Compass dosyalarını kullanın.
Compass sisteminizde yüklü değilse Dreamweaver içinden yükleyebilirsiniz.
Dreamweaver içinde CSS ön işlemci dosyalarıyla çalışmayı ve onları derlemeyi öğrenin.
CSS, bir HTML belgesinin stilini tanımlayan bir dildir. CSS ön işlemcileri önceden işlenmiş dilde yazılan kodu en bilinen CSS'ye derler. Önceden işlenmiş dil CSS'yi programlama diline daha yakın bir düzeye çıkarır.
Özellikle ön işlemciler; değişkenleri, karma kullanımları, işlevleri ve CSS'de mümkün olmayan daha birçok
tekniği kullanmanıza olanak tanır. CSS ön işlemcilerini kullanarak her şeyi aynı anda tanımlayabilir ve sürdürülebilir ve genişletilebilir CSS'ler elde etmenize olanak tanıyacak şekilde defalarca tekrar kullanabilirsiniz.
CSS ön işlemcisi kullanarak daha temiz ve bakımı kolay bir CSS de üretebilirsiniz. Bir dizi CSS dosyasına referansta bulunan web siteleri oluşturuyorsanız Sass veya Compass gibi CSS ön işlemcilerini kullanmak, manuel kodlamayı ve kopyala/yapıştır işlemlerini azaltabilir.
Dreamweaver; SCSS, LESS dosyalarını derlemek için yerleşik bir Ruby-Saas derleyicisi kullanır. Dreamweaver, Sass dosyalarını derlemeye yönelik Compass ve Bourbon çerçevelerini de destekler.
Sass, Ruby tabanlı iken LESS, JavaScript tabanlıdır. Ancak bu dillerin ikisini de bilmek zorunda değilsiniz. Dosyaları CSS'ye derlemek için komut satırını kullanmanız da gerekmez. Bu dosyaları yüklediğinizde, düzenlediğinizde veya kaydettiğinizde Dreamweaver, less.js JavaScript kitaplığını kullanarak onları CSS'ye otomatik derler.
Desteklenen sürümler:
Dreamweaver'ın CSS ön işlemcilerini kullanma yöntemi, bir site tanımlayıp tanımlamadığınıza göre değişir. Bir site tanımlarsanız Dreamweaver içinden CSS ön işlemcisi tercihlerini belirleyebilir ve Compass ile Bourbon çerçevelerini de kullanabilirsiniz.
Site tanımladığınızda siteye özel CSS ön işlemcisi tercihlerini belirleyerek Dreamweaver içinde CSS ön işlemcilerinin çalışma yöntemini özelleştirebilirsiniz. Siteye özel CSS ön işlemcisi tercihlerini ayarlayarak site bazında derleme seçeneklerini belirleyebilirsiniz. Her site için Sass ve CSS dosyalarının konumuyla birlikte ön işlemci seçeneklerini de özelleştirebilirsiniz.
Dreamweaver'ı CSS ön işlemcileri ile kullanmayı öğrenmek için okumaya devam edin:
Dreamweaver 2017'de, CSS ön işlemci desteği Dreamweaver'da yerleşiktir. Diğer bir deyişle Dreamweaver içinde Sass/LESS/SCSS dosyalarıyla çalışabilirsiniz. Basit bir Ctrl+S veya Cmd+S ile Dreamweaver'da CSS'yi otomatik olarak derleyebilirsiniz. Ayrıca Araçlar > Derle (veya F9) seçeneğini kullanarak ayrı ayrı CSS dosyalarını el ile derleyebilirsiniz. Değişiklikler, bu derlenmiş CSS'nin bağlandığı veya eklendiği tüm açık HTML dosyalarına da yansır.
CSS ön işlemcileri kullanıldığında gerçekleştirilen görevlerin üst düzeyli bir iş akışı şu şekildedir:
Derleyiciyi yalnızca çerçeve dosyalarının (Bourbon) bir kopyasını istiyorsanız veya varsayılan scss dosyaları ve Ruby tabanlı yapılandırma dosyaları (Compass) oluşturmak istiyorsanız, çerçeve dosyalarının bir kopyasının saklanması önerilir. Tasarım çerçevesindeki belirli karışımlar veya işlevler daha sonraki sürümlerde kaldırılırsa yine de sitenizdeki ön işlemci dosyalarına erişebilirsiniz.
Dreamweaver 2015 ve önceki CC sürümlerinde Sass, LESS ve SCSS dosyalarını Dreamweaver ile kullanabilirsiniz. Ancak bu dosyaları Dreamweaver uygulamasının dışında derlemeniz gerekir.
İş akışınız aşağıdaki adımlardaki gibidir:
Sass/LESS/SCSS dosyanızda her değişiklik yaptığınızda bu adımları uygulamanız gerekir.
