In Design mode, select a source artboard and the other artboard to overlay it. You can reuse an overlay artboard multiple times.
- Adobe XD User Guide
- Introduction
- Design
- Artboards, guides, and layers
- Shapes, objects, and path
- Text and fonts
- Components and states
- Masking and effects
- Layout
- Videos and Lottie animations
- Prototype
- Create interactive prototypes
- Animate prototypes
- Object properties supported for auto-animate
- Create prototypes with keyboard and gamepad
- Create prototypes using voice commands and playback
- Create timed transitions
- Add overlays
- Design voice prototypes
- Create anchor links
- Create hyperlinks
- Preview designs and prototypes
- Share, export, and review
- Share selected artboards
- Share designs and prototypes
- Set access permissions for links
- Work with prototypes
- Review prototypes
- Work with design specs
- Share design specs
- Inspect design specs
- Navigate design specs
- Review and comment design specs
- Export design assets
- Export and download assets from design specs
- Group sharing for enterprise
- Back up or transfer XD assets
- Design systems
- Cloud documents
- Integrations and plugins
- Work with external assets
- Work with design assets from Photoshop
- Copy and paste assets from Photoshop
- Import or open Photoshop designs
- Work with Illustrator assets in Adobe XD
- Open or import Illustrator designs
- Copy vectors from Illustrator to XD
