İmleci, kod parçacığını eklemek istediğiniz ekleme noktasına getirin.
- Dreamweaver Kullanıcı Kılavuzu
- Giriş
- Dreamweaver ve Creative Cloud
- Dreamweaver çalışma alanları ve görünümleri
- Site kurma
- Dreamweaver siteleri hakkında
- Sitenizin yerel bir sürümünü kurma
- Yayımlama sunucusuna bağlanma
- Test sunucusu kurma
- Dreamweaver site ayarlarını içe ve dışa aktarma
- Mevcut web sitelerini uzak sunucudan yerel site köküne getirme
- Dreamweaver'daki erişilebilirlik özellikleri
- Gelişmiş ayarlar
- Dosya aktarmak için site tercihlerini ayarlama
- Dreamweaver'da proxy sunucu ayarlarını belirtme
- Dreamweaver ayarlarını Creative Cloud ile senkronize etme
- Dreamweaver'da Git'i kullanma
- Dosyaları yönetme
- Dosyaları oluşturma ve açma
- Dosyaları ve klasörleri yönetme
- Sunucunuzdan dosya alma ve dosyaları sunucunuza koyma
- Dosyaları teslim etme ve teslim alma
- Dosyaları senkronize etme
- Dosyaları farklılıklar açısından karşılaştırma
- Dreamweaver sitenizde dosya ve klasör perdeleme
- Dreamweaver siteleri için Tasarım Notları'nı etkinleştirme
- Olası Gatekeeper zaafını önleme
- Mizanpaj ve tasarım
- Mizanpaj için görsel yardımcılar kullanma
- Sayfanızın mizanpajını hazırlamak için CSS'yi kullanma hakkında
- Bootstrap kullanarak dinamik web siteleri tasarlama
- Dreamweaver'da ortam sorguları oluşturma ve kullanma
- Tablolara sahip içerik sunma
- Renkler
- Değişken ızgara mizanpajlarını kullanarak dinamik tasarım
- Dreamweaver'da Extract
- CSS
- Basamaklı Stil Sayfaları'nı anlama
- CSS Tasarımcısı'nı kullanarak sayfa mizanpajını yapma
- Dreamweaver'da CSS ön işlemcilerini kullanma
- Dreamweaver'da CSS Stili tercihlerini ayarlama
- Dreamweaver'da CSS kurallarını taşıma
- Dreamweaver'da satır içi CSS'yi CSS kuralına dönüştürme
- Div etiketleriyle çalışma
- Arka plana degradeler uygulama
- Dreamweaver'da CSS3 geçiş efektleri oluşturma ve düzenleme
- Kodu formatlama
- Sayfa içeriği ve varlıklar
- Sayfa özelliklerini ayarlama
- CSS başlığı özelliklerini ve CSS bağ özelliklerini ayarlama
- Metinle çalışma
- Metni, etiketleri ve nitelikleri bulma ve değiştirme
- DOM paneli
- Canlı Görünüm'de düzenleme
- Dreamweaver'da belgeleri kodlama
- Belge penceresinde öğe seçme ve görüntüleme
- Özellik denetiminde metin özelliklerini belirleme
- Web sayfası üzerinde yazım denetimi gerçekleştirme
- Dreamweaver'da yatay cetveller kullanma
- Dreamweaver'da font birleşimlerini ekleme ve değiştirme
- Varlıklarla çalışma
- Dreamweaver'da tarih ekleme ve güncelleştirme
- Dreamweaver'da sık kullanılan varlıklar oluşturma ve yönetme
- Dreamweaver'da görüntü ekleme ve düzenleme
- Medya nesneleri ekleme
- Dreamweaver'da video ekleme
- HTML5 video ekleme
- SWF dosyaları ekleme
- Ses efektleri ekleme
- Dreamweaver'da HTML5 ses ekleme
- Kitaplık öğeleriyle çalışma
- Dreamweaver'da Arapça ve İbranice metin kullanma
- Bağlama ve gezinme
- jQuery bileşenleri ve efektleri
- Web sitelerini kodlama
- Dreamweaver'da kod yazma hakkında
- Dreamweaver'da kodlama ortamı
- Kodlama tercihlerini ayarlama
- Kod rengini özelleştirme
- Kod yazma ve düzenleme
- Kod ipuçları verme ve kod tamamlama
- Kodu daraltma ve genişletme
- Parçacıklar ile kodu tekrar kullanma
- Lint kodu
- Kodu en iyileştirme
- Tasarım görünümünde kod düzenleme
- Sayfaların başlık içeriğiyle çalışma
