Zaten açık değilse Özellik denetimini (Pencere > Özellikler) açın ve panelinin sol köşesindeki CSS seçeneğini belirleyin.
- Dreamweaver Kullanıcı Kılavuzu
- Giriş
- Dreamweaver ve Creative Cloud
- Dreamweaver çalışma alanları ve görünümleri
- Site kurma
- Dreamweaver siteleri hakkında
- Sitenizin yerel bir sürümünü kurma
- Yayımlama sunucusuna bağlanma
- Test sunucusu kurma
- Dreamweaver site ayarlarını içe ve dışa aktarma
- Mevcut web sitelerini uzak sunucudan yerel site köküne getirme
- Dreamweaver'daki erişilebilirlik özellikleri
- Gelişmiş ayarlar
- Dosya aktarmak için site tercihlerini ayarlama
- Dreamweaver'da proxy sunucu ayarlarını belirtme
- Dreamweaver ayarlarını Creative Cloud ile senkronize etme
- Dreamweaver'da Git'i kullanma
- Dosyaları yönetme
- Dosyaları oluşturma ve açma
- Dosyaları ve klasörleri yönetme
- Sunucunuzdan dosya alma ve dosyaları sunucunuza koyma
- Dosyaları teslim etme ve teslim alma
- Dosyaları senkronize etme
- Dosyaları farklılıklar açısından karşılaştırma
- Dreamweaver sitenizde dosya ve klasör perdeleme
- Dreamweaver siteleri için Tasarım Notları'nı etkinleştirme
- Olası Gatekeeper zaafını önleme
- Mizanpaj ve tasarım
- Mizanpaj için görsel yardımcılar kullanma
- Sayfanızın mizanpajını hazırlamak için CSS'yi kullanma hakkında
- Bootstrap kullanarak dinamik web siteleri tasarlama
- Dreamweaver'da ortam sorguları oluşturma ve kullanma
- Tablolara sahip içerik sunma
- Renkler
- Değişken ızgara mizanpajlarını kullanarak dinamik tasarım
- Dreamweaver'da Extract
- CSS
- Basamaklı Stil Sayfaları'nı anlama
- CSS Tasarımcısı'nı kullanarak sayfa mizanpajını yapma
- Dreamweaver'da CSS ön işlemcilerini kullanma
- Dreamweaver'da CSS Stili tercihlerini ayarlama
- Dreamweaver'da CSS kurallarını taşıma
- Dreamweaver'da satır içi CSS'yi CSS kuralına dönüştürme
- Div etiketleriyle çalışma
- Arka plana degradeler uygulama
- Dreamweaver'da CSS3 geçiş efektleri oluşturma ve düzenleme
- Kodu formatlama
- Sayfa içeriği ve varlıklar
- Sayfa özelliklerini ayarlama
- CSS başlığı özelliklerini ve CSS bağ özelliklerini ayarlama
- Metinle çalışma
- Metni, etiketleri ve nitelikleri bulma ve değiştirme
- DOM paneli
- Canlı Görünüm'de düzenleme
- Dreamweaver'da belgeleri kodlama
- Belge penceresinde öğe seçme ve görüntüleme
- Özellik denetiminde metin özelliklerini belirleme
- Web sayfası üzerinde yazım denetimi gerçekleştirme
- Dreamweaver'da yatay cetveller kullanma
- Dreamweaver'da font birleşimlerini ekleme ve değiştirme
- Varlıklarla çalışma
- Dreamweaver'da tarih ekleme ve güncelleştirme
- Dreamweaver'da sık kullanılan varlıklar oluşturma ve yönetme
- Dreamweaver'da görüntü ekleme ve düzenleme
- Medya nesneleri ekleme
- Dreamweaver'da video ekleme
- HTML5 video ekleme
- SWF dosyaları ekleme
- Ses efektleri ekleme
- Dreamweaver'da HTML5 ses ekleme
- Kitaplık öğeleriyle çalışma
- Dreamweaver'da Arapça ve İbranice metin kullanma
- Bağlama ve gezinme
- jQuery bileşenleri ve efektleri
- Web sitelerini kodlama
- Dreamweaver'da kod yazma hakkında
- Dreamweaver'da kodlama ortamı
- Kodlama tercihlerini ayarlama
- Kod rengini özelleştirme
- Kod yazma ve düzenleme
- Kod ipuçları verme ve kod tamamlama
- Kodu daraltma ve genişletme
- Parçacıklar ile kodu tekrar kullanma
- Lint kodu
- Kodu en iyileştirme
- Tasarım görünümünde kod düzenleme
