- Creative Cloud'daki PSD dosyalarınıza ve sizinle bir iş birliği klasöründe paylaşılmış olan PSD dosyalarına doğrudan erişim
- CSS'nizde font, renk ve degradeleri bağlamsal kod ipucu kullanarak kolaylıkla tanımlama
- PSD katmanlarından görüntü etiketleri oluşturmak için sürükle ve bırak desteği
- Stilleri doğrudan Canlı Görünüme yapıştırma (örneğin, CSS Tasarımcısı ve Öğe Görüntüleme)
- Dreamweaver Kullanıcı Kılavuzu
- Giriş
- Dreamweaver ve Creative Cloud
- Dreamweaver çalışma alanları ve görünümleri
- Site kurma
- Dreamweaver siteleri hakkında
- Sitenizin yerel bir sürümünü kurma
- Yayımlama sunucusuna bağlanma
- Test sunucusu kurma
- Dreamweaver site ayarlarını içe ve dışa aktarma
- Mevcut web sitelerini uzak sunucudan yerel site köküne getirme
- Dreamweaver'daki erişilebilirlik özellikleri
- Gelişmiş ayarlar
- Dosya aktarmak için site tercihlerini ayarlama
- Dreamweaver'da proxy sunucu ayarlarını belirtme
- Dreamweaver ayarlarını Creative Cloud ile senkronize etme
- Dreamweaver'da Git'i kullanma
- Dosyaları yönetme
- Dosyaları oluşturma ve açma
- Dosyaları ve klasörleri yönetme
- Sunucunuzdan dosya alma ve dosyaları sunucunuza koyma
- Dosyaları teslim etme ve teslim alma
- Dosyaları senkronize etme
- Dosyaları farklılıklar açısından karşılaştırma
- Dreamweaver sitenizde dosya ve klasör perdeleme
- Dreamweaver siteleri için Tasarım Notları'nı etkinleştirme
- Olası Gatekeeper zaafını önleme
- Mizanpaj ve tasarım
- Mizanpaj için görsel yardımcılar kullanma
- Sayfanızın mizanpajını hazırlamak için CSS'yi kullanma hakkında
- Bootstrap kullanarak dinamik web siteleri tasarlama
- Dreamweaver'da ortam sorguları oluşturma ve kullanma
- Tablolara sahip içerik sunma
- Renkler
- Değişken ızgara mizanpajlarını kullanarak dinamik tasarım
- Dreamweaver'da Extract
- CSS
- Basamaklı Stil Sayfaları'nı anlama
- CSS Tasarımcısı'nı kullanarak sayfa mizanpajını yapma
- Dreamweaver'da CSS ön işlemcilerini kullanma
- Dreamweaver'da CSS Stili tercihlerini ayarlama
- Dreamweaver'da CSS kurallarını taşıma
- Dreamweaver'da satır içi CSS'yi CSS kuralına dönüştürme
- Div etiketleriyle çalışma
- Arka plana degradeler uygulama
- Dreamweaver'da CSS3 geçiş efektleri oluşturma ve düzenleme
- Kodu formatlama
- Sayfa içeriği ve varlıklar
- Sayfa özelliklerini ayarlama
- CSS başlığı özelliklerini ve CSS bağ özelliklerini ayarlama
- Metinle çalışma
- Metni, etiketleri ve nitelikleri bulma ve değiştirme
- DOM paneli
- Canlı Görünüm'de düzenleme
- Dreamweaver'da belgeleri kodlama
- Belge penceresinde öğe seçme ve görüntüleme
- Özellik denetiminde metin özelliklerini belirleme
- Web sayfası üzerinde yazım denetimi gerçekleştirme
- Dreamweaver'da yatay cetveller kullanma
- Dreamweaver'da font birleşimlerini ekleme ve değiştirme
- Varlıklarla çalışma
- Dreamweaver'da tarih ekleme ve güncelleştirme
- Dreamweaver'da sık kullanılan varlıklar oluşturma ve yönetme
- Dreamweaver'da görüntü ekleme ve düzenleme
- Medya nesneleri ekleme
- Dreamweaver'da video ekleme
- HTML5 video ekleme
- SWF dosyaları ekleme
- Ses efektleri ekleme
- Dreamweaver'da HTML5 ses ekleme
- Kitaplık öğeleriyle çalışma
- Dreamweaver'da Arapça ve İbranice metin kullanma
- Bağlama ve gezinme
- jQuery bileşenleri ve efektleri
- Web sitelerini kodlama
- Dreamweaver'da kod yazma hakkında
- Dreamweaver'da kodlama ortamı
- Kodlama tercihlerini ayarlama
- Kod rengini özelleştirme
- Kod yazma ve düzenleme
- Kod ipuçları verme ve kod tamamlama
- Kodu daraltma ve genişletme
- Parçacıklar ile kodu tekrar kullanma
- Lint kodu
- Kodu en iyileştirme
- Tasarım görünümünde kod düzenleme
- Sayfaların başlık içeriğiyle çalışma
- Dreamweaver'da sunucu tarafı içerikleri ekleme
- Dreamweaver'da etiket kitaplıkları kullanma
- Dreamweaver'a özel etiketleri içe aktarma
- JavaScript davranışlarını kullanma (genel talimatlar)
- Yerleşik JavaScript davranışları uygulama
- XML ve XSLT hakkında
- Dreamweaver uygulamasında sunucu tarafı XSL dönüşümleri gerçekleştirme
- Dreamweaver uygulamasında istemci tarafı XSL dönüşümleri gerçekleştirme
- Dreamweaver'da XSLT için karakter varlıkları ekleme
- Kodu formatlama
- Ürünler arası iş akışları
- Dreamweaver uzantılarını yükleme ve kullanma
- Dreamweaver uygulama içi güncelleştirmeleri
- Dreamweaver'da Microsoft Office belgeleri ekleme (yalnızca Windows)
- Fireworks ve Dreamweaver ile çalışma
- Contribute ile Dreamweaver sitelerindeki içeriği düzenleme
- Dreamweaver-Business Catalyst entegrasyonu
- Kişiselleştirilmiş e-posta kampanyaları oluşturma
- Şablonlar
- Dreamweaver şablonları hakkında
- Şablonları ve şablon tabanlı belgeleri tanıma