- Dreamweaver'da sunucu tarafı içerikleri ekleme
- Dreamweaver'da etiket kitaplıkları kullanma
- Dreamweaver'a özel etiketleri içe aktarma
- JavaScript davranışlarını kullanma (genel talimatlar)
- Yerleşik JavaScript davranışları uygulama
- XML ve XSLT hakkında
- Dreamweaver uygulamasında sunucu tarafı XSL dönüşümleri gerçekleştirme
- Dreamweaver uygulamasında istemci tarafı XSL dönüşümleri gerçekleştirme
- Dreamweaver'da XSLT için karakter varlıkları ekleme
- Kodu formatlama
- Ürünler arası iş akışları
- Dreamweaver uzantılarını yükleme ve kullanma
- Dreamweaver uygulama içi güncelleştirmeleri
- Dreamweaver'da Microsoft Office belgeleri ekleme (yalnızca Windows)
- Fireworks ve Dreamweaver ile çalışma
- Contribute ile Dreamweaver sitelerindeki içeriği düzenleme
- Dreamweaver-Business Catalyst entegrasyonu
- Kişiselleştirilmiş e-posta kampanyaları oluşturma
- Şablonlar
- Dreamweaver şablonları hakkında
- Şablonları ve şablon tabanlı belgeleri tanıma
- Dreamweaver şablonu oluşturma
- Şablonlarda düzenlenebilir bölgeler oluşturma
- Dreamweaver'da yinelenen bölgeler ve tablolar oluşturma
- Şablonlarda isteğe bağlı bölgeler kullanma
- Dreamweaver'da düzenlenebilir etiket niteliklerini tanımlama
- Dreamweaver uygulamasında yuvalanmış şablonlar oluşturma
- Şablonları düzenleme, güncelleştirme ve silme
- Dreamweaver'da xml içeriğini dışa ve içe aktarma
- Mevcut bir belgenin şablonunu uygulama veya kaldırma
- Dreamweaver şablonlarındaki içerikleri düzenleme
- Dreamweaver'daki şablon etiketleri için sözdizimi kuralları
- Şablon bölgeleri için vurgulama tercihlerini belirleme
- Dreamweaver'da şablon kullanmanın avantajları
- Mobil ve çoklu ekran
- Dinamik siteler, sayfalar ve web formları
- Web uygulamalarını anlama
- Bilgisayarınızı uygulama geliştirme için ayarlama
- Veritabanı bağlantılarında sorun giderme
- Dreamweaver uygulamasında bağlantı komut dosyalarını kaldırma
- Dinamik sayfalar tasarlama
- Dinamik içerik kaynaklarına genel bakış
- Dinamik içerik kaynaklarını tanımlama
- Sayfalara dinamik içerik ekleme
- Dreamweaver'da dinamik içeriği değiştirme
- Veritabanı kayıtlarını görüntüleme
- Dreamweaver'da canlı veri sağlama ve ilgili sorunları giderme
- Dreamweaver'da özel sunucu davranışı ekleme
- Dreamweaver ile form oluşturma
- Kullanıcılardan bilgi toplamak için formları kullanma
- Dreamweaver'da ColdFusion formları oluşturma ve etkinleştirme
- Web formları oluşturma
- Form öğeleri için geliştirilmiş HTML5 desteği
- Dreamweaver uygulamasını kullanarak bir form geliştirme
- Uygulamaları görsel olarak oluşturma
- Dreamweaver'da kalıp ve ayrıntı sayfaları oluşturma
- Arama ve sonuç sayfaları oluşturma
- Kayıt ekleme sayfası oluşturma
- Dreamweaver'da güncelleme kaydı sayfası oluşturma
- Dreamweaver'da kayıt silme sayfaları oluşturma
- Dreamweaver'da veritabanını değiştirmek için ASP komutları kullanma
- Kayıt sayfası oluşturma
- Oturum açma sayfası oluşturma
- Yalnızca yetkili kullanıcıların erişebileceği bir sayfa oluşturma
- Dreamweaver ile ColdFusion'daki klasörlerin güvenliğini sağlama
- Dreamweaver'da ColdFusion bileşenleri kullanma
- Web sitelerini test etme, önizleme ve yayımlama
- Sorun giderme
Dreamweaver'ın Parçacıklar panelini kullanarak parçacıklar oluşturmayı ve kodunuzu farklı Dreamweaver sitelerinde yeniden kullanmayı öğrenin.