Ön işlemciler kullanarak CSS'nizi nasıl iyileştirebileceğinizi öğrenmek için şu video eğitimine bakın.
Tanımlı bir siteniz yoksa, bu durumda Sass ve LESS dosyalarınızı el ile derlemeyi tercih edebilirsiniz. Ancak Compass ve Bourbon çerçeveleri desteği bulunmamaktadır.
CSS ön işlemcileri kullanıldığında gerçekleştirilen görevlerin üst düzeyli bir iş akışı şu şekildedir:
Site > Siteleri Yönet iletişim kutusunu kullanarak CSS ön işlemcilerinin siteye özel tercihlerini ayarlayabilirsiniz.
Siteye özel CSS ön işlemcisi tercihlerini saklamak site bazında CSS ön işlemcilerinizi yönetmenize olanak tanır. Bu işlem aynı zamanda, siteleri her değiştirdiğinizde tercihleri güncellemek zorunda kalmadan her site için CSS ön işlemcisi üzerinde denetim sağlar.
Genel ve Kaynak ve Çıktı alt bölümlerindeki ayarlar varsayılan olarak Ruby-Saas çerçevesi için geçerlidir.
Compass tercihlerini ayarlamak için Compass bölümünde Compass Kullan onay kutusunu işaretlemeniz gerekir.
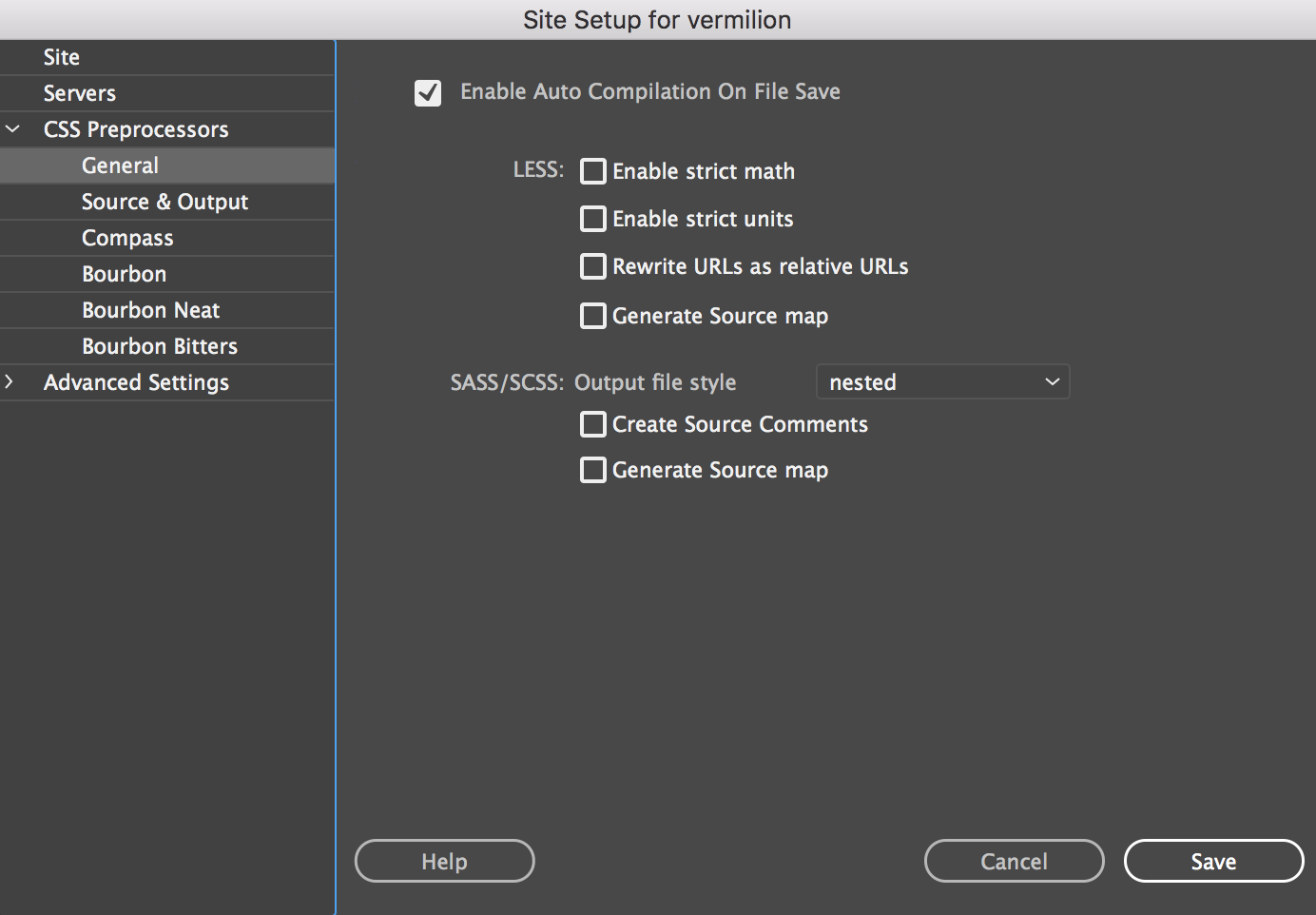
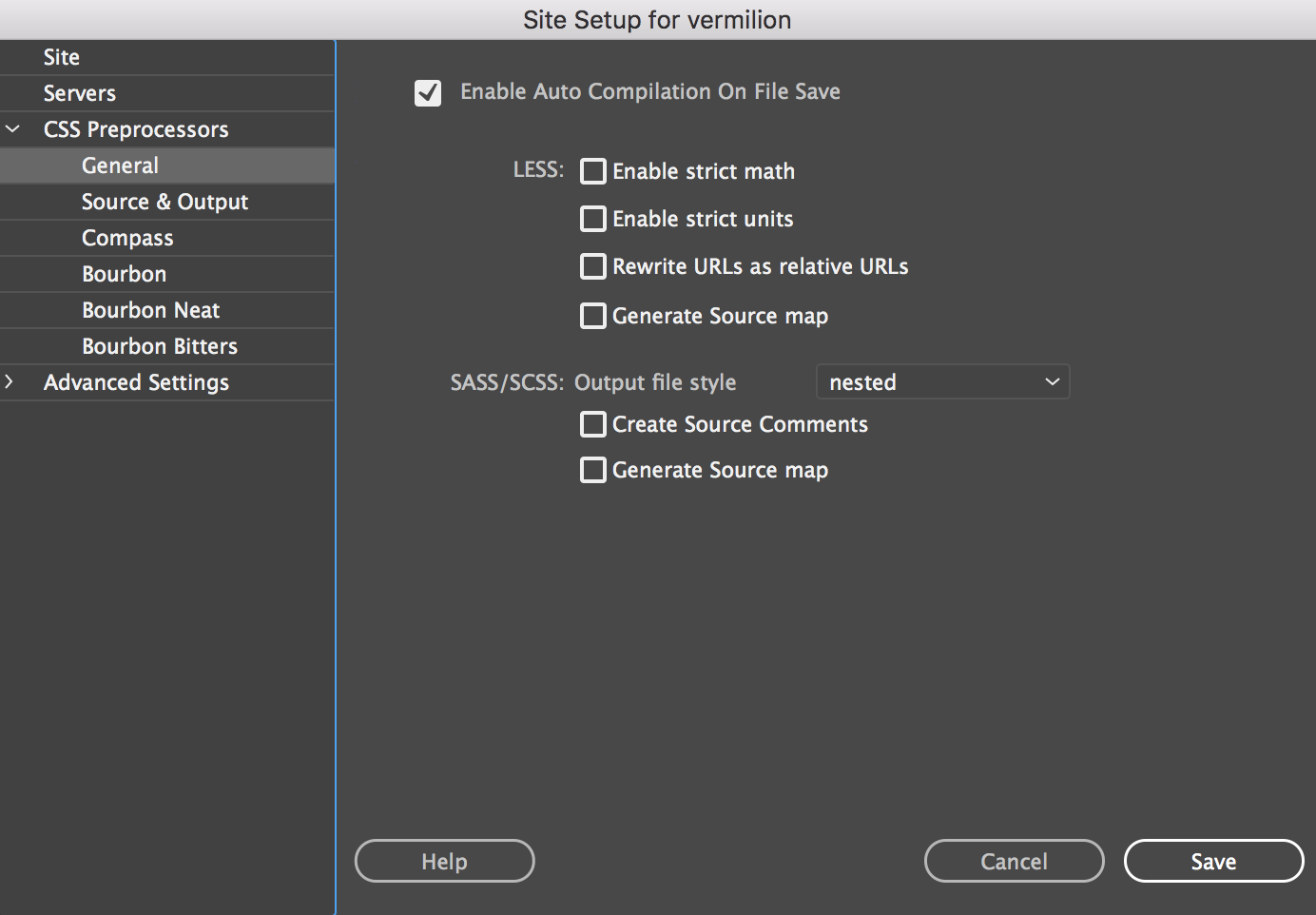
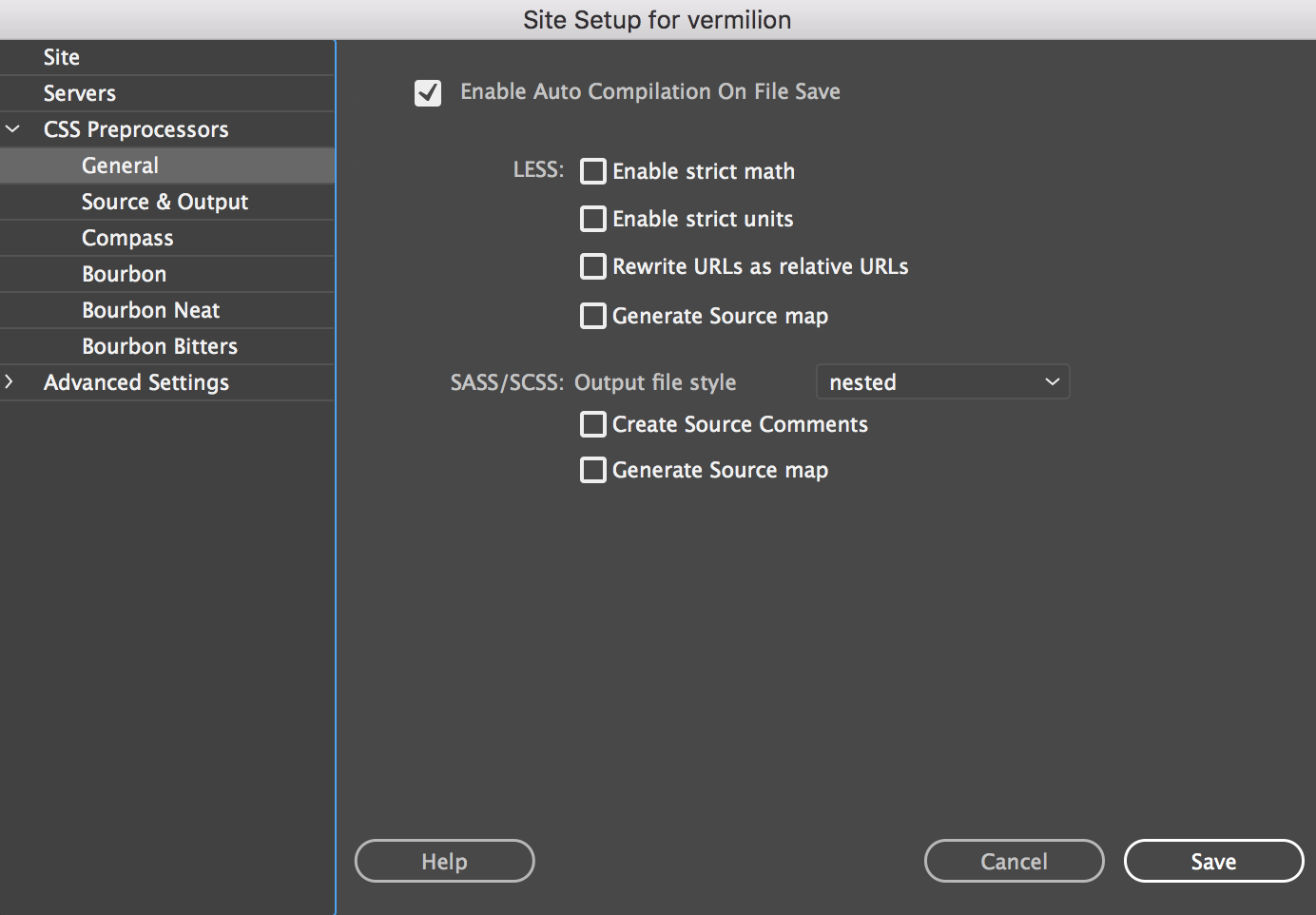
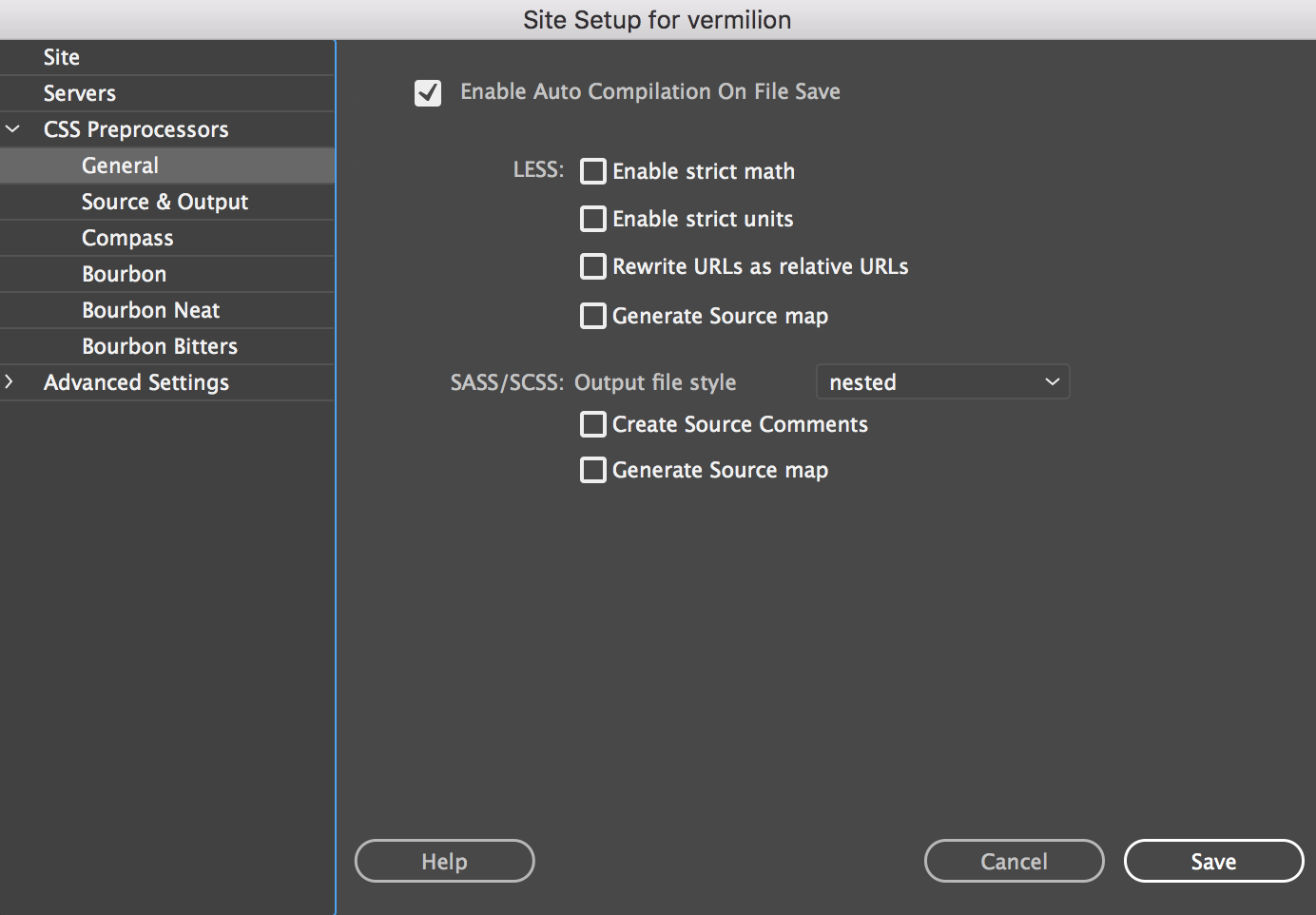
Aşağıdaki genel CSS ön işlemcisi ayarlarını Site > Siteleri Yönet > CSS Ön İşlemcileri iletişim kutusunda belirleyebilirsiniz. Varsayılan olarak bu ayarlar Saas çerçevesi için geçerlidir.


Dosya Kaydedilirken Otomatik Derlemeyi Etkinleştir
