Dreamweaver durum çubuğunda Gerçek Zamanlı Önizleme'yi tıklatın.
- Dreamweaver Kullanıcı Kılavuzu
- Giriş
- Dreamweaver ve Creative Cloud
- Dreamweaver çalışma alanları ve görünümleri
- Site kurma
- Dreamweaver siteleri hakkında
- Sitenizin yerel bir sürümünü kurma
- Yayımlama sunucusuna bağlanma
- Test sunucusu kurma
- Dreamweaver site ayarlarını içe ve dışa aktarma
- Mevcut web sitelerini uzak sunucudan yerel site köküne getirme
- Dreamweaver'daki erişilebilirlik özellikleri
- Gelişmiş ayarlar
- Dosya aktarmak için site tercihlerini ayarlama
- Dreamweaver'da proxy sunucu ayarlarını belirtme
- Dreamweaver ayarlarını Creative Cloud ile senkronize etme
- Dreamweaver'da Git'i kullanma
- Dosyaları yönetme
- Dosyaları oluşturma ve açma
- Dosyaları ve klasörleri yönetme
- Sunucunuzdan dosya alma ve dosyaları sunucunuza koyma
- Dosyaları teslim etme ve teslim alma
- Dosyaları senkronize etme
- Dosyaları farklılıklar açısından karşılaştırma
- Dreamweaver sitenizde dosya ve klasör perdeleme
- Dreamweaver siteleri için Tasarım Notları'nı etkinleştirme
- Olası Gatekeeper zaafını önleme
- Mizanpaj ve tasarım
- Mizanpaj için görsel yardımcılar kullanma
- Sayfanızın mizanpajını hazırlamak için CSS'yi kullanma hakkında
- Bootstrap kullanarak dinamik web siteleri tasarlama
- Dreamweaver'da ortam sorguları oluşturma ve kullanma
- Tablolara sahip içerik sunma
- Renkler
- Değişken ızgara mizanpajlarını kullanarak dinamik tasarım
- Dreamweaver'da Extract
- CSS
- Basamaklı Stil Sayfaları'nı anlama
- CSS Tasarımcısı'nı kullanarak sayfa mizanpajını yapma
- Dreamweaver'da CSS ön işlemcilerini kullanma
- Dreamweaver'da CSS Stili tercihlerini ayarlama
- Dreamweaver'da CSS kurallarını taşıma