Kod bloklarını birçok kez yazdığınızı fark ettiyseniz kod yazma işlemini hızlandırmak için kod parçacıklarını kullanabilirsiniz. Kodu bir kez yazıp bir parçacık olarak kaydedin ve ardından birden çok yerde kullanmak için Parçacıklar paneline giderek bu kodu çift tıklatın.
Parçacıklar panelini kullanarak oluşturduğunuz parçacıklar, siteye özel değildir ve diğer sitelerde tekrar kullanılabilir. Ayrıca, senkronizasyon ayarlarını kullanarak parçacıkları farklı cihazlarda ve Dreamweaver'ın farklı sürümlerinde de kullanabilirsiniz.
Dreamweaver, birden çok kod parçacığı ile birlikte sunulur. Ancak kendi kod parçacıklarınızı da oluşturup kaydedebilirsiniz.
Bir parçacığı en iyi şekilde nasıl kullanabilirsiniz?
İş akışınızda parçacıkları nerede kullanabileceğinizi anlamak için aşağıdaki kullanım durumlarına göz atın:
- İster belli tasarım standartlarını takip eden bir kuruluşta çalışın, ister birden çok projeyi yürüten bir serbest çalışan olun; her iki senaryoda da bu yaygın kod bölümlerini parçacık olarak kaydederek ve ardından parçacıkları kodunuza ekleyerek tasarım bütünlüğüne ulaşmak için kod parçacıklarını kullanabilirsiniz.
- Bazı kodlama standartlarını tanımlamanız, korumanız ve yerine getirmeniz gerekirse kod parçacıkları çok faydalı olacaktır.
- Bir web sayfasında dinamik öğelerin kodlarını el ile yazmak oldukça fazla zaman alabilir. Parçacıklar panelinin Responsive_Design_Snippets bölümünden veya Bootstrap'ten bazı parçacıkları kullanın (örneğin, bir dinamik tablo kodu parçacığı). Tek bir tıklatmaya bu dinamik tablo için neredeyse 20 satırlık kod girdiniz.
Tabloyu gerektiği şekilde düzenleyin. Sütunları veya satırları birleştirebilir, sütun ya da satır ekleyebilir, istediğiniz şekilde düzenleme yapabilir ve ardından kodu seçip yeni bir kod parçacığı olarak kaydederek oluşturduğunuz diğer sayfaların tümünde tekrar kullanabilirsiniz. Kod parçacıkları oluşturma hakkında daha fazla bilgi için bkz. Parçacık oluşturma. - JavaScript davranışları, CSS efektleri ve CSS stilleri de kodun yeniden kullanımı için mükemmel birer adaydır.
Parçacıklar paneli
Dreamweaver uygulamasında, kod parçacıklarını Parçacıklar panelini kullanarak yönetebilirsiniz (Pencere > Parçacıklar).
Parçacıklar paneli, kod bölümlerinin bir koleksiyonu gibidir.


Parçacıklar panelinde yapabilecekleriniz
Parçacıklar panelini kullanarak aşağıdaki görevleri gerçekleştirebilirsiniz.
