Select an Illustrator file to import using File > Import > File, and specify Import kind as Composition.
- After Effects User Guide
- Beta releases
- Getting started
- Workspaces
- Projects and compositions
- Importing footage
- Preparing and importing still images
- Importing from After Effects and Adobe Premiere Pro
- Importing and interpreting video and audio
- Preparing and importing 3D image files
- Importing and interpreting footage items
- Import SVG files
- Working with footage items
- Detect edit points using Scene Edit Detection
- XMP metadata
- Text and Graphics
- Text
- Motion Graphics
- Work with Motion Graphics templates in After Effects
- Use expressions to create drop-down lists in Motion Graphics templates
- Work with Essential Properties to create Motion Graphics templates
- Replace images and videos in Motion Graphics templates and Essential Properties
- Animate faster and easier using the Properties panel
- Variable Font Axes
- Drawing, Painting, and Paths
- Overview of shape layers, paths, and vector graphics
- Paint tools: Brush, Clone Stamp, and Eraser
- Taper shape strokes
- Shape attributes, paint operations, and path operations for shape layers
- Use Offset Paths shape effect to alter shapes
- Creating shapes
- Create masks
- Remove objects from your videos with the Content-Aware Fill panel
- Roto Brush and Refine Matte
- Create Nulls for Positional Properties and Paths
- Layers, Markers, and Camera
- Animation, Keyframes, Motion Tracking, and Keying
- Animation
- Keyframe
- Motion tracking
- Keying
- Transparency and Compositing
- Adjusting color
- Effects and Animation Presets
- Effects and animation presets overview
- Effect list
- Effect Manager
- Simulation effects
- Stylize effects
- Audio effects
- Distort effects
- Perspective effects
- Channel effects
- Generate effects
- Time effects
- Transition effects
- The Rolling Shutter Repair effect
- Blur and Sharpen effects
- 3D Channel effects
- Utility effects
- Matte effects
- Noise and Grain effects
- Detail-preserving Upscale effect
- Obsolete effects
- Cycore plugins
- Expressions and Automation
- Expressions
- Expression basics
- Understanding the expression language
- Using expression controls
- Syntax differences between the JavaScript and Legacy ExtendScript expression engines
- Editing expressions
- Expression errors
- Using the Expressions editor
- Use expressions to edit and access text properties
- Expression language reference
- Expression examples
- Automation
- Expressions
- Immersive video, VR, and 3D
- Construct VR environments in After Effects
- Apply immersive video effects
- Compositing tools for VR/360 videos
- Advanced 3D Renderer
- Import and add 3D models to your composition
- Import 3D models from Creative Cloud Libraries
- Create parametric meshes
- Image-Based Lighting
- Animated Environment Lights
- Enable lights to cast shadows
- Extract and animate lights and cameras from 3D models
- Tracking 3D camera movement
- Adjust Default Camera Settings for 3D compositions
- Cast and accept shadows
- Embedded 3D model animations
- Shadow Catcher
- 3D depth data extraction
- Modify materials properties of a 3D layer
- Apply Substance 3D materials
- Work in 3D Design Space
- 3D Transform Gizmos
- Single 3D Gizmo for multiple 3D layers
- Do more with 3D animation
- Preview changes to 3D designs real time with the Mercury 3D engine
- Add responsive design to your graphics
- Views and Previews
- Rendering and Exporting
- Basics of rendering and exporting
- H.264 Encoding in After Effects
- Export an After Effects project as an Adobe Premiere Pro project
- Converting movies
- Multi-frame rendering
- Automated rendering and network rendering
- Rendering and exporting still images and still-image sequences
- Using the GoPro CineForm codec in After Effects
- Working with other applications
- Collaboration: Frame.io, and Team Projects
- Memory, storage, performance
- Knowledge Base
Create and modify shapes using Pen and Shape tools and copy paths into After Effects from Illustrator and Photoshop.
