Have a question to ask or an idea to share? Come and participate in Adobe XD Community. We would love to hear from you and see your creations!
- Adobe XD User Guide
- Introduction
- Design
- Artboards, guides, and layers
- Shapes, objects, and path
- Text and fonts
- Components and states
- Masking and effects
- Layout
- Videos and Lottie animations
- Prototype
- Create interactive prototypes
- Animate prototypes
- Object properties supported for auto-animate
- Create prototypes with keyboard and gamepad
- Create prototypes using voice commands and playback
- Create timed transitions
- Add overlays
- Design voice prototypes
- Create anchor links
- Create hyperlinks
- Preview designs and prototypes
- Share, export, and review
- Share selected artboards
- Share designs and prototypes
- Set access permissions for links
- Work with prototypes
- Review prototypes
- Work with design specs
- Share design specs
- Inspect design specs
- Navigate design specs
- Review and comment design specs
- Export design assets
- Export and download assets from design specs
- Group sharing for enterprise
- Back up or transfer XD assets
- Design systems
- Cloud documents
- Integrations and plugins
- Work with external assets
- Work with design assets from Photoshop
- Copy and paste assets from Photoshop
- Import or open Photoshop designs
- Work with Illustrator assets in Adobe XD
- Open or import Illustrator designs
- Copy vectors from Illustrator to XD
- Plugins for Adobe XD
- Create and manage plugins
- Jira integration for XD
- Slack plugin for XD
- Zoom plug-in for XD
- Publish design from XD to Behance
- XD for iOS and Android
- Troubleshooting
- Known and fixed issues
- Installation and updates
- Launch and crash
- Cloud documents and Creative Cloud Libraries
- Prototype, publish, and review
- Import, export, and working with other apps
Looking for information on how to manage document assets in XD? You're in the right place!
Document Assets panel is the central location from where you can create, manage, and share colors, character styles, components, and audio assets used in your design projects.


Why use document assets?
Meet Richard, a design lead responsible for standardizing the creation and usage of design assets in cloud-based systems. He is training himself to manage colors, character styles, components, or audio assets across design systems.


- He is looking for information on how to create and manage assets in XD.
- He needs help with creating an asset management system in XD.
Read on to learn how we can introduce him to Document Assets in XD and help him get started.
Before you proceed
Be familiar with these concepts in XD:
To start curating your design styles and components, click Libraries ![]() in the toolbar, or press Cmd + Shift + Y (macOS) or Ctrl + Shift + Y ( Windows), to open the Document Assets panel
in the toolbar, or press Cmd + Shift + Y (macOS) or Ctrl + Shift + Y ( Windows), to open the Document Assets panel ![]() .
.
To expand or collapse all nodes in the Assets Panel at once, use Cmd + Click (macOS) or Ctrl + click (Windows), and save your time and effort.
Once you are in the Document Assets panel, follow these steps to add colors, character styles, components, audio, or video that you want to reuse across your document or publish later as part of your library.
Add components
- Select an object on canvas, and click the + icon next to Components in the Document Assets panel to convert it into a component.
- When you create a component on canvas, XD automatically adds it to Components in the Document Assets panel.
Add audio


- Audio files added to a prototype in the Property Inspector in Prototype mode automatically show up within the Document Assets.
Add video


