In Sketch, select one or more layers or groups, and click Make Exportable.
- Adobe XD User Guide
- Introduction
- Design
- Artboards, guides, and layers
- Shapes, objects, and path
- Text and fonts
- Components and states
- Masking and effects
- Layout
- Videos and Lottie animations
- Prototype
- Create interactive prototypes
- Animate prototypes
- Object properties supported for auto-animate
- Create prototypes with keyboard and gamepad
- Create prototypes using voice commands and playback
- Create timed transitions
- Add overlays
- Design voice prototypes
- Create anchor links
- Create hyperlinks
- Preview designs and prototypes
- Share, export, and review
- Share selected artboards
- Share designs and prototypes
- Set access permissions for links
- Work with prototypes
- Review prototypes
- Work with design specs
- Share design specs
- Inspect design specs
- Navigate design specs
- Review and comment design specs
- Export design assets
- Export and download assets from design specs
- Group sharing for enterprise
- Back up or transfer XD assets
- Design systems
- Cloud documents
- Integrations and plugins
- Work with external assets
- Work with design assets from Photoshop
- Copy and paste assets from Photoshop
- Import or open Photoshop designs
- Work with Illustrator assets in Adobe XD
- Open or import Illustrator designs
- Copy vectors from Illustrator to XD
- Plugins for Adobe XD
- Create and manage plugins
- Jira integration for XD
- Slack plugin for XD
- Zoom plug-in for XD
- Publish design from XD to Behance
- XD for iOS and Android
- Troubleshooting
- Known and fixed issues
- Installation and updates
- Launch and crash
- Cloud documents and Creative Cloud Libraries
- Prototype, publish, and review
- Import, export, and working with other apps
Learn how to bring assets into Adobe XD from Photoshop, Illustrator, Sketch, and web browsers, and export assets to After Effects.
You can bring assets into XD from Adobe apps such as Photoshop and Illustrator, third-party apps such as Sketch, and web browsers. Enhance these assets in XD or use them to develop interactive prototypes. You can also export assets from XD to After Effects to enhance them further.
You can work with external assets in multiple ways depending on the app:
![]() If you want to convert Photoshop and Illustrator files into XD files, use the Open. If you want to add the content of those files into an existing XD file, use Import.
If you want to convert Photoshop and Illustrator files into XD files, use the Open. If you want to add the content of those files into an existing XD file, use Import.
Work with Photoshop
You can use any of these methods to bring in Photoshop assets into XD:
- Open a .psd file directly in XD by selecting File > Open. You can then edit the file in XD just like any other XD file, wire interactions, and share as prototypes or design specs.
- Import .psd file into XD by selecting File > Import.
- Copy and paste bitmap and vector content from Photoshop and paste it in XD.
- Drag Photoshop assets from the Libraries panel to the XD canvas. For more information, see Creative Cloud Libraries in Adobe XD.
Copy a .psd file to the OS clipboard and use the Paste Appearance option to paste the image directly as an image fill.
For more information, see Work with design assets from Photoshop.
Copy and paste SVG from Photoshop
To copy and paste an SVG from Photoshop, right-click the shape or vector layer in Photoshop, click Copy SVG, and paste it in XD.
Bring in assets from Illustrator
You can open Illustrator files in XD, or import them.
You can also copy vector and bitmap images from Adobe Illustrator and paste them into XD retaining the same fidelity and editability when you open or import Illustrator files. Illustrator files are placed within the open document rather than opening them as a separate document. Smart objects are imported as expanded layers instead of bitmaps, and adjustment layers are retained. However, you cannot copy and paste an Illustrator artboard to XD.
You can also copy a vector file to the OS clipboard and use the Paste Appearance option to paste the image directly as an image fill.
You can also bring in Adobe Illustrator assets stored in Creative Cloud Libraries into XD by dragging them from the Libraries panel to the XD canvas. For more information, see Creative Cloud Libraries in Adobe XD.
Copy and paste SVG into Illustrator from XD
You can now copy XD vector content to the clipboard and then paste it as fully editable layers into Adobe Illustrator.
