Ekle > HTML > Flash Video seçeneğini belirleyin.
- Dreamweaver Kullanıcı Kılavuzu
- Giriş
- Dreamweaver ve Creative Cloud
- Dreamweaver çalışma alanları ve görünümleri
- Site kurma
- Dreamweaver siteleri hakkında
- Sitenizin yerel bir sürümünü kurma
- Yayımlama sunucusuna bağlanma
- Test sunucusu kurma
- Dreamweaver site ayarlarını içe ve dışa aktarma
- Mevcut web sitelerini uzak sunucudan yerel site köküne getirme
- Dreamweaver'daki erişilebilirlik özellikleri
- Gelişmiş ayarlar
- Dosya aktarmak için site tercihlerini ayarlama
- Dreamweaver'da proxy sunucu ayarlarını belirtme
- Dreamweaver ayarlarını Creative Cloud ile senkronize etme
- Dreamweaver'da Git'i kullanma
- Dosyaları yönetme
- Dosyaları oluşturma ve açma
- Dosyaları ve klasörleri yönetme
- Sunucunuzdan dosya alma ve dosyaları sunucunuza koyma
- Dosyaları teslim etme ve teslim alma
- Dosyaları senkronize etme
- Dosyaları farklılıklar açısından karşılaştırma
- Dreamweaver sitenizde dosya ve klasör perdeleme
- Dreamweaver siteleri için Tasarım Notları'nı etkinleştirme
- Olası Gatekeeper zaafını önleme
- Mizanpaj ve tasarım
- Mizanpaj için görsel yardımcılar kullanma
- Sayfanızın mizanpajını hazırlamak için CSS'yi kullanma hakkında
- Bootstrap kullanarak dinamik web siteleri tasarlama
- Dreamweaver'da ortam sorguları oluşturma ve kullanma
- Tablolara sahip içerik sunma
- Renkler
- Değişken ızgara mizanpajlarını kullanarak dinamik tasarım
- Dreamweaver'da Extract
- CSS
- Basamaklı Stil Sayfaları'nı anlama
- CSS Tasarımcısı'nı kullanarak sayfa mizanpajını yapma
- Dreamweaver'da CSS ön işlemcilerini kullanma
- Dreamweaver'da CSS Stili tercihlerini ayarlama
- Dreamweaver'da CSS kurallarını taşıma
- Dreamweaver'da satır içi CSS'yi CSS kuralına dönüştürme
- Div etiketleriyle çalışma
- Arka plana degradeler uygulama
- Dreamweaver'da CSS3 geçiş efektleri oluşturma ve düzenleme
- Kodu formatlama
- Sayfa içeriği ve varlıklar
- Sayfa özelliklerini ayarlama
- CSS başlığı özelliklerini ve CSS bağ özelliklerini ayarlama
- Metinle çalışma
- Metni, etiketleri ve nitelikleri bulma ve değiştirme
- DOM paneli
- Canlı Görünüm'de düzenleme
- Dreamweaver'da belgeleri kodlama
- Belge penceresinde öğe seçme ve görüntüleme
- Özellik denetiminde metin özelliklerini belirleme
- Web sayfası üzerinde yazım denetimi gerçekleştirme
- Dreamweaver'da yatay cetveller kullanma
- Dreamweaver'da font birleşimlerini ekleme ve değiştirme
- Varlıklarla çalışma
- Dreamweaver'da tarih ekleme ve güncelleştirme
- Dreamweaver'da sık kullanılan varlıklar oluşturma ve yönetme
- Dreamweaver'da görüntü ekleme ve düzenleme
- Medya nesneleri ekleme
- Dreamweaver'da video ekleme
- HTML5 video ekleme
- SWF dosyaları ekleme
- Ses efektleri ekleme
- Dreamweaver'da HTML5 ses ekleme
- Kitaplık öğeleriyle çalışma
- Dreamweaver'da Arapça ve İbranice metin kullanma
- Bağlama ve gezinme
- jQuery bileşenleri ve efektleri
- Web sitelerini kodlama
- Dreamweaver'da kod yazma hakkında
- Dreamweaver'da kodlama ortamı
- Kodlama tercihlerini ayarlama
- Kod rengini özelleştirme
- Kod yazma ve düzenleme
- Kod ipuçları verme ve kod tamamlama
- Kodu daraltma ve genişletme
- Parçacıklar ile kodu tekrar kullanma
- Lint kodu
- Kodu en iyileştirme
- Tasarım görünümünde kod düzenleme
- Sayfaların başlık içeriğiyle çalışma
