Shortcuts
- Introduction to Illustrator
-
Workspace
- Workspace basics
- Create documents
- Learn faster with the Illustrator Discover panel
- Accelerate workflows using the Contextual Task Bar
- Toolbar
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Introduction to artboards
- Manage artboards
- Customize the workspace
- Properties panel
- Set preferences
- Touch Workspace
- Microsoft Surface Dial support in Illustrator
- Undo edits and manage design history
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- View artwork
- Use the Touch Bar with Illustrator
- Files and templates
-
Tools in Illustrator
- Tools at a glance
- Select tools
- Navigate tools
- Paint tools
- Text tools
- Draw tools
- Modify tools
- Generative AI (not available in mainland China)
- Quick actions
- Introduction to Illustrator on the iPad
- Workspace
- Documents
- Select and arrange objects
- Drawing
- Type
- Work with images
- Color
- Basics
- Troubleshooting
-
Drawing
- Drawing basics
- Edit paths
- Draw pixel-perfect art
- Draw with the Pen, Curvature, or Pencil tool
- Draw simple lines and shapes
- Draw rectangular and polar grids
- Draw and edit flares
- Trace images
- Simplify a path
- Symbolism tools and symbol sets
- Adjust path segments
- Design a flower in 5 easy steps
- Create and edit a perspective grid
- Draw and modify objects on a perspective grid
- Use objects as symbols for repeat use
- Draw pixel-aligned paths for web workflows
- Measurement
- 3D objects and materials
- Color
- Painting
-
Select and arrange objects
- Select objects
- Layers
- Expand, group, and ungroup objects
- Move, align, and distribute objects
- Align, arrange, and move objects on a path
- Snap objects to glyph
- Snap objects to Japanese glyph
- Stack objects
- Lock, hide, and delete objects
- Copy and duplicate objects
- Rotate and reflect objects
- Intertwine objects
- Create realistic mockups
-
Reshape objects
- Crop images
- Transform objects
- Combine objects
- Cut, divide, and trim objects
- Puppet Warp
- Scale, shear, and distort objects
- Blend objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Builder tools
- Work with Live Corners
- Enhanced reshape workflows with touch support
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Builder tool
- Global editing
-
Type
- Add text and work with type objects
- Reflow Viewer
- Create bulleted and numbered lists
- Manage text area
- Fonts and typography
- Identify the fonts used in images and outlined text
- Add basic formatting to text
- Add advanced formatting to text
- Import and export text
- Format paragraphs
- Special characters
- Create type on a path
- Character and paragraph styles
- Tabs
- Preview, add, or replace missing fonts
- Arabic and Hebrew type
- Fonts | FAQ and troubleshooting tips
- Creative typography designs
- Scale and rotate type
- Line and character spacing
- Hyphenation and line breaks
- Spelling and language dictionaries
- Format Asian characters
- Composers for Asian scripts
- Create text designs with blend objects
- Create a text poster using Image Trace
- Create special effects
- Web graphics
- Import
- Creative Cloud Libraries in Illustrator
- Save and export
- Prepare for printing
- Printing
- Illustrator User Guide
-
Get to know Illustrator
- Introduction to Illustrator
-
Workspace
- Workspace basics
- Create documents
- Learn faster with the Illustrator Discover panel
- Accelerate workflows using the Contextual Task Bar
- Toolbar
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Introduction to artboards
- Manage artboards
- Customize the workspace
- Properties panel
- Set preferences
- Touch Workspace
- Microsoft Surface Dial support in Illustrator
- Undo edits and manage design history
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- View artwork
- Use the Touch Bar with Illustrator
- Files and templates
-
Tools in Illustrator
- Tools at a glance
- Select tools
- Navigate tools
- Paint tools
- Text tools
- Draw tools
- Modify tools
- Generative AI (not available in mainland China)
- Quick actions
-
Illustrator on the iPad
- Introduction to Illustrator on the iPad
- Workspace
- Documents
- Select and arrange objects
- Drawing
- Type
- Work with images
- Color
-
Cloud documents
- Basics
- Troubleshooting
-
Add and edit content
-
Drawing
- Drawing basics
- Edit paths
- Draw pixel-perfect art
- Draw with the Pen, Curvature, or Pencil tool
- Draw simple lines and shapes
- Draw rectangular and polar grids
- Draw and edit flares
- Trace images
- Simplify a path
- Symbolism tools and symbol sets
- Adjust path segments
- Design a flower in 5 easy steps
- Create and edit a perspective grid
- Draw and modify objects on a perspective grid
- Use objects as symbols for repeat use
- Draw pixel-aligned paths for web workflows
- Measurement
- 3D objects and materials
- Color
- Painting
-
Select and arrange objects
- Select objects
- Layers
- Expand, group, and ungroup objects
- Move, align, and distribute objects
- Align, arrange, and move objects on a path
- Snap objects to glyph
- Snap objects to Japanese glyph
- Stack objects
- Lock, hide, and delete objects
- Copy and duplicate objects
- Rotate and reflect objects
- Intertwine objects
- Create realistic mockups
-
Reshape objects
- Crop images
- Transform objects
- Combine objects
- Cut, divide, and trim objects
- Puppet Warp
- Scale, shear, and distort objects
- Blend objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Builder tools
- Work with Live Corners
- Enhanced reshape workflows with touch support
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Builder tool
- Global editing
-
Type
- Add text and work with type objects
- Reflow Viewer
- Create bulleted and numbered lists
- Manage text area
- Fonts and typography
- Identify the fonts used in images and outlined text
- Add basic formatting to text
- Add advanced formatting to text
- Import and export text
- Format paragraphs
- Special characters
- Create type on a path
- Character and paragraph styles
- Tabs
- Preview, add, or replace missing fonts
- Arabic and Hebrew type
- Fonts | FAQ and troubleshooting tips
- Creative typography designs
- Scale and rotate type
- Line and character spacing
- Hyphenation and line breaks
- Spelling and language dictionaries
- Format Asian characters
- Composers for Asian scripts
- Create text designs with blend objects
- Create a text poster using Image Trace
- Create special effects
- Web graphics
-
Drawing
-
Import, export, and save
- Import
- Creative Cloud Libraries in Illustrator
- Save and export
-
Printing
- Prepare for printing
- Printing
- Automate tasks
- Troubleshooting
Looking for the right font for your artwork? Learn how to access, activate, and edit a font that's perfect for your typographic design.
