Tablonun görünmesini istediğiniz yere ekleme noktasını yerleştirin.
- Dreamweaver Kullanıcı Kılavuzu
- Giriş
- Dreamweaver ve Creative Cloud
- Dreamweaver çalışma alanları ve görünümleri
- Site kurma
- Dreamweaver siteleri hakkında
- Sitenizin yerel bir sürümünü kurma
- Yayımlama sunucusuna bağlanma
- Test sunucusu kurma
- Dreamweaver site ayarlarını içe ve dışa aktarma
- Mevcut web sitelerini uzak sunucudan yerel site köküne getirme
- Dreamweaver'daki erişilebilirlik özellikleri
- Gelişmiş ayarlar
- Dosya aktarmak için site tercihlerini ayarlama
- Dreamweaver'da proxy sunucu ayarlarını belirtme
- Dreamweaver ayarlarını Creative Cloud ile senkronize etme
- Dreamweaver'da Git'i kullanma
- Dosyaları yönetme
- Dosyaları oluşturma ve açma
- Dosyaları ve klasörleri yönetme
- Sunucunuzdan dosya alma ve dosyaları sunucunuza koyma
- Dosyaları teslim etme ve teslim alma
- Dosyaları senkronize etme
- Dosyaları farklılıklar açısından karşılaştırma
- Dreamweaver sitenizde dosya ve klasör perdeleme
- Dreamweaver siteleri için Tasarım Notları'nı etkinleştirme
- Olası Gatekeeper zaafını önleme
- Mizanpaj ve tasarım
- Mizanpaj için görsel yardımcılar kullanma
- Sayfanızın mizanpajını hazırlamak için CSS'yi kullanma hakkında
- Bootstrap kullanarak dinamik web siteleri tasarlama
- Dreamweaver'da ortam sorguları oluşturma ve kullanma
- Tablolara sahip içerik sunma
- Renkler
- Değişken ızgara mizanpajlarını kullanarak dinamik tasarım
- Dreamweaver'da Extract
- CSS
- Basamaklı Stil Sayfaları'nı anlama
- CSS Tasarımcısı'nı kullanarak sayfa mizanpajını yapma
- Dreamweaver'da CSS ön işlemcilerini kullanma
- Dreamweaver'da CSS Stili tercihlerini ayarlama
- Dreamweaver'da CSS kurallarını taşıma
- Dreamweaver'da satır içi CSS'yi CSS kuralına dönüştürme
- Div etiketleriyle çalışma
- Arka plana degradeler uygulama
- Dreamweaver'da CSS3 geçiş efektleri oluşturma ve düzenleme
- Kodu formatlama
- Sayfa içeriği ve varlıklar
- Sayfa özelliklerini ayarlama
- CSS başlığı özelliklerini ve CSS bağ özelliklerini ayarlama
- Metinle çalışma
- Metni, etiketleri ve nitelikleri bulma ve değiştirme
- DOM paneli
- Canlı Görünüm'de düzenleme
- Dreamweaver'da belgeleri kodlama
- Belge penceresinde öğe seçme ve görüntüleme
- Özellik denetiminde metin özelliklerini belirleme
- Web sayfası üzerinde yazım denetimi gerçekleştirme
- Dreamweaver'da yatay cetveller kullanma
- Dreamweaver'da font birleşimlerini ekleme ve değiştirme
- Varlıklarla çalışma
- Dreamweaver'da tarih ekleme ve güncelleştirme
- Dreamweaver'da sık kullanılan varlıklar oluşturma ve yönetme
- Dreamweaver'da görüntü ekleme ve düzenleme
- Medya nesneleri ekleme
- Dreamweaver'da video ekleme
- HTML5 video ekleme
- SWF dosyaları ekleme
- Ses efektleri ekleme
- Dreamweaver'da HTML5 ses ekleme
- Kitaplık öğeleriyle çalışma
- Dreamweaver'da Arapça ve İbranice metin kullanma
- Bağlama ve gezinme
- jQuery bileşenleri ve efektleri
- Web sitelerini kodlama
- Dreamweaver'da kod yazma hakkında
- Dreamweaver'da kodlama ortamı
- Kodlama tercihlerini ayarlama
- Kod rengini özelleştirme
- Kod yazma ve düzenleme
- Kod ipuçları verme ve kod tamamlama
- Kodu daraltma ve genişletme
- Parçacıklar ile kodu tekrar kullanma
- Lint kodu
- Kodu en iyileştirme
- Tasarım görünümünde kod düzenleme
- Sayfaların başlık içeriğiyle çalışma
- Dreamweaver'da sunucu tarafı içerikleri ekleme
- Dreamweaver'da etiket kitaplıkları kullanma
- Dreamweaver'a özel etiketleri içe aktarma
- JavaScript davranışlarını kullanma (genel talimatlar)
- Yerleşik JavaScript davranışları uygulama
- XML ve XSLT hakkında
- Dreamweaver uygulamasında sunucu tarafı XSL dönüşümleri gerçekleştirme
- Dreamweaver uygulamasında istemci tarafı XSL dönüşümleri gerçekleştirme
- Dreamweaver'da XSLT için karakter varlıkları ekleme
- Kodu formatlama
- Ürünler arası iş akışları
- Dreamweaver uzantılarını yükleme ve kullanma
- Dreamweaver uygulama içi güncelleştirmeleri
- Dreamweaver'da Microsoft Office belgeleri ekleme (yalnızca Windows)
- Fireworks ve Dreamweaver ile çalışma
- Contribute ile Dreamweaver sitelerindeki içeriği düzenleme
- Dreamweaver-Business Catalyst entegrasyonu
- Kişiselleştirilmiş e-posta kampanyaları oluşturma
- Şablonlar
- Dreamweaver şablonları hakkında
- Şablonları ve şablon tabanlı belgeleri tanıma
- Dreamweaver şablonu oluşturma
- Şablonlarda düzenlenebilir bölgeler oluşturma
- Dreamweaver'da yinelenen bölgeler ve tablolar oluşturma
- Şablonlarda isteğe bağlı bölgeler kullanma
- Dreamweaver'da düzenlenebilir etiket niteliklerini tanımlama
- Dreamweaver uygulamasında yuvalanmış şablonlar oluşturma
- Şablonları düzenleme, güncelleştirme ve silme
- Dreamweaver'da xml içeriğini dışa ve içe aktarma
- Mevcut bir belgenin şablonunu uygulama veya kaldırma
- Dreamweaver şablonlarındaki içerikleri düzenleme
- Dreamweaver'daki şablon etiketleri için sözdizimi kuralları
- Şablon bölgeleri için vurgulama tercihlerini belirleme
- Dreamweaver'da şablon kullanmanın avantajları
- Mobil ve çoklu ekran
- Dinamik siteler, sayfalar ve web formları
- Web uygulamalarını anlama
