Site > Siteleri Yönet'i seçin.
- Dreamweaver Kullanıcı Kılavuzu
- Giriş
- Dreamweaver ve Creative Cloud
- Dreamweaver çalışma alanları ve görünümleri
- Site kurma
- Dreamweaver siteleri hakkında
- Sitenizin yerel bir sürümünü kurma
- Yayımlama sunucusuna bağlanma
- Test sunucusu kurma
- Dreamweaver site ayarlarını içe ve dışa aktarma
- Mevcut web sitelerini uzak sunucudan yerel site köküne getirme
- Dreamweaver'daki erişilebilirlik özellikleri
- Gelişmiş ayarlar
- Dosya aktarmak için site tercihlerini ayarlama
- Dreamweaver'da proxy sunucu ayarlarını belirtme
- Dreamweaver ayarlarını Creative Cloud ile senkronize etme
- Dreamweaver'da Git'i kullanma
- Dosyaları yönetme
- Dosyaları oluşturma ve açma
- Dosyaları ve klasörleri yönetme
- Sunucunuzdan dosya alma ve dosyaları sunucunuza koyma
- Dosyaları teslim etme ve teslim alma
- Dosyaları senkronize etme
- Dosyaları farklılıklar açısından karşılaştırma
- Dreamweaver sitenizde dosya ve klasör perdeleme
- Dreamweaver siteleri için Tasarım Notları'nı etkinleştirme
- Olası Gatekeeper zaafını önleme
- Mizanpaj ve tasarım
- Mizanpaj için görsel yardımcılar kullanma
- Sayfanızın mizanpajını hazırlamak için CSS'yi kullanma hakkında
- Bootstrap kullanarak dinamik web siteleri tasarlama
- Dreamweaver'da ortam sorguları oluşturma ve kullanma
- Tablolara sahip içerik sunma
- Renkler
- Değişken ızgara mizanpajlarını kullanarak dinamik tasarım
- Dreamweaver'da Extract
- CSS
- Basamaklı Stil Sayfaları'nı anlama
- CSS Tasarımcısı'nı kullanarak sayfa mizanpajını yapma
- Dreamweaver'da CSS ön işlemcilerini kullanma
- Dreamweaver'da CSS Stili tercihlerini ayarlama
- Dreamweaver'da CSS kurallarını taşıma
- Dreamweaver'da satır içi CSS'yi CSS kuralına dönüştürme
- Div etiketleriyle çalışma
- Arka plana degradeler uygulama
- Dreamweaver'da CSS3 geçiş efektleri oluşturma ve düzenleme
- Kodu formatlama
- Sayfa içeriği ve varlıklar
- Sayfa özelliklerini ayarlama
- CSS başlığı özelliklerini ve CSS bağ özelliklerini ayarlama
- Metinle çalışma
- Metni, etiketleri ve nitelikleri bulma ve değiştirme
- DOM paneli
- Canlı Görünüm'de düzenleme
- Dreamweaver'da belgeleri kodlama
- Belge penceresinde öğe seçme ve görüntüleme
- Özellik denetiminde metin özelliklerini belirleme
- Web sayfası üzerinde yazım denetimi gerçekleştirme
- Dreamweaver'da yatay cetveller kullanma
- Dreamweaver'da font birleşimlerini ekleme ve değiştirme
- Varlıklarla çalışma
- Dreamweaver'da tarih ekleme ve güncelleştirme
- Dreamweaver'da sık kullanılan varlıklar oluşturma ve yönetme
- Dreamweaver'da görüntü ekleme ve düzenleme
- Medya nesneleri ekleme
- Dreamweaver'da video ekleme
- HTML5 video ekleme
- SWF dosyaları ekleme
- Ses efektleri ekleme
- Dreamweaver'da HTML5 ses ekleme
- Kitaplık öğeleriyle çalışma
- Dreamweaver'da Arapça ve İbranice metin kullanma
- Bağlama ve gezinme
- jQuery bileşenleri ve efektleri
- Web sitelerini kodlama
- Dreamweaver'da kod yazma hakkında
- Dreamweaver'da kodlama ortamı
- Kodlama tercihlerini ayarlama
- Kod rengini özelleştirme
- Kod yazma ve düzenleme
- Kod ipuçları verme ve kod tamamlama
- Kodu daraltma ve genişletme
- Parçacıklar ile kodu tekrar kullanma
- Lint kodu
- Kodu en iyileştirme
- Tasarım görünümünde kod düzenleme
- Sayfaların başlık içeriğiyle çalışma
- Dreamweaver'da sunucu tarafı içerikleri ekleme