- Dreamweaver'da sunucu tarafı içerikleri ekleme
- Dreamweaver'da etiket kitaplıkları kullanma
- Dreamweaver'a özel etiketleri içe aktarma
- JavaScript davranışlarını kullanma (genel talimatlar)
- Yerleşik JavaScript davranışları uygulama
- XML ve XSLT hakkında
- Dreamweaver uygulamasında sunucu tarafı XSL dönüşümleri gerçekleştirme
- Dreamweaver uygulamasında istemci tarafı XSL dönüşümleri gerçekleştirme
- Dreamweaver'da XSLT için karakter varlıkları ekleme
- Kodu formatlama
- Ürünler arası iş akışları
- Dreamweaver uzantılarını yükleme ve kullanma
- Dreamweaver uygulama içi güncelleştirmeleri
- Dreamweaver'da Microsoft Office belgeleri ekleme (yalnızca Windows)
- Fireworks ve Dreamweaver ile çalışma
- Contribute ile Dreamweaver sitelerindeki içeriği düzenleme
- Dreamweaver-Business Catalyst entegrasyonu
- Kişiselleştirilmiş e-posta kampanyaları oluşturma
- Şablonlar
- Dreamweaver şablonları hakkında
- Şablonları ve şablon tabanlı belgeleri tanıma
- Dreamweaver şablonu oluşturma
- Şablonlarda düzenlenebilir bölgeler oluşturma
- Dreamweaver'da yinelenen bölgeler ve tablolar oluşturma
- Şablonlarda isteğe bağlı bölgeler kullanma
- Dreamweaver'da düzenlenebilir etiket niteliklerini tanımlama
- Dreamweaver uygulamasında yuvalanmış şablonlar oluşturma
- Şablonları düzenleme, güncelleştirme ve silme
- Dreamweaver'da xml içeriğini dışa ve içe aktarma
- Mevcut bir belgenin şablonunu uygulama veya kaldırma
- Dreamweaver şablonlarındaki içerikleri düzenleme
- Dreamweaver'daki şablon etiketleri için sözdizimi kuralları
- Şablon bölgeleri için vurgulama tercihlerini belirleme
- Dreamweaver'da şablon kullanmanın avantajları
- Mobil ve çoklu ekran
- Dinamik siteler, sayfalar ve web formları
- Web uygulamalarını anlama
- Bilgisayarınızı uygulama geliştirme için ayarlama
- Veritabanı bağlantılarında sorun giderme
- Dreamweaver uygulamasında bağlantı komut dosyalarını kaldırma
- Dinamik sayfalar tasarlama
- Dinamik içerik kaynaklarına genel bakış
- Dinamik içerik kaynaklarını tanımlama
- Sayfalara dinamik içerik ekleme
- Dreamweaver'da dinamik içeriği değiştirme
- Veritabanı kayıtlarını görüntüleme
- Dreamweaver'da canlı veri sağlama ve ilgili sorunları giderme
- Dreamweaver'da özel sunucu davranışı ekleme
- Dreamweaver ile form oluşturma
- Kullanıcılardan bilgi toplamak için formları kullanma
- Dreamweaver'da ColdFusion formları oluşturma ve etkinleştirme
- Web formları oluşturma
- Form öğeleri için geliştirilmiş HTML5 desteği
- Dreamweaver uygulamasını kullanarak bir form geliştirme
- Uygulamaları görsel olarak oluşturma
- Dreamweaver'da kalıp ve ayrıntı sayfaları oluşturma
- Arama ve sonuç sayfaları oluşturma
- Kayıt ekleme sayfası oluşturma
- Dreamweaver'da güncelleme kaydı sayfası oluşturma
- Dreamweaver'da kayıt silme sayfaları oluşturma
- Dreamweaver'da veritabanını değiştirmek için ASP komutları kullanma
- Kayıt sayfası oluşturma
- Oturum açma sayfası oluşturma
- Yalnızca yetkili kullanıcıların erişebileceği bir sayfa oluşturma
- Dreamweaver ile ColdFusion'daki klasörlerin güvenliğini sağlama
- Dreamweaver'da ColdFusion bileşenleri kullanma
- Web sitelerini test etme, önizleme ve yayımlama
- Sorun giderme
Dreamweaver'da videoları web sayfalarına gömmeyi ve FLV dosyalarını eklemeyi öğrenin.
