Varlıklar panelinde (Pencere > Varlıklar), panelin sol tarafındaki Şablonlar simgesini seçin.
- Dreamweaver Kullanıcı Kılavuzu
- Giriş
- Dreamweaver ve Creative Cloud
- Dreamweaver çalışma alanları ve görünümleri
- Site kurma
- Dreamweaver siteleri hakkında
- Sitenizin yerel bir sürümünü kurma
- Yayımlama sunucusuna bağlanma
- Test sunucusu kurma
- Dreamweaver site ayarlarını içe ve dışa aktarma
- Mevcut web sitelerini uzak sunucudan yerel site köküne getirme
- Dreamweaver'daki erişilebilirlik özellikleri
- Gelişmiş ayarlar
- Dosya aktarmak için site tercihlerini ayarlama
- Dreamweaver'da proxy sunucu ayarlarını belirtme
- Dreamweaver ayarlarını Creative Cloud ile senkronize etme
- Dreamweaver'da Git'i kullanma
- Dosyaları yönetme
- Dosyaları oluşturma ve açma
- Dosyaları ve klasörleri yönetme
- Sunucunuzdan dosya alma ve dosyaları sunucunuza koyma
- Dosyaları teslim etme ve teslim alma
- Dosyaları senkronize etme
- Dosyaları farklılıklar açısından karşılaştırma
- Dreamweaver sitenizde dosya ve klasör perdeleme
- Dreamweaver siteleri için Tasarım Notları'nı etkinleştirme
- Olası Gatekeeper zaafını önleme
- Mizanpaj ve tasarım
- Mizanpaj için görsel yardımcılar kullanma
- Sayfanızın mizanpajını hazırlamak için CSS'yi kullanma hakkında
- Bootstrap kullanarak dinamik web siteleri tasarlama
- Dreamweaver'da ortam sorguları oluşturma ve kullanma
- Tablolara sahip içerik sunma
- Renkler
- Değişken ızgara mizanpajlarını kullanarak dinamik tasarım
- Dreamweaver'da Extract
- CSS
- Basamaklı Stil Sayfaları'nı anlama
- CSS Tasarımcısı'nı kullanarak sayfa mizanpajını yapma
- Dreamweaver'da CSS ön işlemcilerini kullanma
- Dreamweaver'da CSS Stili tercihlerini ayarlama
- Dreamweaver'da CSS kurallarını taşıma
- Dreamweaver'da satır içi CSS'yi CSS kuralına dönüştürme
- Div etiketleriyle çalışma
- Arka plana degradeler uygulama
- Dreamweaver'da CSS3 geçiş efektleri oluşturma ve düzenleme
- Kodu formatlama
- Sayfa içeriği ve varlıklar
- Sayfa özelliklerini ayarlama
- CSS başlığı özelliklerini ve CSS bağ özelliklerini ayarlama
- Metinle çalışma
- Metni, etiketleri ve nitelikleri bulma ve değiştirme
- DOM paneli
- Canlı Görünüm'de düzenleme
- Dreamweaver'da belgeleri kodlama
- Belge penceresinde öğe seçme ve görüntüleme
- Özellik denetiminde metin özelliklerini belirleme
- Web sayfası üzerinde yazım denetimi gerçekleştirme
- Dreamweaver'da yatay cetveller kullanma
- Dreamweaver'da font birleşimlerini ekleme ve değiştirme
- Varlıklarla çalışma
- Dreamweaver'da tarih ekleme ve güncelleştirme
- Dreamweaver'da sık kullanılan varlıklar oluşturma ve yönetme
- Dreamweaver'da görüntü ekleme ve düzenleme
- Medya nesneleri ekleme
- Dreamweaver'da video ekleme
- HTML5 video ekleme
- SWF dosyaları ekleme
- Ses efektleri ekleme
- Dreamweaver'da HTML5 ses ekleme
- Kitaplık öğeleriyle çalışma
- Dreamweaver'da Arapça ve İbranice metin kullanma