- Dreamweaver'da etiket kitaplıkları kullanma
- Dreamweaver'a özel etiketleri içe aktarma
- JavaScript davranışlarını kullanma (genel talimatlar)
- Yerleşik JavaScript davranışları uygulama
- XML ve XSLT hakkında
- Dreamweaver uygulamasında sunucu tarafı XSL dönüşümleri gerçekleştirme
- Dreamweaver uygulamasında istemci tarafı XSL dönüşümleri gerçekleştirme
- Dreamweaver'da XSLT için karakter varlıkları ekleme
- Kodu formatlama
- Ürünler arası iş akışları
- Dreamweaver uzantılarını yükleme ve kullanma
- Dreamweaver uygulama içi güncelleştirmeleri
- Dreamweaver'da Microsoft Office belgeleri ekleme (yalnızca Windows)
- Fireworks ve Dreamweaver ile çalışma
- Contribute ile Dreamweaver sitelerindeki içeriği düzenleme
- Dreamweaver-Business Catalyst entegrasyonu
- Kişiselleştirilmiş e-posta kampanyaları oluşturma
- Şablonlar
- Dreamweaver şablonları hakkında
- Şablonları ve şablon tabanlı belgeleri tanıma
- Dreamweaver şablonu oluşturma
- Şablonlarda düzenlenebilir bölgeler oluşturma
- Dreamweaver'da yinelenen bölgeler ve tablolar oluşturma
- Şablonlarda isteğe bağlı bölgeler kullanma
- Dreamweaver'da düzenlenebilir etiket niteliklerini tanımlama
- Dreamweaver uygulamasında yuvalanmış şablonlar oluşturma
- Şablonları düzenleme, güncelleştirme ve silme
- Dreamweaver'da xml içeriğini dışa ve içe aktarma
- Mevcut bir belgenin şablonunu uygulama veya kaldırma
- Dreamweaver şablonlarındaki içerikleri düzenleme
- Dreamweaver'daki şablon etiketleri için sözdizimi kuralları
- Şablon bölgeleri için vurgulama tercihlerini belirleme
- Dreamweaver'da şablon kullanmanın avantajları
- Mobil ve çoklu ekran
- Dinamik siteler, sayfalar ve web formları
- Web uygulamalarını anlama
- Bilgisayarınızı uygulama geliştirme için ayarlama
- Veritabanı bağlantılarında sorun giderme
- Dreamweaver uygulamasında bağlantı komut dosyalarını kaldırma
- Dinamik sayfalar tasarlama
- Dinamik içerik kaynaklarına genel bakış
- Dinamik içerik kaynaklarını tanımlama
- Sayfalara dinamik içerik ekleme
- Dreamweaver'da dinamik içeriği değiştirme
- Veritabanı kayıtlarını görüntüleme
- Dreamweaver'da canlı veri sağlama ve ilgili sorunları giderme
- Dreamweaver'da özel sunucu davranışı ekleme
- Dreamweaver ile form oluşturma
- Kullanıcılardan bilgi toplamak için formları kullanma
- Dreamweaver'da ColdFusion formları oluşturma ve etkinleştirme
- Web formları oluşturma
- Form öğeleri için geliştirilmiş HTML5 desteği
- Dreamweaver uygulamasını kullanarak bir form geliştirme
- Uygulamaları görsel olarak oluşturma
- Dreamweaver'da kalıp ve ayrıntı sayfaları oluşturma
- Arama ve sonuç sayfaları oluşturma
- Kayıt ekleme sayfası oluşturma
- Dreamweaver'da güncelleme kaydı sayfası oluşturma
- Dreamweaver'da kayıt silme sayfaları oluşturma
- Dreamweaver'da veritabanını değiştirmek için ASP komutları kullanma
- Kayıt sayfası oluşturma
- Oturum açma sayfası oluşturma
- Yalnızca yetkili kullanıcıların erişebileceği bir sayfa oluşturma
- Dreamweaver ile ColdFusion'daki klasörlerin güvenliğini sağlama
- Dreamweaver'da ColdFusion bileşenleri kullanma
- Web sitelerini test etme, önizleme ve yayımlama
- Sorun giderme
Dinamik web sayfalarınızı veya içeriği yerel bilgisayarınız, bir geliştirme sunucusu, bir kademelendirme sunucusu veya test sunucusu gibi davranacak bir üretim sunucusu kurarak test edin.