CSS ön işlemcilerinin otomatik derlenmesini etkinleştirmek için bu onay kutusunu işaretleyin. Bu seçeneği belirlerseniz Sass, LESS veya SCSS dosyanızı kaydettiğinizde Dreamweaver otomatik olarak bir CSS dosyası oluşturur. Bu seçenek işaretli olmadığında her değişiklik yaptığınızda dosyaları el ile derlemek zorunda kalırsınız.
Kesin Hesaplamaya İzin Ver
Yalnızca parantez içindeki hesaplamaları yapar. Örneğin, (100pks/25pks) başarılı bir şekilde işlenir ancak %20 + %10 (parantezler olmadan) işlenmez. Bu seçenek devre dışı bırakıldığında dosyadaki tüm hesaplamalar yapılır.
Kesin Birimlere İzin Ver
Bu seçenek kullanılmadığında, hesaplamalar yapılırken LESS çıktı birimi tahmin etmeye çalışır. Örneğin:
.class {
property: 1px * 2px;
}
Bu örnekte, bir uzunlukla çarpılan bir uzunluk bir alan verir ancak css alanların belirtilmesini desteklemez. Dreamweaver, kullanıcının değerlerden birinin bir uzunluk birimi değil bir değer olmasını istediğini varsayar.
Kesin birimler açıkken, Dreamweaver bunun bir hesaplama hatası olduğunu varsayar ve bir hata verir.
URL'leri Görece URL Olarak Yeniden Yaz
Bu seçenek oluşturulan CSS dosyasındaki URL'leri her zaman oluşturulan dosyaya göreceli olacak şekilde yeniden yazar.
Kaynak eşlemesi oluştur
Bir kaynak eşlemesi oluşturur. Kaynak eşlemesi, Sass ve LESS gibi üst düzeyli dillerle derlendikleri alt düzeyli dil arasındaki boşluğu kapatan CSS benzeri bir dosyadır.