Parçacık ekleme
Kod parçacığına gitmek için klasörleri genişletin ve kod parçacığını çift tıklatın veya parçacığı imleç konumuna eklemek için Ekle simgesini tıklatın. Mevcut metni bir kod parçacığının içine sarmak için metni seçin, ardından parçacığı ekleyin. Metin, kod parçacığının içine sarılır. Daha fazla bilgi için bkz. Parçacık ekleme.
Parçacık Klasörü Oluşturma
Sezgisel bir adlandırma yöntemiyle parçacıklarınızı klasörlere yerleştirerek yönetin. Bir parçacık klasörü oluşturmak için Yeni Klasör simgesini tıklatın. Seçilen bir düğüm içerisinde yeni parçacık klasörü oluşturulur. Parçacık klasörünün konumunu değiştirmek için klasörü istediğiniz konuma sürükleyin. Daha fazla bilgi için bkz. Parçacık klasörü oluşturma.
Parçacık oluşturma
Önceden paketlenen parçacıkları kullanın ve kendi kod parçacıklarınızı oluşturmak için bunları düzenleyin. Alternatif olarak, en başından kendi parçacıklarınızı oluşturup bunları daha sonra yeniden kullanmak üzere Parçacıklar paneline kaydedin. Daha fazla bilgi için bkz. Parçacık oluşturma.
Parçacık düzenleme
Varolan bir parçacığı düzenlemek için, parçacığı seçip Düzenle simgesini tıklatın. Daha fazla bilgi için bkz. Parçacık düzenleme.
Parçacık silme
Artık ihtiyacınız olmayan parçacıkları silin. Bir parçacığı silmek için parçacığı seçip Sil simgesini tıklatın.
Parçacıkları yeniden adlandırma
Bir parçacığı yeniden adlandırmak için bağlam menüsünü açmak üzere parçacığı sağ tıklatın. Parçacığı yeniden adlandır seçeneğini belirledikten sonra yeni parçacık adını yazın.
Tetikleyici tuşlarını ekleme/düzenleme
Tetikleyici tuşları, Parçacıklar panelinde belirli bir parçacığa gidip parçacığı eklemek yerine yazabileceğiniz kısa ve sezgisel kodlar oluşturmanıza olanak sağlar. Tetikleyici tuşlarını tanımladıysanız imlecinizi kodda gerekli noktaya yerleştirin. Ardından tetikleyici tuş metnini yazın ve sekmeye basın. Kod parçacığı kodunuza eklenir. Daha fazla bilgi için bkz. Tetikleyici tuşları ekleme ve tetikleyici tuşlarını kullanarak parçacık ekleme.
Parçacık ekleme
Kod parçacıklarınızı kodunuzda imlecin durduğu yere ekleyebilirsiniz.
-
-
Parçacıklar panelinde (Pencere > Parçacıklar) parçacığı çift tıklatın veya Parçacıklar panelinin alt kısmındaki Ekle simgesini tıklatın.
Ayrıca parçacığı sağ tıklatabilir (Windows) veya Control tuşunu basılı tutup tıklatabilir (Macintosh) ve açılır menüden Ekle'yi seçebilirsiniz.
Tetikleyici tuşlarını tanımladıysanız imlecinizi kodda gerekli noktaya yerleştirin. Ardından tetikleyici tuş metnini yazın ve sekmeye basın. Kod parçacığı kodunuza eklenir. Daha fazla bilgi için bkz. Tetikleyici tuşları ekleme ve tetikleyici tuşlarını kullanarak parçacık ekleme.
Kod parçacığının nasıl göründüğünü görmek için tasarım görünümünde bir parçacık ekleyin.
Parçacık oluşturma
-
Parçacıklar panelinde, panelin altındaki Yeni Parçacık simgesini tıklatın.