- Dreamweaver'da satır içi CSS'yi CSS kuralına dönüştürme
- Div etiketleriyle çalışma
- Arka plana degradeler uygulama
- Dreamweaver'da CSS3 geçiş efektleri oluşturma ve düzenleme
- Kodu formatlama
- Sayfa içeriği ve varlıklar
- Sayfa özelliklerini ayarlama
- CSS başlığı özelliklerini ve CSS bağ özelliklerini ayarlama
- Metinle çalışma
- Metni, etiketleri ve nitelikleri bulma ve değiştirme
- DOM paneli
- Canlı Görünüm'de düzenleme
- Dreamweaver'da belgeleri kodlama
- Belge penceresinde öğe seçme ve görüntüleme
- Özellik denetiminde metin özelliklerini belirleme
- Web sayfası üzerinde yazım denetimi gerçekleştirme
- Dreamweaver'da yatay cetveller kullanma
- Dreamweaver'da font birleşimlerini ekleme ve değiştirme
- Varlıklarla çalışma
- Dreamweaver'da tarih ekleme ve güncelleştirme
- Dreamweaver'da sık kullanılan varlıklar oluşturma ve yönetme
- Dreamweaver'da görüntü ekleme ve düzenleme
- Medya nesneleri ekleme
- Dreamweaver'da video ekleme
- HTML5 video ekleme
- SWF dosyaları ekleme
- Ses efektleri ekleme
- Dreamweaver'da HTML5 ses ekleme
- Kitaplık öğeleriyle çalışma
- Dreamweaver'da Arapça ve İbranice metin kullanma
- Bağlama ve gezinme
- jQuery bileşenleri ve efektleri
- Web sitelerini kodlama
- Dreamweaver'da kod yazma hakkında
- Dreamweaver'da kodlama ortamı
- Kodlama tercihlerini ayarlama
- Kod rengini özelleştirme
- Kod yazma ve düzenleme
- Kod ipuçları verme ve kod tamamlama
- Kodu daraltma ve genişletme
- Parçacıklar ile kodu tekrar kullanma
- Lint kodu
- Kodu en iyileştirme
- Tasarım görünümünde kod düzenleme
- Sayfaların başlık içeriğiyle çalışma
- Dreamweaver'da sunucu tarafı içerikleri ekleme
- Dreamweaver'da etiket kitaplıkları kullanma
- Dreamweaver'a özel etiketleri içe aktarma