Web sayfalarına video gömme (HTML5)
HTML5, kullanıcıların harici bir eklentiye veya oynatıcıya gerek olmadan tarayıcıda video ve ses dosyalarını oynatmalarına izin veren video ve ses etiketlerini destekler. Dreamweaver video ve ses etiketleri eklemek için kod ipuçlarını destekler.
Canlı Görünüm web sayfasına gömdüğünüz videonun bir önizlemesini sağlayarak videoyu oluşturur.
Web sayfasına herhangi bir video gömülebilse de, Canlı Görünüm her zaman tüm videoları oluşturmaz. Ses ve video etiketleri Dreamweaver'da Apple QuickTime eklentisi kullanılarak desteklenir. Windows'ta, Apple QuickTime eklentisi yüklü değilse web sayfası medya içeriğini oluşturmaz.
HTML5 video eklemeyi öğrenmek için bkz. Dreamweaver'da HTML5 video ekleme.
FLV dosyaları ekleme
FLV dosyaları ekleme
Flash oluşturma aracı kullanmadan web sayfalarınıza kolayca FLV videosu ekleyebilirsiniz. Başlamadan önce kodlanmış bir FLV dosyanız olmalıdır.
Dreamweaver, FLV dosyasını görüntüleyen bir SWF bileşeni ekler; tarayıcıda görüntülendiğinde, bu bileşen, oynatma denetimi kümesinin yanı sıra seçilen FLV dosyasını da görüntüler.


Dreamweaver, site ziyaretçilerinize FLV videosu sunmanız için size aşağıdaki seçenekleri sağlar:
Aşamalı İndirilen Video
FLV dosyasını site ziyaretçisinin sabit diskine indirir ve ardından dosyayı oynatır. Video dağıtımının geleneksel "indir ve oynat" yöntemlerinden farklıdır, aşamalı indirme özelliği yükleme tamamlanmadan önce video dosyasının oynatılmaya başlanmasını sağlar.
Video Akışı
Video içeriğini akışa alır ve sorunsuz kayıttan oynatmayı sağlamak için kısa bir önbelleğe alma süresinin ardından web sayfasında oynatır. Web sayfalarınızda video akışını etkinleştirmek için Adobe® Flash® Media Server'a erişiminiz olmalıdır.
Dreamweaver'da kullanmaya başlamadan önce kodlanmış FLV dosyanız olmalıdır. İki tür codec'le oluşturulmuş video dosyalarını ekleyebilirsiniz (sıkıştırma/açma teknolojileri): Sorenson Squeeze ve On2.
Normal SWF dosyalarında olduğu gibi, bir FLV dosyası eklediğinizde, Dreamweaver, kullanıcının videoyu görüntülemek için doğru Flash Player sürümüne sahip olup olmadığını denetlemek üzere bir kod ekler. Kullanıcı doğru sürüme sahip değilse, sayfa kullanıcının en son Flash Player sürümünü indirmesini isteyen alternatif içeriği görüntüler.
FLV dosyalarını görüntülemek için, kullanıcıların bilgisayarlarında Flash Player 8 ya da sonraki sürümüne sahip olması gerekir. Bir kullanıcının bilgisayarında gerekli Flash Player sürümü yüklü değilse, ancak Flash Player 6.0 r65 veya sonraki sürümü yüklüyse, tarayıcı alternatif içerik yerine Flash Player hızlı yükleme programını görüntüler. Kullanıcı hızlı yüklemeyi reddederse sayfa, alternatif içeriği görüntüler.
Video ile çalışma hakkında daha fazla bilgi için www.adobe.com/go/flv_devcenter_tr adresindeki Video Teknoloji Merkezi'ni ziyaret edin.
FLV dosyası ekleme
-
Flash Video ekleme Flash Video ekleme -
FLV Ekle iletişim kutusunda, Video Türü açılır menüsünden Aşamalı İndirilen Video'yu veya Video Akışı'nı seçin.
-
İletişim kutusunda geri kalan seçenekleri tamamlayın ve Tamam'ı tıklatın.
