Araçlar > Fontları Yönet'i seçin.
- Dreamweaver Kullanıcı Kılavuzu
- Giriş
- Dreamweaver ve Creative Cloud
- Dreamweaver çalışma alanları ve görünümleri
- Site kurma
- Dreamweaver siteleri hakkında
- Sitenizin yerel bir sürümünü kurma
- Yayımlama sunucusuna bağlanma
- Test sunucusu kurma
- Dreamweaver site ayarlarını içe ve dışa aktarma
- Mevcut web sitelerini uzak sunucudan yerel site köküne getirme
- Dreamweaver'daki erişilebilirlik özellikleri
- Gelişmiş ayarlar
- Dosya aktarmak için site tercihlerini ayarlama
- Dreamweaver'da proxy sunucu ayarlarını belirtme
- Dreamweaver ayarlarını Creative Cloud ile senkronize etme
- Dreamweaver'da Git'i kullanma
- Dosyaları yönetme
- Dosyaları oluşturma ve açma
- Dosyaları ve klasörleri yönetme
- Sunucunuzdan dosya alma ve dosyaları sunucunuza koyma
- Dosyaları teslim etme ve teslim alma
- Dosyaları senkronize etme
- Dosyaları farklılıklar açısından karşılaştırma
- Dreamweaver sitenizde dosya ve klasör perdeleme
- Dreamweaver siteleri için Tasarım Notları'nı etkinleştirme
- Olası Gatekeeper zaafını önleme
- Mizanpaj ve tasarım
- Mizanpaj için görsel yardımcılar kullanma
- Sayfanızın mizanpajını hazırlamak için CSS'yi kullanma hakkında
- Bootstrap kullanarak dinamik web siteleri tasarlama
- Dreamweaver'da ortam sorguları oluşturma ve kullanma
- Tablolara sahip içerik sunma
- Renkler
- Değişken ızgara mizanpajlarını kullanarak dinamik tasarım
- Dreamweaver'da Extract
- CSS
- Basamaklı Stil Sayfaları'nı anlama
- CSS Tasarımcısı'nı kullanarak sayfa mizanpajını yapma
- Dreamweaver'da CSS ön işlemcilerini kullanma
- Dreamweaver'da CSS Stili tercihlerini ayarlama
- Dreamweaver'da CSS kurallarını taşıma
- Dreamweaver'da satır içi CSS'yi CSS kuralına dönüştürme
- Div etiketleriyle çalışma
- Arka plana degradeler uygulama
- Dreamweaver'da CSS3 geçiş efektleri oluşturma ve düzenleme
- Kodu formatlama
- Sayfa içeriği ve varlıklar
- Sayfa özelliklerini ayarlama
- CSS başlığı özelliklerini ve CSS bağ özelliklerini ayarlama
- Metinle çalışma
- Metni, etiketleri ve nitelikleri bulma ve değiştirme
- DOM paneli
- Canlı Görünüm'de düzenleme
- Dreamweaver'da belgeleri kodlama
- Belge penceresinde öğe seçme ve görüntüleme
- Özellik denetiminde metin özelliklerini belirleme
- Web sayfası üzerinde yazım denetimi gerçekleştirme
- Dreamweaver'da yatay cetveller kullanma
- Dreamweaver'da font birleşimlerini ekleme ve değiştirme
- Varlıklarla çalışma
- Dreamweaver'da tarih ekleme ve güncelleştirme
- Dreamweaver'da sık kullanılan varlıklar oluşturma ve yönetme
- Dreamweaver'da görüntü ekleme ve düzenleme
- Medya nesneleri ekleme
- Dreamweaver'da video ekleme
- HTML5 video ekleme
- SWF dosyaları ekleme
- Ses efektleri ekleme
- Dreamweaver'da HTML5 ses ekleme
- Kitaplık öğeleriyle çalışma
- Dreamweaver'da Arapça ve İbranice metin kullanma
- Bağlama ve gezinme
- jQuery bileşenleri ve efektleri
- Web sitelerini kodlama
- Dreamweaver'da kod yazma hakkında
- Dreamweaver'da kodlama ortamı
- Kodlama tercihlerini ayarlama
- Kod rengini özelleştirme
- Kod yazma ve düzenleme
- Kod ipuçları verme ve kod tamamlama
- Kodu daraltma ve genişletme
- Parçacıklar ile kodu tekrar kullanma
- Lint kodu
- Kodu en iyileştirme
- Tasarım görünümünde kod düzenleme
- Sayfaların başlık içeriğiyle çalışma