- Sayfaların başlık içeriğiyle çalışma
- Dreamweaver'da sunucu tarafı içerikleri ekleme
- Dreamweaver'da etiket kitaplıkları kullanma
- Dreamweaver'a özel etiketleri içe aktarma
- JavaScript davranışlarını kullanma (genel talimatlar)
- Yerleşik JavaScript davranışları uygulama
- XML ve XSLT hakkında
- Dreamweaver uygulamasında sunucu tarafı XSL dönüşümleri gerçekleştirme
- Dreamweaver uygulamasında istemci tarafı XSL dönüşümleri gerçekleştirme
- Dreamweaver'da XSLT için karakter varlıkları ekleme
- Kodu formatlama
- Ürünler arası iş akışları
- Dreamweaver uzantılarını yükleme ve kullanma
- Dreamweaver uygulama içi güncelleştirmeleri
- Dreamweaver'da Microsoft Office belgeleri ekleme (yalnızca Windows)
- Fireworks ve Dreamweaver ile çalışma
- Contribute ile Dreamweaver sitelerindeki içeriği düzenleme
- Dreamweaver-Business Catalyst entegrasyonu
- Kişiselleştirilmiş e-posta kampanyaları oluşturma
- Şablonlar
- Dreamweaver şablonları hakkında
- Şablonları ve şablon tabanlı belgeleri tanıma
- Dreamweaver şablonu oluşturma
- Şablonlarda düzenlenebilir bölgeler oluşturma
- Dreamweaver'da yinelenen bölgeler ve tablolar oluşturma
- Şablonlarda isteğe bağlı bölgeler kullanma
- Dreamweaver'da düzenlenebilir etiket niteliklerini tanımlama
- Dreamweaver uygulamasında yuvalanmış şablonlar oluşturma
- Şablonları düzenleme, güncelleştirme ve silme
- Dreamweaver'da xml içeriğini dışa ve içe aktarma
- Mevcut bir belgenin şablonunu uygulama veya kaldırma
- Dreamweaver şablonlarındaki içerikleri düzenleme
- Dreamweaver'daki şablon etiketleri için sözdizimi kuralları
- Şablon bölgeleri için vurgulama tercihlerini belirleme
- Dreamweaver'da şablon kullanmanın avantajları
- Mobil ve çoklu ekran
- Dinamik siteler, sayfalar ve web formları
- Web uygulamalarını anlama
- Bilgisayarınızı uygulama geliştirme için ayarlama
- Veritabanı bağlantılarında sorun giderme
- Dreamweaver uygulamasında bağlantı komut dosyalarını kaldırma
- Dinamik sayfalar tasarlama
- Dinamik içerik kaynaklarına genel bakış
- Dinamik içerik kaynaklarını tanımlama
- Sayfalara dinamik içerik ekleme
- Dreamweaver'da dinamik içeriği değiştirme
- Veritabanı kayıtlarını görüntüleme
- Dreamweaver'da canlı veri sağlama ve ilgili sorunları giderme
- Dreamweaver'da özel sunucu davranışı ekleme
- Dreamweaver ile form oluşturma
- Kullanıcılardan bilgi toplamak için formları kullanma
- Dreamweaver'da ColdFusion formları oluşturma ve etkinleştirme
- Web formları oluşturma
- Form öğeleri için geliştirilmiş HTML5 desteği
- Dreamweaver uygulamasını kullanarak bir form geliştirme
- Uygulamaları görsel olarak oluşturma
- Dreamweaver'da kalıp ve ayrıntı sayfaları oluşturma
- Arama ve sonuç sayfaları oluşturma
- Kayıt ekleme sayfası oluşturma
- Dreamweaver'da güncelleme kaydı sayfası oluşturma
- Dreamweaver'da kayıt silme sayfaları oluşturma
- Dreamweaver'da veritabanını değiştirmek için ASP komutları kullanma
- Kayıt sayfası oluşturma
- Oturum açma sayfası oluşturma
- Yalnızca yetkili kullanıcıların erişebileceği bir sayfa oluşturma
- Dreamweaver ile ColdFusion'daki klasörlerin güvenliğini sağlama
- Dreamweaver'da ColdFusion bileşenleri kullanma
- Web sitelerini test etme, önizleme ve yayımlama
- Sorun giderme
Dreamweaver'da Metne ait Özellik denetimini kullanarak HTML formatlamasını veya CSS formatlamasını uygulamayı öğrenin.
