If you have a question to ask or an idea to share, come and participate in Adobe Illustrator Community. We'd love to hear from you!
- Illustrator User Guide
- Get to know Illustrator
- Introduction to Illustrator
- Workspace
- Workspace basics
- Create documents
- Learn faster with the Illustrator Discover panel
- Accelerate workflows using the Contextual Task Bar
- Toolbar
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Introduction to artboards
- Manage artboards
- Customize the workspace
- Properties panel
- Set preferences
- Touch Workspace
- Microsoft Surface Dial support in Illustrator
- Undo edits and manage design history
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- View artwork
- Use the Touch Bar with Illustrator
- Files and templates
- Tools in Illustrator
- Tools at a glance
- Select tools
- Navigate tools
- Paint tools
- Text tools
- Draw tools
- Modify tools
- Generative AI (not available in mainland China)
- Quick actions
- Illustrator on the iPad
- Introduction to Illustrator on the iPad
- Workspace
- Documents
- Select and arrange objects
- Drawing
- Type
- Work with images
- Color
- Cloud documents
- Basics
- Troubleshooting
- Add and edit content
- Drawing
- Drawing basics
- Edit paths
- Draw pixel-perfect art
- Draw with the Pen, Curvature, or Pencil tool
- Draw simple lines and shapes
- Draw rectangular and polar grids
- Draw and edit flares
- Trace images
- Simplify a path
- Symbolism tools and symbol sets
- Adjust path segments
- Design a flower in 5 easy steps
- Create and edit a perspective grid
- Draw and modify objects on a perspective grid
- Use objects as symbols for repeat use
- Draw pixel-aligned paths for web workflows
- Measurement
- 3D objects and materials
- Color
- Painting
- Select and arrange objects
- Select objects
- Layers
- Expand, group, and ungroup objects
- Move, align, and distribute objects
- Align, arrange, and move objects on a path
- Snap objects to glyph
- Snap objects to Japanese glyph
- Stack objects
- Lock, hide, and delete objects
- Copy and duplicate objects
- Rotate and reflect objects
- Intertwine objects
- Create realistic mockups
- Reshape objects
- Crop images
- Transform objects
- Combine objects
- Cut, divide, and trim objects
- Puppet Warp
- Scale, shear, and distort objects
- Blend objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Builder tools
- Work with Live Corners
- Enhanced reshape workflows with touch support
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Builder tool
- Global editing
- Type
- Add text and work with type objects
- Add basic formatting to text
- FAQs on fonts in Illustrator
- Fonts and typography
- Create type on a path
- Create bulleted and numbered lists
- Manage text area
- Add advanced formatting to text
- Format paragraphs
- Character and paragraph styles
- Special characters
- Tabs
- Scale and rotate type
- Line and character spacing
- Hyphenation and line breaks
- Spelling and language dictionaries
- Format Asian characters
- Arabic and Hebrew type
- Composers for Asian scripts
- Reflow Viewer
- Preview, add, or replace missing fonts
- Import and export text
- Identify the fonts used in images and outlined text
- Creative typography designs
- Create text designs with blend objects
- Create a text poster using Image Trace
- Create special effects
- Web graphics
- Drawing
- Import, export, and save
- Import
- Creative Cloud Libraries in Illustrator
- Save and export
- Printing
- Prepare for printing
- Printing
- Automate tasks
- Troubleshooting
- Fixed issues
- Known issues
- Crash issues
- Recover files after crash
- Repair damaged documents
- Safe mode
- File issues
- Supported file formats
- GPU device driver issues
- GPU performance issues
- Wacom device issues
- DLL file issues
- Memory issues
- Preferences file issues
- Font issues
- Printer issues
- Media issues
- Missing plugin issues
- Share crash report with Adobe
- Unable to apply effects in Illustrator
- Improve Illustrator performance
- Fixed issues
Looking for ideas to create custom type designs or font effects using a blend object? You're in the right place!
You can use the Blend tool to combine shapes and colors between two or more objects to create a new object. Using this fundamental feature of Illustrator, we'll show you how to create a unique text design.


To know the basics of Illustrator, see Essential components of an artwork.
Got questions about fonts? check out Fonts | FAQ and troubleshooting tips.
Create stunning text designs in Illustrator for advertisements, street art, book cover, or a logo. Let's get started:
Step 1: Create your text
a.) Type your text using the Type tool and apply a font of your choice on the text.


b.) Select the text and assign no fill color. Add the outline color on the text.


c.) Use Pen tool to draw an object to be used as a spine for the typography. Spine is an outline shape that defines the central area of the text body.


Step 2: Create a blend object
In this step, we'll learn how you can combine the shapes and colors between two or more objects to create a blend object.