Çıktı Dosyası Stili
CSS çıktı dosyasının stilini belirtir:
Kaynak Yorumları Oluştur
Çıktı CSS dosyasında, CSS kodunu oluşturulduğu satırla eşleyen yorumlar oluşturur.
Kaynak eşlemesi oluştur
Kaynak eşlemesi oluşturur (Sass ve LESS gibi üst düzeyli dillerle derlendikleri alt düzeyli dil arasındaki boşluğu kapatan CSS benzeri dosya).
Yoldaki bir Sass/LESS dosyası harici bir düzenleyici ile değiştirildiğinde Dreamweaver tarafından izlenip otomatik derlemenin başlatılacağı yeri ve oluşturulan CSS dosyalarının yerleştirileceği konumu tanımlayabilirsiniz.
Varsayılan olarak Kaynak ve Çıktı bölümündeki seçenekler Saas için geçerlidir. Compass tercihlerini etkinleştirmek için Compass bölümünde Compass Kullan onay kutusunu işaretlemeniz gerekir.
Bu ayarları değiştirdikten ve Compass'ı yükledikten sonra tüm ayarlar config.rb dosyasına taşınır. Daha sonra herhangi bir ayarı değiştirmek isterseniz ayarları doğrudan config.rb dosyasında düzenleyin. Ayrıca Site Ayarları iletişim kutusunda yapılan değişiklikler derlemeyi etkilemez.


Aşağıdaki kaynak ve çıktı CSS ön işlemcisi ayarlarını Site > Siteleri Yönet iletişim kutusunda belirleyebilirsiniz.


Oluşturulan CSS çıktı dosyasının konumunu belirtin.
Kaynak ile aynı klasörde
CSS dosyalarının kaynak Sass ve LESS dosyalarıyla aynı klasöre kaydedilmesini istiyorsanız bu seçeneği belirleyin.
Çıktı klasörünü tanımla
Bu seçeneği belirleyin ve oluşturulan CSS dosyalarını kaydetmek istediğiniz bir klasörü belirtin.
Giriş yolunun bir bölümünü değiştir
Bu seçenek, From ve To dizelerini kullanarak yolun bir bölümünü değiştirmenize olanak tanır. Örneğin, From: scss ve To:css ayarında çıktı dosyası css yolundaki SCSS'yi değiştirdikten sonra aynı ağaç yapısına yerleştirilir.
Kaynak Klasör
İzlenmesi gereken site kökü içindeki alt klasörü belirtin. Genellikle bu alt klasör tüm SCSS veya LESS dosyalarınızı içerir.
Genel ayarlar'da Derlemeyi etkinleştirdiyseniz Dreamweaver, CSS Ön İşlemcisi'ni otomatik olarak tetikler. Dreamweaver, klasördeki herhangi bir dosya harici olarak veya Dreamweaver içinden değiştirildiğinde otomatik derlemeyi tetikler.
Compass, Sass kullanarak CSS3 stil sayfaları oluşturmanızı sağlayan bir açık kaynak CSS Tasarım Çerçevesidir.
Dreamweaver, Compass'a destek sunar. Stil sayfalarını Compass kullanarak oluşturursanız bu stil sayfalarını derleyebilir ve CSS dosyalarını Dreamweaver içinden oluşturabilirsiniz.
Compass dosyalarını kullanın.
Compass sisteminizde yüklü değilse Dreamweaver içinden yükleyebilirsiniz.
Site Kurulumu iletişim kutusunda CSS Ön İşlemcileri > Compass seçeneğini belirleyin. Compass Kullan seçeneğini belirleyip ardından Dosyaları Yükle'yi tıklatın.


Tüm Compass dosyaları ve *.rb yapılandırma dosyası site klasörünüze yüklenir ve bunları Dosyalar panelinde görebilirsiniz.


Mevcut bir Ruby tabanlı yapılandırma dosyasını belirtme
Bilgisayarınızda Compass yüklüyse ve Compass *.rb dosyası kurulmuşsa Dreamweaver Site Kurulumu iletişim kutusunda geçerli site kökü içindeki Compass*.rb dosyasına giden yolu belirtin.


Bu dosya sitenizin kök klasöründe bulunmalıdır.
Yapılandırma seçeneklerini el ile belirleme
Mevcut bir yapılandırma seçeneğiniz yoksa yapılandırmaları el ile belirleyebilirsiniz.
Aşağıdaki alanlar otomatik olarak doldurulur, ancak bunları gereksinimlerinize göre değiştirebilirsiniz:
Bu seçeneklerde seçili tüm yollar site kökü içinde olmalıdır.
HTTP Yolu
Web sunucusu içinde çalışılırken projenin yolu. Varsayılan olarak "/".
Görüntüler Dizini
Görüntülerin tutulduğu dizin. Dizin, project_path ile ilişkilidir.
