В левой части панели «Ресурсы» («Окно» > «Ресурсы») выберите значок «Шаблоны».
- Руководство пользователя Dreamweaver
- Введение
- Dreamweaver и Creative Cloud
- Рабочие среды и представления Dreamweaver
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- Графические элементы и эффекты jQuery
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Устранение неполадок
Узнайте, как редактировать, обновлять и удалять шаблоны в Dreamweaver, а также как обновлять шаблоны на сайте Contribute.
Если шаблон изменен и сохранен, обновляются все документы, созданные на основе этого шаблона. Кроме того, при необходимости можно вручную обновить документ на основе шаблона или сайт целиком.
Чтобы изменить шаблон для сайта Contribute, необходимо использовать Dreamweaver. В Contribute шаблоны редактировать нельзя.
Управлять существующими шаблонами, включая переименование и удаление файлов шаблона, можно с помощью вкладки «Шаблоны» на панели «Ресурсы».
С помощью панели «Ресурсы» можно выполнять следующие задачи по управлению шаблонами:
Создание шаблона.
Редактирование и обновление шаблонов.
Применение или удаление шаблона из существующего документа.
Dreamweaver проверяет синтаксис шаблона при сохранении, однако рекомендуется проверять его вручную во время редактирования.
Открытие шаблона для редактирования
Можно открыть файл шаблона непосредственно для редактирования, а также можно открыть документ на основе шаблона, затем открыть для редактирования вложенный шаблон.
При внесении изменений в шаблон Dreamweaver запрашивает обновление документа, созданного на основе шаблона.
Кроме того, чтобы изменить шаблон, можно при необходимости обновить документ вручную.
Открытие и редактирование файла шаблона
-
На панели «Ресурсы» перечислены все доступные шаблоны для сайта и доступен просмотр выбранного шаблона.
-
В списке доступных шаблонов выполните одно из следующих действий:
- Щелкните правой кнопкой мыши шаблон и выберите пункт «Изменить».
- Дважды щелкните имя шаблона, который нужно изменить.
- Выберите шаблон для редактирования, затем нажмите кнопку «Изменить» в нижней части панели «Ресурсы».
- Щелкните правой кнопкой мыши шаблон и выберите пункт «Изменить».
-
Сохраните шаблон. Dreamweaver запрашивает обновление страниц, созданных на основе шаблона.
-
Нажмите кнопку «Обновить» для обновления всех документов, созданных на основе измененного шаблона. Нажмите кнопку «Не обновлять», если обновлять эти документы не требуется.
Dreamweaver отобразит отчет, содержащий информацию об обновленных файлах.
Открытие и изменение шаблона, вложенного в текущий документ
-
Откройте документ, созданный на основе шаблона, в окне документа.
-
Выберите «Инструменты» > «Шаблоны» > «Открыть присоединенный шаблон».
-
Измените содержимое шаблона.Примечание.
Чтобы изменить свойства страницы шаблона, выберите «Файл» > «Свойства страницы». (Документы на основе шаблона наследуют свойства страницы шаблона)
-
Сохраните шаблон. Dreamweaver запрашивает обновление страниц, созданных на основе шаблона.
-
Нажмите кнопку «Обновить» для обновления всех документов, созданных на основе измененного шаблона. Нажмите кнопку «Не обновлять», если обновлять эти документы не требуется.
Dreamweaver отобразит отчет, содержащий информацию об обновленных файлах.
Переименование шаблона
-
В левой части панели «Ресурсы» («Окно» > «Ресурсы») выберите значок «Шаблоны».
-
Чтобы выбрать шаблон, щелкните его имя.
-
Щелкните имя еще раз, чтобы выделить текст, затем введите новое имя.
Этот способ аналогичен переименованию файла в проводнике Windows Explorer (Windows) или Finder (Macintosh). Как в проводнике Windows Explorer, так и в программе Finder, между щелчками должна быть короткая пауза. Это не должен быть двойной щелчок, иначе шаблон откроется для редактирования.
-
Чтобы изменения вступили в силу, щелкните в другой области панели «Ресурсы», нажмите клавишу Enter (Windows) или Return (Macintosh).
При обновлении документов, созданных на основе этого шаблона, выдается соответствующее сообщение.
-
Чтобы обновить на сайте все документы, созданные на основе этого шаблона, нажмите кнопку «Обновить». Нажмите кнопку «Не обновлять», чтобы избежать обновления документов, созданных на основе этого шаблона.