Illustrator automatically imports and loads all fonts that are installed on your Windows or macOS. To use a new font, you must download that font on your computer. For more details, see Add a new font.


Access fonts
Before you start, type your text using the Type tool. For more details, see Create text.
To view and browse through a wide variety of font families and font types:
- Open the Character panel. Do one of the following:
- Choose Windows > Type > Character.
- Select the text to view Character settings in the Control panel or Properties panel.
- Press Command+T (macOS) or Ctrl+T (Windows).
- Choose Windows > Type > Character.
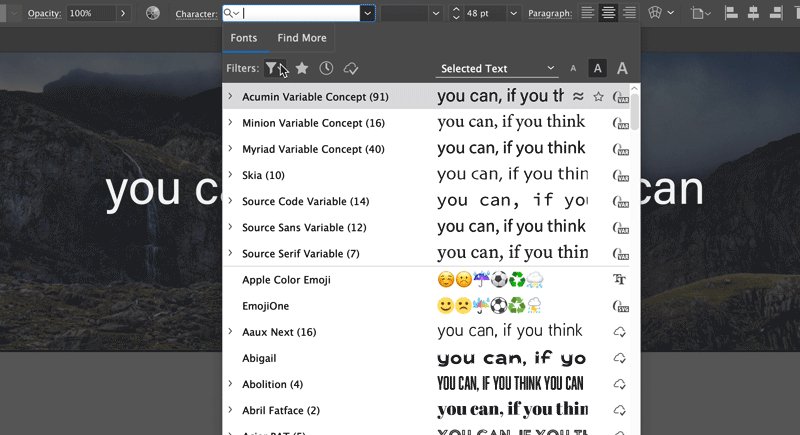
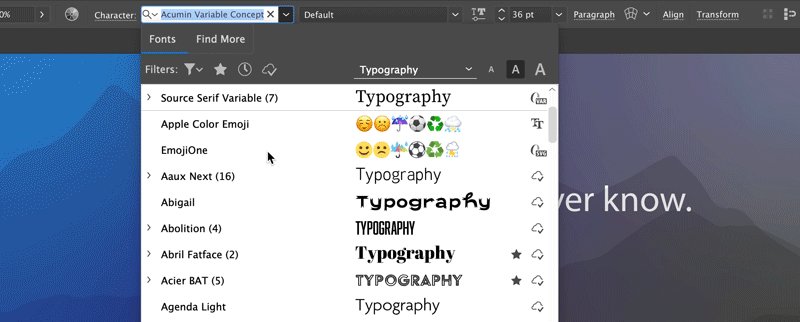
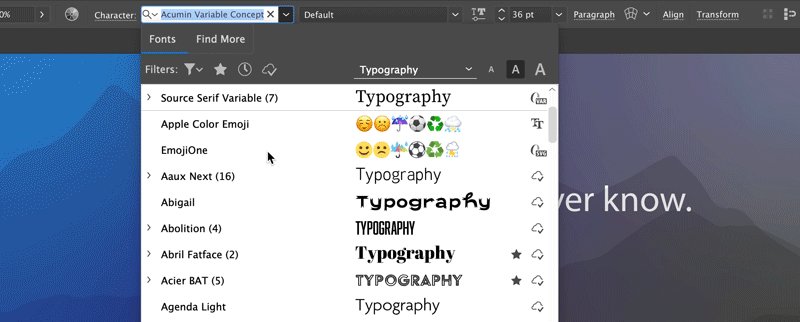
- Click the Set Font Family drop-down.
![]() To look for a font, you can type the font name (if you know it already) in the Font family drop-down in the Character panel or Control panel.
To look for a font, you can type the font name (if you know it already) in the Font family drop-down in the Character panel or Control panel.


