- Illustrator User Guide
- Get to know Illustrator
- Introduction to Illustrator
- Workspace
- Workspace basics
- Create documents
- Learn faster with the Illustrator Discover panel
- Accelerate workflows using the Contextual Task Bar
- Toolbar
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Introduction to artboards
- Manage artboards
- Customize the workspace
- Properties panel
- Set preferences
- Touch Workspace
- Microsoft Surface Dial support in Illustrator
- Undo edits and manage design history
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- View artwork
- Use the Touch Bar with Illustrator
- Files and templates
- Tools in Illustrator
- Tools at a glance
- Select tools
- Navigate tools
- Paint tools
- Text tools
- Draw tools
- Modify tools
- Generative AI (not available in mainland China)
- Quick actions
- Illustrator on the iPad
- Introduction to Illustrator on the iPad
- Workspace
- Documents
- Select and arrange objects
- Drawing
- Type
- Work with images
- Color
- Cloud documents
- Basics
- Troubleshooting
- Add and edit content
- Drawing
- Drawing basics
- Edit paths
- Draw pixel-perfect art
- Draw with the Pen, Curvature, or Pencil tool
- Draw simple lines and shapes
- Draw rectangular and polar grids
- Draw and edit flares
- Trace images
- Simplify a path
- Symbolism tools and symbol sets
- Adjust path segments
- Design a flower in 5 easy steps
- Create and edit a perspective grid
- Draw and modify objects on a perspective grid
- Use objects as symbols for repeat use
- Draw pixel-aligned paths for web workflows
- Measurement
- 3D objects and materials
- Color
- Painting
- Select and arrange objects
- Select objects
- Layers
- Expand, group, and ungroup objects
- Move, align, and distribute objects
- Align, arrange, and move objects on a path
- Snap objects to glyph
- Snap objects to Japanese glyph
- Stack objects
- Lock, hide, and delete objects
- Copy and duplicate objects
- Rotate and reflect objects
- Intertwine objects
- Create realistic mockups
- Reshape objects
- Crop images
- Transform objects
- Combine objects
- Cut, divide, and trim objects
- Puppet Warp
- Scale, shear, and distort objects
- Blend objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Builder tools
- Work with Live Corners
- Enhanced reshape workflows with touch support
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Builder tool
- Global editing
- Type
- Add text and work with type objects
- Add basic formatting to text
- FAQs on fonts in Illustrator
- Fonts and typography
- Create type on a path
- Create bulleted and numbered lists
- Manage text area
- Add advanced formatting to text
- Format paragraphs
- Character and paragraph styles
- Special characters
- Tabs
- Scale and rotate type
- Line and character spacing
- Hyphenation and line breaks
- Spelling and language dictionaries
- Format Asian characters
- Arabic and Hebrew type
- Composers for Asian scripts
- Reflow Viewer
- Preview, add, or replace missing fonts
- Import and export text
- Identify the fonts used in images and outlined text
- Creative typography designs
- Create text designs with blend objects
- Create a text poster using Image Trace
- Create special effects
- Web graphics
- Drawing
- Import, export, and save
- Import
- Creative Cloud Libraries in Illustrator
- Save and export
- Printing
- Prepare for printing
- Printing
- Automate tasks
- Troubleshooting
- Fixed issues
- Known issues
- Crash issues
- Recover files after crash
- Repair damaged documents
- Safe mode
- File issues
- Supported file formats
- GPU device driver issues
- GPU performance issues
- Wacom device issues
- DLL file issues
- Memory issues
- Preferences file issues
- Font issues
- Printer issues
- Media issues
- Missing plugin issues
- Share crash report with Adobe
- Unable to apply effects in Illustrator
- Improve Illustrator performance
- Fixed issues
Learn how to use overprint in Illustrator.
