Dreamweaver uygulamasından çıkın.
- Dreamweaver Kullanıcı Kılavuzu
- Giriş
- Dreamweaver ve Creative Cloud
- Dreamweaver çalışma alanları ve görünümleri
- Site kurma
- Dreamweaver siteleri hakkında
- Sitenizin yerel bir sürümünü kurma
- Yayımlama sunucusuna bağlanma
- Test sunucusu kurma
- Dreamweaver site ayarlarını içe ve dışa aktarma
- Mevcut web sitelerini uzak sunucudan yerel site köküne getirme
- Dreamweaver'daki erişilebilirlik özellikleri
- Gelişmiş ayarlar
- Dosya aktarmak için site tercihlerini ayarlama
- Dreamweaver'da proxy sunucu ayarlarını belirtme
- Dreamweaver ayarlarını Creative Cloud ile senkronize etme
- Dreamweaver'da Git'i kullanma
- Dosyaları yönetme
- Dosyaları oluşturma ve açma
- Dosyaları ve klasörleri yönetme
- Sunucunuzdan dosya alma ve dosyaları sunucunuza koyma
- Dosyaları teslim etme ve teslim alma
- Dosyaları senkronize etme
- Dosyaları farklılıklar açısından karşılaştırma
- Dreamweaver sitenizde dosya ve klasör perdeleme
- Dreamweaver siteleri için Tasarım Notları'nı etkinleştirme
- Olası Gatekeeper zaafını önleme
- Mizanpaj ve tasarım
- Mizanpaj için görsel yardımcılar kullanma
- Sayfanızın mizanpajını hazırlamak için CSS'yi kullanma hakkında
- Bootstrap kullanarak dinamik web siteleri tasarlama
- Dreamweaver'da ortam sorguları oluşturma ve kullanma
- Tablolara sahip içerik sunma
- Renkler
- Değişken ızgara mizanpajlarını kullanarak dinamik tasarım
- Dreamweaver'da Extract
- CSS
- Basamaklı Stil Sayfaları'nı anlama
- CSS Tasarımcısı'nı kullanarak sayfa mizanpajını yapma
- Dreamweaver'da CSS ön işlemcilerini kullanma
- Dreamweaver'da CSS Stili tercihlerini ayarlama
- Dreamweaver'da CSS kurallarını taşıma
- Dreamweaver'da satır içi CSS'yi CSS kuralına dönüştürme
- Div etiketleriyle çalışma
- Arka plana degradeler uygulama
- Dreamweaver'da CSS3 geçiş efektleri oluşturma ve düzenleme
- Kodu formatlama
- Sayfa içeriği ve varlıklar
- Sayfa özelliklerini ayarlama
- CSS başlığı özelliklerini ve CSS bağ özelliklerini ayarlama
- Metinle çalışma
- Metni, etiketleri ve nitelikleri bulma ve değiştirme
- DOM paneli
- Canlı Görünüm'de düzenleme
- Dreamweaver'da belgeleri kodlama
- Belge penceresinde öğe seçme ve görüntüleme
- Özellik denetiminde metin özelliklerini belirleme
- Web sayfası üzerinde yazım denetimi gerçekleştirme
- Dreamweaver'da yatay cetveller kullanma
- Dreamweaver'da font birleşimlerini ekleme ve değiştirme
- Varlıklarla çalışma
- Dreamweaver'da tarih ekleme ve güncelleştirme
- Dreamweaver'da sık kullanılan varlıklar oluşturma ve yönetme
- Dreamweaver'da görüntü ekleme ve düzenleme
- Medya nesneleri ekleme
- Dreamweaver'da video ekleme
- HTML5 video ekleme
- SWF dosyaları ekleme
- Ses efektleri ekleme
- Dreamweaver'da HTML5 ses ekleme
- Kitaplık öğeleriyle çalışma
- Dreamweaver'da Arapça ve İbranice metin kullanma
- Bağlama ve gezinme
- jQuery bileşenleri ve efektleri
- Web sitelerini kodlama
- Dreamweaver'da kod yazma hakkında
- Dreamweaver'da kodlama ortamı
- Kodlama tercihlerini ayarlama
- Kod rengini özelleştirme
- Kod yazma ve düzenleme
- Kod ipuçları verme ve kod tamamlama
- Kodu daraltma ve genişletme
- Parçacıklar ile kodu tekrar kullanma
- Lint kodu
- Kodu en iyileştirme
- Tasarım görünümünde kod düzenleme
- Sayfaların başlık içeriğiyle çalışma
- Dreamweaver'da sunucu tarafı içerikleri ekleme
- Dreamweaver'da etiket kitaplıkları kullanma
- Dreamweaver'a özel etiketleri içe aktarma
- JavaScript davranışlarını kullanma (genel talimatlar)
- Yerleşik JavaScript davranışları uygulama
- XML ve XSLT hakkında
- Dreamweaver uygulamasında sunucu tarafı XSL dönüşümleri gerçekleştirme
- Dreamweaver uygulamasında istemci tarafı XSL dönüşümleri gerçekleştirme
- Dreamweaver'da XSLT için karakter varlıkları ekleme
- Kodu formatlama
- Ürünler arası iş akışları
- Dreamweaver uzantılarını yükleme ve kullanma
- Dreamweaver uygulama içi güncelleştirmeleri
- Dreamweaver'da Microsoft Office belgeleri ekleme (yalnızca Windows)
- Fireworks ve Dreamweaver ile çalışma
- Contribute ile Dreamweaver sitelerindeki içeriği düzenleme
- Dreamweaver-Business Catalyst entegrasyonu
- Kişiselleştirilmiş e-posta kampanyaları oluşturma
- Şablonlar
- Dreamweaver şablonları hakkında
- Şablonları ve şablon tabanlı belgeleri tanıma
- Dreamweaver şablonu oluşturma
- Şablonlarda düzenlenebilir bölgeler oluşturma
- Dreamweaver'da yinelenen bölgeler ve tablolar oluşturma
- Şablonlarda isteğe bağlı bölgeler kullanma
- Dreamweaver'da düzenlenebilir etiket niteliklerini tanımlama
- Dreamweaver uygulamasında yuvalanmış şablonlar oluşturma
- Şablonları düzenleme, güncelleştirme ve silme
- Dreamweaver'da xml içeriğini dışa ve içe aktarma
- Mevcut bir belgenin şablonunu uygulama veya kaldırma
- Dreamweaver şablonlarındaki içerikleri düzenleme
- Dreamweaver'daki şablon etiketleri için sözdizimi kuralları
- Şablon bölgeleri için vurgulama tercihlerini belirleme
- Dreamweaver'da şablon kullanmanın avantajları
- Mobil ve çoklu ekran
- Dinamik siteler, sayfalar ve web formları
- Web uygulamalarını anlama
- Bilgisayarınızı uygulama geliştirme için ayarlama
- Veritabanı bağlantılarında sorun giderme
- Dreamweaver uygulamasında bağlantı komut dosyalarını kaldırma
- Dinamik sayfalar tasarlama
- Dinamik içerik kaynaklarına genel bakış
- Dinamik içerik kaynaklarını tanımlama
- Sayfalara dinamik içerik ekleme
- Dreamweaver'da dinamik içeriği değiştirme
- Veritabanı kayıtlarını görüntüleme
- Dreamweaver'da canlı veri sağlama ve ilgili sorunları giderme
- Dreamweaver'da özel sunucu davranışı ekleme
- Dreamweaver ile form oluşturma
- Kullanıcılardan bilgi toplamak için formları kullanma
- Dreamweaver'da ColdFusion formları oluşturma ve etkinleştirme
- Web formları oluşturma
- Form öğeleri için geliştirilmiş HTML5 desteği
- Dreamweaver uygulamasını kullanarak bir form geliştirme
- Uygulamaları görsel olarak oluşturma
- Dreamweaver'da kalıp ve ayrıntı sayfaları oluşturma
- Arama ve sonuç sayfaları oluşturma
- Kayıt ekleme sayfası oluşturma
- Dreamweaver'da güncelleme kaydı sayfası oluşturma
- Dreamweaver'da kayıt silme sayfaları oluşturma
- Dreamweaver'da veritabanını değiştirmek için ASP komutları kullanma
- Kayıt sayfası oluşturma
- Oturum açma sayfası oluşturma
- Yalnızca yetkili kullanıcıların erişebileceği bir sayfa oluşturma
- Dreamweaver ile ColdFusion'daki klasörlerin güvenliğini sağlama
- Dreamweaver'da ColdFusion bileşenleri kullanma
- Web sitelerini test etme, önizleme ve yayımlama
- Sorun giderme
Kodlama süresini en aza indirmek için Dreamweaver'ın kod ipuçlarını ve kod tamamlama özelliklerini kullanın.
Dreamweaver'ın akıllı kod tamamlama ya da kod ipuçları özellikleri, yazım hatalarını ve diğer yaygın hataları azaltarak kodları hızlı bir şekilde ekleyip düzenlemenize olanak tanır.
Aşağıdakileri görmek için bu özelliği de kullanabilirsiniz:
- Bir etiket için kullanılabilen nitelikler,
- Bir işlev için kullanılabilen parametreler veya
- Bir nesne için kullanılabilen yöntemler.
Desteklenen diller ve teknolojiler
Dreamweaver aşağıdaki diller ve teknolojiler için kod ipuçlarını destekler:
Bu dillerde kod ipuçlarının ve kod tamamlamanın nasıl işlediğini öğrenmek için okumaya devam edin.
Kod ipuçlarını etkinleştirme
Kod ipuçlarını etkinleştirmek için Düzen > Tercihler > Kod İpuçları'nı tıklatın ve Kod İpuçlarını Etkinleştir'i seçin. Kod ipuçlarını devre dışı bırakmak için Kod İpuçlarını Etkinleştir'in seçimini kaldırın.