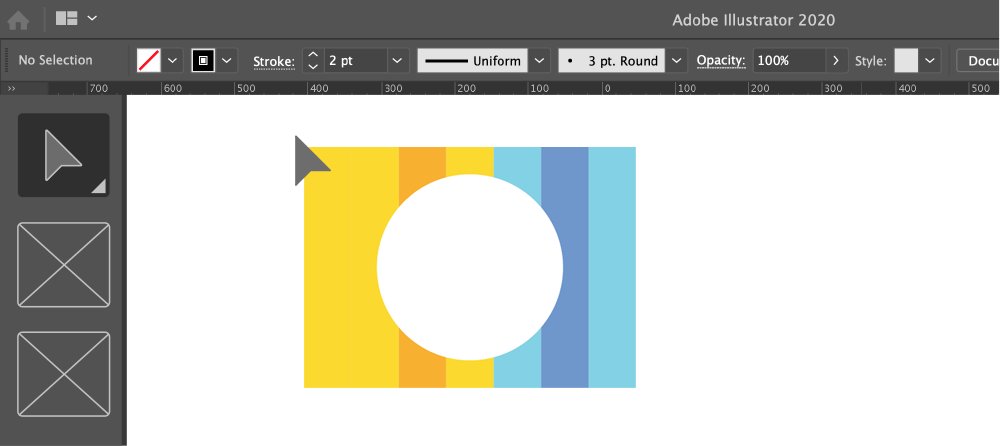
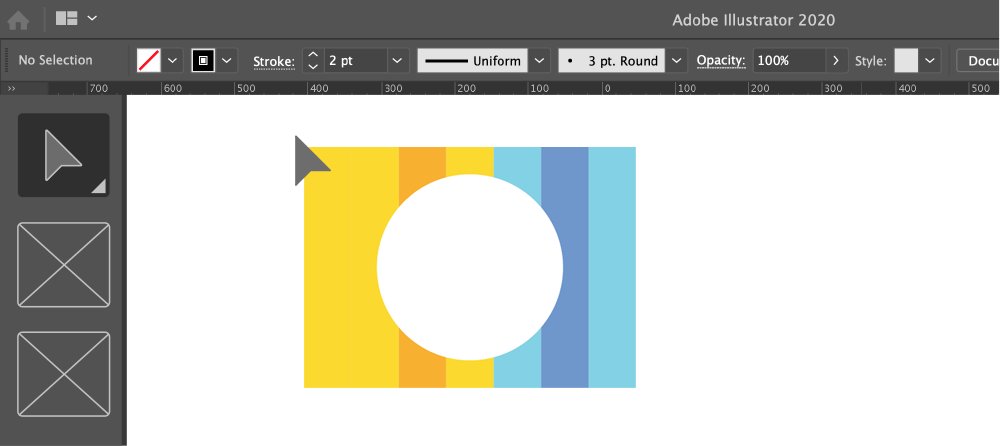
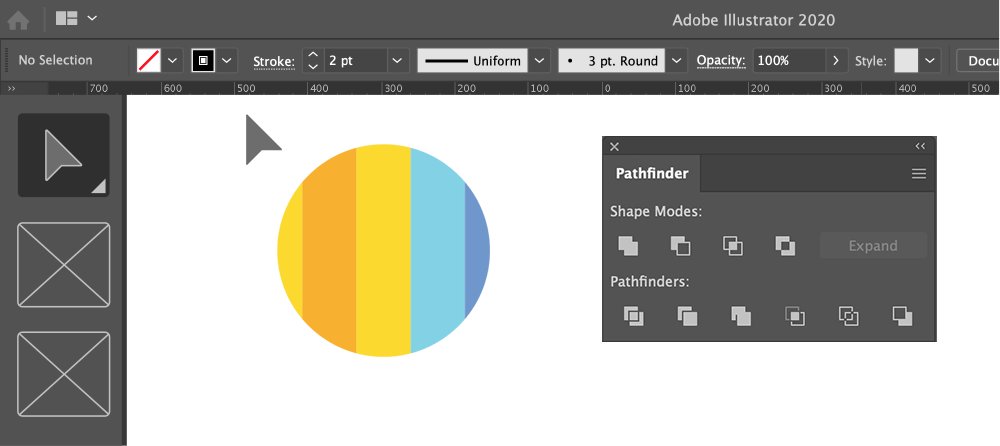
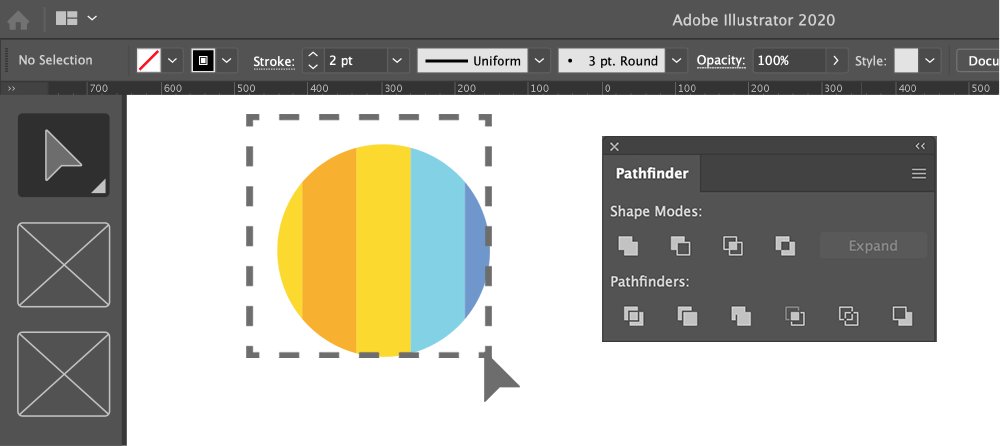
a.) Create rectangles using the Rectangle tool, fill them with different colors and then group them.