- Dreamweaver'da sunucu tarafı içerikleri ekleme
- Dreamweaver'da etiket kitaplıkları kullanma
- Dreamweaver'a özel etiketleri içe aktarma
- JavaScript davranışlarını kullanma (genel talimatlar)
- Yerleşik JavaScript davranışları uygulama
- XML ve XSLT hakkında
- Dreamweaver uygulamasında sunucu tarafı XSL dönüşümleri gerçekleştirme
- Dreamweaver uygulamasında istemci tarafı XSL dönüşümleri gerçekleştirme
- Dreamweaver'da XSLT için karakter varlıkları ekleme
- Kodu formatlama
- Ürünler arası iş akışları
- Dreamweaver uzantılarını yükleme ve kullanma
- Dreamweaver uygulama içi güncelleştirmeleri
- Dreamweaver'da Microsoft Office belgeleri ekleme (yalnızca Windows)
- Fireworks ve Dreamweaver ile çalışma
- Contribute ile Dreamweaver sitelerindeki içeriği düzenleme
- Dreamweaver-Business Catalyst entegrasyonu
- Kişiselleştirilmiş e-posta kampanyaları oluşturma
- Şablonlar
- Dreamweaver şablonları hakkında
- Şablonları ve şablon tabanlı belgeleri tanıma
- Dreamweaver şablonu oluşturma
- Şablonlarda düzenlenebilir bölgeler oluşturma
- Dreamweaver'da yinelenen bölgeler ve tablolar oluşturma
- Şablonlarda isteğe bağlı bölgeler kullanma
- Dreamweaver'da düzenlenebilir etiket niteliklerini tanımlama
- Dreamweaver uygulamasında yuvalanmış şablonlar oluşturma
- Şablonları düzenleme, güncelleştirme ve silme
- Dreamweaver'da xml içeriğini dışa ve içe aktarma
- Mevcut bir belgenin şablonunu uygulama veya kaldırma
- Dreamweaver şablonlarındaki içerikleri düzenleme
- Dreamweaver'daki şablon etiketleri için sözdizimi kuralları
- Şablon bölgeleri için vurgulama tercihlerini belirleme
- Dreamweaver'da şablon kullanmanın avantajları
- Mobil ve çoklu ekran
- Dinamik siteler, sayfalar ve web formları
- Web uygulamalarını anlama
- Bilgisayarınızı uygulama geliştirme için ayarlama
- Veritabanı bağlantılarında sorun giderme
- Dreamweaver uygulamasında bağlantı komut dosyalarını kaldırma
- Dinamik sayfalar tasarlama
- Dinamik içerik kaynaklarına genel bakış
- Dinamik içerik kaynaklarını tanımlama
- Sayfalara dinamik içerik ekleme
- Dreamweaver'da dinamik içeriği değiştirme
- Veritabanı kayıtlarını görüntüleme
- Dreamweaver'da canlı veri sağlama ve ilgili sorunları giderme
- Dreamweaver'da özel sunucu davranışı ekleme
- Dreamweaver ile form oluşturma
- Kullanıcılardan bilgi toplamak için formları kullanma
- Dreamweaver'da ColdFusion formları oluşturma ve etkinleştirme
- Web formları oluşturma
- Form öğeleri için geliştirilmiş HTML5 desteği
- Dreamweaver uygulamasını kullanarak bir form geliştirme
- Uygulamaları görsel olarak oluşturma
- Dreamweaver'da kalıp ve ayrıntı sayfaları oluşturma
- Arama ve sonuç sayfaları oluşturma
- Kayıt ekleme sayfası oluşturma
- Dreamweaver'da güncelleme kaydı sayfası oluşturma
- Dreamweaver'da kayıt silme sayfaları oluşturma
- Dreamweaver'da veritabanını değiştirmek için ASP komutları kullanma
- Kayıt sayfası oluşturma
- Oturum açma sayfası oluşturma
- Yalnızca yetkili kullanıcıların erişebileceği bir sayfa oluşturma
- Dreamweaver ile ColdFusion'daki klasörlerin güvenliğini sağlama
- Dreamweaver'da ColdFusion bileşenleri kullanma
- Web sitelerini test etme, önizleme ve yayımlama
- Sorun giderme
Dreamweaver'da Fontları Yönet iletişim kutusunu kullanarak font birleşimlerini ekleyin ve değiştirin.