Microsoft Internet Information Server (IIS) yuvalanmış nesne etiketlerini işlemez. Dreamweaver, SWF veya FLV dosyalarını eklerken ASP sayfaları için yuvalanmış nesne kodu yerine yuvalanmış nesne/gömme kodunu kullanır.
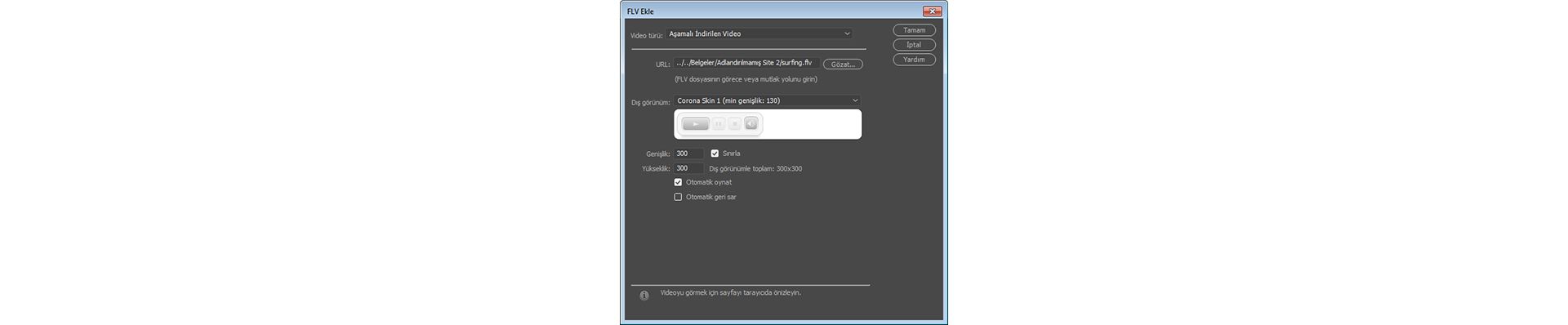
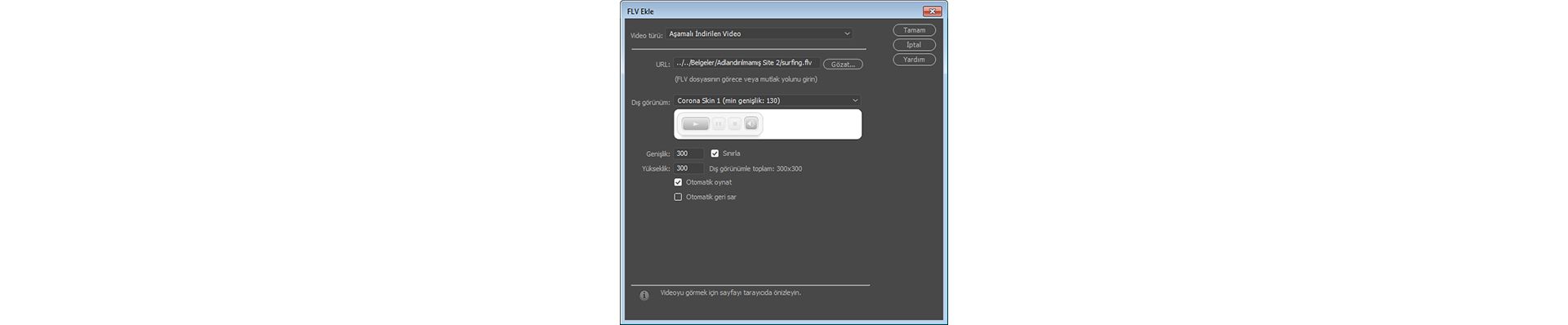
Aşamalı indirilen videonun seçeneklerini ayarlama
FLV Ekle iletişim kutusu, web sayfasına eklenmiş FLV dosyasının aşamalı indirme dağıtımı için seçenekleri ayarlamanıza olanak sağlar.
-
Ekle > HTML > Flash Video'yu seçin (veya Ekle panelinin HTML kategorisinde Flash Video simgesini tıklatın).
-
FLV Ekle iletişim kutusunda, Video Türü menüsünden Aşamalı İndirilen Video'yu seçin.
