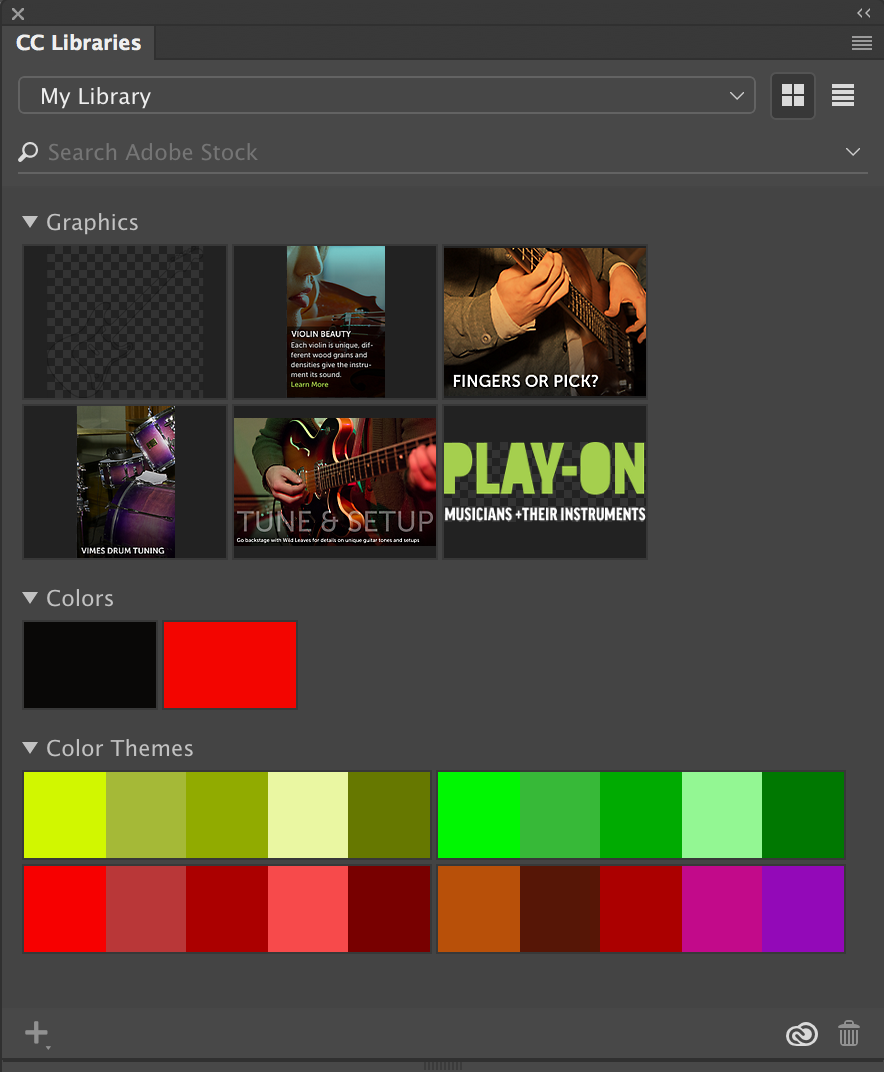
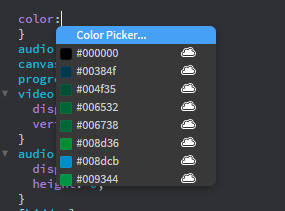
CC Libraries panelinde aşağıdaki işlemlerden birini gerçekleştirin:
- Gerekli rengi veya renk temasını tıklatın. Rengin veya renk temasının HEX değeri panoya kopyalanır.
- Gerekli rengi veya renk temasını sağ tıklatın, sonra da RGB Değerini Kopyala veya HEX Değerini Kopyala'yı tıklatın.