Switch to Prototype mode.
- Adobe XD User Guide
- Introduction
- Design
- Artboards, guides, and layers
- Shapes, objects, and path
- Text and fonts
- Components and states
- Masking and effects
- Layout
- Videos and Lottie animations
- Prototype
- Create interactive prototypes
- Animate prototypes
- Object properties supported for auto-animate
- Create prototypes with keyboard and gamepad
- Create prototypes using voice commands and playback
- Create timed transitions
- Add overlays
- Design voice prototypes
- Create anchor links
- Create hyperlinks
- Preview designs and prototypes
- Share, export, and review
- Share selected artboards
- Share designs and prototypes
- Set access permissions for links
- Work with prototypes
- Review prototypes
- Work with design specs
- Share design specs
- Inspect design specs
- Navigate design specs
- Review and comment design specs
- Export design assets
- Export and download assets from design specs
- Group sharing for enterprise
- Back up or transfer XD assets
- Design systems
- Cloud documents
- Integrations and plugins
- Work with external assets
- Work with design assets from Photoshop
- Copy and paste assets from Photoshop
- Import or open Photoshop designs
- Work with Illustrator assets in Adobe XD
- Open or import Illustrator designs
- Copy vectors from Illustrator to XD
- Plugins for Adobe XD
- Create and manage plugins
- Jira integration for XD
- Slack plugin for XD
- Zoom plug-in for XD
- Publish design from XD to Behance
- XD for iOS and Android
- Troubleshooting
- Known and fixed issues
- Installation and updates
- Launch and crash
- Cloud documents and Creative Cloud Libraries
- Prototype, publish, and review
- Import, export, and working with other apps
Learn how to create interactive prototypes others can use to test, optimize, and perfect the user experience.
After you have completed designing your screens, you can visualize how users can experience your app or website by building an interactive prototype.
You can wire up your screens in desired navigation sequence and organize Multiple Flows having 2 or more artboards wired together. After your screens are set, you can share each flow as shareable links for review, gather feedback, and publish them on various target surfaces at once.
Set the Home screen
The Home screen is the first screen of your app or website. Your users begin to navigate the app or the website from the Home screen.
Also, when you preview your prototype and nothing is selected, the preview begins with the Home screen. That is, by default, your Home screen is set to the first artboard you add a wire to.
-
-
Click the artboard that you want to set as the Home screen. A gray home icon appears in the upper left corner.
-
Click the Home icon. It turns into blue indicating that the artboard is now successfully set as the Home screen.
Set as Home screen option Set as Home screen option Home screen set Home screen set To set a different artboard as the Home screen, simply click the Home icon associated with that artboard. To view all the artboards after publishing, ensure to link all the relevant artboards.
Multiple Flows lets you create and share multiple versions of a design from the same document, or in the same file and leverage the same set of artboards across many prototypes or design specs. Each flow retains its own set of wires and share details so you can make changes and re-publish without having to undo and redo all of your settings each time.
If you want to create versions of your design, set a second Home artboard, wire them together, and share unique links for each set. Home artboards act as a starting point for the design where you can drag wires to connect different screens together.
Use the same set of artboards across multiple prototypes without having to duplicate your work. Make changes to your designs and update your links all in the same page.
Another example of setting up different flows is when designing a website that is targeted for multiple platforms such as mobile, desktop, tablet, and so on, you can define and author multiple interaction flows where in each flow depicts a user journey and later share each individual flow with your stakeholders to gather feedback.
Read on to learn how to set one or more Home artboards and define Multiple Flows.


- Switch to Prototype mode.
- Set the Home artboard to define the starting point of your design.
- Enter a name for each flow to organize them better.
- If your design consists of Multiple Flows, set Home artboards for each of those flows.
- Click the next object or artboards that you want to link. A connecting handle with an arrow appears from the object or the artboard. Click and drag to release the handle on the destination object or artboard.