PHP gibi sunucu tarafı dilleri kullanarak dinamik sayfalar geliştirmeyi planlıyorsanız, çalışırken dinamik içerik oluşturmak ve bu içeriği görüntülemek üzere bir test sunucusu kurun.
Test sunucusu; yerel bilgisayarınız, bir geliştirme sunucusu, bir hazırlama sunucusu veya üretim sunucusu olabilir.
Test sunucusu kurmanın faydaları
Test sunucusu kurmak, canlı web sitenize zarar vermeden dinamik kodunuzun tamamını güvenle test etmenize olanak tanır.
Ayrıca her şeyi uzak sunucuya yüklemenizi engelleyebilecek İnternet kesintileri ve ağ hataları tarafından neredeyse hiç bölünmeden çalışabilirsiniz.
Buna ek olarak, bir yerel test sunucusuna sahip olduğunuzda sayfalarınızı yüklemek, test etmek, düzeltmek, yeniden yüklemek ve yeniden test etmek gibi eylemlerle vakit harcamazsınız.
Mizanpajları, alışveriş sepetlerini veya diğer komut dosyalarını test ediyorsanız bir test sunucusu kurun.
Test sunucusunun başka bir avantajı da dinamik belgeleri açarken, oluştururken veya belge içinde yaptığınız değişiklikleri kaydederken Dreamweaver'ın bu belgeleri artık test sunucunuzla otomatik olarak eşitlemesidir. Daha fazla bilgi için bkz. Dinamik dosyaları otomatik gönderme.
Siteye uzak bir konumdan erişiyorsanız analizler ve yükleme süreleri doğru olmayacaktır.
Web sitesini kendi yerel bilgisayarınızdan yüklemek, aynı web sitesini bir ağ aracılığıyla yüklemekten her zaman daha hızlı olduğundan bu durum özellikle yükleme süreleri için geçerlidir.
Başlamadan önce
Dreamweaver'da test sunucusu kurmadan önce aşağıdakileri kurup yüklemeniz gerekir:
- Apache gibi bir web sunucusu
- MySQL gibi bir veritabanı sunucusu
- PHP gibi bir sunucu tarafı dili
Test sunucusu kurma
-
-
Yeni bir site kurmak için Yeni öğesini tıklatın veya varolan bir Dreamweaver sitesini seçip Düzenle simgesini tıklatın.
-
Site Kurulumu iletişim kutusunda Sunucular kategorisini seçin ve aşağıdakilerden birini yapın:
Yeni bir sunucu eklemek için Yeni Sunucu Ekle düğmesini tıklatın.
Varolan bir sunucuyu seçin ve Varolan Sunucuyu Düzenle düğmesini tıklatın.
-
Uzak sunucu bağlantısında yaptığınız gibi Temel seçenekleri belirtin ve ardından Gelişmiş düğmesini tıklatın. Temel seçenekleri ayarlarken Temel ekranında bir Web URL'si belirttiğinizden emin olun.