- JavaScript davranışlarını kullanma (genel talimatlar)
- Yerleşik JavaScript davranışları uygulama
- XML ve XSLT hakkında
- Dreamweaver uygulamasında sunucu tarafı XSL dönüşümleri gerçekleştirme
- Dreamweaver uygulamasında istemci tarafı XSL dönüşümleri gerçekleştirme
- Dreamweaver'da XSLT için karakter varlıkları ekleme
- Kodu formatlama
- Ürünler arası iş akışları
- Dreamweaver uzantılarını yükleme ve kullanma
- Dreamweaver uygulama içi güncelleştirmeleri
- Dreamweaver'da Microsoft Office belgeleri ekleme (yalnızca Windows)
- Fireworks ve Dreamweaver ile çalışma
- Contribute ile Dreamweaver sitelerindeki içeriği düzenleme
- Dreamweaver-Business Catalyst entegrasyonu
- Kişiselleştirilmiş e-posta kampanyaları oluşturma
- Şablonlar
- Dreamweaver şablonları hakkında
- Şablonları ve şablon tabanlı belgeleri tanıma
- Dreamweaver şablonu oluşturma
- Şablonlarda düzenlenebilir bölgeler oluşturma
- Dreamweaver'da yinelenen bölgeler ve tablolar oluşturma
- Şablonlarda isteğe bağlı bölgeler kullanma
- Dreamweaver'da düzenlenebilir etiket niteliklerini tanımlama
- Dreamweaver uygulamasında yuvalanmış şablonlar oluşturma
- Şablonları düzenleme, güncelleştirme ve silme
- Dreamweaver'da xml içeriğini dışa ve içe aktarma
- Mevcut bir belgenin şablonunu uygulama veya kaldırma
- Dreamweaver şablonlarındaki içerikleri düzenleme
- Dreamweaver'daki şablon etiketleri için sözdizimi kuralları
- Şablon bölgeleri için vurgulama tercihlerini belirleme
- Dreamweaver'da şablon kullanmanın avantajları
- Mobil ve çoklu ekran
- Dinamik siteler, sayfalar ve web formları
- Web uygulamalarını anlama
- Bilgisayarınızı uygulama geliştirme için ayarlama
- Veritabanı bağlantılarında sorun giderme