HTML formatlaması veya Basamaklı Stil Sayfası (CSS) formatlaması uygulamak için metin Özellik denetimini kullanabilirsiniz. HTML formatlaması uygularken Dreamweaver, sayfanızın gövdesindeki HTML koduna özellik ekler. CSS formatlaması uygularken Dreamweaver, özellikleri belgenin başına veya ayrı bir stil sayfasına yazar.
CSS satır içi stilleri oluşturduğunuzda Dreamweaver, stil niteliği kodunu doğrudan sayfanın gövdesine ekler.
Metni biçimlendirme hakkında (CSS'ye göre HTML)
Dreamweaver uygulamasında metni biçimlendirme, standart kelime işlemci kullanmaya benzer. Metin kümesinin varsayılan formatlama stillerini (Paragraf, Başlık 1, Başlık 2 vb.) ayarlayabilir, seçili metnin fontunu, boyutunu, rengini ve hizalamasını değiştirebilir veya kalın, italik, kod (sabit aralıklı) veya alt çizgi gibi metin stilleri uygulayabilirsiniz.
Dreamweaver'da birleştirilmiş iki Özellik denetimi bulunmaktadır: CSS Özellik denetimi ve HTML Özellik denetimi. CSS Özellik denetimini kullandığınızda Dreamweaver, Basamaklı Stil Sayfaları (CSS) öğesini kullanarak metni biçimlendirir. CSS web tasarımcılarına ve geliştiricilerine erişilebilirlik ve azalan dosya boyutu için gelişmiş özellikler sunarken, web sayfası tasarımında daha fazla kontrol sağlar. CSS Özellik denetimi, mevcut stillere erişmenize ve yeni stiller oluşturmanıza olanak verir.
CSS kullanma, yapısı için endişelenmeden web sayfasının stilini denetleme yöntemidir. CSS, web sayfasının görsel tasarım öğelerini (fontlar, renkler, kenar boşlukları vb) yapısal mantığından ayırarak web tasarımcılarına, içeriğin bütünlüğünden fedakarlık etmeden görsel ve dizgi denetimi sağlar. Tek, ayrı kod kümesi içinden - görüntü eşlemelerini, font etiketlerini, tabloları ve boşluk GIF'lerini yeniden sıralamadan - dizgi tasarımı ve sayfa mizanpajı tanımlama, daha hızlı indirme, sorunsuz site bakımı ve birden çok web sayfasında tasarım niteliklerini kontrol etmek için merkez noktası olanakları sağlar.
CSS ile oluşturulan stilleri doğrudan belge içinde saklayabileceğiniz gibi daha fazla güç ve esneklik sağlamak için harici bir stil sayfasında da saklayabilirsiniz. Birden fazla web sayfasına harici stil sayfasını eklerseniz, tüm sayfalar otomatik olarak stil sayfasında yaptığınız değişikliği yansıtır. Sayfanın tüm CSS kurallarına erişmek için CSS Stilleri panelini (Pencere > CSS Stilleri) kullanın. Geçerli bir seçim için geçerli olan kurallara erişmek için, CSS Özellik denetiminde CSS Stilleri panelini (Geçerli mod) veya Hedeflenen Kural açılır menüsünü kullanın.
İsterseniz, web sayfalarınızdaki metinleri formatlamak için HTML işaretleme etiketlerini kullanabilirsiniz. CSS yerine HTML etiketlerini kullanmak için, HTML Özellik denetimini kullanarak metninizi formatlayın.
Aynı sayfada CSS ve HTML 3.2 formatlamasını birleştirebilirsiniz. Formatlama hiyerarşik düzende uygulanır: HTML 3.2 formatlaması, harici CSS stil sayfaları tarafından uygulanan formatlamayı geçersiz kılar; belgeye gömülen CSS, harici CSS'yi geçersiz kılar.