- Bilgisayarınızı uygulama geliştirme için ayarlama
- Veritabanı bağlantılarında sorun giderme
- Dreamweaver uygulamasında bağlantı komut dosyalarını kaldırma
- Dinamik sayfalar tasarlama
- Dinamik içerik kaynaklarına genel bakış
- Dinamik içerik kaynaklarını tanımlama
- Sayfalara dinamik içerik ekleme
- Dreamweaver'da dinamik içeriği değiştirme
- Veritabanı kayıtlarını görüntüleme
- Dreamweaver'da canlı veri sağlama ve ilgili sorunları giderme
- Dreamweaver'da özel sunucu davranışı ekleme
- Dreamweaver ile form oluşturma
- Kullanıcılardan bilgi toplamak için formları kullanma
- Dreamweaver'da ColdFusion formları oluşturma ve etkinleştirme
- Web formları oluşturma
- Form öğeleri için geliştirilmiş HTML5 desteği
- Dreamweaver uygulamasını kullanarak bir form geliştirme
- Uygulamaları görsel olarak oluşturma
- Dreamweaver'da kalıp ve ayrıntı sayfaları oluşturma
- Arama ve sonuç sayfaları oluşturma
- Kayıt ekleme sayfası oluşturma
- Dreamweaver'da güncelleme kaydı sayfası oluşturma
- Dreamweaver'da kayıt silme sayfaları oluşturma
- Dreamweaver'da veritabanını değiştirmek için ASP komutları kullanma
- Kayıt sayfası oluşturma
- Oturum açma sayfası oluşturma
- Yalnızca yetkili kullanıcıların erişebileceği bir sayfa oluşturma
- Dreamweaver ile ColdFusion'daki klasörlerin güvenliğini sağlama
- Dreamweaver'da ColdFusion bileşenleri kullanma
- Web sitelerini test etme, önizleme ve yayımlama
- Sorun giderme
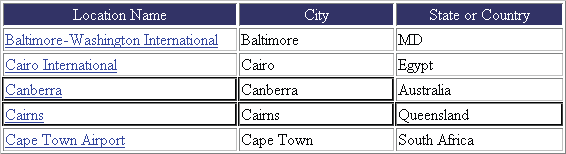
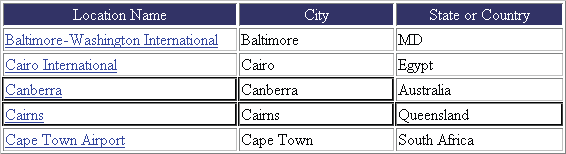
Web sitenizde içerik sunmak için tabloları nasıl kullanacağınızı öğrenin. Ayrıca, tablo hücrelerinin nasıl bölünüp birleştirileceğini ve sekmeli verilerin içe ve dışa nasıl aktarılacağını öğrenin.
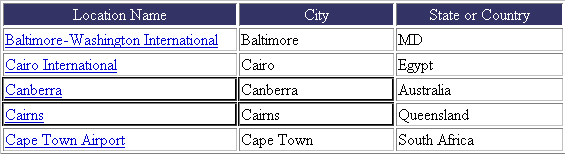
Tablolar, HTML sayfasında tablo halinde veri sunmak ve metin ve grafik mizanpajı yapmak için güçlü bir araçtır. Tablo, her biri bir ya da daha fazla hücre içeren bir ya da daha fazla satırdan oluşur. HTML kodunda sütunlar açıkça belirtilmese de, Dreamweaver satırların ve hücrelerin yanı sıra sütunlarda da değişiklik yapmanızı sağlar.
Dreamweaver, tablo seçildiğinde veya ekleme noktası tablonun içindeyken tablo genişliğini ve her tablo sütununun genişliğini görüntüler. Genişlik değerlerinin yanında tablo başlığı ve sütun başlığı menülerinin okları vardır. Tablolarla ilgili sık kullanılan komutlara hızla erişmek için menüleri kullanın. Genişlikleri ve menüleri etkinleştirebilir ve devre dışı bırakabilirsiniz.
Tablo ya da sütunun genişliğini görmüyorsanız, HTML kodunda tablo ya da sütun için belirtilmiş bir genişlik yoktur. İki sayı varsa, Tasarım görünümünde göründüğü şekilde görsel genişlik HTML kodunda belirtilen genişlikle uyuşmamaktadır. Bu durum, sağ alt köşesini sürükleyerek tabloyu yeniden boyutlandırdığınızda veya hücreye ayarlanmış genişliğinden daha geniş içerik eklediğinizde ortaya çıkabilir.
Örneğin bir sütunun genişliğini 200 piksel olarak ayarlarsanız ve sonra buna genişliği 250 piksele çıkaran içerik eklerseniz o sütun için iki sayı görünür: 200 (kodda belirtilen genişlik) ve parantez içinde (250) (sütunun ekranınızda gösterilen görsel genişliği).
Sayfalarınızın mizanpajını CSS konumlandırma kullanarak da yapabilirsiniz.
HTML'de tablo formatlama önceliği
Tabloları Tasarım görünümünde formatlarken tüm tabloya ya da tabloda seçilen satırlara, sütunlara veya hücreler ilişkin özellikleri ayarlayabilirsiniz. Arka plan rengi ya da hizalama gibi bir özellik değeri tüm tablo için ayarlandığında ve ayrı ayrı hücreler için başka bir değer ayarlandığında, hücre formatı satır formatına göre öncelik kazanır, böylece tablo formatına göre de öncelik kazanmış olur.
Tablo formatlamada öncelik sırası aşağıdaki gibidir:
- Hücreler
- Satırlar
- Tablo
Örneğin tek bir hücre için arka plan rengini mavi olarak ayarlarsanız, ardından da tüm tablonun arka plan rengini sarı olarak belirlerseniz, hücre formatı tablo formatına göre daha öncelikli olduğundan mavi hücre sarıya dönüşmez.
Bir sütunda özellikleri ayarladığınızda, Dreamweaver o sütundaki her hücreye karşılık gelen td etiketinin niteliklerini değiştirir.
Tablo hücrelerini bölme ve birleştirme hakkında
Birkaç sütuna ya da satıra yayılmış tek bir hücre oluşturmak için, seçimin tümü hücrelerden oluşan bir satır ya da dikdörtgen olmak koşuluyla, istediğiniz sayıda bitişik hücreyi birleştirebilirsiniz. Daha önce birleştirilmiş olsun ya da olmasın, bir hücreyi istediğiniz sayıda satıra veya sütuna bölebilirsiniz. Dreamweaver belirtilen düzenlemeyi oluşturmak için tabloyu otomatik olarak yeniden yapılandırır (gereken colspan ya da rowspan niteliklerini ekleyerek).
Aşağıdaki örnekte ilk iki satırın ortasındaki hücreler, iki satıra yayılan tek bir hücre halinde birleştirilmiştir.


Tablo ve içerik ekleme
Yeni bir tablo oluşturmak için Ekle panelini ya da Ekle menüsünü kullanın. Sonra, tablo dışına metin ve görüntü eklediğiniz şekilde, tablo hücrelerine metin ve görüntü ekleyin.
-
Not:
Belgeniz boşsa ekleme noktasını yalnızca belgenin başına ekleyebilirsiniz.
Ekle > Tablo'yu seçin.
