- Substance 3D home
- User guide
- Glossary
- Getting started
- Workspace
- Workspace
- Customizing your workspace
- Home screen
- Main toolbar
- Preferences
- Explorer
- Graph view
- Library
- Properties
- 2D view
- 3D view
- Dependency manager
- Resources
- Resources
- Importing, linking and new resources
- Bitmap resource
- Vector graphics (SVG) resource
- 3D scene resource
- AxF (Appearance eXchange Format)
- Font resource
- Warnings from dependencies
- Substance graphs
- Substance graphs
- Substance graph key concepts
- Creating a Substance graph
- Instances and subgraphs
- Graph parameters
- Manage parameters
- 'Visible if' expressions
- Inheritance in Substance graphs
- Output size
- Values in Substance graphs
- Publishing Substance 3D asset files (SBSAR)
- Exporting bitmaps
- Exporting PSD files
- Sample Substance graphs
- Warnings in Substance graphs
- Nodes reference for Substance graphs
- Nodes reference for Substance graphs
- Atomic nodes
- Node library
- Node library
- Texture generators
- Texture generators
- Noises
- Noises
- 3D Perlin noise
- 3D Perlin noise fractal
- 3D Ridged noise fractal
- 3D Simplex noise
- 3D Voronoi
- 3D Voronoi fractal
- 3D Worley noise
- Anisotropic noise
- Blue noise fast
- BnW spots 1
- BnW spots 2
- BnW spots 3
- Cells 1
- Cells 2
- Cells 3
- Cells 4
- Clouds 1
- Clouds 2
- Clouds 3
- Creased
- Crystal 1
- Crystal 2
- Directional noise 1
- Directional noise 2
- Directional noise 3
- Directional noise 4
- Directional scratches
- Dirt 1
- Dirt 2
- Dirt 3
- Dirt 4
- Dirt 5
- Dirt gradient
- Fluid
- Fractal sum 1
- Fractal sum 2
- Fractal sum 3
- Fractal sum 4
- Fractal sum base
- Fur 1
- Fur 2
- Fur 3
- Gaussian noise
- Gaussian spots 1
- Gaussian spots 2
- Grunge concrete
- Grunge Damas
- Grunge galvanic large
- Grunge galvanic small
- Grunge leaks
- Grunge leaky paint
- Grunge map 001
- Grunge map 002
- Grunge map 003
- Grunge map 004
- Grunge map 005
- Grunge map 006
- Grunge map 007
- Grunge map 008
- Grunge map 009
- Grunge map 010
- Grunge map 011
- Grunge map 012
- Grunge map 013
- Grunge map 014
- Grunge map 015
- Grunge rough dirty
- Grunge rust fine
- Grunge scratches dirty
- Grunge scratches fine
- Grunge scratches rough
- Grunge shavings
- Grunge splashes dusty
- Grunge spots
- Grunge spots dirty
- Liquid
- Messy fibers 1
- Messy fibers 2
- Messy fibers 3
- Microscope view
- Moisture noise 1
- Moisture noise 2
- Perlin noise
- Plasma
- Caustics
- Voronoi
- Voronoi fractal
- Waveform 1
- White noise
- White noise fast
- Patterns
- Patterns
- 3D linear gradient
- 3D volume mask
- Alveolus
- Arc pavement
- Brick 1
- Brick 2
- Brick generator
- Checker 1
- Cube 3D
- Cube 3D GBuffers
- Fibers 1
- Fibers 2
- Gaussian 1
- Gaussian 2
- Gradient axial
- Gradient axial reflected
- Gradient circular
- Gradient linear 1
- Gradient linear 2
- Gradient linear 3
- Gradient radial
- Height extrude
- Mesh 1
- Mesh 2
- Panorama shape
- Polygon 1
- Polygon 2
- Scratches generator
- Shape
- Shape extrude
- Shape mapper
- Shape splatter
- Shape splatter blend
- Shape splatter data extract
- Shape splatter to mask
- Splatter
- Splatter circular
- Star
- Starburst
- Stripes
- Tile generator
- Tile random
- Tile random 2
- Tile sampler
- Triangle grid
- Weave 1
- Weave 2
- Weave generator
- Filters
- Filters
- Adjustments
- Adjustments
- Apply color palette
- Auto levels
- Channel mixer
- Chrominance extract
- Clamp
- Color match
- Color to mask
- Contrast/Luminosity
- Convert to linear
- Convert to sRGB
- Create color palette (16)
- Grayscale conversion advanced
- Hald CLUT
- HDR range viewer
- Height map frequencies mapper
- Highpass
- Histogram compute
- Histogram equalize
- Histogram range
- Histogram render
- Histogram scan
- Non-uniform histogram scan
- Histogram select
- Histogram shift
- ID to mask grayscale
- Invert
- Lighting cancel high frequencies
- Lighting cancel low frequencies
- Luminance highpass
- Min max
- Modify color palette
- Pow
- Quantize color (Simple)
- Quantize color
- Quantize grayscale
- Replace color
- Replace color range
- Threshold
- View color palette
- Blending
- Blurs
- Channels
- Effects
- Effects
- 3D texture position
- 3D texture SDF
- 3D texture surface render
- 3D texture volume render
- Ambient occlusion (HBAO)
- Ambient occlusion (RTAO)
- Anisotropic Kuwahara color
- Anisotropic Kuwahara grayscale
- Bevel
- Bevel smooth
- Cross section
- Curvature
- Curvature smooth
- Curvature sobel
- Diffusion color
- Diffusion grayscale
- Diffusion UV
- Directional distance
- Edge detect
- Emboss with gloss
- Extend shape
- Flood fill
- Flood fill mapper
- Flood fill to Bbox size
- Flood Fill to gradient
- Flood Fill to grayscale/color
- Flood Fill to index
- Flood Fill to position
- Flood Fill to random color
- Flood Fill to random grayscale
- FXAA
- Glow
- Mosaic
- Multi directional warp
- Non-uniform directional warp
- Reaction diffusion fast
- RT irradiance
- RT shadow
- Shadows
- Shape drop shadow
- Shape glow
- Shape stroke
- Summed area table
- Swirl
- Uber emboss
- Vector morph
- Vector warp
- Normal map
- Tiling
- Transforms
- Material filters
- Material filters
- 1-click
- Effects (Material)
- Transforms (Material)
- Blending (Material)
- PBR utilities
- Scan processing
- Mesh-based generators
- Mesh-based generators
- Mask generators
- Weathering
- Utilities (Mesh-based generators)
- Spline & Path tools
- Spline & Path tools
- Working with Path & Spline tools
- Paths to spline
- Path tools
- Spline tools
- Spline tools
- Point list
- Scatter on Spline color
- Scatter on Spline grayscale
- Scatter Splines on Splines
- Spline 2D transform
- Spline (Cubic)
- Spline (Poly quadratic)
- Spline (Quadratic)
- Spline append
- Spline bridge (2 Splines)
- Spline bridge (List)
- Spline bridge mapper color
- Spline bridge mapper grayscale
- Spline circle
- Spline fill
- Spline flow mapper
- Spline mapper color
- Spline mapper grayscale
- Spline merge list
- Spline render
- Spline sample height
- Spline sample thickness
- Spline select
- Spline warp
- UV mapper color
- UV mapper grayscale
- 3D view (Library)
- 3D view (Library)
- HDRI tools
- Node library
- Substance function graphs
- Substance function graphs
- What is a Substance function graph?
- Create and edit a function
- The Substance function graph
- Variables
- FX-maps
- FX-Maps
- How it works
- The Iterate node
- The Quadrant node
- Using Substance function graphs in FX-Maps
- Warnings in Substance function graphs
- Sample Substance function graphs
- Nodes reference for Substance function graphs
- Nodes reference for Substance function graphs
- Function nodes overview
- Atomic function nodes
- Function node library
- MDL graphs
- Working with 3D scenes
- Bakers
- Best practices
- Pipeline and project configuration
- Color management
- Package metadata
- Scripting
- Scripting
- Plugin basics
- Plugin search paths
- Plugins packages
- Plugin manager
- Python editor
- Accessing graphs and selections
- Nodes and properties
- Undo and redo
- Application callbacks
- Creating user interface elements
- Adding actions to the Explorer toolbar
- Using color management
- Using spot colors
- Logging
- Using threads
- Debugging plugins using Visual Studio Code
- Porting previous plugins
- Packaging plugins
- Scripting API reference
- Technical issues
- Release notes