- Dreamweaver uygulamasında bağlantı komut dosyalarını kaldırma
- Dinamik sayfalar tasarlama
- Dinamik içerik kaynaklarına genel bakış
- Dinamik içerik kaynaklarını tanımlama
- Sayfalara dinamik içerik ekleme
- Dreamweaver'da dinamik içeriği değiştirme
- Veritabanı kayıtlarını görüntüleme
- Dreamweaver'da canlı veri sağlama ve ilgili sorunları giderme
- Dreamweaver'da özel sunucu davranışı ekleme
- Dreamweaver ile form oluşturma
- Kullanıcılardan bilgi toplamak için formları kullanma
- Dreamweaver'da ColdFusion formları oluşturma ve etkinleştirme
- Web formları oluşturma
- Form öğeleri için geliştirilmiş HTML5 desteği
- Dreamweaver uygulamasını kullanarak bir form geliştirme
- Uygulamaları görsel olarak oluşturma
- Dreamweaver'da kalıp ve ayrıntı sayfaları oluşturma
- Arama ve sonuç sayfaları oluşturma
- Kayıt ekleme sayfası oluşturma
- Dreamweaver'da güncelleme kaydı sayfası oluşturma
- Dreamweaver'da kayıt silme sayfaları oluşturma
- Dreamweaver'da veritabanını değiştirmek için ASP komutları kullanma
- Kayıt sayfası oluşturma
- Oturum açma sayfası oluşturma
- Yalnızca yetkili kullanıcıların erişebileceği bir sayfa oluşturma
- Dreamweaver ile ColdFusion'daki klasörlerin güvenliğini sağlama
- Dreamweaver'da ColdFusion bileşenleri kullanma
- Web sitelerini test etme, önizleme ve yayımlama
- Sorun giderme
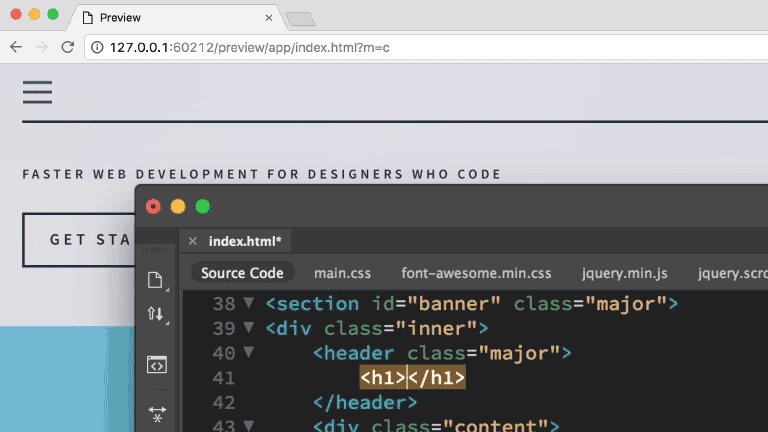
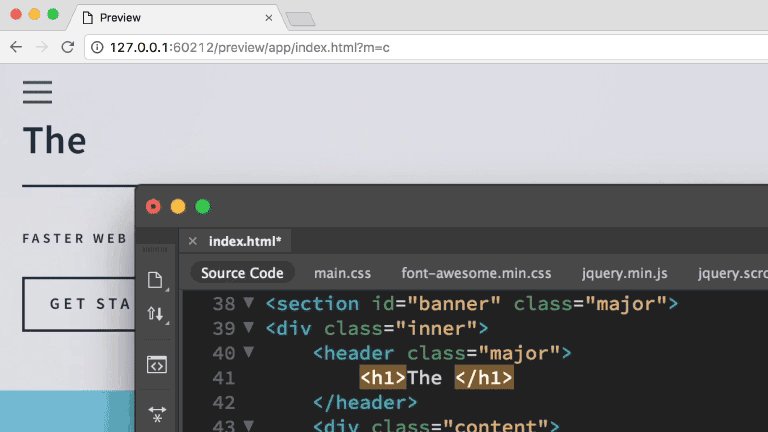
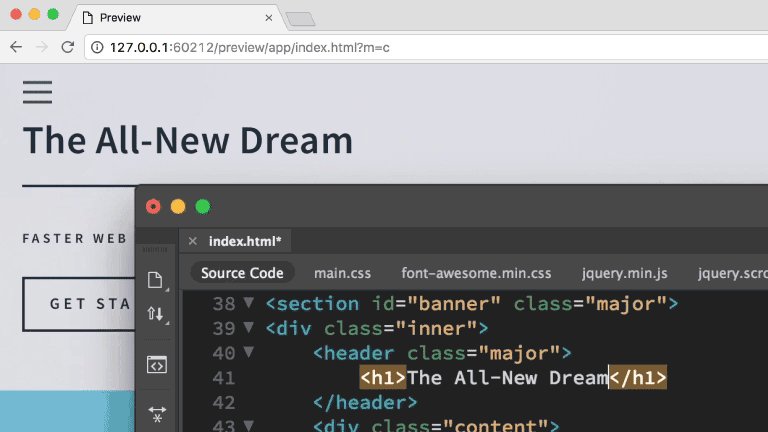
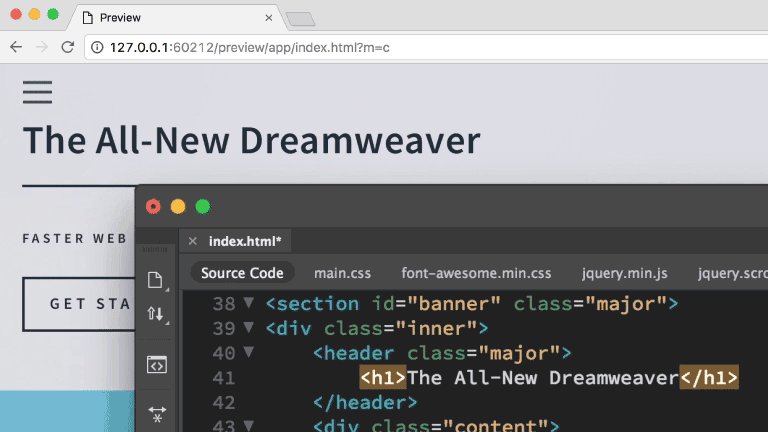
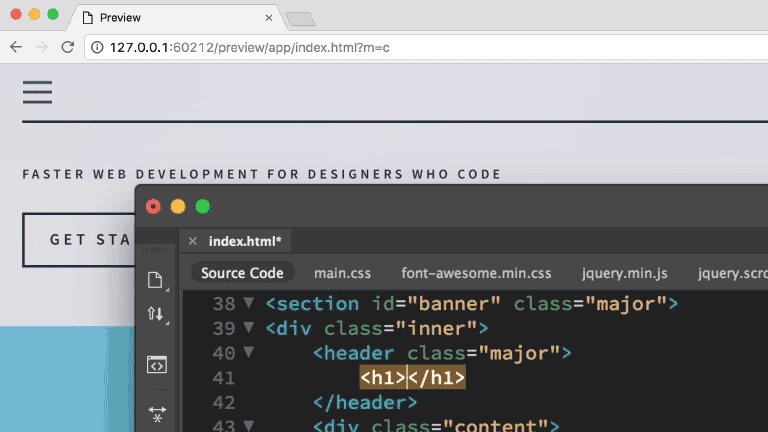
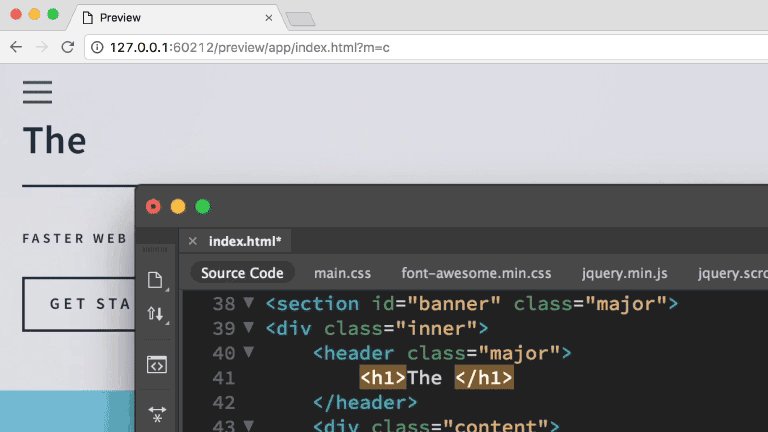
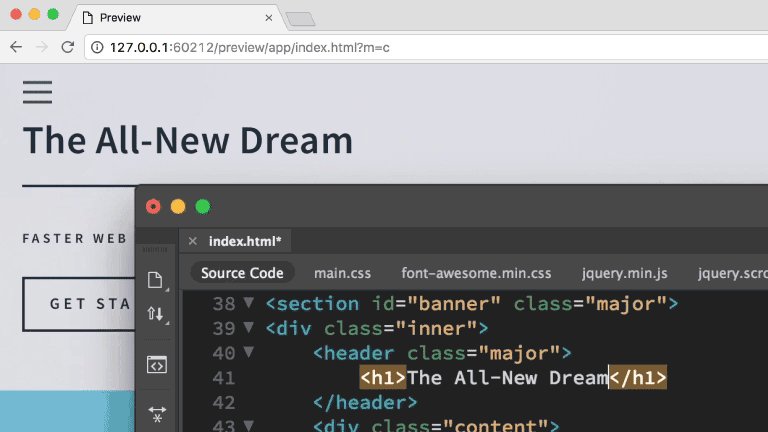
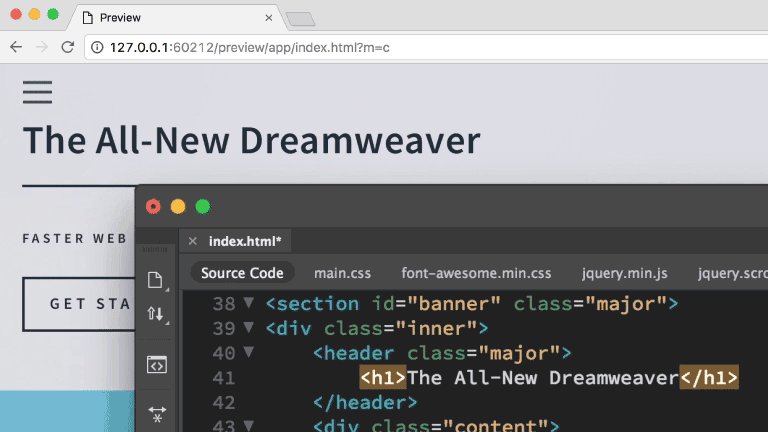
Web sayfalarınızı Dreamweaver'da ve tarayıcılarda önizleyin.