Ekle panelinin HTML kategorisinde Tablo düğmesini tıklatın.
-
Tablo iletişim kutusunun niteliklerini ayarlayın ve tabloyu oluşturmak için Tamam'ı tıklatın.
Tablo oluşturma Tablo oluşturma Satırlar
Tablo satırlarının sayısını belirler.
Sütunlar
Tablo sütunlarının sayısını belirler.
Tablo Genişliği
Tablonun genişliğini piksel olarak ya da tarayıcı penceresinin genişliğinin yüzdesi olarak belirtir.
Kenarlık Kalınlığı
Tablonun kenarlıklarının kalınlığını piksel olarak belirtir.
Hücre Boşluğu
Bitişik tablo hücrelerinin arasındaki piksel sayısını belirler.
Not:Kenarlık kalınlığı veya hücre aralığı ve hücre dolgusu için değer belirtmezseniz birçok tarayıcı, tablo kenarlığı kalınlığını ve hücre dolgusunu 1 ve hücre aralığını 2 olarak görüntüler. Tarayıcıların tabloyu kenarlık, dolgu ya da aralık olmadan görüntülemelerini sağlamak için Hücre Dolgusu ve Hücre Aralığı değerlerini 0 olarak ayarlayın.
Hücre Dolgusu
Hücrenin kenarlığı ve içeriği arasındaki piksel sayısını belirler.
Yok
Tablo için sütun ya da satır başlığını etkinleştirmez.
Sol
Tablonun ilk sütununu başlıklara ilişkin bir sütuna dönüştürerek, tablonun her satırı için bir başlık girmenizi sağlar.
Üst
Tablonun ilk satırını başlıklara ilişkin bir satıra dönüştürerek, tablonun her sütunu için bir başlık girmenizi sağlar.
Her İkisi
Tabloya sütun ya da satır başlığı girmenizi sağlar.
Not:Web sitenizin ziyaretçileri arasında ekran okuyucu kullananların olabileceği varsayılarak başlık kullanılması yararlı bir işlemdir. Ekran okuyucuları tablo başlıklarını okur ve ekran okuyucu kullanıcısına tablo bilgilerini izlemede yardımcı olur.
Resim Yazısı
Tablonun dışında görüntülenen bir tablo başlığı sağlar.
Özet
Tablo açıklaması sağlar. Ekran okuyucuları özet metni okur ancak metin kullanıcının tarayıcısında görünmez.
Tabloları içe ve dışa aktarma
Başka bir uygulamada oluşturulmuş (örneğin Microsoft Excel) ve ayrılmış metin formatıyla kaydedilen (öğeler sekme, virgül, iki nokta üst üste veya noktalı virgülle ayrılmış) tablo verilerini Dreamweaver uygulamasına içe aktarabilir ve bunları bir tablo olarak formatlayabilirsiniz.
Ayrıca bitişik hücrelerin içerikleri bir sınırlayıcıyla ayrılmış olarak tablo verilerini, Dreamweaver uygulamasından bir metin dosyasına dışa aktarabilirsiniz. Sınırlayıcı olarak virgül, iki nokta üst üste, noktalı virgül veya boşluk kullanabilirsiniz. Bir tabloyu dışa aktardığınızda tüm tablo dışarı aktarılır, dışa aktarmak için tablodan bölümler seçemezsiniz.
Örneğin ilk altı satır ya da ilk altı sütun gibi tablodaki verilerden yalnızca bazılarını istiyorsanız, o verileri içeren hücreleri kopyalayın, bunları tablonun dışına yapıştırın (yeni bir tablo oluşturmak için) ve yeni tabloyu dışa aktarın.
Tablo verilerini içe aktarma
-
Dosya > İçe Aktar > Tablo Verilerini İçe Aktar'ı seçin.
-
Sekmeli verilerin seçeneklerini belirleyip Tamam düğmesini tıklatın.
Veri Dosyası
İçe aktarılacak dosyanın adı. Dosya seçmek için Gözat düğmesini tıklatın.
Sınırlayıcı
İçe aktardığınız dosyada kullanılan sınırlayıcı.
Diğer'i seçerseniz, açılır menünün sağında bir metin kutusu görüntülenir. Dosyanızda kullanılan sınırlayıcıyı girin.
Not:Veri dosyası kaydedildiğinde kullanılan sınırlayıcıyı belirtin. Bunu işlemi gerçekleştirmezseniz dosya düzgün şekilde içe aktarılmaz ve verileriniz tabloda doğru şekilde formatlanmaz.
Tablo Genişliği
Tablonun genişliği.
Her sütunu, o sütundaki en uzun metin dizesinin genişliğine getirmek için Verilere Sığdır'ı seçin.
Piksel olarak ya da tarayıcı penceresinin genişliğinin yüzdesi olarak sabit bir tablo genişliği belirtmek için Ayarla'yı seçin.
Kenarlık
Tablonun kenarlıklarının kalınlığını piksel olarak belirtir.
Hücre Dolgusu
Hücrenin içeriği ve sınırları arasındaki piksel sayısı.
Hücre Boşluğu
Bitişik tablo hücrelerinin arasındaki piksel sayısı.
Not:Kenarlıklar veya hücre aralığı ve hücre dolgusu için değer belirtmezseniz birçok tarayıcı, tabloyu kenarlıklar ve hücre dolgusu 1 ve hücre aralığı 2 olarak ayarlanmış şekilde görüntüler. Tarayıcıların tabloyu hiç dolgu ve boşluk olmadan gösterdiğinden emin olmak için Hücre Dolgusu'nu ve Hücre Boşluğu'nu 0 yapın. Kenarlık 0 olarak ayarlandığında hücre ve tablo sınırlarını görmek için Görünüm > Görsel Yardımcılar > Tablo Kenarlıkları'nı seçin.
Üst Satır Formatı
Tablonun en üst satırına hangi formatlamanın (varsa) uygulanacağını belirler. Dört formatlama seçeneği arasından seçim yapın: formatlama yok, kalın, italik ya da kalın italik
Tabloyu dışa aktarma
-
Ekleme noktasını tablonun herhangi bir hücresine yerleştirin.
-
Dosya > Dışa Aktar > Tablo'yu seçin.
-
Aşağıdaki seçenekleri belirleyin:
Sınırlayıcı
Dışa aktarılan dosyadaki öğeleri ayırmak için hangi sınırlayıcının kullanılması gerektiğini belirtir.
Satır Kesmeleri
Dışarı aktardığınız dosyayı hangi işletim sisteminde açacağınızı belirler: Windows, Macintosh ya da UNIX. (Farklı işletim sistemleri metindeki satır sonlarını farklı şekilde belirtir.)
-
Dışa Aktar'ı tıklatın.
-
Dosya için bir ad girin ve Kaydet'i tıklatın.