To copy and paste any content from XD to Illustrator:
1. Right-click the shape or vector layer in XD and select Copy from the context menu.
2. From Adobe Illustrator, select Edit > Paste to paste the vector content.
Open Illustrator files in XD


You can directly open your Illustrator (.ai) files in XD and convert them to XD files. After you open your files, you can edit them in XD, wire interactions, and share them as prototypes or design specs.
To open an Illustrator file in XD, do the following:
- In XD, select File > Open. Navigate to the required folder, select an .ai file, and open in XD. You can also use the Cmd+O (Mac), or Ctrl+O (Windows) keyboard shortcuts.
- To open the file in XD (on Mac only), drag the Ai file over the XD icon.
- Right-click the Illustrator file and select Open with > XD from the submenu.
![]() When you open an Illustrator file in XD, not all elements are supported with complete fidelity. For a list of supported and unsupported elements, see Supported elements when you open Illustrator files in XD.
When you open an Illustrator file in XD, not all elements are supported with complete fidelity. For a list of supported and unsupported elements, see Supported elements when you open Illustrator files in XD.
Import Illustrator files
To import an Illustrator file to XD, select File > Import. If the imported Illustrator file has artboards, those artboards are placed below XD artboards. If there is a lack of space below the XD artboards, the imported artboards are placed in the available spaces. If the imported file does not have artboards, its assets are placed at the center of the canvas. If the imported file does not have artboards, its assets are placed at the center of the canvas.
Bring in assets from Sketch


- You can open a .sketch file directly in XD. You can then edit the file in XD just like any other XD file, wire interactions, and share as prototypes or design specs. For more information, see Open Sketch files in XD.
- You can also copy assets from Sketch and paste it in XD. For more information, see Bring in selected assets from Sketch.
- You can also copy and paste directly from Sketch into XD, maintaining its editability in XD.
- You can also copy a Sketch file to the OS clipboard, and use the Paste Appearance option to paste the image directly as an image fill.
- You can convert Sketch content to XD design systems. For more information, see Convert Sketch libraries.
Open Sketch files in XD
You can directly open your Sketch (.sketch) files in XD, and convert them to XD files. After you open your files, you can edit them in XD, wire interactions, and share them as prototypes or design specs.
![]() You can only open Sketch files created using Sketch version 43 or newer versions. If you have an older file, save the file using the latest version of Sketch, and then open the file in XD.
You can only open Sketch files created using Sketch version 43 or newer versions. If you have an older file, save the file using the latest version of Sketch, and then open the file in XD.
To open a Sketch file in XD, do one of the following:
- Click File > Open. Navigate to the required folder, select a .sketch file, and open it in XD.
- Drag the Sketch file over the XD icon to open the file in XD (on Mac only).
- Right click the Sketch file and select Open with > XD from the context menu.
You can also use the Cmd+O (Mac), or Ctrl+O (Windows) keyboard shortcuts.
![]() When you open a Sketch file in XD, not all the elements are supported with complete fidelity. For a list of supported and unsupported elements, see Supported elements when you open Sketch files in XD.
When you open a Sketch file in XD, not all the elements are supported with complete fidelity. For a list of supported and unsupported elements, see Supported elements when you open Sketch files in XD.
Bring in selected assets from Sketch
-
-
Choose SVG as the format, and drag the layer from Sketch into XD.
The content is inserted as an editable vector content in XD.
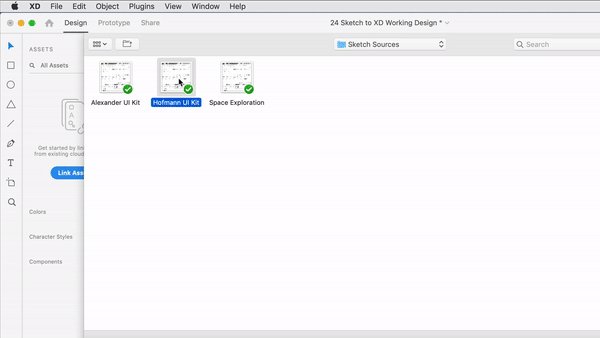
Convert Sketch libraries to XD design systems
You can now move your Sketch content into XD and continue working on your design systems. Not only are the Sketch symbols and elements converted to XD components, but you can also use them as linked assets.