- Select a video on canvas and click the + icon next to Videos in the Document Assets panel.
- When you convert a video into a component, the video gets added to both Components and Videos in the Document Assets panel.
Things to watch out for
- You cannot add colors from shadows to Document Assets.
- You cannot group character styles with common properties.
- You can delete audio files only from the Document Assets.
- You can add audio files from the Property inspector in Prototype mode.
- You cannot rename or reorder audio files.
- Audio files are not linked when linking to a cloud document.
Tips and tricks
- Use the list view
 in Document Assets to rename and sort the assets to match your organizational needs. The grid view
in Document Assets to rename and sort the assets to match your organizational needs. The grid view  is optimized to reuse assets given the larger thumbnails and assets renditions.
is optimized to reuse assets given the larger thumbnails and assets renditions.
- For a preflight check, select all the artboards in your document to extract every color and character style used in the document.
Apply and reuse document assets
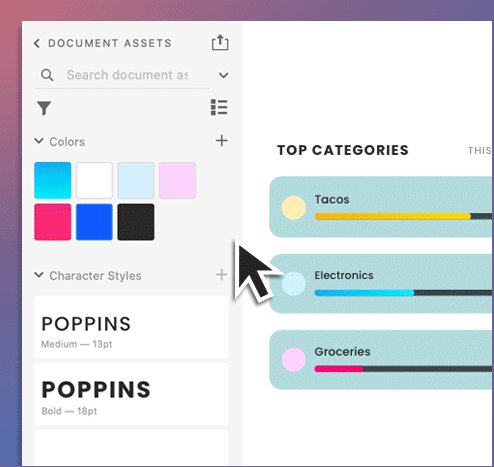
Now that you can view the added assets from the Document Assets, select an object or a group of objects on the artboard, and click the color or character style to apply it to the selection.
To use one or multiple components in your design, select them in the Document Assets panel and drag them to canvas. Instances of those components will be created on canvas.
Follow these steps to reuse color, character styles, or components:
Reuse color


- Select an object or a text layer and click the color swatch to apply it as a fill color.
- Multi-select objects and apply a color or gradient to the selection.
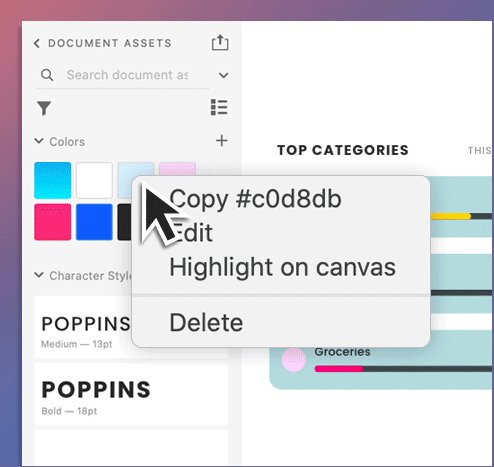
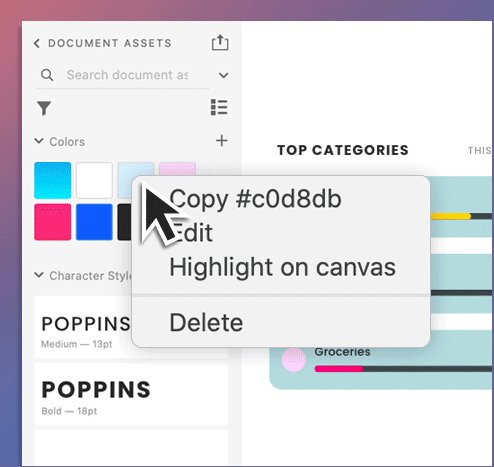
- Right-click a color swatch from Document Assets and select Apply border color to apply it as a border color or copy the Hex value for reuse.
- To apply the same color to an object's border, select the object, select the color, and press Opt (macOS) or Alt (Windows).
Reuse character styles
- Select a text layer or a part of the text and click the character style to apply it.
- Multi-select objects and apply a character style across a selection.
Reuse components