Flash video ekleme Flash video ekleme -
Aşağıdaki seçenekleri belirleyin:
URL
FLV dosyasına olan görece veya kesin yolu belirtir. Görece yol belirlemek için (örneğin, yolum/videom.flv) Gözat düğmesini tıklatın, FLV dosyasına gidin ve dosyayı seçin. Kesin yol belirlemek için FLV dosyasının URL'sini yazın (örneğin, http://www.ornek.com/videom.flv)
Dış Görünüm
Video bileşeninin görünümünü belirler. Seçili dış görünümün önizlemesi Dış Görünüm açılır menüsünün altında görüntülenir.
Genişlik
FLV dosyasının piksel cinsinden genişliği. Dreamweaver, FLV dosyasının genişliğini belirler ve genişliği bu alanda otomatik olarak görebilirsiniz.
Yükseklik
FLV dosyasının piksel cinsinden yüksekliği. Dreamweaver, FLV dosyasının yüksekliğini otomatik olarak en iyileştirir ve yüksekliği bu alanda otomatik olarak görebilirsiniz.
Not:Dış Görünümle Toplam öğesi, FLV dosyasının genişlik ve yüksekliği artı seçili dış görünümün genişlik ve yüksekliğidir.
Sınırla
Video bileşeninin genişlik ve yüksekliği arasındaki en boy oranını korur. Bu seçenek varsayılan olarak seçilidir.
Otomatik Oynat
Web sayfası açıldığında videonun oynatılıp oynatılmayacağını belirler.
Otomatik Geri Sar
Videonun oynatılması tamamlandıktan sonra kayıttan oynatma denetiminin başlangıç konumuna dönüp dönmeyeceğini belirler.
-
İletişim kutusunu kapatmak ve FLV dosyasını web sayfanıza eklemek için Tamam'ı tıklatın.
FLV Ekle komutu, web sayfasında video içeriğinizi görüntülemek için kullanılan video oynatıcı SWF dosyası ve dış görünüm SWF dosyası oluşturur. (Yeni dosyaları görmek için Dosyalar panelinde Yenile düğmesini tıklatın.) Bu dosyalar, video içeriğini eklediğiniz HTML dosyasıyla aynı dizine kaydedilmelidir. FLV dosyasını içeren HTML sayfasını yüklediğinizde Dreamweaver, bu dosyaları bağımlı dosyalar olarak yükler (Bağımlı Dosyaları Koy iletişim kutusunda Evet'i tıklattığınız sürece).
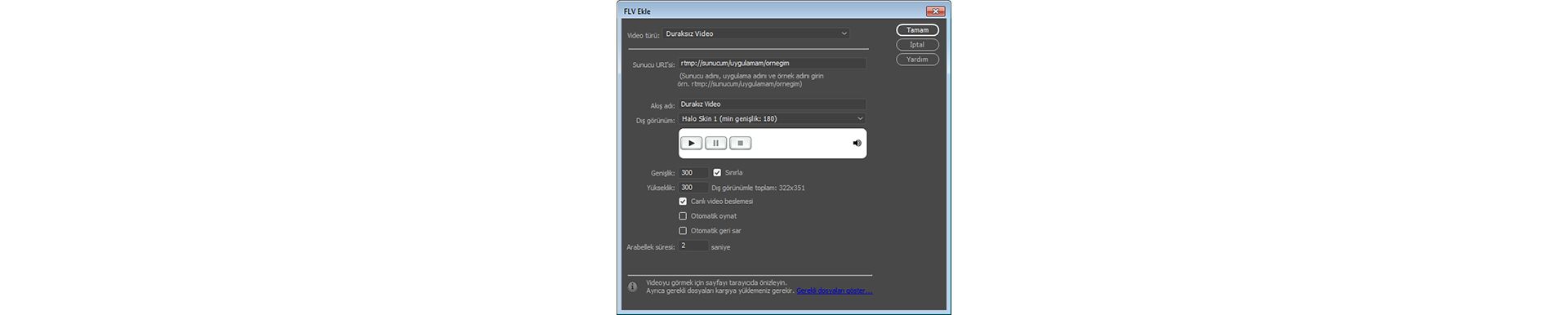
Video akışının seçeneklerini ayarlama
FLV Ekle iletişim kutusu, web sayfasına eklenmiş FLV dosyasının video akışı indirmesi için seçenekleri ayarlamanıza olanak sağlar.
-
Ekle > HTML > Flash Video'yu seçin (veya Ekle panelinin HTML kategorisinde Flash Video simgesini tıklatın).