You create a shape layer by drawing in the Composition panel with the Shape or Pen tool. You can then add shape attributes to existing shapes or create shapes within that shape layer. By default, if you draw in the Composition panel when a shape layer is selected, you create a shape within that shape layer above the selected shapes or group of shapes. If you draw in the Composition panel using the Shape or Pen tool, when an image layer other than a shape layer is selected, you create a mask.
Shortcuts for Shape tool is Q, and Pen is G.


Before drawing in the Composition panel to create a shape layer, press F2 and deselect all layers.
Usually, a new shape has a fill and a stroke that correspond to the Fill and Stroke settings in the Tools panel at the time that the shape is drawn. You can use the same controls in the Tools panel to change these attributes for a selected shape after it has been drawn. Shapes created from the text are created with fills and strokes that match the fills and strokes of the original text.
Convert vector art footage to shape
You can create a shape layer from a vector art footage layer and then modify it. With the ability to bevel and extrude objects in After Effects, you can extrude the artwork, for example, extruded logos.
To convert a vector art footage layer to a shape layer, choose Layer > Create > Create Shapes from Vector Layer. A matching shape layer appears above the footage layer, and the footage layer is muted.
- Converted shapes ignore PAR overrides specified in the Interpret Footage dialog box.
- Gradients and unsupported types may show 50% gray shapes.
- Files with thousands of paths may be imported slowly without feedback.
- The menu command works on a single selected layer at a time.
- If you import an Illustrator file as a composition (multiple layers), you cannot convert all those layers in one pass. However, you can import the file as footage and then use the command to convert the single footage layer to shapes.
-
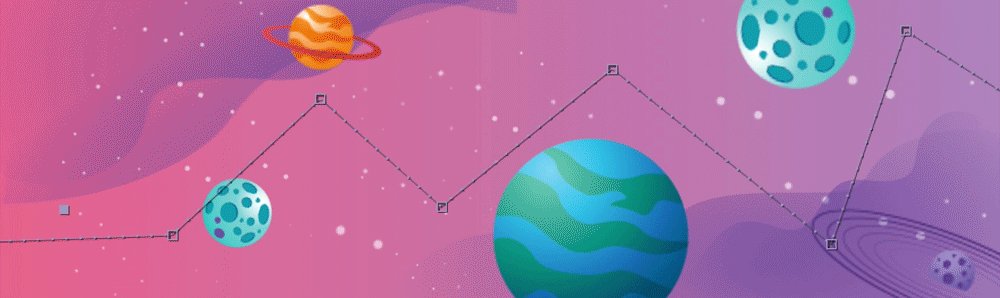
Import your Illustrator file as a pre-made composition to preserve its layers. Import your Illustrator file as a pre-made composition to preserve its layers. -
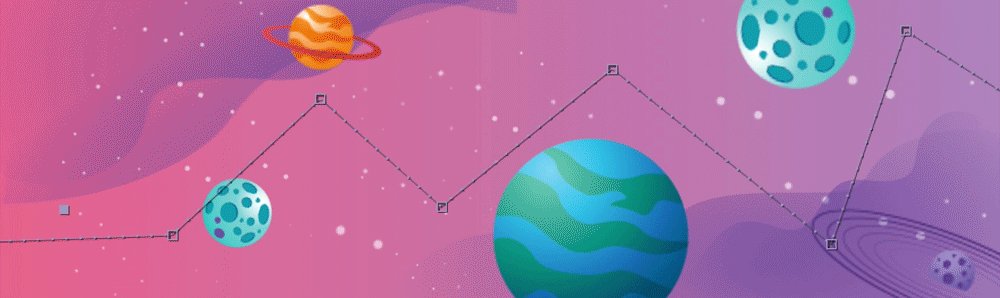
Drag and drop the folder that contains the Illustrator file from the Project panel into the Timeline panel.
-
Identify the layer you want to convert to a native shape layer in the Timeline panel, right-click, and select Create > Create Shapes from Vector Layer.