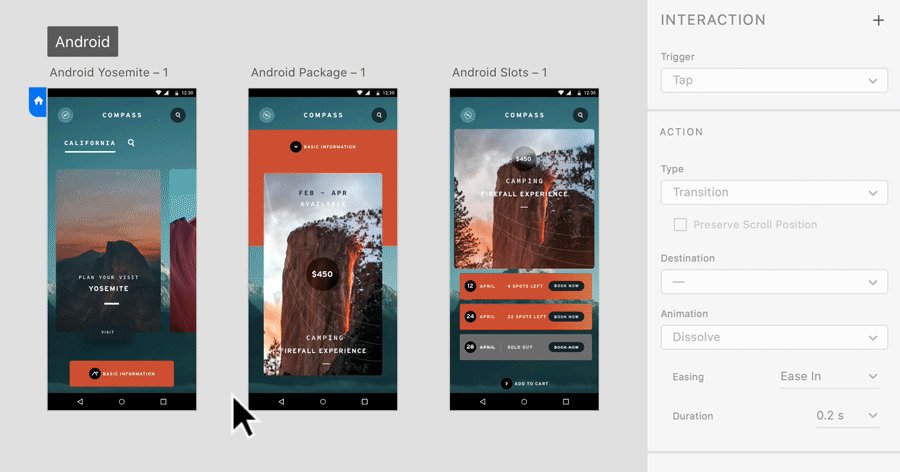
Once your screens are defined and wired, you can make your prototypes more engaging by introducing triggers and actions for objects and artboards. To do so:
-
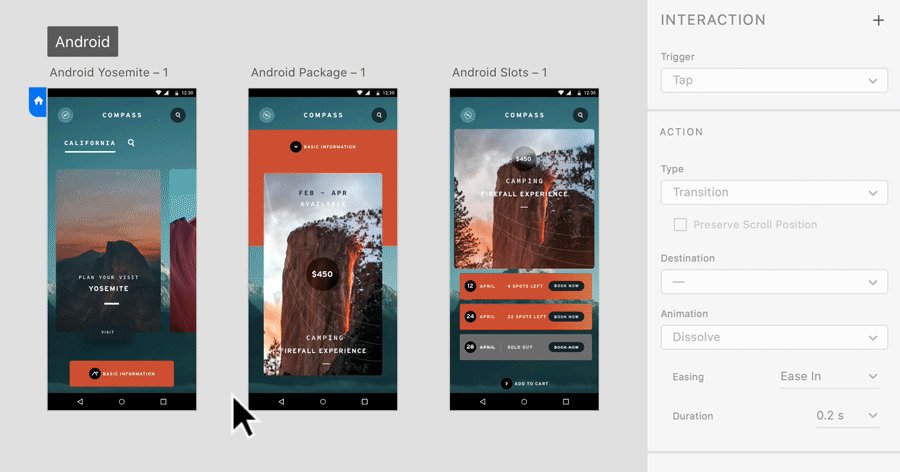
Select an object, and click + next to it, or click + in the Property Inspector. Set Triggers and Action Type. Once the action type is chosen, set the specific options for that action type, including Destination (if applicable).
For example, if you want to enhance the navigation experience for your prototypes, you can choose to add anchor links by setting Scroll To as an action type. For more information on this, see Create navigation links within an artboard.
Prototyping options A. Set to Tap, Drag, Hover, Time, Keys & Gamepad, Voice, or End of Playback. B. Set time Delay in seconds. C. Set to Transition, Auto-animate, Overlay, Scroll To, Previous Artboard, Audio Playback, Speech Playback, Video Playback, or Lottie Playback. D. Change the destination artboard if required. E. Set to Dissolve or None. F. Select the easing effect. G. Enter the time duration in seconds.
