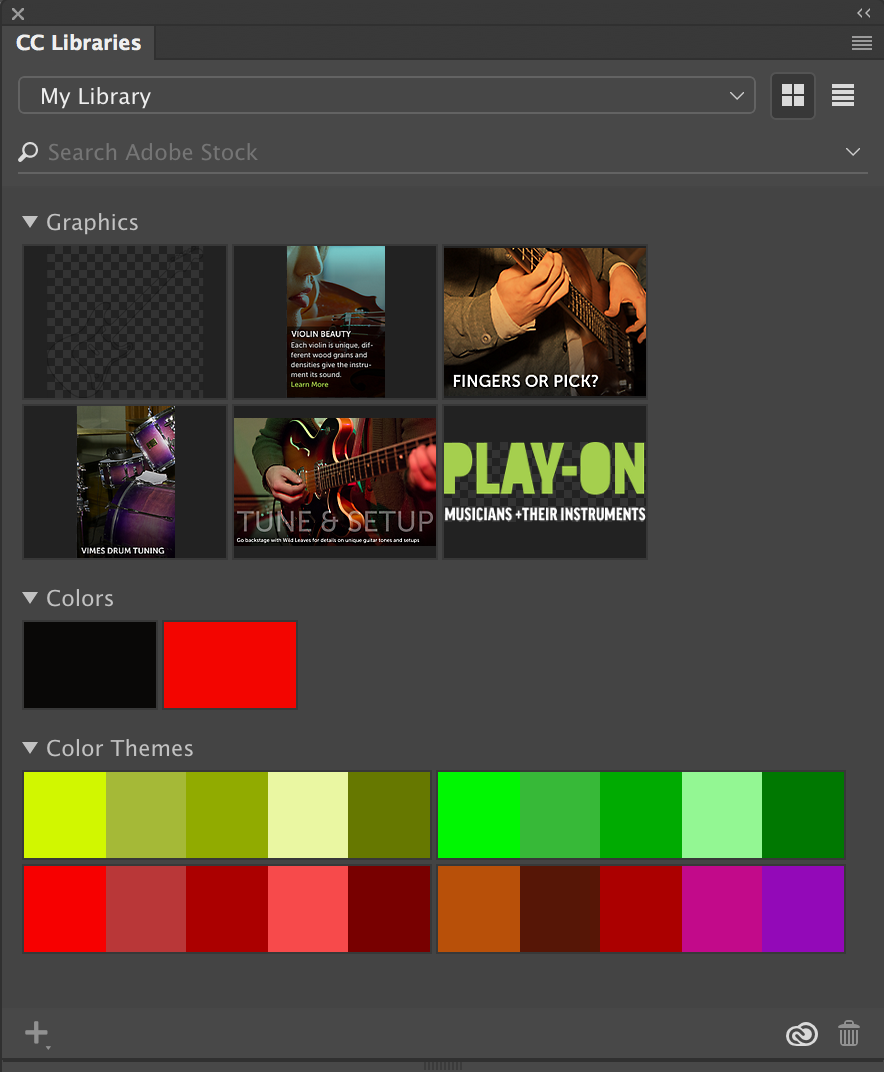
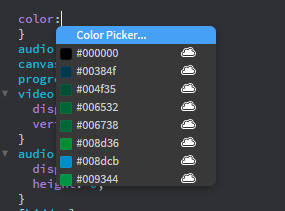
На панели CC Libraries выполните одно из следующих действий:
- Щелкните необходимый цвет или цветовую тему. Шестнадцатеричное значение цвета или цветовой темы будет скопировано в буфер обмена.
- Щелкните правой кнопкой мыши нужный цвет или цветовую тему и выберите пункт «Скопировать значение RGB» или «Скопировать шестнадцатеричное значение».