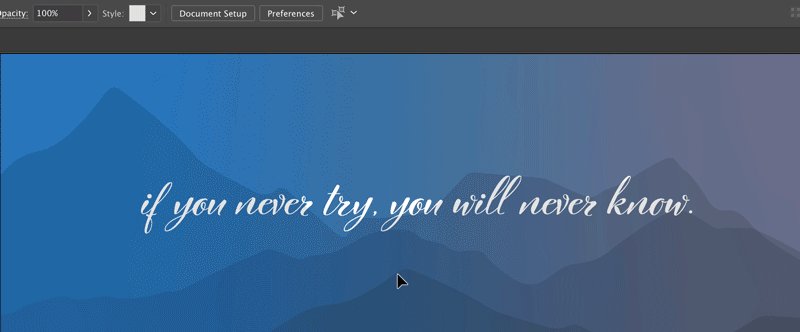
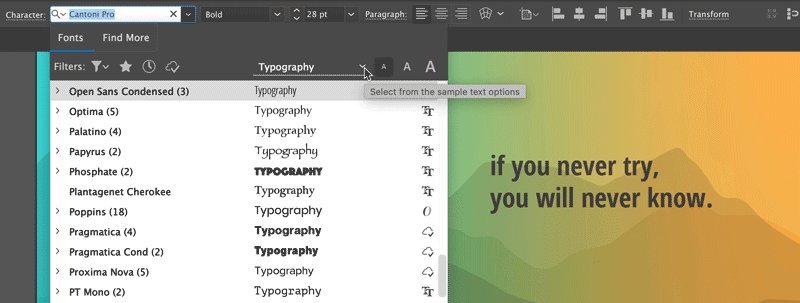
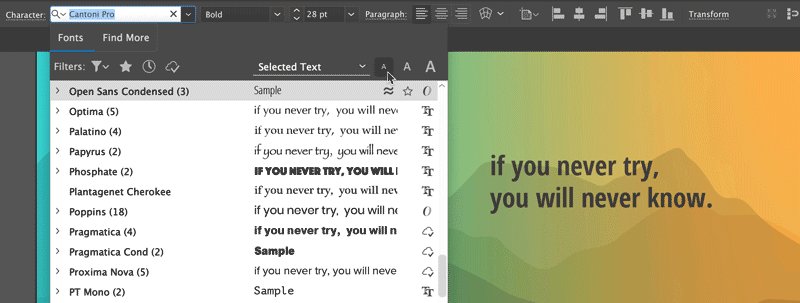
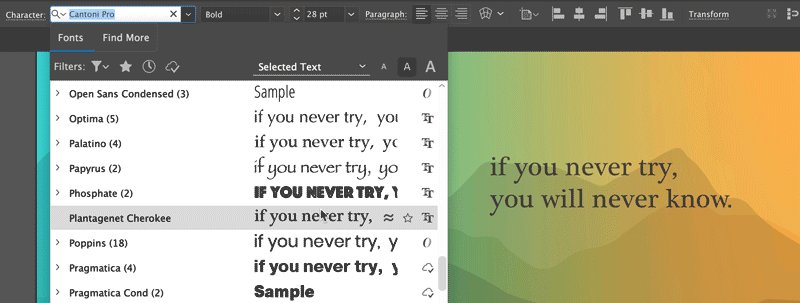
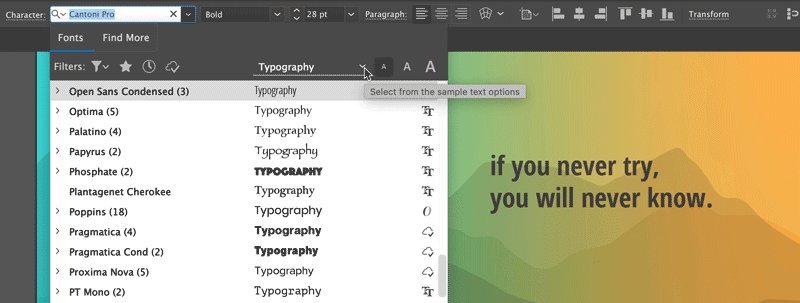
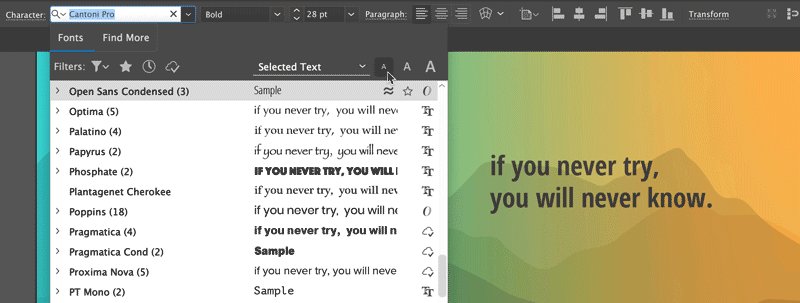
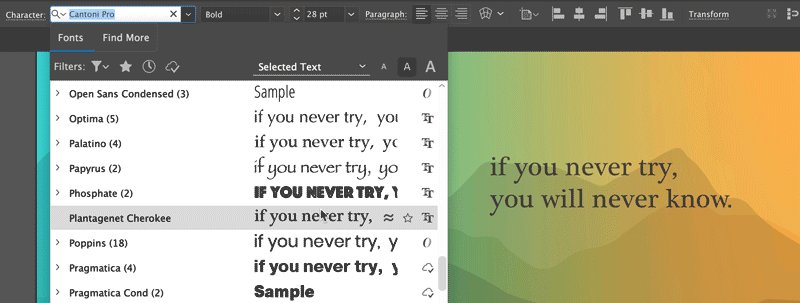
Preview fonts in real time
- Select a text on your artboard or choose a sample text from the drop-down.
- Hover the pointer over a font name in the font list available in the Control panel or Character panel.
To turn off the preview, deselect Preferences > Type > Enable in-menu font previews.
Change the text size while previewing by clicking Sample Size small, Sample Size medium, and Sample Size large icons.


Activate Adobe Fonts
Not found that right font? Activate more fonts from Adobe fonts.
You can choose a font from the Adobe's subscription-based online font library, Adobe Fonts, which offers unlimited high-quality fonts from hundreds of type foundries. Browse and activate these fonts instantly from within Illustrator or go to fonts.adobe.com. Activated fonts become available for use in all Creative Cloud applications.