Prototyping options -
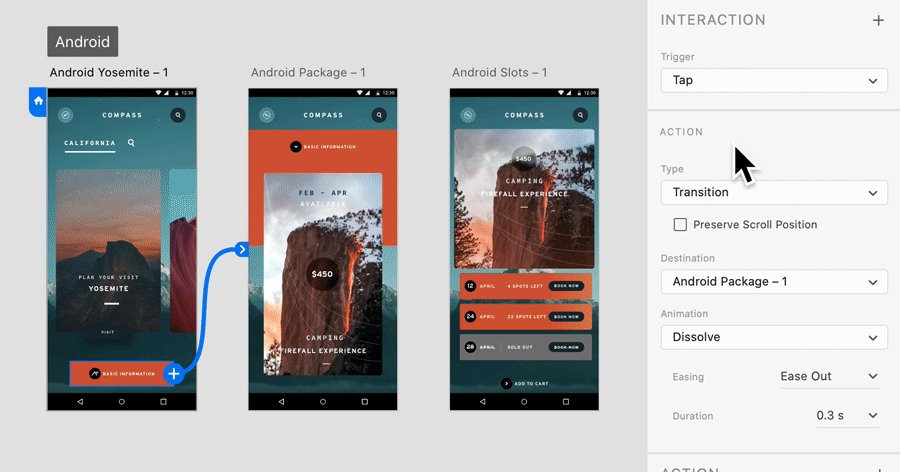
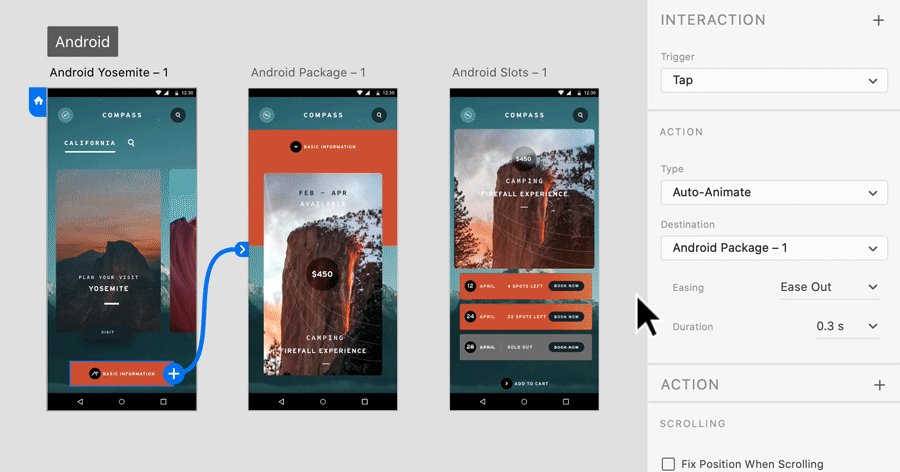
If you select Tap as the trigger, you can now combine Transition with a non-transitional action such as Speech or Audio playback. To add the second action, set the first Action + button in the Property Inspector to Transition, Auto-Animate, Overlay, Scroll to, or Previous artboard, and set the second Action + button to Audio playback or Speech playback.
If you select Audio or Speech playback as the first action, you cannot add a second action.
