Draw a live shape using one of the following tools:
- Illustrator User Guide
- Get to know Illustrator
- Introduction to Illustrator
- Workspace
- Workspace basics
- Create documents
- Learn faster with the Illustrator Discover panel
- Accelerate workflows using the Contextual Task Bar
- Toolbar
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Introduction to artboards
- Manage artboards
- Customize the workspace
- Properties panel
- Set preferences
- Touch Workspace
- Microsoft Surface Dial support in Illustrator
- Undo edits and manage design history
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- View artwork
- Use the Touch Bar with Illustrator
- Files and templates
- Tools in Illustrator
- Tools at a glance
- Select tools
- Navigate tools
- Paint tools
- Text tools
- Draw tools
- Modify tools
- Generative AI (not available in mainland China)
- Quick actions
- Illustrator on the iPad
- Introduction to Illustrator on the iPad
- Workspace
- Documents
- Select and arrange objects
- Drawing
- Type
- Work with images
- Color
- Cloud documents
- Basics
- Troubleshooting
- Add and edit content
- Drawing
- Drawing basics
- Edit paths
- Draw pixel-perfect art
- Draw with the Pen, Curvature, or Pencil tool
- Draw simple lines and shapes
- Draw rectangular and polar grids
- Draw and edit flares
- Trace images
- Simplify a path
- Symbolism tools and symbol sets
- Adjust path segments
- Design a flower in 5 easy steps
- Create and edit a perspective grid
- Draw and modify objects on a perspective grid
- Use objects as symbols for repeat use
- Draw pixel-aligned paths for web workflows
- Measurement
- 3D objects and materials
- Color
- Painting
- Select and arrange objects
- Select objects
- Layers
- Expand, group, and ungroup objects
- Move, align, and distribute objects
- Align, arrange, and move objects on a path
- Snap objects to glyph
- Snap objects to Japanese glyph
- Stack objects
- Lock, hide, and delete objects
- Copy and duplicate objects
- Rotate and reflect objects
- Intertwine objects
- Create realistic mockups
- Reshape objects
- Crop images
- Transform objects
- Combine objects
- Cut, divide, and trim objects
- Puppet Warp
- Scale, shear, and distort objects
- Blend objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Builder tools
- Work with Live Corners
- Enhanced reshape workflows with touch support
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Builder tool
- Global editing
- Type
- Add text and work with type objects
- Add basic formatting to text
- FAQs on fonts in Illustrator
- Fonts and typography
- Create type on a path
- Create bulleted and numbered lists
- Manage text area
- Add advanced formatting to text
- Format paragraphs
- Character and paragraph styles
- Special characters
- Tabs
- Scale and rotate type
- Line and character spacing
- Hyphenation and line breaks
- Spelling and language dictionaries
- Format Asian characters
- Arabic and Hebrew type
- Composers for Asian scripts
- Reflow Viewer
- Preview, add, or replace missing fonts
- Import and export text
- Identify the fonts used in images and outlined text
- Creative typography designs
- Create text designs with blend objects
- Create a text poster using Image Trace
- Create special effects
- Web graphics
- Drawing
- Import, export, and save
- Import
- Creative Cloud Libraries in Illustrator
- Save and export
- Printing
- Prepare for printing
- Printing
- Automate tasks
- Troubleshooting
- Fixed issues
- Known issues
- Crash issues
- Recover files after crash
- Repair damaged documents
- Safe mode
- File issues
- Supported file formats
- GPU device driver issues
- GPU performance issues
- Wacom device issues
- DLL file issues
- Memory issues
- Preferences file issues
- Font issues
- Printer issues
- Media issues
- Missing plugin issues
- Share crash report with Adobe
- Unable to apply effects in Illustrator
- Improve Illustrator performance
- Fixed issues
Learn how to create and work with live shapes in Illustrator.
Use the powerful Shape tools to quickly craft vector shapes. Most shapes are live, which means you can dynamically adjust them, without switching the tool, using the on-shape control widgets or the controls available in the Transform panel.