Uzak sunucu bağlantısı kurma hakkında bilgi için bkz. Yayımlama sunucusuna bağlanma.
Test sunucusunun Web URL'si hakkında daha fazla bilgi için bkz. Test sunucusuna ilişkin Web URL'si hakkında.
-
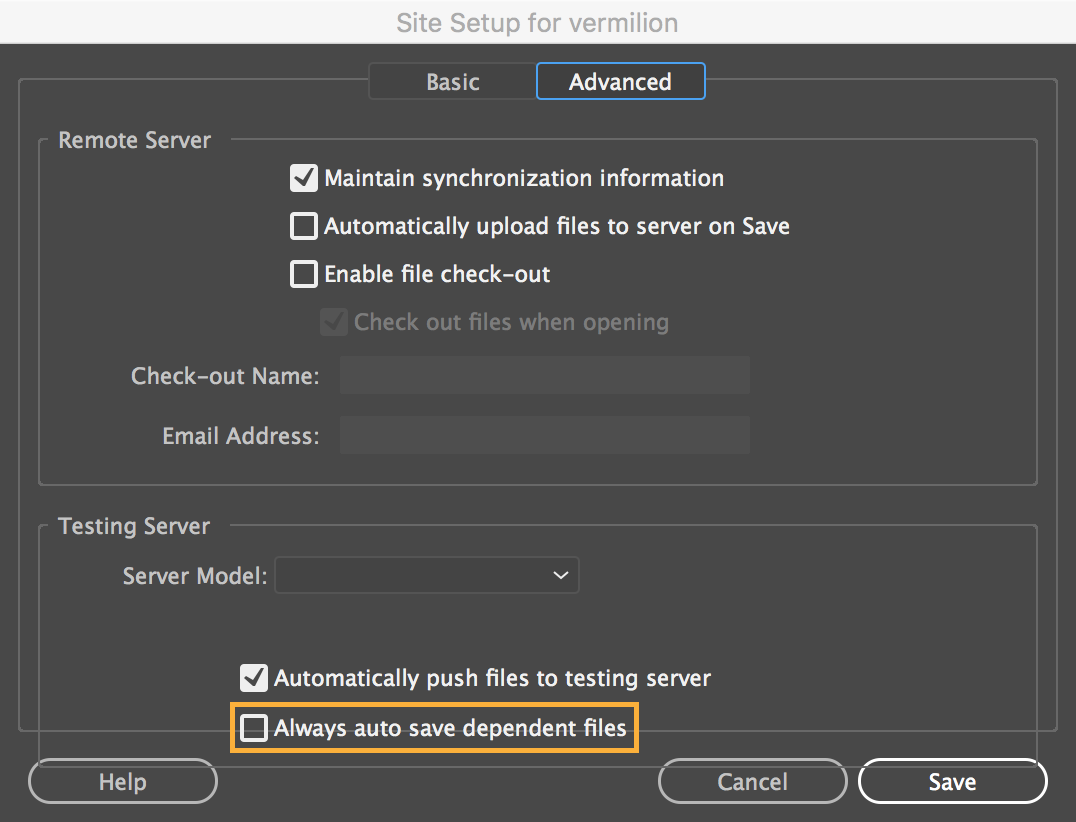
Test Sunucusu altında, web uygulamanız için kullanmak istediğiniz sunucu modelini seçin.
-
Gelişmiş ekranını kapatmak için Kaydet'i tıklatın. Daha sonra Sunucular kategorisinde, test sunucusu olarak eklediğiniz veya düzenlediğiniz sunucuyu belirtin.
Test sunucusuna ilişkin Web URL'si hakkında
Dreamweaver'ın siz çalışırken veri görüntülemek ve veritabanlarına bağlanmak için bir test sunucusunun hizmetlerini kullanabilmesi için Web URL'si belirtmeniz gerekir. Dreamweaver veritabanları hakkında, örneğin veritabanınızdaki tabloların adları ve tablolarınızdaki sütunların adları gibi kullanışlı bilgileri size sağlamak için tasarım zamanı bağlantısı kullanır.
