We would love to hear from you. Share your thoughts with the Adobe Illustrator Community.
- Illustrator User Guide
- Get to know Illustrator
- Introduction to Illustrator
- Workspace
- Workspace basics
- Create documents
- Learn faster with the Illustrator Discover panel
- Accelerate workflows using the Contextual Task Bar
- Toolbar
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Introduction to artboards
- Manage artboards
- Customize the workspace
- Properties panel
- Set preferences
- Touch Workspace
- Microsoft Surface Dial support in Illustrator
- Undo edits and manage design history
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- View artwork
- Use the Touch Bar with Illustrator
- Files and templates
- Tools in Illustrator
- Tools at a glance
- Select tools
- Navigate tools
- Paint tools
- Text tools
- Draw tools
- Modify tools
- Generative AI (not available in mainland China)
- Quick actions
- Illustrator on the iPad
- Introduction to Illustrator on the iPad
- Workspace
- Documents
- Select and arrange objects
- Drawing
- Type
- Work with images
- Color
- Cloud documents
- Basics
- Troubleshooting
- Add and edit content
- Drawing
- Drawing basics
- Edit paths
- Draw pixel-perfect art
- Draw with the Pen, Curvature, or Pencil tool
- Draw simple lines and shapes
- Draw rectangular and polar grids
- Draw and edit flares
- Trace images
- Simplify a path
- Symbolism tools and symbol sets
- Adjust path segments
- Design a flower in 5 easy steps
- Create and edit a perspective grid
- Draw and modify objects on a perspective grid
- Use objects as symbols for repeat use
- Draw pixel-aligned paths for web workflows
- Measurement
- 3D objects and materials
- Color
- Painting
- Select and arrange objects
- Select objects
- Layers
- Expand, group, and ungroup objects
- Move, align, and distribute objects
- Align, arrange, and move objects on a path
- Snap objects to glyph
- Snap objects to Japanese glyph
- Stack objects
- Lock, hide, and delete objects
- Copy and duplicate objects
- Rotate and reflect objects
- Intertwine objects
- Create realistic mockups
- Reshape objects
- Crop images
- Transform objects
- Combine objects
- Cut, divide, and trim objects
- Puppet Warp
- Scale, shear, and distort objects
- Blend objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Builder tools
- Work with Live Corners
- Enhanced reshape workflows with touch support
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Builder tool
- Global editing
- Type
- Add text and work with type objects
- Add basic formatting to text
- FAQs on fonts in Illustrator
- Fonts and typography
- Create type on a path
- Create bulleted and numbered lists
- Manage text area
- Add advanced formatting to text
- Format paragraphs
- Character and paragraph styles
- Special characters
- Tabs
- Scale and rotate type
- Line and character spacing
- Hyphenation and line breaks
- Spelling and language dictionaries
- Format Asian characters
- Arabic and Hebrew type
- Composers for Asian scripts
- Reflow Viewer
- Preview, add, or replace missing fonts
- Import and export text
- Identify the fonts used in images and outlined text
- Creative typography designs
- Create text designs with blend objects
- Create a text poster using Image Trace
- Create special effects
- Web graphics
- Drawing
- Import, export, and save
- Import
- Creative Cloud Libraries in Illustrator
- Save and export
- Printing
- Prepare for printing
- Printing
- Automate tasks
- Troubleshooting
- Fixed issues
- Known issues
- Crash issues
- Recover files after crash
- Repair damaged documents
- Safe mode
- File issues
- Supported file formats
- GPU device driver issues
- GPU performance issues
- Wacom device issues
- DLL file issues
- Memory issues
- Preferences file issues
- Font issues
- Printer issues
- Media issues
- Missing plugin issues
- Share crash report with Adobe
- Unable to apply effects in Illustrator
- Improve Illustrator performance
- Fixed issues
Take typography to the next level with Illustrator on your iPad. Learn how to convert text to outlines and how to type on a path.