Create and modify live shapes
-
- Rectangle tool (
 )
) - Rounded Rectangle tool (
 )
) - Ellipse tool (
 )
)
- Polygon tool (
 )
) - Shaper tool (
 )
) - Line Segment tool (
 )
)
Note- To view the bounding box when you select an object, ensure that the setting is set to display the bounding box (View > Show Bounding Box).
- To view the on-screen control widgets when you select any shape, select any live shape drawing tool and ensure that the setting is set to Show Shape Widgets (
 ) in the Control panel.
) in the Control panel.
- Rectangle tool (
-
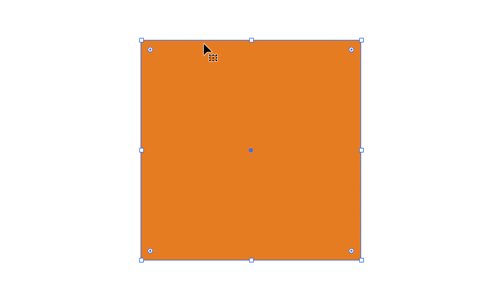
Use the following on-shape control widgets to modify live shapes:
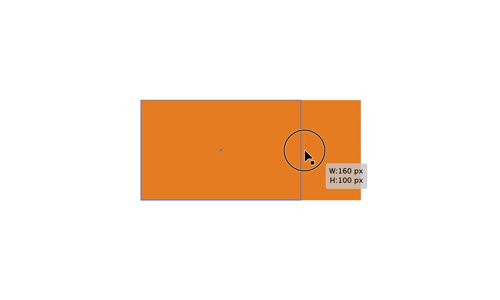
Scale live shapes
Rotate live shapes


To scale a live shape, drag any of the eight bounding box handles.
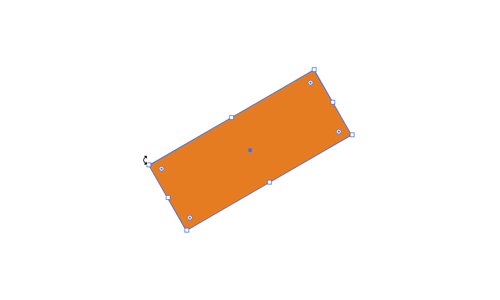
To rotate, move the cursor away from a corner until you see the Rotate icon (
 ), and then drag.
), and then drag.Move live shapes
Create pie shapes