Ayraçların ve Tırnak İşaretlerinin otomatik olarak eklenmesini etkinleştirmek için sırasıyla Ayraçları otomatik ekle ve Tırnak işaretlerini otomatik ekle'yi seçin.
Kod ipuçlarında açıklamaları etkinleştirmek için Açıklama araç ipuçlarını etkinleştir seçeneğini belirleyin. Böylece kod ipuçlarıyla birlikte bu açıklamaları görebilirsiniz.
HTML kod ipuçları
HTML için aşağıdaki kod ipucu türleri kullanılabilir:
- Etiket ipuçları
- Nitelik adı ipuçları
- Nitelik değeri ipuçları
Etiket ipuçları
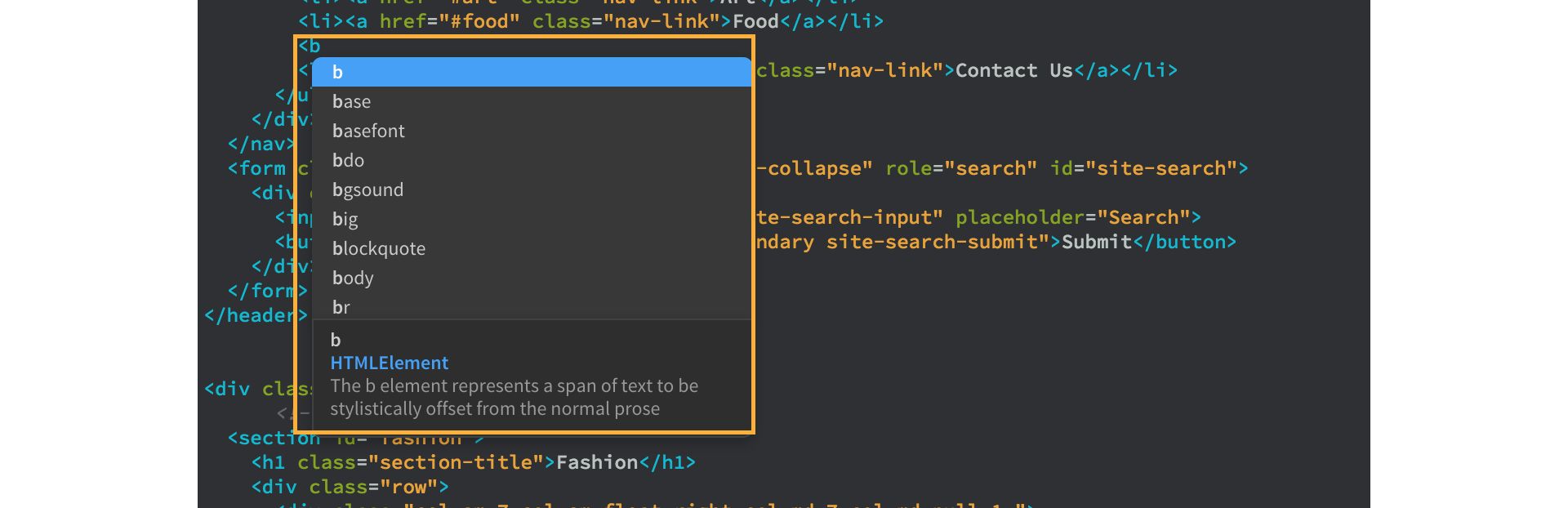
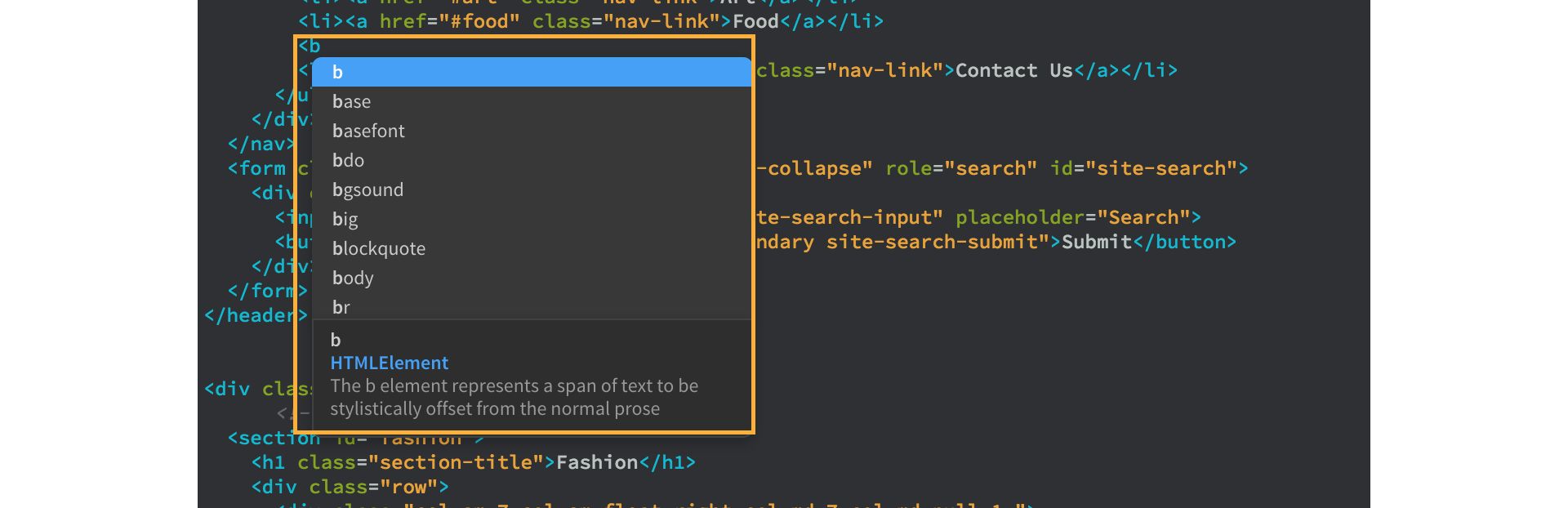
Kodunuzu yazmaya başlamak için klavyenizde < tuşuna basın. Siz yazdıkça, Dreamweaver geçerli HTML etiketlerini görüntüler. Yazdığınız dize menüde görünürse, girişinizi tamamlamak için dizeye kaydırarak Enter veya Return tuşuna basın.
Örneğin, < yazdığınızda açılır bir menü etiket adlarının bir listesini gösterir. Etiket adının geri kalanını yazmak yerine menüden metninize ekleyeceğiniz etiketi seçebilirsiniz.


HTML etiketi ipuçları, varsa etiketin kısa bir açıklamasını da içerir.
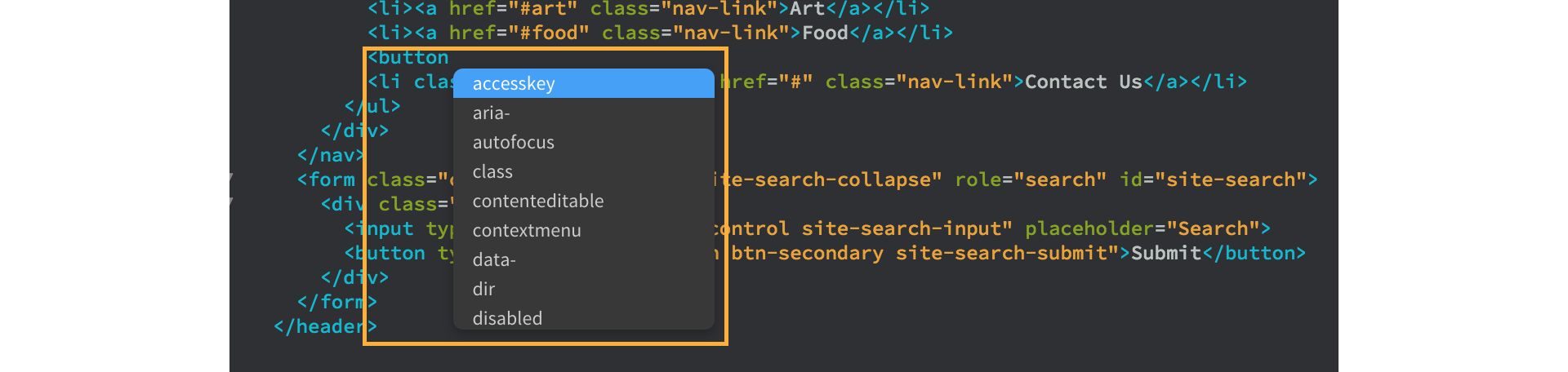
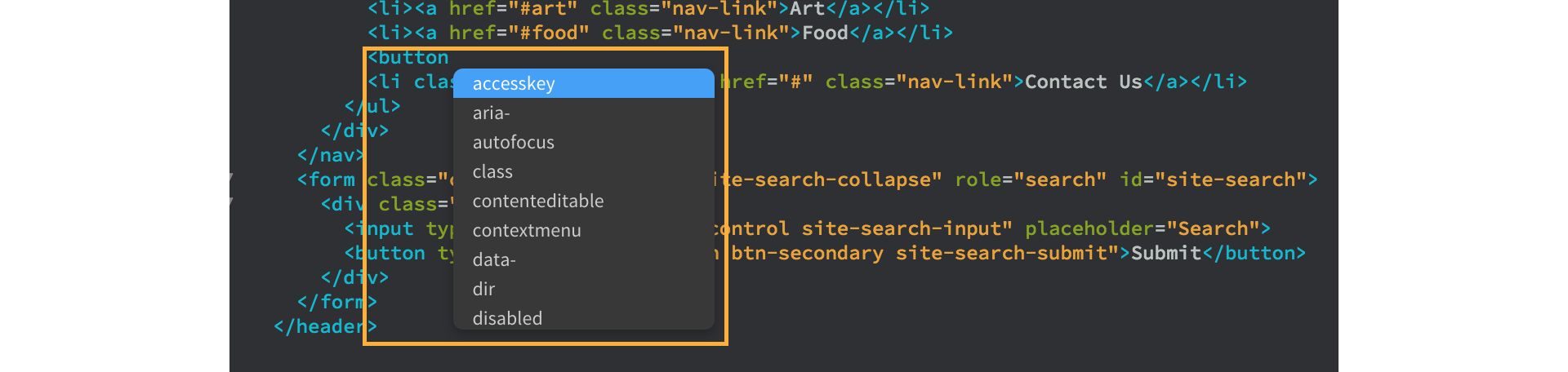
Nitelik adı ipuçları
Dreamweaver, kendi içinde kod yazılırken etiketler için uygun nitelikleri görüntüler. Bir etiket adı girin ve kullanabileceğiniz geçerli nitelik adlarını görüntülemek için boşluk çubuğuna yazın.