Illustrator on the iPad provides special text features that you can use to create rich typography for your poster, brochure, logo, and more. You can convert your text into a path object or type your text on a path to move it along the path curve. See also: Fonts and typography on Illustrator on the iPad.


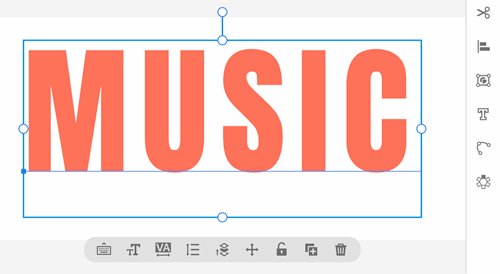
Create outline text
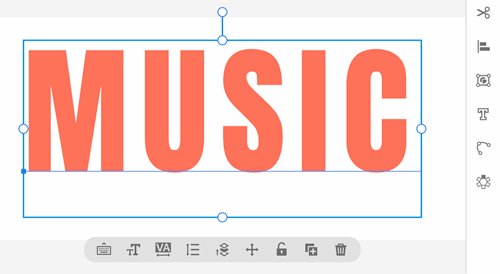
With Illustrator on the iPad, you can easily convert your text into an object. This is useful when you need to use vector paths of text objects in your designs. When the text is converted to outlines or paths, its text properties are lost and the text cannot be edited using type controls.


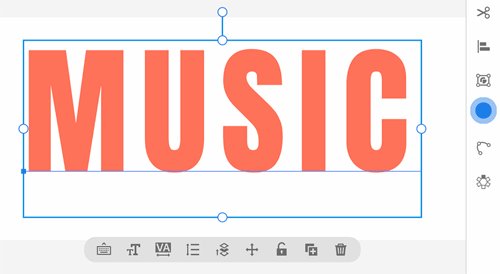
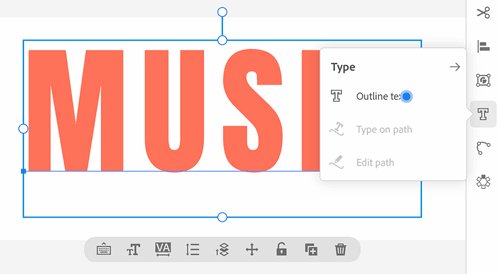
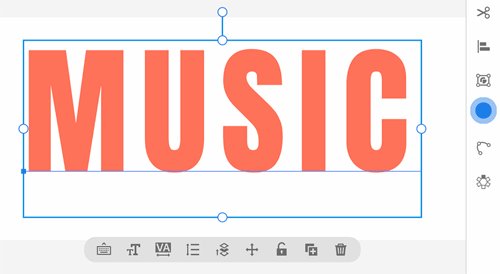
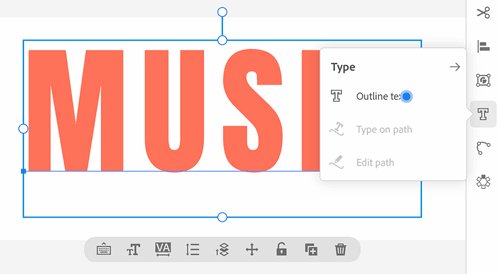
To convert the text object to outlines, tap  in the taskbar and choose Outline text.
in the taskbar and choose Outline text.
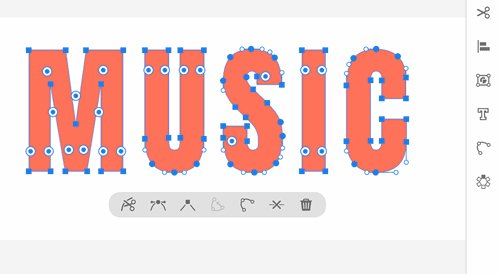
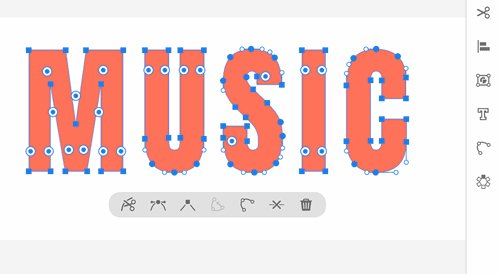
After the text is converted into outlines, you can edit the path using the drawing or path editing tools.