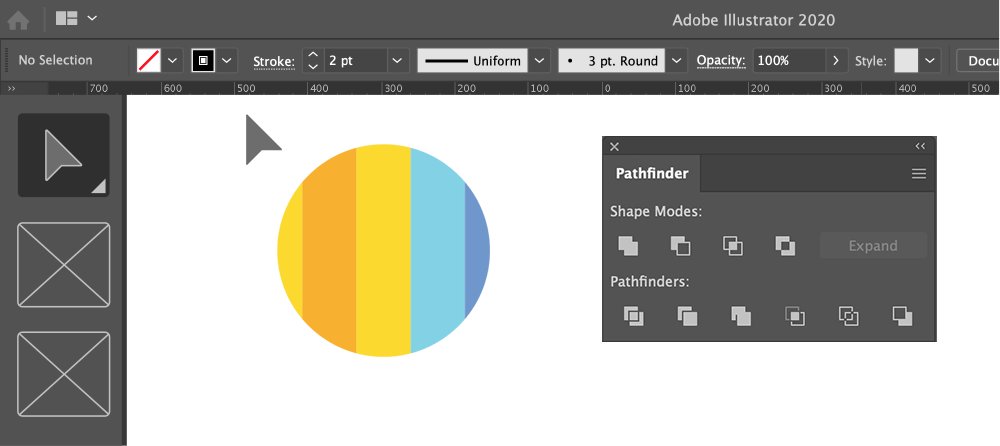
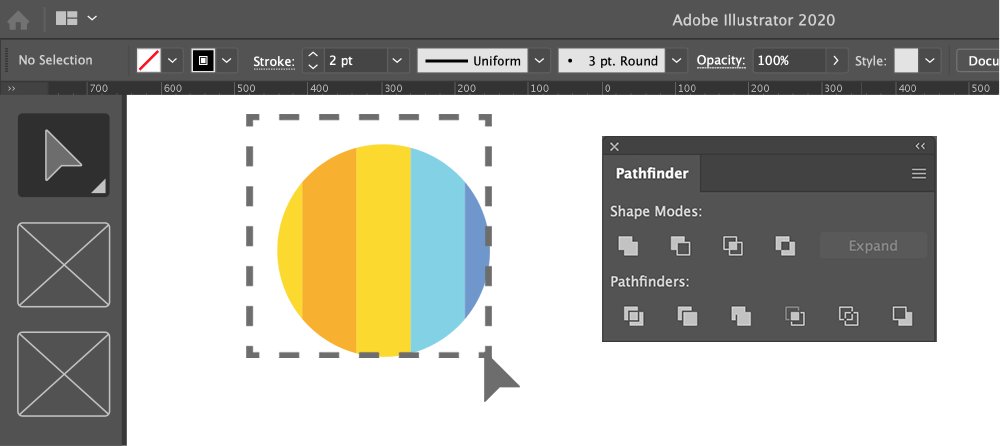
b.) Create a circle in the middle of the rectangles using the Ellipse tool.


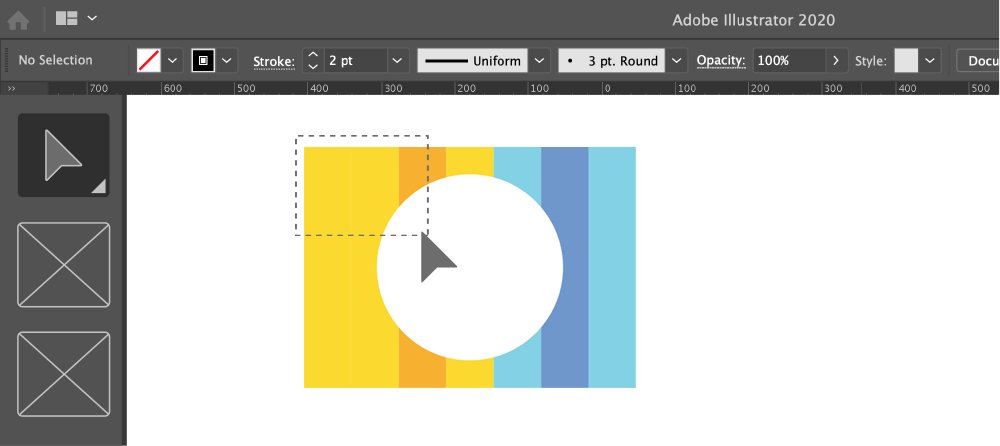
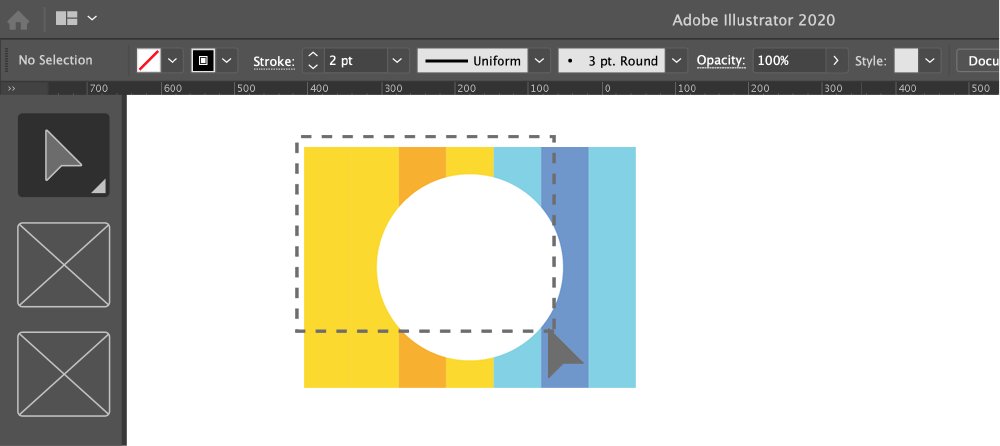
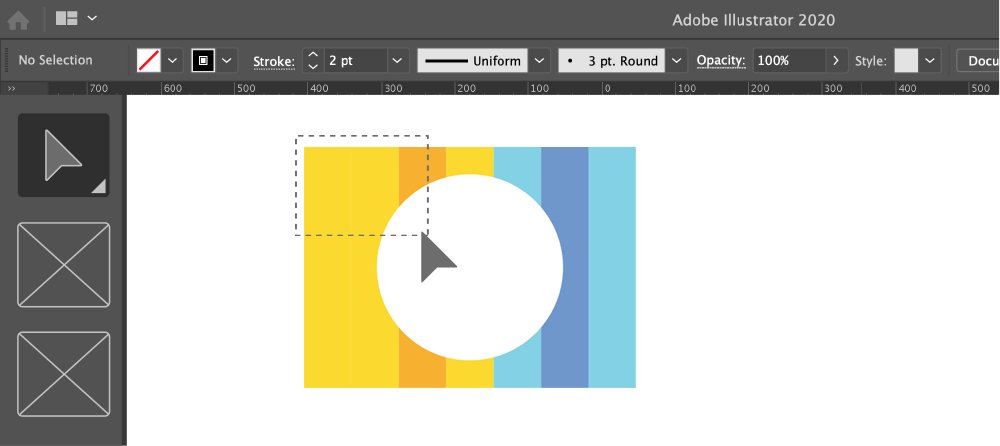
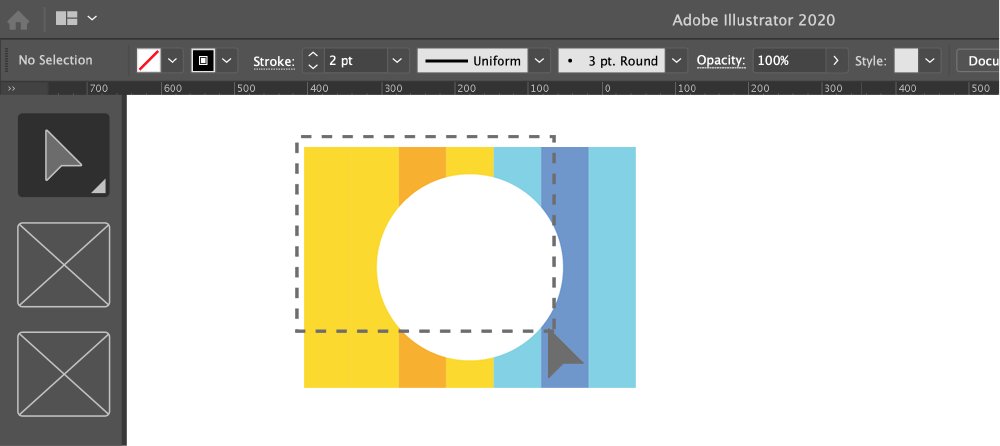