Nitelik değeri ipuçları
Nitelik değer ipucu metni, statik veya dinamik olabilir (ilgili dosyalarda bulunana göre kod ipuçları
görüntüleme değerlerinde olduğu gibi).
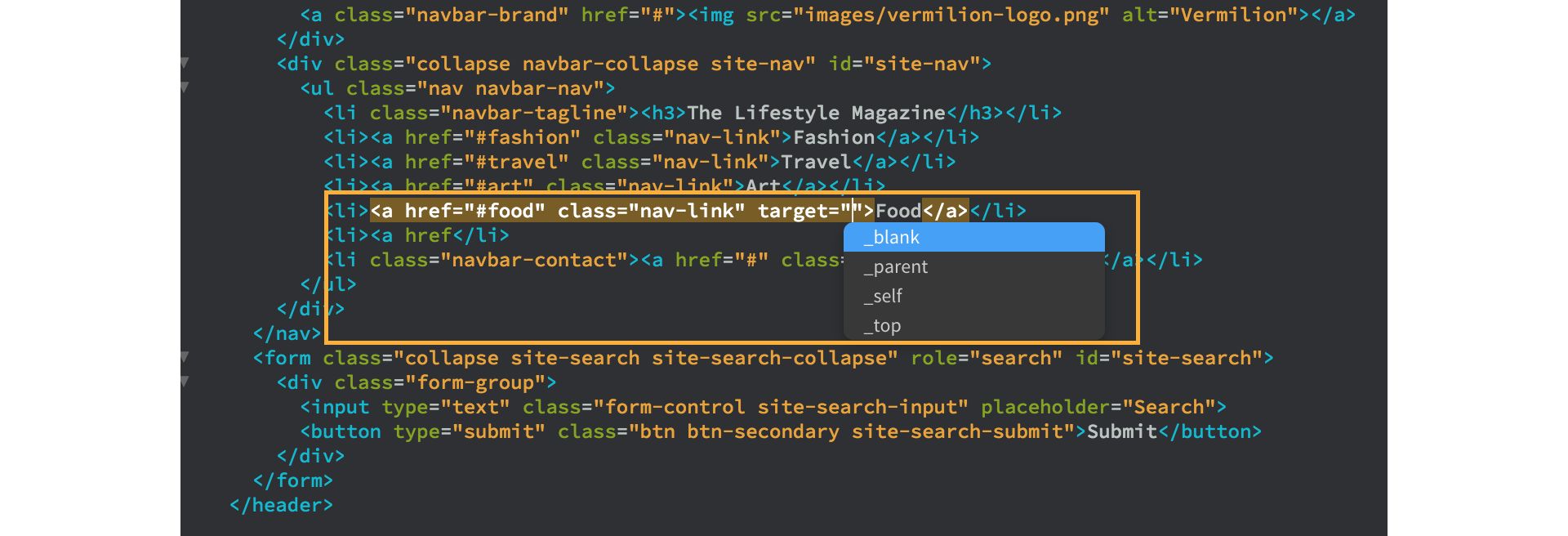
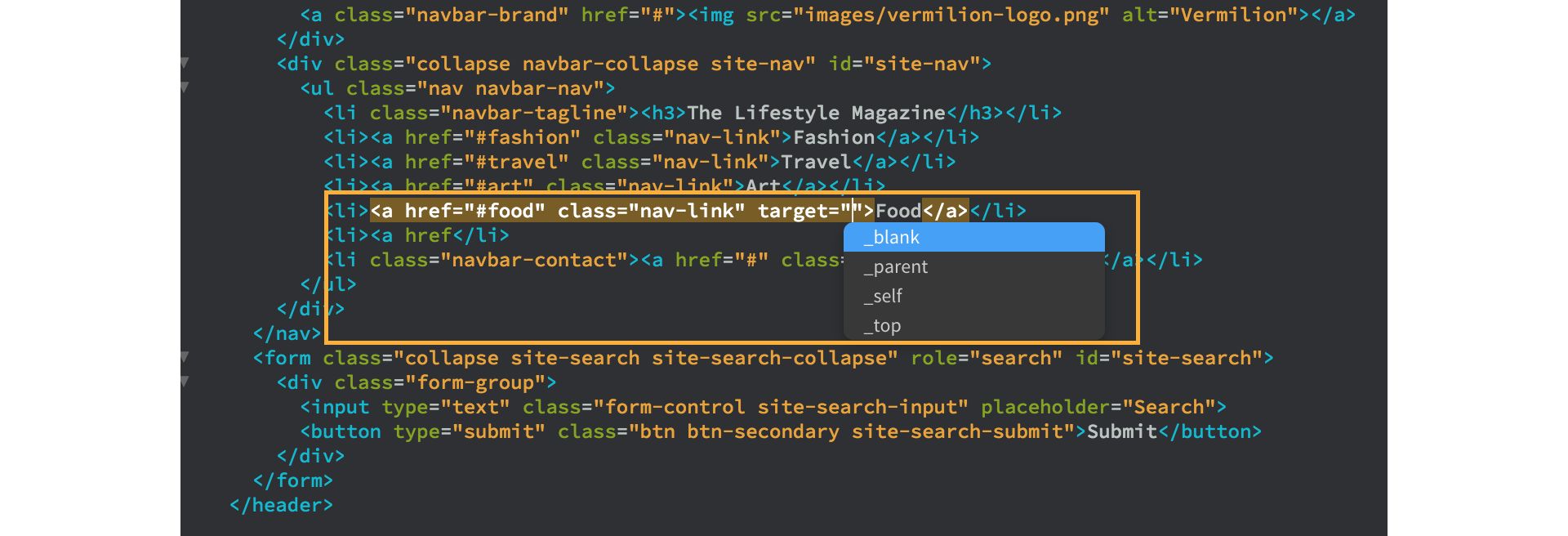
Çoğu nitelik değeri ipuçları statiktir. Örneğin, hedef nitelik değeri yapısı itibariyle kendi içinde statiktir ve dolayısıyla ipuçları da statiktir.


Dreamweaver'da örneğin id, target, src, href ve class gibi nitelik değerlerinin gerek duyduğu dinamik kod ipuçları görüntülenir.
Aşağıda dinamik olarak görüntülenen kod ipuçlarına birkaç örnek vardır.
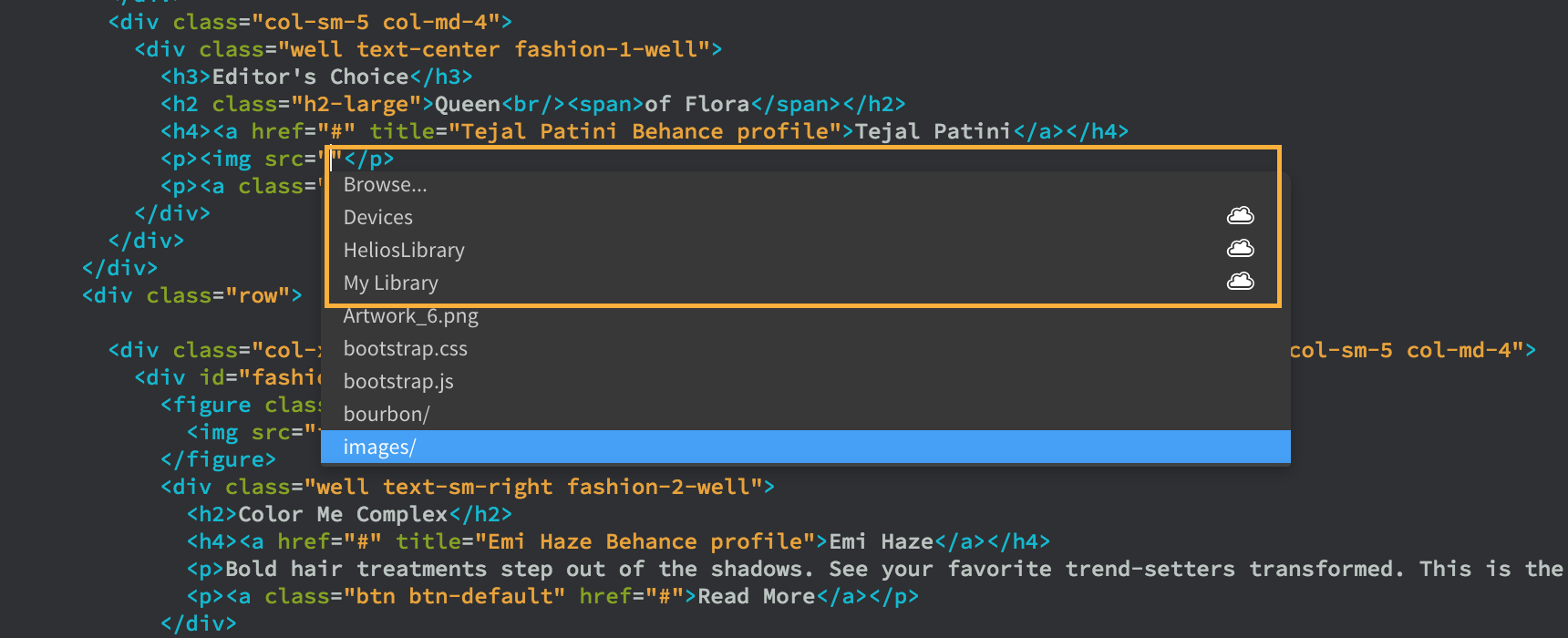
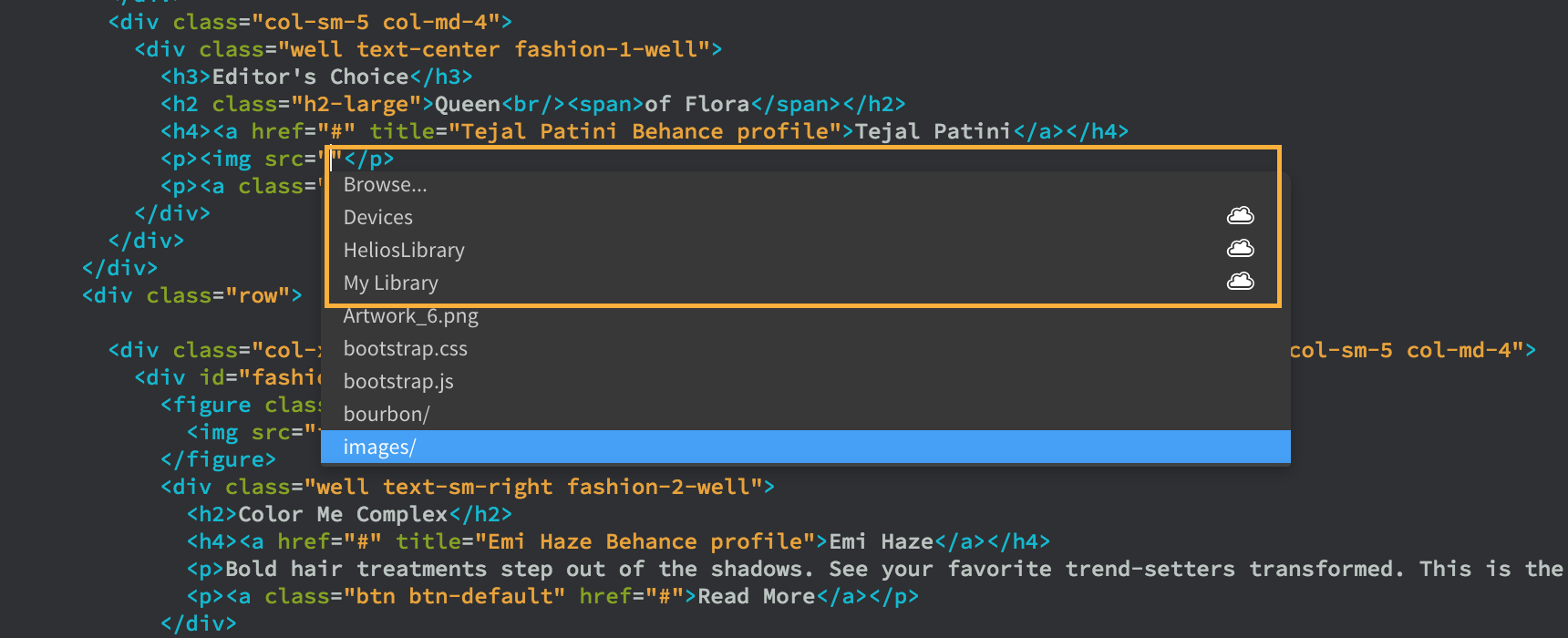
Src için dinamik kod ipuçları
Bu örnekte, src yazarken size geçerli nitelik değerleri sunulmaktadır ve görüntüleri seçtiğinizde, Dreamweaver o anda görüntüler klasörünüzde bulunan geçerli görüntüleri gösterir. Daha sonra aşağı kaydırıp istediğiniz öğeyi seçebilirsiniz.