Convert vector artwork in an Illustrator file into native After Effects shape layers. Convert vector artwork in an Illustrator file into native After Effects shape layers. The same procedure works even to convert layers with gradients to shape layers while retaining gradient fills, gradient strokes, and transparency.
-
A new layer is created as a shape layer. You can use the properties of this layer to animate just like any other shape layer.
-
For shapes with gradient fills and strokes, you can use the Scale and Rotation properties to animate the gradient.
Use the Gradient Fill properties to adjust the gradient or animate them. Use the Gradient Fill properties to adjust the gradient or animate them.
- Freeform gradients and blend modes from Illustrator are not retained. Blend modes can be reapplied within After Effects.
The shape tools are the Rectangle , Rounded Rectangle , Ellipse , Polygon , and Star tools.
To activate and cycle through the shape tools, press Q.
A polygon is a star without an Inner Radius or Inner Roundness property. So, the name of the shape created for a polygon or a star is the same: polystar.
You can create a mask by dragging with a shape tool on a selected layer in the Composition or Layer panel. You can create a shape by dragging with a shape tool on a selected shape layer in the Composition panel. If you drag with a shape tool in the Composition panel with no layer selected, you create a shape on a new shape layer.
To draw a mask on a shape layer, select the Tool Creates Mask button in the Tools panel with a shape tool active.
When you create a shape by dragging with a shape tool in the Composition panel, you create a parametric shape path. To instead create a Bezier shape path, press the Alt (Windows) or Option (macOS) key before you select to begin dragging. You can release the key before you complete the drag operation. All mask paths are Bezier paths. Learn more about working with shapes and shape layers.
Dragging starts when you click in the Composition or Layer panel to begin drawing and ends when you release the mouse button. Pressing modifier keys at different times during a single dragging operation achieves different results:
- To reposition a shape or mask as you are drawing, hold the spacebar or the middle mouse button while dragging.
- To scale a circle, ellipse, square, rounded square, rectangle, or rounded rectangle around its center while drawing, hold the Ctrl (Windows) or Command (macOS) key after you begin dragging. Don’t release the key until you have released the mouse button to finish drawing.
- To cancel the drawing operation, use the Esc key.
Each shape tool retains the settings of the most recent drawing operation with that tool. For example, if you draw a star and modify the number of points to 10, then the next star that you draw will also have 10 points. To reset the settings for a tool and create a shape with the default settings, double-click the tool in the Tools panel.
Draw rectangles, rounded rectangles, squares, and rounded squares
-
Select the Rectangle tool or the Rounded Rectangle tool, and do one of the following:
- To draw a rectangle or rounded rectangle, drag diagonally.
- To draw a square or rounded square, Shift-drag diagonally.


-
(Optional) If drawing a rounded rectangle or rounded square, do the following before releasing the mouse button:
- To increase or decrease the corner roundness, use the Up arrow key or the Down arrow key, or roll the mouse wheel forward or backward.
- To set corner roundness to the minimum or maximum, use the Left arrow key or the Right arrow key.
-
Finish drawing by releasing the mouse button. If drawing a square or rounded square, release the Shift key after releasing the mouse button.
Draw ellipses and circles
-
Select the Ellipse tool , and do one of the following:
- To draw an ellipse, drag diagonally.
- To draw a circle, Shift-drag diagonally.


-
Release the mouse to finish drawing. If drawing a circle, release the Shift key after releasing the mouse button.
Draw polygons and stars
-
Select the Polygon tool or the Star tool , and do one of the following:
- Drag to scale and rotate the polygon or star as you draw it.
- Shift-drag to scale the polygon or star as you draw it, preventing rotation.
-
(Optional) Do the following before releasing the mouse button:
- To add or remove points, use the Up arrow or Down arrow key or roll the mouse wheel forward or backward.
- To increase or decrease the outer roundness, use the Left arrow or Right arrow key.
- To keep the inner radius of a star constant as you move the mouse to increase the outer radius, hold the Ctrl (Windows) or Command (macOS) key.
- To increase or decrease the inner roundness of a star, use the Page Up or Page Down key.
