Before you begin, use these simple rules to understand how objects are handled when applying or modifying blend modes:
- Appearance: applies and affects the whole object.
Master component: applies and affects all instances in your design project. For example, if you change the color of an object in the Master component, the change is cascaded across all instances in your design project.
- Component instance: overrides the applied blend modes in component instances.
- Repeat grid: applies on all the cells.
- Interoperabilty: preserves the blend effect when working with Photoshop, Illustrator, Sketch, and After Effects.


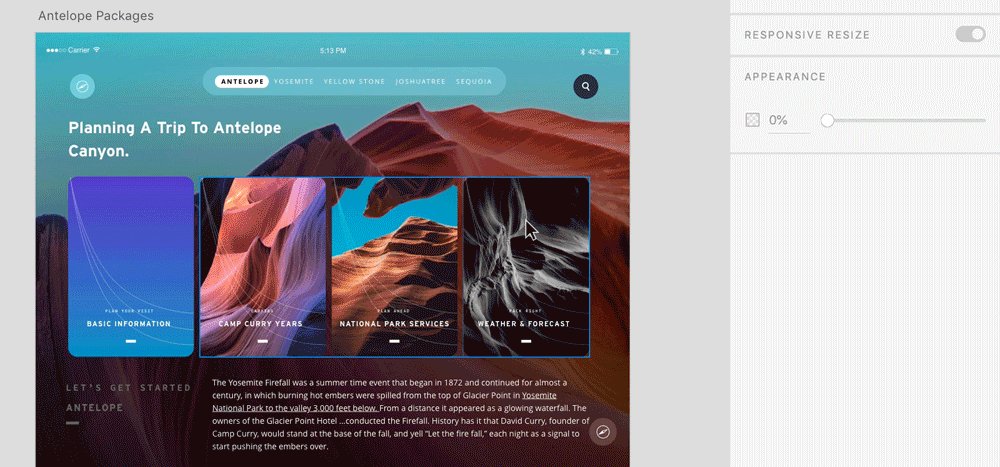
 Original image
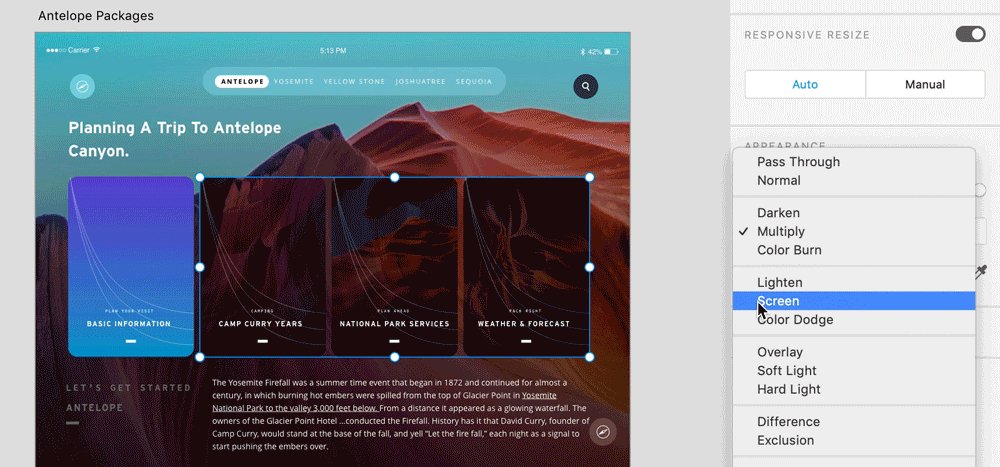
Original image Color Burn
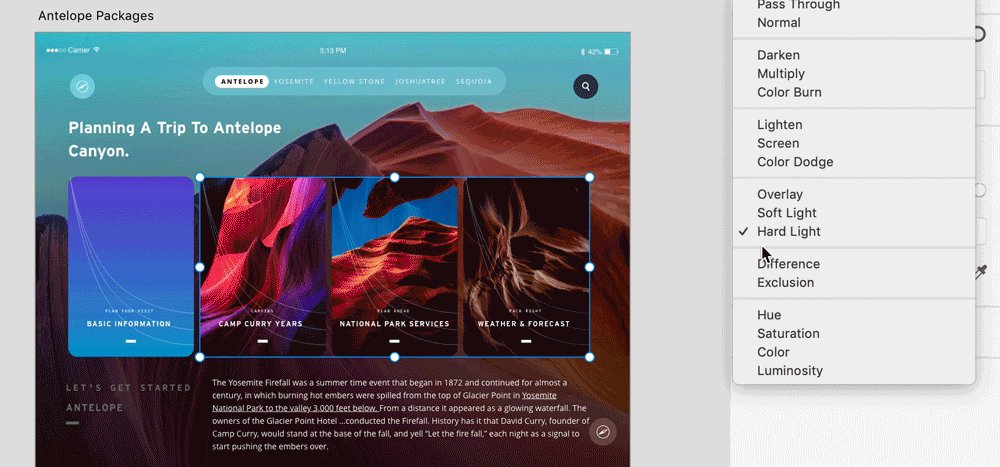
Color Burn Hard Light
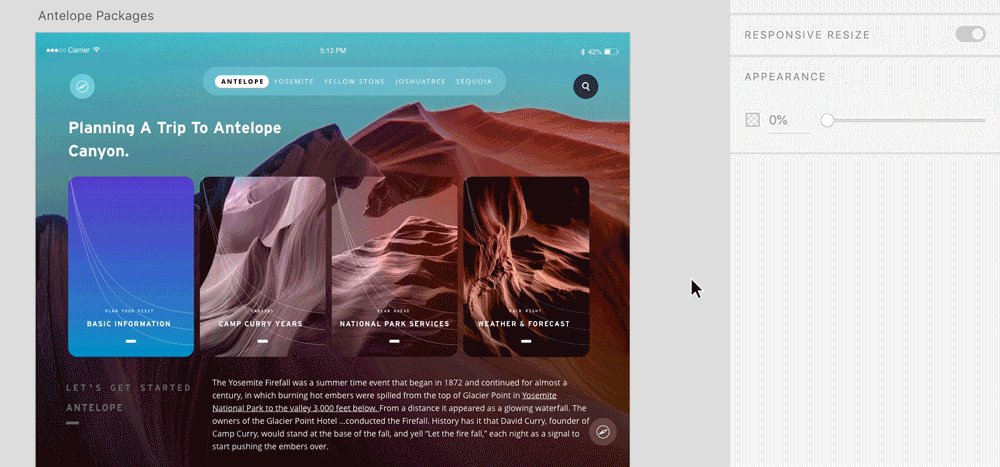
Hard Light Difference
Difference Screen
Screen