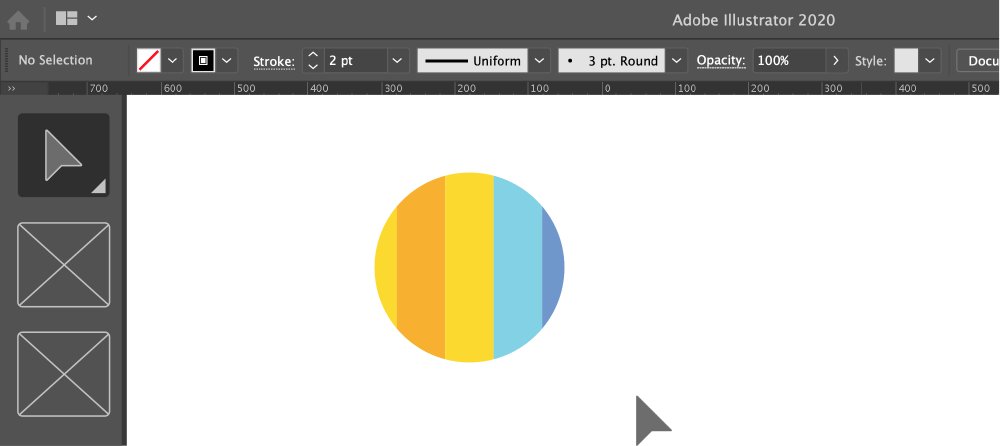
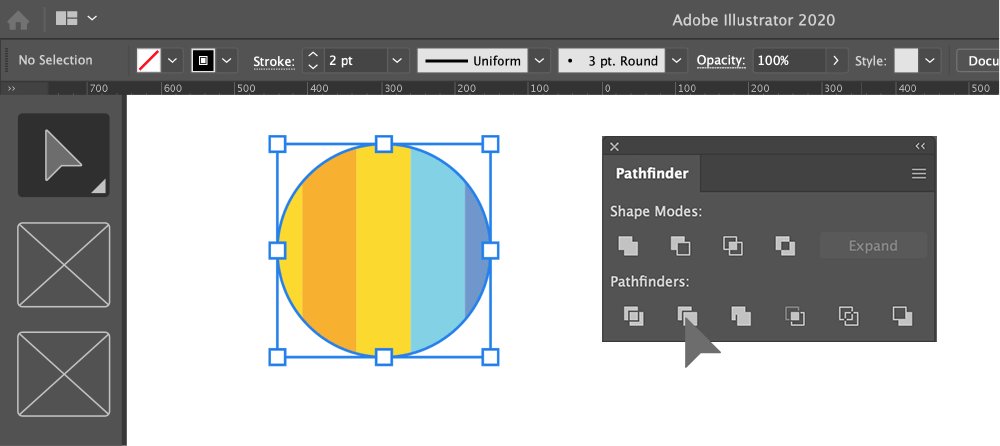
c.) Select the circle and the rectangle group. Use Clipping Mask to clip the rectangle group inside the circle using Object > Clipping Mask > Make.


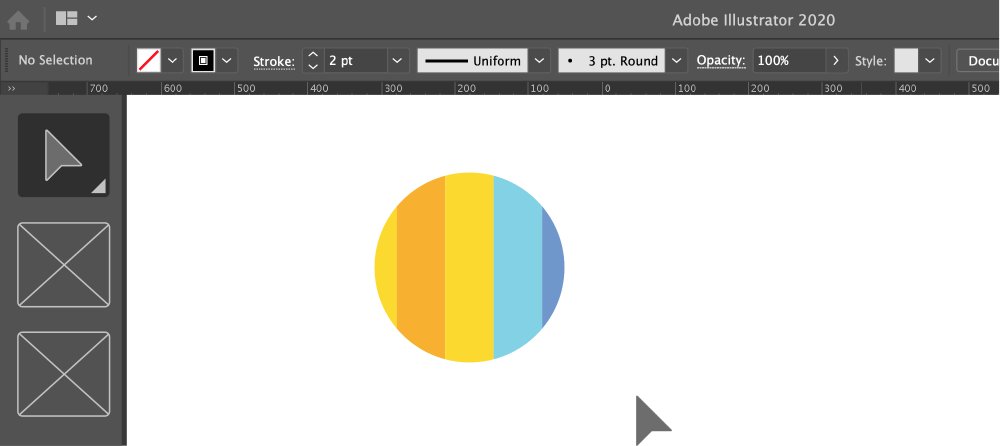
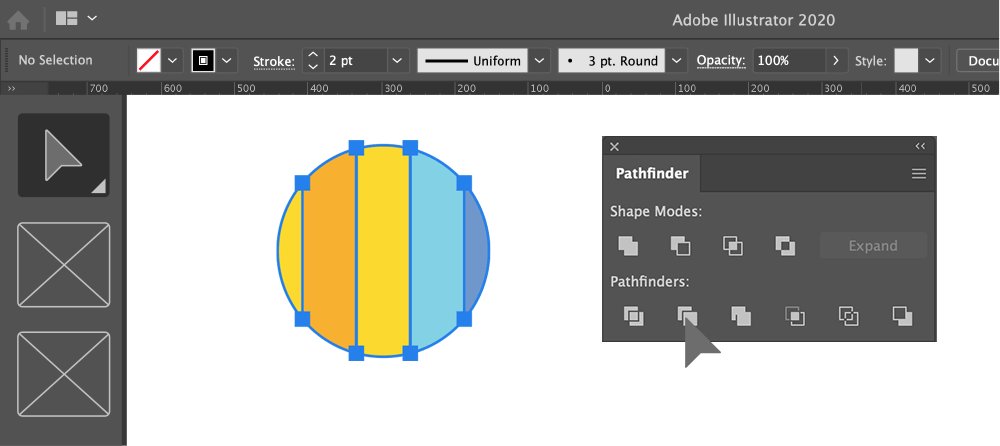
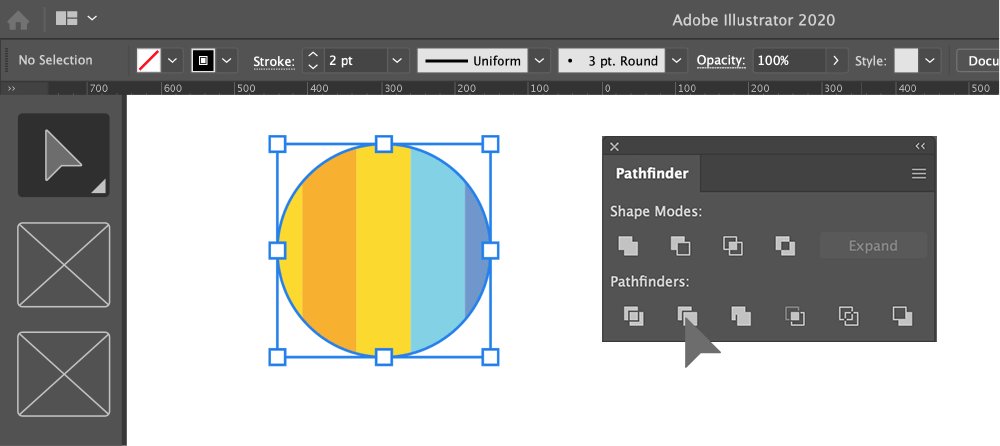