-
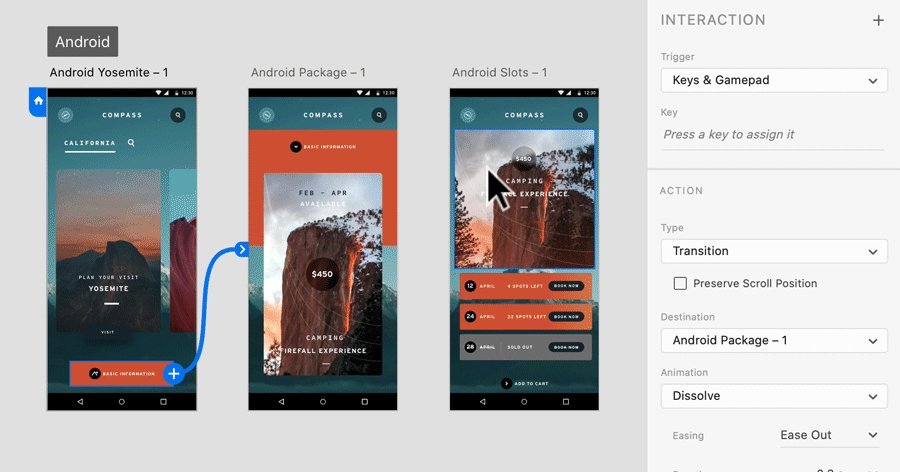
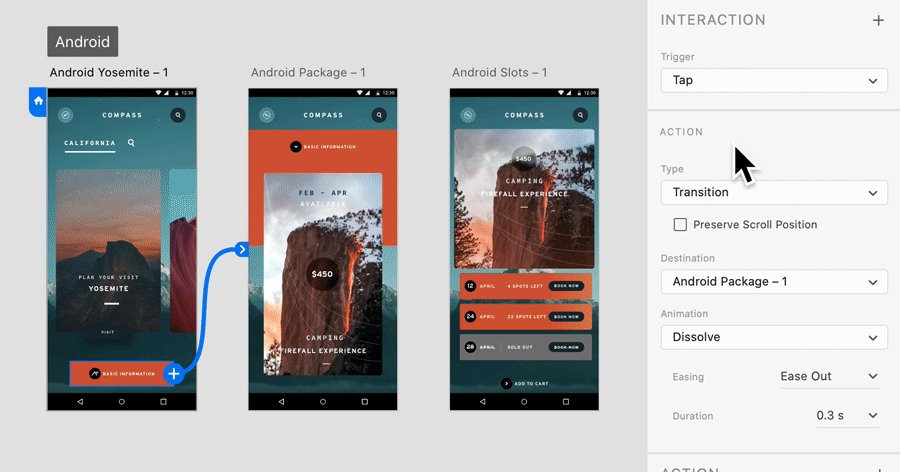
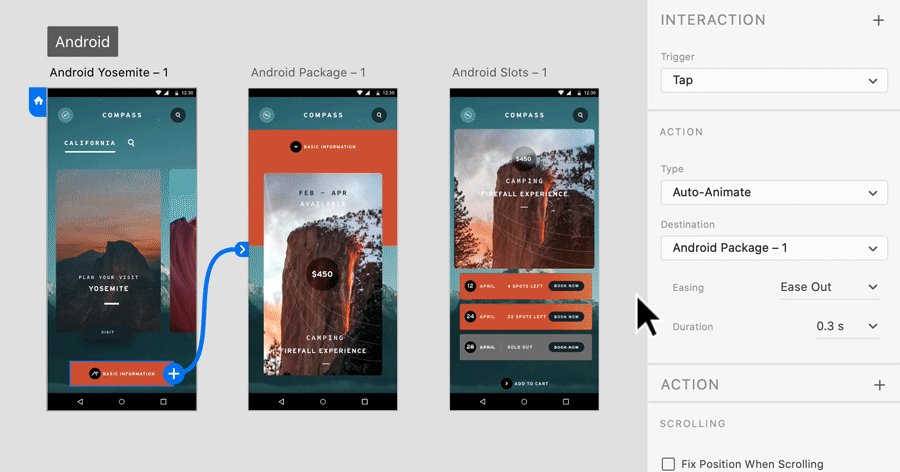
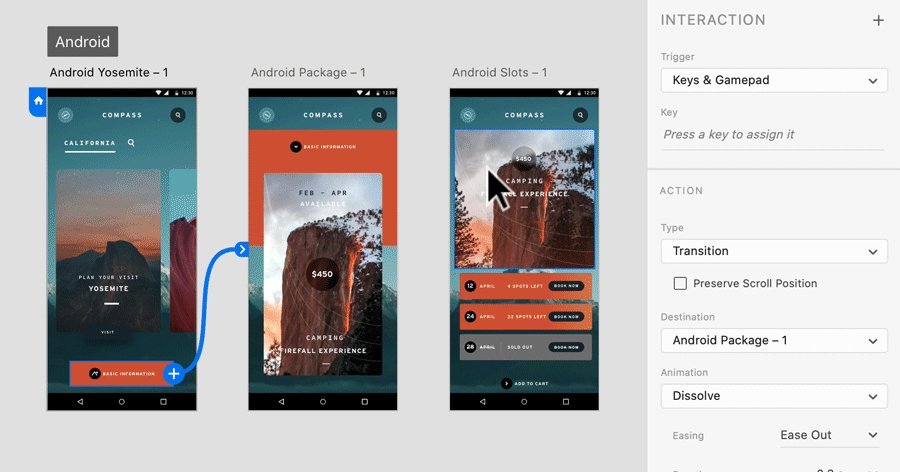
You can also combine multiple triggers to create advanced interactions without distributing the triggers across different objects on an artboard. To do so, use the + button on the canvas or click + in the Property Inspector, and select Triggers, Action, and Destination.