- Bağlama ve gezinme
- jQuery bileşenleri ve efektleri
- Web sitelerini kodlama
- Dreamweaver'da kod yazma hakkında
- Dreamweaver'da kodlama ortamı
- Kodlama tercihlerini ayarlama
- Kod rengini özelleştirme
- Kod yazma ve düzenleme
- Kod ipuçları verme ve kod tamamlama
- Kodu daraltma ve genişletme
- Parçacıklar ile kodu tekrar kullanma
- Lint kodu
- Kodu en iyileştirme
- Tasarım görünümünde kod düzenleme
- Sayfaların başlık içeriğiyle çalışma
- Dreamweaver'da sunucu tarafı içerikleri ekleme
- Dreamweaver'da etiket kitaplıkları kullanma
- Dreamweaver'a özel etiketleri içe aktarma
- JavaScript davranışlarını kullanma (genel talimatlar)
- Yerleşik JavaScript davranışları uygulama
- XML ve XSLT hakkında
- Dreamweaver uygulamasında sunucu tarafı XSL dönüşümleri gerçekleştirme
- Dreamweaver uygulamasında istemci tarafı XSL dönüşümleri gerçekleştirme
- Dreamweaver'da XSLT için karakter varlıkları ekleme
- Kodu formatlama
- Ürünler arası iş akışları
- Dreamweaver uzantılarını yükleme ve kullanma
- Dreamweaver uygulama içi güncelleştirmeleri
- Dreamweaver'da Microsoft Office belgeleri ekleme (yalnızca Windows)
- Fireworks ve Dreamweaver ile çalışma
- Contribute ile Dreamweaver sitelerindeki içeriği düzenleme
- Dreamweaver-Business Catalyst entegrasyonu
- Kişiselleştirilmiş e-posta kampanyaları oluşturma
- Şablonlar
- Dreamweaver şablonları hakkında
- Şablonları ve şablon tabanlı belgeleri tanıma
- Dreamweaver şablonu oluşturma
- Şablonlarda düzenlenebilir bölgeler oluşturma
- Dreamweaver'da yinelenen bölgeler ve tablolar oluşturma
- Şablonlarda isteğe bağlı bölgeler kullanma
- Dreamweaver'da düzenlenebilir etiket niteliklerini tanımlama
- Dreamweaver uygulamasında yuvalanmış şablonlar oluşturma
- Şablonları düzenleme, güncelleştirme ve silme
- Dreamweaver'da xml içeriğini dışa ve içe aktarma
- Mevcut bir belgenin şablonunu uygulama veya kaldırma
- Dreamweaver şablonlarındaki içerikleri düzenleme
- Dreamweaver'daki şablon etiketleri için sözdizimi kuralları
- Şablon bölgeleri için vurgulama tercihlerini belirleme
- Dreamweaver'da şablon kullanmanın avantajları
- Mobil ve çoklu ekran
- Dinamik siteler, sayfalar ve web formları
- Web uygulamalarını anlama
- Bilgisayarınızı uygulama geliştirme için ayarlama
- Veritabanı bağlantılarında sorun giderme
- Dreamweaver uygulamasında bağlantı komut dosyalarını kaldırma
- Dinamik sayfalar tasarlama
- Dinamik içerik kaynaklarına genel bakış
- Dinamik içerik kaynaklarını tanımlama
- Sayfalara dinamik içerik ekleme
- Dreamweaver'da dinamik içeriği değiştirme
- Veritabanı kayıtlarını görüntüleme
- Dreamweaver'da canlı veri sağlama ve ilgili sorunları giderme
- Dreamweaver'da özel sunucu davranışı ekleme
- Dreamweaver ile form oluşturma
- Kullanıcılardan bilgi toplamak için formları kullanma
- Dreamweaver'da ColdFusion formları oluşturma ve etkinleştirme
- Web formları oluşturma