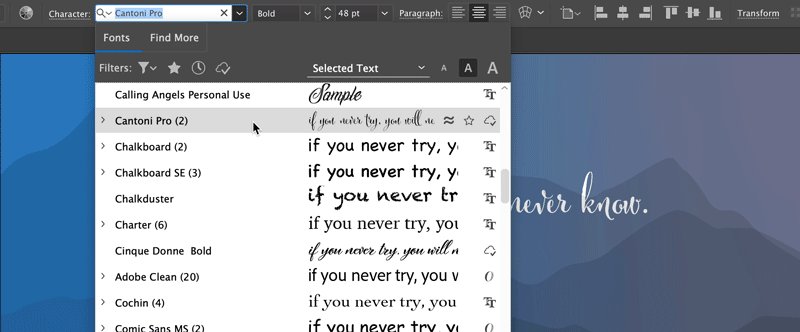
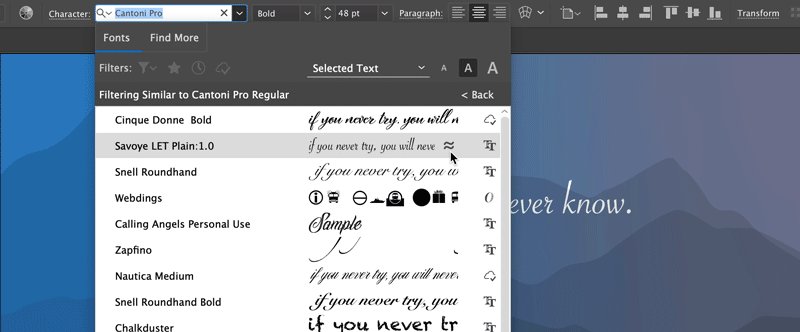
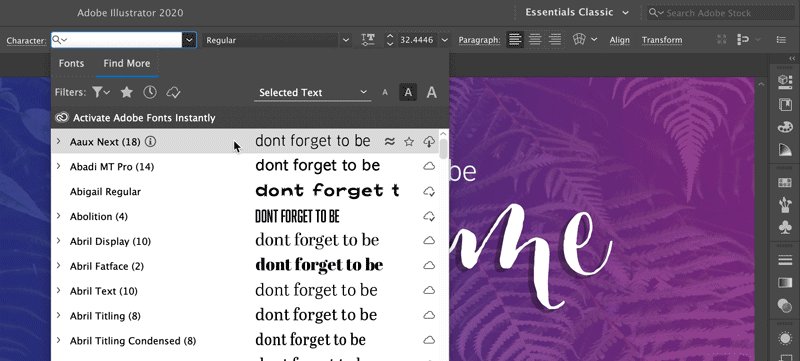
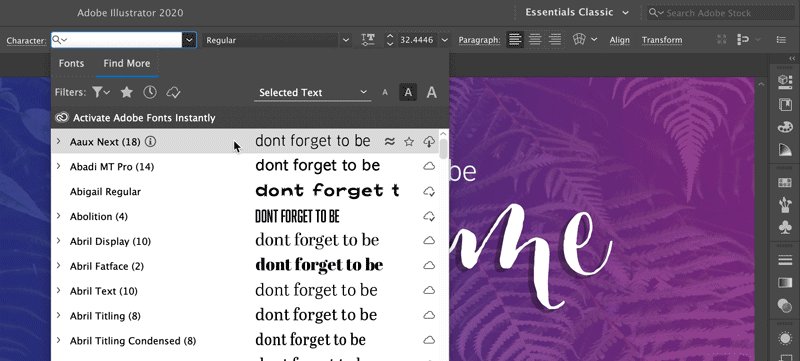
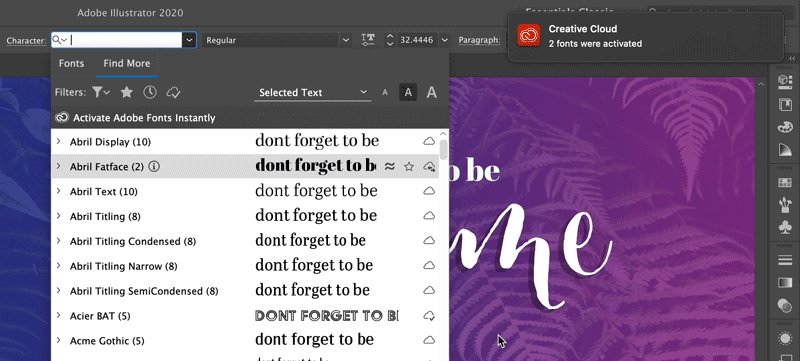
- In the Character panel, click the Find More tab.
- Browse the font list and select a font. To preview the font on the selected text, hover over the font name.
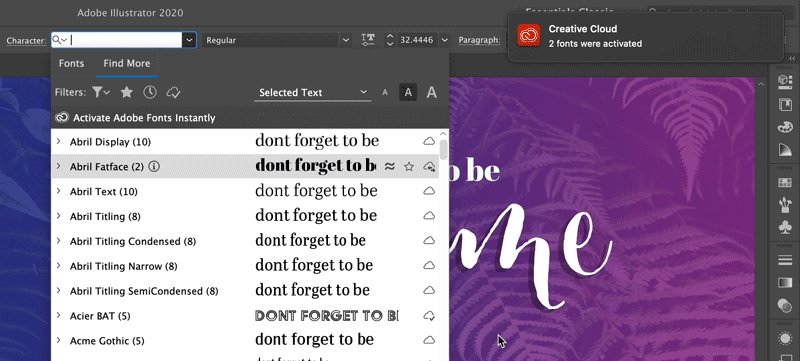
- Click the Activate icon displayed next to the font. The Activate icon shows a check mark after the font is activated and available for use.


Know more about Adobe Font icons
A. Activated fonts filter B. Activated family font C. Font to be activated D. Activated font E. Deactivated font F. Activate font G. Font activation in progress H. Font family drop-down I. Number of font family styles J. More details about this font
Looking for a Japanese font?
In the Find More tab, you can browse and preview all Japanese fonts available on fonts.adobe.com.
To set the preference to enable the preview of Japanese fonts:
- Choose Edit > Preferences > Type.
- Select Enable Japanese Font Preview in 'Find More'.
The changes are applied only when you relaunch Illustrator.
More resources
 Watch this video to quickly get started with Adobe Fonts.
Watch this video to quickly get started with Adobe Fonts.