Gerçek zamanlı önizleme, sayfalarınızı tarayıcıda önizlemenizi ve kod yazarken değişiklikleri tarayıcıda gerçek zamanlı olarak görüntülemenizi sağlar.
Canlı görünüm, sayfanızın web'de nasıl görüneceğine dair size bir fikir verir ve öğeleri Kod görünümünde düzenlemenize olanak tanır.
Tasarım görünümü de sayfanızın web'de nasıl görüneceğine dair bir fikir verir ancak sayfayı tam olarak tarayıcıların yaptığı gibi işlemez.
Tarayıcıda Aç özelliği, sayfalarınızın tarayıcılarda nasıl görüneceğini görmenizi sağlar. Bu, gerçek zamanlı olmadığından veritabanlarındaki dinamik verileri kullanan sayfalarla çalışmak için en iyi seçenektir.
Dreamweaver'da farklı türde önizleme seçenekleri hakkında daha fazla bilgi edinmek için okumaya devam edin.
Tarayıcıda Gerçek Zamanlı Önizleme
Dreamweaver'da kod yazarken veya tasarım yaparken web sayfalarınızı gerçek zamanlı olarak önizleyebilirsiniz. Bu özellik, birden fazla tarayıcıda aynı anda kod yazmanızı ve web sayfalarınızı önizlemenizi sağlar.


-
Gerçek zamanlı önizleme Gerçek zamanlı önizleme Web sayfalarınızı bir tarayıcıda gerçek zamanlı olarak önizlemeyi seçebilirsiniz.
-
Web sayfalarınızı tarayıcıda önizlemek için mevcut tarayıcı seçeneklerinden birini tıklatın.
Bu listede görüntülenen tarayıcıları düzenleyebilirsiniz. Tarayıcıyı bu listeye eklemek veya listeden kaldırmak için bkz. Tarayıcı tercihlerini ayarlama.
 Test sunucunuz varsa test sunucusunu ayarlarken “Dosyaları test sunucusuna otomatik olarak gönder” seçeneğini etkinleştirdiğinizden emin olun.
Test sunucunuz varsa test sunucusunu ayarlarken “Dosyaları test sunucusuna otomatik olarak gönder” seçeneğini etkinleştirdiğinizden emin olun. Gerçek zamanlı önizleme, test sunucusundaki dosyaları kaldırır. Test sunucusuna otomatik olarak gönderme seçeneği etkinleştirildiğinde değişiklikleri gerçek zamanlı olarak görebilirsiniz.
-
İstendiğinde web sayfasını ve ilgili belgelerini kaydedin.
Web sayfasını görüntüleyen bir tarayıcı açılır.
-
Sayfanız için kod yazmaya devam edin ve kod yazarken değişiklikleri tarayıcıda izleyin.
Tarayıcı önizleme tercihlerini ayarlama
Tarayıcıda gerçek zamanlı önizleme ve önizleme arasında geçiş yapabilirsiniz. Siteyi önizleme sırasında kullanılacak tarayıcı tercihlerini ayarlayın ve varsayılan birincil ve ikincil tarayıcıları tanımlayın.
Bu tarayıcı tercihleri, sitenizi gerçek zamanlı önizleme ile canlı olarak önizleyip izlemediğinizden veya sayfayı tarayıcıda açıp açmadığınızdan bağımsız olarak kullanılır.
-
Dosya > Gerçek Zamanlı Önizleme > Tarayıcı Listesini Düzenle'yi seçin.
Statik Tarayıcıda Önizleme varsayılanını kullan Statik Tarayıcıda Önizleme varsayılanını kullan Statik Tarayıcıda Önizleme varsayılanını kullan seçeneğinin seçimini kaldırırsanız gerçek zamanlı önizleme devre dışı bırakılır. Tarayıcıda önizlemeyi açmak için birincil ve ikincil tarayıcıların klavye kısayollarını kullanabilirsiniz. Alternatif olarak, Dosya menüsünü kullanabilir veya durum çubuğundaki cihaz önizleme simgesini tıklatabilirsiniz.