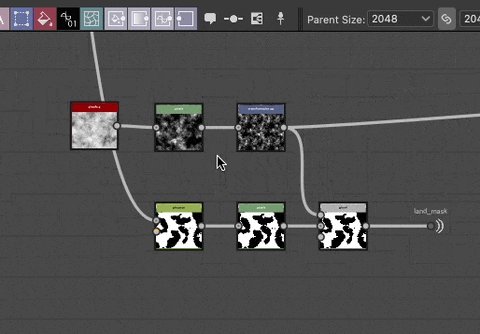
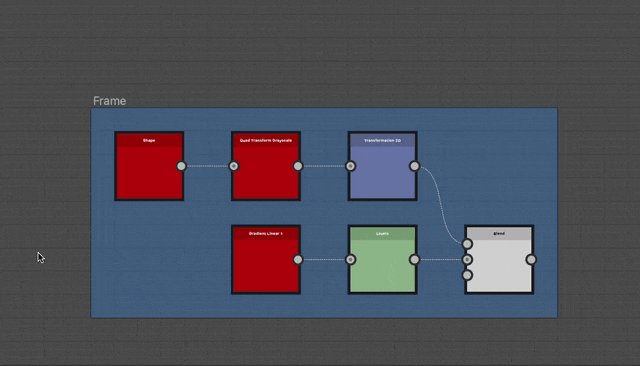
A frame eases the readability and layout of graphs, by visually grouping objects in that graph and letting you easily move all those objects together.
For instance, frames can be named and coloured so that the graph's structure comes out clearly when taking an overview, which is a great help as the complexity of a graph increases.
They can also be annotated and thus function as a documentation tool for explaining why some nodes were set up in a specific way.
In this page
Depending on the position of the mouse cursor or whether it is part of a selection, a frame presents itself in different visual styles to let you know if and how you can interact with it.
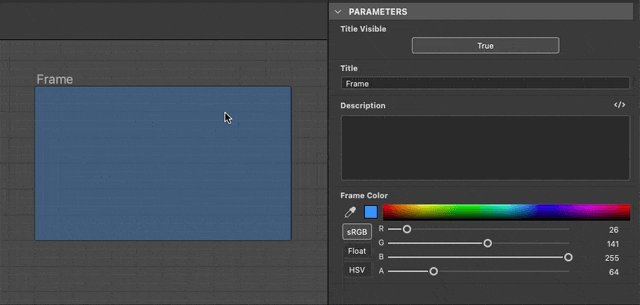
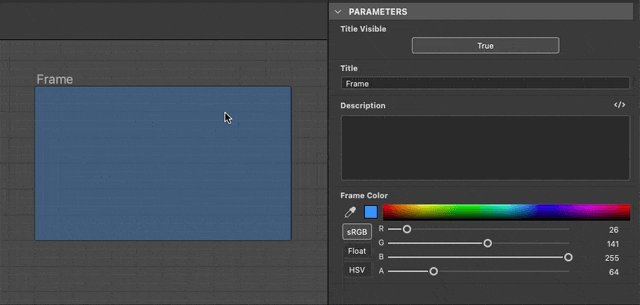
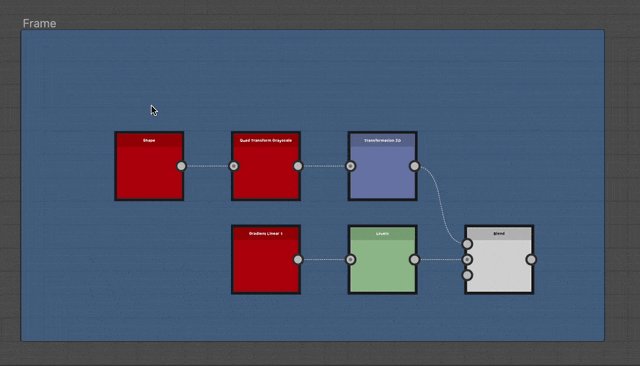
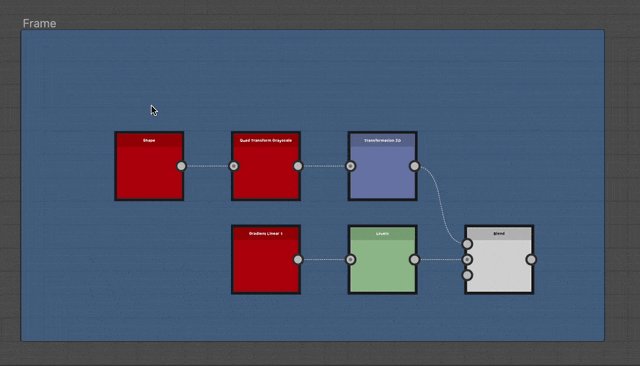
By default, the frame is a rectangle with rounded corners filled with the color selected in its Frame Color property. A darker shade of that color is applied on the frame's outline.
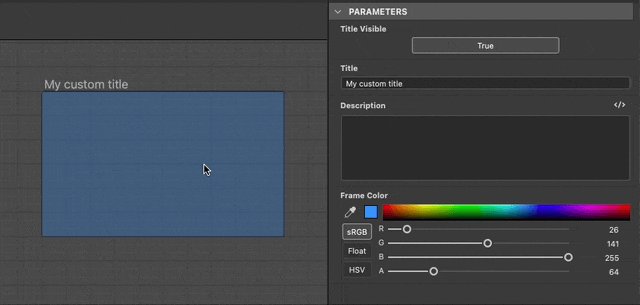
The title set in the Title property rests in grey on the frame's top left corner.