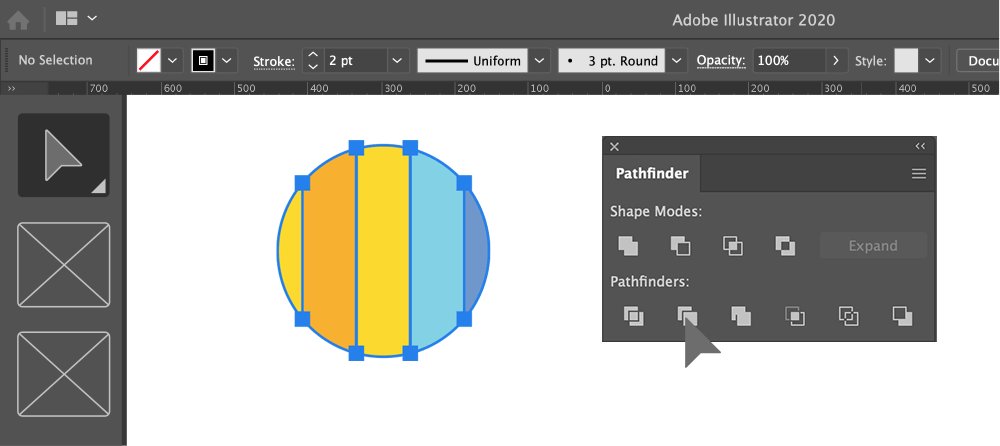
d.) Use the Pathfinder (Windows > Pathfinder) to trim the clipped shape.






In the Blend Options, select Spacing as Specified Steps and specify the count as 400.
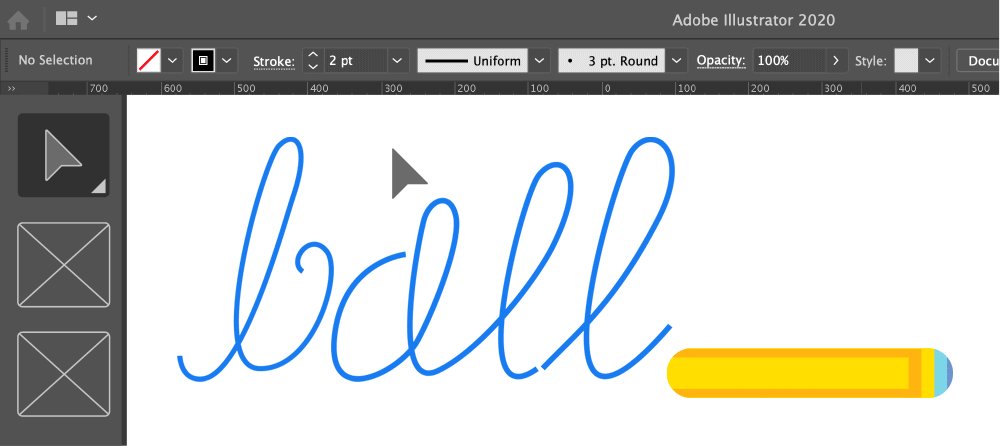
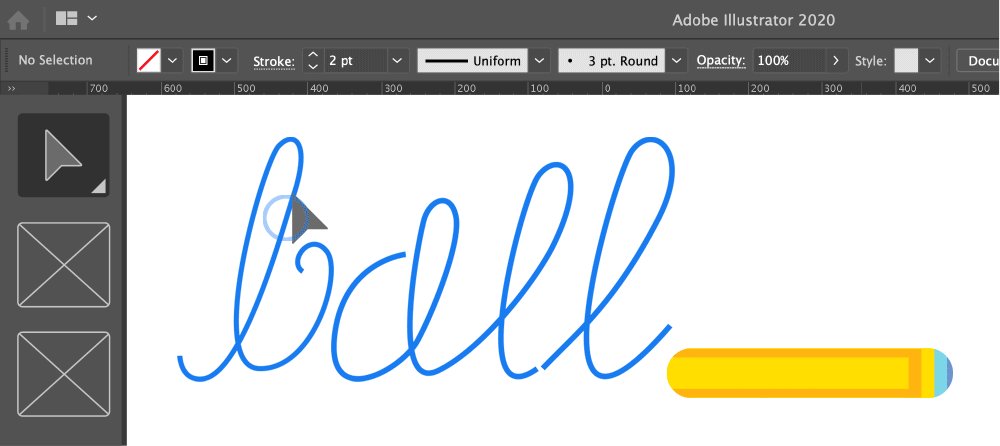
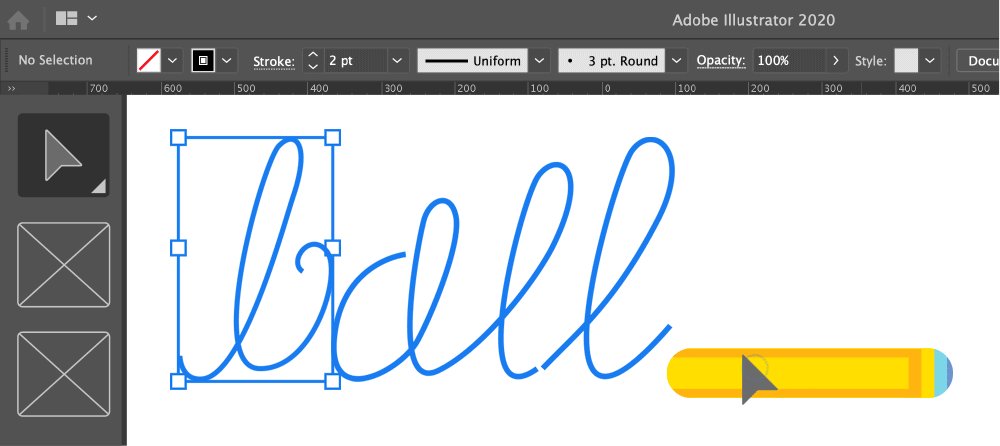