-
Listeye tarayıcı eklemek için Artı (+) düğmesini tıklatın, Tarayıcı Ekle iletişim kutusunu tamamlayın ve ardından Tamam'ı tıklatın.
-
Listeden bir tarayıcıyı silmek için tarayıcıyı seçin ve Eksi (-) düğmesini tıklatın.
-
Seçili tarayıcının ayarlarını değiştirmek için Düzenle düğmesini tıklatın, Tarayıcıyı Düzenle iletişim kutusunda gerekli değişiklikleri yapın ve ardından Tamam'ı tıklatın.
-
Seçili tarayıcının birincil mi yoksa ikincil mi olduğunu belirlemek için Birincil Tarayıcı veya İkincil Tarayıcı seçeneğini belirleyin.
F12 (Windows) ya da Option+F12 (Macintosh) birincil tarayıcıyı açar; Ctrl+F12 (Windows) ya da Command+F12 (Macintosh) ikincil tarayıcıyı açar.
-
Önizleme ve sunucuda hata giderme için geçici bir kopya oluşturmak üzere Geçici Dosya Kullanarak Önizleme'yi işaretleyin. (Belgeyi doğrudan güncellemek istiyorsanız bu seçeneğin işaretini kaldırın.)
Statik Tarayıcıda Önizleme varsayılanını kullan Bu, kullanıcıların dosyalarını tarayıcıda önizleme modunu seçmelerine olanak tanır. Onay kutusu işaretlendiğinde kullanıcılar, menülerden “Tarayıcıda aç” seçeneğini ve kısayolları kullanarak dosyaları önizleyebilir. Seçenek işaretlenmezse, tarayıcılarda dosyaların önizlemesi için Gerçek Zamanlı Önizleme kullanılır. Varsayılan olarak, onay kutusu işaretli değildir ve dosyaların tarayıcıda önizlenmesi için Gerçek zamanlı önizleme kullanılır.
Canlı görünümde sayfaları önizleme
Canlı görünüm, sayfanızın bir tarayıcıda nasıl görüneceği hakkında daha gerçekçi ve düzenlenebilir bir görünüm sağlaması nedeniyle klasik Dreamweaver tasarım görünümünden farklıdır.
Tasarım görünümündeyken istediğiniz zaman Canlı görünüme geçiş yapabilirsiniz. Ancak, Canlı görünüme geçiş yapmak, Dreamweaver'daki diğer klasik görünümler arasında geçiş yapmakla ilişkili değildir (Kod/Bölünmüş/Tasarım). Tasarım görünümünden Canlı görünüme geçiş yaptığınızda, Tasarım görünümü, düzenlenebilir ve “canlı” arasında geçiş yapar.
Canlı görünüme girdiğinizde, Tasarım görünümü donmuş durumda kalırken Kod görünümü düzenlenebilir durumda kalır; böylece kodu değiştirip yaptığınız değişikliklerin geçerlilik kazanıp kazanmadığını görmek amacıyla Canlı görünümü yenileyebilirsiniz. Canlı görünümdeyken, canlı kodu görüntüleme seçeneğiniz de vardır. Canlı Kod görünümü, tarayıcının sayfayı oluşturmak için yürüttüğü kod versiyonunu görüntülemesi açısından Canlı görünüme benzer. Canlı görünüm gibi Canlı Kod görünümü de düzenlenemez bir görünümdür.
Canlı görünümün diğer bir avantajı da, JavaScript'i dondurabilme özelliğidir. Örneğin, Canlı görünüme geçiş yapabilir ve kullanıcı etkileşiminin bir sonucu olarak renk değiştiren jQuery tabanlı tablo satırlarına gidebilirsiniz. JavaScript'i dondurduğunuzda, Canlı görünüm sayfayı geçerli durumunda dondurur. Artık CSS veya JavaScript'i düzenleyebilir ve yaptığınız değişiklikleri görmek amacıyla sayfayı yenileyebilirsiniz. JavaScript'in Canlı görünümde dondurulması, farklı açılır menü durumları veya klasik Tasarım görünümünde göremediğiniz diğer etkileşimli öğelere ilişkin özellikleri görmek veya değiştirmek istediğinizde faydalı olur.
Canlı görünümde sayfaları önizlemek için:
-
Tasarım görünümünde (Görünüm > Tasarım) veya Kod ve Tasarım görünümlerinde (Görünüm > Kod ve Tasarım) olduğunuzdan emin olun.
-
Canlı görünüm düğmesini tıklatın.