See also: Convert type to outlines in Illustrator on the desktop.
Create type on a path
You can place text on the open or a closed path to make the text flow along the edge of the path. When you enter horizontal text, the characters are parallel to the baseline. When you enter vertical text, the characters are perpendicular to the baseline.


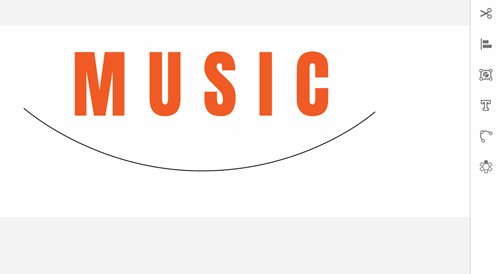
To add the text on a path, do the following:
- Add your text using the Type tool.
- Create a path using the Pen or the Pencil tool.
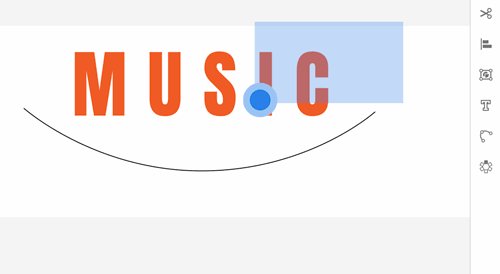
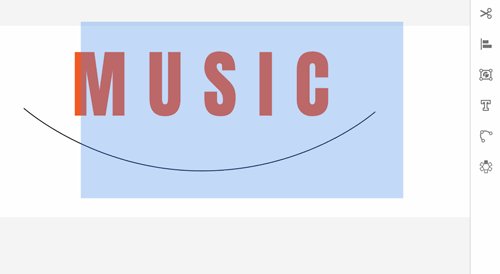
- Drag to select both text and the path.
- Tap
 in the taskbar and choose
in the taskbar and choose  (Type on path).
(Type on path).
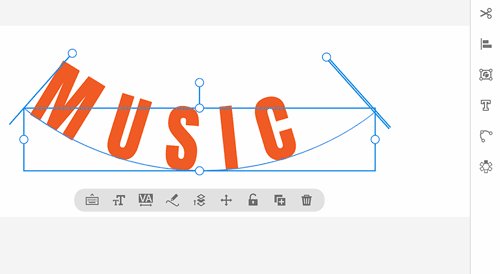
 You can use the touch shortcut to add text on a path, hold the touch secondary shortcut and drag the text on the path.
You can use the touch shortcut to add text on a path, hold the touch secondary shortcut and drag the text on the path.
See also: Create type on a path in Illustrator on the desktop.
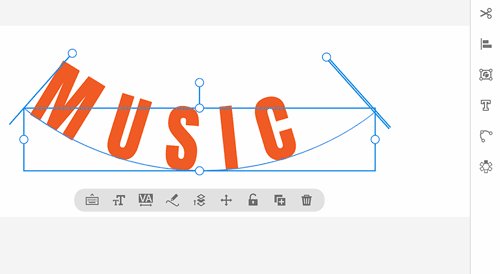
Edit text path
After you place the text on the selected path, to edit the path, tap  in the taskbar and choose
in the taskbar and choose  (Edit path).
(Edit path).
To edit the path, use the contextual widget that appears on selecting the path or use the path editing options by tapping  in the taskbar.
in the taskbar.
See also: Edit paths in Illustrator on the desktop.
Related resources
Talk to us