Test sunucusu Web URL'si, etki alanı adından ve web sitenizin ana dizininin alt dizinlerinden ya da sanal dizinlerinden birinden oluşur.
Microsoft IIS'de kullanılan terminoloji bir sunucudan diğerine farklılık gösterebilir ancak web sunucularının çoğu için aynı kavramlar geçerlidir.
Ana dizin
Sunucuda, sitenizin etki alanı adıyla eşleştirilmiş klasördür. Dinamik sayfaları işlemek için kullanmak istediğiniz klasörün c:\sites\company\ olduğunu ve bu klasörün ana dizininiz olduğunu (diğer bir deyişle sitenizin etki alanı adıyla eşleştirilmiş klasör olduğunu; örneğin, www.mystartup.com) varsayalım. Bu durumda URL öneki http://www.mystartup.com/ olur.
Dinamik sayfaları işlemek için kullanmak istediğiniz klasör, ana dizininizin bir alt klasörüyse alt klasörü URL'ye eklemeniz yeterlidir. Ana dizininiz c:\sites\company\ ise sitenizin etki alanı adı www.mystartup.com olur ve dinamik sayfaları işlemek için kullanmak istediğiniz klasör c:\sites\company\inventory klasörüdür. Aşağıdaki Web URL'sini girin:
http://www.mystartup.com/inventory/
Dinamik sayfaları işlemek için kullanmak istediğiniz klasör, ana dizininiz ya da onun alt dizinlerinden biri değilse sanal bir dizin oluşturmanız gerekir.
Sanal dizin
URL'de görünse de sunucunun ana dizininde fiziksel olarak bulunmayan bir klasördür. Sanal dizin oluşturmak isterseniz URL'de klasörün yolu için diğer adı belirtin. Ana dizininizin c:\sites\company, işleme dizininizin d:\apps\inventory olduğunu ve bu klasör için warehouse adında bir diğer ad tanımladığınızı varsayalım. Aşağıdaki Web URL'sini girin:
http://www.mystartup.com/warehouse/
Localhost
İstemci (genellikle bir tarayıcıdır ancak burada Dreamweaver uygulamasıdır), web sunucunuzla aynı sistemde çalıştığında URL'lerinizdeki giriş dizinini ifade eder. Dreamweaver'ın web sunucusuyla aynı Windows sisteminde çalıştığını, giriş dizininizin c:\sites\company olduğunu ve dinamik sayfaları işlemek üzere kullanmak istediğiniz klasörü belirtmek için warehouse adında bir sanal dizin tanımladığınızı varsayın. Aşağıda, seçilen web sunucuları için gireceğiniz Web URL'leri verilmiştir:
|
Web sunucusu |
Web URL’si |
|
ColdFusion MX 7 |
http://localhost:8500/warehouse/ |
|
IIS |
http://localhost/warehouse/ |
|
Apache (Windows) |
http://localhost:80/warehouse/ |
|
Jakarta Tomcat (Windows) |
http://localhost:8080/warehouse/ |
ColdFusion MX 7 web sunucusu 8500 numaralı kapıda, Apache web sunucusu 80 numaralı ve Jakarta Tomcat web sunucusu 8080 numaralı kapıda çalışır.
Apache web sunucusu çalıştıran Macintosh kullanıcıları için, kişisel ana dizininiz Users/KullanıcıAdım/Sites'dır; burada KullanıcıAdım, Macintosh kullanıcı adınızdır. Mac OS 10.1 ya da sonraki sürümünü yüklediğinizde ~KullanıcıAdım adında bir diğer ad otomatik olarak tanımlanır. Bu nedenle Dreamweaver'daki varsayılan Web URL'niz aşağıdaki gibidir:
http://localhost/~KullanıcıAdım/
Dinamik sayfaları işlemek için kullanmak istediğiniz klasör Users:KullanıcıAdım:Sites:inventory ise Web URL'si aşağıdaki gibidir:
http://localhost/~KullanıcıAdım/inventory/
Daha fazla bilgi için bkz. Uygulama sunucusu seçme.