CC Libraries'de varlıklarınız bulunuyorsa, src yazdığınızda bu varlıklar da gösterilir. Bu CC Library varlıkları bir bulut simgesiyle gösterilir.
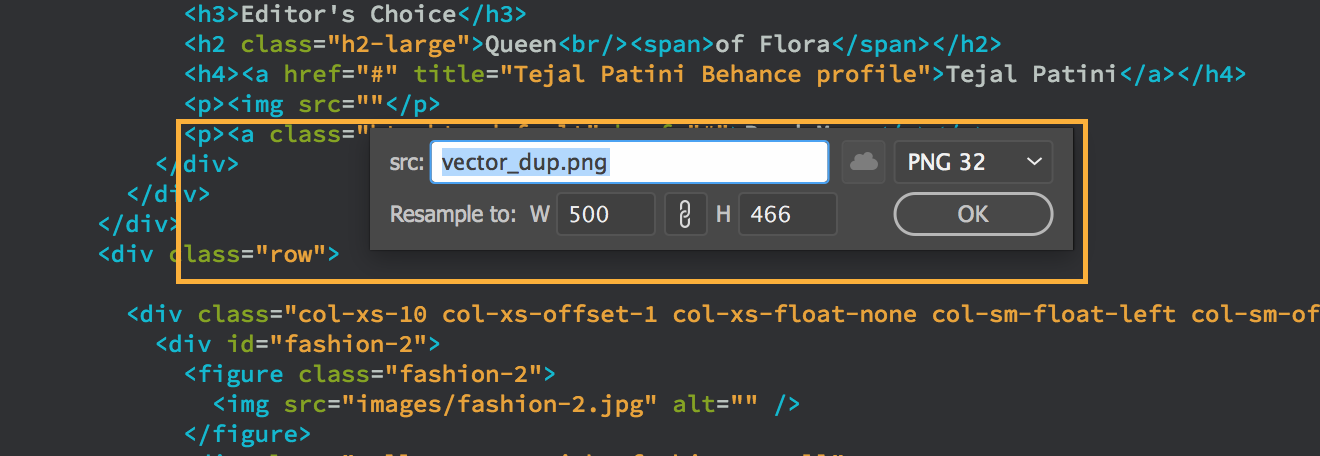
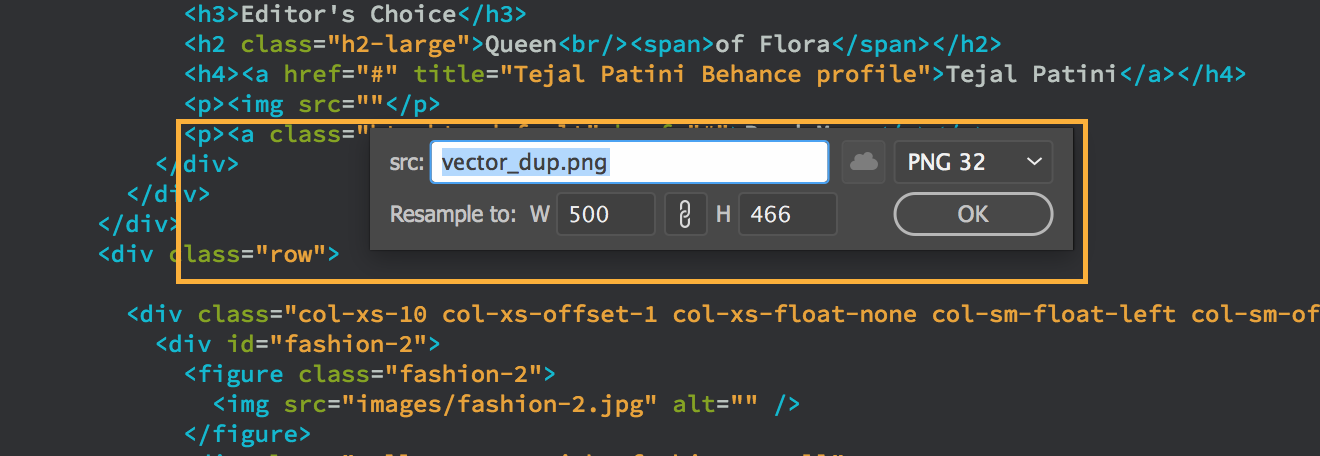
CC Library varlığı seçtiğinizde, görüntü boyutunu yeniden örneklemenizi ve görüntü formatını değiştirmenizi sağlayan bir açılır menü görünür.


Bu kod ipuçlarında yalnızca 50 CC Library varlığı görüntülenebilir. Bu ipuçları alfabetik sırada görünür.
Dreamweaver koduna uzak CC Library varlığı eklenmesi desteklenmez.
href için dinamik kod ipuçları
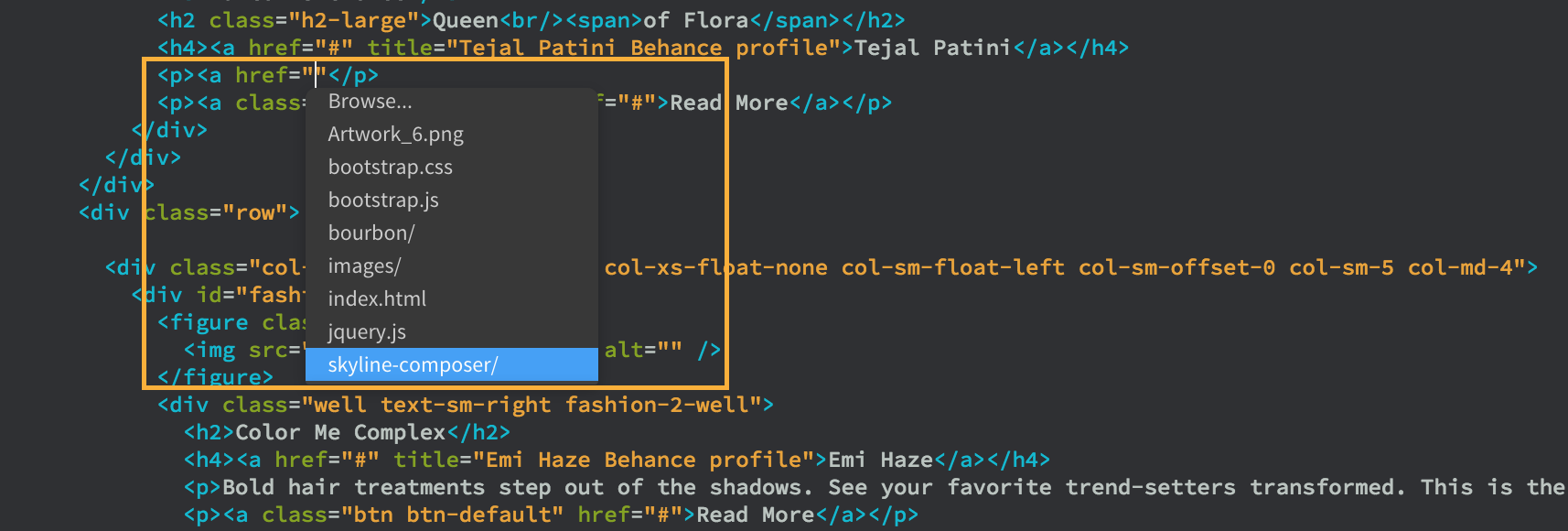
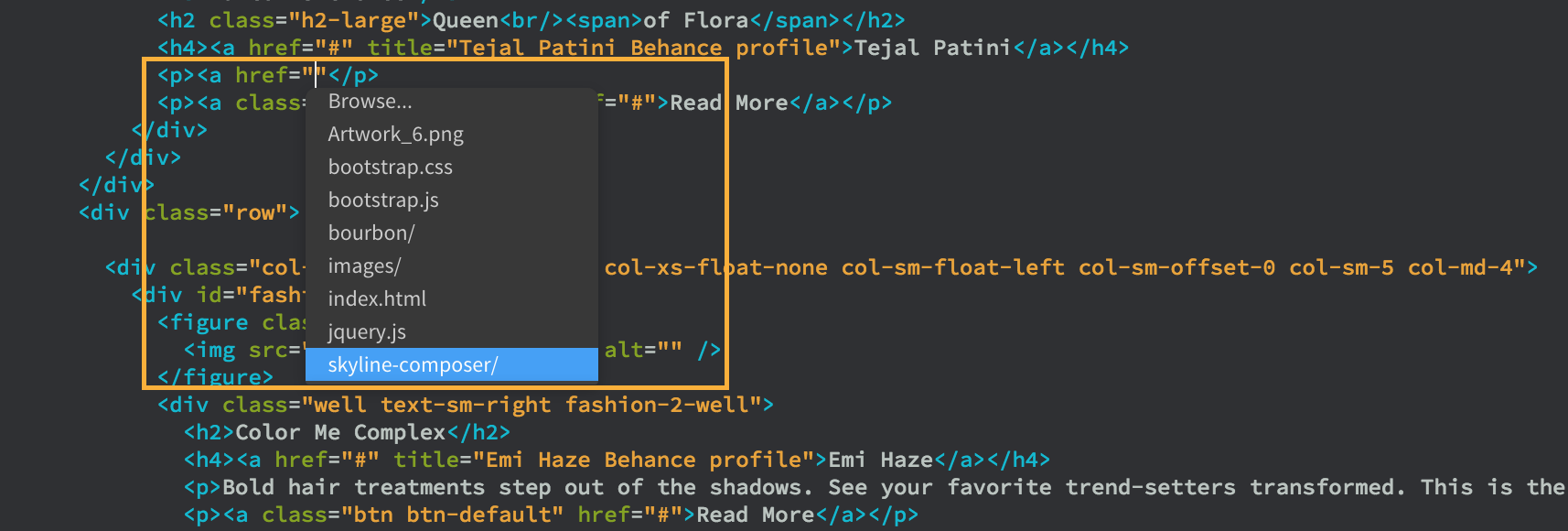
Href yazdığınızda, Dreamweaver klasörünüzdeki dosyaların bir listesini görüntüler ve ayrıca bağ oluşturmak istediğiniz dosyayı arayıp seçme seçeneğini size sunar.


id ve stil için dinamik kod ipuçları
CSS dosyalarınızda kimlik tanımladıysanız, HTML dosyalarınızda id yazdığınızda Dreamweaver kullanılabilir tüm kimlikleri görüntüler.