-
Release the mouse button to finish the drawing. If you are Shift-dragging to prevent rotation, release the Shift key after releasing the mouse button.
You can create a Bezier mask using the Pen tool on a selected layer in the Composition or Layer panel. You can create a shape with a Bezier path using the Pen tool on a selected shape layer in the Composition panel. If you draw with the Pen tool in the Composition panel with no layer selected, you create a shape on a new shape layer.
Creating a RotoBezier path is similar to creating a manual Bezier path. The primary difference is that direction lines for vertices and curvature for path segments are automatically calculated.
Create a manual Bezier path using the Pen tool
-
With the Pen tool selected and the RotoBezier option deselected in the Tools panel, select in the Composition panel where you want to place the first vertex.
-
Select where you want to place the next vertex. To create a curved segment, drag the direction line handle to create the curve that you want.
NoteTo reposition a vertex after you’ve clicked to place it but before you’ve released the mouse button, hold the spacebar while dragging.
The last vertex that you add appears as a solid square, indicating that it is selected. Previously added vertices become hollow, and deselected, as you add more vertices.
-
Repeat step 2 until you are ready to complete the path.
-
Complete the path by doing one of the following:
- To close the path, place the pointer over the first vertex, and when a closed circle icon appears next to the pointer, select the vertex. You can also close a path by double-clicking the last vertex or choosing Layer > Mask And Shape Path > Closed.
- To leave the path open, activate a different tool or press F2 to deselect the path.
- To close the path, place the pointer over the first vertex, and when a closed circle icon appears next to the pointer, select the vertex. You can also close a path by double-clicking the last vertex or choosing Layer > Mask And Shape Path > Closed.
Draw straight manual Bezier path segments with the Pen tool
The simplest path that you can draw with the Pen tool is a straight line, made by clicking with the Pen tool to create two vertices. By continuing to select, you create a path made of straight-line segments connected by corner points.
-
Place the Pen tool where you want the straight segment to begin, and select to place a vertex. Make sure not to drag.
Selecting with the Pen tool creates straight segments. Selecting with the Pen tool creates straight segments. -
Select again where you want the segment to end. (Shift-click to constrain the angle between segments at the corner point to a whole multiple of 15°.)
-
Continue clicking to set vertices for additional straight segments.
Draw curved manual Bezier path segments with the Pen tool
You create a curved path segment by dragging direction lines. The length and direction of the direction lines determine the shape of the curve.
Shift-drag to constrain the angle of the direction lines to whole multiples of 15°. Alt-drag (Windows) or Option-drag (macOS) to modify only the outgoing direction line.
-
Place the Pen tool where you want the curve to begin, and hold the mouse button down. A vertex appears, and the Pen tool pointer changes to an arrowhead.
-
Drag to modify the length and direction of both direction lines for a vertex, and then release the mouse button.
Drawing the first vertex in a curved path A. Placing the Pen tool B. Starting to drag (mouse button pressed) C. Dragging to extend direction lines
Drawing the first vertex in a curved path -
Place the Pen tool where you want the curved segment to end, and do one of the following:
- To create a C-shaped curve, drag in the direction opposite from the direction that you dragged the previous direction line, and then release the mouse button.
Drawing the second vertex in a curved path A. Starting to drag B. Dragging away from previous direction line, creating a C curve C. Result after releasing mouse button
Drawing the second vertex in a curved path - To create an S-shaped curve, drag in the same direction as the previous direction line, and then release the mouse button.
Drawing an S curve A. Starting to drag B. Dragging in same direction as previous direction line, creating an S curve C. Result after releasing mouse button
Drawing an S curve -
Continue dragging the Pen tool from different locations to create a series of smooth curves.
Create a shape of the size of the layer
-
Select the destination for the new shape:
- To create a shape on an existing shape layer, select the shape layer.
- To create a shape on a new shape layer with the dimensions of the composition, deselect all layers by pressing F2.
- To replace a shape path, select the shape path (not the group) in the Composition or Timeline panel.