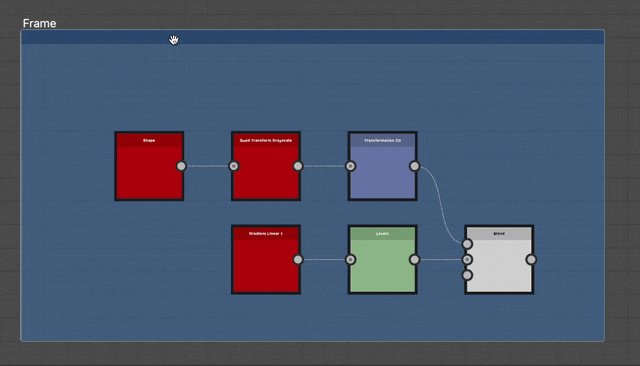
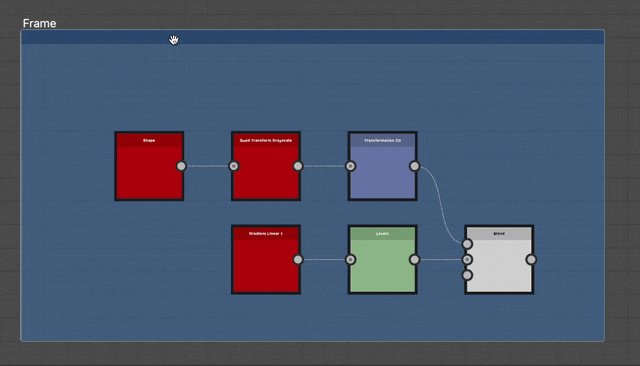
When hovering the top of the frame, a header bar is displayed.
The frame may be moved by dragging that header bar or its title.