-
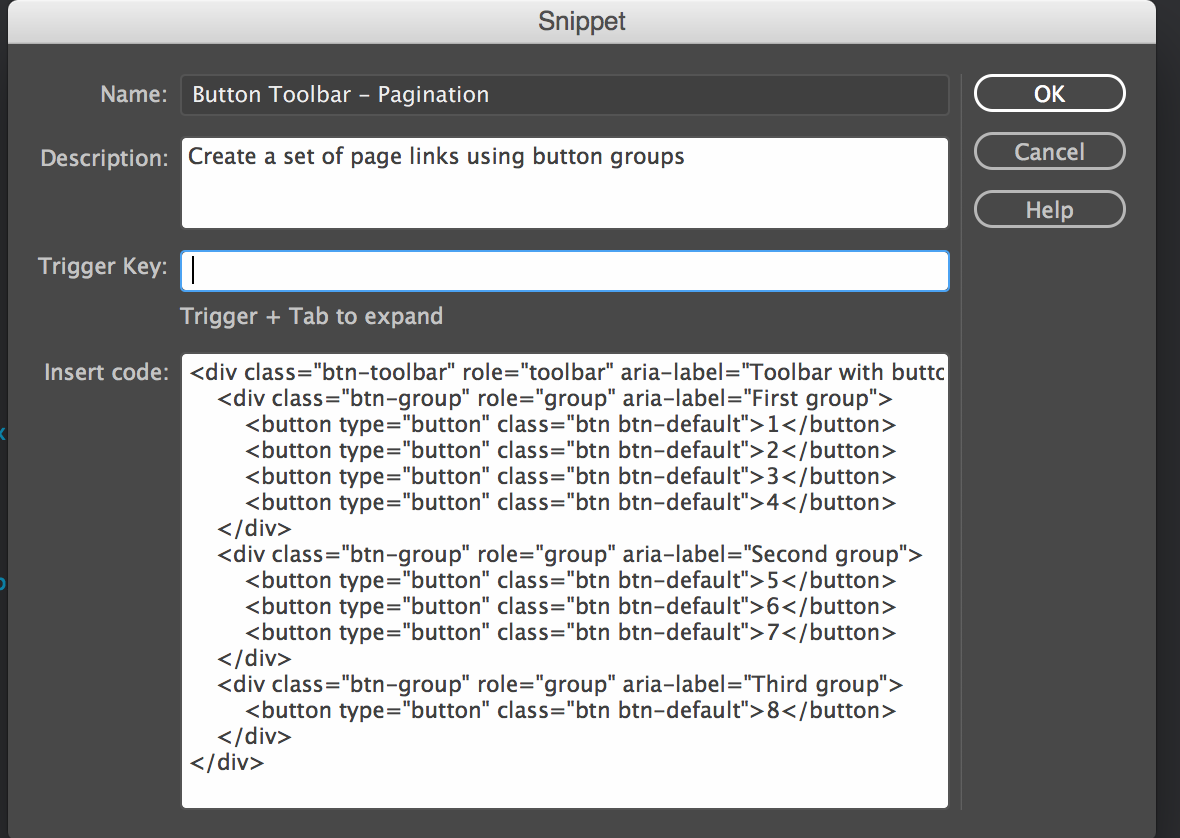
Parçacık için bir ad girin.
Not:Parçacık adları, dosya adlarında eğik çizgiler (/ veya \), özel karakterler ya da çift tırnak işareti (“) gibi geçersiz olan karakterleri içeremez.
-
(İsteğe bağlı) Parçacığın metin açıklamasını girin.
Metin açıklaması, diğer ekip üyelerinin parçacığı tanımlamasını ve kullanmasını daha kolay hale getirir.

Yeterli bir açıklama ile kod parçacığı oluşturma, parçacığın daha sonraki kullanımlar için kolayca tanımlanmasını sağlar 
Yeterli bir açıklama ile kod parçacığı oluşturma, parçacığın daha sonraki kullanımlar için kolayca tanımlanmasını sağlar Not:Ayrıca parçacıkları kodunuza eklemek için tetikleyici tuşları da oluşturabilirsiniz. Daha fazla bilgi için bkz. Tetikleyici tuşları ekleme ve tetikleyici tuşlarını kullanarak parçacık ekleme.
-
Tamam'ı tıklatın.