1 Temmuz 2022'den itibaren, Dreamweaver 21.2 ve önceki sürümlerinde Adobe Edge Web Fonts kullanımdan kaldırılacaktır. Web sitelerinizde Edge Web Fonts kullanıyorsanız bu fontları Adobe Fonts veya tercih ettiğiniz diğer fontlarla değiştirebilirsiniz.
Font birleşimleri tarayıcınızın metni web sayfasında nasıl görüntüleyeceğini belirler. Tarayıcı, kullanıcının sistemine yüklenen birleşimdeki ilk fontu kullanır; birleşimdeki fontlardan herhangi biri yüklenmemişse, tarayıcı kullanıcının tarayıcı tercihlerinde belirlediği biçimde metni görüntüler.
Font listesine Adobe Edge Web Fonts ekleme
Adobe Edge Web Fonts'u web sayfalarınızda kullanabilirsiniz. Bir web sayfasında Edge fontu kullanıldığında, JavaScript dosyasına başvurma amacıyla ek bir komut dosyası etiketi eklenir. Bu dosya, fontu Creative Cloud sunucusundan tarayıcı önbelleğine doğrudan indirir.
Sayfa görüntülenirken fontlar, kullanıcının bilgisayarında kullanılabilir olsa da Creative Cloud sunucusundan indirilir.
Örneğin, yalnızca “Abel” fontunu kullanan bir Komut Dosyası etiketi şu biçimde olur:
<!--Aşağıdaki komut dosyası etiketi, Adobe Edge Web Fonts sunucusundaki bir fontu web sayfasında kullanılmak üzere indirir. Bunu değiştirmemenizi öneririz.-->
<script>var adobewebfontsappname ="dreamweaver"</script>
<script src="http://use.edgefonts.net/abel:n4:default.js" type="text/javascript"></script>
-
Adobe Edge Web Fonts sekmesi, Font listesine ekleyebileceğiniz tüm Adobe Edge Web Fonts'u görüntüler.
-
Bu listeden font bulup Font listesine eklemek için şunu yapın:
- Font listesine eklemek istediğiniz fontu tıklatın.
- Font seçimini kaldırmak için söz konusu fontu tekrar tıklatın.
- Tercih edilen font listesinin son halini oluşturmak için filtre kullanın. Örneğin, Tırnaklı türü font listesinin son halini oluşturmak için
 öğesini tıklatın.
öğesini tıklatın. - Birden fazla filtre kullanabilirsiniz. Paragraflar için kullanılabilen Tırnaklı türü filtre listesinin son halini oluşturmak için
 ve
ve  öğelerini tıklatın.
öğelerini tıklatın. - Fontu adına göre aramak için ilgili fontun adını arama kutusuna girin.
-
Seçtiğiniz fontları filtrelemek için
 öğesini tıklatın.
öğesini tıklatın. -
Bitti'yi tıklatın.
Herhangi bir konumdan Font listesini açın. Örneğin, Özellikler panelinin CSS bölümündeki Font listesini kullanabilirsiniz.
Dreamweaver font yığınları, Font listesinde web fontlarından önce listelenir. Seçtiğiniz fontları bulmak için listeyi aşağı kaydırın.
Yerel web fontlarını Font listesine ekleme
Bilgisayarınızdaki web fontlarını Dreamweaver'da Font listesine ekleyebilirsiniz. Eklenen fontlar Dreamweaver'da tüm Font menülerine yansıtılır. EOT, WOFF, TTF ve SVG türündeki fontlar desteklenir.
-
Araçlar > Fontları Yönet'i seçin.
-
Fontları Yönet iletişim kutusunda Yerel Web Fontları'nı seçin.
-
Eklemek istediğiniz font türüne karşılık gelen Gözat düğmesini tıklatın. Örneğin, fontunuz EOT biçimindeyse, EOT Fontuna karşılık gelen Gözat düğmesini tıklatın.