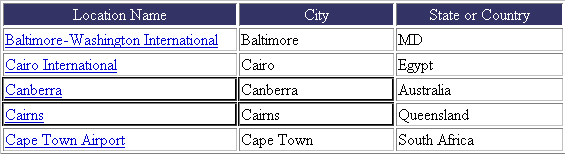
Tablo öğelerini seçme
Bir defada bir tablonun, satırın veya sütunun tamamını seçebilirsiniz. Ayrıca, tek tek bir ya da daha çok hücreyi seçebilirsiniz.
İşaretçinizi bir tablonun, satırın, sütunun veya hücrenin üzerine getirdiğinizde, Dreamweaver o seçimdeki tüm hücreleri vurgulayarak hangi hücrelerin seçileceğini görmenizi sağlar. Kenarlıksız tablolarınız, birden çok sütuna ya da satıra yayılmış hücreleriniz ya da yuvalanmış tablolarınız varsa bu işlem kullanışlıdır. Tercihlerde vurgu rengini değiştirebilirsiniz.
İşaretçiyi bir tablo kenarlığının üstüne getirip Ctrl tuşunu (Windows) ya da Command tuşunu (Macintosh) basılı tutarsanız, tablonun tüm yapısı, başka bir deyişle tablodaki tüm hücreler vurgulanır. Yuvalanmış tablolarınız olduğunda ve tablolardan birinin yapısını görmek istediğinizde bu durum kullanışlıdır.
Tüm tabloyu seçme
Tabloyu seçmek için aşağıdakilerden birini yapın:
- Tablo seçmek için tablonun sol üst köşesindeki sekmeyi tıklatın.
- Bir tablo hücresini tıklatın, ardından Belge penceresinin sol alt köşesindeki etiket seçicide etiketi seçin.
- Bir tablo hücresinde tıklatın, tablo başlığı menüsünü tıklatın, sonra Tablo Seç'i seçin. Seçili tablonun alt ve sağ kenarlarında seçim tutamaçları görünür.
- Bir tablo hücresini tıklatın ve Düzen > Tablo > Tablo Seç'i seçin.
Tek tek ya da birden çok satır ya da sütun seçme
-
İşaretçiyi bir satırın sol kenarına ya da bir sütunun üst kenarına getirin.
-
İşaretçi bir seçim oku haline geldiğinde bir satırı ya da sütunu seçmek için tıklatın ya da birden fazla satırı ya da sütunu seçmek için sürükleyin.
Satır seçme Satır seçme
Tek bir sütun seçme
-
Sütunun içinde tıklatın.
-
Sütun başlığı menüsünü tıklatın ve Sütun Seç'i seçin.
Tek bir hücre seçme
-
Aşağıdakilerden birini yapın:
- Hücrenin içinde tıklatın, Belge penceresinin sol alt köşesindeki etiket seçicide <td> etiketini seçin.
- Ctrl (Windows) ya da Command (Macintosh) tuşu basılıyken hücrenin içinde tıklatın.
Hücrelerden oluşan bir satır ya da dikdörtgen seçme
Bir hücreden diğerine sürükleyin.
Bir hücrenin içini tıklatın, hücreyi seçmek için aynı hücrenin içinde Ctrl tuşu (Windows) ya da Command tuşu (Macintosh) basılıyken tıklatın, daha sonra Shift tuşu basılıyken başka bir hücreyi tıklatın.


Bitişik olmayan hücreleri seçme
Ctrl (Windows) ya da Command (Macintosh) tuşu basılıyken tıklattığınız her hücre, satır ya da sütun seçili değilse seçime eklenir. Seçiliyse seçimden kaldırılır.
Tablo öğelerinin vurgu rengini değiştirme
-
Düzen > Tercihler'i (Windows) veya Dreamweaver > Tercihler'i (Macintosh) seçin.
-
Sol taraftaki kategori listesinden Vurgulama'yı seçin, aşağıdaki değişikliklerden herhangi birini yapın ve Tamam'ı tıklatın.
Tablo öğelerinin vurgu rengini değiştirmek için Fare Üzerinde renk kutusunu tıklatın ve ardından renk seçiciyi kullanarak bir vurgu rengi seçin (ya da vurgu rengi için metin kutusuna onaltılık bir değer girin).
Tablo öğelerinin vurgusunu etkinleştirmek ya da devre dışı bırakmak için Fare Üzerinde öğesine yönelik Göster seçeneğini işaretleyin ya da işaretini kaldırın.
Not:Bu seçenekler işaretçiyi üzerine getirdiğinizde Dreamweaver tarafından vurgulanan tüm nesneleri etkiler.
Tablo özelliklerini ayarlama
Tabloları düzenlemek için Özellik denetçisini kullanabilirsiniz.
-
Tablo seçme
-
Özellik denetçisinde (Pencere > Özellikler) gerektiği şekilde özellikleri değiştirin.
Tablo özellikleri Tablo özellikleri Tablo Kimliği
Tablo için bir kimlik.
Satırlar ve Sütunlar
Tablodaki satır ve sütunların sayısı.
G
Tablo genişliğini piksel olarak ya da tarayıcı penceresi genişliğinin yüzdesi olarak belirtir.
Not:Genellikle tablonun yüksekliğini ayarlamanız gerekmez.
HücreDolgusu
Hücrenin içeriği ve sınırları arasındaki piksel sayısı.
HücreBoşluğu
Bitişik tablo hücrelerinin arasındaki piksel sayısı.
Hizala
Tablonun, aynı paragraftaki metin ya da görüntü gibi diğer öğelere göre nerede görüneceğini belirler.
Sol, tabloyu diğer öğelerin soluna hizalar (böylece aynı paragraftaki metin tablonun çevresini sağa doğru sarar), Sağ, tabloyu diğer öğelerin sağına hizalar (böylece metin tabloyu sola doğru sarar) ve Orta, tabloyu ortalar (metin tablonun üstünde ve altında görünür). Varsayılan, tarayıcının varsayılan hizalamasını kullanması gerektiğini belirtir.
Not:Hizalama ayarı Varsayılan olarak yapıldığında diğer içerik tablonun yanında görüntülenmez. Tabloyu diğer içeriğin yanında görüntülemek için Sol ya da Sağ hizalamayı kullanın.
Kenarlık
Tablonun kenarlıklarının kalınlığını piksel olarak belirtir.
Not:Kenarlık, hücre aralığı ve hücre dolgusu için değer belirtmezseniz, çoğu tarayıcı tabloyu kenarlık ve hücre dolgusu 1 ve hücre aralığı 2 olarak ayarlanmış şekilde görüntüler. Tarayıcıların tabloyu dolgu ya da aralık olmadan görüntülemelerini sağlamak için Kenarlık, Hücre Dolgusu ve Hücre Aralığı değerlerini 0 olarak ayarlayın. Kenarlık 0 olarak ayarlandığında hücre ve tablo sınırlarını görmek için Görünüm > Görsel Yardımcılar > Tablo Kenarlıkları'nı seçin.
Sınıf
tabloda bir CSS sınıfı belirler.
Not:Aşağıdaki seçenekleri görmek için Tablo Özellik denetçisini genişletmeniz gerekebilir. Tablo Özellik denetçisini genişletmek için sağ alt köşedeki genişletme okunu tıklatın.