-
(İsteğe bağlı) Değişiklikleri Kod görünümünde, CSS Stilleri panelinde, harici bir CSS stil sayfasında veya başka bir ilgili dosyada yapın.
Canlı görünümde düzenleme yapamazsınız ancak diğer alanlarda düzenleme yapma seçenekleriniz (örneğin, CSS Stilleri panelinde veya Kod görünümünde) Canlı görünümde tıklattığınızda değişir.
 Belgenin üst kısmındaki İlgili Dosyalar araç çubuğundan ilgili dosyayı açıp Canlı görünümü odak noktasında tutarak ilgili dosyalarla (CSS stil sayfaları gibi) çalışabilirsiniz.
Belgenin üst kısmındaki İlgili Dosyalar araç çubuğundan ilgili dosyayı açıp Canlı görünümü odak noktasında tutarak ilgili dosyalarla (CSS stil sayfaları gibi) çalışabilirsiniz. -
Kod görünümünde veya ilgili dosyada değişiklik yaptıysanız Belge araç çubuğunda Yenile düğmesini tıklatarak veya F5 tuşuna basarak Canlı görünümü yenileyin.
-
Düzenlenebilir Tasarım görünümüne geri dönmek için Canlı görünüm düğmesini tekrar tıklatın.
Canlı Kodu Önizleme
Canlı Kod görünümünde görüntülenen kod, sayfa kaynağını tarayıcıdan görüntülediğinizde göreceğiniz görünüme benzer. Bu tür sayfa kaynakları statiktir ve yalnızca tarayıcıdan sayfa kaynağı sunar; Canlı Kod görünümü ise dinamiktir ve Canlı görünümde sayfayla etkileşimde bulundukça güncellenir.
-
Canlı görünümde olduğunuzdan emin olun.
-
Canlı Kod düğmesini tıklatın.
Dreamweaver, tarayıcının sayfayı yürütmek amacıyla kullanacağı canlı kodu görüntüler. Kod, sarı renkle vurgulanmıştır ve düzenlenemez.
Sayfadaki etkileşimli öğelerle etkileşim kurduğunuzda, Canlı Kod, koddaki dinamik değişiklikleri vurgular.
-
Canlı Kod görünümünde değişikliklerin vurgulanmasını kapatmak için Görünüm > Canlı Görünüm Seçenekleri > Canlı Koddaki Değişiklikleri Vurgula seçeneklerini belirleyin.
-
Düzenlenebilir Kod görünümüne geri dönmek için Canlı Kod düğmesini tekrar tıklatın.
Canlı Kod tercihlerini değiştirmek için Düzen > Tercihler (Windows) veya Dreamweaver > Tercihler (Macintosh OS) seçeneklerini belirleyin ve ardından Kod Rengi kategorisini seçin.
JavaScript'i dondurma
Aşağıdakilerden birini yapın:
F6 tuşuna basın
Canlı Görünüm düğmesinin açılır menüsünden JavaScript'i Dondur'u seçin.
Belgenin üst kısmındaki bilgi çubuğu, JavaScript'in dondurulduğunu belirtir. Bilgi çubuğunu kapatmak için kapatma bağını tıklatın.
Canlı görünüm seçenekleri
Canlı Görünüm düğmesinin açılır menüsünde veya Görünüm > Canlı Görünüm Seçenekleri menü öğesinde JavaScript'i Dondur seçeneği dışında kullanılabilir başka seçenekler de bulunmaktadır.
JavaScript'i Dondur Geçerli durumda JavaScript'ten etkilenen öğeleri dondurur.
JavaScript'i Devre Dışı Bırak JavaScript'i devre dışı bırakır ve sayfayı, bir tarayıcı tarafından JavaScript etkinleştirilmediğinde görüntüleneceği şekilde yeniden oluşturur.
Eklentileri Devre Dışı Bırak Eklentileri devre dışı bırakır ve sayfayı, bir tarayıcı tarafından eklentiler etkinleştirilmediğinde görüntüleneceği şekilde yeniden oluşturur.
Canlı Koddaki Değişiklikleri Vurgula Canlı Koddaki değişikliklerin vurgulanmasını açar veya kapatır.
Canlı Görünüm Sayfasını Yeni Bir Sekmede Düzenle Tarayıcı Gezinmesi araç çubuğunu veya Bağları İzle özelliğini kullanarak göz attığınız site belgeleri için yeni sekmeler açmanıza olanak sağlar. Belgeye yönelik yeni bir sekme oluşturmak için öncelikle belgeye göz atmanız ve ardından Canlı Görünüm Sayfasını Yeni Bir Sekmede Düzenle seçeneğini belirlemeniz gerekir.