-
Bilgisayarınızda, fontun bulunduğu konuma gidin. Dosyayı seçin ve açın. Bu konumda, söz konusu fontun başka biçimleri bulunuyorsa, bunlar otomatik olarak iletişim kutusuna eklenir. Font Adı da otomatik olarak fontun adından alınır.
-
Fontu web sitesi kullanımı için lisansladığınızı onaylamanızı isteyen seçeneği belirleyin.
-
Bitti'yi tıklatın.
Font listesi, Geçerli Yerel Web Fontları Listesi'nde görüntülenir.
Bir web fontunu font listesinden kaldırmak için, söz konusu fontu Geçerli Yerel Font Listesi'nde seçin ve Kaldır'ı tıklatın.
Özel font yığınları oluşturma
Font yığını, bir CSS font ailesi bildirimindeki font listesidir.
-
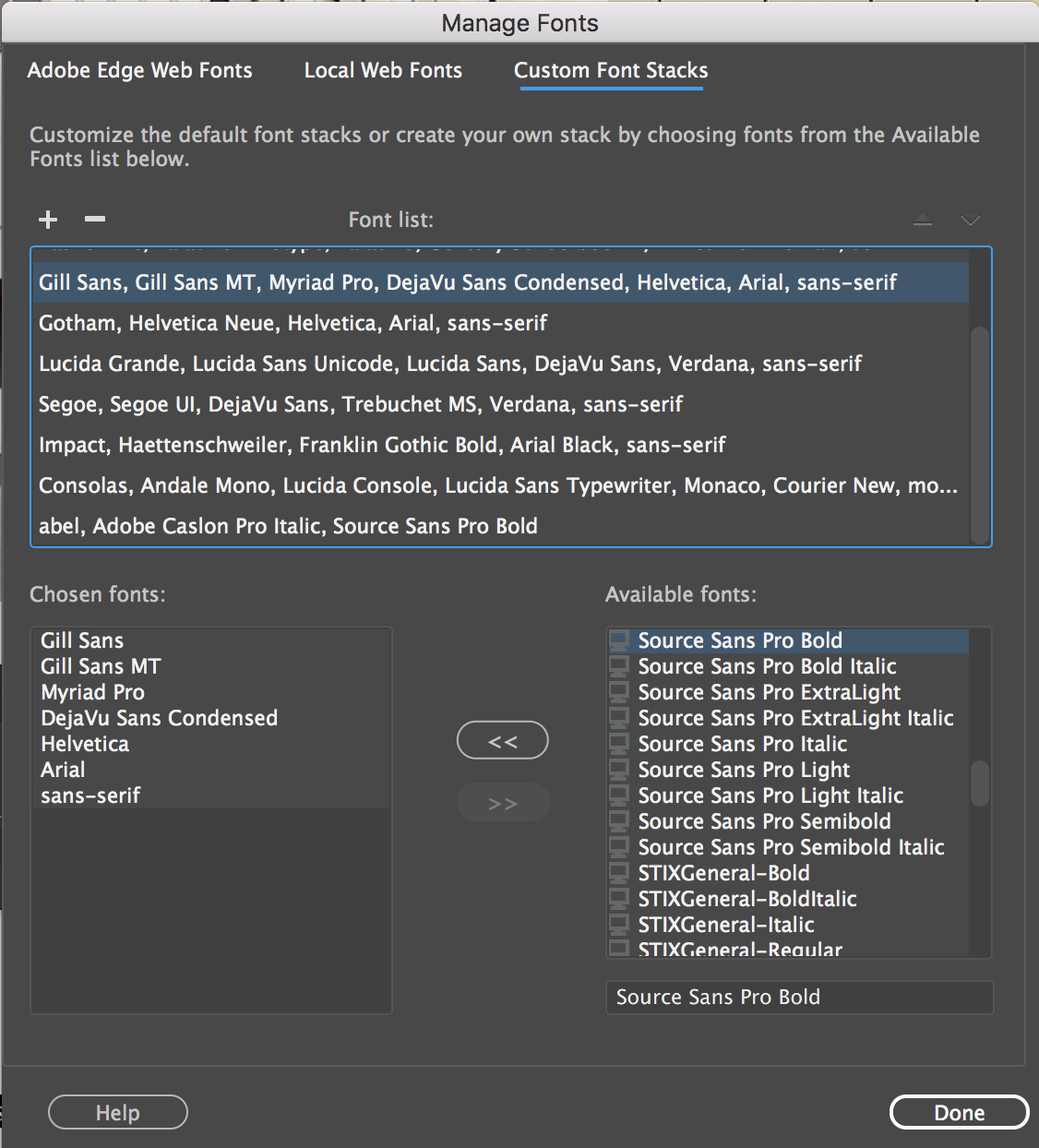
Araçlar > Fontları Yönet'i seçin ve Özel Font Yığınları sekmesini seçin.