Sütun Genişliklerini Temizle ve Satır Yüksekliklerini Temizle
ve Satır Yüksekliklerini Temizle, belirtilmiş olan tüm satır yüksekliği ya da sütun genişliği değerlerini tablodan siler.
Tablo Genişliklerini Piksellere Dönüştür
ve Tablo Yüksekliklerini Piksellere Dönüştür, tablodaki her sütunun genişliğini ya da yüksekliğini piksel cinsinden geçerli genişliğine ayarlar (ayrıca tüm tablonun genişliğini de piksel cinsinden geçerli genişliğine ayarlar).
Tablo Genişliklerini Yüzdeye Dönüştür
ve Tablo Yüksekliklerini Yüzdeye Dönüştür, tablodaki her sütunun genişliğini ya da yüksekliğini Belge penceresinin genişliğinin yüzdesi olarak ifade edilen geçerli genişliğine ayarlar (ayrıca tüm tablonun genişliğini de Belge penceresinin yüzdesi olarak geçerli genişliğine ayarlar).
Metin kutusuna bir değer girerseniz, değeri uygulamak için Sekme veya Enter (Windows) ya da Return (Macintosh) tuşuna basın.
Hücre, satır ya da sütun özelliklerini ayarlama
Tablodaki hücreleri ve satırları düzenlemek için Özellik denetçisini kullanabilirsiniz.
-
Sütun veya satırı seçin.
-
Özellik denetçisinde (Pencere > Özellikler), aşağıdaki seçenekleri ayarlayın:
Yatay
Hücre, satır ya da sütunun içeriklerinin yatay hizalanacağını belirtir. İçeriği hücrelerin soluna, sağına ya da ortasına hizalayabilirsiniz ya da tarayıcının kendi varsayılan hizalamasını kullanacağını (genellikle normal hücreler için sol ve başlık hücreleri için orta) belirtebilirsiniz.
Dikey
Hücre, satır ya da sütun içeriklerinin dikey hizalanacağını belirtir. İçeriği hücrelerin üstüne, ortasına ya da altına hizalayabilirsiniz ya da tarayıcının kendi varsayılan hizalamasını kullanacağını (genellikle orta) belirtebilirsiniz.
G ve Y
Seçili hücrelerin piksel olarak ya da tüm tablonun genişliğinin ya da yüksekliğinin yüzdesi olarak genişliği ve yüksekliği. Yüzde girmek için yüzde simgesine (%) sahip değeri izleyin (%). Uygun genişliğin ve yüksekliğin, hücrenin yüksekliğine ve diğer sütunların ve satırların yüksekliğine göre tarayıcı tarafından belirlenmesini istiyorsanız bu alanı boş bırakın (varsayılan).
Tarayıcı varsayılan olarak, bir sütundaki en geniş görüntüyü veya en uzun satırı içine alabilecek bir satır yüksekliği ve sütun genişliği seçer. Bazen bir sütuna içerik eklediğinizde diğer sütunlardan çok daha geniş hale gelmesinin nedeni budur.
Not:Toplam tablo yüksekliğinin yüzdesi olan bir yükseklik belirtebilirsiniz, ancak tarayıcılarda satır belirtilen yükseklik yüzdesinde görüntülenmeyebilir.
Ap
Hücre, sütun veya satırın renk seçiciyle seçilmiş arka plan rengi.
Hücreleri Birleştir
Seçili hücreleri, satır veya sütunları tek bir hücre olarak birleştirir. Hücreleri yalnızca bir dikdörtgen ya da doğrusal blok oluşturduklarında birleştirebilirsiniz.
Hücreyi Böl
Bir hücreyi iki ya da daha çok hücre oluşturacak şekilde böler. Bir defada yalnızca bir hücre bölebilirsiniz; birden fazla hücre seçilirse bu düğme devre dışı bırakılır.
Kaydırma Yok
Satır kaydırmayı önleyerek, belli bir hücredeki tüm metnin tek satırda kalmasını sağlar. Kaydırma Yok etkinleştirilirse, hücreler tüm verileri almak için siz yazarken ya da hücreye yapıştırdığınızda genişler. (Normalde hücreler en uzun sözcüğü ya da en geniş görüntüyü almak için yatay olarak genişler, sonra diğer içeriği almak için gerekirse dikey olarak genişler.)
Başlık
Seçili hücreleri tablo başlık hücreleri olarak formatlar Tablo başlık hücrelerinin içeriği varsayılan olarak kalın ve ortalanmıştır.
Not:Genişlikleri ve yükseklikleri piksel ya da yüzde olarak belirtebilirsiniz ve pikselden yüzdeye ve tersi yönde dönüştürme yapabilirsiniz.
Not:Bir sütunda özellikleri ayarladığınızda, Dreamweaver o sütundaki her hücreye karşılık gelen td etiketinin niteliklerini değiştirir. Ancak bir satırın belirli özelliklerini ayarladığınızda, Dreamweaver satırdaki her bir td etiketinin niteliklerini değiştirmek yerine, tr etiketinin niteliklerini değiştirir. Bir satırdaki tüm hücrelere aynı formatı uyguluyorsanız, formatı tr etiketine uygulayarak daha anlaşılır ve daha kısa HTML kodu oluşturabilirsiniz.
-
Değeri uygulamak için Sekme veya Enter (Windows) ya da Return (Macintosh) tuşuna basın.
Tabloları ve hücreleri formatlama
Tablonun ve hücrelerinin özelliklerini ayarlayarak ya da tabloya hazır tasarım uygulayarak tabloların görünümünü değiştirebilirsiniz. Tablo ve hücre özelliklerini ayarlamadan önce formatlama önceliği sırasının hücreler, satırlar ve tablolar şeklinde olduğuna dikkat edin.
Tablo hücresinin içindeki metni formatlamak için, tablonun dışındaki metni formatlamak amacıyla kullanacağınız yöntemleri kullanın.
Tablo, satır, hücre ya da sütunun formatını değiştirme
-
Bir tablo, hücre, satır ya da sütun seçin.
-
Özellik denetçisinde (Pencere > Özellikler) sağ alt köşedeki genişletme okunu tıklatın ve özellikleri gerektiği şekilde değiştirin.
-
Özellikleri gerektiği şekilde değiştirin.
Seçenekler hakkında daha fazla bilgi için Özellik denetçisindeki Yardım simgesini tıklatın.
Not:Bir sütunda özellikleri ayarladığınızda, Dreamweaver o sütundaki her hücreye karşılık gelen td etiketinin niteliklerini değiştirir. Ancak bir satırın belirli özelliklerini ayarladığınızda, Dreamweaver satırdaki her bir td etiketinin niteliklerini değiştirmek yerine, tr etiketinin niteliklerini değiştirir. Bir satırdaki tüm hücrelere aynı formatı uyguluyorsanız, formatı tr etiketine uygulayarak daha anlaşılır ve daha kısa HTML kodu üretebilirsiniz.
Kod görünümünde tablo için erişilebilirlik değerleri ekleme ya da düzenleme
Koddaki etiketleri hızla bulmak için tablonun içinde tıklatın, sonra Belge penceresinin altındaki etiket seçicide <table> etiketini seçin.