Bağı İzle Canlı Görünümde tıklattığınız bir sonraki bağı etkin duruma getirir. Alternatif olarak, Canlı görünümde bir bağı etkin duruma getirmek için Control tuşunu basılı tutarak bağı tıklatabilirsiniz.
Bağları Sürekli İzle Canlı Görünümdeki bağları, yeniden devre dışı bırakılıncaya veya sayfa kapatılıncaya kadar sürekli etkin duruma getirir.
Uzak Dosyaları Otomatik Senkronize Et Tarayıcı Gezinmesi araç çubuğunda Yenile simgesini tıklattığınızda, yerel ve uzak dosyayı otomatik olarak senkronize eder. Dreamweaver, yenileme öncesinde dosyanızı sunucuya yerleştirerek her iki dosyanın da senkronize edilmesini sağlar.
Belge Kaynağı için Test Sunucusunu Kullan Genellikle dinamik sayfalar (ColdFusion sayfalar gibi) tarafından kullanılır ve dinamik sayfalar için varsayılan olarak seçilir. Bu seçenek belirlendiğinde Dreamweaver, Canlı görünüm ekranı için kaynak olarak sitenin test sunucusundaki dosya sürümünü kullanır.
Belge Bağları için Yerel Dosyaları Kullan Dinamik olmayan siteler için varsayılan ayar. Bir test sunucusu kullanan dinamik siteler için bu seçenek belirlendiğinde, Dreamweaver, test sunucusundaki dosyalar yerine belgeye bağlanan dosyaların (örneğin, CSS veya JavaScript dosyaları) yerel sürümlerini kullanır. İlgili dosyalarda yerel değişiklikler yaparak bu dosyaları test sunucusuna koymadan önce nasıl göründüklerini görebilirsiniz. Bu seçim kaldırılırsa, Dreamweaver, ilgili dosyaların test sunucusu sürümlerini kullanır.
HTTP İstek Ayarları Sizi, canlı verileri görüntülemek için değer girebileceğiniz bir gelişmiş ayarlar iletişim kutusuna götürür. Daha fazla bilgi için iletişim kutusundaki Yardım düğmesini tıklatın.
Tarayıcıda aç
Bir sayfayı istediğiniz zaman tarayıcıda açabilirsiniz; sayfayı önce web'e yüklemeniz gerekmez. Sayfayı önizleme sırasında gerekli eklentileri veya ActiveX denetimlerini tarayıcınıza yüklemiş olmanız koşuluyla, JavaScript davranışları, belgenin göreceli ve mutlak bağları, ActiveX® denetimleri ve tarayıcı eklentileri de dahil olmak üzere, tarayıcıyla ilgili tüm işlevlerin çalışması gerekir.
Belgeyi tarayıcıda açmadan önce kaydedin, aksi durumda tarayıcı yaptığınız en son değişiklikleri görüntülemez.
-
Belge araç çubuğunda dosya adını sağ tıklatın ve Tarayıcıda Aç'ı tıklatın.
Not:Listelenen tarayıcı yoksa Düzen > Tercihler ya da Dreamweaver > Tercihler (Macintosh) seçeneğini belirleyin ve bir tarayıcı seçmek için soldaki Tarayıcıda Önizleme kategorisini seçin. Daha fazla bilgi için bkz. Tarayıcı önizleme tercihlerini ayarlama.
-
Sayfanızdaki bağları tıklatın ve içeriği test edin.Not:
Bir test sunucusu belirtmediğiniz ya da Düzen > Tercihler > Tarayıcıda Önizleme yolundan Geçici Dosya Kullanarak Önizle öğesini seçmediğiniz sürece, belgeleri yerel bir tarayıcıda önizlerken site kökünün göreceli yoluyla bağlanmış içerik görünmez. Bunun nedeni, tarayıcıların site köklerini tanımaması ve sunucuların tanımasıdır.
Not:Kök göreceli yollarıyla bağlanmış içeriği önizlemek için dosyayı uzak bir sunucuya yerleştirin ve ardından görüntülemek için Dosya > Tarayıcıda Önizleme seçeneğini belirleyin.
-
Testi tamamladığınızda tarayıcıdaki sayfayı kapatın.