- Form öğeleri için geliştirilmiş HTML5 desteği
- Dreamweaver uygulamasını kullanarak bir form geliştirme
- Uygulamaları görsel olarak oluşturma
- Dreamweaver'da kalıp ve ayrıntı sayfaları oluşturma
- Arama ve sonuç sayfaları oluşturma
- Kayıt ekleme sayfası oluşturma
- Dreamweaver'da güncelleme kaydı sayfası oluşturma
- Dreamweaver'da kayıt silme sayfaları oluşturma
- Dreamweaver'da veritabanını değiştirmek için ASP komutları kullanma
- Kayıt sayfası oluşturma
- Oturum açma sayfası oluşturma
- Yalnızca yetkili kullanıcıların erişebileceği bir sayfa oluşturma
- Dreamweaver ile ColdFusion'daki klasörlerin güvenliğini sağlama
- Dreamweaver'da ColdFusion bileşenleri kullanma
- Web sitelerini test etme, önizleme ve yayımlama
- Sorun giderme
Dreamweaver'da şablonları düzenlemeyi, güncelleştirmeyi ve silmeyi ve de Contribute sitesindeki şablonları güncelleştirmeyi öğrenin.
Bir şablonda değişiklik yapıp onu kaydettiğinizde, o şablona dayanan tüm belgeler güncelleştirilir. Ayrıca şablon tabanlı bir belgeyi veya tüm siteyi de gerekirse el ile güncelleştirebilirsiniz.
Contribute sitesi şablonunu düzenlemek için Dreamweaver kullanmanız gerekir; Contribute'ta şablon düzenleyemezsiniz.
Şablon dosyalarını yeniden adlandırmak veya silmek de dahil olmak üzere mevcut şablonları yönetmek için Varlıklar panelinin Şablonlar kategorisini kullanın.
Varlıklar panelini kullanarak aşağıdaki şablon yönetimi görevlerini gerçekleştirebilirsiniz:
Şablon oluşturma
Şablonları düzenleme ve güncelleştirme
Varolan bir belgenin şablonunu uygulama veya kaldırma
Dreamweaver, şablonu kaydettiğinizde şablon sözdizimini denetler ancak şablon sözdizimini şablonu düzenlerken el ile denetlemek daha iyi bir fikirdir.
Şablonu düzenlemek için açma
Bir şablon dosyasını doğrudan düzenlemek için açabilir veya şablon tabanlı bir belgeyi açıp sonra iliştirilmiş şablonu düzenlemek için açabilirsiniz.
Şablonda bir değişiklik yaptığınızda Dreamweaver size şablona dayanan belgeleri güncelleştirmek isteyip istemediğinizi sorar.
Gerekirse belgeleri şablon değişikliği yüzünden el ile de güncelleştirebilirsiniz.
Şablon dosyasını açma ve düzenleme
-
Varlıklar paneli, sitenizde kullanılabilen tüm şablonları listeler ve seçili şablonun bir önizlemesini gösterir.
-
Kullanılabilen şablonlar listesinde aşağıdakilerden birini yapın:
- Şablonu sağ tıklatın ve Düzenle'yi tıklatın.
- Düzenlemek istediğiniz şablonun adını çift tıklatın.
- Düzenlenecek şablonu seçin ve Varlıklar panelinin alt kısmındaki Düzenle düğmesini tıklatın.
- Şablonu sağ tıklatın ve Düzenle'yi tıklatın.
-
Şablonu kaydedin. Dreamweaver size şablona dayanan sayfaların güncelleştirilmesini isteyip istemediğinizi sorar.
-
Değiştirilen şablonu esas alan tüm belgeleri güncelleştirmek için Güncelleştir'i tıklatın; bunu istemiyorsanız, Güncelleştirme'yi tıklatın.
Dreamweaver, güncelleştirilen dosyaları gösteren bir günlük görüntüler.