- Dreamweaver şablonu oluşturma
- Şablonlarda düzenlenebilir bölgeler oluşturma
- Dreamweaver'da yinelenen bölgeler ve tablolar oluşturma
- Şablonlarda isteğe bağlı bölgeler kullanma
- Dreamweaver'da düzenlenebilir etiket niteliklerini tanımlama
- Dreamweaver uygulamasında yuvalanmış şablonlar oluşturma
- Şablonları düzenleme, güncelleştirme ve silme
- Dreamweaver'da xml içeriğini dışa ve içe aktarma
- Mevcut bir belgenin şablonunu uygulama veya kaldırma
- Dreamweaver şablonlarındaki içerikleri düzenleme
- Dreamweaver'daki şablon etiketleri için sözdizimi kuralları
- Şablon bölgeleri için vurgulama tercihlerini belirleme
- Dreamweaver'da şablon kullanmanın avantajları
- Mobil ve çoklu ekran
- Dinamik siteler, sayfalar ve web formları
- Web uygulamalarını anlama
- Bilgisayarınızı uygulama geliştirme için ayarlama
- Veritabanı bağlantılarında sorun giderme
- Dreamweaver uygulamasında bağlantı komut dosyalarını kaldırma
- Dinamik sayfalar tasarlama
- Dinamik içerik kaynaklarına genel bakış
- Dinamik içerik kaynaklarını tanımlama
- Sayfalara dinamik içerik ekleme
- Dreamweaver'da dinamik içeriği değiştirme
- Veritabanı kayıtlarını görüntüleme
- Dreamweaver'da canlı veri sağlama ve ilgili sorunları giderme
- Dreamweaver'da özel sunucu davranışı ekleme
- Dreamweaver ile form oluşturma
- Kullanıcılardan bilgi toplamak için formları kullanma
- Dreamweaver'da ColdFusion formları oluşturma ve etkinleştirme
- Web formları oluşturma
- Form öğeleri için geliştirilmiş HTML5 desteği
- Dreamweaver uygulamasını kullanarak bir form geliştirme
- Uygulamaları görsel olarak oluşturma
- Dreamweaver'da kalıp ve ayrıntı sayfaları oluşturma
- Arama ve sonuç sayfaları oluşturma
- Kayıt ekleme sayfası oluşturma
- Dreamweaver'da güncelleme kaydı sayfası oluşturma
- Dreamweaver'da kayıt silme sayfaları oluşturma
- Dreamweaver'da veritabanını değiştirmek için ASP komutları kullanma
- Kayıt sayfası oluşturma
- Oturum açma sayfası oluşturma
- Yalnızca yetkili kullanıcıların erişebileceği bir sayfa oluşturma
- Dreamweaver ile ColdFusion'daki klasörlerin güvenliğini sağlama
- Dreamweaver'da ColdFusion bileşenleri kullanma
- Web sitelerini test etme, önizleme ve yayımlama
- Sorun giderme
PSD'lerinizi hızlı bir şekilde mobil ve masaüstü için HTML tabanlı web tasarımlarına çevirmeyi öğrenin. Photoshop'tan CSS, görüntüler, ölçüler, fontlar, renkler, degradeler ve çok daha fazlasını doğrudan Dreamweaver'a ayıklayın.
1 Temmuz 2022'den itibaren, Dreamweaver 21.2 ve önceki sürümlerinde Extract panelindeki özellikler kullanımdan kaldırılacaktır. Stil bilgilerini ve PSD bileşenlerindeki varlıkları ayıklamak için Adobe Photoshop kullanabilir ve bunları Dreamweaver'da yeniden kullanabilirsiniz.
Extract ile Dreamweaver entegrasyonu, web tasarımcılarının ve geliştiricilerin doğrudan kod yazma ortamı içinden tasarım bilgilerini uygulamalarına ve web için en iyileştirilmiş varlıkları ayıklamalarına olanak verir. Extract, stil bilgilerini ve varlıkları PSD kompozisyonlarından ayıklamak için eksiksiz ve kendi kendine yeterli bir çözüm sağlayarak Photoshop ve Dreamweaver programları arasında geçiş yapıp durma gereğini azaltır.
Dreamweaver'daki Extract paneliyle CSS, görüntüler, fontlar, renkler, degradeler ve ölçüleri doğrudan web sayfanıza ayıklayabilirsiniz. Dreamweaver bu temel Extract özelliklerinin yanı sıra aşağıdaki benzersiz özellikleri de sunuyor:


Extract'i kullanmaya başlama
Dreamweaver'daki Extract, PSD dosyalarınıza doğrudan Dreamweaver'daki Extract paneli içinden erişebilmenizi sağlar. Extract paneli ve çalışma alanı ile Extract panelinde PSD dosyalarınızı yükleme konularında daha fazla bilgi edinmek için aşağıdaki konuları okuyun:
Extract paneli ve çalışma alanı
Extract çalışma alanı Extract'i Dreamweaver ile etkin bir şekilde kullanmanıza yardımcı olacak biçimde tasarlanmıştır. Bu çalışma alanının bölünmüş görünümünde (Canlı Görünüm ve Kod Görünümü), Extract paneli solda ve web sayfanız da sağda görünür. Panelleri ihtiyaçlarınızı karşılayacak şekilde sürükleyerek, sabitleyerek, daraltarak veya genişleterek çalışma alanını özelleştirebilirsiniz. Özelleştirilen çalışma alanını dilerseniz gelecekte kullanmak üzere kaydedebilirsiniz.
Extract panelini yanlışlıkla kapatırsanız paneli yeniden açmak için Ctrl + K (Win) veya Cmd + K (Mac) klavye kısayolunu kullanın ya da Pencere > Extract'i seçin.
Dreamweaver ilk kez başlatıldığında Extract panelinde, iş akışlarını kullanmaya başlayabilmeniz için etkileşimli bir eğitim görüntülenir. Panelin üst kısmındaki açılır listeyi kullanarak farklı eğitimler arasında geçiş yapabilirsiniz.