- Plugins for Adobe XD
- Create and manage plugins
- Jira integration for XD
- Slack plugin for XD
- Zoom plug-in for XD
- Publish design from XD to Behance
- XD for iOS and Android
- Troubleshooting
- Known and fixed issues
- Installation and updates
- Launch and crash
- Cloud documents and Creative Cloud Libraries
- Prototype, publish, and review
- Import, export, and working with other apps
Learn how to add overlay to simulate interactive slide effects.
Adobe XD allows you to stack content on top of another artboard, rather than duplicate it on multiple artboards, to simulate effects such as drop-down lists, slide-up keyboards, and more.


-
-
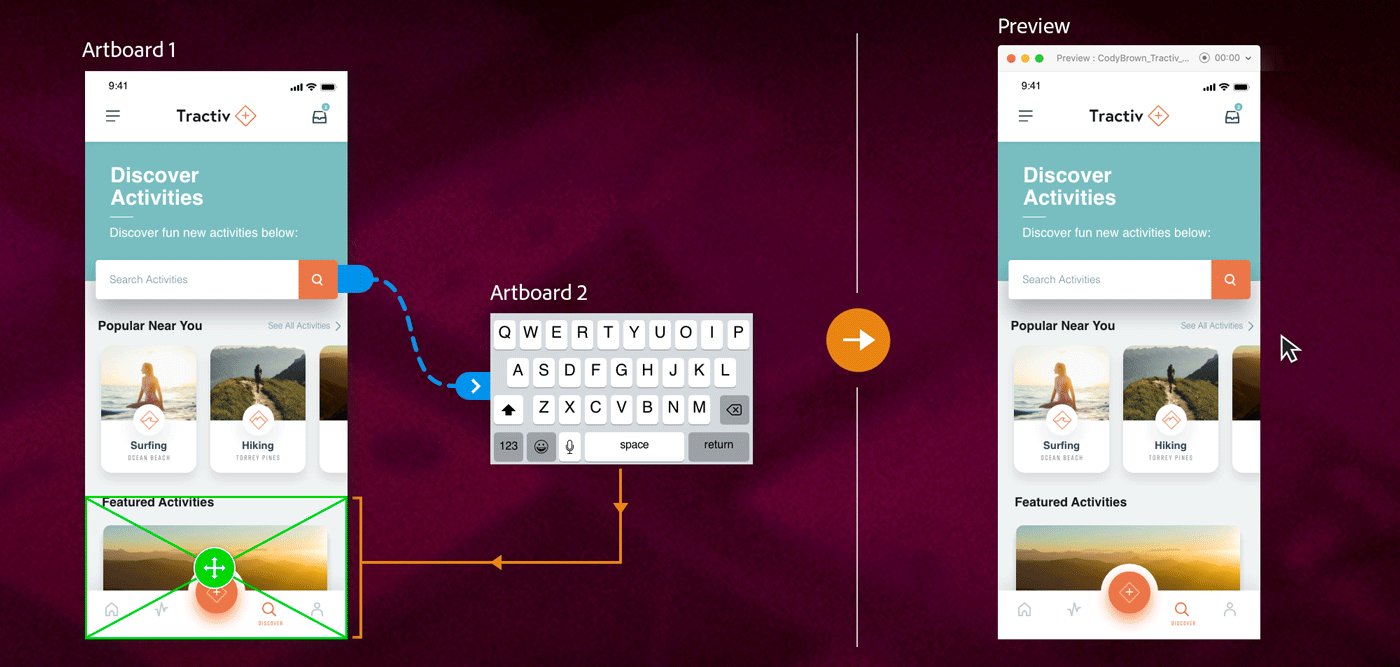
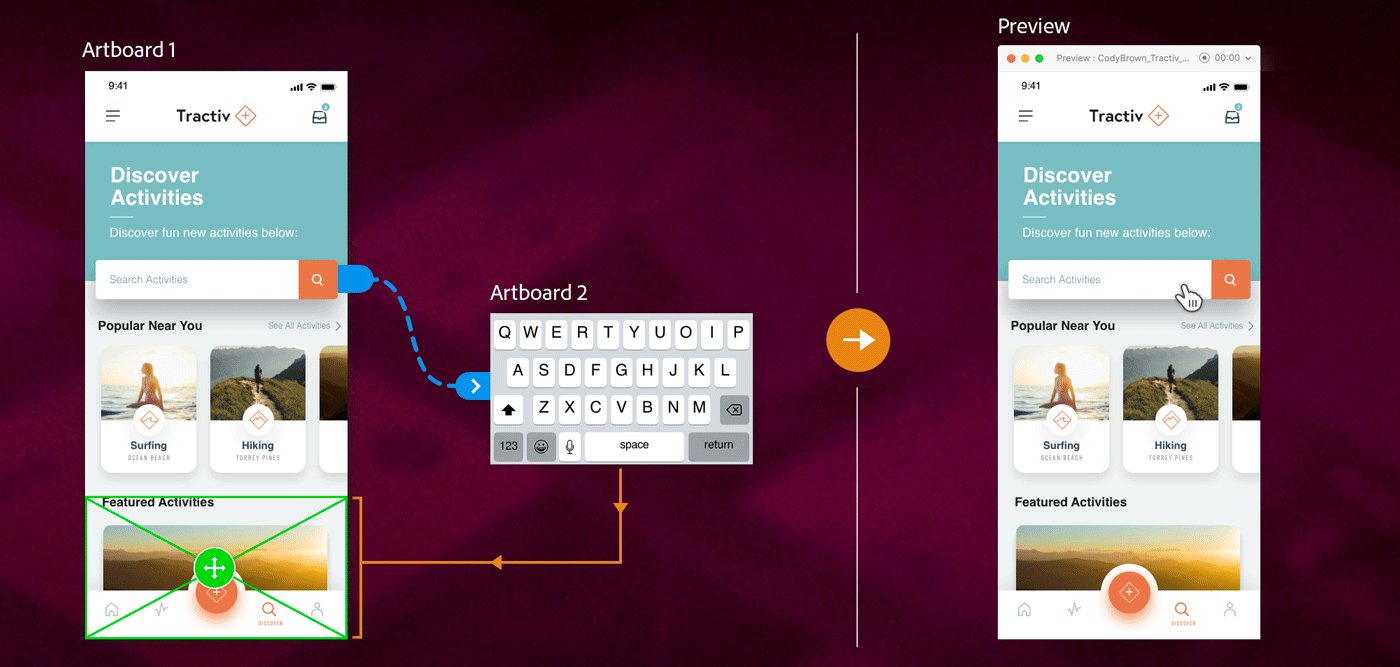
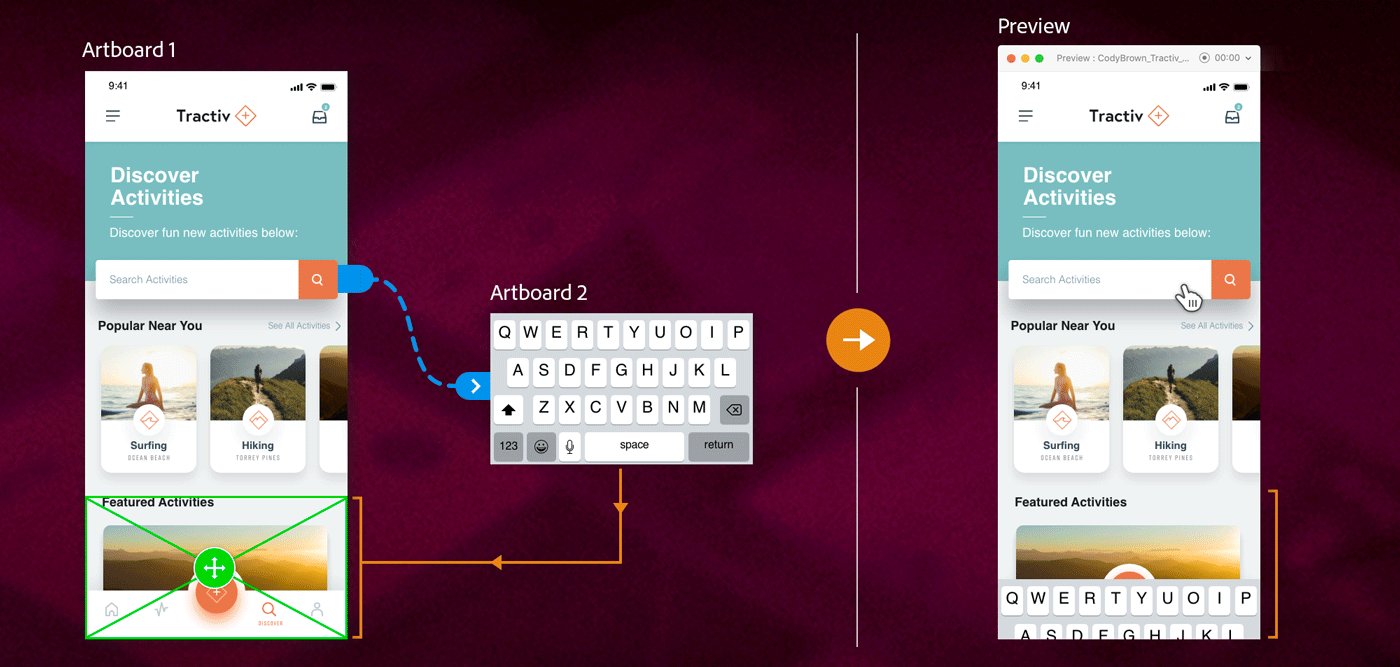
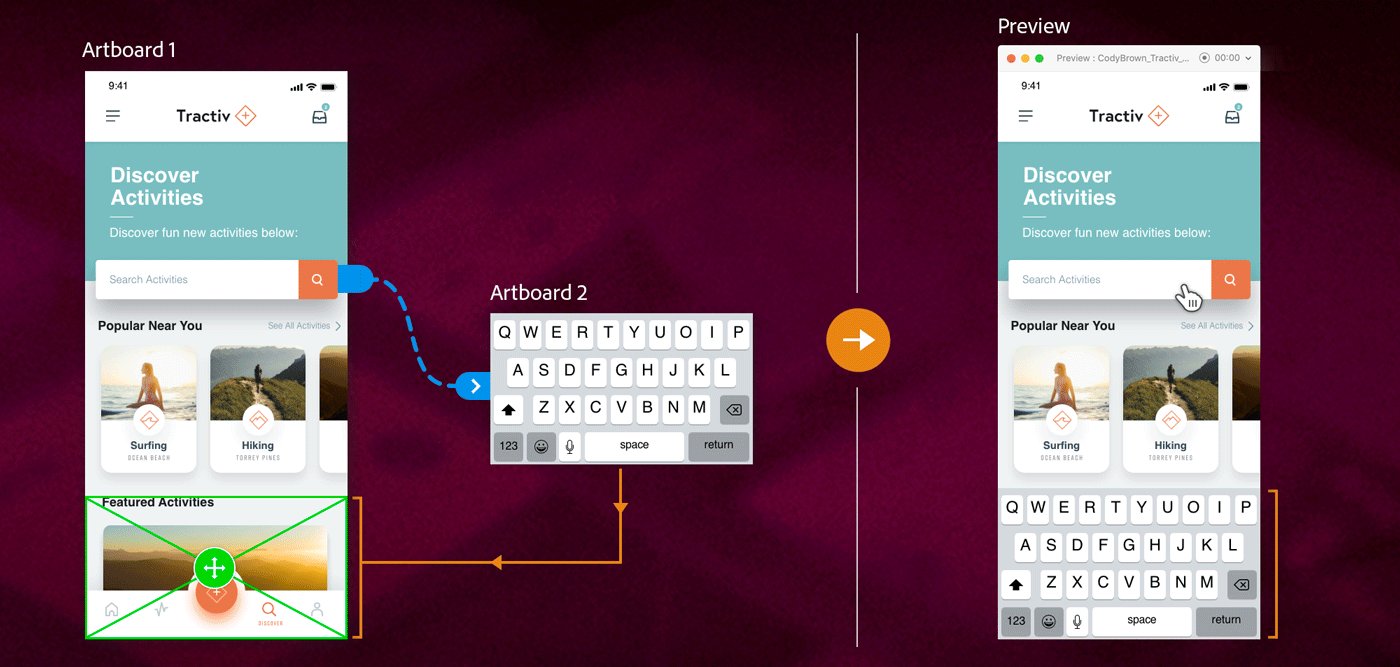
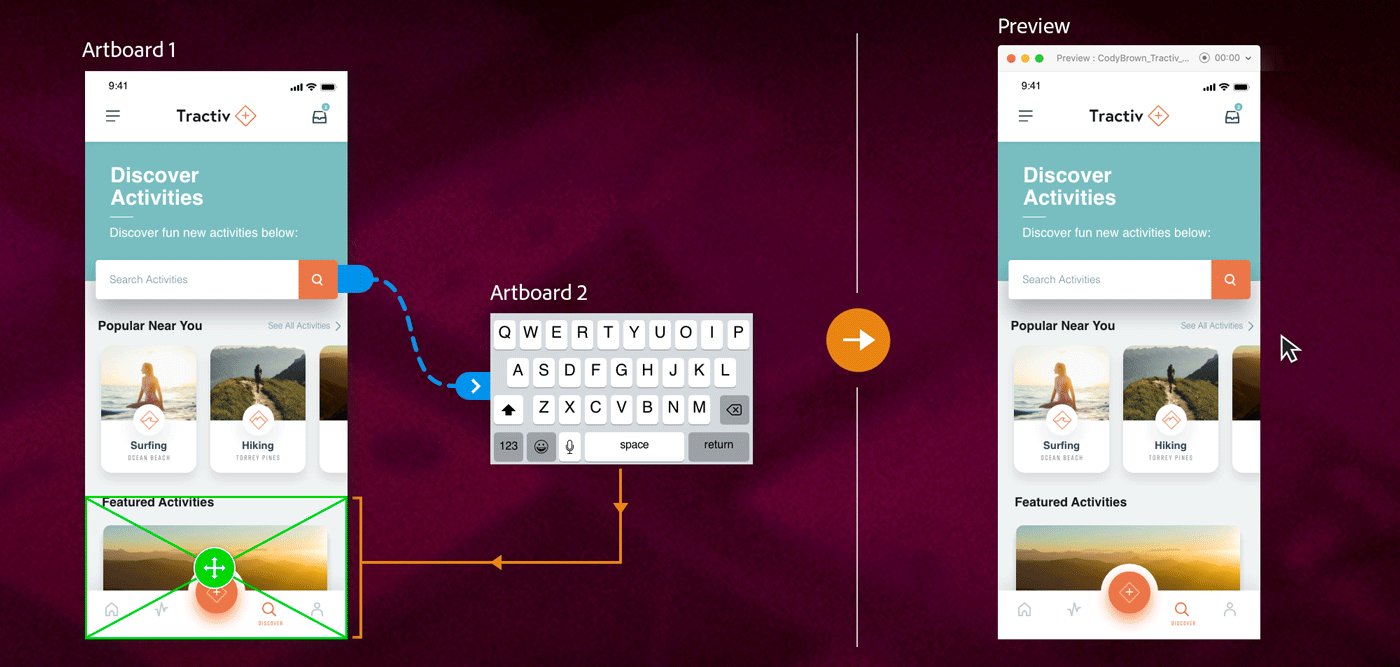
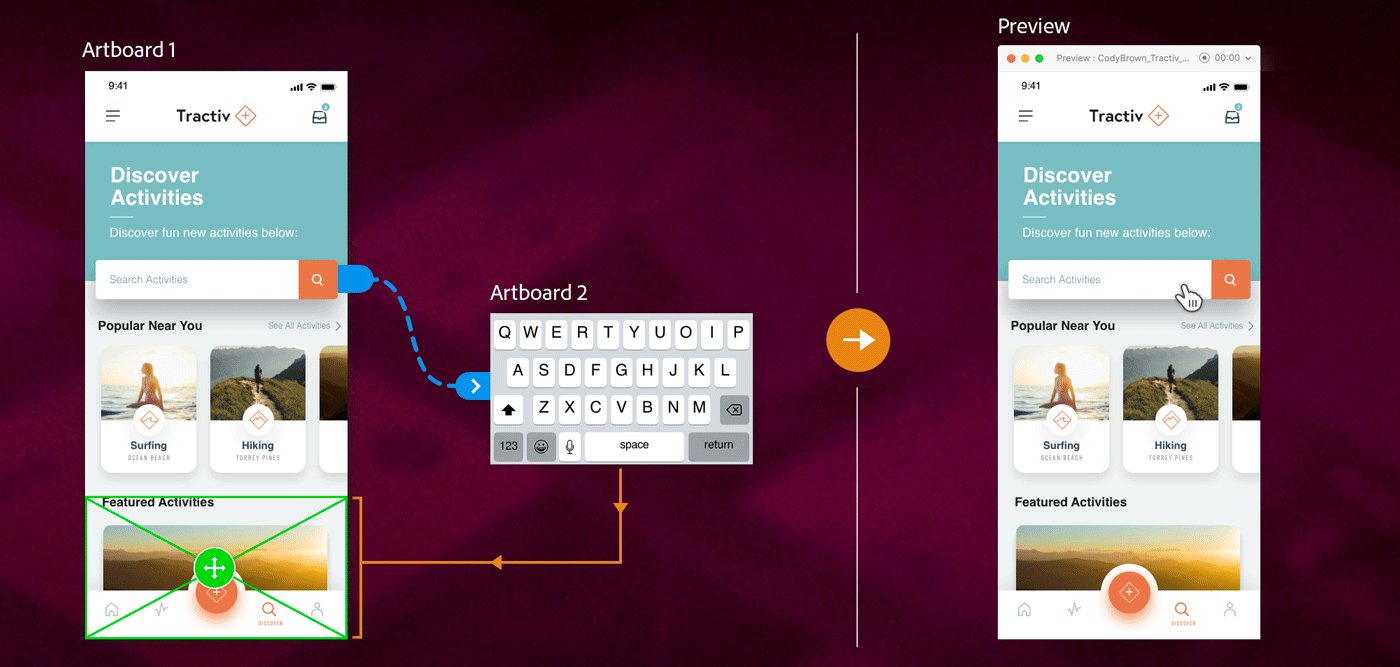
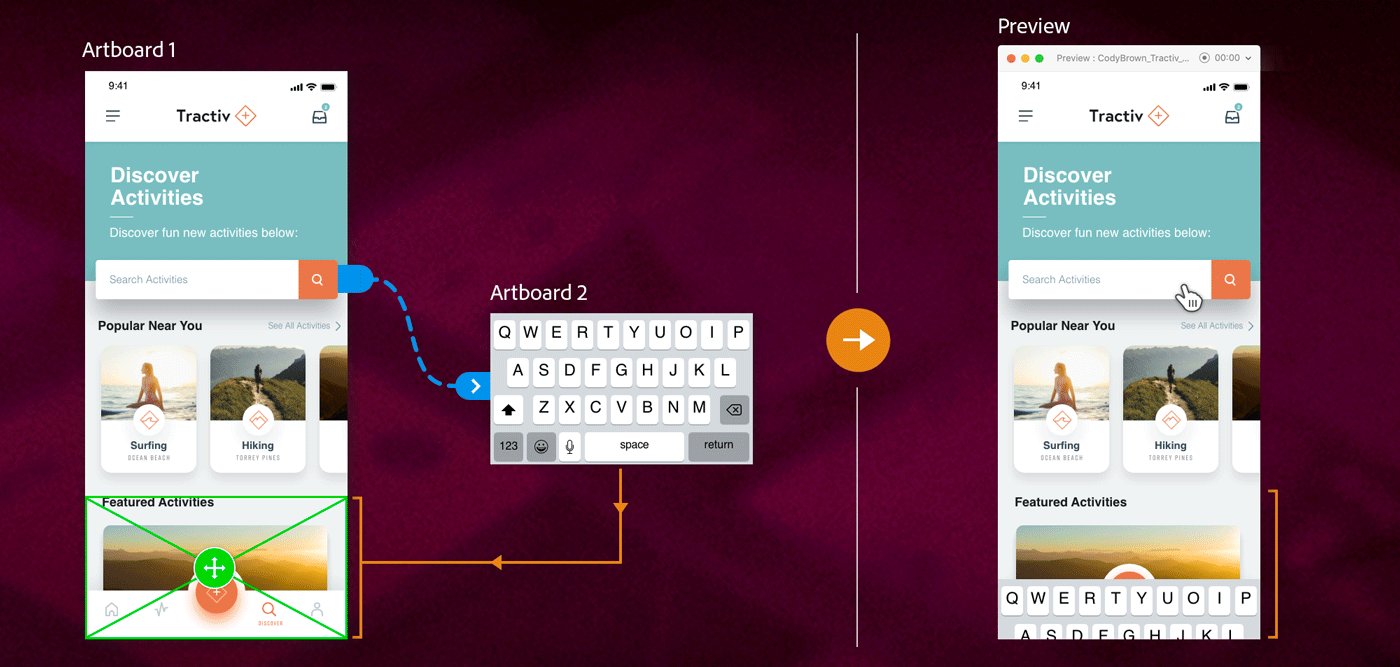