Geçerli belgeye iliştirilmiş şablonu açın ve değiştirin
-
Şablon tabanlı belgeyi Belge penceresinde açın.
-
Araçlar > Şablonlar > Ekli Şablonu Aç'ı seçin.
-
Şablon içeriğini değiştirin.Not:
Şablonun sayfa özelliklerini değiştirmek için Dosya > Sayfa Özellikleri'ni seçin. (Şablon tabanlı belgeler, şablonun sayfa özelliklerini devralır)
-
Şablonu kaydedin. Dreamweaver size şablona dayanan sayfaların güncelleştirilmesini isteyip istemediğinizi sorar.
-
Değiştirilen şablonu esas alan tüm belgeleri güncelleştirmek için Güncelleştir'i tıklatın; bunu istemiyorsanız, Güncelleştirme'yi tıklatın.
Dreamweaver, güncelleştirilen dosyaları gösteren bir günlük görüntüler.
Şablonu yeniden adlandırma
-
Varlıklar panelinde (Pencere > Varlıklar), panelin sol tarafındaki Şablonlar simgesini seçin.
-
Şablonu seçmek için adını tıklatın.
-
Sonra adının metnini seçmek için adını yeniden tıklatın ve yeni bir ad girin.
Bu yöntem, Windows Gezgini (Windows) veya Finder'da (Macintosh) dosya adını değiştirme ile aynıdır. Windows Gezgini ve Finder'da olduğu gibi tıklamalar arasında kısa süre beklemeyi unutmayın. Dosya adını çift tıklatmayın çünkü bu düzenlemek üzere şablonu açar.
-
Değişikliğin devreye girmesi için varlık panelinin başka bir yerini tıklatın veya Enter (Windows) ya da Return (Macintosh) tuşuna basın.
Bir uyarı bu şablona dayanan belgeleri güncelleştirmek isteyip istemediğinizi sorar.
-
Sitedeki bu şablona dayanan tüm belgeleri güncelleştirmek için, Güncelleştir'i tıklatın. Bu şablona dayanan belgeleri güncelleştirmek istemiyorsanız, Güncelleştirme'yi tıklatın.
Şablon açıklamasını değiştirme
Varolan bir şablondan sayfa oluşturulurken şablon açıklaması Yeni Belge iletişim kutusunda görünür.
-
Araçlar > Şablonlar > Açıklama'yı seçin.
-
Şablon Açıklaması iletişim kutusunda açıklamayı düzenleyin ve Tamam'ı tıklatın.
Şablon tabanlı belgeleri el ile güncelleştirme
Bir şablonda değişiklik yaptığınızda, Dreamweaver size şablonu esas alan belgeleri güncelleştirmek isteyip istemediğinizi sorar, ancak geçerli belgeyi veya tüm bir siteyi gerekirse el ile de güncelleştirebilirsiniz. Şablon tabanlı belgeleri el ile güncelleştirmek, şablonu yeniden uygulamak ile aynıdır.
Geçerli şablon tabanlı belgeye şablon değişikliklerini uygulama
-
Belgeyi Belge penceresinde açın.
-
Araçlar > Şablonlar > Geçerli Sayfayı Güncelleştir'i seçin.
Dreamweaver, belgeyi şablon değişiklikleriyle güncelleştirir.
Tüm siteyi veya belirli bir şablonu kullanan tüm belgeleri güncelleştirme
Sitedeki tüm belgeleri veya sadece belirli bir şablonun sayfalarını güncelleştirebilirsiniz.
-
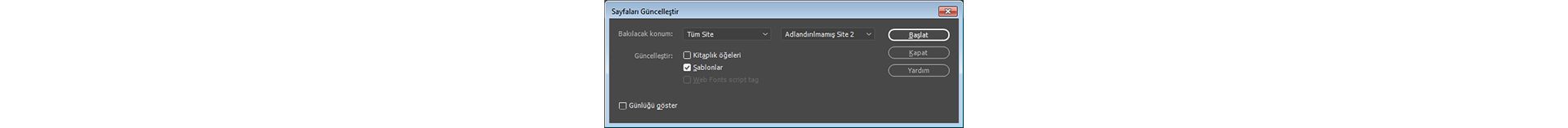
Araçlar > Şablonlar > Sayfaları Güncelleştir... seçeneğini belirleyin.