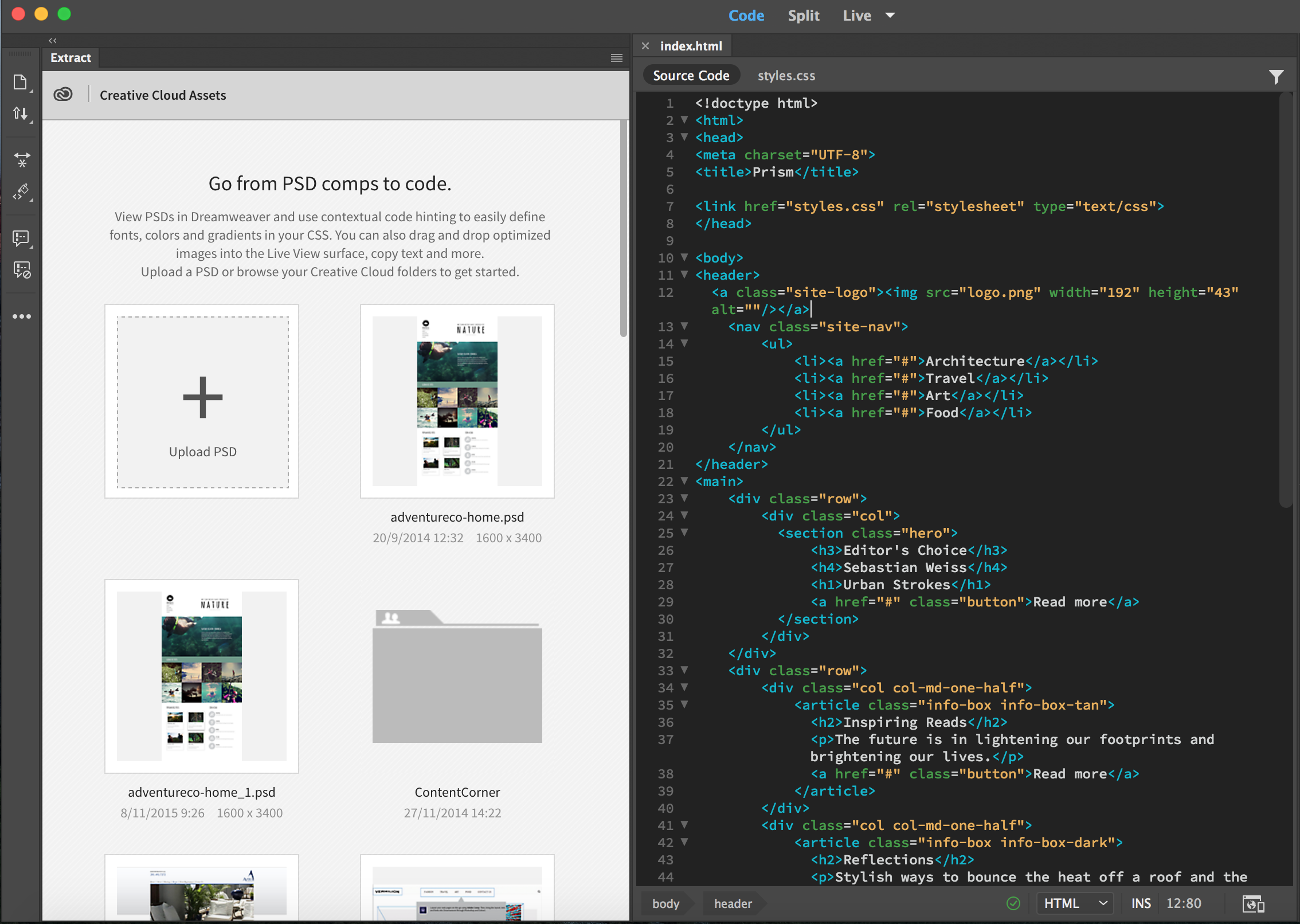
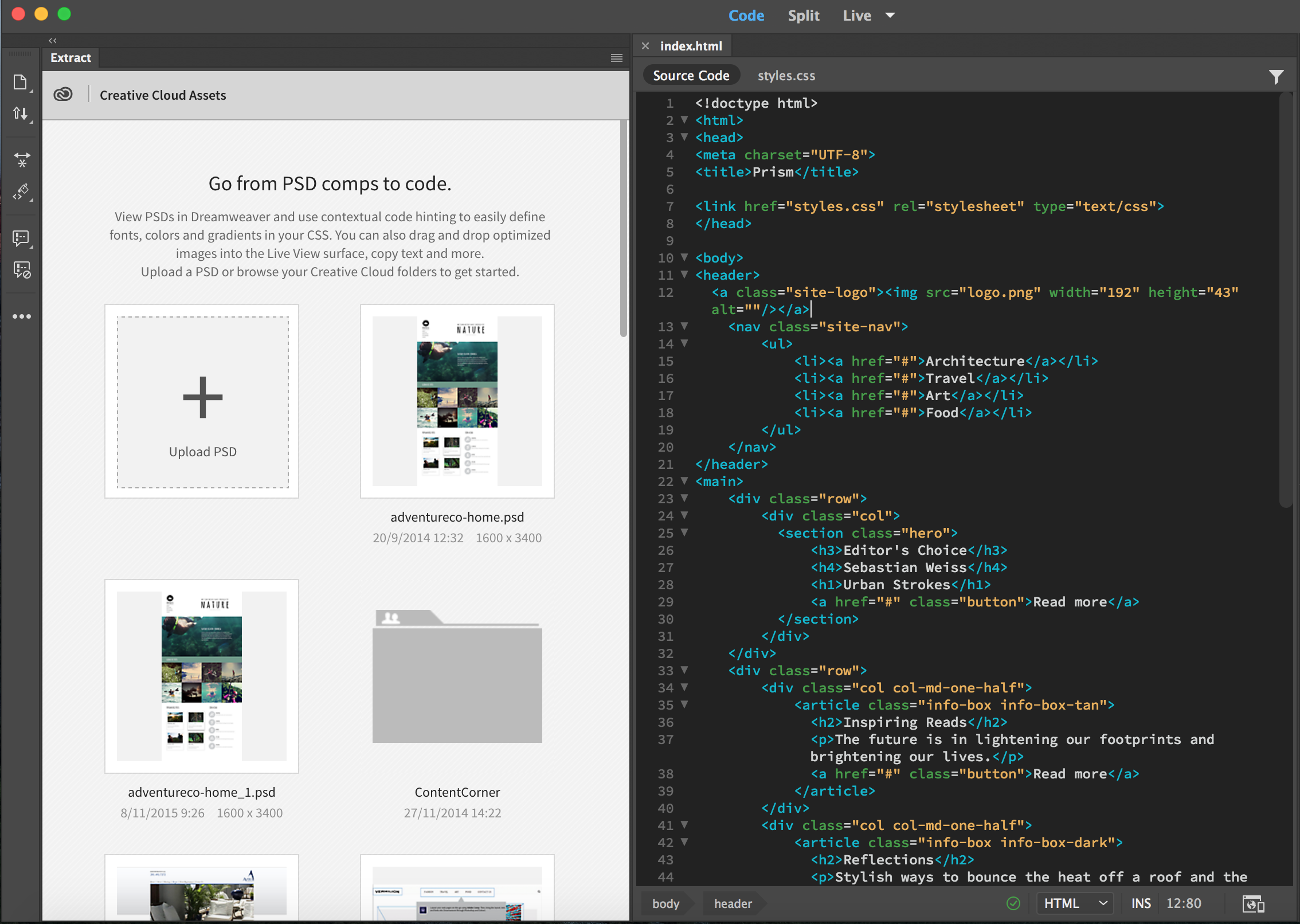
İlgili eğitimi kullandıktan sonra Başlayın'ı tıklatarak Dreamweaver'da Extract'i kullanmaya başlayabilirsiniz. Extract panelinde, Creative Cloud hesabınızdaki klasörlerin ve PSD dosyalarının bir minik resim görünümü görüntülenir. Bunlar masaüstünüzden yüklenen veya senkronize edilen ya da sizinle Creative Cloud'daki bir iş birliği klasöründe paylaşılan dosyalardır.