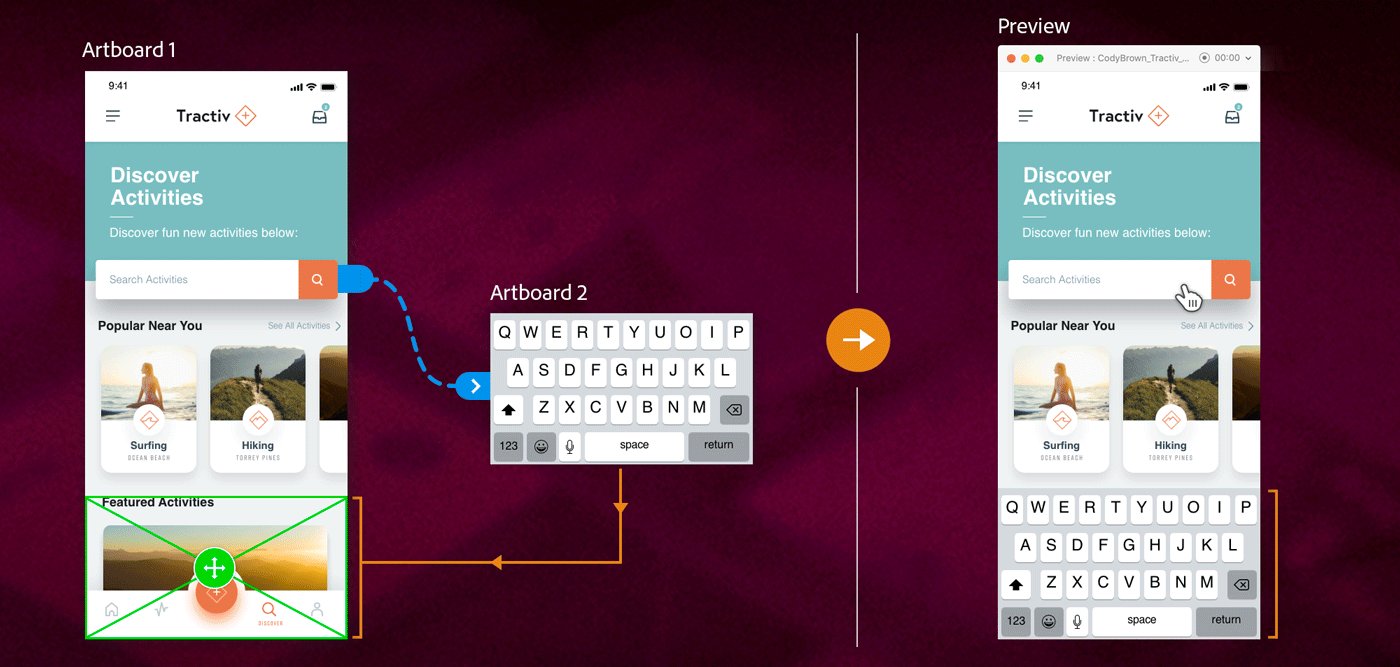
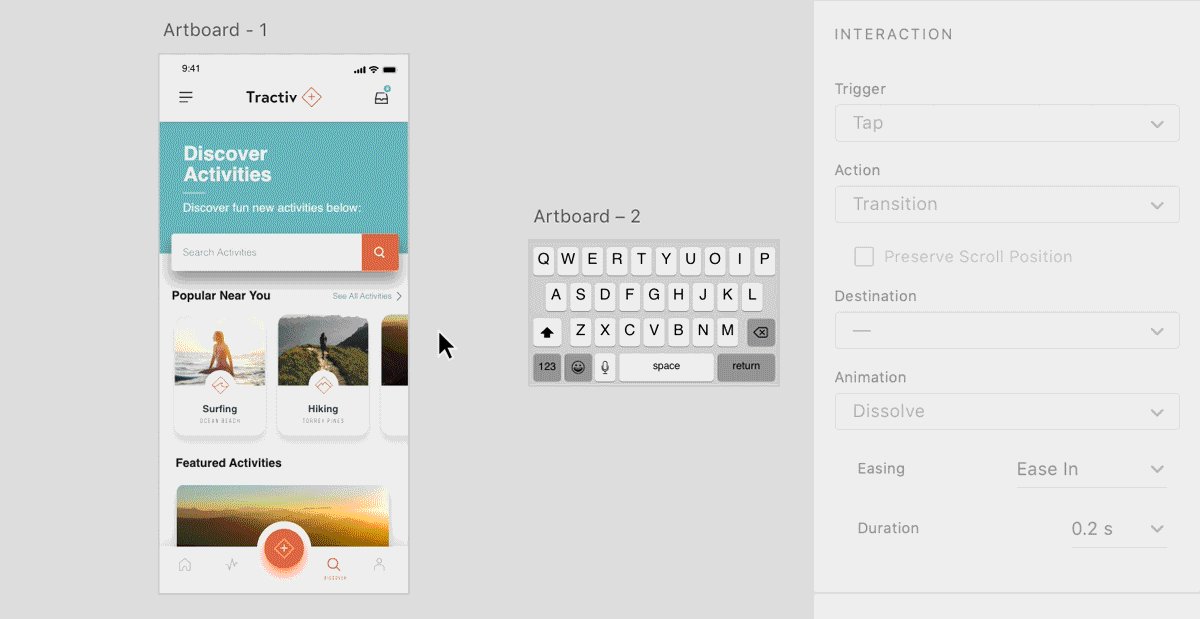
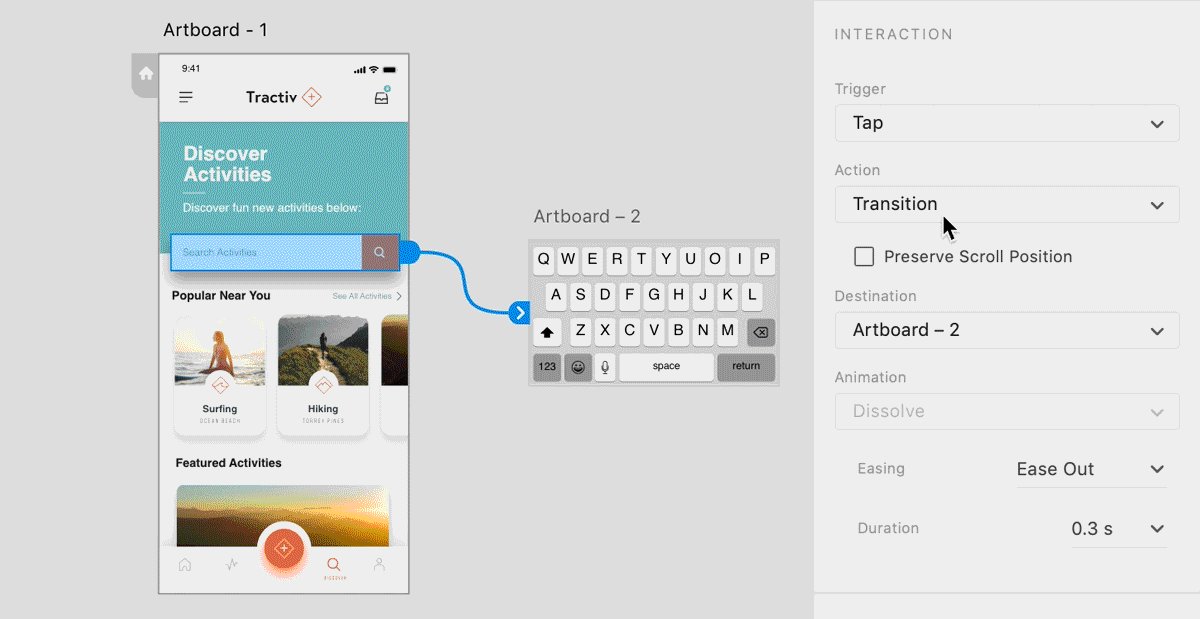
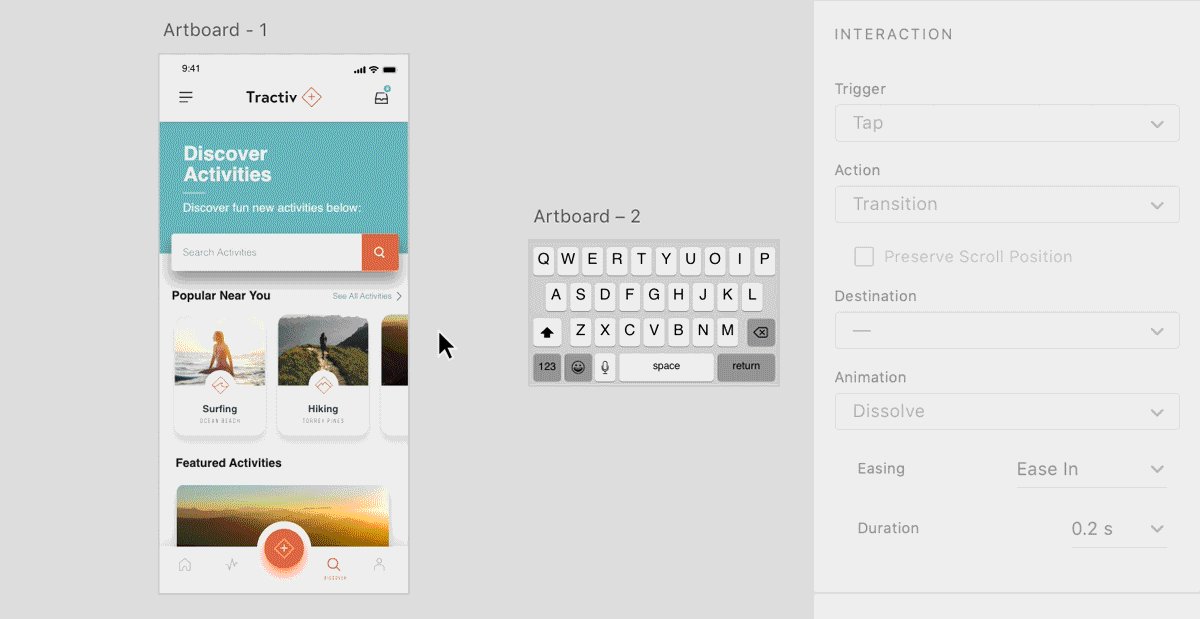
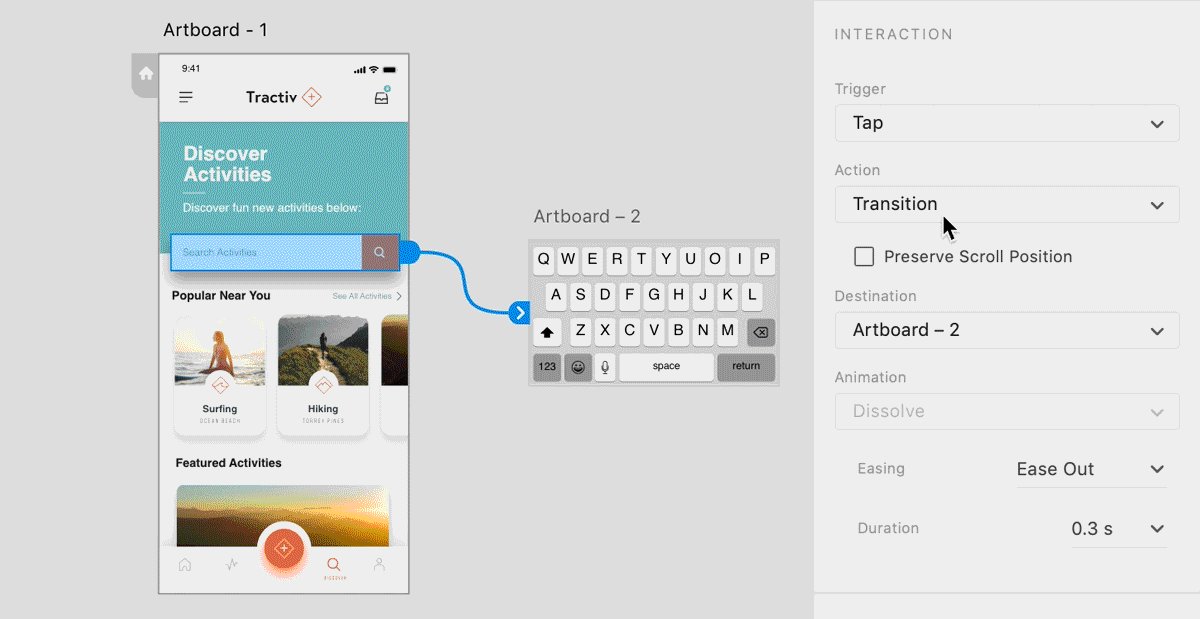
In Prototype mode, drag-and-drop the connector from the source artboard to the artboard with the overlay content. Click the connector to view the Interaction panel that appears in Property Inspector and set the following options:
- Trigger: Select an option.