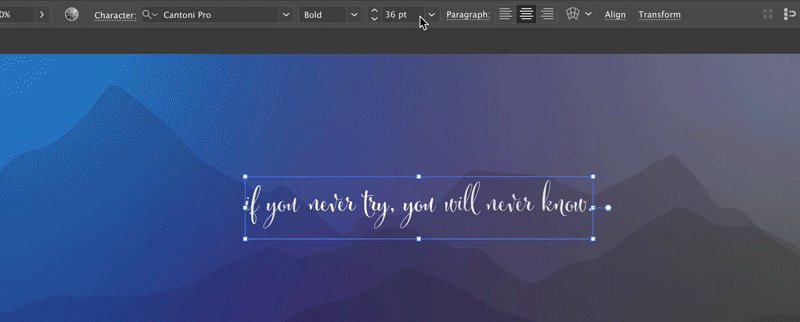
Edit fonts
You can modify the font size, font family, font style, and typeface to match your requirements.
![]() You can also change the default font (Myriad Pro) in Illustrator. For more details, see How to change the default font in Illustrator?
You can also change the default font (Myriad Pro) in Illustrator. For more details, see How to change the default font in Illustrator?
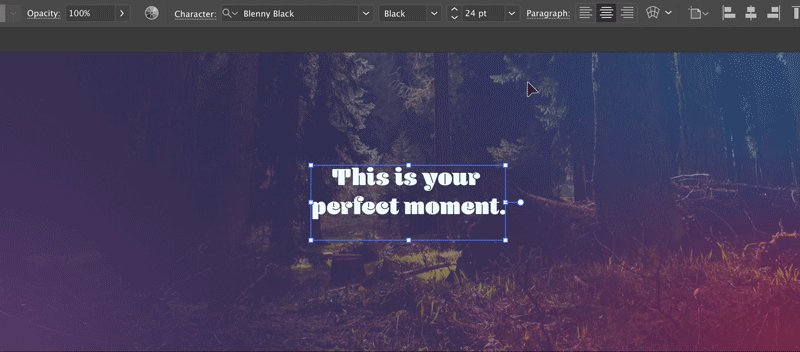
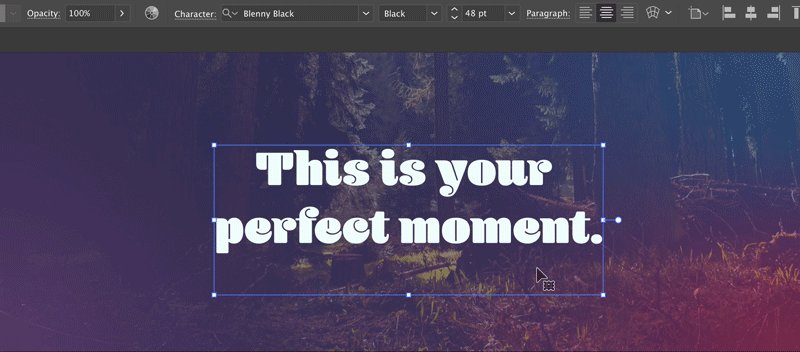
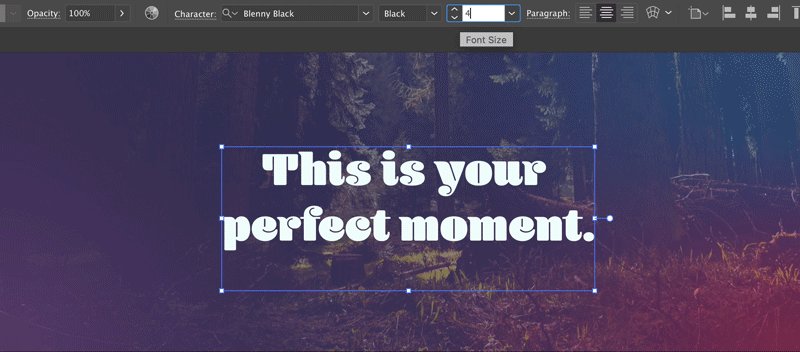
Change the font size
Select a text and do one of the following:
- Choose a size from Type > Size.
- Set a font size in Font Size drop-down the Character or Control panel.


By default, font size is measured in points (a point equals 1/72 of an inch).
![]() You can change the unit of measurement for type in the Preferences dialog box.
You can change the unit of measurement for type in the Preferences dialog box.
Select the text you want to change. If you do not select a text, the font applies to new text you create. Do the following to select a font type or a style:
- In the Control or Character panel, choose a font and a font style from the Font Family and Font Style drop-down list.
- Choose Type > Font / Recent Fonts and select a font name.
- Click the current font name and type the first few characters of the font you want.
![]() To change the number of fonts in the Recent Fonts, choose Edit > Preferences > Type (Windows) or Illustrator > Preferences > Type (macOS), and set the Number of Recent Fonts option.
To change the number of fonts in the Recent Fonts, choose Edit > Preferences > Type (Windows) or Illustrator > Preferences > Type (macOS), and set the Number of Recent Fonts option.
You can apply bold and italic styles to your fonts, and underline them using keyboard shortcuts.
|
|
Windows |
macOS |
|
Bold |
Shift + Ctrl + B |
Shift + Command + B |
|
Italic |
Shift + Ctrl + I |
Shift + Command + I |
|
Underline |
Shift + Ctrl + U |
Shift + Command + U |
The keyboard shortcuts for bold and italic styles won't work if the font family doesn't have those styles or if those styles aren't installed on your system. If you try to switch from bold/italic to regular but the font family lacks a regular style, it defaults to a style in that font family that is closest to Myriad Pro Regular.
You can also customize these keyboard shortcuts.
When an Illustrator document contains any missing Adobe Fonts, they are automatically activated if all the fonts are available in Adobe Fonts. This task runs in the background without displaying the Missing Fonts dialog.