Eğitimi yeniden başlatmak için panelin sağ üst köşesindeki açılır menüyü tıklatın ve Eğitimi Başlat'ı seçin.
PSD dosyalarını Creative Cloud'a yükleme
PSD dosyasını Creative Cloud'a yüklemek için Pencere > Extract 'i seçin ve PSD'yi Yükle'yi tıklatın. PSD kompozisyonları başka bir kişi veya ekip tarafından geliştirilmişse bunları Creative Cloud'da paylaşmalarını isteyebilirsiniz. Böylece doğrudan Creative Cloud'da oturum açarak veya Dreamweaver'daki Extract paneli aracılığıyla dosyaları indirebilir ve hesabınıza yükleyebilirsiniz.
macOS cihazda Dreamweaver 21.2 veya sonraki sürümlerini kullanıyorsanız Finder penceresinden PSD dosya türünü etkinleştirin ve dosyanızı yükleyin.
- Extract panelinde PSD'yi Yükle'yi tıklatın.
- Finder penceresinde, Seçenekler'i tıklatın ve açılan menüden *.psd seçeneğini belirleyin.
- PSD dosyasını seçin ve dosyayı yüklemek için Aç'ı tıklatın.
PSD dosyalarını Extract panelinde açma
Extract panelinde, gerekli olan PSD dosyasının minik resim görüntüsünü tıklatın. PSD dosyasını açtıktan sonra dosyanın güncel bir sürümü Creative Cloud'da kullanılabilir olursa PSD dosyasını Extract panelinde yeniden yükleyin. Bunu yapmak için PSD dosyasının adını tıklatın veya sağ üstteki açılır menüde PSD'yi Yeniden Yükle'yi tıklatın. Minik resim görünümüne geri dönüp farklı bir dosya seçmek için panelin sağ üst kısmındaki Creative Cloud simgesini tıklatın.
Görünümü büyütmek ve tasarıma daha yakından bakmak için Extract panelinin üst kısmından yakınlaştırma düzeyini değiştirin veya Alt +/- tuş bileşimini kullanın. PSD dosyasındaki öğeleri göstermek veya gizlemek için Katmanlar sekmesini ya da Katman Kompozisyonu açılır listesini kullanın.
PSD kompozisyonunu bir web sitesinde oluşturmaya artık hazırsınız.
Extract tercihlerini ayarlama
Extract tercihlerini kullanarak, görüntülerin ayıklanması gereken varsayılan dosya formatını ve Extract panelinde görüntülenmesi gereken varsayılan font birimlerini belirtebilirsiniz.
-
Düzenle > Tercihler (Win) veya Dreamweaver > Tercihler (Mac) seçeneğini belirleyin.
-
Kategori listesinde Extract'i seçin.
-
(İsteğe bağlı) Görüntülerin ayıklanması gereken varsayılan formatı değiştirin.

Ayıklanan görüntü formatı 
Ayıklanan görüntü formatı -
(İsteğe bağlı) Aygıtlar için Extract bölümünden, gerekli çözünürlükleri seçin. Bu ayarlar bir görüntüyü birden fazla çözünürlük sürümünde kaydetmeyi seçtiğinizde kullanılacaktır.
- Sürümleri son eklerle kaydetmek için Sonek sütunu altında karşılık gelen satırı tıklatın ve metni yazın.
- Birden fazla çözünürlük sürümünü ayrı ayrı çıktı klasörlerine kaydetmek için Klasör sütunu altındaki karşılık gelen satırı tıklatın ve göreli yolu belirtin.

Aygıtlar için Extract 
Aygıtlar için Extract -
(İsteğe bağlı) Extract kullanımıyla ilgili olarak önbelleğe alınmış verileri silmek için Önbelleği Temizle'yi tıklatın.
-
Uygula'yı tıklatın ve daha sonra Tercihler iletişim kutusunu kapatın.
-
Yaptığınız değişiklikleri Extract panelinde görmek için PSD'yi yeniden yükleyin (açılır menü > PSD'yi Yeniden Yükle).

Extract panelindeki PSD'yi Yeniden Yükle seçeneği 
Extract panelindeki PSD'yi Yeniden Yükle seçeneği
PSD dosyalarından CSS'yi ayıklama
PSD kompozisyonundaki CSS özelliklerinin tümünü veya belirli bir bölümünü kopyalayıp stilleri doğrudan CSS Tasarımcısı'na, Canlı Görünüm'deki Öğe Görüntüleme'ye veya kodun içine (CSS kaynağına veya HTML belgesine) yapıştırabilirsiniz.
Ayrıca, kod ipuçları PSD kompozisyonunda seçtiğiniz öğenin CSS özellikleri ile otomatik olarak doldurulur. Kodlamayı tercih ediyorsanız bu kod ipuçlarını kullanarak CSS özelliklerini kod olarak ayıklayabilirsiniz.
-
Extract panelinde (Pencere > Extract), gerekli PSD dosyasını tıklatın. PSD'nin minik resim görünümü genişletilerek kompozisyonu daha net görebilmeniz sağlanır.