-
Video Türü açılır menüsünden Video Akışı'nı seçin.
Video akışının seçeneklerini ayarlama Video akışının seçeneklerini ayarlama Sunucu URI'sı
Sunucu adını, uygulama adını ve örnek adını rtmp://www.ornek.com/uygulama_adı/ornek_adı formunda belirler.
Akış Adı
Oynatılmasını istediğiniz FLV dosyasının adını belirler (örneğin, videom.flv). .flv uzantısı isteğe bağlıdır.
Dış Görünüm
Video bileşeninin görünümünü belirler. Seçili dış görünümün önizlemesi Dış Görünüm açılır menüsünün altında görüntülenir.
Genişlik
FLV dosyasının piksel cinsinden genişliği. Dreamweaver, FLV dosyasının genişliğini belirler ve genişliği bu alanda otomatik olarak doldurur.
Yükseklik
FLV dosyasının piksel cinsinden yüksekliği. Dreamweaver, FLV dosyasının yüksekliğini belirler ve piksel cinsinden yüksekliği bu alanda otomatik olarak doldurur.
Not:Dış Görünümle Toplam öğesi, FLV dosyasının genişlik ve yüksekliği artı seçili dış görünümün genişlik ve yüksekliğidir.
Sınırla
Video bileşeninin genişlik ve yüksekliği arasındaki en boy oranını korur. Bu seçenek varsayılan olarak seçilidir.
Canlı Video Beslemesi
Video içeriğinin canlı olup olmadığını belirler. Canlı Video Beslemesi seçiliyse Flash Player, Flash® Media Server'dan akan canlı video beslemesini oynatır. Canlı video beslemesinin adı, Akış Adı metin kutusunda belirtilen addır.
Not:Canlı Video Beslemesi'ni etkinleştirmek için Halo dış görünüm seçeneklerinden birini Dış Görünüm alanından seçmeniz gerekir. Canlı Video Beslemesi'ni seçtiğinizde, canlı videoyu yönetemeyeceğiniz için bileşen dış görünümünde sadece ses denetimi görüntülenir. Ayrıca, Otomatik Oynat ve Otomatik Geri Sar seçeneklerinin etkisi olmayacaktır.
Otomatik Oynat
Web sayfası açıldığında videonun oynatılıp oynatılmayacağını belirler.
Otomatik Geri Sar
Videonun oynatılması tamamlandıktan sonra kayıttan oynatma denetiminin başlangıç konumuna dönüp dönmeyeceğini belirler.
Arabellek Süresi
Videonun oynatılmaya başlamasından önce gereken arabelleğe alma süresini saniye cinsinden belirler. Varsayılan arabellek süresi 0 olarak ayarlanmıştır, böylece video Oynat düğmesi tıklatıldığı anda oynatılmaya başlar. (Otomatik Oynat seçiliyse, video, sunucuyla bağlantı kurulduğu anda oynatılmaya başlar.) Bit hızı site ziyaretçisinin bağlantı hızından daha yüksek olan video dağıtıyorsanız veya İnternet trafiği bant genişliği veya bağlantı sorunlarına neden olacaksa, arabelleğe alma süresi ayarlamak isteyebilirsiniz. Örneğin, web sayfası videoyu oynatmaya başlamadan önce videonun 15 saniyesini web sayfasına göndermek istiyorsanız, arabellek süresini 15 olarak ayarlayın.
-
İletişim kutusunu kapatmak ve FLV dosyasını web sayfanıza eklemeniz için Tamam'ı tıklatın.
FLV Ekle komutu, web sayfasında videonuzu görüntülemek için kullanılan video oynatıcı SWF dosyası ve dış görünüm SWF dosyası oluşturur. Komut aynı zamanda Flash Media Server'a yüklemeniz gereken main.asc dosyası da oluşturur. (Yeni dosyaları görmek için Dosyalar panelinde Yenile düğmesini tıklatın.) Bu dosyalar, video içeriğini eklediğiniz HTML dosyasıyla aynı dizine kaydedilmelidir. FLV dosyasının olduğu HTML sayfasını yüklediğinizde web sunucunuza SWF dosyalarını ve Flash Media Server'a main.asc dosyasını yüklemeyi unutmayın.