Dinamik dosyaları otomatik gönderme
Bir dinamik belgeyi Canlı görünümde veya Kod görünümünde düzenleyip kaydettiğinizde belge otomatik olarak test sunucusuna gönderilir. Dinamik dosyaların otomatik olarak gönderilmesini devre dışı bırakmak isterseniz bunu sunucu ayarları kısmında yapabilirsiniz. Daha fazla bilgi için bkz. Dinamik dosyaların otomatik gönderilmesini devre dışı bırakma.
Dosyalar otomatik gönderildiğinde bağımlı dosyalar test sunucusunda yoksa Dreamweaver bağımlı dosyaları da otomatik olarak gönderir. Bağımlı dosyalar sunucuda varsa test sunucusuna yalnızca sunucu tarafındaki belge gönderilir.
Şu senaryoları ele alalım:
Senaryo 1: Kaynak kodunda ve bağımlı dosyalarda değişiklikler yaparsınız. Kaydet'i tıklattığınızda odak kaynak kodu üzerindedir.
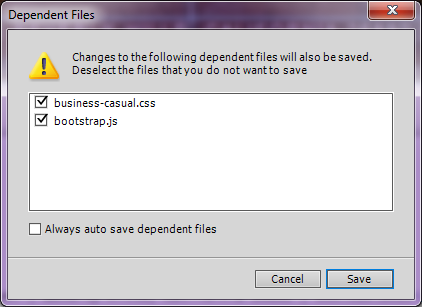
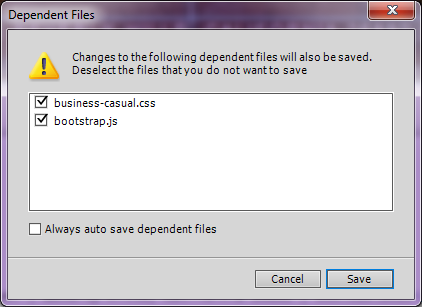
Bu durumda, tüm etkilenen bağımlı dosyaların listelendiği aşağıdaki iletişim kutusu görüntülenir:


Böylece test sunucusuna göndermek istediğiniz dosyaları seçebilirsiniz.
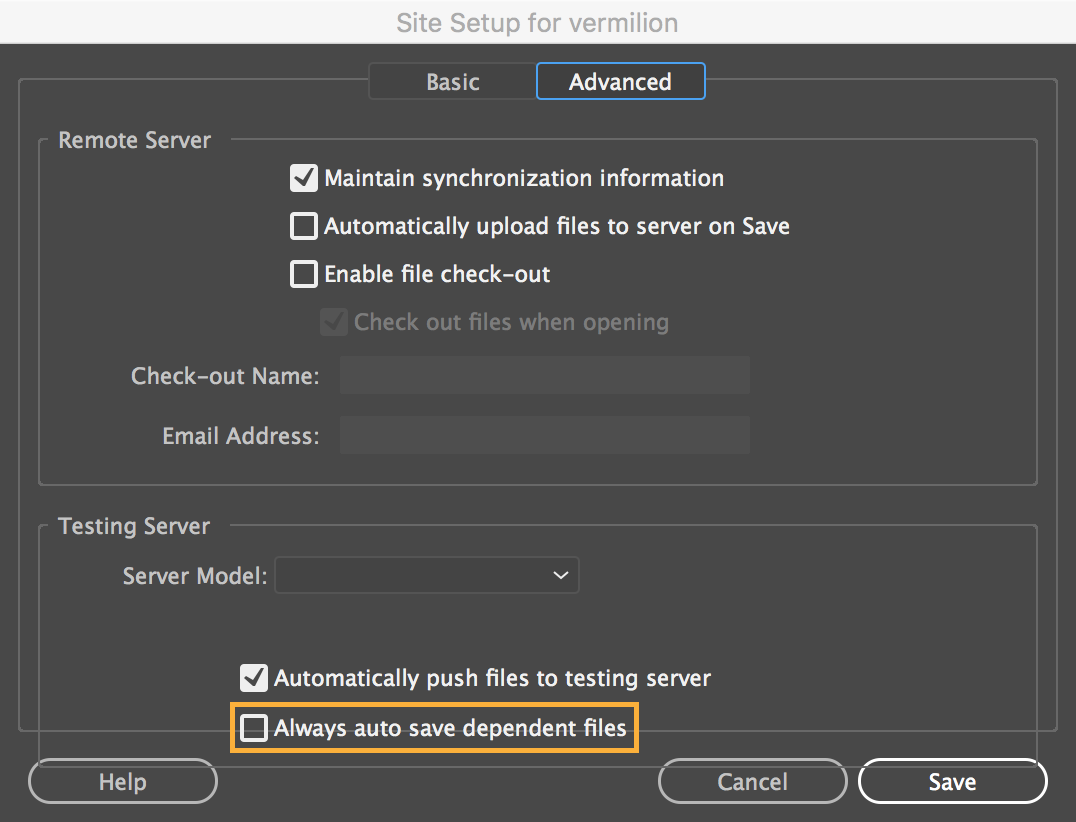