-
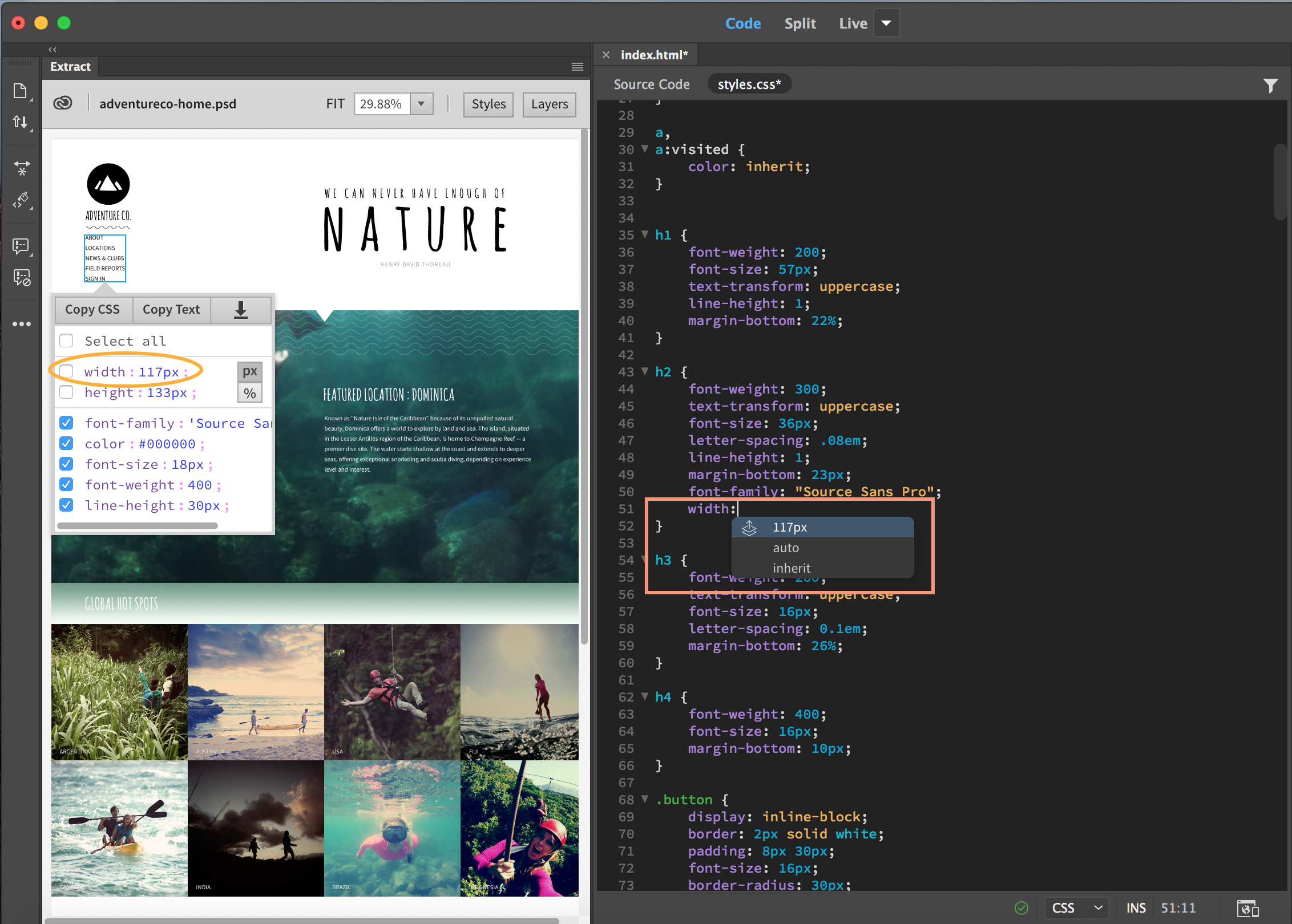
PSD dosyasında, gerekli öğeyi veya varlığı tıklatın. Öğenin CSS özelliklerinin yer aldığı, bu özellikleri seçme ve kopyalama seçeneklerini sunan bir açılır liste görünür. Seçili öğenin genişliğini ve yüksekliğini piksel ya da yüzde olarak görüntüleyebilirsiniz.
Not: Burada yüzde ayarını seçerseniz ölçümler de yüzde birimleri olarak görüntülenir.

Extract panelindeki CSS'yi Kopyala seçeneği 
Extract panelindeki CSS'yi Kopyala seçeneği CSS'yi kopyalamak için, kopyalamak istediğiniz özellikleri seçin ve CSS'yi Kopyala'yı tıklatın.
-
CSS'yi belgenize aşağıdaki yöntemlerden birini kullanarak yapıştırın:
- CSS Tasarımcısı içinden CSS'yi yapıştırmak için gerekli seçiciyi sağ tıklatın ve Stilleri Yapıştır'ı tıklatın.
- Öğe Görüntüleme'yi kullanarak CSS'yi yapıştırmak için bir seçiciyi sağ tıklatın ve sonra Stilleri Yapıştır'ı tıklatın.
- CSS'yi kod içine yapıştırmak için ekleme noktasını gerekli konuma yerleştirip sağ tıklatın ve sonra Yapıştır'ı tıklatın.
CSS'yi ayıklama ile ilgili kod ipuçları kullanmak için şu adımları gerçekleştirin:
-
Belgenize eklenmiş bir CSS kaynağını açın veya HTML belgesinin Kod Görünümü'ne geçin.
-
Extract panelinde, gerekli PSD dosyasını ve sonra da kompozisyondaki gerekli öğeyi tıklatın.
-
Belgenizde, ekleme noktasını kod içindeki gerekli konuma yerleştirin.
-
İlgili CSS özelliğinin adını yazmaya başladığınızda, PSD kompozisyonu içindeki seçili öğenin CSS özelliklerini içeren kod ipuçlarını görürsünüz. Gerekli CSS özelliğini tıklatarak koda ekleyin.

PSD dosyasında bir öğenin CSS özelliği ile ilgili kod ipuçları 
PSD dosyasında bir öğenin CSS özelliği ile ilgili kod ipuçları -
Birden çok CSS özelliğini ayıklamak için gerekli özellikleri Extract paneli açılır penceresinden seçin. Daha sonra kod ipuçlarında Seçili Olanı Ekle'yi tıklatın.