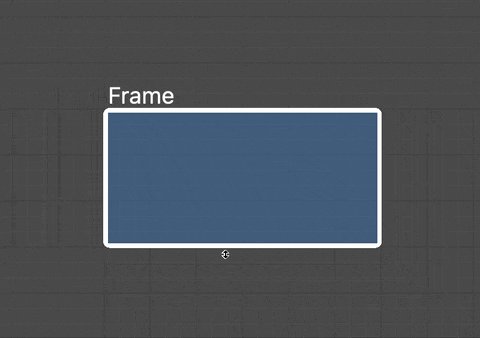
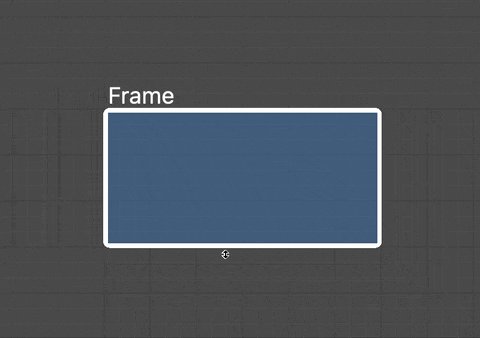
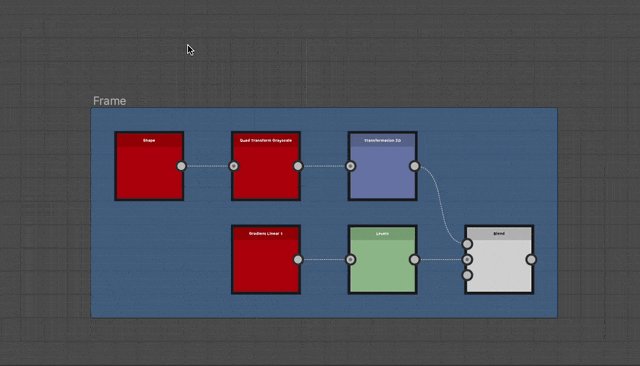
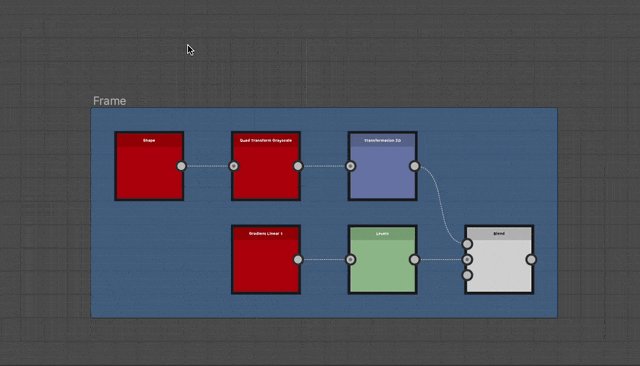
When selected, the title and outline of the frame are highlighted in white. The outline gets thicker.