By default, this Auto-activate Adobe Fonts is disabled in Illustrator. To enable, select Auto-activate Adobe Fonts from Edit > Preferences > File Handling.
When Auto-activate Adobe Fonts is enabled
If there are missing fonts in your document, then Illustrator checks and automatically activates fonts from Adobe Fonts site as per the below scenarios:
- If all the missing fonts are available in Adobe Fonts, they are activated in the background. You can continue to work with documents.
- If only some of the missing fonts are available in Adobe Fonts, they are activated in the background. A Missing Fonts dialog appears with a list of missing fonts.
- Click Replace Fonts and get the missing fonts from other sources or
- Close the dialog. The missing fonts will be replaced with default fonts.
- If none of the missing fonts are available in Adobe Fonts, a Missing Fonts dialog appears with a list of missing fonts.
You can also check the progress of activation of missing fonts in Background Tasks panel. To view the background tasks, use one of the below two options:
- Click Window > Utilities > Background Tasks.
- Click the blue spinner icon in the upper-right corner of Illustrator application header.
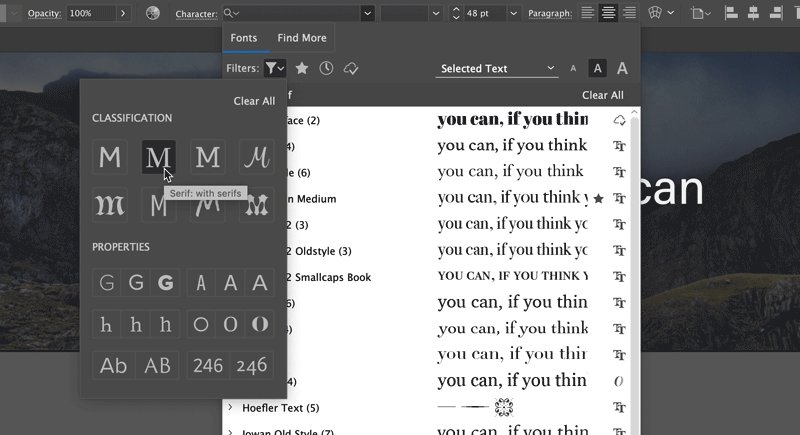
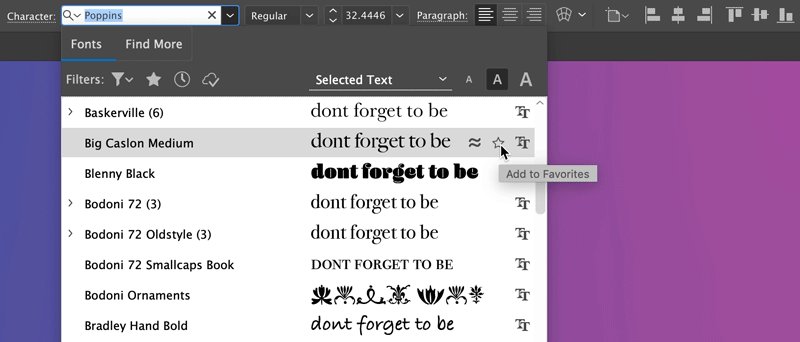
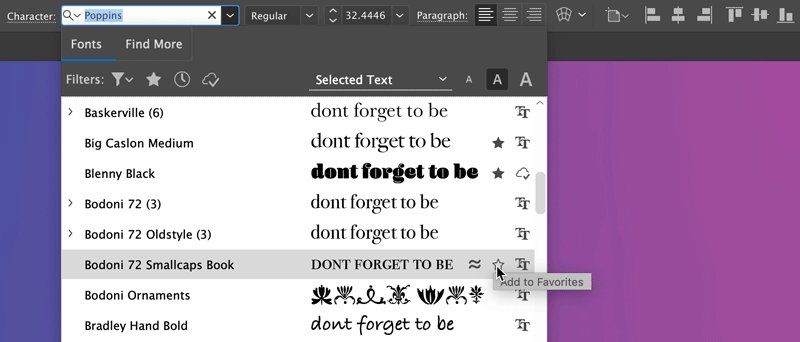
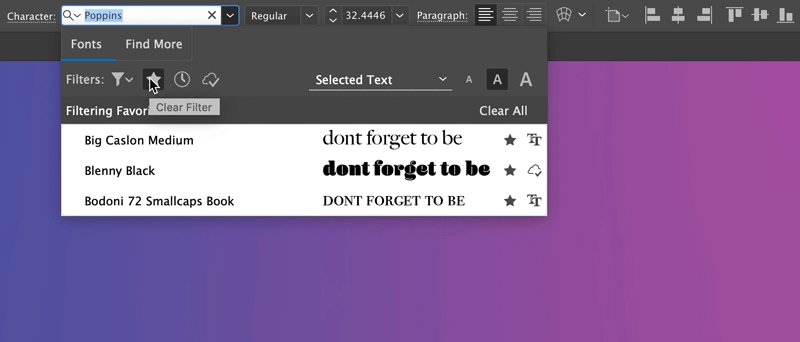
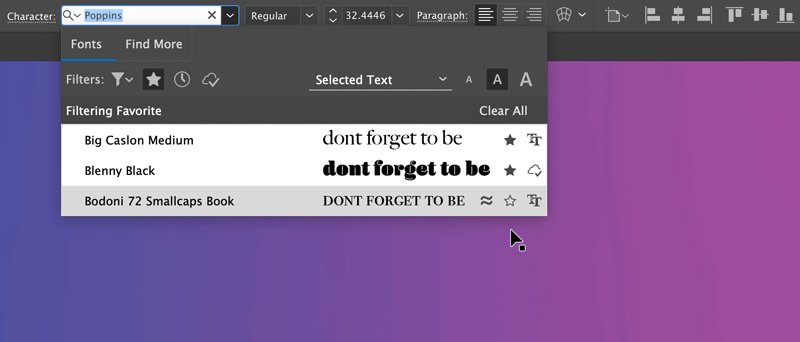
Organize and filter fonts
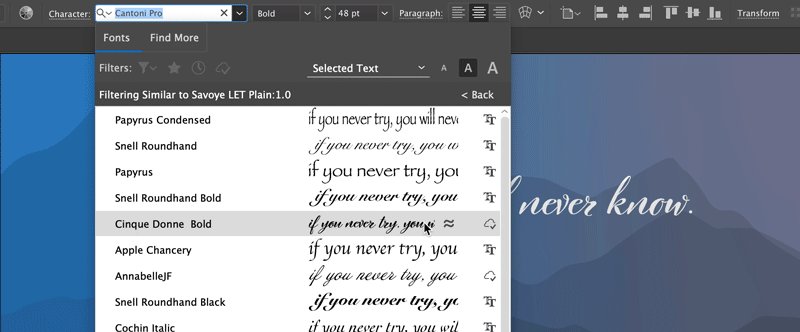
You can quickly find fonts that you use frequently and filter them in the Fonts tab of the Character panel or Properties panel.