Oluşturulan Görüntüler Dizini
Oluşturulan görüntülerin tutulduğu dizin. Bu dizin, project_path ile ilişkilidir ve varsayılan olarak images_dir değeridir.
Fontlar Dizini
Font dosyalarının tutulduğu dizin.
Göreceli Varlıklar
Compass yardımcı işlevlerinin oluşturulan CSS'den varlıklara göreceli URL'ler mi yoksa bu varlık türünün http yolunu kullanarak mutlak URL'ler mi oluşturması gerektiğini belirtir.
Site > Siteleri Yönet > CSS Ön İşlemcileri iletişim kutusunda Dosya Kaydedilirken Otomatik Derlemeyi Etkinleştir'i seçtiyseniz, değişiklikleri Sass dosyalarınıza her kaydettiğinizde Dreamweaver bir CSS dosyası oluşturur.
Ayrıca bu değişiklikleri tarayıcınızın penceresinde gerçek zamanlı olarak önizleyebilirsiniz. Değişikliklerinizi tarayıcıda gerçek zamanlı olarak önizleme hakkında daha fazla bilgi için bkz. Gerçek zamanlı önizleme.
Otomatik derleme istemiyorsanız aşağıdakilerden birini yaparak CSS dosyasını el ile derleyebilirsiniz:
Ardından derlenen CSS dosyanızı sitenizdeki HTML dosyalarına ekleyebilirsiniz. Daha fazla bilgi için bkz. Harici bir CSS stil sayfasına bağ oluşturma.
Dreamweaver, Bourbon ürün ailesini destekler. Stil sayfalarını Bourbon kullanarak oluşturursanız bu stil sayfalarını derleyebilir ve CSS dosyalarını Dreamweaver içinden oluşturabilirsiniz.
Desteklenen Bourbon çeşitleri şunlardır:
Şunlardan birini kodunuza ekleyerek Bourbon çerçevesini içe aktarabilirsiniz:
Ardından Dreamweaver ön işlemci dosyalarını derlerken Bourbon'un önceden paketlenmiş sürümünü kullanır.
Alternatif olarak, başka Dreamweaver güncellemelerinin derleme iş akışlarınızı etkilememesi için sitenize Bourbon çerçeve dosyalarını yükleyebilirsiniz. Bourbon çerçeve dosyaları sitenize kopyalanır. Bourbon, çerçeveyi içe aktaran dosyalardan herhangi biri için derleme tetiklendiğinde kullanılan çerçevedir.
Bourbon veya çeşitlerini yüklemek için:
Site Kurulumu iletişim kutusunda, CSS Ön İşlemcileri > Bourbon, Bourbon Neat veya Bourbon Bitters seçeneğini belirleyin.
Dosyaları siteniz içinde belirtilen site kök klasörü konumuna yüklemek için Dosyaları Yükle'yi tıklatın.


Tüm Bourbon dosyaları site klasörünüze yüklenir ve bunları Dosyalar panelinde görebilirsiniz.


Bir hata varsa, hatalar Çıktı panelinde (Pencere > Sonuçlar > Çıktı) görüntülenir ve durum çubuğu simgesi kırmızıya dönüşür.
CSS ön işlemcisi dosyalarını şu yöntemlerden birini kullanarak etkinleştirebilirsiniz:
Sass veya LESS dosyasında yapılan değişiklikleri eşdeğeri olan CSS'ye otomatik derlemek için seçenekleri Dreamweaver içinden ayarlayabilirsiniz. Oluşturulan CSS'yi kaydetmek istediğiniz konumları (site kökünde) belirtebilirsiniz.
Site Kurulumu iletişim kutusunda CSS Ön İşlemcileri > Genel > Dosya Kaydedilirken Otomatik Derlemeyi Etkinleştir seçeneğini belirleyin.


CSS Ön İşlemcileri > Kaynak ve Çıktı seçeneğini tıklatın.
Oluşturulan CSS dosyalarınızı kaydetmek istediğiniz konumları belirtin. Aşağıdaki seçeneklerden birini tercih edebilirsiniz:
Kaynak ile aynı klasörde
CSS dosyalarının kaynak Sass ve LESS dosyalarıyla aynı klasöre kaydedilmesini istiyorsanız bu seçeneği belirleyin.
Çıktı klasörünü tanımla
Bu seçeneği belirleyin ve oluşturulan CSS dosyalarını kaydetmek istediğiniz klasörü belirtin.
Giriş yolunun bir bölümünü değiştir
Bu seçenek, From ve To dizelerini kullanarak yolun bir bölümünü değiştirmenize olanak tanır.
Dreamweaver'ın izlediği Sass veya LESS dosyalarının bulunduğu klasörü belirtin.
İzlenen klasör içindeki dosyalardan herhangi biri üzerinde değişiklik yaparsanız dosyalar, kaydedildikten sonra Dreamweaver tarafından otomatik olarak derlenir.