Benzer şekilde, CSS stilleri tanımladıysanız HTML dosyalarınızda style yazdığınızda Dreamweaver kullanılabilir tüm stilleri görüntüler.


CSS kod ipuçları
Kod ipuçları aşağıdaki farklı CSS türleri için kullanılabilir:
- @kurallar
- Özellikler
- Sahte seçiciler ve sahte öğeler
- Steno
Kod ipuçlarının dışında, CSS özellikleri için de ipuçları kullanılabilir.
CSS @kuralları için kod ipuçları
Dreamweaver, aşağıda gösterildiği gibi tüm @kuralları için kod ipuçları ile birlikte CSS kuralının bir açıklamasını görüntüler.


CSS özellikleri ipuçları
CSS properties yazdığınızda, iki nokta üst üste yazarken, geçerli bir değer seçmenize yardımcı olacak bir kod ipucu görünür.
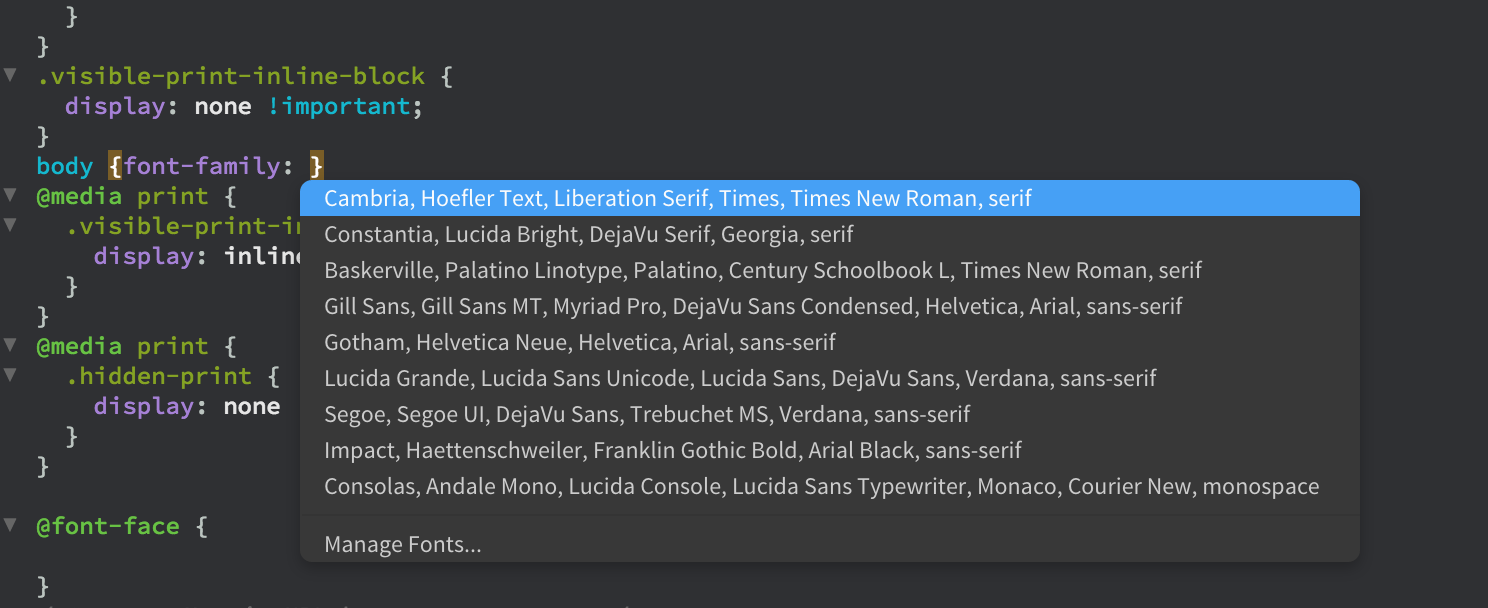
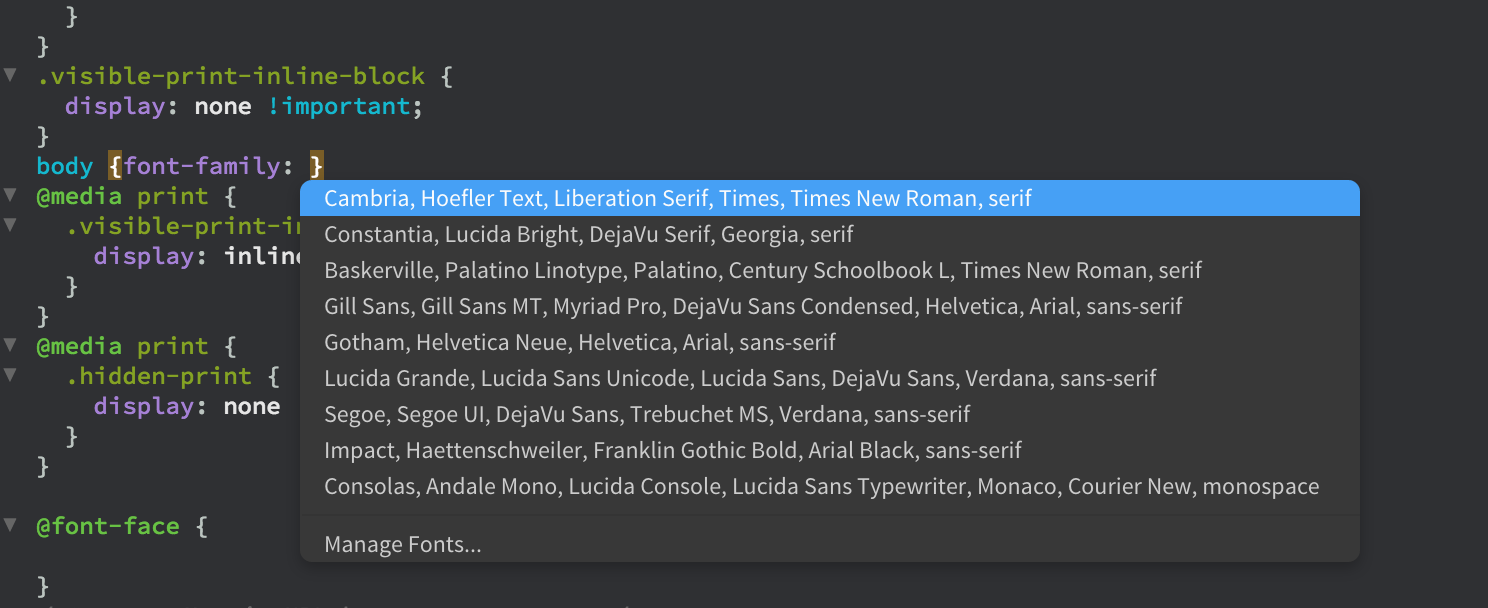
Aşağıdaki örnek kodda, font-family: yazılırken geçerli font kümeleri görünür.
Font kümelerinden birini seçebilir veya bu ipuçlarından Fontları Yönet iletişim kutusunu açıp tercih ettiğiniz fontları ayarlayabilirsiniz.


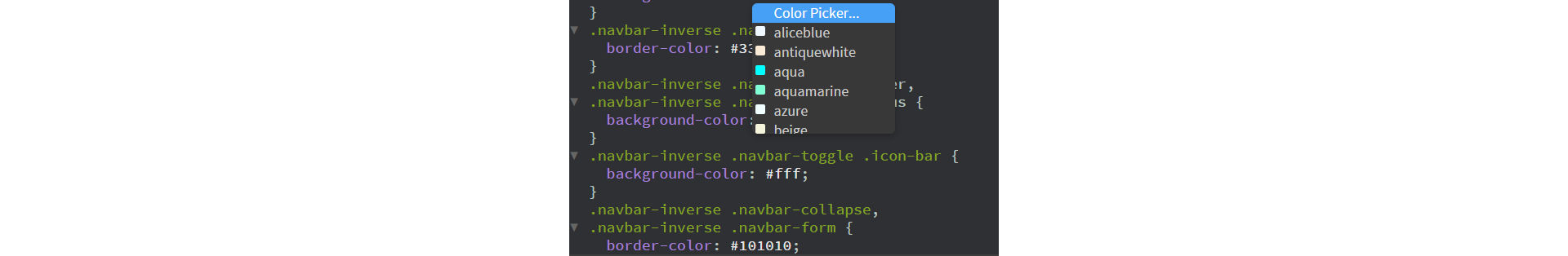
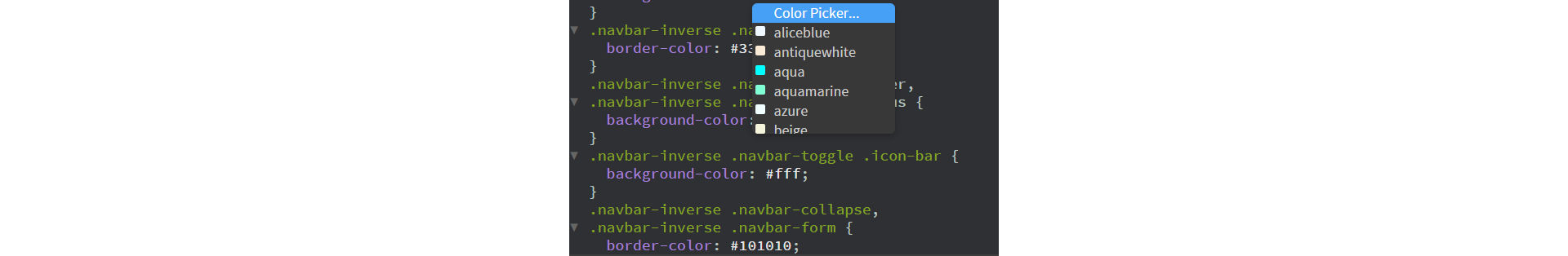
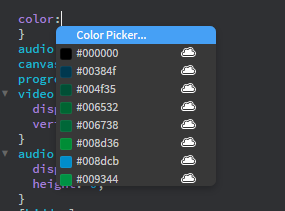
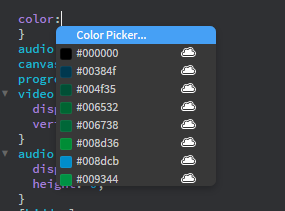
CSS'de renkle çalışmanız yardımcı kod ipuçlarına başka bir örnektir. Herhangi bir renkle bağlantılı özelliği yazdığınızda (örneğin kenarlık rengi veya arka plan rengi gibi), iki nokta üst üste yazarken, kod ipuçları renklerin bir listesini görüntüler. Listeden bir renk seçebilir veya kod ipucunun kendisinden Renk Seçici'yi açıp tercih ettiğiniz bir rengi ayarlayabilirsiniz.


CC Libraries'de renk örnekleriniz varsa kod ipuçları bunları da görüntüler.


