Place the cursor at the insertion point where you want to insert the code snippet.
- Dreamweaver User Guide
- Introduction
- Dreamweaver and Creative Cloud
- Dreamweaver workspaces and views
- Set up sites
- About Dreamweaver sites
- Set up a local version of your site
- Connect to a publishing server
- Set up a testing server
- Import and export Dreamweaver site settings
- Bring existing websites from a remote server to your local site root
- Accessibility features in Dreamweaver
- Advanced settings
- Set site preferences for transferring files
- Specify proxy server settings in Dreamweaver
- Synchronize Dreamweaver settings with Creative Cloud
- Using Git in Dreamweaver
- Manage files
- Create and open files
- Manage files and folders
- Getting and putting files to and from your server
- Check in and check out files
- Synchronize files
- Compare files for differences
- Cloak files and folders in your Dreamweaver site
- Enable Design Notes for Dreamweaver sites
- Preventing potential Gatekeeper exploit
- Layout and design
- CSS
- Understand Cascading Style Sheets
- Laying out pages using CSS Designer
- Using CSS preprocessors in Dreamweaver
- How to set CSS Style preferences in Dreamweaver
- Move CSS rules in Dreamweaver
- Convert inline CSS to a CSS rule in Dreamweaver
- Work with div tags
- Apply gradients to background
- Create and edit CSS3 transition effects in Dreamweaver
- Format code
- Page content and assets
- Set page properties
- Set CSS heading properties and CSS link properties
- Work with text
- Find and replace text, tags, and attributes
- DOM panel
- Edit in Live View
- Encoding documents in Dreamweaver
- Select and view elements in the Document window
- Set text properties in the Property inspector
- Spell check a web page
- Using horizontal rules in Dreamweaver
- Add and modify font combinations in Dreamweaver
- Work with assets
- Insert and update dates in Dreamweaver
- Create and manage favorite assets in Dreamweaver
- Insert and edit images in Dreamweaver
- Add media objects
- Adding videos in Dreamweaver
- Insert HTML5 video
- Insert SWF files
- Add audio effects
- Insert HTML5 audio in Dreamweaver
- Work with library items
- Using Arabic and Hebrew text in Dreamweaver
- Linking and navigation
- jQuery widgets and effects
- Coding websites
- About coding in Dreamweaver
- Coding environment in Dreamweaver
- Set coding preferences
- Customize code coloring
- Write and edit code
- Code hinting and code completion
- Collapse and expand code
- Reuse code with snippets
- Lint code
- Optimize code
- Edit code in Design view
- Work with head content for pages
- Insert server-side includes in Dreamweaver
- Using tag libraries in Dreamweaver
- Importing custom tags into Dreamweaver
- Use JavaScript behaviors (general instructions)
- Apply built-in JavaScript behaviors
- About XML and XSLT
- Perform server-side XSL transformations in Dreamweaver
- Performing client-side XSL transformations in Dreamweaver
- Add character entities for XSLT in Dreamweaver
- Format code
- Cross-product workflows
- Installing and using extensions to Dreamweaver
- In-App updates in Dreamweaver
- Insert Microsoft Office documents in Dreamweaver (Windows only)
- Working with Fireworks and Dreamweaver
- Edit content in Dreamweaver sites using Contribute
- Dreamweaver-Business Catalyst integration
- Create personalized email campaigns
- Templates
- About Dreamweaver templates
- Recognizing templates and template-based documents
- Create a Dreamweaver template
- Create editable regions in templates
- Create repeating regions and tables in Dreamweaver
- Use optional regions in templates
- Define editable tag attributes in Dreamweaver
- How to create nested templates in Dreamweaver
- Edit, update, and delete templates
- Export and import xml content in Dreamweaver
- Apply or remove a template from an existing document
- Edit content in Dreamweaver templates
- Syntax rules for template tags in Dreamweaver
- Set highlighting preferences for template regions
- Benefits of using templates in Dreamweaver
- Mobile and multiscreen
- Dynamic sites, pages and web forms
- Understand web applications
- Set up your computer for application development
- Troubleshoot database connections
- Removing connection scripts in Dreamweaver
- Design dynamic pages
- Dynamic content sources overview
- Define sources of dynamic content
- Add dynamic content to pages
- Changing dynamic content in Dreamweaver
- Display database records
- Provide and troubleshoot live data in Dreamweaver
- Add custom server behaviors in Dreamweaver
- Building forms using Dreamweaver
- Use forms to collect information from users
- Create and enable ColdFusion forms in Dreamweaver
- Create web forms
- Enhanced HTML5 support for form elements
- Develop a form using Dreamweaver
- Building applications visually
- Build master and detail pages in Dreamweaver
- Build search and results pages
- Build a record insert page
- Build an update record page in Dreamweaver
- Building record delete pages in Dreamweaver
- Use ASP commands to modify database in Dreamweaver
- Build a registration page
- Build a login page
- Build a page that only authorized users can access
- Securing folders in Coldfusion using Dreamweaver
- Using ColdFusion components in Dreamweaver
- Test, preview, and publish websites
- Troubleshooting
Learn how you can create snippets using Dreamweaver's Snippets panel and reuse your code across different Dreamweaver sites.