Frames may be added in any graph type, in any of the following ways:
If a keyboard shortcut is mapped to the 'Frame' item in the Preferences, press that shortcut when the Graph View has focus.
In the Library, select the Graph Items category then drag and drop the 'Frame' item into the Graph View.
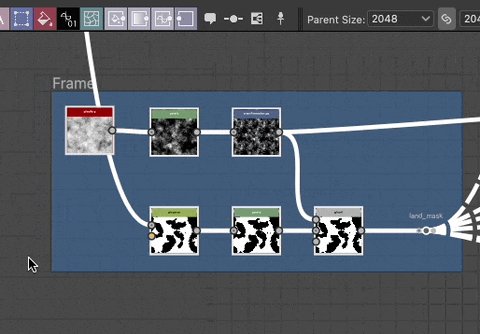
Framing selections
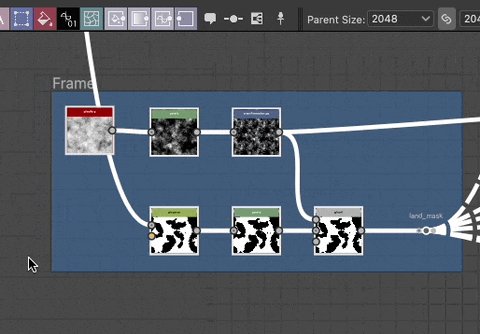
If a selection is active in a graph when a frame is created, that frame will be automatically adjusted to fully include the selected objects.
With that in mind, creating frames using a keyboard shortcut makes it even faster to frame content in a graph.


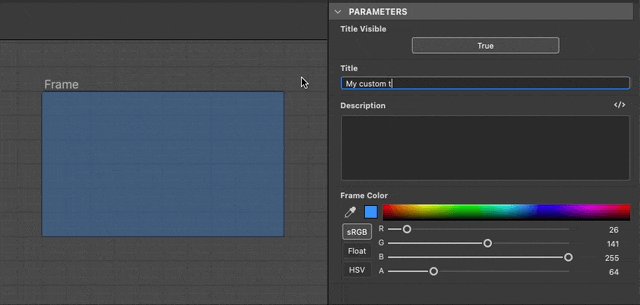
When a frame is created, its 'Title' property automatically gains focus so you can immediately edit the frame's title.
Frames may be panned by dragging its title or header bar, and resized by dragging any of its borders or corners.
The illustration highlights the interaction zones for panning (blue) and resizing (yellow).


Grid snapping
By default, a frame snaps to the medium grid when moved or resized.
Hold the Ctrl (Windows) / Cmd (macOS) key to shift this snapping to the small grid for finer adjustments.


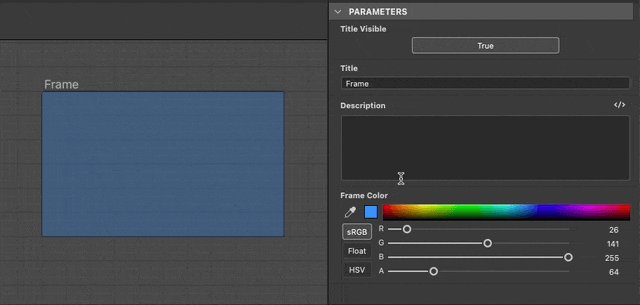
When a frame is selected, the following properties are available in the Properties dock:
The Title resting on the top left of the frame. Its visibility of the title can be toggled on or off by using the Title Visible property.
The size of the title can be locked at a minimum screen size so its stays readable when zooming out of the graph. You may do this by checking the 'Frame titles' option in the Information drop down of the Graph view toolbar.