Dreamweaver dışında değişiklik yapsanız bile (örneğin bir metin düzenleyicisi kullanarak) Dreamweaver bu dosyaları izler ve derler.
Başarılı bir derlemenin ardından Çıktı panelinde (Pencere > Sonuçlar > Çıktı) bir mesaj görüntülenir. Durum çubuğundaki durum simgesi yeşil olarak görüntülenir. Derlenen CSS'yi açmak için panelde başarı mesajını çift tıklatın.
Herhangi bir hata bulunursa CSS başarılı bir şekilde derlenmediği anlamına gelir. Durum simgesi kırmızı olarak görünür ve Çıktı panelinde tüm hatalar ve uyarılar listelenir. Bu paneldeki bir hata mesajını çift tıklatarak koddaki hatalı satıra hızlı bir şekilde atlayabilirsiniz. CSS dosyası tüm hatalar çözümleninceye kadar başarılı bir şekilde derlenmez.
Çıktı paneli çalışma alanının alt kısmına sabitlenmiştir. Panel kapanırsa Pencere > Çıktı panelini tıklatın.
Durum kırmızıyken Çıktı panelini de değiştirebilirsiniz (göster/gizle).
Derlenmiş CSS dosyasını aldıktan sonra web sayfanız ile stil sayfası arasında bağ oluşturabilirsiniz. CSS ön işlemcilerinde herhangi bir değişiklik yaptığınızda karşılık gelen derlenmiş CSS dosyaları otomatik olarak güncelleştirilir. Web sayfası da Canlı Görünüm'de otomatik olarak yenilenir.
Web sayfanızı stil sayfasına bağlama hakkında daha fazla bilgi için bkz. Harici bir CSS stil sayfasına bağ oluşturma.
Bazı durumlarda (örneğin bir Dreamweaver sitesi tanımlamadıysanız) bir CSS ön işlemci dosyasını el ile derlemek isteyebilirsiniz.
Bu gibi durumlarda, Site Ayarları iletişim kutusunun CSS Ön İşlemcileri > Genel panelinde, Dosya Kaydedilirken Otomatik Derlemeyi Etkinleştir seçeneğini devre dışı bırakın.
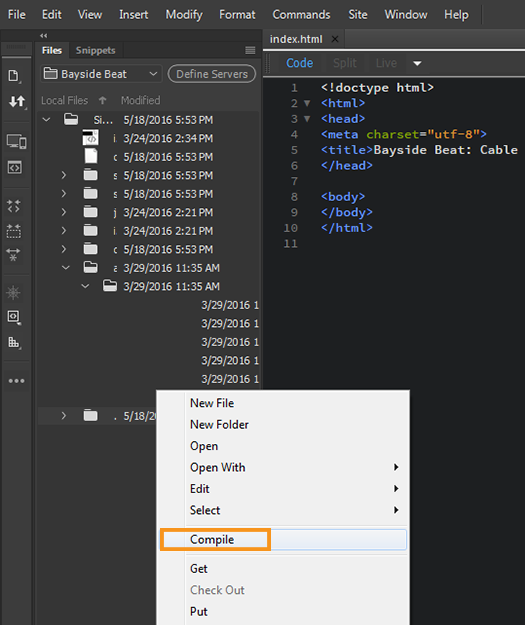
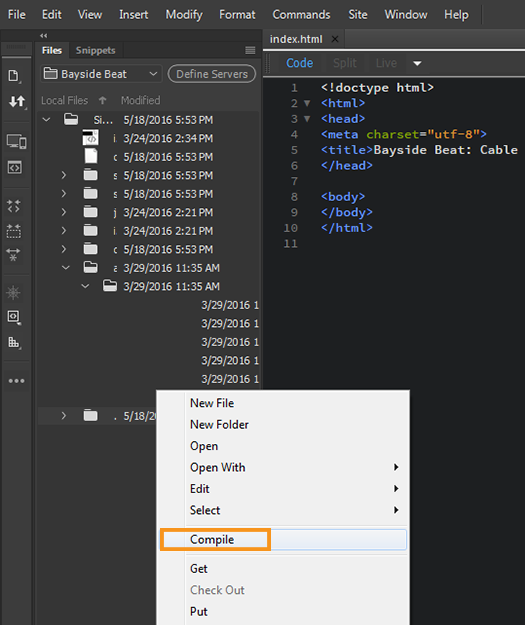
CSS ön işlemcisini el ile derlemek için Dosyalar panelinde dosyayı sağ tıklatın ve Derle'yi tıklatın.


Geçerli dosyayı derlemek için Araçlar > Derle'yi de tıklatabilirsiniz.
Dreamweaver'da güzel web siteleri oluşturun
Güçlü bir hepsi bir arada araçta dinamik web sitelerini tasarlayın, kodlayın ve yönetin.