-
Bakılacak Konum menüsünde aşağıdakilerden birini yapın:
Seçili sitedeki tüm dosyaları karşılık gelen şablonları ile güncelleştirmek için Tüm Site'yi seçin, sonra site adını bitişik açılır menüden seçin.
Belirli bir şablonun dosyalarını güncelleştirmek için Kullanan Dosyalar'ı, sonra bitişik açılır menüden şablon adını seçin.
Şablonlarda belgeleri güncelleştirme Şablonlarda belgeleri güncelleştirme -
Güncelleştir seçeneğinde Şablonlar'ın seçili olduğundan emin olun.
-
Dreamweaver tarafından güncelleştirilen dosyaların günlüğünü görmek istemezseniz, Günlüğü Göster seçeneğini kaldırın; aksi halde seçeneği işaretli bırakın.
-
Dosyaları gösterildiği gibi güncelleştirmek için Başlat'ı tıklatın. Günlüğü Göster seçeneğini seçtiyseniz, Dreamweaver güncelleştirmeye çalıştığı dosyalar hakkında, başarıyla güncelleştirilip güncelleştirilmedikleri gibi bilgiler sağlar.
-
Kapat'ı tıklatın.
Bir Contribute sitesindeki şablonları güncelleştirme
Contribute kullanıcıları Dreamweaver şablonunda değişiklik yapamaz. Ancak Contribute sitesinin şablonunu değiştirmek için Dreamweaver'ı kullanabilirsiniz
Bir Contribute sitesindeki şablonları güncelleştirirken şu etkenleri aklınızda tutun:
Contribute yeni ve değişmiş şablonları siteden yalnızca Contribute başladığında ve bir Contribute kullanıcısı bağlantı bilgilerini değiştirdiğinde alır. Bir şablonda, bir Contribute kullanıcısı o şablona dayanan bir dosyayı düzenlerken değişiklik yaparsanız, kullanıcı Contribute'u yeniden başlatıncaya dek o değişiklikleri göremez.
Düzenlenebilir bir bölgeyi bir şablondan çıkarırsanız, o şablona dayanan bir belgeyi düzenlemekte olan bir Contribute kullanıcısı, daha önce o düzenlenebilir bölgede bulunan içerik ile ilgili ne yapacağını şaşırabilir.
Bir Contribute sitesindeki bir şablonu güncelleştirmek için, şu adımları tamamlayın.
-
Contribute şablonunu Dreamweaver'da açın, düzenleyin ve kaydedin. Talimatlar için bkz: Şablonu düzenlemek için açma.
-
Sitede çalışan tüm Contribute kullanıcılarına Contribute'u yeniden açmalarını bildirin.
Şablon dosyası silme
-
Varlıklar panelinde (Pencere > Varlıklar), panelin sol tarafındaki Şablonlar simgesini seçin.
-
Şablonu seçmek için adını tıklatın.
-
Panelin altındaki Sil düğmesini
 tıklatın, sonra şablonu silmek istediğiniz doğrulayın.
Not:
tıklatın, sonra şablonu silmek istediğiniz doğrulayın.
Not:Şablon dosyasını sildikten sonra artık alamazsınız. Şablon sitenizden silinir.
Silinen bir şablona dayanan belgeler şablondan ayrılmaz; silinmeden önce şablon dosyasında olan yapıyı ve düzenlenebilir bölgeleri korur. Böyle bir belgeyi düzenlenebilir veya kilitli bölgeleri olmayan bir HTML dosyasına çevirebilirsiniz.