CSS özelliklerini toplu olarak ekleme 
CSS özelliklerini toplu olarak ekleme
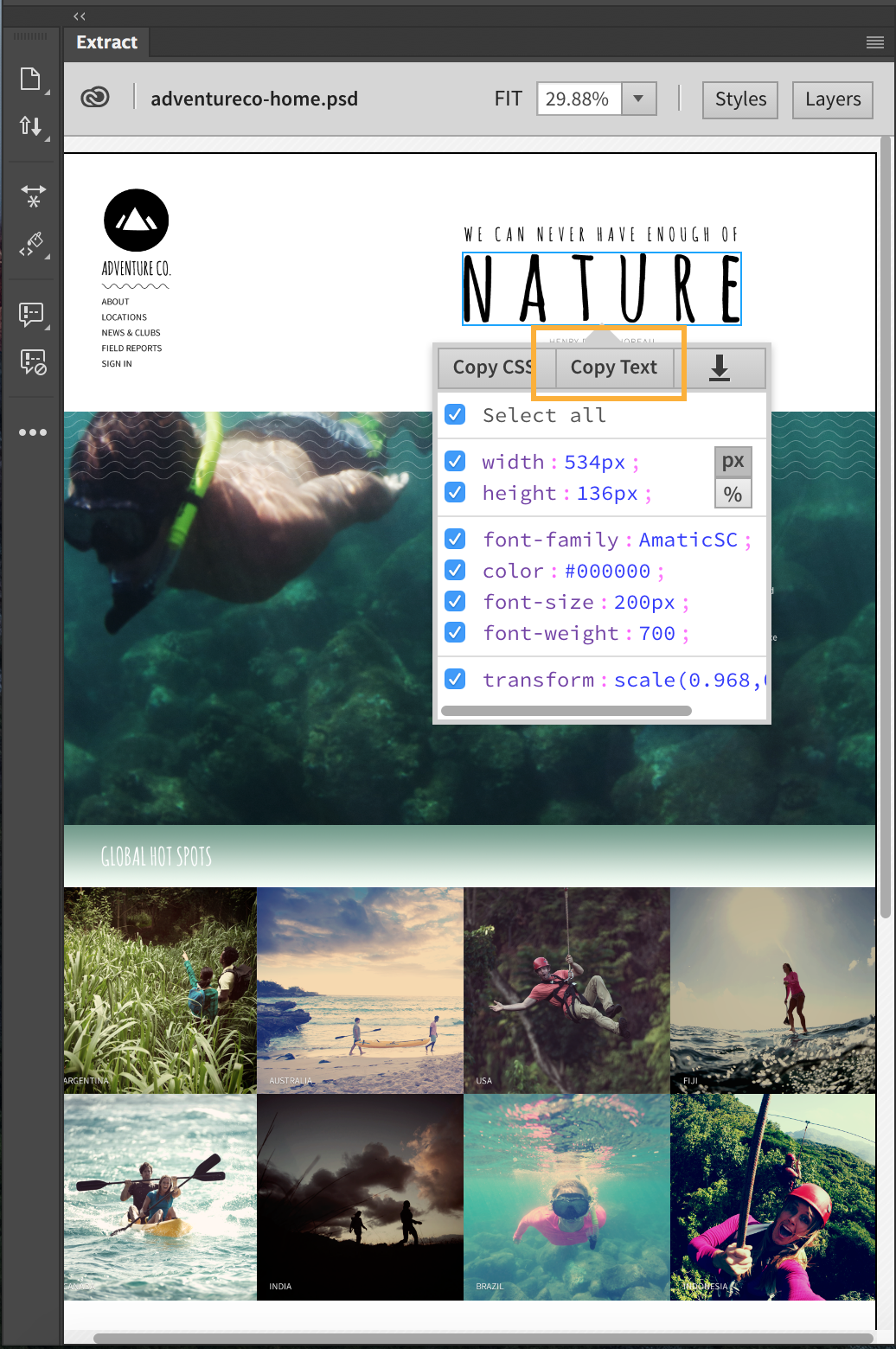
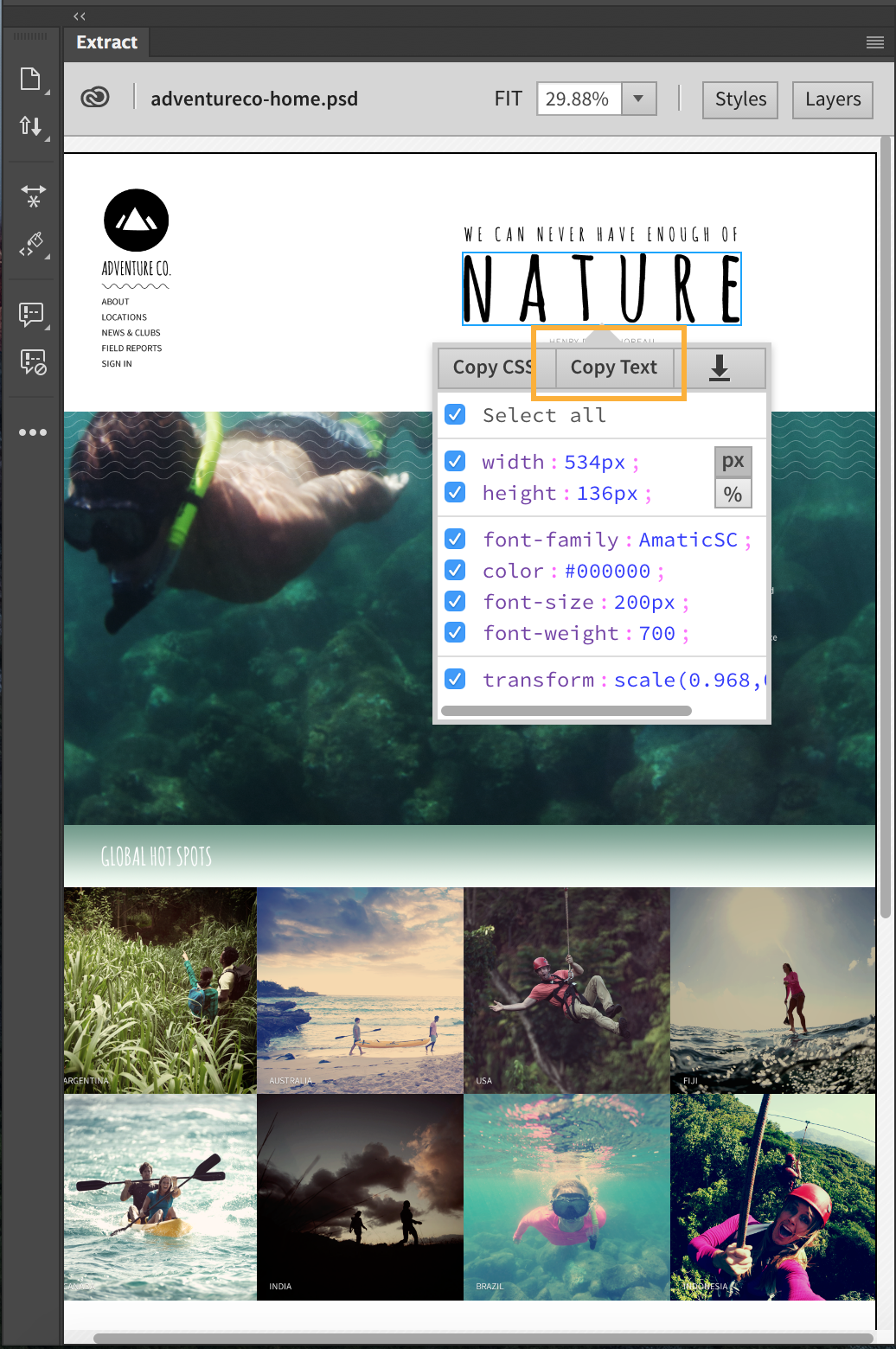
PSD dosyalarından metin kopyalama
PSD kompozisyonlarınızdaki metin veya içerik tek bir tıklatmayla web sayfanıza eklenebilir. Extract panelinde PSD kompozisyonunuzdan metin kopyalamak için bir metin öğesi seçin ve Metni Kopyala'yı tıklatın. Metin panonuza kopyalanır. Metni bundan sonra her gerektiği yere yapıştırabilirsiniz.


Metni ayıkladıktan sonra, metin ile ilişkilendirilmiş font ve renk gibi özellikleri ayıklayabilirsiniz. Daha fazla bilgi için bkz. PSD dosyalarından fontları, renkleri ve degradeleri ayıklama.