Bu kod ipuçlarında yalnızca 50 CC Library varlığı görüntülenebilir. Bu ipuçları alfabetik sırada görünür.
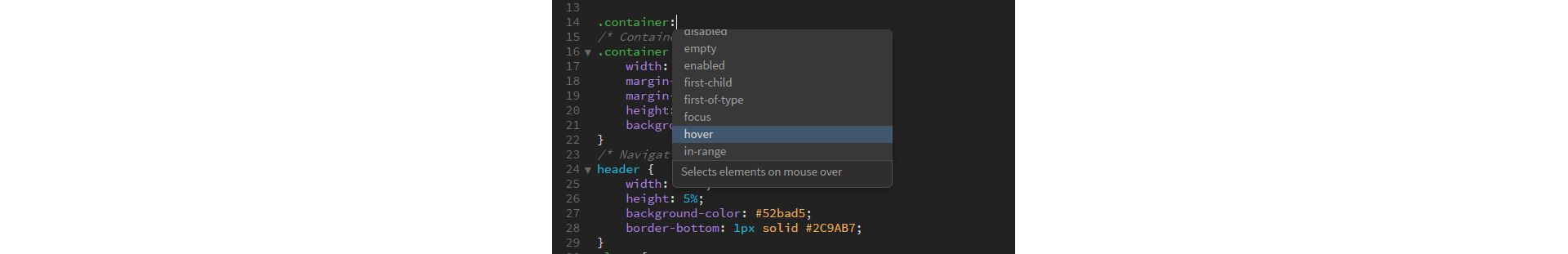
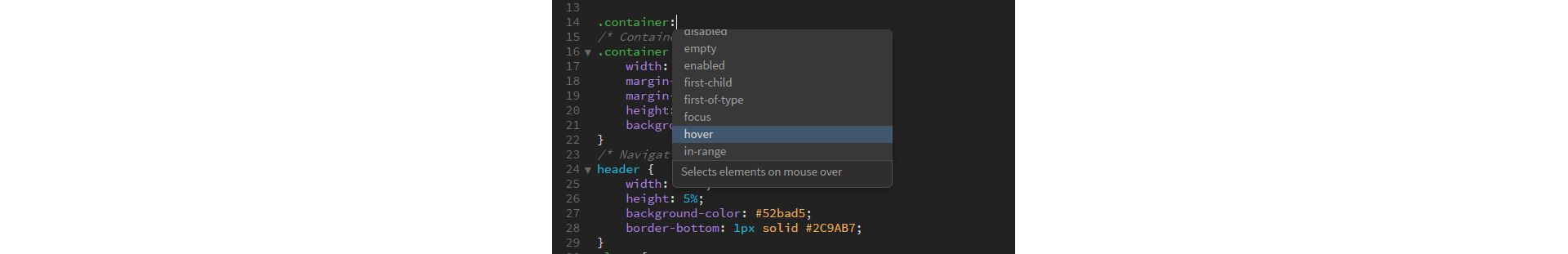
Sahte seçici ve sahte öğe ipuçları
Öğenin belirli bir durumunu tanımlamak için bir seçiciye CSS sahte seçicisi ekleyebilirsiniz. Örneğin, :hover kullandığınızda, kullanıcı seçici tarafından belirtilen öğenin üzerinde durduğunda stil uygulanır.
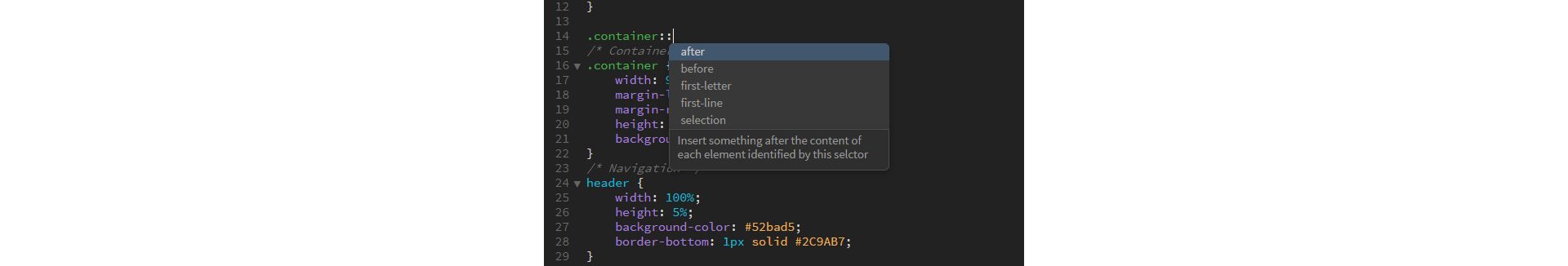
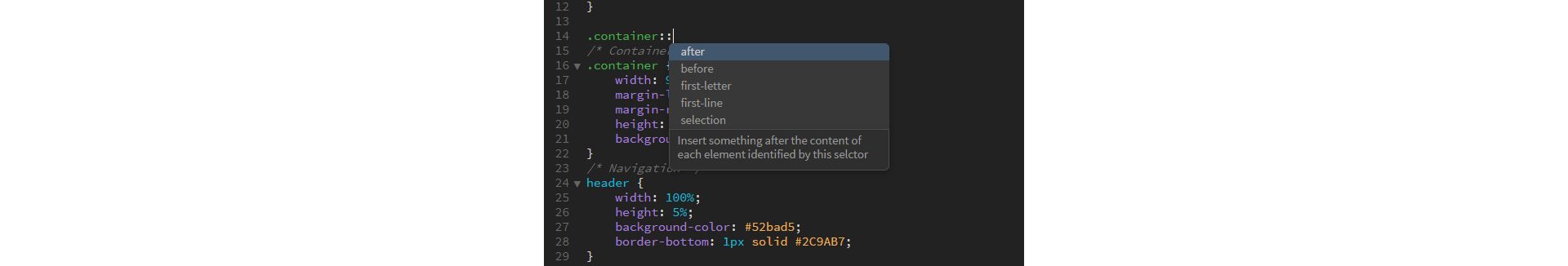
“:” yazdığınızda, imleç doğru bağlamda ise Dreamweaver geçerli sahte seçicilerin listesini gösterir.


“::” yazdığınızda imleç doğru bağlamda ise Dreamweaver geçerli sahte öğelerin (bir öğenin belirtilen parçalarının stilini belirlemek için kullanılan) listesini gösterir.


CSS steno ipuçları
Steno özellikleri diğer çeşitli CSS özelliklerinin değerlerini aynı anda ayarlamanızı sağlayan CSS özellikleridir. Arka plan ve font özellikleri CSS steno özelliklerine bazı örneklerdir.
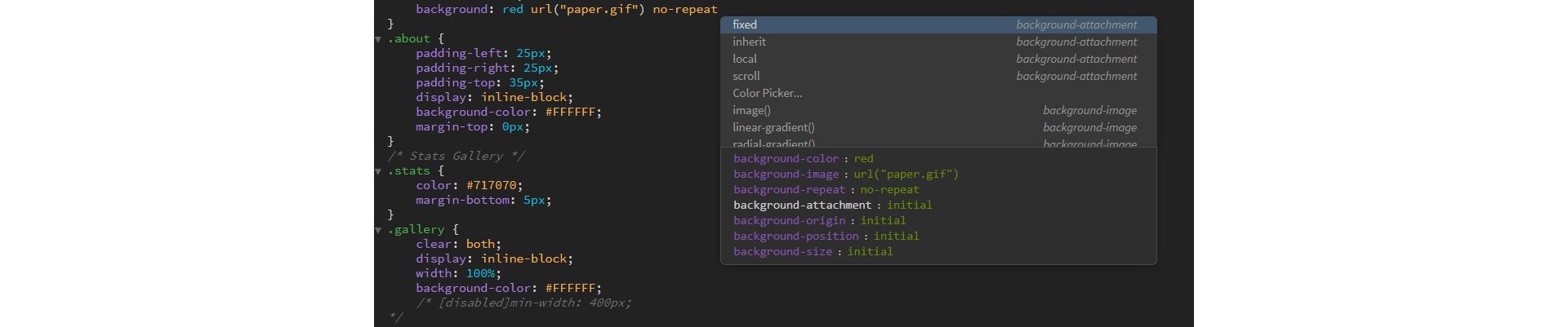
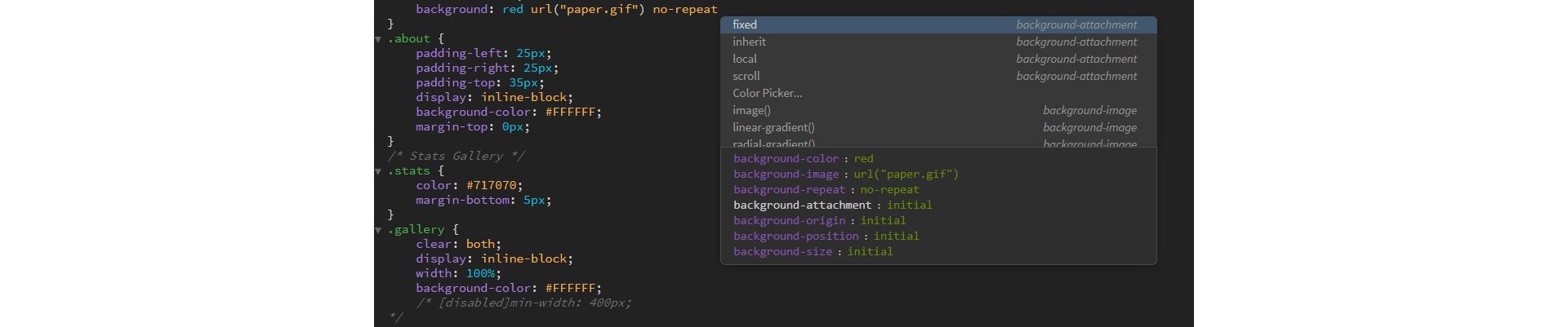
Aşağıdaki örnekte görüldüğü gibi, bir CSS steno özelliği (örneğin arka plan) yazarsanız, boşluk girdikten sonra Dreamweaver şunu görüntüler:
- İlgi sırasına göre uygun özellik değerleri
- Kullanılması gereken zorunlu değerler (örneğin, font özelliğini kullandığınızda, font boyutu ve font ailesi zorunludur)
- Bu özellik için tarayıcı genişlemesi