A. Classification filter B. Favorites C. Show recently added D. Activated font E. Sample text options F. Sample text size options G. Font type H. Add to favorites I. View similar

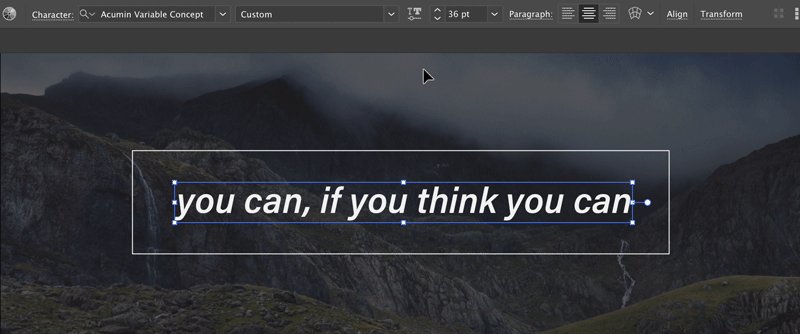
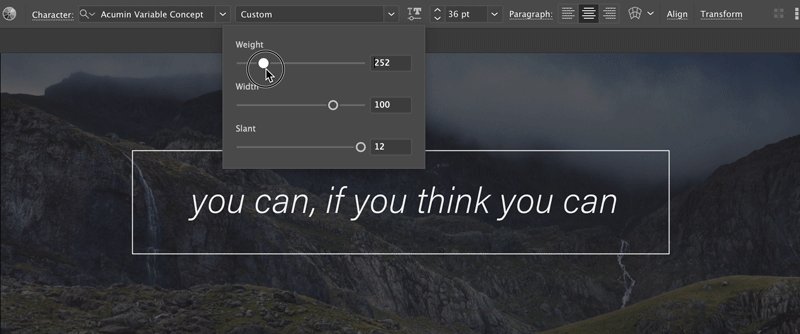
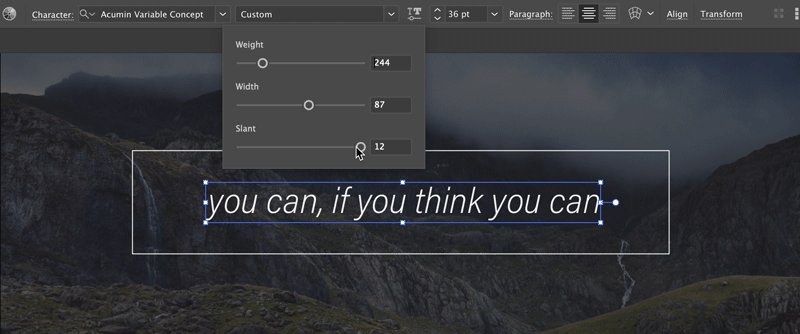
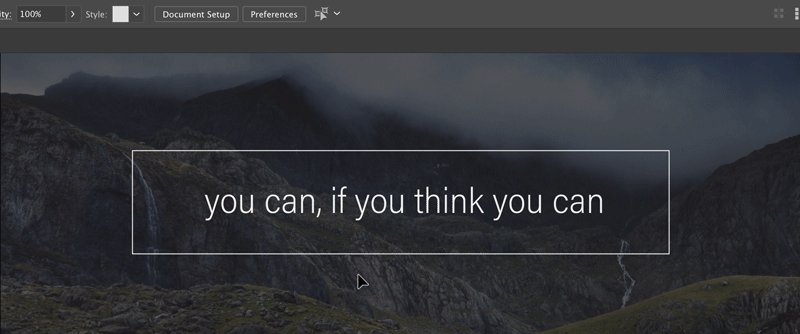
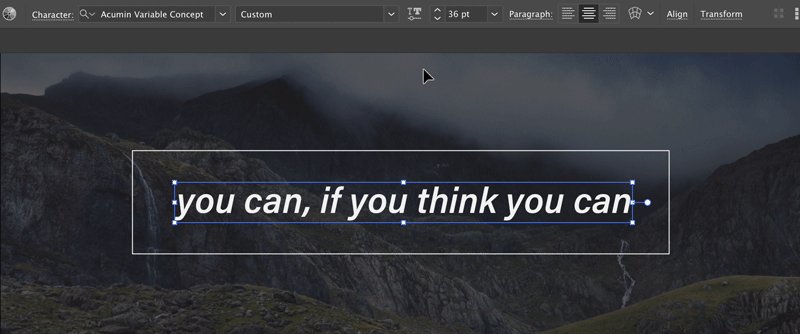
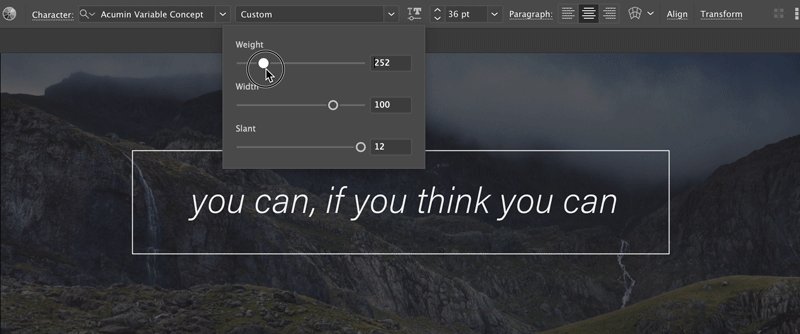
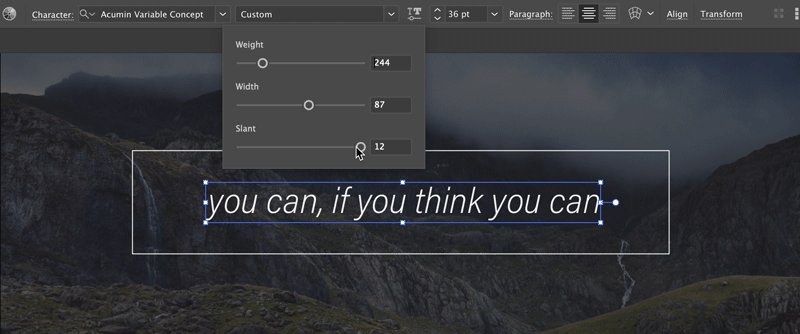
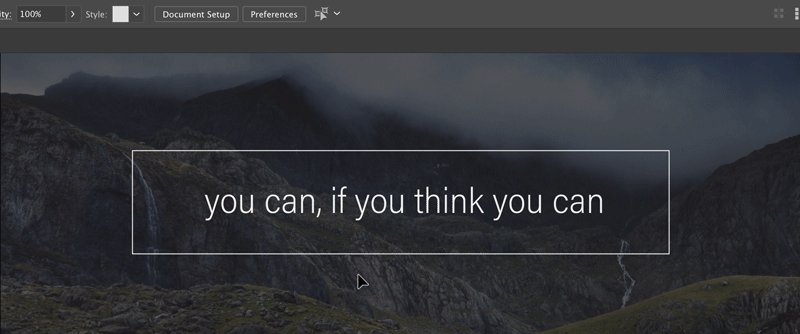
The variable font is an OpenType font for which you can customize the attributes, such as weight, width, slant, optical size. These fonts provide flexibility and customization of font attributes to create responsive web lettering and typography.






Illustrator 29.3 introduces Momochidori font—Japanese variable font for precise, adaptable styling in your artwork.
To adjust the weight, width, and slant for variable fonts using slider controls:
- Search for variable in the font list or look for the
 icon next to the font name.
icon next to the font name.
- Click Variable Font icon (
 ) in the Control panel, Character panel, Character Styles panel, and Paragraph Styles panel.
) in the Control panel, Character panel, Character Styles panel, and Paragraph Styles panel.


