- Руководство пользователя Dreamweaver
- Введение
- Dreamweaver и Creative Cloud
- Рабочие среды и представления Dreamweaver
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- Графические элементы и эффекты jQuery
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Устранение неполадок
Указание редактируемых атрибутов тега в шаблонах в Dreamweaver. Кроме того, узнайте, как сделать редактируемый тег нередактируемым.
Пользователю шаблона можно разрешить изменять указанные атрибуты тега в документе, созданном на основе шаблона.
Например, можно задать цвет фона в документе шаблона и, кроме того, дать возможность пользователям шаблона задавать другие цвета фона для создаваемых ими страниц. Пользователи могут обновлять только те атрибуты, которые определены как редактируемые.
Кроме того, можно установить несколько редактируемых атрибутов на странице, чтобы пользователи шаблона могли изменять их в документах на основе шаблона. Поддерживаются следующие типы данных: text, Boolean (true/false), color и URL.
При создании редактируемого атрибута тега в код добавляется параметр шаблона. В документе шаблона задается начальное значение атрибута. Когда создается документ на основе шаблона, он наследует этот параметр. Пользователь шаблона может изменить параметры в документе на основе шаблона.
При связывании редактируемого атрибута с таблицей стилей атрибуты таблицы стилей станут недоступными для просмотра или редактирования в файле шаблона.
-
В окне документа выберите элемент, для которого необходимо установить редактируемый атрибут.
-
Выберите «Инструменты > Шаблоны > Сделать атрибут доступным для редактирования».
Сделать атрибут доступным для редактирования Сделать атрибут доступным для редактирования -
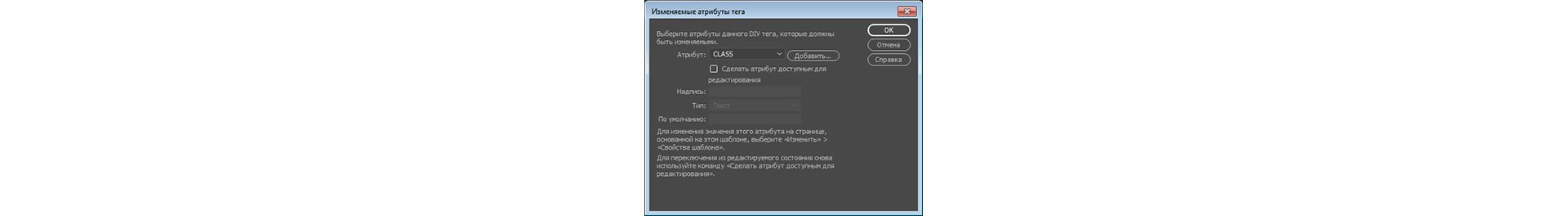
В поле «Атрибут» введите имя или выберите атрибут в диалоговом окне «Изменяемые атрибуты тега». Для этого выполните следующие действия.
Если атрибут, который необходимо сделать доступным для редактирования, содержится во всплывающем меню «Атрибут», выберите его.
Если атрибут, который необходимо сделать доступным для редактирования, отсутствует во всплывающем меню «Атрибут», нажмите кнопку «Добавить» и в появившемся диалоговом окне введите имя добавляемого атрибута, затем нажмите кнопку «ОК».
-
Убедитесь, что параметр «Сделать атрибут доступным для редактирования» выбран.
-
В поле «Метка» введите уникальное имя атрибута.Примечание.
Чтобы упростить идентификацию редактируемого атрибута тега в дальнейшем, используйте метку, определяющую элемент и атрибут. Например, можно пометить изображение, источником которого является редактируемый элемент logoSrc или метку изменяемого цвета фона основного тега bodyBgcolor.
-
В меню «Тип» выберите тип значения, применяемого к атрибуту. Для этого выберите один из следующих параметров.
Текст. Выберите этот вариант, чтобы пользователь мог ввести текстовое значение для атрибута. Например, можно использовать текст с атрибутом align. Пользователь сможет задать значение атрибута left, right или center.
URL-адрес. Выберите этот вариант, чтобы добавить ссылку на элемент, например путь к файлу изображения. Использование этого параметра автоматически обновляет путь, используемый в ссылке. Если пользователь переместит изображение в новую папку, отображается диалоговое окно «Обновить ссылки».
Цвет. Выберите этот вариант, чтобы сделать палитру цветов доступной для выбора значения.
True/False. Выберите этот вариант, чтобы пользователь мог указывать значение true или false на странице.
Число. Выберите этот вариант, чтобы пользователь шаблона мог ввести числовое значение атрибута (например, изменить значение высоты или ширины изображения).
-
В поле «По умолчанию» отображается значение выбранного атрибута тега в шаблоне. Введите новое значение в этом поле, чтобы установить другое начальное значение для параметра в документе на основе шаблона.
-
Если требуется внести изменения в другие атрибуты выбранного тега, выберите атрибут и установите для него параметры (необязательно).
-
Нажмите кнопку «ОК».
Преобразование редактируемого атрибута тега в нередактируемый
Тег, ранее помеченный как редактируемый, можно пометить как недоступный для редактирования.
-
В документе шаблона щелкните элемент, связанный с доступным атрибутом, или выберите тег с помощью селектора тегов.
-
Выберите «Инструменты > Шаблоны > Сделать атрибут доступным для редактирования».
-
Во всплывающем меню «Атрибуты» выберите нужный атрибут.
-
Отмените выбор параметра «Сделать атрибут доступным для редактирования» и нажмите кнопку «ОК».
-
Обновите документы на основе шаблона.