CSS steno özellikleri doldurulduğunda kod ipuçları ayrıca yazdığınız özellik değerlerini de görüntüler.
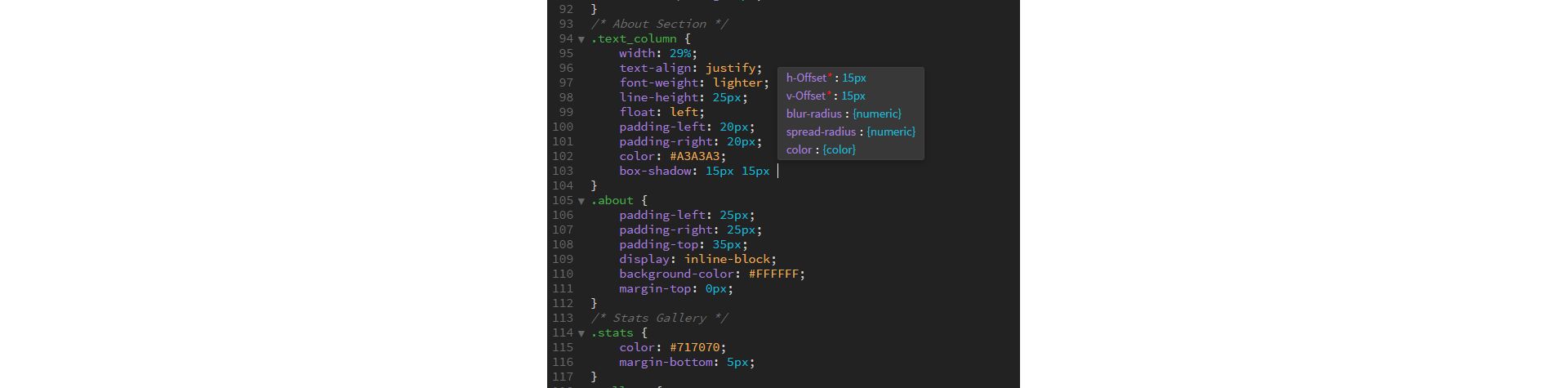
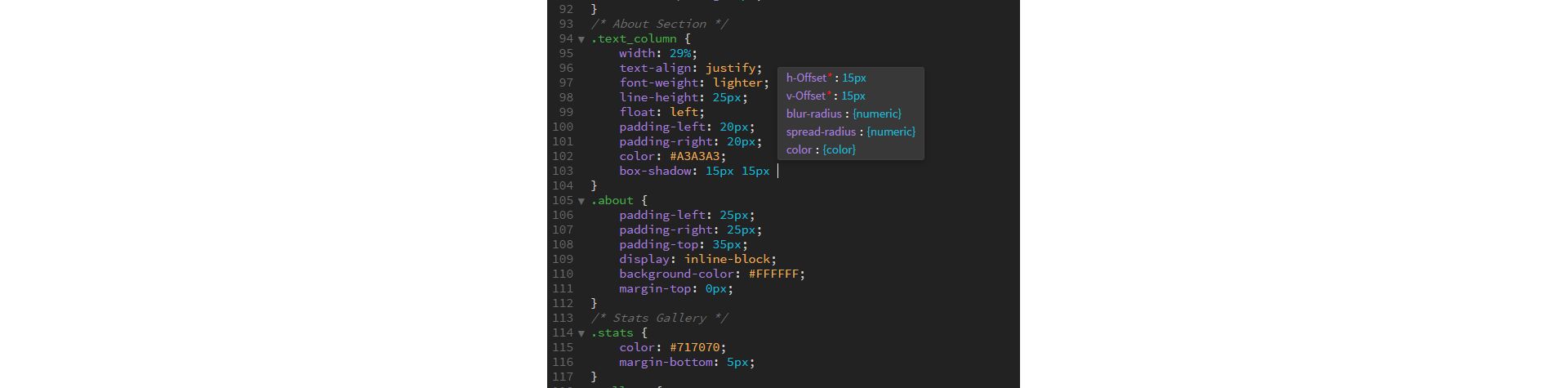
CSS kod ipuçları
Bazı CSS özellikleri için (örneğin box-shadow veya text-shadow), Dreamweaver bu özellikleri izlemesi gereken değerleri ve yıldız işareti kullanan zorunlu değerleri gösteren ipuçlarını görüntüler.
Ayrıca tarayıcının CSS'yi nasıl yorumladığını da görebilirsiniz.


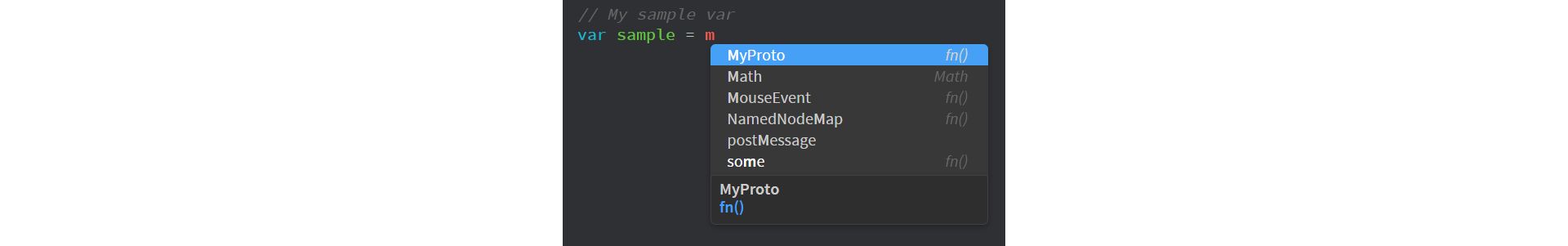
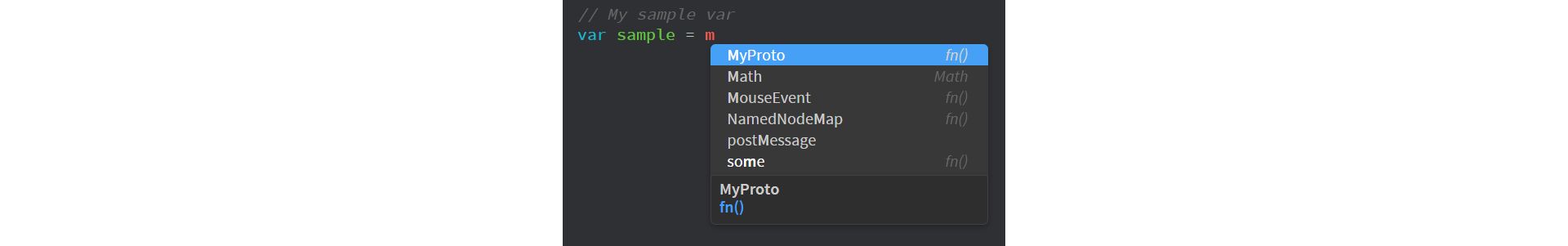
JavaScript kod ipuçları
JavaScript dosyalarında, Dreamweaver değişkenler ve işlev parametreleri için kod ipuçları sunar.
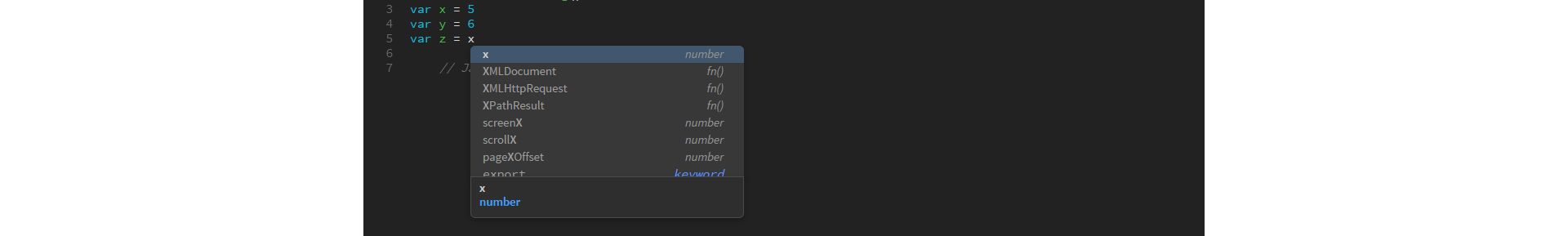
Aşağıdaki örnekte, kod parçacığı türü gösterir.


Dreamweaver, JavaScript dosyalarında çalışırken kullanılabilir kod ipuçları listesini otomatik olarak yeniler. Örneğin, birincil bir HTML dosyasında çalışıyorsanız ve değişiklik yapmak için JavaScript dosyasına geçiş yapıyorsanız. JavaScript dosyasında yaptığınız değişiklik, birincil HTML dosyasına döndüğünüzde kod ipuçları listesine yansıtılır.
Bu otomatik güncelleştirme, yalnızca Dreamweaver'daki JavaScript dosyalarını düzenlerseniz çalışır.
Canlı Nesne Denetleme
Dreamweaver, JavaScript türü kod ipuçlarını da otomatik olarak yeniler.
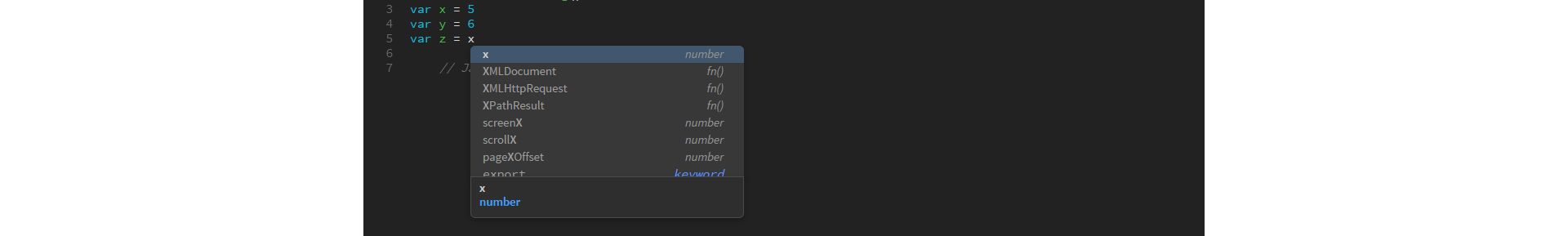
Örneğin bir değişkeni sayısal olarak tanımladıysanız Dreamweaver bu bilgileri saklar. Daha sonra kodunuzda bu değişkene başvurduğunuzda, Dreamweaver değişkenin türünü belirtir.
Değişken türünü (örneğin bir dize olarak) değiştirirseniz Dreamweaver'ın kod ipuçları bu değişkeni otomatik olarak dize olarak gösterir.