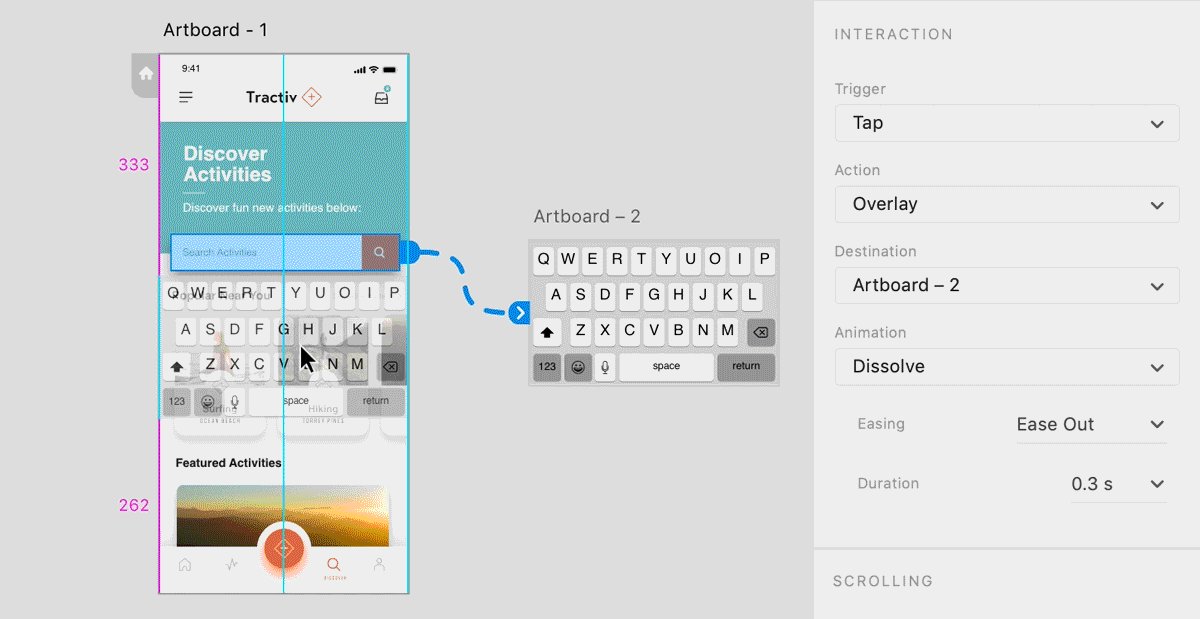
- Action: Select Overlay. If you want to assign two actions in a single trigger such as Tap, set the first Action + button in the Property Inspector to Overlay , and set the second Action + button to a non-transitional action such as Audio playback or Speech playback.
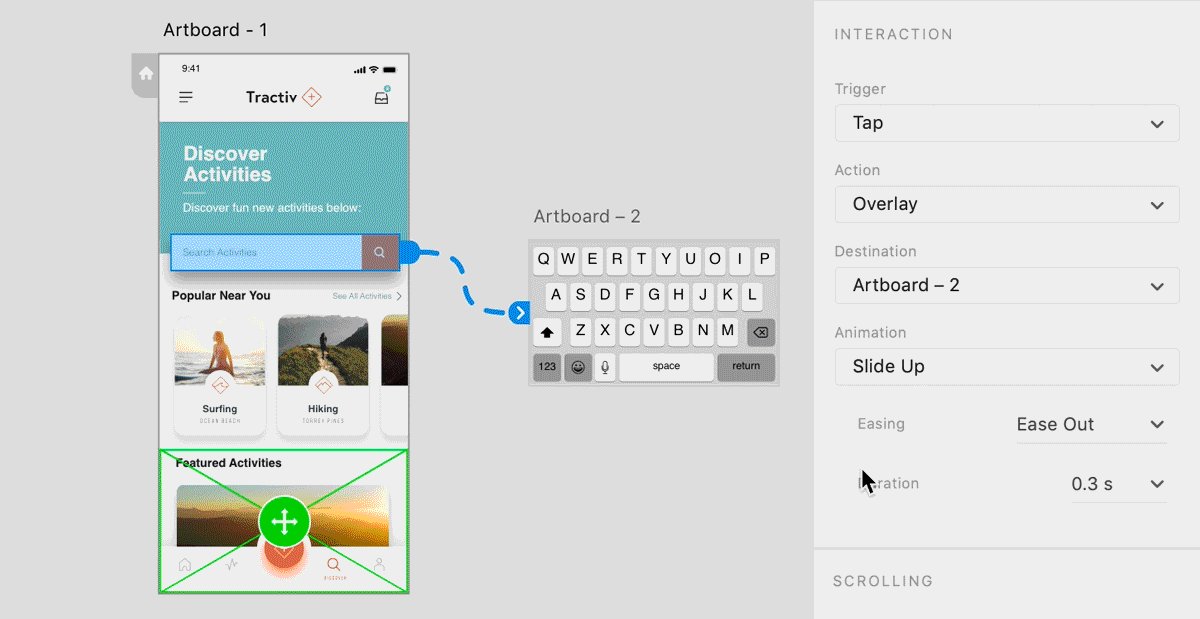
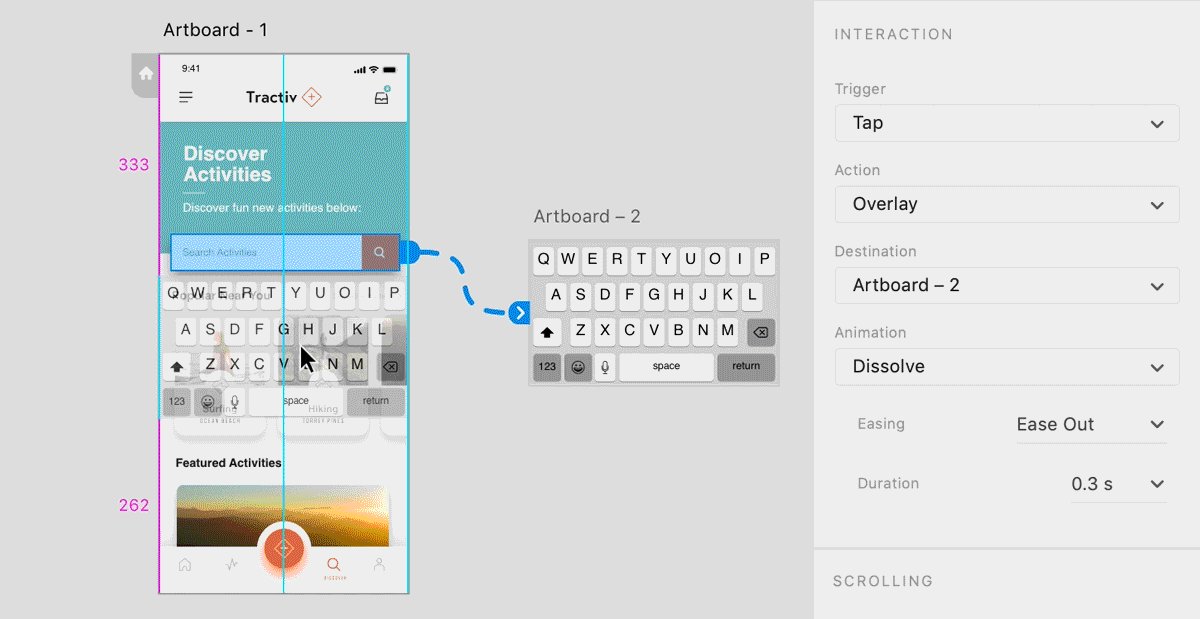
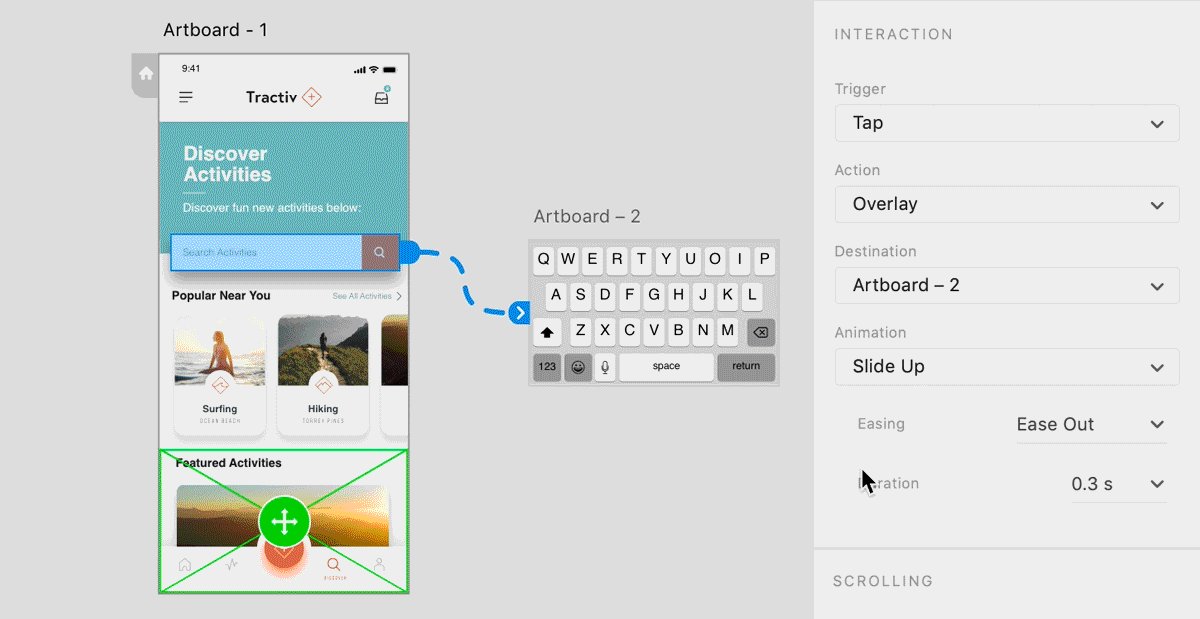
- Animation: Select the animation type. If you select Slide Up or Slide Down, XD automatically positions the overlay to the edge of the source artboard.
- Easing: Select an option to simulate easing effects.
- Duration: Enter the time duration. The maximum duration you can set between two transitioning artboards is five seconds.

Adding keyboard as overlay on source artboard 
Adding keyboard as overlay on source artboard -
To adjust the position of an overlay on the source artboard, click, drag, and drop the green position knob (+).
-
To preview your overlays in supported browsers, click
 .
.
Nested overlays
Adobe XD does not support nested overlays where you apply an overlay over another overlay. In such scenarios, when you connect the first overlay artboard to another artboard, the first overlay is transitioned out before transitioning in the second overlay.
Examples and sample files
Want to create interactive overlays using background blur effects?