NoteRemember that you can apply Tap, Drag, Hover, and Time triggers only once, and Voice, and Keys & Gamepad many times.

Combine multiple triggers 
Combine multiple triggers
You can achieve realistic simulation of scrolling in your designs. To pin the design elements to a fixed position, select Fix Position When Scrolling in the Property Inspector.
-
To preview your prototype, click Desktop preview .
You can manage and publish each flow as shareable links for review and gather feedback. For more information on how to share Multiple Flows, see Share designs and prototypes.
Tips
- To edit or delete a wire, select the wires to edit or delete them. You can also select a single interaction from the Property Inspector and edit its interactions.
- To hide the wires temporarily in the Prototype mode, hold down Option (macOS) or Alt (Windows) key.
- Hover over the wire to view a tool tip that tells you the number of interactions and their type.
- To apply the defined interaction to another object, select the object or the artboard, select copy, click the destination object or artboard, and in the right-click context menu, select Paste Interaction.
Link to previous artboard
-
In the Prototype mode, select the element or the artboard you want to link. When a small arrow appears, click and drag the arrow to the previous artboard, or select Action > Previous Artboard.
Select previous artboard Select previous artboard -
When the Action is set to Previous Artboard, a tail icon appears at the end of the wire.
Set the target Set the target NoteIf you want to unlink a wire from an artboard, click anywhere on the wire and drag it away from the destination artboard.
-
Use the preview window to preview the linking.
Unlink artboards
-
In Prototype mode, select Destination > None.
You can also click anywhere on the wire and drag it away from the destination artboard.
Unlink artboards Unlink artboards NoteThe None option is available only if the artboard is linked to a target.
-
Preview the linking in a browser. Any target link previously set from the element is removed.
Preview and record interactions
Recording prototypes is not supported in Adobe XD on Windows. However, there's a workaround. Press the Windows + G keys and use the native recorder to record the Preview window.
To test your prototype and the interactions, you can preview the prototype. You can also record the preview and save the recording as a .mp4 file. You can then choose to share the .mp4 file with your stakeholders, who can view (or review) the walkthrough of the prototype and provide feedback.
-
Click the Desktop Preview icon. The Preview window appears and displays the artboard in focus.
To test the navigation between screens, click the interactive elements.
You can edit the design and interactions in your prototype while previewing in the preview window. The changes are instantaneously available for preview.
-
To record the interaction, click Record icon in the preview window. To end the recording, press Esc or click the Record icon again.
Record prototype interactions Record prototype interactions -
Specify a name and location where you want to save the recording. The recording is saved as a .mp4 file.
Learn more
Here's a video to help you get started with interactivity:
Related Resources
Talk to us
If you have a question to ask or an idea to share, come and participate in Adobe XD Community. We would love to hear from you and see your creations.

?$pjpeg$&jpegSize=200&wid=726)