PSD dosyalarından görüntüleri ayıklama
PSD kompozisyonlarınızdaki herhangi bir katmanı Extract panelinden web sayfanızın Canlı görünümündeki belirli bir konuma sürükleyebilirsiniz. Canlı Görünüm'de yer alan Canlı Kılavuzlar ve DOM simgesi gibi görsel yardımcılar bir öğenin sürüklenmesine ve yerleştirilmesine yardımcı olur. Öğeyi bırakmadan önce bir süre beklerseniz DOM simgesi (</>) görünür. Farenizi </> simgesinin üzerine getirdiğinizde DOM yapısı görüntülenir ve ilgili öğeyi bu yapı içine bırakabilirsiniz. Kodlamayı tercih ediyorsanız bağlamsal kod ipucu kullanabilir ve görüntüleri ayıklayabilirsiniz. Kod ipuçları, renkleri ve degradeleri görüntü olarak ayıklamanızı sağlar.
PSD dosyanız birden çok çalışma yüzeyi içeriyorsa her bir çalışma yüzeyi katmanlar bölmesinde bir klasör olarak görüntülenir. Klasörü genişleterek veya daraltarak içeriğini görebilir ya da gizleyebilirsiniz. Belirli bir çalışma yüzeyini yakınlaştırmak için çalışma yüzeyi adını tıklatmanız yeterlidir. Uzaklaştırmak için çalışma yüzeyinin dışında herhangi bir yeri ve ardından SIĞDIR'ı tıklatın.
Dreamweaver ayıklanan görüntüyü eklemeden önce, görüntü adını gösterir ve bu adı düzenleyebilirsiniz. Görüntü varsayılan olarak site kök klasörüne kaydedilir. Görüntüyü özel bir konuma kaydetmek isterseniz dosya adıyla birlikte dizin yolunun tamamını girebilirsiniz.
Not: Görüntüyü tanımlı bir siteye ait olmayan bir belgeye ayıklıyorsanız görüntü, belgenin bulunduğu dizine ayıklanır. Kaydedilmemiş belgeler varsa önce bu belgeleri kaydetmeniz istenir.
Görüntüyü yerel diskinize de kaydedebilir ve daha sonra web sayfanızdan çağırabilirsiniz. Ayrıca, dinamik bir web sitesi tasarlıyorsanız farklı cihazlar için tek bir tıklatmayla görüntünün birden çok çözünürlük sürümünü kaydedebilirsiniz.
-
Extract panelinde, görüntüleri indirmek istediğiniz PSD dosyasını tıklatın.
-
PSD dosyasında gerekli görüntüyü tıklatın.
Not:PSD kompozisyonundaki görüntüleri göstermek veya gizlemek için Katmanlar sekmesini ya da Extract panelindeki Katman Kompozisyonları açılır listesini kullanın. Görüntü birden çok katmandan oluşuyorsa görüntünün ayıklanacak katmanlarını tek tek seçebilirsiniz.
Kod ipuçları, çalışma alanının sağ kısmında yer alan Kod Görünümü'ndeki açılır pencerede görüntülenir.
-
Birden çok görüntüyü içe aktarmak için Shift veya Command tuşunu basılı tutun ve gerekli görüntüleri tıklatın. Seçili görüntüler tek bir görüntü olarak ayıklanır.
-
Aşağıdaki işlemlerden birini gerçekleştirin:
- Görüntüyü tıklattığınızda görünen açılır menüde
 simgesini tıklatın. Yolu, dosya adını, dosya formatını ve ölçek faktörünü (gerekiyorsa) belirtin. Ardından, aşağıdaki işlemlerden birini gerçekleştirin:
simgesini tıklatın. Yolu, dosya adını, dosya formatını ve ölçek faktörünü (gerekiyorsa) belirtin. Ardından, aşağıdaki işlemlerden birini gerçekleştirin: - Görüntüyü 1x çözünürlükte kaydetmek için Kaydet'i tıklatın. Görüntüyü ölçeklendirmek için Ölçekle'yi seçin ve ölçek faktörünü belirtin.
- Görüntünün birden çok çözünürlük sürümünü kaydetmek için Toplu Kaydet'i tıklatın. PSD dosyası bu sürümleri içermek zorunda değildir; Dreamweaver, ayıklama işlemi sırasında görüntüyü birden çok çözünürlükte kaydedebilir.
Gerekli çözünürlük sürümlerini ve karşılık gelen çıktı klasörünü Tercihler altından belirtebilirsiniz.

Varlığı Ayıkla simgesini kullanarak görüntüleri ayıklama 
Varlığı Ayıkla simgesini kullanarak görüntüleri ayıklama - Görüntüyü belgenizin Canlı Görünüm'üne sürükleyin. Canlı Görünüm'de görüntüyü konumlandırmanıza yardımcı olmak için Canlı Kılavuzlar görünür.
Görüntüyü bıraktığınızda Dreamweaver görüntünün adını görüntüler. Görüntünün adının yanı sıra uzantısını da düzenleyebilir ve Enter tuşuna basarak görüntüyü kaydedebilirsiniz. Görüntü varsayılan olarak site kök klasörüne kaydedilir. Görüntüyü özel bir konuma kaydetmek için dosya adıyla birlikte yolu da girin.

Bir görüntüyü Extract panelinden sürüklediğinizde dosya adı ve uzantı düzenleme seçeneği 
Bir görüntüyü Extract panelinden sürüklediğinizde dosya adı ve uzantı düzenleme seçeneği - Görüntüyü tıklattığınızda Dreamweaver'daki bağlamsal kod ipuçları doldurulur. HTML belgenizin Kod Görünümü'nde veya CSS belgenizde imleci ekleme noktasına yerleştirin. Arka plan görüntüsünün özellik adını veya <img> etiketini yazdıktan sonra, seçili görüntünün adı kod ipuçlarında görünür. Görüntüyü seçin, gerekirse adı ve uzantıyı değiştirin ve Enter tuşuna basın.
Görüntü varsayılan olarak site kök klasörüne kaydedilir. Görüntüyü özel bir konuma kaydetmek için dosya adıyla birlikte özel dosya yolunu da girin.

Kod ipuçları kullanarak görüntüleri ayıklama 
Kod ipuçları kullanarak görüntüleri ayıklama - Görüntüyü tıklattığınızda görünen açılır menüde
PSD dosyalarından ölçüleri ayıklama
Extract panelini kullanarak, PSD kompozisyonundaki iki öğe arasındaki ölçü değerini kolaylıkla görebilir ve ayıklayabilirsiniz.
-
PSD dosyasının Extract panelinde, Shift veya Command tuşunu basılı tutarak gerekli öğeleri tıklatın.