Not:Sunucunuzda zaten main.asc dosyanız varsa, FLV Ekle komutuyla oluşturulan main.asc dosyasını yüklemeden önce sunucu yöneticinize danışın.
Dreamweaver Belge penceresinde video bileşeni yer tutucularını seçerek ve Özellik denetimindeki (Pencere > Özellikler) Medya Yükle düğmesini tıklatarak gerekli tüm medya dosyalarını kolayca yükleyebilirsiniz. Gerekli dosyaların listesini görmek için Gerekli Dosyaları Göster'i tıklatın.
Not:Medya Yükle düğmesi video içeriğinin olduğu HTML dosyasını yüklemez.
Flash Player indirme bilgilerini düzenleme
Bir sayfaya FLV dosyası eklediğinizde Dreamweaver, kullanıcının doğru Flash Player sürümüne sahip olup olmadığını saptayan bir kod ekler. Sahip değilse, sayfa kullanıcının en son sürümü indirmesini isteyen varsayılan alternatif içeriği görüntüler. Bu alternatif içeriği istediğiniz zaman değiştirebilirsiniz.
Bu yordam SWF dosyalarına da uygulanır.
Bir kullanıcı gerekli sürüme sahip değilse; ancak, Flash Player 6.0 r65 veya sonraki sürümüne sahipse, tarayıcı bir Flash Player hızlı yükleme programı görüntüler. Kullanıcı hızlı yüklemeyi reddederse sayfa, alternatif içeriği görüntüler.
-
Belge penceresinin Tasarım görünümünde, SWF dosyası veya FLV dosyasını seçin.
-
SWF veya FLV dosyasında göz simgesini tıklatın.
Not:Alternatif içerik görünümüne geçmek için Control + ] tuşlarına da basabilirsiniz. SWF/FLV görünümüne dönmek için tüm alternatif içerik seçilene kadar Control + ] tuşlarına basın. Ardından Control + ] tuşlarına yeniden basın.
-
İçeriği, Dreamweaver'daki diğer her tür içeriği düzenlediğiniz şekilde düzenleyin.Not:
Alternatif içerik olarak SWF dosyaları veya FLV dosyaları ekleyemezsiniz.
-
SWF veya FLV dosyası görünümüne dönmek için göz simgesini tekrar tıklatın.
FLV dosyalarında sorun giderme
Bu bölümde, FLV dosyalarındaki sorunların en yaygın nedenlerinden bazıları ayrıntılı olarak açıklanmaktadır.
İlgili dosyaların mevcut olmamasından kaynaklanan görüntüleme sorunları
Dreamweaver CS4 ve üstü tarafından üretilen kod, FLV dosyasından farklı dört bağımlı dosyaya dayanır.
swfobject_modified.js
expressInstall.swf
FLVPlayer_Progressive.swf
Dosyanın dış görünümü (örneğin Clear_Skin_1.swf)
Dreamweaver CS3 ile karşılaştırıldığında Dreamweaver CS4 ve üstü için iki adet daha bağımlı dosya olduğunu unutmayın.
Bu dosyaların ilk ikisi (swfobject_modified.js ve expressInstall.swf) Scripts adlı bir klasöre yüklenir. Bu klasör mevcut değilse, Dreamweaver tarafından sitenizin kökünde oluşturulur.
Diğer iki dosya (FLVPlayer_Progressive.swf ve dış görünüm dosyası), FLV'nin gömülü olduğu sayfayla aynı klasöre yüklenir. Dış görünüm dosyası, FLV denetimlerini içerir ve adı Dreamweaver Yardımı'nda açıklanan seçeneklerde belirlenen dış görünüme dayanır. Örneğin, Temiz Dış Görünüm öğesini seçerseniz dosya Clear_Skin_1.swf olarak adlandırılır.
FLV'nin düzgün görüntülenmesi için dört bağımlı dosyanın hepsi uzak sunucunuza YÜKLENMELİDİR.
Bu dosyaların yüklenmemesi, FLV dosyalarının bir web sayfasında düzgün çalışmamasının en yaygın nedenidir. Dosyalardan biri eksikse, sayfada "beyaz bir kutu" görebilirsiniz.
Bağımlı dosyaların hepsini yüklediğinizden emin olmak için, FLV dosyasının göründüğü sayfayı yüklemek amacıyla Dreamweaver Dosyalar panelini kullanın. Sayfayı yüklediğinizde, Dreamweaver, bağımlı dosyaları yüklemek isteyip istemediğinizi sorar (bu seçeneği kapatmadıysanız). Bağımlı dosyaları yüklemek için Evet'i tıklatın.