Tasarım görünümünde tablo için erişilebilirlik değerleri ekleme ya da düzenleme
- Tablo resim yazısını düzenlemek için yazıyı vurgulayın ve yeni bir resim yazısı yazın.
Resim yazısı hizalamasını düzenlemek için ekleme noktasını tablo resim yazısının içine yerleştirin, sağ tıklatın (Windows) ya da Control tuşu basılıyken tıklatın (Macintosh) ve Etiket Kodunu Düzenle'yi seçin.
Tablo özetini düzenlemek için tabloyu seçin, sağ tıklatın (Windows) ya da Control tuşu basılıyken tıklatın (Macintosh) ve Etiket Kodunu Düzenle'yi seçin.
Tabloları, sütunları ve satırları yeniden boyutlandırma
Tabloları yeniden boyutlandırma
Bir tablonun tamamını ya da ayrı ayrı satırları ve sütunları seçebilirsiniz. Tablonun tamamını yeniden boyutlandırdığınızda, tablodaki tüm hücreler oranlı şekilde boyut değiştirir. Tablonun hücreleri için genişlik ve yükseklik belirlenmişse, tabloyu yeniden boyutlandırmak hücrelerin Belge penceresindeki görsel boyutunu değiştirir ancak hücrelerin belirlenen genişliklerini ve yüksekliklerini değiştirmez.
Seçim tutamaçlarından birini sürükleyerek bir tabloyu yeniden boyutlandırabilirsiniz. Dreamweaver, tablo seçildiğinde veya ekleme noktası tablonun içindeyken, tablonun üstünde veya altında bir tablo başlığı menüsüyle birlikte tablo genişliğini görüntüler.
Bazen HTML kodunda ayarlanan sütun genişlikleri ekrandaki görüntülerine uymaz. Böyle bir durumda genişlikleri tutarlı hale getirebilirsiniz. Tablolarınızın mizanpajını yapmanıza yardımcı olmak için Dreamweaver uygulamasında tablo ve sütun genişlikleri ve başlık menüleri görünür; genişlikleri ve menüleri gerektiği şekilde etkinleştirebilir ya da devre dışı bırakabilirsiniz.
Sütunları ve satırları yeniden boyutlandırma
Sütunun ya da satırın kenarlıklarını sürükleyerek sütunun genişliğini ya da satırın yüksekliğini Özellik denetçisinde değiştirebilirsiniz. Yeniden boyutlandırmayla ilgili sorun yaşıyorsanız, sütun genişliklerini ya da satır yüksekliklerini temizleyebilir ve baştan başlayabilirsiniz.
Ayrıca Kod görünümünü kullanarak hücre genişliklerini ve yüksekliklerini doğrudan HTML kodunda da değiştirebilirsiniz.
Tablo seçildiğinde veya ekleme noktası tablonun içindeyken Dreamweaver uygulaması sütunların üstünde veya altında sütun başlığı menüleriyle birlikte sütun genişliklerini görüntüler; sütun başlığı menülerini gerektiği şekilde etkinleştirebilir ya da devre dışı bırakabilirsiniz.
Tabloyu yeniden boyutlandırma
Tabloyu seçin. Canlı görünümdeyseniz, tabloyu seçtiğinizde Öğe Görüntüleme görünür. Tablo formatlama moduna geçmek için sandviç simgesini tıklatın.
Tabloyu yatay olarak yeniden boyutlandırmak için sağdaki seçim tutamacını sürükleyin.
Tabloyu dikey olarak yeniden boyutlandırmak için alttaki seçim tutamacını sürükleyin.
Tabloyu her iki boyutta da yeniden boyutlandırmak için sağ alt köşedeki seçim tutamacını sürükleyin.
Canlı görünümde tablo formatlama modundan çıkmak için Esc tuşuna basın veya tablonun dışını tıklatın. Tabloda başka değişiklikler yapmak için Düzen > Tablo menü seçeneklerini kullanabilirsiniz.
Not: Düzen > Tablo menüsündeki seçenekler, tablonun tamamını veya tek bir hücreyi seçmiş olmanıza bağlı olarak değişir. Canlı görünümde, belirli bir hücre seçildiğinde Öğe Görüntüleme “table” ve belirli bir hücre seçildiğinde “td” etiketini gösterir. Hücre formatlama modundan tablo formatlama moduna geçmek için tablo kenarlığını tıklatın.
Sütunun genişliğini değiştirme ve toplam tablo genişliğini koruma
-
Tasarım görünümünde, değiştirmek istediğiniz sütunun sağ kenarlığını sürükleyin.
Bitişik sütunun genişliği de değişir ve böylece gerçekte iki sütunu yeniden boyutlandırmış olursunuz. Görsel geri bildirim sütunların nasıl ayarlanacağını gösterir; tablonun toplam genişliği değişmez.
Tablo genişliğini koruyarak sütun genişliğini değiştirme Tablo genişliğini koruyarak sütun genişliğini değiştirme Not:Yüzdeye dayalı (piksele değil) genişliklere sahip tablolarda, en sağdaki sütunun sağ kenarlığını sürüklerseniz tüm tablonun genişliği değişir ve tüm sütunlar orantılı olarak genişler ya da daralır.
Bir sütunun genişliğini değiştirme ve diğer sütunların boyutunu koruma
-
Tasarım görünümünde, Shift tuşunu basılı tutun ve sütunun kenarlığını sürükleyin.
Tek bir sütunun genişliği değişir. Görsel geri bildirim sütunların nasıl ayarlanacağını gösterir; tablonun toplam genişliği, yeniden boyutlandırdığınız sütunu kapsayacak şekilde değişir.
Diğer sütunlar genişliklerini korurken sütun genişliğini değiştirme Diğer sütunlar genişliklerini korurken sütun genişliğini değiştirme
Bir satırın yüksekliğini görsel olarak değiştirme
Koddaki sütun genişliklerini görsel genişliklerle tutarlı hale getirme
-
Bir hücrenin içinde tıklatın.
-
Tablo başlığı menüsünü tıklatın, sona Tüm Genişlikleri Tutarlı Yap'ı seçin.
Dreamweaver uygulaması kodda belirtilen genişliği görsel genişlikle aynı olacak biçimde yeniden ayarlar.
Tabloda ayarlanmış tüm genişlikleri ve yükseklikleri temizleme
-
Tabloyu seçin.
-
Aşağıdakilerden birini yapın:
Düzen > Tablo > Hücre Genişliklerini Temizle veya Düzen > Tablo > Hücre Yüksekliklerini Temizle'yi seçin.
Özellik denetçisinde (Pencere > Özellikler), Satır Yüksekliklerini Temizle düğmesini
 ya da Sütun Genişliklerini Temizle düğmesini
ya da Sütun Genişliklerini Temizle düğmesini  tıklatın.
tıklatın.Tablo başlığı menüsünü tıklatın, ardından Tüm Yükseklikleri Temizle veya Tüm Genişlikleri Temizle öğesini seçin.
