле цвета, либо введите шестнадцатеричное значение (например, #BB5153) в смежном текстовом поле.
Изменение правила CSS производится с помощью функции «Изменить правило». Изменение правила CSS производится с помощью функции «Изменить правило». Полужирный.
Добавляет к целевому правилу полужирный шрифт.
Курсив.
Добавляет к целевому правилу курсив.
Выравнивание по левому краю, по центру или по правому краю.
Выравнивает целевое правило на странице по левому краю, по центру или по правому краю.
Примечание.«Шрифт», «Размер», «Цвет текста», «Полужирный», «Курсив» и «Выравнивание» всегда отображают свойства для правила, применимого к текущему выделению в окне документа. Изменение любого из этих свойств сказывается на целевом правиле.
Изменение цвета текста с помощью инспектора свойств
Если никакие специальные правила к тексту не применяются, то можно изменить цвет текста непосредственно в инспекторе свойств. В следующем примере обратите внимание на цвет текста перед редактированием. В смежном поле с палитрой цветов отображается белый цвет — это цвет текста, на котором находится курсор.


Чтобы изменить цвет текста, выделите текст, который нужно изменить. Щелкните палитру цветов и выберите цвет по своему усмотрению. Обратите внимание на следующее изображение, где в инспекторе свойств отображается новый цвет.


Задание HTML-форматирования в инспекторе свойств
-
Откройте инспектор свойств («Окно» > «Свойства»), если он еще не открыт, и нажмите кнопку HTML.
-
Выделите текст, к которому нужно применить форматирование.
-
Задайте параметры, которые нужно применить к выделенному тексту.
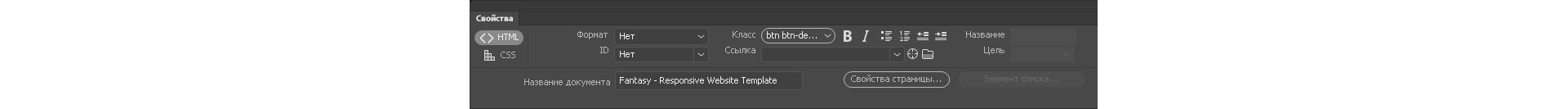
Задайте свойства форматирования текста HTML Задайте свойства форматирования текста HTML Формат.
Задает стиль абзаца выделенного текста. Параметр «Абзац» применяет форматирование по умолчанию для тега <p>, «Заголовок 1» — для тега H1 и т. д.
Идентификатор.
Присваивает выделенному фрагменту идентификатор. Во всплывающем меню «Идентификатор» (при наличии) содержится список всех неиспользуемых объявленных идентификаторов документа.
Класс.
Отображает стиль класса, примененный к выделенному тексту. Если к выделенному тексту не применен ни один стиль, во всплывающем меню отображается «Без стиля CSS». Если к выделенному тексту применено несколько стилей, меню будет пустое.
Выполните любое из следующих действий с помощью меню «Стиль».
Выберите стиль, который нужно применить к выделенному тексту.
Выберите «Без стиля», чтобы удалить последний выбранный стиль.
Чтобы изменить имя стиля, выберите команду «Переименовать».
Выберите меню «Присоединить таблицу стилей» для открытия диалогового окна, позволяющего присоединить к странице внешнюю таблицу стилей.
Полужирный.
Применяет к выделенному тексту тег <b> или <strong>, согласно параметру стиля, настроенному в категории «Общие» диалогового окна «Настройки».
Курсив.
Применяет к выделенному тексту тег <i> или <em>, согласно параметру стиля, настроенному в категории «Общие» диалогового окна «Настройки».
Неотсортированный список.
Создает на основе выделенного текста маркированный список. Если текст не выделен, создается новый маркированный список.
Отсортированный список.
Создает на основе выделенного текста нумерованный список. Если текст не выделен, создается новый нумерованный список.
Создание и удаление цитаты.
Создание или удаление отступа из выделенного текста путем применения или удаления тега blockquote. В списке отступ означает создание вложенного списка, а удаление отступа — отмену вложения.
Ссылка.
Создает на основе выделенного текста гипертекстовую ссылку. Можно щелкнуть значок папки, чтобы перейти к файлу на сайте; ввести URL-адрес; перетащить значок «Указать файл» на файл на панели «Файлы»; или же перетащить в поле файл с панели «Файлы».
Заголовок.
Задает текстовую подсказку для гипертекстовой ссылки.
Назначение.
Указывает фрейм или окно, в котором будет загружен связанный документ.
_blank означает загрузку связанного файла в новом окне браузера без имени.
_parent — загрузка связанного файла в родительском наборе фреймов или окне фрейма, содержащего ссылку. Если фрейм, содержащий ссылку, не является вложенным, связанный файл загружается в полном окне браузера.
_self — загрузка связанного файла в том же фрейме или окне, что и ссылка. Этот целевой объект подразумевается, поэтому обычно его не требуется указывать.
_top — загрузка связанного файла в полном окне браузера, с удалением всех фреймов.
Переименование класса в инспекторе свойств HTML
Dreamweaver отображает все классы, доступные для страницы, в меню «Класс» инспектора свойств HTML. Стили в этом списке можно переименовать, выбрав команду «Переименовать» в конце списка стилей класса.
-
В окне инспектора свойств выберите «Класс» из раскрывающегося списка.
-
В конце всплывающего списка выберите команду «Переименовать».
-
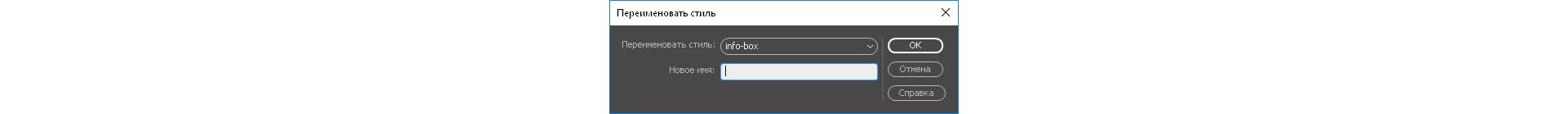
В раскрывающемся меню «Переименовать стиль» выберите стиль, который необходимо переименовать.
Переименование класса HTML Переименование класса HTML -
В текстовом поле «Новое имя» введите новое имя и нажмите кнопку «ОК».