With COLR fonts, you can now add emojis to your text and create rich, gradient-filled text styles with smooth colour transitions. These fonts offer customizable color effects directly within your text, adding depth and dimension to your designs without compromising scalability.


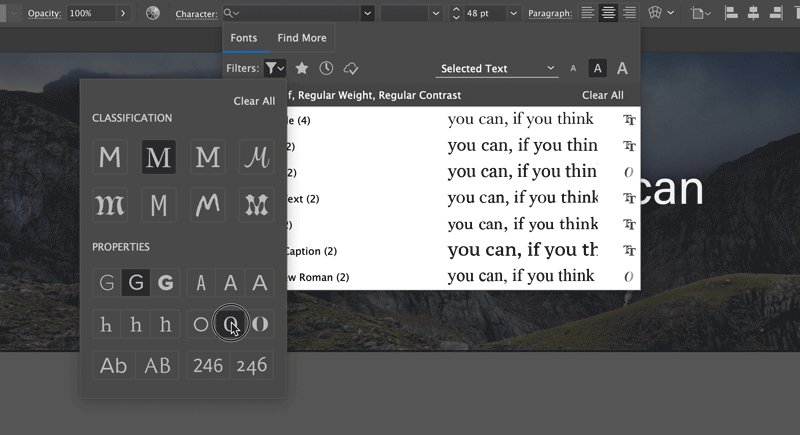
To find and replace fonts in a document:
- Choose Type > Find Fonts.
- Select the name of a font. The first occurrence of the font is highlighted in the document window.
- Select a replacement font in the Replace With Font From drop-down.
- Choose Document to list only the fonts that are used in the document
- Choose System to list all fonts installed on your computer. Select Change to change just one occurrence of the selected font.
- Select Change All to change all occurrences of the selected font.
Font name is removed from the list when it's all occurrences are removed from the document.
Know the type of fonts supported in Illustrator
|
Font Types |
Icons |
|---|---|
|
|
|
|
|
|
|
SVG
|
|
|
|
|
|
TrueType |
|
|
Multiple Master |
|
|
Composite |
|
What's next
This article got you started with adding, activating, and editing a font in Illustrator. Now, use the power of fonts to design your typographic artwork. If you still have any questions, check out the Fonts | FAQ and troubleshooting tips.
Want to create your own font? Check out this page.
Have a question or an idea?
If you have a question to ask or an idea to share, come and participate in Adobe Illustrator Community. We'd love to hear from you!