Sütunun ayarlanmış genişliğini temizleme
Sütun genişliklerini ve menüleri etkinleştirme ya da devre dışı bırakma (Tasarım Görünümünde)
Görünüm > Tasarım Görünümü Seçenekleri > Görsel Yardımcılar > Tablo Genişlikleri'ni seçin.
Satırları ve sütunları ekleme ve kaldırma
Satırları ve sütunları eklemek için Değiştir > Tablo seçeneğini ya da sütun başlığı menüsünü kullanın.
Tablodaki son hücrenin içindeyken Sekme tuşuna basmak tabloya otomatik olarak yeni bir satır ekler.
Tek bir satır ya da sütun ekleme
Düzen > Tablo > Satır Ekle veya Düzen > Tablo > Sütun Ekle'yi seçin.
Ekleme noktasının üstünde bir satır görünür ya da ekleme noktasının solunda bir sütun görünür.
Sütun başlığı menüsünü tıklatın ve Sola Sütun Ekle ya da Sağa Sütun Ekle'yi seçin.
Birden çok satır ya da sütun ekleme
-
Bir hücrenin içinde tıklatın.
-
Düzen > Tablo > Satır veya Sütun Ekle'yi seçin, iletişim kutusunu tamamlayın ve Tamam'ı tıklatın.
Ekle
Satır ya da sütun ekleneceğini belirtir.
Satır Sayısı veya Sütun Sayısı
Eklenecek satır veya sütun sayısı.
Konum
Yeni satırların ya da sütunların, seçili hücrenin satırından ya da sütunundan önce mi yoksa sonra mı görüneceğini belirtir.
Satır ya da sütun silme
Silmek istediğiniz satır ya da sütundaki bir hücrenin içini tıklatın, sonra Düzen > Tablo > Satırı Sil veya Düzen > Tablo > Sütunu Sil'i seçin.
Satırın veya sütunun tamamını seçin ve Sil'e basın.
- Özellik denetçisinde (Pencere > Özellikler) aşağıdakilerden birini yapın:
- Satır eklemek ya da silmek için Satırlar değerini artırın ya da azaltın.
- Sütun eklemek ya da silmek için Sütunlar değerini artırın ya da azaltın.
Dreamweaver uygulaması veri içeren satırları ya da sütunları sildiğiniz konusunda sizi uyarmaz.
Hücreleri bölme ve birleştirme
Hücreleri bölmek veya birleştirmek için Özellik denetçisini ya da Düzen > Tablo alt menüsündeki seçenekleri kullanın.
Tablodaki iki ya da daha çok hücreyi birleştirme
-
Kesintisiz bir çizgi üzerindeki hücreleri ya da dikdörtgen oluşturan hücreleri seçin.
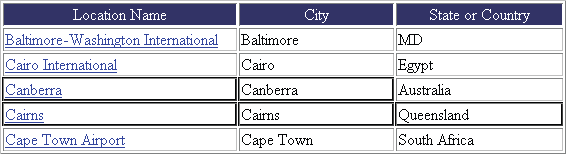
Aşağıdaki resimde seçim hücrelerden oluşan bir dikdörtgendir, bu nedenle hücreler birleştirilebilir.

Hücreler, hücrelerden oluşan bir dikdörtgende birleştirilebilir 
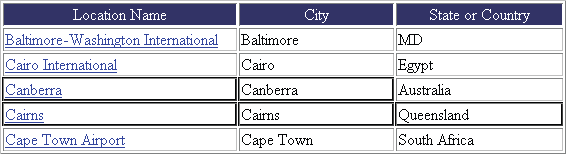
Hücreler, hücrelerden oluşan bir dikdörtgende birleştirilebilir Aşağıdaki resimde seçim hücrelerden oluşan bir dikdörtgen değildir, bu nedenle hücreler birleştirilemez.

Seçim dikdörtgen değilse, hücreler birleştirilemez 
Seçim dikdörtgen değilse, hücreler birleştirilemez -
Aşağıdakilerden birini yapın:
Düzen > Tablo > Hücreleri Birleştir'i seçin.
Genişletilmiş HTML Özellik denetçisinde (Pencere > Özellikler), Hücreleri Birleştir'i tıklatın.
Not:Bu düğmeyi görmüyorsanız, tüm seçenekleri görmek için Özellik denetçisinin sağ alt köşesindeki genişletme okunu tıklatın.
Ayrı ayrı hücrelerin içerikleri, sonuçta ortaya çıkan birleştirilmiş hücreye yerleştirilir. Seçilen ilk hücrenin özellikleri birleştirilmiş hücreye uygulanır.
Hücreyi bölme
-
Hücrenin içini tıklatın ve aşağıdakilerden birini yapın:
Düzen > Tablo > Hücreyi Böl'ü seçin.
Genişletilmiş HTML Özellik denetçisinde (Pencere > Özellikler), Hücreyi Böl'ü tıklatın.
Not:Bu düğmeyi görmüyorsanız, tüm seçenekleri görmek için Özellik denetçisinin sağ alt köşesindeki genişletme okunu tıklatın.
-
Hücreyi Böl iletişim kutusunda hücrenin nasıl bölüneceğini belirtin:
Hücreyi Buna Böl
Hücrenin satırlara mı yoksa sütunlara mı bölüneceğini belirtir.
Satır Sayısı/Sütun Sayısı
Hücrenin kaç satır ya da sütuna bölüneceğini belirtir.
Hücrenin yayıldığı satır ya da sütun sayısını artırma ya da azaltma
Düzen > Tablo > Satır Yayılmasını Artır veya Düzen > Tablo > Sütun Yayılmasını Artır'ı seçin.
Düzen > Tablo > Satır Yayılmasını Azalt veya Düzen > Tablo > Sütun Yayılmasını Azalt'ı seçin.
Hücreleri kopyalama, yapıştırma ve silme
Tek bir tablo hücresini ya da birden çok tablo hücresini, hücrelerin formatını koruyarak bir defada kopyalayabilir, yapıştırabilir veya silebilirsiniz.
Hücreleri ekleme noktasına ya da varolan bir tablodaki seçimin yerine yapıştırabilirsiniz. Birden fazla hücre yapıştırmak için, Pano'nun içeriği hücrelerin yapıştırılacağı tablonun ya da tablodaki seçimin yapısıyla uyumlu olmalıdır.
Tablo hücrelerini kesme ya da kopyalama
-
Kesintisiz bir çizgi üzerinde bulunan ve dikdörtgen oluşturan bir ya da daha çok hücreyi seçin.
Aşağıdaki resimde seçim hücrelerden oluşan bir dikdörtgendir, bu nedenle hücreler kesilebilir ya da kopyalanabilir.

Hücreler, hücrelerden oluşan bir dikdörtgende kesilebilir veya kopyalanabilir 
Hücreler, hücrelerden oluşan bir dikdörtgende kesilebilir veya kopyalanabilir Aşağıdaki resimde seçim hücrelerden oluşan bir dikdörtgen değildir, bu nedenle hücreler kesilemez ya da kopyalanamaz.