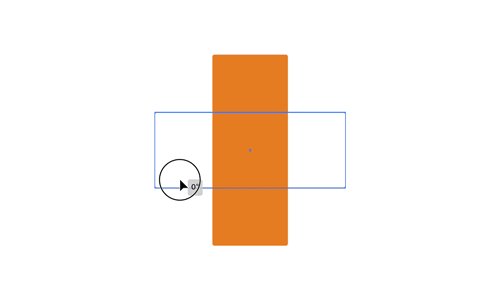
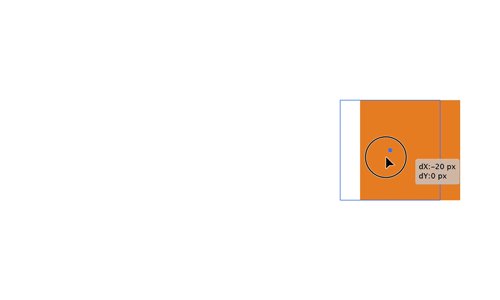
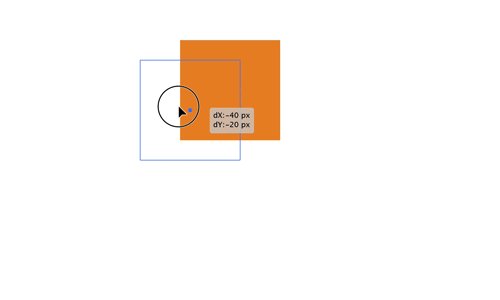
To move the live shape, use the center point widget to drag it to the desired area.
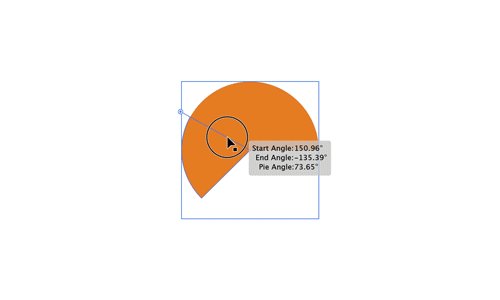
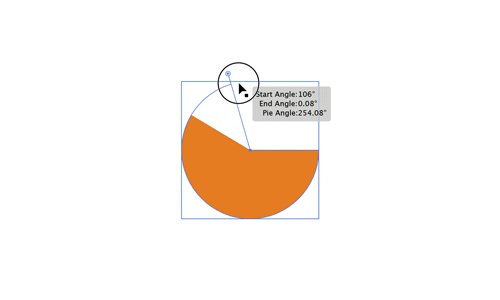
For an ellipse, drag one of the pie widgets to create a pie shape.
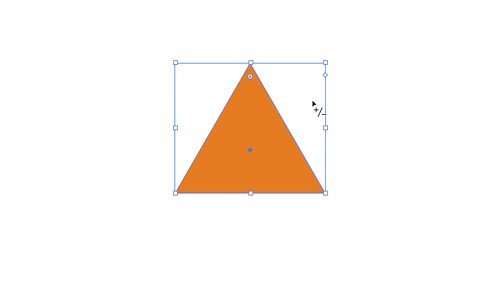
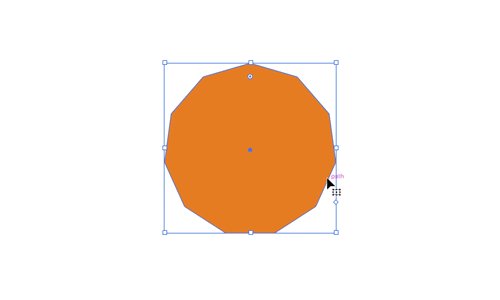
Add or remove sides from polygons
Change the corner radius of live shapes


To change the number of the sides of a polygon, drag its side widget.
Drag any corner widget to change the corner radius of the live shape.
Note- When you drag the corners widgets to the maximum possible limit, the preview of the rounded corners is displayed in red.
- To cycle through corner styles, such as Round, Inverted Round, and Chamfer, Alt-click (Windows) or Option-click (macOS) the corner widget or press Up and Down arrow keys while dragging the widget.
- To access a Corners menu to customize the appearance and rounding attributes, double-click the widget using the Direct Selection tool. For details, see Work with Live Corners.
- To edit a corner individually, use the Direct Selection tool and click the anchor point of the corner to modify.
-
You can modify the shapes using the Control panel, the Properties panel, or the Transform panel (Window > Transform). For details, see Live shapes properties.
Note- You can open the Transform panel by double-clicking any corner widget.
- To specify if the Transform panel appears or not when you create a live shape, use the Show on Shape Creation option in the Transform panel menu.
- Irrespective of which tool is selected, when shapes of the same type are selected, editing properties in the Transform panel will modify the selected artwork.
Specify live shape options
To view or edit the properties of live shapes, do one of the following:
- Open the Transform panel by double-clicking any corner widget or choosing Window > Transform.
- In the Transform section of the Properties panel (Window > Properties), click the More Options (
 ) button.
) button.