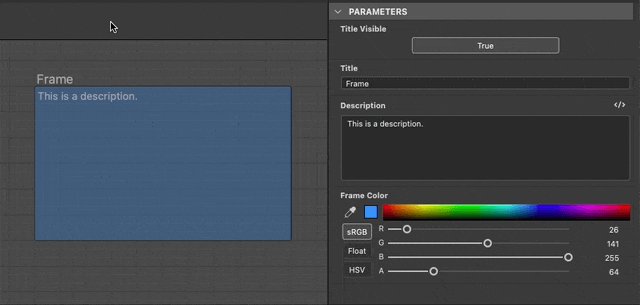
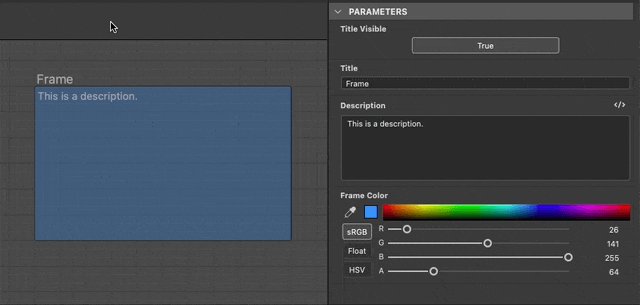
The Description is an optional, additional piece of text that may be used to annotate the frame's content.
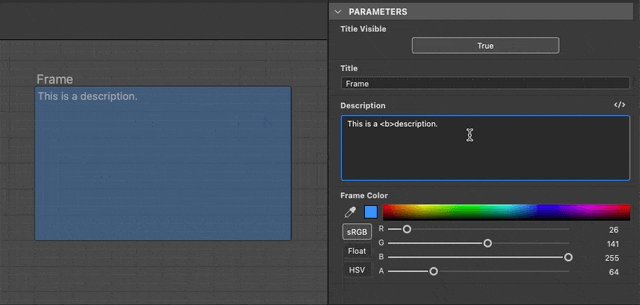
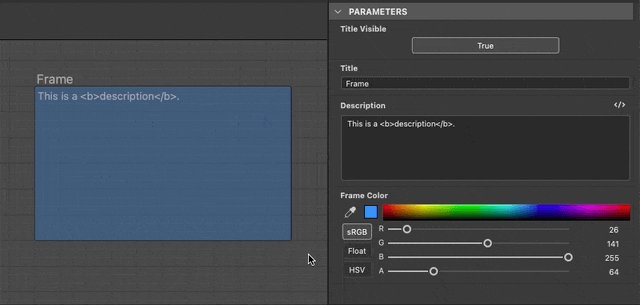
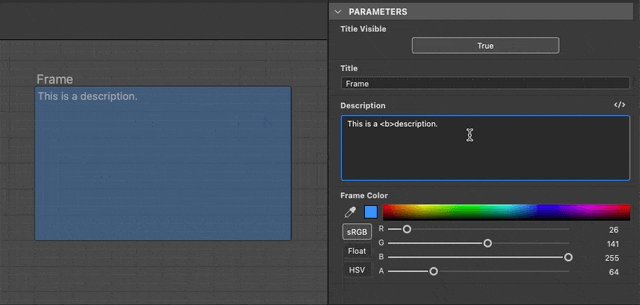
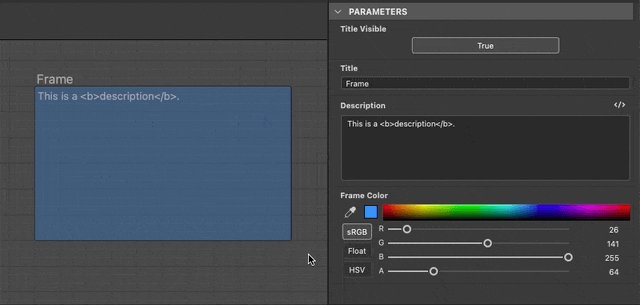
The text can be formatted using HTML tags. This formatting is toggled by clicking the  HTML markup button.
HTML markup button.
Learn more in the Description section below.