Sayfaların yerel olarak önizlemesini yaparken oluşan görüntüleme sorunları
Dreamweaver CS4'teki güvenlik güncellemeleri nedeniyle, Dreamweaver site tanımınızda yerel bir test sunucusu tanımlamadıysanız ve sayfayı görüntülemek için test sunucusunu kullanmazsanız, gömülü FLV'ye sahip bir sayfayı test etmek için Tarayıcıda Önizle komutunu kullanamazsınız.
Genellikle, yalnızca ASP, ColdFusion veya PHP ile sayfaları geliştirmeniz durumunda bir test sunucusuna ihtiyaç duyarsınız (bkz. Bilgisayarınızı uygulama geliştirme için ayarlama). Yalnızca HTML kullanan web siteleri oluşturuyorsanız ve bir test sunucusu tanımlamadıysanız, F12 (Windows) Opt+F12 (Macintosh) tuşuna bastığınızda ekranda karışık dış görünüm denetimleri oluşur. Bu sorun, test sunucusunun tanımlanıp sayfa önizlemesi için kullanılmasıyla ya da dosyalarınızın uzak bir sunucuya yüklenip bu sunucuda görüntülenmesiyle giderilebilir.
Yerel FLV içeriğini önizleyememenin nedeni güvenlik ayarları da olabilir, ancak Adobe henüz bunu onaylayamamıştır. Bu konuda size yardımcı olup olmadığını görmek için güvenlik ayarlarınızı değiştirmeyi de deneyebilirsiniz. Güvenlik ayarlarınızı değiştirme konusunda daha fazla bilgi için bkz. Teknik Not 117502.
FLV dosyalarıyla ilgili sorunların diğer olası nedenleri
Yerel olarak önizleme sorunu yaşıyorsanız Düzenle > Tercihler > Gerçek Zamanlı Önizleme altında Geçici dosya kullanarak önizle seçeneğinin işaretli olmadığından emin olun.
En güncel FlashPlayer eklentisine sahip olduğunuzdan emin olun
Dosya ve klasörleri Dreamweaver dışına taşıma konusunda dikkatli olun. Dosya ve klasörleri Dreamweaver dışına taşıdığınızda Dreamweaver, FLV ile ilgili dosyalara giden yolların doğruluğunu garanti edemez.
Sorun yaşamanıza neden olan FLV dosyasını geçici olarak, sorunsuz çalıştığını bildiğiniz bir FLV dosyasıyla değiştirebilirsiniz. Değiştirilen FLV dosyası çalışırsa sorun, tarayıcınızla veya bilgisayarınızla değil, orijinal FLV dosyasıyla ilgilidir.
FLV bileşenini düzenleme veya silme
Dreamweaver Belge penceresindeki video bileşeni yer tutucusunu seçip Özellik denetimini kullanarak Web sayfanızdaki video ayarlarını değiştirin. Aynı işlemi video bileşenini silip Ekle > HTML > Flash Video'yu seçerek tekrar eklemek suretiyle de gerçekleştirebilirsiniz.
FLV bileşenini düzenleme
-
Yer tutucunun ortasındaki Video simgesini tıklatarak Dreamweaver Belge penceresinde video bileşeni yer tutucusunu seçin.
-
Özellik denetimini (Pencere > Özellikler) açın ve değişikliklerinizi yapın.Not:
Özellik denetimini kullanarak video türlerini (aşamalı indirmeden akışa örneğin) değiştiremezsiniz. Video türünü değiştirmek için FLV bileşenini silin ve Ekle > Medya > FLV'yi seçerek yeniden ekleyin.
FLV bileşenini silme
-
Dreamweaver Belge penceresinde FLV bileşeni yer tutucusunu seçin ve Sil'e basın.
Video ekleme (diğer formatlar)
.flv dosyası olmayan videolar eklemeyi öğrenmek için bkz. Video Ekleme (FLV dışı).
Ayrıca Dreamweaver sitenizde .mp3 dosyalarını veya Quicktime videolarını oynatmak için Dreamweaver'da eklenti içeriği ekleme konusunu öğrenmek de isteyebilirsiniz.