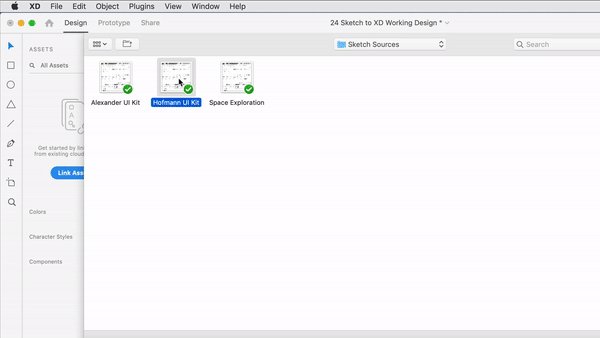
- Open the design system in XD.
- From the Assets panel, click Link Assets. If there are existing assets in the Assets panel, click the plus icon (+).
- In the Link Assets window, select Convert Sketch Library, and select a Sketch file from the file picker. XD converts the source Sketch document and automatically saves it as a cloud document and links the color, character styles, and components to your XD document.
- If you have multiple Sketch libraries that you have to work with, click the plus icon in the Assets panel and reimport another Sketch library.
Sketch libraries and components
Use these guidelines to work with components in XD:
- Drag the converted components into the artboard.
- To edit a source component, click a component instance, right-click, and select Edit Master in Source Document.
- To edit an asset, select the asset from the Assets panel.
- Once the changes are applied, switch to your working document.
- Click Update to accept the changes.
For more information, see Work with components in XD.
Learn more
Watch this animated illustration to learn more about converting Sketch libraries to XD design systems.
Viewing time: 30 seconds.


Bring in assets from web browsers
You can drag images directly from all modern web browsers onto your artboards. You can also drag the images into an object on an artboard - when you do so, the image size is automatically adjusted to fit the object.
You can also copy an image to the OS clipboard, and use the Paste Appearance option to paste the image directly as an image fill.
Import other files
To import assets such as PNG, JPG, TIFF, GIF, SVG, supported video and Lottie files, perform one of the following actions:
- Click File > Import, browse, and select the file.
- Drag the file into XD from Finder or from Windows File Explorer. You can also copy and paste an image file.
Export to After Effects


![]() From XD, you can export only to After Effects 2018 and later versions. If you have an older version installed, Export to After Effects option is disabled. To enable this option, sign in to Creative Cloud desktop app and update After Effects to the latest version.
From XD, you can export only to After Effects 2018 and later versions. If you have an older version installed, Export to After Effects option is disabled. To enable this option, sign in to Creative Cloud desktop app and update After Effects to the latest version.
If you want to use After Effects to turn your XD designs into custom animations or micro-interactions, do the following:
- In XD, select the layer or artboard you want to animate in After Effects.
- Select File> Export > After Effects. If After Effects is not installed on your machine, this option is grayed out. You can also use the ⌥⌘F (Mac), or Ctrl+Alt+F (Windows) keyboard shortcuts. After Effects launches (if closed) or moves to the foreground (if running in the background).
- The selected layers or artboards are transferred as native shapes, texts that include paragraph spacing, assets, inside and outside strokes and nested compositions in your After Effects project. You can perform multiple asset transfers to the same After Effects project and create animations in stages or from multiple XD files.
![]() When you export XD content to After Effects, not all the elements are supported with complete fidelity. For a list of supported and unsupported elements, see Supported features when you export XD files to After Effects.
When you export XD content to After Effects, not all the elements are supported with complete fidelity. For a list of supported and unsupported elements, see Supported features when you export XD files to After Effects.
Import and export limitations
To learn about import and export limitations, see Why can't I import or export files in Adobe XD?