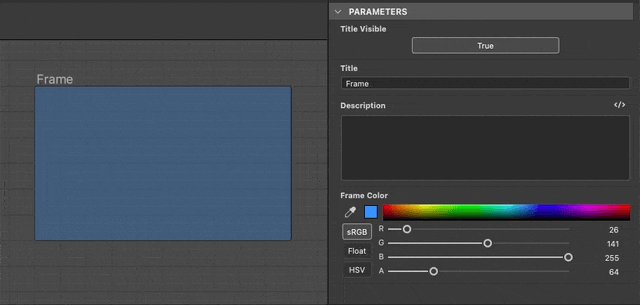
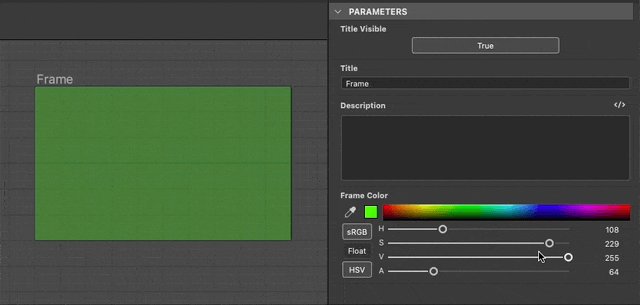
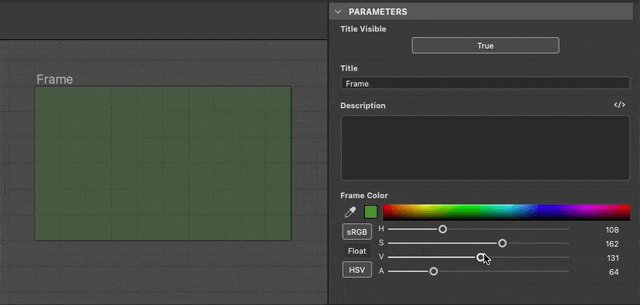
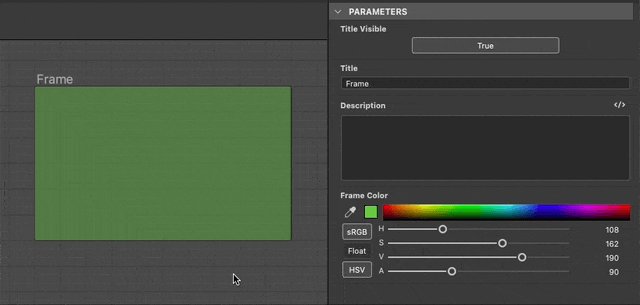
The Frame Color is used to fill the frame in the Graph view. Use the color picker to select any color.
The color's alpha channel control the opacity of the frame, where a value of 0 means the frame is fully transparent.


A frame can be annotated with a text that will be placed inside the frame. The text is aligned to the left and starts in the frame's top left corner. Use the frame's Description property to edit that text.
Standard
The Title is shown in a bold font resting on the top left of the frame. The visibility of the title can be toggled on or off.
Its size can be locked at a minimum screen size so its stays readable when zooming out of the graph. You may do this by checking the 'Frame titles' option in the Information drop down of the Graph view toolbar.


HTML formatting
Text can be formatted using HTML tags in the frame's Description property. Formatting must be enabled by using the  HTML markup button in that same property.
HTML markup button in that same property.


You may copy and paste this sample in the frame's Description property to test this feature for yourself:
<h2>HTML formatting</h2> <p>This is a description formatted using <b>HTML markup</b>.</p> <p>Formattig text makes it more <i>pleasant</i>, <font color="#CC8822">impactful</font> and <code>clearly structured</code> for users.</p> <p><img src="image_filepath"> Images are also supported! <sup>How nice!</sup></p>
Here is a list of useful tags for formatting text:
An object is considered included in a frame if it meets its inclusion rule. These rules vary according to the object and special case. They are listed below.
The yellow symbol in each illustration represents the point or area that needs to be entirely within a frame's bounds for an object to be included in that frame.
The center point is used.
Badges, connectors and information displayed below the node are all ignored.
The center point of the host node is used.
The host node is the node that a node is docked into.
If multiple nodes are docked into a chain, the host node of the last docked node is used for the entire chain.
Badges, connectors and information displayed below the node are all ignored.




The center point of the Dot is used.
Connectors, portal icons and names are all ignored.


The center point of the comment's bounding box (yellow outline) is used.


The tip of the pin icon is used.


The bounding box of the nested frame is used.
This means a nested frame must be entirely within another frame's bounds to be included in the latter.
The title is ignored.