-
In the Tools panel, double-click the Rectangle , Rounded Rectangle , Ellipse , Polygon , and Star tools.
Use Create Shapes From Text to extract the outlines for each character, create shapes from the outlines, and put the shapes on a new shape layer. You can then use these shapes as you would any other shapes.
Use Create Masks From Text to extract the outlines for each character, create masks from the outlines, and puts the masks on a new solid-color layer. You can then use these masks as you would any other masks.
Some font families, such as Webdings, include characters that are graphical images rather than text. Converting text from these font families can be a good way to start with simple graphical elements in shape layers.


-
Select the text to convert to shapes:
- To create shapes for all characters in a text layer, select the text layer in the Timeline or Composition panel.
- To create shapes for specific characters, select the characters in the Composition panel.
-
Do one of the following:
- Select Layer > Create Shapes From Text.
- Right-click (Windows) or Control-click (macOS) the layer or text and choose Create Shapes From Text from the context menu.
- The Video switch for the text layer is turned off.
- The new shape layer is created at the top of the layer stacking order. The new layer contains one shape group for each selected character, plus fill and stroke properties that match the fills and strokes of the text.
- For characters that consist of compound paths—such as i and e—multiple paths are created and combined with the Merge Paths path operation.
- Effects, masks, layer styles, and keyframes and expressions for properties in the Transform property group of the text layer are copied to the new shape layer or solid-color layer.


You can copy a path from Illustrator or Photoshop and paste it into After Effects as a mask path or shape path.
To make the data copied from Illustrator compatible with After Effects, the AICB option must be selected in the Files & Clipboard section of the Adobe Illustrator Preferences dialog box.
For a path imported from Photoshop to be scaled correctly, the Photoshop document must have a resolution of 72 dpi. 72 dpi is the resolution setting of documents created in Photoshop using a Film & Video preset.
You can also use a copied Illustrator or Photoshop path as an After Effects motion path. Learn more about creating a motion path from a mask, shape, or paint path.


-
In Illustrator or Photoshop, select an entire path, and then select Edit > Copy.
-
In After Effects, do one of the following to define a target for the paste operation:
- To create a mask, select a layer.
- To replace an existing mask path or shape path, select its Path property.
NoteTo paste a path as a shape path, you must select the Path property of an existing shape in a shape layer. This selection tells After Effects what the target of the paste operation is; if the target isn’t specified in this way, After Effects assumes that the target is the entire layer and, therefore, draws a new mask. If there is no Path property—perhaps because the shape layer is empty—then you can draw a placeholder path with the Pen tool and then paste the path from Illustrator into the placeholder path.
-
Select Edit > Paste. If you paste multiple paths into a shape path, the first path goes into the shape path, and the remaining paths are pasted into new mask paths.
You can copy position keyframes, anchor point keyframes, or an effect control point’s position keyframes and paste those keyframes into a selected mask path or shape path. When you create mask paths or shape paths from motion paths, make sure that you copy keyframes from a single Position property only—do not copy the keyframes of any other property.
Draw a motion path with Motion Sketch and then paste the path into a mask path or shape path.


-
In the Timeline panel, select the name of the Position property or Anchor Point property from which you want to copy the motion path. This selects all keyframes. To select only some of the keyframes of a motion path, Shift-click them.
-
Select Edit > Copy.
-
To create a shape layer, press F2 to deselect all layers, then select in the Composition panel with the Pen tool to create a single-point Bezier path.
-
Press SS to reveal the Path property for the shape. Select the name of the Path property into which to paste the keyframes from the motion path.
-
Select Edit > Paste.
Learn more about creating a mask from a motion path.
Duplicate a shape group while transforming
When a shape group is selected in group selection mode, you can duplicate the group while moving, rotating, or scaling it in the Composition panel.
Hold the Alt (Windows) or Option (macOS) key as you drag to transform a group.
The pointer changes to a duplication pointer as you hold the key and place the pointer near the group transform box.