Özellik denetiminde CSS kurallarını düzenleme
-
-
Aşağıdakilerden birini yapın:
- Ekleme noktasını düzenlemek istediğiniz bir kural ile formatlanan bir metin kümesine yerleştirin. Kural, Hedeflenen Kural açılır menüsünde görüntülenir.
- Hedeflenen Kural açılır menüsünden bir kural seçin.
- Kuralı Düzenle'yi tıklatın.
Hedeflenen Kural açılır menüsünden bir kural seçin. Hedeflenen Kural açılır menüsünden bir kural seçin. -
CSS Özellik denetimindeki çeşitli seçenekleri kullanarak kuralda değişiklik yapın.
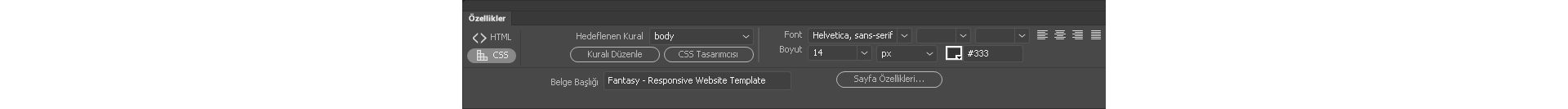
Hedeflenen Kural
CSS Özellik denetiminde düzenlemekte olduğunuz kuraldır. Metne mevcut bir stil uygulandıysa, sayfada metnin içine tıklattığınızda metnin formatını etkileyen kural görüntülenir. Yeni CSS kuralları, yeni satır içi stilleri oluşturmak veya mevcut sınıfları seçilen metinlere uygulamak için Hedeflenen Kural açılır menüsünü de kullanabilirsiniz. Yeni bir kural oluşturuyorsanız, Yeni CSS Kuralı iletişim kutusunu tamamlamanız gerekir. Daha fazla bilgi için, bu konunun sonundaki bağlara bakın.
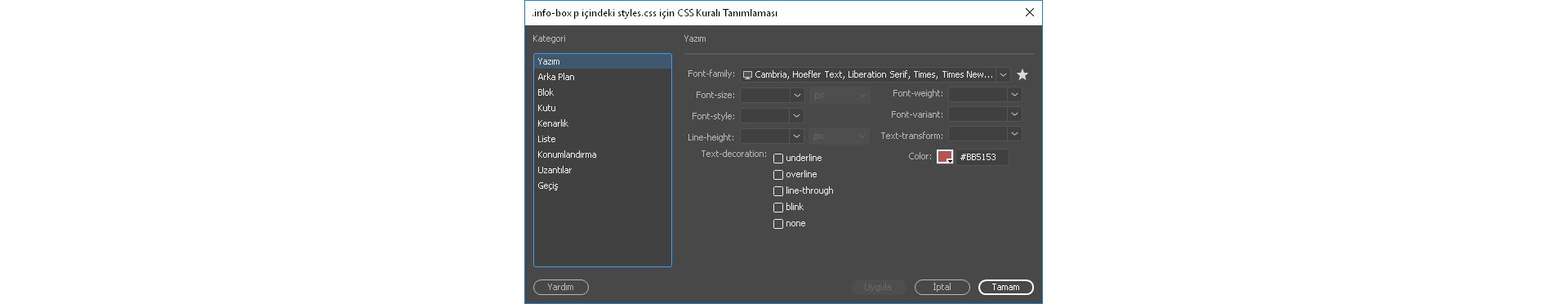
Kuralı Düzenle
Hedeflenen kural için CSS Kural Tanımı iletişim kutusunu açar. Hedeflenen Kural açılır menüsünden Yeni CSS Kuralı'nı seçip Kuralı Düzenle düğmesini tıklatırsanız, Dreamweaver bunun yerine Yeni CSS Kuralı Tanımı iletişim kutusunu açar.
CSS Tasarımcısı
CSS Tasarımcısı panelini açar ve Geçerli görünümde hedeflenen kuralın özelliklerini görüntüler.
Font
Hedeflenen kuralın fontunu değiştirir.