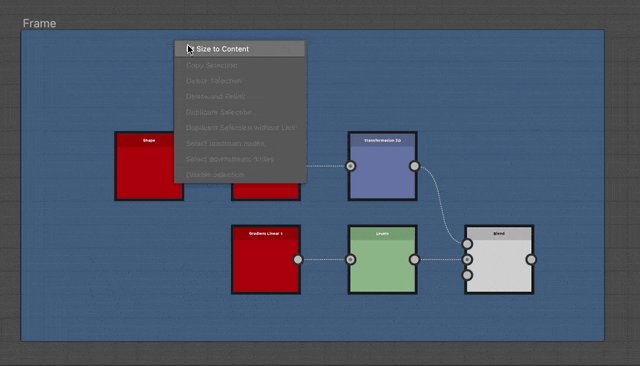
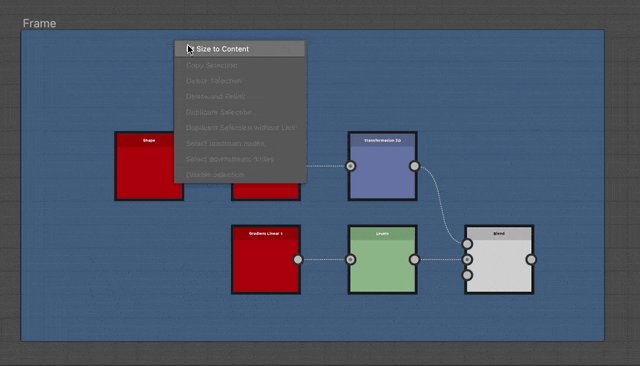
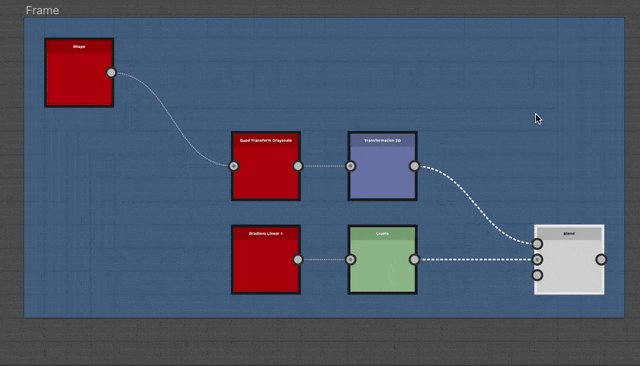
As you make adjustments in your graph, a frame may not be gracefully adjusted to its content anymore. In this case, it is possible to automatically adjust the position and size of the frame so it adjusts to the span of its content, with a padding of one medium grid cell.
To do this, click RMB on the frame's title or header bar – see Appearance – and select the Fit Size to Content option in the contextual menu.
The option is available if at least one graph object meets the frame's inclusion rules.
Fitting the description text
If the frame has a description, its is adjusted to make use of any empty space next to the description, if possible.
If no included object can be fit into that space, the frame's height is adjusted further to accommodate the description.






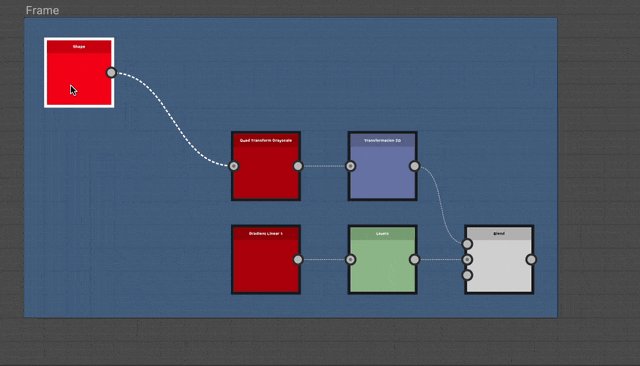
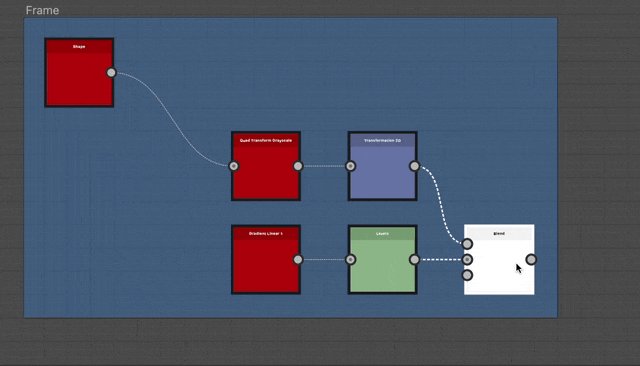
As the graph grows, the frames' content may need to be rearranged. Nodes may shift to make room for additions or content may need to be spaced out more to promote readability.
To facilitate these adjustments, it is possible to automatically expand a frame when moving included objects: hold Shift at any point while moving an object to have the frame borders automatically adjust to keep that object within their bounds.
This also applies to selections that may include multiple objects. In that case, each object's host frame will be adjusted simultaneously.
If an object is not fully enclosed by the frame's bounds but still satisfies its inclusion rule, the frame is adjusted to fully enclose it with an additional padding of one medium grid cell as soon as the Shift key is pressed.
While the Shift key may be pressed or released at any point during the move to trigger or cancel the automatic adjustment of the frame, it must be held when completing the move to effectively apply the adjustment.


Parented comments do not follow the inclusion rules for comments.
Instead, the center point of the parent node is used.
Badges, connectors and information displayed below the node are all ignored.