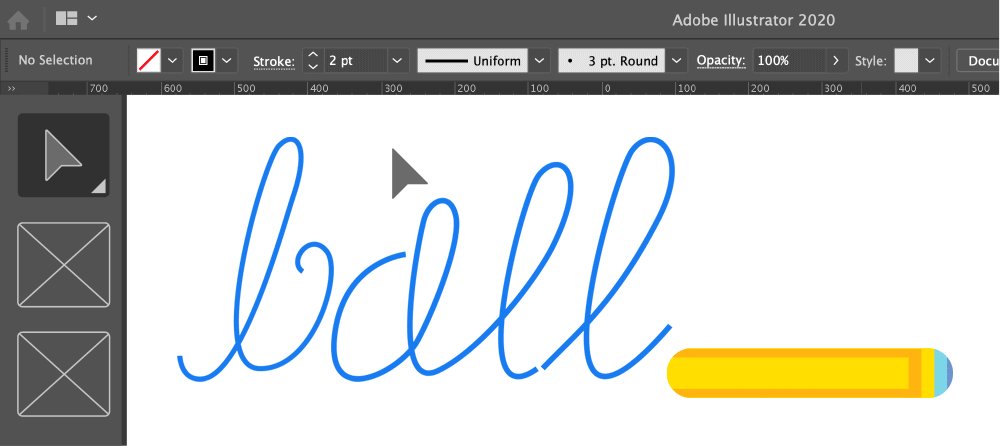
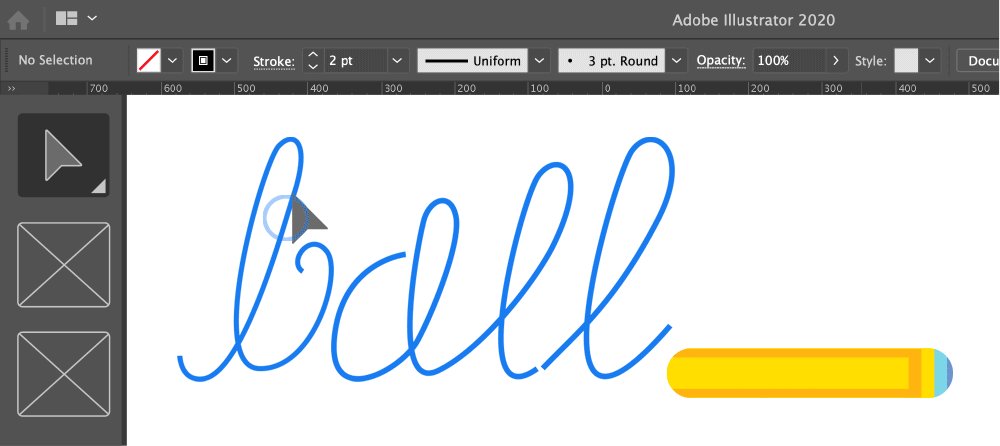
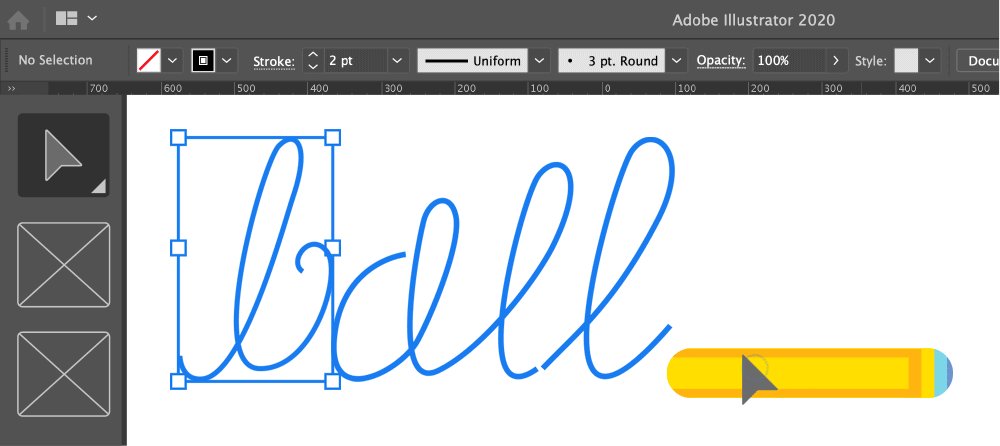
Step 3: Replace spine on text with the blend
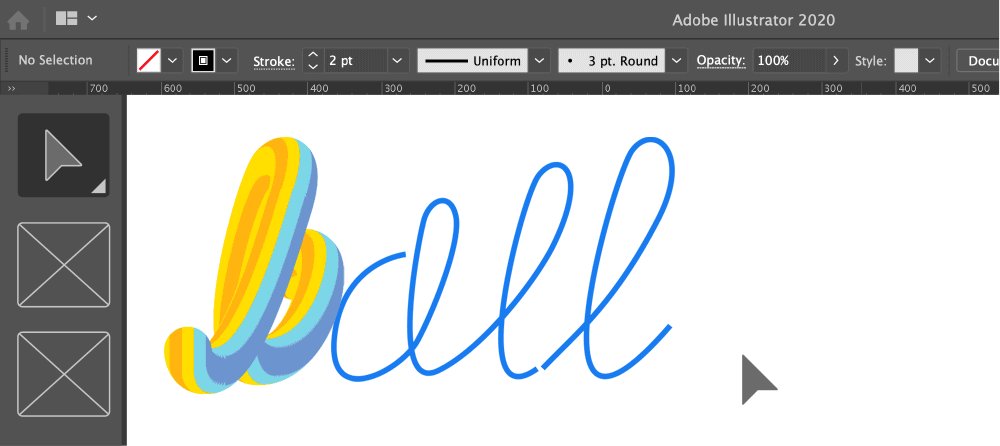
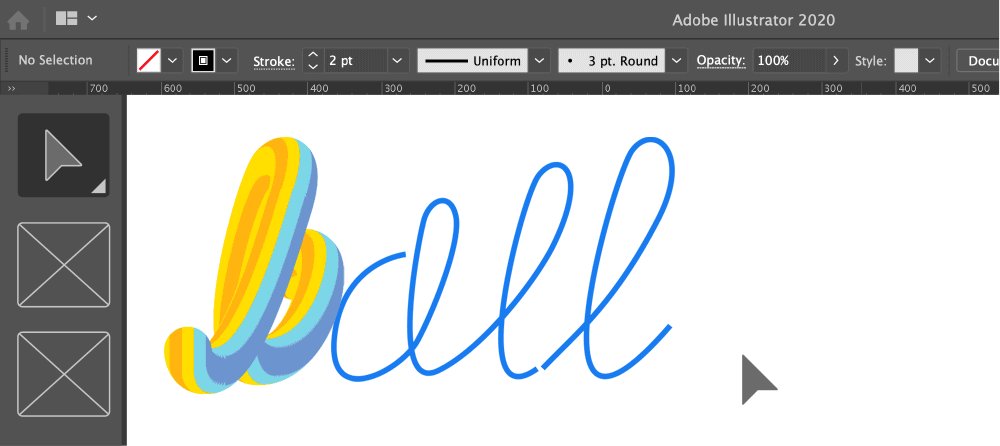
Use this blend to replace spine that was created for the text in step #1 (Object > Blend > Replace Spine). For more details, see Change the spine of a blended object.
![]() Ensure you create a copy of the blended shape when you assign it to a particular spine.
Ensure you create a copy of the blended shape when you assign it to a particular spine.


Repeat this step and complete your typography. Group all letters in the word and then save the design. To open this design in other CC apps for further use, export it to Creative Cloud.
The final artwork


Now, you can use this text on your poster, brochure, flyer, or any other artwork.
Try it yourself
Here is the sample file that you can download to try out the design workflow:
Have a question or an idea?