Изменение описания шаблона
Описание шаблона отображается в диалоговом окне «Новый документ» при создании страницы по существующему шаблону.
-
Выберите «Инструменты» > «Шаблоны» > «Описание».
-
В диалоговом окне «Описание шаблона» измените описание и нажмите кнопку «ОК».
Ручное обновление документов на основе шаблона
При внесении изменений в шаблон Dreamweaver запрашивает обновление документа на его основе, однако при необходимости можно обновить текущий документ или весь сайт вручную. Ручное обновление документов на основе шаблона аналогично повторному применению шаблона.
Применение изменений шаблона к текущему документу на основе шаблона
-
Откройте документ в окне документа.
-
Выберите «Инструменты» > «Шаблоны» > «Обновить текущую страницу».
Dreamweaver применит к документу любые изменения, внесенные в шаблон.
Обновление всего сайта или всех документов, которые используют указанный шаблон
Можно обновить все страницы сайта либо только страницы для определенного шаблона.
-
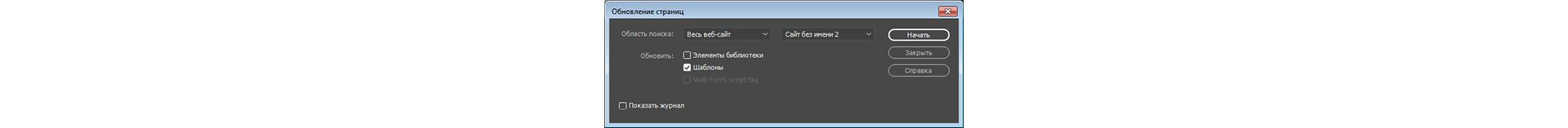
Выберите «Инструменты» > «Шаблоны» > «Обновление страниц...»
-
В меню «Область поиска» выполните одно из следующих действий:
Чтобы обновить все файлы выбранного сайта в соответствии с их шаблонами, выберите «Весь сайт», затем выберите имя сайта из соседнего всплывающего меню.
Чтобы обновить файлы для определенных шаблонов, выберите «Файлы, использующие», затем выберите имя шаблона из соседнего всплывающего меню.
Обновление документов в шаблонах Обновление документов в шаблонах -
Убедитесь, что для параметра «Обновить» установлено значение «Шаблоны».
-
Если нет необходимости просматривать обновления файлов Dreamweaver, отмените выбор параметра «Показать журнал». В противном случае оставьте параметр выбранным.
-
Чтобы обновить все выбранные файлы, нажмите кнопку «Начать». Если выбран параметр «Показать журнал», то Dreamweaver предоставляет сведения об обновляемых файлах, включая сведения об успешности обновления.
-
Нажмите кнопку «Закрыть».
Обновление шаблонов на сайте Contribute
Пользователи Contribute не могут вносить изменения в шаблоны Dreamweaver. Однако шаблон для сайта Contribute можно изменить с помощью Dreamweaver.
При обновлении шаблонов на сайте Contribute следует учитывать перечисленные ниже факторы.
Contribute получает новые и измененные шаблоны сайта только при запуске Contribute, а также когда пользователь изменяет сведения об их подключении. Изменения, которые пользователь Contribute вносит в шаблон во время редактирования файла на основе шаблона, отображаются только после перезапуска Contribute.
Если редактируемая область будет удалена из шаблона, то пользователь Contribute, редактирующий страницу на основе этого шаблона, может запутаться относительно содержимого, которое было ранее в этой редактируемой области.
Чтобы обновить шаблон на сайте Contribute, выполните следующие шаги.
-
Откройте шаблон Contribute в Dreamweaver, отредактируйте его и сохраните. Дополнительные инструкции см. в разделе Открытие шаблона для редактирования.
-
Уведомите всех пользователей сайта Contribute о его перезапуске.
Удаление файла шаблона
-
В левой части панели «Ресурсы» («Окно» > «Ресурсы») выберите значок «Шаблоны».
-
Чтобы выбрать шаблон, щелкните его имя.
-
Нажмите кнопку «Удалить»
 в нижней части панели, затем подтвердите удаление шаблона.
Примечание.
в нижней части панели, затем подтвердите удаление шаблона.
Примечание.После удаления файла шаблона его нельзя восстановить. Файл шаблона удаляется с сайта.
Документы, созданные на основе удаленного шаблона, не отсоединяются от него. Они сохраняют структуру и редактируемые области, которые имел файл шаблона до удаления. Такой документ можно преобразовать в HTML-файл без редактируемых или блокированных областей.