If you find yourself repeating code blocks multiple times, then you can use code snippets to speed up the process of writing code. Write the code once, save it as a snippet, and then double-click it in the Snippets panel to insert it in multiple places.
Snippets created using the Snippets panel are not site-specific, and so they can be reused across sites. You can also use snippets across different devices, and also across different versions of Dreamweaver using sync settings.
Dreamweaver comes packaged with multiple code snippets. However, you can also create your own code snippets and save them.
How to make the best use of a snippet?
Browse through the following use cases to understand where you can use snippets in your workflow:
- If you are working in an organization that follows certain design standards, or if you are a free-lancer working on multiple projects – in either scenario you can use code snippets to achieve design uniformity, by storing these common pieces of code as snippets, and then inserting them into your code.
- If you are required to define, maintain, and enforce some coding standards then code snippets come in useful.
- Hand-coding responsive elements in a web page can be time-consuming. Use some of the snippets from the Bootstrap or Responsive_Design_Snippets section of the Snippets panel (for example, a responsive table code snippet). With one click you have inserted almost 20 lines of code for that responsive table.
Edit the table as required. You can merge columns or rows, add columns or rows, style it any way you want, and then select the code and save it as a new snippet that you can reuse in all other pages you create. For more information on creating code snippets, see Create snippets. - JavaScript behaviors, CSS effects, and CSS styles are also excellent candidates for code reuse.
The Snippets panel
In Dreamweaver, you can manage code snippets using the Snippets panel (Window > Snippets).
A snippets panel is like a collection of pieces of code.


What you can do with the Snippets panel
You can do the following tasks using the Snippets panel.
Insert snippets
Expand the folders to navigate to a code snippet, and then double-click it, or click the Insert icon to insert the snippet at the cursor location. To wrap existing text in a code snippet, select the text, then insert the snippet, the text is wrapped within the code snippet. For more information, see Insert snippets.
Create Snippet Folders
Manage your snippets by housing them in folders with an intuitive naming convention. To create a snippet folder, click the New Folder icon. A new snippet folder is created within a selected node. To change the location of the snippet folder, drag it to the desired location. For more information, see Create snippet folders.
Create snippets
Use the pre-packaged snippets and edit them to create your own code snippets. Or, create your own snippets from scratch, and then save them in the Snippets panel for later reuse. For more information, see Create snippets.
Edit snippets
To edit an existing snippet, select the snippet, and click the Edit icon. For more information, see Edit snippets.
Delete snippets
Delete snippets you no longer need. To delete a snippet, select it and click the Delete icon.
Rename snippets
To rename a snippet, right-click the snippet to open the context menu. Choose Rename snippet, and then type in the new snippet name.
Add/edit trigger keys
Trigger keys allow you to create intuitive short codes that you can type in, instead of navigating to a particular snippet in the Snippets panel and then inserting it. If you have defined trigger keys, place your cursor at the required spot in the code. Then type in the trigger key text and press tab. The code snippet is inserted into your code. For more information, see Add trigger keys and insert snippets using trigger keys.
Insert snippets
You can insert code snippets into your code at the point where your cursor is placed.
-
-
In the Snippets panel (Window > Snippets), double-click the snippet, or click the Insert icon at the bottom of the Snippets panel.
You can also right-click (Windows) or Control‑click (Macintosh) the snippet, and then select Insert from the pop‑up menu.
If you have defined trigger keys, place your cursor at the required spot in the code. Then type in the trigger key text and press tab. The code snippet is inserted into your code. For more information, see Add trigger keys and insert snippets using trigger keys.
To see what a code snippet looks like, insert a snippet in design view.
Create snippets
-
In the Snippets panel, click the New Snippet icon at the bottom of the panel.