A. Transform panel B. Properties panel

Rectangle/Rounded Rectangle


- Width/Height: Specifies the height or width of the rectangle. The corners are maintained, and the radii do not change.
- Rectangle Angle: Rotate the rectangle, using the Scale/Rotate widget.
- Corner Type: Specifies the Corner type of any of the corners of the rectangle.
- Corner Radii: Use the stepper control or type in an absolute value in the Transform panel, for each of the corners of the rectangle.
- Constrain Width And Height Proportions: Use the Scale Corner checkbox to ensure that corner radii increase or decrease in direct proportion to the object's transformation.
Ellipse


- Width/Height: Specifies the width and height of the ellipse. When equal, the ellipse is a circle.
- Ellipse Angle: Specifies the angle at which the Ellipse is placed on the canvas.
- Pie Start/Pie End Angle: Use the Pie widget (to the right of a newly-drawn Ellipse shape) to present the shape as a pie chart representation.
- Constrain Pie Angle: Specifies if the difference in the Pie Start and Pie End Angles must be maintained when modifying their values using the Transform panel.
- Invert Pie: Specifies when the Pie Start and Pie End Angles must be swapped. Use this to generate a 'slice' graphical representation.
Polygon


- Polygon Side Count: Specifies the number of sides the polygon will have.
- Using the on-screen widget
 , you can change this to between 3 and 11.
, you can change this to between 3 and 11. - Use the slider to modify the value between 3 and 20.
- If you want a value between 3 and 1000, type the value manually.
- Using the on-screen widget
- Polygon Angle: Specifies the angle at which the polygon will be drawn or placed relative to the canvas.
- Corner Type: Specifies the type of corner you want for the polygon (Round, Inverted Round, or Chamfer).
- Polygon Radius: Specifies the exact radius of the polygon drawn. Use the on-screen widget
 to modify the radius.
to modify the radius.
- Polygon Side Length: Specifies the length of each side of the polygon.
- Corner Radius: Specifies the radii of the corners of the polygon.
- Make Sides Equal: While modifying a polygon, if the live shape becomes disproportionate or loses symmetry, use the Make Sides Equal button to balance the sides of the polygon.
Line


- Line Length: Specifies the length of the line drawn.
- Line Angle: Specifies the angle at which the line is drawn, relative to the canvas.
Hide bounding boxes and control widgets
While using the Shape tool, you may choose to hide or show the bounding box. Do one of the following:
- To toggle between the two options, press (Windows) Shift+Ctrl+B, or (macOS) Shift+Cmd+B.
- Choose View > Hide Bounding Box, or View > Show Bounding Box.
You may also choose to hide or show the on-screen control widgets by selecting any live shape drawing tool and clicking the Hide/Show Shape Widgets button ( ) in the Control panel.
) in the Control panel.
You can enable the Real-Time Drawing and Editing feature to enhance the live appearance of objects when you work on them. To enable this feature:
[Windows] Choose Edit > Preferences > Performance > Real-Time Drawing and Editing.
[macOS] Choose Illustrator > Preferences > Performance > Real-Time Drawing and Editing.
Select live shapes
Layers panel
Live shapes are displayed as a different object type in the Layers panel. For example, when you draw a Live Rectangle, the layer is named <Rectangle>, in the Layers panel. This helps in identifying the available live shapes, for purposes of selection and modification.


Select menu
To select all the available Live Shapes in your document, choose Select > Same > Shape.
Convert shapes
Convert paths to live shapes
- When you open a document saved in an older version of Illustrator, the shapes in that document are not automatically editable as live shapes. To convert a path into a live shape, select it, and then click Object > Shape > Convert to Shape.
Convert live shapes to paths
- To convert a live shape into a path, select the live shape, and then click Object > Shape > Expand Shape.
We've got you started on how to create and modify live shapes. Take a step forward and learn how to transform objects, work with Live Corners, and draw simple lines and shapes in Illustrator.
Got a question or an idea?
If you have a question to ask or an idea to share, come and participate in Adobe Illustrator Community. We'd love to hear from you.