Font birleşimlerini değiştirme 
Font birleşimlerini değiştirme -
İletişim kutusunun üst kısmındaki listeden bir font birleşimi seçin.
Seçilen birleşimdeki fontlar, iletişim kutusunun solundaki Seçilen Fontlar listesinde listelenir. Sağda, sisteme yüklenen kullanılabilir fontların listesi vardır.
-
Aşağıdakilerden birini yapın:
Font birleşimine font eklemek veya bir fontu birleşimden kaldırmak için Seçilmiş Fontlar listesi ile Kullanılabilir Fontlar listesi arasındaki ok düğmesini (<< veya >>) tıklatın.
Font birleşimi eklemek veya kaldırmak için iletişim kutusunun üstündeki Artı (+) ve Eksi (–) düğmelerini tıklatın.
Sisteminizde yüklü olmayan bir fontu eklemek için Kullanılabilir Fontlar listesinin altındaki metin alanına font adını yazın ve birleşime eklemek üzere << düğmesini tıklatın. Örneğin, Macintosh'ta sayfa geliştirirken yalnızca Windows'ta kullanılan bir fontu belirlemek için sisteminizde yüklü olmayan bir fontu eklemek kullanışlıdır.
Font birleşimini listede yukarı veya aşağı taşımak için iletişim kutusunun üst kısmındaki ok düğmelerini tıklatın.
Font listesine yeni bir birleşim ekleme
-
Araçlar > Fontları Yönet'i seçin.
-
Kullanılabilir Fontlar listesinden bir font seçin ve fontu Seçilmiş Fontlar listesine eklemek üzere << düğmesini tıklatın.
-
Birleşimdeki sonraki her font için 2. adımı yineleyin.
Sisteminizde yüklü olmayan bir fontu eklemek için Kullanılabilir Fontlar listesinin altındaki metin alanına font adını yazın ve fontu birleşime eklemek üzere << düğmesini tıklatın. Örneğin, Macintosh'ta sayfa geliştirirken yalnızca Windows'ta kullanılan bir fontu belirlemek için sisteminizde yüklü olmayan bir fontu eklemek kullanışlıdır.
-
Belirli fontları seçmeyi tamamladığınızda, Kullanılabilir Fontlar listesinden genel bir font ailesi seçin ve genel font ailesini Seçilmiş Fontlar listesine eklemek üzere << düğmesini tıklatın.
Genel font ailelerine örnek olarak cursive, fantasy, monospace, sans-serif ve serif gösterilebilir. Seçilmiş Fontlar listesindeki fontların hiçbiri kullanıcının sisteminde yoksa metin, genel font ailesiyle ilişkilendirilen varsayılan font kullanılarak görüntülenir. Örneğin, birçok sistemdeki varsayılan tek aralıklı font Courier'dir.
Eklenmiş fontları önizleme
Edge ve Web fontlarını Tasarım görünümünde önizleyemezsiniz. Bunları önizlemek için Canlı görünüme geçiş yapın veya sayfayı bir tarayıcıda önizleyin.
Dosyalarda web fontu komut dosyası etiketini güncelleme
Birden çok HTML dosyasına bağlanmış bir CSS dosyasında fontu güncellediğinizde, ilgili HTML dosyalarında komut dosyası etiketini güncellemeniz istenir. Güncelleştir'i tıklattığınızda, tüm etkilenen HTML dosyalarındaki komut dosyası etiketleri güncelleştirilir.
Bir sayfadaki web fontu komut dosyası etiketini güncelleştirme
Web sayfasındaki, komut dosyası etiketinde yansıtılmayan web fontunu güncelleştirmek için Araçlar > Web Fontları Komut Dosyası Etiketini Temizle (Geçerli Sayfa) seçeneklerini belirleyin.