-
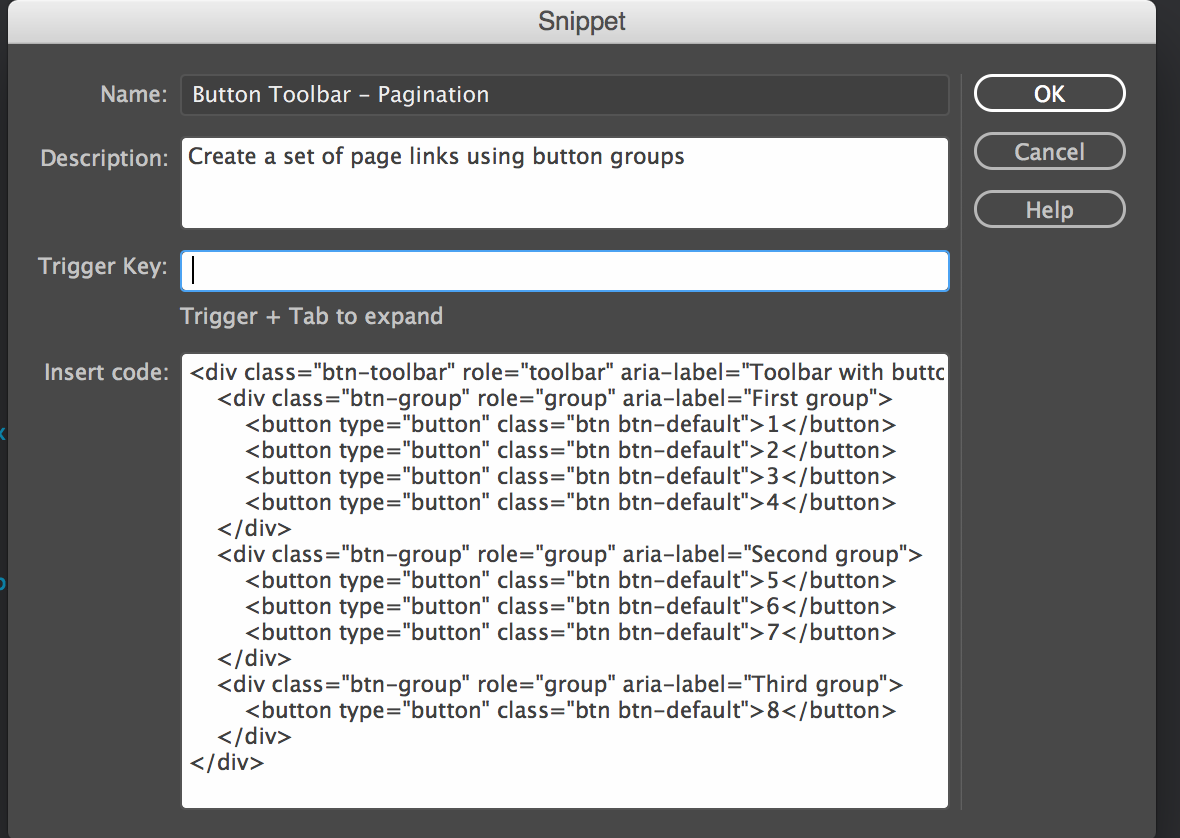
Enter a name for the snippet.
NoteSnippet names cannot contain characters that are invalid in filenames, such as slashes (/ or \), special characters, or double quotes (“).
-
(Optional) Enter a text description for the snippet.
A text description makes it easier for other team members to identify and use the snippet.

Creating a code snippet with enough description makes it easy to identify for later reuse 
Creating a code snippet with enough description makes it easy to identify for later reuse NoteYou can also create trigger keys to add snippets into your code. For more information, see Add trigger keys and insert snippets using trigger keys.
-
Click OK.
Edit snippets
To make changes to an existing snippet, you can:
- Right-click the snippet to open the Edit Snippet dialog
- Select the snippet and click the Edit Snippet icon at the bottom of the panel
When you edit a snippet, existing instances of the snippet in the document do not get updated.
You can edit all the fields in the Snippet dialog, such as the Name, Description, trigger key, and the code.
Create snippet folders
-
In the Snippets panel, click the New Snippet Folder button at the bottom of the panel.
-
Drag snippets to the new folder or other folders, as desired.
Add trigger keys and insert snippets using trigger keys
Use trigger keys to quickly add code snippets.
First assign trigger keys to all your frequently used snippets. Then in Code view, type in the Trigger key text and press tab, Dreamweaver adds the snippet at the cursor location.
-
In the Snippets panel, right-click (Windows) or Control‑click (Macintosh) and select Add Trigger Key.
Select Add Trigger Key in the Snippets panel Select Add Trigger Key in the Snippets panel -
Enter the required text in the trigger key field.
In the following image, a code snippet for creating a mailto link is assigned a trigger key of mailto, making it easy to remember later. Be sure to give simple, short, and intuitive trigger keys.
Enter text in the Trigger Key field Enter text in the Trigger Key field NoteTrigger keys cannot contain any special characters (apart from an underscore). In addition, the same trigger key cannot be used for two different snippets.
-
To add snippets into your code using trigger keys, type in the trigger text (in Code view) and press tab to insert the snippet into your code.
How to distribute snippets across multiple devices
Dreamweaver’s cloud sync feature helps you keep snippets synchronized between two machines.
Use Dreamweaver’s sync settings feature to port snippets created using one instance of Dreamweaver into another machine running Dreamweaver (for example, office and home installations of Dreamweaver).
To sync settings:
-
Click Edit > Preferences.
-
In the Sync Settings section, click Sync Settings Now.
The settings are saved on the cloud. When you next launch Dreamweaver, these settings are imported. Local settings are overridden by the settings imported from the cloud.
Your snippets, and all other preference settings get synced.
For more information on sync settings, see Synchronize Dreamweaver settings with Creative Cloud.
If synchronizing settings is something you do often, enable auto-synchronization by clicking Enable Automatic Sync in the Sync Settings section in the Preference panel. Every change in the settings is automatically saved to the cloud.