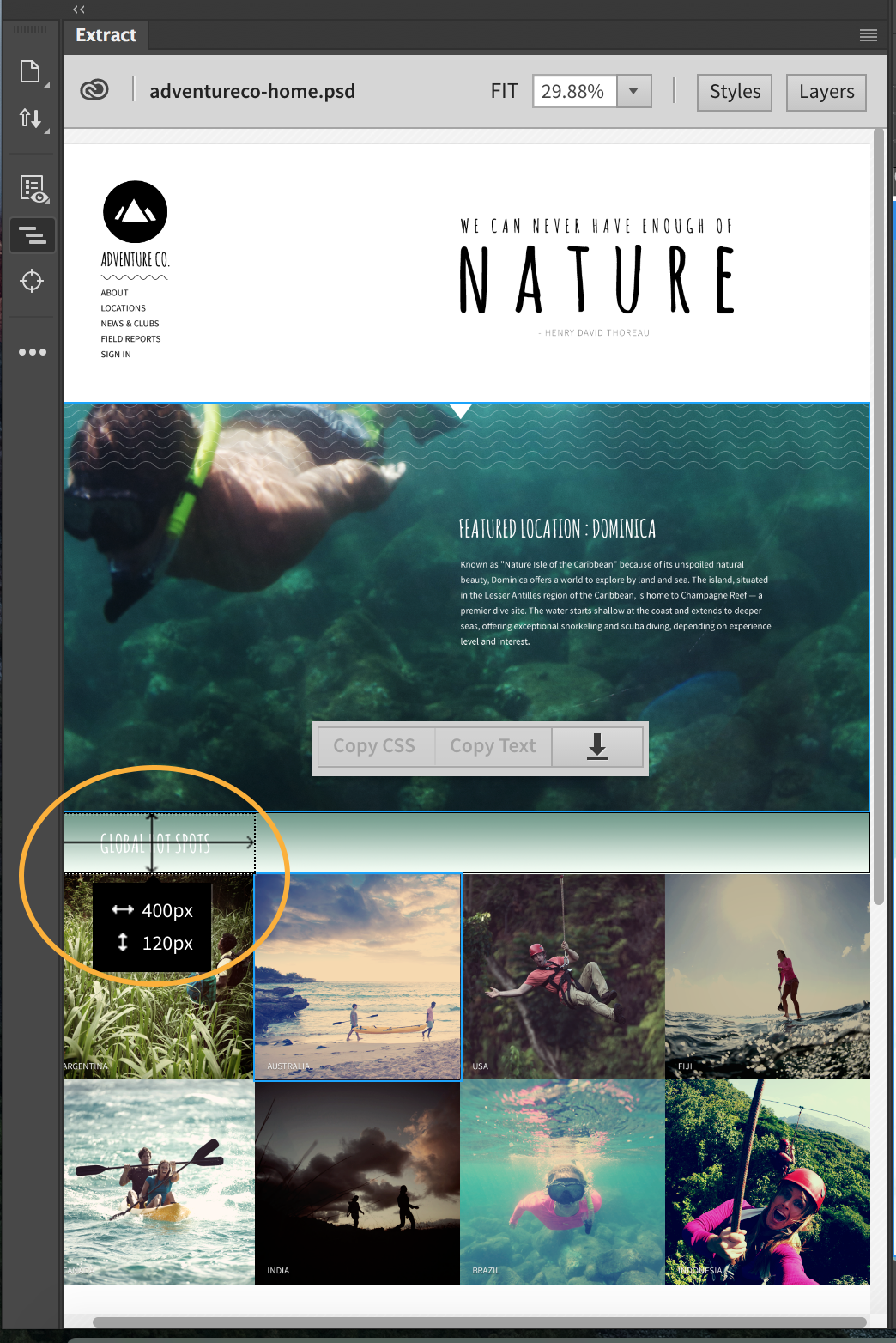
Extract panelinde, iki öğe arasındaki yatay ve dikey uzaklık görüntülenir.

Extract panelinde ölçüler 
Extract panelinde ölçüler Not:Ölçüleri yüzde birimleri olarak görüntülemek için herhangi bir öğeyi ve ardından yüzde değerini tıklatın.
-
Gerekli değeri tıklatarak panoya kopyalayın.
-
Bu değeri her gerektiğinde, örneğin CSS Tasarımcısı'nın CSS özelliklerine veya kodunuza yapıştırın.
PSD dosyalarından fontları, renkleri ve degradeleri ayıklama
Extract panelini kullanarak, PSD kompozisyonlarınızda kullanılan font, renk veya degradelerin CSS özelliklerini ayıklayabilirsiniz.
-
Extract panelinde Stiller'i tıklatın.
-
Fontları ayıklamak için Fontlar bölümünde aşağıdaki işlemleri gerçekleştirin.
-
Gerekli font türünü genişletin.
Fontlar ile ilgili daha fazla bilgi edinmek için Adobe Fonts simgesini (
 ) tıklatın.
) tıklatın. -
Kopyalamak istediğiniz formatı ve boyutu tıklatın ve açılan pencerede CSS'yi Kopyala seçeneğini tıklatın. Extract, tıklattığınız font, format ve boyutu kullanan metin öğelerini etiketler.
Not:Fontun birimini Extract tercihleri altından (Tercihler > Extract) “em” veya “rem” olarak değiştirebilirsiniz. Değişiklikleri görmek için Extract panelinin sağ üst köşesindeki açılır menüde PSD'yi Yeniden Yükle seçeneğini tıklatın.
Fontları ayıklama Fontları ayıklama -
CSS'yi her gerektiğinde, örneğin koda veya CSS Tasarımcısı'na yapıştırın.
Renkleri ayıklamak için Renkler bölümünde aşağıdaki işlemleri gerçekleştirin:
-
Gerekli renk örneğini tıklatın. Extract, seçili rengi kullanan öğeleri etiketler.
Not: Renk seçiciyi kullanarak PSD kompozisyonundan başka bir rengi de seçebilirsiniz.
-
Renk örneğini tıklattığınızda görünen açılır pencereden gerekli renk modelini (RGB, Hex veya HSL) seçin ve daha sonra renk değerini kopyalayın (Ctrl+c; Cmd+c).
Renkleri ayıklama Renkleri ayıklama -
Renk değerini her gerektiğinde, örneğin koda veya CSS Tasarımcısı'na yapıştırın.
-
-
Degradeleri ayıklamak için Degradeler bölümünde bir degrade renk örneğini tıklatın. Açılan listede CSS'yi Kopyala seçeneğini tıklatın. CSS'yi her gerektiğinde, örneğin koda veya CSS Tasarımcısı'nda yapıştırın.
Tercihler altından seçilen satıcı önekleri (Tercihler > CSS Stilleri) de degradelerle birlikte yapıştırılır. Bir radyal degradeyi ayıklarsanız karşılık gelen CSS bir satıcı öneki olmadan eklenir çünkü radyal degradeler desteklenmez.
Degradeyi ayıklama Degradeyi ayıklama