Boyut
Hedeflenen kural için font boyutunu belirler.
Metin Rengi
Seçilen rengi, hedeflenen kuralda font rengi olarak belirler. Renk kutusunu tıklatarak veya yandaki metin alanına onaltılı değeri girerek (#BB5153 gibi) web uyumlu bir renk seçin.
Kuralı Düzenle seçeneğini kullanarak CSS kurallarını düzenleyin. Kuralı Düzenle seçeneğini kullanarak CSS kurallarını düzenleyin. Kalın
Hedeflenen kurala kalın özelliği ekler.
İtalik
Hedeflenen kurala italik özelliği ekler.
Sola Hizala, Ortala ve Sağa Hizala
Hedeflenen kuralı sola, ortaya veya sağa hizalar.
Not:Font, Boyut, Metin Rengi, Kalın, İtalik ve Hizalama özellikleri her zaman, belge penceresindeki geçerli seçim için geçerli olan kuralın özelliklerini görüntüler. Bu özelliklerden herhangi birini değiştirdiğinizde, hedeflenen kuralı etkilersiniz.
Özellik denetimini kullanarak metin rengini düzenleme
Metniniz için belirli bir kural uygulamadıysanız metninizin rengini doğrudan Özellik Denetimi'nden düzenleyebilirsiniz. Aşağıdaki örnekte, düzenlemeden önce metnin rengini not edin. Renk seçicinin yanındaki alan, imlecinizi yerleştirdiğiniz metnin rengini göstermek üzere beyaz olarak görüntülenir.


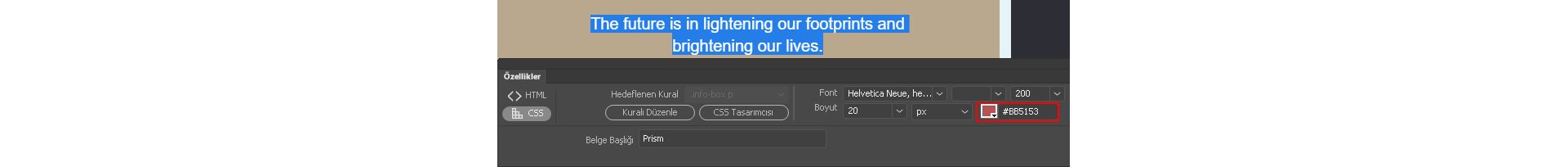
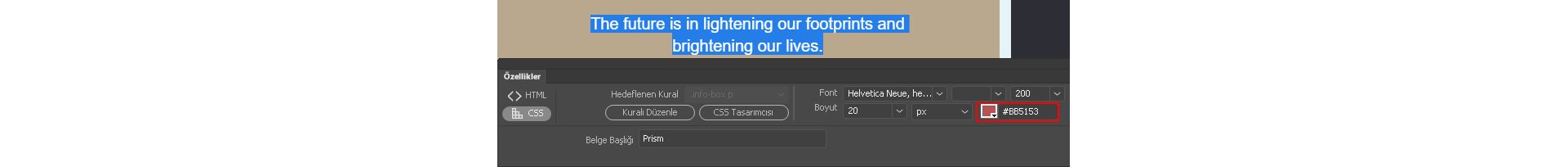
Metin rengini düzenlemek istediğiniz metni seçin. Renk seçiciyi tıklatın ve dilediğiniz bir rengi seçin. Özellik denetiminin yeni rengi görüntülediği aşağıdaki görüntüye bakın.


Özellik denetiminde HTML formatlamasını ayarlama
-
Zaten açık değilse, Özellik denetimini (Pencere > Özellikler) açın ve HTML düğmesini tıklatın.
-
Formatlamak istediğiniz metni seçin.
-
Seçili metne uygulamak istediğiniz seçenekleri ayarlayın:
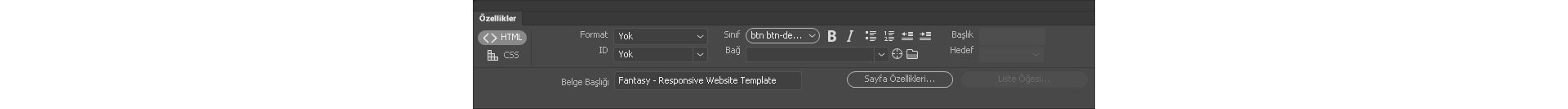
HTML formatlama metin özelliklerini ayarlama HTML formatlama metin özelliklerini ayarlama Format
Seçili metnin paragraf stilini ayarlar. Paragraf, <p> etiketi için varsayılan formatı uygular, Başlık 1 H1 etiketi ekler vb.