- Drag the component from the Document Assets to the canvas.
- Multi-select objects and drag multiple components on canvas.
- When dragging a component, you can hover over another component instance to swap it.
Tips and tricks
- For a consistent usage, once you have saved your colors and character styles, ensure to apply colors and character styles from the Document Assets to the selected objects.
Edit document assets
Once you have added and reused your assets, you can edit them from Document Assets to make global changes across your document. This facility provides a streamlined way to modify your color and character styles across the document.
Before you proceed, ensure that you are editing the correct asset:
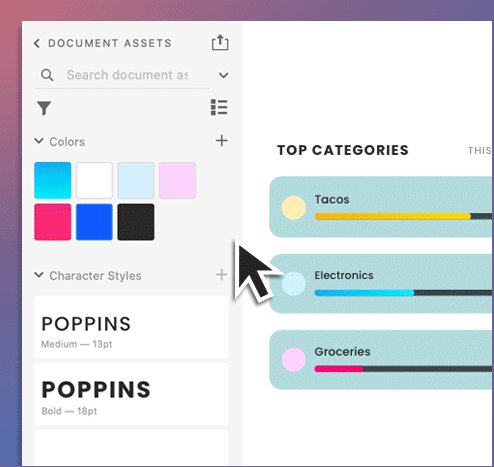
- Right-click the asset in Document Assets, and select Highlight on Canvas to find all the objects that use that color or character style, or find the instances of a component.
- Select any object on canvas, right-click, and choose Reveal Components in Assets to locate that color, character style, or component in Document Assets.




Follow these steps to edit document assets:
Edit colors


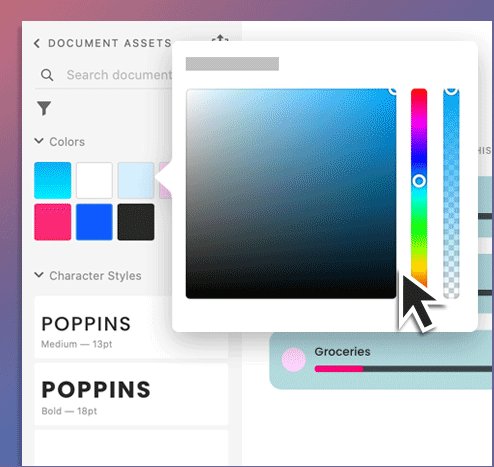
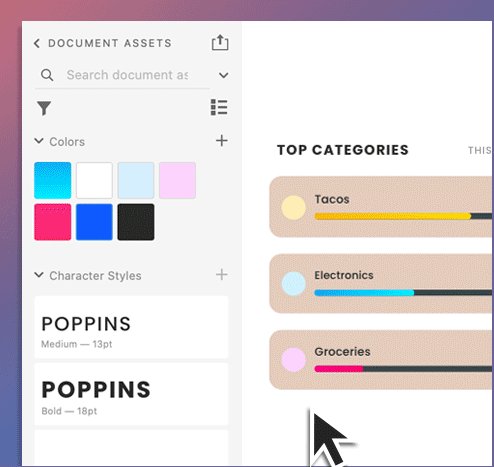
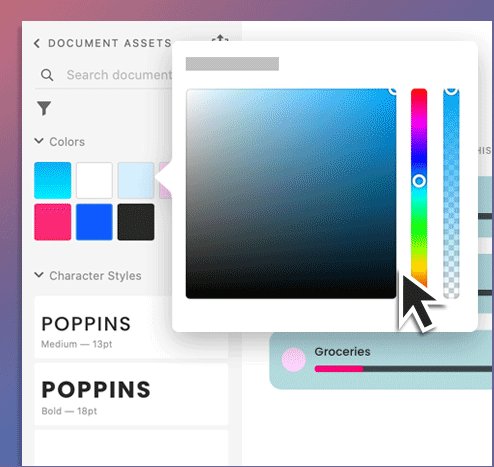
- Right-click on a color swatch and select Edit to modify the color value across the document.
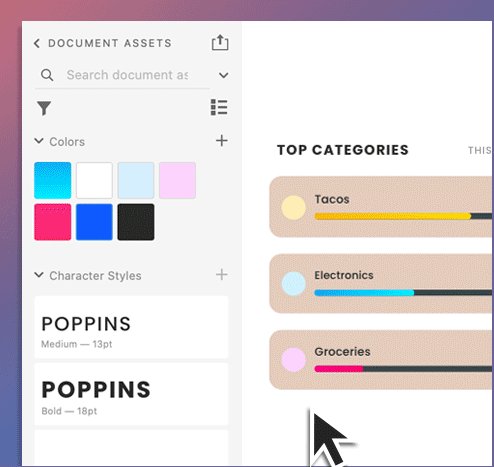
- All objects on canvas using that color update in real time. This is a great way to preview a color change at scale and make edits.
Edit character styles