- Choose a source artboard and an overlay artboard with a background blur. For information on how to add background blur, see Work with blur effects in XD.
- Switch to Prototype mode to wire the source artboard to the overlay artboard.
- Choose the following options from the Property Inspector:
- Trigger: Select Tap.
- Action: Select Overlay.
- Animation: Select Dissolve.
- Easing: Select Ease Out.
- Duration: Enter 0.2s.
- Wire as many different source artboards to the overlay artboard.
- Use Desktop Preview to preview the effect.
For a detailed tutorial and downloadable sample files, see Create an interactive overlay.
Want to learn how to use overlays to create a slide-in drop-down list effect? Watch the tutorial at the end of this example and follow these steps:
- Choose a source artboard and an overlay artboard that has a drop-down list of items.
- Switch to Prototype mode to wire the source artboard to the overlay artboard.
- Choose the following options from the Property Inspector:
- Trigger: Select Tap.
- Action: Select Overlay.
- Animation: Select Slide Right.
- Easing: Select Ease Out effect.
- Duration: Enter 0.3s.
- Wire as many different source artboards to the overlay artboard.
- Use Desktop Preview to preview the effect.
Learn more
To learn more about overlays in XD, watch this video.
Viewing time: 10 minutes
You can also check out the XD community for more such tutorials and sample files.