Kimlik
Seçiminize bir kimlik atar. Kimlik açılır menüsü (varsa) belgenin tüm kullanılmayan bildirilmiş kimliklerini listeler.
Sınıf
Seçili metne uygulanan sınıf stilini görüntüler. Seçime herhangi bir stil uygulanmamışsa, açılır menüden CSS Stili Yok görüntülenir. Seçime birden fazla stil uygulanmışsa, menü boş olur.
Aşağıdakilerden herhangi birini yapmak için Stil menüsünü kullanın:
Seçime uygulamak istediğiniz stili seçin.
Halen seçili olan stili kaldırmak için Yok'u seçin.
Stili yeniden adlandırmak için Yeniden Adlandır öğesini seçin.
Sayfaya harici stil sayfası eklemenizi sağlayan bir iletişim kutusu açmak için Stil Sayfası Ekle'yi seçin.
Kalın
Tercihler iletişim kutusunun Genel kategorisinden ayarlanan stil tercihine göre seçili metne <b> veya <strong> uygular.
İtalik
Tercihler iletişim kutusunun Genel kategorisinden ayarlanan stil tercihine göre seçili metne <i> veya <em> uygular.
Sırasız Liste
Seçili metnin madde işaretli listesini oluşturur. Seçili metin yoksa, yeni madde işaretli liste başlatılır.
Sıralı Liste
Seçili metnin numaralı listesini oluşturur. Seçili metin yoksa, yeni numaralı liste başlatılır.
Blok Alıntı Metni Oluşturma ve Blok Alıntı Metni Kaldırma
blockquote etiketi uygulayarak veya etiketi kaldırarak seçili metni girintileyin veya girintiyi kaldırın. Listede girinti, yuvalanmış liste oluşturur ve girintiyi kaldırma listenin yuvalanma özelliğini kaldırır.
Bağ
Seçili metnin köprü metni bağını oluşturur. Sitenizdeki bir dosyaya gitmek için klasör simgesini tıklatın; URL'yi yazın; Dosyalar panelindeki Dosyaya İşaret Et simgesini sürükleyin veya Dosyalar panelinden bir dosyayı kutuya sürükleyin.
Başlık
Köprü metni bağı için metin araç ipucunu belirler.
Hedef
Bağlanan belgenin yükleneceği çerçeveyi veya pencereyi belirtir:
_blank, bağlanan dosyayı yeni, adlandırılmamış tarayıcı penceresine yükler.
_parent, bağlanan dosyayı, bağı içeren çerçevenin üst çerçeve kümesine veya penceresine yükler. Bağı içeren çerçeve yuvalanmış değilse bağlı dosya, tarayıcı penceresinin tamamında açılır.
_self, bağlanan dosyayı, bağın olduğu çerçeve veya pencereye yükler. Bu hedef örtüktür, genellikle belirlemenize gerek yoktur.
_top, bağlanan dosyayı tam tarayıcı penceresine yükler, tüm çerçeveleri kaldırır.
HTML Özellik denetimindeki bir sınıfı yeniden adlandırma
Dreamweaver, sayfanız için kullanılabilir tüm sınıfları HTML Özellik denetiminin Sınıf menüsünde görüntüler. Sınıf stilleri listesinin sonundaki Yeniden Adlandır seçeneğini belirleyerek bu listedeki stilleri yeniden adlandırabilirsiniz.
-
Özellik denetimi panelinden Sınıf açılır listesini seçin.
-
Açılan listenin sonundan Yeniden Adlandır seçeneğini belirleyin.
-
Stili Yeniden Adlandır açılır menüsünden, yeniden adlandırmak istediğiniz stili seçin.
HTML sınıfını yeniden adlandırma HTML sınıfını yeniden adlandırma -
Yeni Ad metin alanına yeni bir ad girin ve Tamam'ı tıklatın.