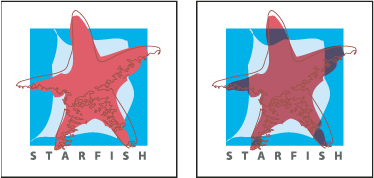
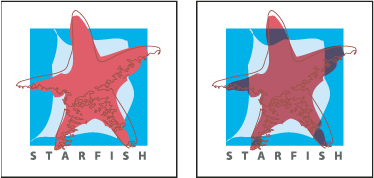
By default, when you print opaque, overlapping colors, the top color knocks out the area underneath. You can use overprinting to prevent knockout and make the topmost overlapping printing ink appear transparent in relation to the underlying ink. The degree of transparency in printing depends on the ink, paper, and printing method used. Consult your print shop to determine how these variables will affect your final artwork.
About overprinting
Where colors printed from separate plates overlap or adjoin one another, press misregistration can cause gaps between colors on the final output. To compensate for potential gaps between colors in artwork, print shops use a technique called trapping to create a small area of overlap (called a trap) between two adjoining colors. You can use a separate, dedicated trapping program to create traps automatically, or you can use Illustrator to create traps manually.
You may want to overprint in the following situations:
Overprint black ink to aid in registration. Because black ink is opaque (and usually the last to be printed), it doesn’t look much different when printed over a color as opposed to a white background. Overprinting black can prevent gaps from appearing between black and colored areas of your artwork.
Overprint when the artwork does not share common ink colors and you want to create a trap or overlaid ink effects. When overprinting process color mixes or custom colors that do not share common ink colors, the overprint color is added to the background color. For example, if you print a fill of 100% magenta over a fill of 100% cyan, the overlapping fills appear violet, not magenta.
After you set overprinting options, you should use the Overprint Preview mode (View > Overprint Preview) to see an approximation of how the overprinting colors will print. You should also carefully check overprinted colors on separated artwork using integral proofs (where each separation is shown in register on a single piece of paper) or overlay proofs (where the separations are shown in register on separate plastic sheets stacked on top of each other).


Set up overprinting
-
Select the object or objects that you want to overprint.
-
In the Attributes panel, select Overprint Fill, Overprint Stroke, or both.Note
If you use the Overprint option on a 100% black stroke or fill, the black ink may not be opaque enough to prevent the underlying ink colors from showing through. To eliminate the show-through problem, use a four-color (rich) black instead of a 100% black. Consult with your print shop about the exact percentages of color to add to the black.
Overprint black
To overprint all black in your artwork, select the Overprint Black option in the Print dialog box when you create color separations. This option works on all objects that have black applied through the K color channel. However, it does not work for objects that appear black because of their transparency settings or graphic styles.
You can also use the Overprint Black command to set up overprinting for objects that contain a specific percentage of black. To use the Overprint Black command:
-
Select all the objects you might want to overprint.
-
Choose Edit > Edit Colors > Overprint Black.
-
Enter the percentage of black you want to overprint. All objects with the specified percentage will overprint.
-
Select Fill, Stroke, or both to specify how to apply the overprinting.
-
To overprint process colors that include cyan, magenta, or yellow as well as the specified percentage of black, select Include Blacks with CMY.
-
To overprint spot colors whose process equivalents include the specified percentage of black, select Include Spot Blacks. If you are overprinting a spot color that contains process colors as well as the specified percentage of black, select both Include Blacks with CMY and Include Spot Blacks.Note
To remove overprinting from objects that contain a specific percentage of black, select Remove Black instead of Add Black in the Overprint Black dialog box.
Simulate or discard overprinting
In most cases, only separation devices support overprinting. When you print to a composite, or when your artwork contains overprinted objects that interact with transparency objects, you choose to simulate or discard overprinting.
-
Choose File > Print.
-
Select Advanced on the left side of the Print dialog box.
-
Select Simulate or Discard from the Overprints menu.
More like this
Have a question or an idea?


If you have a question to ask or an idea to share, come and participate in Adobe Illustrator Community. We would love to hear from you and see your creations.