Dinamik belgeleri dahil etme
Belirli bir işlev için yorum eklediyseniz bu işlevle ilgili ipucu verildiğinde Dreamweaver bu işlevin belgelerini de görüntüler.
PHP kod ipuçları
Dreamweaver; PHP 5.6 ve 7.1 sürümleri için kod ipucunu destekler. Bu PHP kod ipuçları, siteye özel olmakla birlikte tüm temel işlevleri, sınıfları ve sabitleri kapsar.
PHP 5.6 ve 7.1 hakkında daha fazla bilgi için bkz. PHP Kılavuzu.
Siteye özel kod ipuçları hakkında daha fazla bilgi için bkz. Siteye özel kod ipuçları.
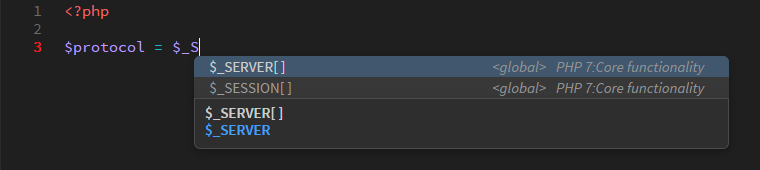
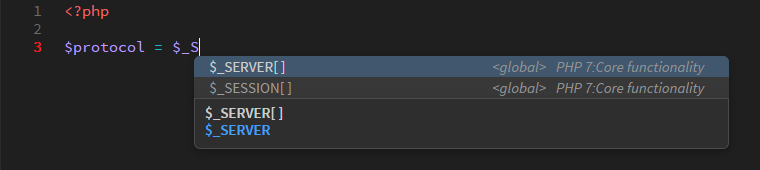
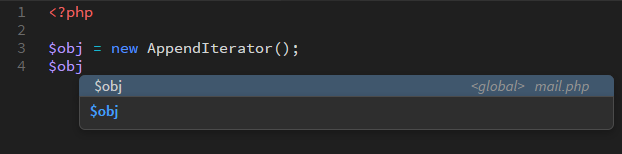
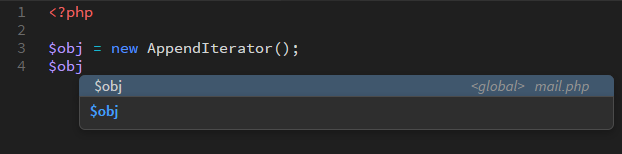
Değişkenlerin otomatik tamamlanması yardımcı bir PHP kod ipuçları özelliğidir.
Dolar işareti ($) yazdığınızda, geçerli komut dosyanızdaki tüm değişkenlerin bir listesi görünür. İstediğinizi seçip Enter/Return tuşuna basın. İlgili dosyalardaki değişkenler de listelenir ve böylelikle aynı değişkenin farklı bir amaçla kullanma tehlikesi ortadan kaldırılır.
PHP 7.1 varsayılan olarak ayarlandığında Dreamweaver, PHP 7.1 sürümüne özgü kod ipuçlarını görüntüler.




PHP kod ipuçları için gecikme ayarlarını düzenleme
.php dosyalarında kod yazma performansını geliştirmek amacıyla Dreamweaver 2017.5 ve sonraki sürümlerde PHP kod ipuçları için eklenmiş bir gecikme vardır. PHP kodunu yazdığınızda Dreamweaver ipuçlarını 400 milisaniye gecikme sonrasında görüntüler. PHP kodu için gecikme ayarlarını değiştirmek istiyorsanız bu yordamı uygulayın:
-
-
Brackets.json dosyasını aşağıdaki konumdan bir metin düzenleyicisi kullanarak açın:
- Win: %appdata%\Adobe\Dreamweaver CC 2017\<yerel_ayar>\Configuration\Brackets\
- macOS: ~/Library/Application Support/Adobe/Dreamweaver CC 2017/<yerel_ayar>/Configuration/Brackets/
-
İletişim kutusunun sağ üst köşesindeki Yapıyı Kaydet düğmesini tıklatın.
JSON dosyasında soyadı/değer çiftinden sonra bir virgül ekleyin.
Tercih ettiğiniz gecikme süresiyle şu satırı ekleyin: “delayInPHPHint”: <milisaniye cinsinden süre>. Örneğin, “delayInPHPHint”: 200.
-
Dosyayı kaydedin ve Dreamweaver'ı başlatın.
Siteye özgü kod ipuçları
Dreamweaver, geliştiricilerin PHP kod ipuçlarını Kod görünümünde yazdıkları gibi görebilmeleri için Joomla, Drupal, Wordpress veya diğer çerçevelerle çalışmalarına izin verir. Kod ipuçlarını görüntülemek için, ilk olarak Siteye Özgü Kod İpuçları iletişim kutusunu kullanarak bir yapılandırma dosyası oluşturmanız gerekir. Yapılandırma, Dreamweaver'a, sitenize özgü kod ipuçları için nereye bakması gerektiğini gösterir.
Siteye özel kod ipuçlarıyla çalışma hakkında bir video eğitimi için bkz. www.adobe.com/go/learn_dw_comm13_tr.
Yapılandırma dosyasını oluşturma
Dreamweaver'da kod ipuçlarını görüntülemek amacıyla gereken yapılandırma dosyasını oluşturmak için Siteye Özgü Kod İpuçları iletişim kutusunu kullanın.
Varsayılan olarak, Dreamweaver yapılandırma dosyasını Adobe Dreamweaver CS5\configuration\Shared\Dinamico\Presets dizininde saklar.
Oluşturduğunuz kod ipuçları özellikle Dreamweaver Dosyalar panelinde seçtiğiniz site içindir. Kod ipuçlarının görüntülenmesi için, çalıştığınız sayfa o anda seçili olan sitede bulunmalıdır.
-
Site > Site Seçenekleri > Siteye Özgü Kod İpuçları'nı seçin.
Varsayılan olarak, Siteye Özgü Kod İpuçları özelliği hangi İçerik Yönetimi Sistemi (CMS) çerçevesini kullandığınızı belirlemek için sitenizi tarar. Dreamweaver varsayılan olarak üç çerçeveyi destekler: Drupal, Joomla ve Wordpress.
Yapı açılır menüsünün sağındaki dört düğme, çerçeve yapılarını içe aktarmanızı, kaydetmenizi, yeniden adlandırmanızı veya silmenizi sağlar.
Not:Varsayılan olarak varolan çerçeve yapılarını silemezsiniz veya yeniden adlandıramazsınız.
-
Alt kök metin kutusunda, çerçevenin dosyalarını sakladığınız alt kök klasörünü belirtin. Çerçeve dosyalarının konumuna gözatmak için metin kutusunun yanındaki klasör simgesini tıklatabilirsiniz.
Dreamweaver, çerçeve dosyalarınızı içeren klasörlerin dosya ağacı yapısını görüntüler. Taramak istediğiniz tüm klasörler ve dosyalar görüntüleniyorsa, taramayı başlatmak için Tamam'ı tıklatın. Taramayı özelleştirmek istiyorsanız sonraki adımlara gidin.
-
Taramaya eklemek istediğiniz bir dosyayı veya klasörü seçmek için Dosyalar penceresinin üzerindeki artı (+) düğmesini tıklatın. Dosya/Klasör Ekle iletişim kutusunda, dahil etmek istediğiniz belirli dosya adı uzantılarını belirtebilirsiniz.
Not:Tarama sürecini hızlandırmak için belli bir dosya adı uzantısı belirtin.
-
Dosyaları taramadan çıkarmak için, taranmasını istemediğiniz dosyaları seçin ve ardından Dosyalar penceresinin üstündeki eksi (-) düğmesini tıklatın.
Not:Seçili çerçeveniz Drupal veya Joomla ise, Siteye Özel Kod İpuçları iletişim kutusu Dreamweaver yapılandırma klasörünüzdeki bir dosyaya giden ek bir yol görüntüler.
Bu çerçeveleri kullanırken gerekli olduğu için bu yolu silmeyin.
-
Siteye Özgü Kod İpuçları özelliğinin belirli bir dosya veya klasörü nasıl ele alacağını özelleştirmek için, onu listeden seçin ve aşağıdakilerden birini yapın:
- Seçili klasörü taramaya eklemek için Bu Klasörü Tara öğesini seçin.
- Seçili bir dizindeki tüm dosyaları ve klasörleri dahil etmek için Yinelemeli öğesini seçin.
- Belirli bir dosya veya klasör için taramanıza dahil edilmesini istediğiniz dosya adı uzantılarını belirtebileceğiniz Uzantıları Bul iletişim kutusunu açmak için Uzantılar düğmesini tıklatın.
Site yapısını kaydetme
Siteye Özgü Kod İpuçları iletişim kutusunda oluşturduğunuz özelleştirilmiş site yapısını kaydedebilirsiniz.
-
Dreamweaver uygulamasından çıkın.
-
Adım metni
-
Dosya ve klasör yapısını, gerektiği şekilde dosya ve klasör ekleyip silerek dilediğiniz gibi oluşturun.
-
Site yapınız için bir ad belirtin ve Kaydet'i tıklatın.
Belirtilen ad zaten kullanılıyorsa, Dreamweaver farklı bir ad girmenizi veya aynı adlı yapının üzerine yazmak istediğinizi doğrulamanızı ister. Varsayılan çerçeve yapılarının üzerine yazamazsınız.
Site yapılarını yeniden adlandırma
Site yapınızı yeniden adlandırırken, varsayılan üç çerçeve yapısının adını veya “custom” sözcüğünü kullanamayacağınızı unutmayın.
-
Yeniden adlandırmak istediğiniz yapıyı görüntüleyin.
-
İletişim kutusunun sağ üst köşesindeki Yapıyı Yeniden Adlandır simgesini tıklatın.
-
Yapı için yeni bir ad belirtin ve Yeniden Adlandır'ı tıklatın.
Belirttiğiniz ad zaten kullanılıyorsa, Dreamweaver farklı bir ad girmenizi veya aynı adlı yapının üzerine yazmak istediğinizi doğrulamanızı ister. Varsayılan çerçeve yapılarının üzerine yazamazsınız.
Site yapısına dosya veya klasör ekleme
Çerçevenizle ilişkili her dosyayı veya klasörü ekleyebilirsiniz. Dosya veya klasör ekledikten sonra taramak istediğiniz dosyaların dosya adı uzantılarını belirtebilirsiniz.
-
Dosya/Klasör Ekle iletişim kutusunu açmak için Dosyalar penceresinin üzerindeki artı (+) düğmesini tıklatın.
-
Dosya/Klasör Ekle metin kutusunda eklemek istediğiniz dosya veya klasöre gidin yol girin. Bir dosya veya klasöre gözatmak için metin kutusunun yanındaki klasör simgesini de tıklatabilirsiniz.
-
Taramak istediğiniz dosyaların dosya adı uzantılarını belirtmek için Uzantılar penceresinin üzerindeki artı (+) düğmesini tıklatın.
Not:Tarama sürecini hızlandırmak için belli bir dosya adı uzantısı belirtin.
-
Ekle'yi tıklatın.
Bir sitede dosya adı uzantılarını tarama
Sitenin yapısında bulunan dosya adı uzantılarını görüntülemek ve düzenlemek için Uzantıları Bul iletişim kutusunu kullanın.
-
Siteye Özgü Kod İpuçları iletişim kutusunda Uzantılar düğmesini tıklatın.
Uzantıları Bul iletişim kutusu, o anda taranabilir olan uzantıları listeler.
-
Listeye başka bir uzantı eklemek için Uzantılar penceresinin üzerindeki artı (+) düğmesini tıklatın.
-
Listeden bir uzantıyı silmek için eksi (-) düğmesini tıklatın.