Not: Sonraki işlemlerde bu istemin görüntülenmemesi için Bağımlı Dosyaları Her Zaman Otomatik Kaydet seçeneğini belirleyebilirsiniz. Bu tercihi dilediğiniz zaman değiştirmek için test sunucusunun ayarlarına gidin (Site Ayarları) ve Gelişmiş sekmesinde Bağımlı Dosyaları Her Zaman Otomatik Kaydet seçimini kaldırın.


Senaryo 2: Kaynak kodunda ve bağımlı dosyalarda değişiklikler yaparsınız. Odak bağımlı dosyalardan birinin üzerindeyken Kaydet'i tıklatırsınız.
Bu durumda, yalnızca bağımlı dosya kaydedilir ve test sunucusuna gönderilir.
Dinamik dosyaların otomatik gönderilmesini devre dışı bırakın
Dinamik dosyaların otomatik gönderilmesini sunucu ayarları altından devre dışı bırakabilirsiniz.
-
Site > Siteleri Yönet'e gidin.
-
Sitenizi seçin ve düzenle düğmesini tıklatın. Site Ayarları iletişim kutusu görünür.
-
Sunucular kategorisine gidin.
-
Test sunucusunu seçin ve düzenle simgesini tıklatın.
-
Açılan listede Gelişmiş seçeneğini tıklatın.
-
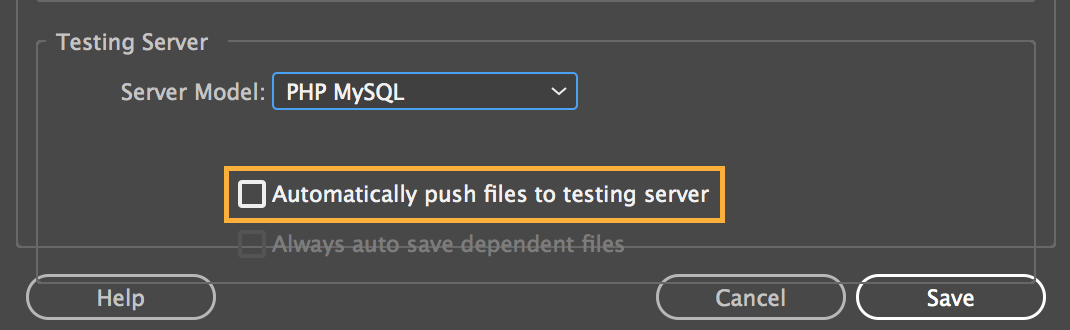
Dosyaları Test Sunucusuna Otomatik Olarak Gönder seçimini kaldırın.

Dinamik dosyaların otomatik gönderilmesini devre dışı bırakma 
Dinamik dosyaların otomatik gönderilmesini devre dışı bırakma