- Right-click on a character style and select Edit to modify that style across the document.
- All text layers on canvas using that style are updated in real time.
Edit components


- Right-click the component on canvas or in the Document Assets panel and select Edit Main Component to highlight the main component on canvas or re-create if deleted.
- Any changes made to the main component are propagated to other component instances.
Things to watch out for
- When editing a color or character style used across multiple objects (>100), the changes may take time to propagate from the panel to all the objects on the canvas.
Tips and tricks
- To determine the impact of the edit on your design, Use Highlight on Canvas option before you edit the assets from the Document Assets.
- To edit colors in character styles, change the color value and then the global color value to preserve the character styles.
- If you update a linked color or a linked character style, only the objects with linked colors or character styles applied to are updated.
After you add assets, you can manage and organize them in the Document Assets panel in the following ways:
- View and sort assets
- Search and filter assets
- Hover over assets
- Reorder, rename, and delete assets
To learn how to group assets, see Organize assets into groups and subgroups.
View and sort assets


- Grid view
 : Optimized to display thumbnails, you can visually identify the assets.
: Optimized to display thumbnails, you can visually identify the assets. - List view
 : Optimized for organization, you can view the names of all the assets and reorder them.
: Optimized for organization, you can view the names of all the assets and reorder them. - Sort by Name: Alphabetically orders asset categories and all the assets within them.
You can add, reuse, and edit assets in both views.
Search and filter assets


Use Search to search for assets.
Use Filter by Type to filter the document assets by Colors, Character Styles, or Components. For more, see Search and filter assets.
Hover over assets


Hover over asset thumbnails to reveal the following information:
- Colors: Displays the Hex value or the custom color name.
- Gradients: Displays the gradient value stops.
- Character styles: Displays properties like line spacing.
- Components: Displays the number of instances of that component on the canvas.
Reorder, rename, and delete assets
- In the list view
 , drag to reorder assets within each category.
, drag to reorder assets within each category. - Right-click to rename or switch to the list view
 and rename all your assets. You can also rename a main component in the Layers panel by double-clicking the component path.
and rename all your assets. You can also rename a main component in the Layers panel by double-clicking the component path.
- Right-click and select Delete to delete a color, character style, component, or audio from Document Assets. When you delete a component from the panel, instances are ungrouped as regular objects on the canvas.
Things to watch out for
- When working in the list view
 , you cannot see a large preview of the Component.
, you cannot see a large preview of the Component. - Reorder assets to group them across various categories.
Tips and tricks
- The filters in Document Assets allow you to filter and view only a specific category or source of assets.
- Unsure about how a change will impact your design? Use Highlight on Canvas to view instances of that asset across your document.
- To identify unused components, select all objects on canvas, right-click, select Reveal Component in Assets, and drag the highlighted components to the top of the list.
- When you hover over a:
- Gradient, the tooltip displays the start and end value of the gradient. A ‘-’ between the values indicates a gradient with two stops and a ‘...’ between the values indicates a gradient with multiple color stops.
- Component, the tooltip displays the number of instances of that component on canvas.
- When renaming assets in the list view
 , use TAB to rename the next asset in the list view, and SHIFT+TAB to go in the reverse direction.
, use TAB to rename the next asset in the list view, and SHIFT+TAB to go in the reverse direction.
Organize your document assets easily by creating any number of groups and subgroups in the Document Assets panel, in tree view or path view:
- Tree view: You see groups and subgroups arranged in a hierarchy. Click (Tree/Path toggle) icon in the upper-right corner of the Document Assets panel to switch to tree view.
- Path view: You see a list of group paths, and in each path, you see a group and its nested subgroups separated by forward slashes (/). Path view flattens out the nesting group structure, making it easy to scan all the assets within the subgroups. Click (Tree/Path toggle) in the upper-right corner of the Document Assets panel to switch to path view.
In both tree view and path view, you can organize assets in the following ways:


Create groups within each asset category (Colors, Character Styles, and so on) in any of the following ways:
- Multi-select assets, right-click, and choose New group from selection.
- Right-click the asset category (Colors, Character Styles, Components, and so on), and choose Create subgroups.
- Right-click an asset, and choose New group from element.
- Right-click an asset, choose Move to, click the folder icon, click Create, and then click Move.
- Multi-select assets, right-click, choose Move selected items to, click the folder icon, click Create, and then click Move.


Once you create a group, right-click it to do any of the following:
- Create subgroup: Create multiple subgroups.
- Move to: Move assets to another group within the asset category.
- Rename group: Provide a custom name.
- Ungroup: Remove the group and move the assets within it one level up.
- Delete: Delete the group and the assets within it.
Once you create your groups and subgroups, you can drag assets to move them to those groups. Alternatively, right-click the assets, select Move to, and choose the groups you want to move the assets to.
You can create multiple nested subgroups at once using forward slashes (/) in the group path, and organize assets easily by editing paths. To learn more, see Organize assets using forward slashes.
Use forward slashes (/) to easily organize groups and subgroups within any asset category. You can perform the following tasks using forward slashes:
- Create a group with nested subgroups
- Edit paths to ungroup and move assets
Create a group with nested subgroups
Create multiple nested subgroups inside a group at once using forward slashes (/).
You can create nested subgroups using forward slashes in:
- Path view and tree view of the Document Assets panel
- Layers panel (main components only)
After you type in a group name, add a forward slash, type in the subgroup name, and nest as many levels as required. If a subgroup with the same name already exists at a nesting level, the two subgroups will merge.
Edit paths to ungroup and move assets
Using the power of path edits, perform multiple Ungroup functions at once, or combine Move to and Ungroup functions.
You can edit paths in:
- Path view of the Document Assets panel
- Layers panel (main components only)
Double-click the path to edit it. When you remove a group or subgroup from a path, all the assets inside it move up one level. You can remove any number of nesting levels from a path at once and move up assets multiple levels. When you type in a path that already exists, all the assets move to that path.
Things to watch out for
- Do you have an old XD document that has asset names containing forward slashes? When you open such a document in XD 50 and later, you get a prompt to do one of the following:
a. Replace slashes with dashes (—) and retain the group hierarchy.
b. Convert slashes into new nesting levels and add depth to the group hierarchy.
- When you open a Sketch document in XD, its asset groupings and structure are retained.
- When you edit paths, none of the assets are deleted. To delete a group and all its assets together, right-click the group and select Delete.
- When you organize groups for main components in the Layers panel, it is reflected in the Document Assets panel.
- When you publish a linked library from your XD cloud document, all the groups and subgroups are preserved in the library.
- Group paths for your assets are not displayed when you publish design specs.
Tips and tricks
- If you have already organized your document assets in an artboard, right-click the artboard name and select Reveal Components in Assets, Reveal Colors in Assets, or Reveal Character Styles in Assets. All the assets in the asset category you selected get highlighted and selected in Document Assets. Right-click any of those assets and select New group from selection to easily create a group with all those assets.
- If your document assets are named and you want to quickly group them, use Search to narrow down those assets to match your search criteria. From there, you can quickly create a group with just those filtered assets.
To get some pro tips on organizing your document assets, watch this video:
Share and publish assets
Now that you have created all your reusable colors, character styles, and components in your document assets, learn how to use Creative Cloud Libraries to publish and share your design system assets with the rest of your team.
Learn more
To learn more about working with Assets, watch this video:
What's next?
We've got you started on how to work with assets and libraries in XD. Take a step forward and learn how to use Libraries to share your assets, components, and designs systems or migrate your existing XD cloud document to Libraries.
Have a question or an idea?