Seçim dikdörtgen değilse, hücreler kesilemez veya kopyalanamaz 
Seçim dikdörtgen değilse, hücreler kesilemez veya kopyalanamaz -
Düzen > Kes ya da Düzen > Kopyala'yı seçin.Not:
Satırın ya da sütunun tamamını seçmişseniz ve Düzen > Kes'i seçerseniz, satırın ya da sütunun tamamı (yalnızca hücrelerin içeriği değil) tablodan kaldırılır.
Tablo hücrelerini yapıştırma
-
Hücreleri yapıştırmak istediğiniz yeri seçin:
Varolan hücreleri yapıştırdığınız hücrelerle değiştirmek için, panodaki hücrelerle aynı mizanpaja sahip olan mevcut bir hücre grubu seçin. (Örneğin 3 x 2'lik bir hücre bloku kopyalar ya da keserseniz, yapıştırarak değiştirmek üzere diğer bir 3 x 2'lik hücre bloku seçebilirsiniz.)
Belli bir hücrenin üzerine tam satır oluşturan hücreleri yapıştırmak için o hücrenin içini tıklatın.
Belli bir hücrenin soluna tam sütun oluşturan hücreleri yapıştırmak için o hücrenin içini tıklatın.
Not:Panoda tam bir satırdan ya da sütundan daha az sayıda hücreniz varsa ve bir hücrenin içinde tıklatıp panodaki hücreleri yapıştırırsanız, tıklattığınız hücre ve komşuları (tablodaki konumuna bağlı olarak) yapıştırdığınız hücrelerle değiştirilebilir.
- Yapıştırılan hücrelerle yeni bir tablo oluşturmak için ekleme noktasını tablonun dışına yerleştirin.
-
Düzen > Yapıştır'ı seçin.
Varolan bir tabloya satırların ya da sütunların tamamını yapıştırıyorsanız satırlar ya da sütunlar tabloya eklenir. Tek bir hücre yapıştırıyorsanız seçili hücrenin içeriği değiştirilir. Tablonun dışına yapıştırıyorsanız satırlar, sütunlar ya da hücreler yeni bir tablo tanımlamak için kullanılır.
Hücre içeriğini kaldırma ancak hücreyi olduğu gibi bırakma
-
Bir veya daha fazla hücre seçin.Not:
Seçimin tümüyle tam satırlar ya da tam sütunlardan oluşmadığından emin olun.
-
Sil'e basın.
Not:Yalnızca tam satırlar ya da tam sütunlar seçilirse Düzen > Temizle'yi seçtiğinizde veya Sil tuşuna bastığınızda yalnızca içerikleri değil, satırlar ya da sütunlar tümüyle tablodan kaldırılır.
Birleştirilmiş hücreler içeren satırları ya da sütunları silme
-
Satırı ya da sütunu seçme.
-
Düzen > Tablo > Satırı Sil'i veya Düzen > Tablo > Sütunu Sil'i seçin.
Tabloları yuvalama
Yuvalanmış bir tablo, başka bir tabloya ait bir hücrenin içindeki tablodur. Yuvalanmış bir tabloyu başka herhangi bir tabloyu formatladığınız gibi formatlayabilirsiniz, ancak genişliği, içinde göründüğü hücrenin genişliğiyle sınırlıdır.
-
Varolan tablonun bir hücresinin içini tıklatın.
-
Ekle > Tablo'yu seçin, Tablo Ekle seçeneklerini belirleyin ve Tamam'ı tıklatın.
Tabloları sıralama
Bir tablonun satırlarını, tek bir sütunun içeriğini temel alarak sıralayabilirsiniz. Ayrıca iki tablonun içeriğini temel alan daha karmaşık bir tablo sıralaması da yapabilirsiniz.
Diğer yandan, colspan ya da rowspan niteliklerini içeren, diğer bir deyişle birleştirilmiş hücreler içeren tabloları sıralayamazsınız.
-
Tabloyu seçin ya da herhangi bir hücrenin içini tıklatın.
-
Düzen > Tablo > Tablo'yu Sırala'yı seçin, iletişim kutusundaki seçenekleri belirleyin ve Tamam'ı tıklatın.
Bununla Sırala
Tablonun satırlarını sıralamak için hangi sütunun değerlerinin kullanılacağını belirler.
Sırala
Sütunun alfabetik ya da sayısal olarak sıralanacağını ve artan sırada (A-Z, küçük sayılardan büyük sayılara) ya da azalan sırada sıralanacağını belirler.
Bir sütunun içeriği sayı olduğunda Sayısal Olarak'ı seçin. Bir ve iki basamaklı sayılardan oluşan bir listeye alfabetik sıralama uygulanması, sayıların sayı olarak sıralanmasıyla (örneğin 1, 2, 3, 10, 20, 30 gibi bir sıralamayla) değil sözcük gibi sıralanmasıyla sonuçlanır (örneğin 1, 10, 2, 20, 3, 30 gibi bir sıralama yapılır).
Sonra Bu Öğeyle/Sırala
Farklı bir sütundaki ikinci bir sıralamanın sıralama düzenini belirler. İkinci sıralama sütununu Sonra Bu Öğeyle açılır menüsünde ve ikinci sıralama düzenini Sıralama açılır menülerinde belirtin.
Sıralama İlk Satırı İçersin
Tablonun ilk satırının sıralamaya dahil edilmesi gerektiğini belirtir. Tablonun ilk satırı taşınmaması gereken bir başlıksa bu seçeneği işaretlemeyin.
Üstbilgi Satırlarını Sırala
Tablonun (varsa) thead bölümündeki tüm satırların gövde satırlarıyla aynı ölçütler kullanılarak sıralanacağını belirtir. (thead satırlarının aynı thead bölümünde kaldığına ve sıralamadan sonra bile tablonun üstünde göründüğüne dikkat edin.) Söz konusu thead etiketi hakkında bilgi için Referans paneline bakın (Yardım > Referans'ı seçin).
Altbilgi Satırlarını Sırala
Tablonun (varsa) tfoot bölümündeki tüm satırların gövde satırlarıyla aynı ölçütler kullanılarak sıralanacağını belirtir. (tfoot satırlarının aynı tfoot bölümünde kaldığına ve sıralamadan sonra bile tablonun altında göründüğüne dikkat edin.) Söz konusu tfoot etiketi hakkında bilgi için Referans paneline bakın (Yardım > Referans'ı seçin).
Sıralama Tamamlandıktan Sonra Tüm Satır Renklerini Aynı Şekilde Koru
Tablo satırı niteliklerinin (örneğin renk) sıralamadan sonra aynı içerikle ilişkili kalması gerektiğini belirtir. Tablo satırlarınız değişen iki renkle formatlanmışsa, sıralanan tablonun da değişen renklerdeki satırlara sahip olmasını sağlamak için bu seçeneği işaretlemeyin. Satır nitelikleri her satırın içeriğine özelse, sıralanan tabloda bu niteliklerin doğru satırlarla ilişkili kalmasını sağlamak için bu seçeneği işaretleyin.