Parçacık düzenleme
Mevcut parçacıkta değişiklikler yapmak için şunları yapabilirsiniz:
- Parçacığı Düzenle iletişim kutusunu açmak için parçacığı sağ tıklatın
- Parçacığı seçin ve panelin alt kısmındaki Parçacığı Düzenle simgesini tıklatın
Parçacığı düzenlediğinizde, bu parçacığın belgedeki var olan örnekleri güncellenmez.
Parçacık iletişim kutusundaki tüm alanları düzenleyebilirsiniz (Adı, Açıklama, tetikleyici tuş ve kod gibi).
Parçacık klasörü oluşturma
-
Parçacıklar panelinde, panelin altındaki Yeni Parçacık Klasörü simgesini tıklatın.
-
Parçacıkları, isteğinize göre yeni klasöre veya diğer klasörlere sürükleyin.
Tetikleyici tuşları ekleme ve tetikleyici tuşlarını kullanarak parçacık ekleme
Hızlıca kod parçacıkları eklemek için tetikleyici tuşlarını kullanın.
Öncelikle tetikleyici tuşlarını sık kullandığınız tüm parçacıklara atayın. Ardından Kod görünümünde, Tetikleyici tuş metnini yazın ve sekmeye basın. Dreamweaver, parçacığı imleç konumuna ekler.
-
Parçacıklar panelinde sağ tıklatın (Windows) veya Control tuşuna basılı tutup tıklatın (Macintosh) ve Tetikleyici Tuş Ekle seçeneğini belirleyin.
Parçacıklar panelinde Tetikleyici Tuş Ekle'yi seçin Parçacıklar panelinde Tetikleyici Tuş Ekle'yi seçin -
Tetikleyici tuş alanına gerekli metni girin.
Aşağıdaki görüntüde, hatırlamayı kolaylaştırmak için mailto bağı oluşturma kod parçacığı, mailto öğesinin tetikleyici tuşuna atanmıştır. Basit, kısa ve sezgisel tetikleyici tuşları seçtiğinizden emin olun.
Tetikleyici Tuş alanına metin girin Tetikleyici Tuş alanına metin girin Not:Tetikleyici tuşlar herhangi bir özel karakter içeremez (alt çizgi hariç). Buna ek olarak, aynı tetikleyici tuş iki farklı parçacık için kullanılamaz.
-
Tetikleyici tuşları kullanarak kodunuza parçacık eklemek için tetikleyici metnini yazın (Kod görünümünde) ve parçacığı kodunuza eklemek için sekmeye basın.
Birden fazla cihaz arasında parçacıkları dağıtma
Dreamweaver'ın bulut senkronizasyonu özelliği, parçacıkları iki makine arasında senkronize etmenize yardımcı olur.
Dreamweaver'ın bir örneği kullanılarak oluşturulan parçacıkları Dreamweaver çalıştıran başka bir makineye (örneğin, Dreamweaver'ın ofis ve ev kurulumları) uyarlamak için Dreamweaver'ın senkronizasyon ayarlarını kullanın.
Ayarları senkronize etmek için:
-
Düzen > Tercihler'i tıklatın.
-
Ayarları Senkronize Et bölümünde Ayarları Şimdi Senkronize Et'i tıklatın.
Ayarlar buluta kaydedilir. Dreamweaver'ı bir sonraki başlatmanızda bu ayarlar içe aktarılır. Yerel ayarlar, buluttan içe aktarılan ayarlar tarafından geçersiz kılınır.
Parçacıklarınız ve diğer tüm tercih ayarlarınız senkronize edilir.
Senkronizasyon ayarları hakkında daha fazla bilgi için bkz. Dreamweaver ayarlarını Creative Cloud ile senkronize etme.
Ayarları senkronize etme işlemini sık sık gerçekleştiriyorsanız Tercih panelinde yer alan Ayarları Senkronize Et bölümünde Otomatik Senkronizasyonu Etkinleştir seçeneğini tıklatarak otomatik senkronizasyonu etkinleştirin. Ayarlarda yaptığınız her değişiklik otomatik olarak buluta kaydedilir.